React Native 與 Xamarin:2021 年該選擇什麼?
已發表: 2019-02-15移動市場已經遠遠領先於傳統的 Android 與 iOS 應用程序開發平台之爭。 移動市場日益激烈的競爭使企業領導者考慮在這兩個平台上都存在,而不是選擇一個。
或者,用更好的話說,如今企業和應用程序開發人員正在製定跨平台應用程序開發計劃——一個讓他們以相當低的成本在多個平台上同時啟動應用程序的過程。
現在談到整個跨平台應用市場,根據市場洞察,它在 2019 年已經超過79 億美元,預計今年將達到804.5 億美元——主要貢獻來自 React Native 和 Xamarin,這兩個我們將在本文中討論的流行的跨平台應用程序開發技術。
表中的內容:
- Xamarin 跨平台應用開發簡介
- 看看 React Native 應用程序開發
- React Native vs Xamarin:兩個跨平台應用開發平台的比較
- 為什麼我們推薦 React Native 而不是 Xamarin 以滿足您的應用需求?
但在我們深入研究 React Native 與 Xamarin 的開發環境之前,閱讀我們的 8 分鐘指南以了解跨平台應用程序開發對您來說是有利可圖的。
話雖如此,現在是時候開始我們的比較回合了,通過首先研究這兩種工具/框架所包含的內容來宣布獲勝者。
讓我們從什麼是 Xamarin 以及以 Xamarin 作為核心開發框架開發的應用開始。
Xamarin 跨平台應用開發簡介
Xamarin 是一個開源跨平台應用程序開發工具,用於為 Android、iOS 和可穿戴設備構建具有本機界面的應用程序。 該工具可追溯到 2011 年,是一種付費資源。 但是,微軟在 2016 年收購了開發它的公司,並將其變成了一個開源平台。
該公司還以在 Microsoft Visual Studio 的 IDE(集成開發環境)和 Visual Studio Enterprise 中提供免費工具而聞名,以利用 Xamarin 的企業功能——使其成為企業應用程序開發技術堆棧選擇的頂級玩家。

Xamarin 除了作為一個開源工具外,還為移動應用程序開發人員提供了各種其他好處,例如:-
1.完整的開發環境
Xamarin 框架在同一屋簷下提供完整的開發工具集包,包括其自己的 IDE (Visual Studio)、平台 (Xamarin SDK)、分發和分析(Hockeyapp 和 Xamarin.Insights)以及測試(Xamarin 測試雲)。 這意味著您無需投資集成任何第三方工具或在不同開發平台之間切換來構建完整的移動解決方案。
2. 強大的硬件支持
Xamarin 使您能夠在您的應用程序中享受類似於本機的應用程序功能。 它藉助某些API和插件消除了硬件兼容性問題,並確保所有平台上的通用設備功能。 除此之外,該工具還可以幫助開發人員將本地庫鏈接到他們的代碼中並促進定制。
3. 單一技術棧
Xamarin 應用程序開發可能是組織最受追捧的方式,可以保證開發人員的時間效率和創建的簡單性。 Xamarin Framework 的眾多優點之一是,技術堆棧中的單一語言 C# 和 .NET 可用於開發眾多解決方案,重用大部分代碼並導致快速輕鬆地開發應用程序。 Xamarin 框架中的單一機械堆棧使其易於使用和學習。
4. 原生用戶體驗
Xamarin 採用特定於平台的 UI 元素,可以提供完美的用戶體驗。
在簡單的跨平台應用程序開發過程中,Xamarin 框架使用 Xamarin.Forms 工具在運行時將應用程序 UI 組件轉換為特定於平台的元素。 鑑於Xamarin.iOS 和 Xamarin.Android 上的跨平台應用程序開發框架,用於開發自定義和安全的移動解決方案。
5. 綜合測試
Xamarin 測試雲允許開發人員在創建過程中持續測試他們的應用程序,從而生成完美的代碼而不會出現任何錯誤。 同樣,Xamarin 測試雲可以在眾多移動平台上使用來測試應用程序,而無需購買各種設備進行單獨測試。 與其他框架相比,在應用程序發布之前發現性能問題,為相當實用的安排和具有成本效益的解決方案掃清了道路。
6. 卓越的表現
與其他基於 Web 的技術不同,Xamarin 應用程序開發提供的本機性能非常類似於 Java 在 Android 應用程序和 Objective-C(或 Swift)在 iOS 應用程序的情況下提供的性能——所有這些都是通過製作不同的工具來開發、測試和分析甚至在應用程序發佈在 Visual Studio 中可用之前的應用程序性能。
7. 簡化維護
該平台通過使 Xamarin 應用程序開發人員能夠將更新部署到進一步應用於 Android 和 iOS 平台的源文件,以更低的成本和時間提供更好的維護設施。 但是,僅當應用使用 Xamarin.Forms、共享代碼、業務邏輯和 Xamarin.Android 和 Xamarin.iOS 應用更新時,這些更改才適用。
儘管這些特徵以及使用 Xamarin 開發的各種流行應用程序在市場上盛行這一事實表明,從跨平台應用程序開發框架列表中進行選擇是正確的選擇,但最好還是使用 React Native 進行檢查。
所以,這裡簡要介紹一下什麼是 React Native 以及目前市場上可用的 React Native 應用程序。
看看 React Native 應用程序開發
React Native 是一個JavaScript 框架,可讓您為 Android 和 iOS 構建真實的原生渲染應用程序。 該平台由 Facebook 擁有,在市場上非常受歡迎,是各種知名應用程序業務流程的核心要素,如下圖所示。

該框架不僅提供了一種在兩個平台上都存在的方式,而且還給原生應用程序開髮帶來了激烈的競爭,讓每個人都想知道為他們的應用程序開發過程選擇哪個選項。
雖然我們的標題為React Native 與 Native:何時使用哪個移動應用程序開發平台的文章中涵蓋了這個問題的答案,但以下是React Native的一些優缺點,它們將幫助您做出正確的決定:-
1. 簡化開發
“React Native 是如何工作的”的答案在於它的操作。 它採用命令式編程方法運行,移動應用程序開發人員需要遵循一系列操作來創建用戶界面。 這簡化了移動應用程序的開發過程,並有助於更快地啟動應用程序以及定期維護它。
2.具有成本效益的解決方案
React Native 的成本效益方法提供了更多空間,可以在功能、可擴展性和結果方面增加額外的機會。 Respond Native 提供代碼共享,這意味著不同的團隊可以訪問代碼庫,因為他們有權訪問並可以為不同的市場創建產品。
3. 模塊化架構
在 React Native 應用程序開發的情況下,您可以將應用程序代碼製定成不同的獨立塊。 這增強了靈活性並使升級和更新應用程序變得更加容易。
4.現成的解決方案和庫
市場上存在各種工具、庫和框架,例如用於類型檢查的工具,它們使React Native 應用程序開發人員能夠擺脫解碼棘手或令人厭煩的問題——使他們更容易輕鬆、快速和高效地編寫應用程序。
5. 熱加載
借助 Hot Reloading 功能,React Native 平台使開發人員能夠輕鬆查看他們對代碼所做的更改,而無需經歷耗時的代碼編譯過程。
6. 輕鬆進入移動市場
React Native 使用 JavaScript,根據最新的Stack Overflow 調查,目前有 69.8% 的開發人員使用 JavaScript,從而解決了資源緊縮問題。 React Native 框架的顯著優勢之一是它為面向 android 和 iOS 平台的移動市場提供了一種早期且廉價的途徑。
7. 提高穩定性和可靠性
React Native 有助於簡化數據綁定。 本機通過保護父數據並不允許其受到子組件的影響來簡化信息,從而使應用程序可靠且可靠。 要對對象進行任何改進,開發人員需要先更改其狀態,然後才能有效地應用所有更新。 此活動保證只有允許的部分才能得到更新。
有了這個,我們現在已經了解了這兩個跨平台應用程序開發框架的基礎知識——這意味著,現在是研究 React Native 與 Xamarin 的最佳時機,看看誰在今年的統治之戰中獲勝。
所以,我們開始吧。
React Native vs Xamarin:兩個跨平台應用開發平台的比較

在得出任何結論之前,讓我們先看看react native 與 xamarin 之間的比較,並了解他們每個人都有什麼可以提供的。
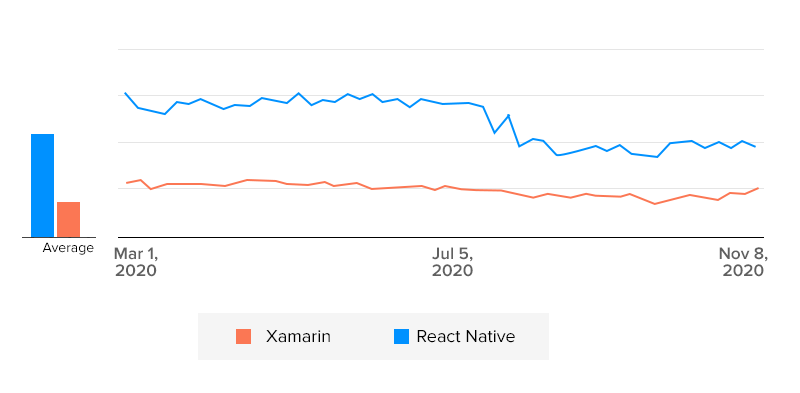
一、市場佔有率
如下圖所示,React Native 的市場相對繁榮。 它被移動應用程序開發人員和著名的 React Native應用程序開發公司廣泛採用,尤其是在 Facebook 宣布對 React Native 平台進行重新架構之後。
所以,這場兩個跨平台巨頭之間的戰爭的贏家是 React Native。


2. 編程語言
儘管 JavaScript 主要用於在 React Native 中進行開發,但該框架也使您能夠使用 Objective-C、Java、Swift 和 Kotlin 編寫模塊。
此外,它還允許您將本機模塊和庫導入和使用到 React Native 開發環境,以執行 React Native API 中不包含的高端計算和其他非常規流程。
這意味著 React Native 應用程序開發人員需要具備所有這些編程語言的基本知識才能以更好和有效的方式進行編碼。
但是,在 Xamarin 應用程序開發方面,C# 專業知識和 .NET 框架知識就足夠了,因為 C# 可以執行使用 Objective-C、Swift、 Java 或 Kotlin可能執行的所有過程。 此外,大量的開源和內部源代碼項目可以在 Xamarin.Android 和 Xamarin.iOS 項目中重用,從而減少了了解其他編程語言的需要。
就相關的編程語言而言,這使得 Xamarin 成為比 React Native 更好的選擇。
3. 學習曲線
要掌握 Xamarin,需要具有 .NET 的先前經驗。 然而,要開始使用 React Native,需要了解 JavaScript 或 React 以及各種第三方庫。
這意味著 React Native 應用程序開發人員需要不斷地發現和學習新的庫。 這意味著學習 Xamarin 比 React Native 容易得多。
四、開發環境
若要使用 Xamarin 框架開發應用程序,您必須下載並安裝 Microsoft Visual Studio 或 Visual Studio Community 版本。 此外,您需要一台 Mac 才能在此平台上工作。
但是,對於React Native 開發來說,沒有推薦的開發環境。 您可以安裝 Node 並使用任何開發環境,例如 Visual Studio Code、Atom、Nuclide、Deco IDE、Vim Editor、Spacemace Editor 和 TextMate Editor。
5. 第三方支持
比較 Xamarin 與 React Native時要考慮的另一個因素是第三方支持。
Xamarin 是一個成熟的開發包,提供充足的內部工具和服務。 這使得應用程序開發人員對第三方資源的依賴更少,或者更好地說,構建一個第三方支持最少的應用程序。
而 React Native 基本上是一個 UI 庫。 它需要集成眾多第三方庫和 API 來訪問本機配置並提供類似本機應用程序的體驗。 這使得React Native在第三方支持方面比 Xamarin 提供了更高的青睞。
6、編譯開發速度
編譯和開發速度在決定選擇Xamarin 與 React Native 性能時也起著關鍵作用。
對於 Xamarin,編譯時間會隨著應用程序的大小而增加。 這最終會影響開發時間,從而影響製作應用程序的成本。 同樣,調試是一個有點乏味的過程,因為調試的方式與使用 Visual Studio 的任何其他 .NET 應用程序相同。
而另一方面,React Native 不要求編譯要求。 它基於 JavaScript ,這意味著您可以通過向 React Native 應用程序推送硬刷新來輕鬆地重新加載代碼。
此外,在談到調試時,React Native 依賴於 Chrome 開發者工具或一些第三方工具,如 Reactotron,它描述了與 Web 應用程序相同的調試方式。
7. 用戶體驗
在談到用戶體驗時,Xamarin 和 React Native 都提供了幾乎相似的用戶體驗。 React Native 使用帶有大量 UI 組件的 ReactJS 庫來使開發更快更有效,而 Xamarin 使移動應用程序開發人員能夠以兩種不同的方式創建 UI,即使用 Xamarin.Forms 或 Xamarin.Android/iOS,這使他們能夠享受這兩種常見的方式和特定於平台的代碼以及享受代碼共享設施。
8. 性能
在性能方面,React Native 落後於 Xamarin,因為它在 Android 上不支持 64 位模式,並且在執行最快代碼時在 iOS 上表現出最差的結果。
9. 可擴展性
Xamarin 提供了與 OS 和現有工具和庫的最佳集成可能性。 此外,它還為您的應用程序提供了一套全面的小部件和原生外觀。
正如我們題為“少談 React Native 應用程序開發注意事項”的文章中所述,Facebook 的 UI 框架提供了可擴展性。 但是,它需要一定的開發努力和經驗來規劃如何構建 React Native 應用程序以實現規模化——這只有知名的應用程序專家才能提供。
這使得 Xamarin 在可擴展性方面擊敗了 React Native。
10. 測試能力
雖然 Xamarin 和 React Native 都提供了充足的測試工具來確保應用程序質量,但在 React Native 的情況下測試非常順利和容易。
React Native 框架具有 PropTypes 和 Jest 等工具,它們更易於設置和配置,提供豐富的 API 行為,以及創建快照測試的機會。 這簡化了測試過程並防止代碼中的回歸。
11. 文檔
對於 React Native,文檔簡潔、詳細、準確且組織良好,這使得 React Native 開發人員更容易輕鬆高效地查找和使用任何組件/元素。
與 React Native 相比,Xamarin 的文檔幫助較少。 儘管組件的數量和質量相同,但組件在 NuGet 和組件存儲之間是分開的,這通常會增加所涉及的麻煩和時間。
這意味著在考慮文檔時,React Native 在 Xamarin 或 React Native 競賽中處於領先地位。
12. 社區支持
Xamarin 長期進入移動市場,擁有約 140 萬開發者的社區支持。 這意味著當您遇到任何挑戰或對使用此框架有疑問時,您將獲得大量的工具、技巧和數據。
同樣,Facebook 的 React Native 也有巨大的社區支持。 但是,期望市場上出現獨家工具、代碼行和技巧仍然不成熟。 它是一天比一天進步的。
因此,根據社區支持,這場戰鬥的贏家是這裡的 Xamarin。
13. 開發成本
Xamarin 是開源的,可以免費使用。 您無需擔心成本或位置或各種開發公司,例如美國加利福尼亞州或世界任何其他地方的本地移動應用程序開發。
但是,您需要支付一定數量的訂閱費才能安裝 Xamarin 在其上運行的 Visual Studio IDE。 對於最多只有五個用戶的非企業項目,您可以免費使用該平台。 要涉及更多用戶或解鎖特定功能,您必須獲得專業或企業許可證,這很昂貴。
然而,在 React Native 的情況下沒有這樣的限制。 Facebook 的 React Native 框架是完全開源的。 你可以免費使用它的庫和其他組件,這意味著 React Native 應用程序的開發比 Xamarin 更便宜。
雖然知道這 13 個影響決策的因素會讓您通過比較react native 和 xamarin 框架更容易選擇合適的技術,但讓我們根據您應該選擇 Xamarin 以及何時選擇 React Native 的場景來總結一下整體:-
Xamarin 是在何時考慮的正確選擇
- 您需要更快的開發過程。
- 您考慮 MVC 和MVVM 模式。
- 您希望在開發環境中測試您的應用程序。
- 您的應用程序中不需要高端圖形。
React Native 是應用程序開發的好選擇
- 您正在構建一個社交媒體應用程序,例如 Facebook 和 Instagram。
- 您正在開發一個電子商務應用程序。
- 您希望將 Facebook 廣告添加到您的應用程序中。
雖然這兩個跨平台應用程序開發框架都顯示出在 2021 年成為您業務的完美應用程序開發工具的特點,但我們仍然建議首選 React Native應用程序開發。
為什麼我們推薦 React Native 而不是Xamarin 以滿足您的應用需求?
與 React Native 合作多年,我們發現React Native 不僅比 Xamarin 有很多好處,而且原生在移動市場上有著更光明的未來。 儘管我們之前在Flutter vs React Native博客中介紹過來自 Google 的 Flutter 框架的激烈競爭,但該框架仍在蓬勃發展。
它為開發人員和商業領袖提供了輕鬆、快速和世界級的機會,讓他們每次都愛上這項技術。 一個證明是,我們已經為超過 12 個不同的業務垂直領域提供了卓越的 React Native 應用程序開發服務,並正在努力進入房地產、按需、旅遊和其他此類行業。
如果您仍然對 2021 年應用程序開發流程的更好選擇——React Native 與 Xamarin 應用程序開發感到困惑,或者希望與我們討論您的商業應用程序想法,請隨時聯繫我們的專家。