使用 React Native 進行移動應用開發的原因
已發表: 2018-08-07對於希望在移動設備上佔有一席之地的企業來說,他們所有人——無論他們屬於哪個類別——計劃實現的最終目標是以低開發成本和快速發佈時間覆蓋大眾。
三人組是所有企業都渴望實現的最佳點。 一個不便宜的甜蜜點。
企業通常不得不在一個元素或另一個元素之間做出妥協。 如果他們計劃以低開發成本快速上市,他們將不得不在應用程序質量上做出妥協,如果他們計劃將注意力集中在應用程序質量上,那麼上市時間和成本因素就會提高。
對於一個品牌要實現這三個方面,他們通常被限制在一個平台上——Android/iOS。
現在,雖然跨平台應用程序開發是一個喘息的機會,但很少有庫或框架能夠提供高質量的 a.ka。 原生般的體驗。 為數不多的提供兩全其美(業務和最終用戶)的庫之一是用於應用程序開發的“React Native”。
隨著時間的推移,React Native 已將自己確立為最接近為企業提供理想三重奏產品的框架,這在許多方面使其領先於質量但耗時的 Native App 開發過程。 自從React Native 經歷了重新架構之後,就沒有停止過。
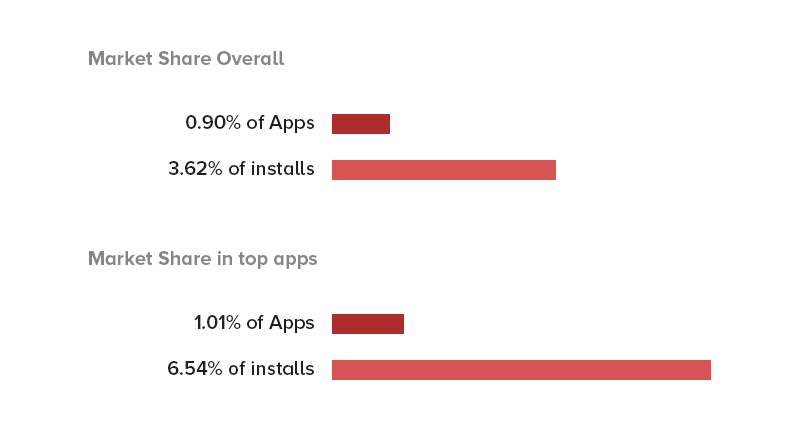
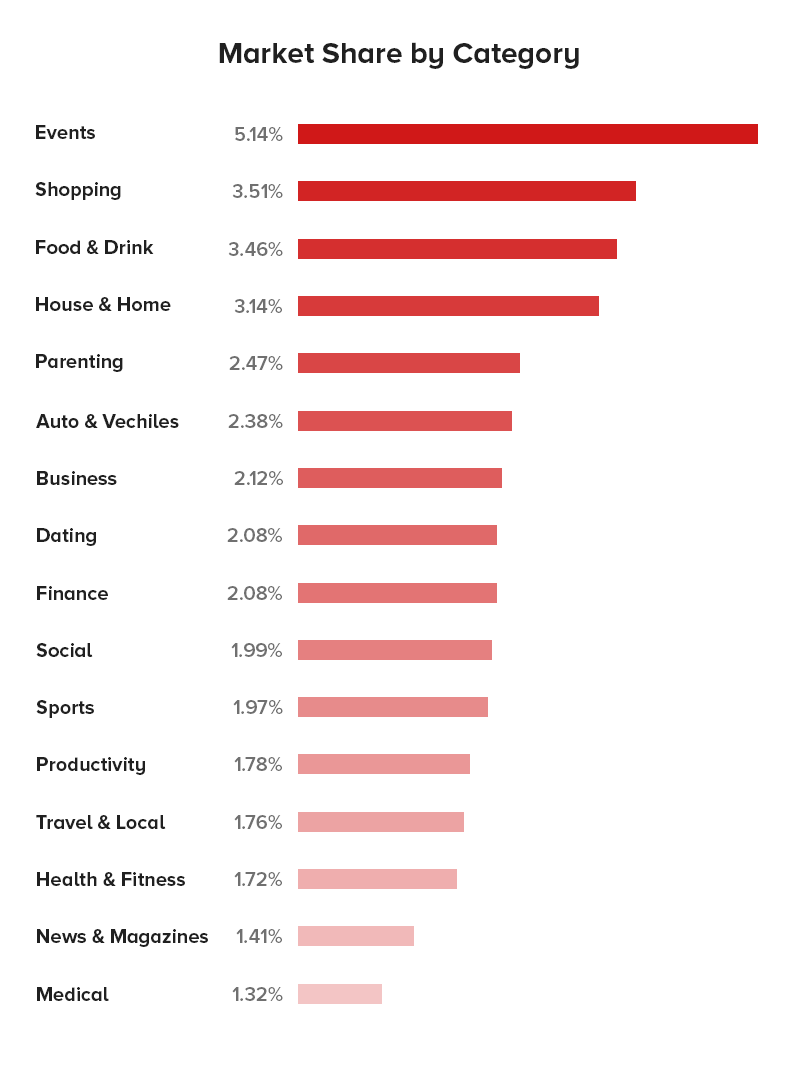
React Native 被商業界接受的速度可以從圖書館目前的市場份額中得到驗證。

在React Native 與 Native App Development之間的討論中,有許多指針使 React Native 領先。 但這裡有幾個使我們的大部分跨平台應用程序開發服務基於 React Native。
使用 React Native 進行應用程序開發的原因

以下是我們作為領先的React Native 應用程序開發公司發誓要開發可在 Android 和 iOS 上運行的移動應用程序庫的五個原因-
- 單一代碼庫
通常,在典型的移動應用程序開發場景中會發生這些不同的代碼庫分別用於 Android 和 iOS。 但是,當您查看 React Native 時,該庫有助於開發在 Android 和 iOS 上運行且具有相同代碼庫的應用程序。
React Native 是單一代碼庫的事實,使得 React Native 應用程序開發人員可以編寫一次代碼並在多個平台上運行它,從而消除了編寫兩次代碼的需要。
最後,投資 Reactive Native 進行 App 開發的開發速度和工作量也少了很多。
- 可重用組件
WebView 組件用於開發混合移動應用程序的時代已經一去不復返了。 之所以成為可能,完全是因為 React Native 應用程序構建器使用由可重用的“原生組件”組成的構建塊,這些組件傾向於直接編譯為原生應用程序。
除此之外,用於開發 Android 和 iOS 應用程序的組件在 React Native 中都有對應的組件,這使開發人員能夠獲得平台明智的外觀和感覺。
當您構建 React Native 應用程序時,特定於組件的結構甚至使您能夠使用基於 Web 的敏捷方法開發應用程序——這種開發超越了典型混合應用程序的開發過程。 生成的應用程序具有原生移動應用程序的外觀和感覺、速度和必要的功能。
- 零重寫
該庫允許 React Native 應用程序開發公司將 Native 組件合併到當前移動應用程序的代碼中。 這意味著 React Native 應用程序開發人員不再需要從頭開始編寫代碼來使現有的移動應用程序能夠切換到 React Native 庫。
- 第三方插件兼容性
跨平台應用程序開發過程的最大缺點之一是,當您不為任何特定操作系統開發移動應用程序時,即原生應用程序開發,將設備的硬件功能整合到移動應用程序中變得非常困難。
但是,這不是移動應用程序開發公司在使用 React Native 構建的應用程序時面臨的問題。 該庫利用了許多第三方插件,使開發人員可以在移動應用程序中加入設備內置元素,如 GPS、藍牙等。
而且由於 React Native 應用程序開發人員使用第三方插件,因此他們從未面臨過高內存使用和加載速度問題。
- 提高代碼質量
當你為 App 開發投資 React Native 時,你主要投資於低編碼工作。 由於移動應用程序開發公司現在只需為兩個平台編寫一次代碼,他們的代碼行就縮短了一半。 並縮短了錯誤和錯誤代碼的範圍。
此外,由於現在代碼行被限制在選定的幾行,測試工作也大大減少,在很大程度上使整個移動應用程序的開發過程更快。
上面提到的原因加上易於開發和獲得更大市場規模的額外優勢,否則在原生應用程序開發的情況下受到限制,已經吸引了許多知名品牌將他們的移動業務流程轉移到 React本機用於應用程序開發。
使用 React Native 應用程序開發的品牌

1.沃爾瑪
沃爾瑪致力於成為世界上最大的零售商。 為了實現這樣的目標,品牌勢必會採取大膽的舉措,幫助他們獲得競爭優勢,同時將客戶體驗提升到一個新的水平。
為了確立自己作為領先零售商的地位,沃爾瑪用 React Native 重寫了他們的移動應用程序,而這在 Node.js 中是早期的。 自從切換以來,沃爾瑪已經能夠以最少的資源提高其在 iOS 和 Android 上的應用程序性能。 React Native 使他們能夠創建具有流暢動畫和更高性能的接近原生的應用程序。
2.特斯拉
作為電動汽車領域的全球領導者,特斯拉還加入了 React Native 社區,以將他們的應用程序推向全球。
用於診斷車輛並通過智能手機部分控制車輛的應用程序已在 Android 和 iOS 上運行,並且在兩個平台上都收到了很多用戶的積極評價。

3.彭博
新的最終用戶移動應用程序的開發旨在為客戶在查看彭博媒體精選的易於訪問的定制內容、實時提要和視頻時提供交互式、簡化的體驗。
該應用程序在 Play Store 和 App Store 上均已上線,用戶的採用率很高。
4. Ubereats
對於其餐廳儀表板, Ubereats 投資了 React Native App Development 。 儀表板的早期版本是為 Web 開發的,它提供了對設備本機功能的非常有選擇性的訪問——這是一個至關重要的用戶體驗問題。
現在,儘管庫只是整個應用程序體驗的一小部分,Ubereats 開發人員對 React Native 滿足不斷增長的市場需求的能力持積極態度。
5. Skype
值得信賴的消息傳遞平台最近宣布了將其 Android 應用程序遷移到 React Native 的計劃。 該品牌徹底改造了應用程序中的許多元素,例如完整的佈局和圖標。
至於性能,新版 Skype 比之前的版本快很多。 此外,它比舊的 Skype 配備更多(選擇明智)。
現在,儘管 React Native 得到了各種知名品牌的支持,但忽略投資 React Native 應用程序開發的一些例子是明智的,而另一些則沒有。 在本節中,我們將研究投資 React Native 有意義的所有不同事件以及沒有意義的地方。
在本節中,我們將研究兩者。
雖然,快速瀏覽一下 React Native 最流行的應用程序類別會讓您了解該庫最常用的位置,但還有其他實例決定了框架的可行性。

何時使用 React Native 進行應用程序開發

- 當應用屬於中低複雜度時
眾所周知,當您的應用程序屬於中低複雜度級別時,React Native 應用程序開發最為方便。 此外,當應用程序將使用許多可重用的組件而不是從頭開始開發所有內容時。
- 當您的預算有限時
如果您正在尋找時間和成本有效的移動應用程序開發,React Native 可以證明是您的理想庫。 由於它圍繞單個代碼庫工作,因此在很大程度上減少了開發工作和時間。 與他們一起減少的是React 原生應用程序的開發成本。
- 從頭開始開發應用程序時
當您從頭開始投資開發跨平台應用程序時,最好使用 React Native。 但是,如果您已經有一個應用程序並希望添加 React Native 代碼,我們強烈建議您不要這樣做。
雖然 React Native 已成為開發可在 Android 和 iOS 上運行的跨平台應用程序的最流行和使用的庫,但在某些情況下,不建議使用 React Native,因為存在於平台。
以下是我們建議不要使用 React Native 庫的實例:
何時不使用 React Native 進行應用程序開發

- 當應用程序使用單一操作系統時會更好
有時,為了吸引全球最大用戶的關注,企業最終會單獨投資 Android 或 iOS,或者投資像 React Native 這樣的跨平台庫。
他們沒有做的是對其前景實際所在位置的市場研究。 我們的建議是,企業首先應該對他們的用戶進行全面研究,然後他們應該首先將自己限制在一個平台上並衡量接受率。
因此,與其超越自己並為這兩個平台開發應用程序,不如將注意力集中在潛在客戶絕對屬於的一個平台上,而應首先關注原生應用程序開發。
- 當 App 有復雜的 UI 時
儘管 JavaScript 可以開發快速流暢的應用程序,但 iOS 和 Android 原生的構建平台——Java、Kotlin、Swift 和 Objective——C 更適合開發複雜的應用程序。面向設備硬件。
此外,如果您的應用程序需要或將需要更高級別的自定義,那麼投資原生應用程序會更有意義。
- 當應用程序需要高可維護性時
React Native 仍處於開發階段。 因此,當您開發一個需要不斷更新和維護的應用程序時,您必須首先在 React Native 文檔中檢查它的支持。
除此之外,當談到要求 Facebook 不會殺死 React Native 的保證時,任何聲明都不能保證。
React Native 的未來是什麼
在庫必須提供的各種優勢的背後,它已經確定React Native 為您的應用程序提供合適的平台不再是一個問題。 它是。
事實上,當優步、沃爾瑪和 Facebook 等注重形象的品牌在圖書館投資時,圖書館很快就會從 Facebook 的產品列表中被淘汰的可能性幾乎是不可能的。
但是,我們不能忽視市場上 React Native 強大競爭對手的出現,其中排名第一的是 Flutter。 在很短的時間內,該框架已經能夠使自己成為足以成為各種React Native 與 Flutter 比較線程的一部分的名稱。
儘管如此,當你考慮 React Native 的增長切線時,當 Flutter 或任何其他跨平台框架達到前者的水平時,React Native 生態系統中發生的進步水平將使其無法觸及