刪除側邊欄 WordPress | 從整個站點或單個頁面
已發表: 2017-06-30有時您只想從正在使用的 WordPress 主題中刪除側邊欄。 也許您想從整個站點或僅從單個帖子或頁面中刪除側邊欄。 無論您出於何種原因發現側邊欄成為障礙,總有辦法根據您的意願塑造您的網站。
側邊欄區域是您放置站點小部件的地方。 大多數人在右側使用它,但它也可以放在內容區域的左側或下方。
大多數免費和高級 WordPress 主題都帶有多個側邊欄或小部件就緒區域。 側邊欄很有用,可以幫助您發展業務。 您甚至可以創建自定義 WordPress 或 WooCommerce 側邊欄。
側邊欄可以提供有關網站、聯繫表格、相關內容、廣告、電子郵件列表註冊表單、社交媒體資料等的信息。有很多可能性。
WordPress 側邊欄的目的是顯示不屬於帖子或頁面內容的項目。 使用 WordPress 小部件可以輕鬆地將項目添加到主題的側邊欄中。
在大多數 WordPress 主題中,當訪問者從移動設備查看站點時,側邊欄的顯示方式會有所不同。 由於屏幕尺寸的寬度減小,出現在桌面右側或左側的側邊欄在移動屏幕上移動到底部。
與側邊欄一樣有用,但並不總是必要的。 有時網站所有者會發現它們比有益的工具更容易分心。
有時,您會發現使用單個列對整個站點或特定頁面都更好。 考慮到這一點,在這篇文章中,我將討論修改您的 WordPress 主題以消除側邊欄。
刪除側邊欄 WordPress 方法
為什麼要刪除 WordPress 側邊欄? 如果您希望您的網站訪問者可以分心閱讀您的博客內容,您可能需要刪除側邊欄。 也許側邊欄在移動設備上沒有像它應該的那樣出現。 不管是什麼原因,它必須去。
大多數主題都可以選擇不顯示側邊欄或將側邊欄的顯示限制為某些頁面或帖子。 您還可以聯繫主題作者,它可以告訴您從 WordPress 中刪除側邊欄所需的步驟。
但是,如果您無法與支持人員取得聯繫,並且您的主題沒有刪除側邊欄的選項,那麼請根據您要對側邊欄執行的操作,按照下面提到的方法之一進行操作。
首先要考慮的是您想要從. 從特定的頁面模板? 從整個網站? 只有靜態頁面?
#1. 如何從整個站點中刪除 WordPress 側邊欄?
您是否希望從 WordPress 網站的每個頁面和帖子中刪除側邊欄? 為此,您必須編輯 WordPress 主題文件。
使用 FTP(例如 FileZilla)或 cPanel(如果您的主機使用它)轉到 /wp-content/themes/your-theme-name/ 文件夾。 您還可以通過轉到站點儀表板中的外觀 - > 編輯器來編輯主題文件。
WordPress 主題文件由模板組成。 您需要編輯顯示要刪除的側邊欄的所有模板。 您需要編輯 index.php、archive.php、page.php、single.php、home.php 和任何其他顯示側邊欄的文件。
您應該在模板文件中查看如下所示的行:
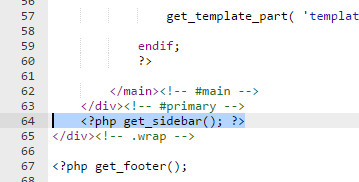
< ? php get_sidebar ( ) ; ?>

二十七主題中的index.php示例
此代碼是 WordPress 用於將側邊欄添加到特定頁面的代碼。 刪除該行,您將刪除側邊欄。
如果您的主題帶有多個側邊欄,那麼您將在函數內看到此代碼的不同實例,並帶有側邊欄名稱。 例如:
<?php get_sidebar( 'footer-widget-area' ); ?> ); ?>
刪除代表您不想顯示的側邊欄的行。
您可能會注意到,雖然側邊欄消失了,但您的內容區域仍然以相同的寬度出現,而側邊欄區域則為空。 您的側邊欄可能已消失,但您可能仍未使用頁面的全部寬度。
相反,您的內容可能與原來的大小相同,只是現在它位於側邊欄以前所在的空白空間旁邊。
這是因為內容區域的寬度由主題的樣式表控制。 請進一步查看下面的說明以了解如何解決此問題。
#2. 如何從單個頁面中刪除側邊欄?
如果您想從 WordPress 的單個頁面中刪除側邊欄,但允許它顯示在您網站的其他部分,該怎麼辦? 大多數 WordPress 主題都帶有隨時可用的全寬模板。 這些模板可用於您的任何頁面。
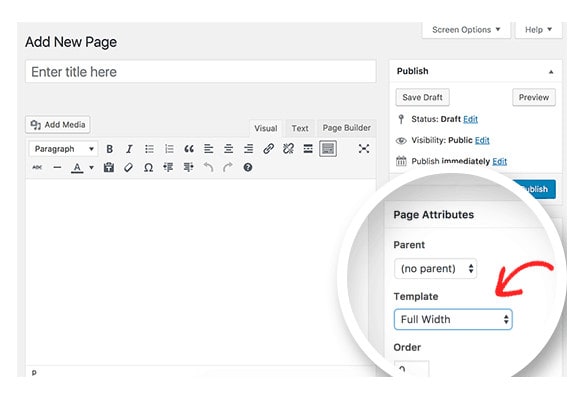
轉到要刪除側邊欄的頁面,然後選擇“頁面屬性”元框下的全寬模板以刪除該特定頁面的側邊欄。


但是,如果您的 WordPress 主題沒有全寬模板怎麼辦? 那麼模板中將沒有“全寬”選項,如上圖所示。
您必須手動創建全寬模板。 打開像記事本這樣的純文本編輯器,並將以下代碼粘貼到一個空白文件中:
<?php
/*
*
Template Name: Full Width
*/
get_header(); ?>
在桌面上將此文件另存為 full-width.php。 然後,您需要從主題文件中打開名為 page.php 的文件,並複制<?php get_header(); ?>之後出現的所有內容<?php get_header(); ?> <?php get_header(); ?>行。
在 get_header 部分之後將該代碼粘貼到 full-width.php 文件中。 之後,您需要找到並刪除如下所示的行:
<?php get_sidebar(); ?>
如果您的主題不在頁面上顯示側邊欄,則代碼不會在文件中。 保存您的更改並使用 FTP 或 cPanel 將 full-width.php 文件上傳到您當前的主題文件夾。
您現在可以編輯 WordPress 網站上的任何頁面,並且可以選擇全寬頁面模板。 如果您的頁面在頁面屬性下沒有模板,現在會有。
請注意,一旦主題更新,對父主題所做的所有更改可能會消失。 始終使用子主題進行任何自定義。
#3. 如何從博客文章頁面中刪除 WordPress 側邊欄?
大多數 WordPress 主題在博客文章頁面上顯示側邊欄。 除了靜態首頁,WordPress 還允許您為博客文章使用單獨的頁面。
如果您不想在博客文章頁面上顯示側邊欄怎麼辦? WordPress 允許您為博客文章使用靜態首頁和單獨的頁面。
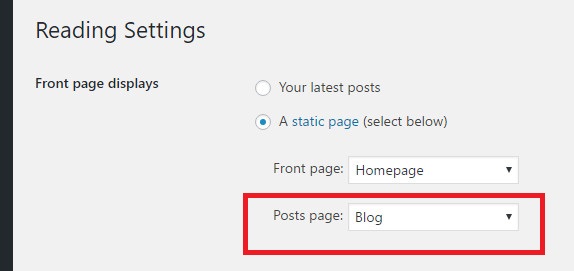
如果您不想在博客文章頁面上顯示側邊欄,則需要轉到設置»閱讀頁面。 請注意您用作博客文章頁面的頁面名稱。

現在轉到頁面»所有頁面並編輯用於顯示您的博客文章的頁面。 在頁面屬性部分下選擇一個全寬模板,然後保存您的更改。
如果您沒有看到全寬模板選項,則必須手動創建全寬模板。 有關詳細說明,請參閱本文的上一節。
#4. 如何禁用特定帖子的側邊欄?
如果您想刪除某些帖子上的側邊欄,您可以使用 Display Widgets SEO Plus 插件。
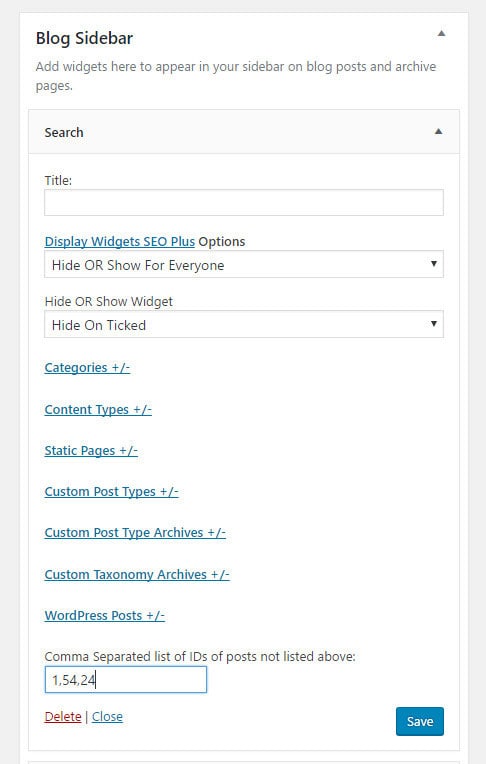
這個插件可以選擇隱藏小部件,從而隱藏特定帖子的側邊欄。 您只需要從要隱藏側邊欄的帖子中輸入您的帖子 ID,它將從該帖子中刪除。 如果您不知道如何查找 ID,那麼您可以查看我的帖子,其中我解釋瞭如何查找 WordPress 頁面 ID。
帖子將變為全寬,無需額外調整任何內容。 查看下面插件如何工作的更多詳細信息。
使用插件刪除側邊欄 WordPress 方法
您可以使用 Display Widgets SEO Plus 插件隱藏或顯示整個站點、特定類別、選定內容類型和自定義帖子類型、某些靜態頁面、自定義帖子類型檔案、自定義分類檔案、特定帖子的側邊欄。
當 Display Widgets SEO Plus 插件處於活動狀態時,可以使用下拉選擇和勾選框(添加到“外觀”>“小部件”下的小部件底部)來顯示或隱藏小部件。
插件適用於自定義分類法、自定義帖子類型、自定義帖子類型檔案和 WPML 語言插件、bbPress 和 BuddyPress。

例如,使用此插件,您可以設置該小部件應僅在特定類別的帖子和一些選定的靜態頁面、404 錯誤頁面和主頁上加載。
安裝並激活插件後,您將在 Appearance -> Widgets 下的側邊欄中的每個小部件下看到新選項。
根據您的需要設置為隱藏側邊欄中的每個小部件,側邊欄將消失。 在大多數情況下,頁面不會在側邊欄所在的位置留下空白空間。 它將作為全寬拉伸。
我刪除了側邊欄,但現在 Sidbebar 所在的位置是空的
有時您需要對樣式表進行一些添加以將您的站點更改為全寬。 如果您要從整個站點中完全消除側邊欄,則只需編輯現有樣式即可。
但是,如果某些頁面仍會顯示側邊欄,您需要保留當前樣式,並在需要時添加新樣式以增加寬度。
使用檢查工具(在要檢查的頁面上單擊鼠標右鍵並選擇“檢查”)來確定需要調整的樣式。 您需要找到整個佈局的寬度,因此您需要確定該容器。
您還可以使用 WordPress CSS 編輯器插件,如 CSS Hero 或 Microthemer。 您甚至可以使用 Elementor 之類的頁面構建器(查看 Elementor 免費版與專業版之間的差異)、Visual Composer、Beaver Builder、Divi(檢查 Divi 與 Beaver Builder)、Oxygen、Brizy 等或任何其他 CSS 編輯工具來從您的側邊欄刪除刪除側邊欄後,WordPress 網站或編輯樣式表。
刪除 WordPress 站點摘要中的側邊欄
如果您是 WordPress 的初學者,您可能會發現上述方法和步驟令人生畏。 儘管大多數方法都很簡單(取決於您想從哪裡刪除側邊欄),但如果可能,請始終聯繫支持人員或主題作者以幫助您,並確保備份您的網站(請參閱最佳免費 WordPress 備份插件)。
主題支持將能夠為您提供您需要應用的步驟和代碼,以便在您的 WordPress 網站中隱藏側邊欄。
我希望上述方法有所幫助,並且您設法刪除了側邊欄。 您也可以隨時嘗試使用免費的 CSS 編輯器插件(如 Elementor)或付費(如 Microthemer 或 CSS Hero)來更改CSS。
如果您有關於如何從整個網站、自定義帖子類型或特定帖子或頁面中刪除側邊欄的任何其他提示或方法,請在下面的評論中告訴我。
