跨電子郵件客戶端呈現電子郵件:挑戰和解決方法
已發表: 2019-01-15在本文中
作為使用電子郵件營銷的品牌,您需要確保您發送給訂閱者的電子郵件完全按照您的預期顯示。
收件箱中收到的大多數電子郵件顯示以下內容:
- 電子郵件客戶端顯示“單擊此處下載圖片”或“顯示圖像:針對此消息/始終針對此發件人”。
- 頂部顯示“在瀏覽器中查看電子郵件”或“單擊此處在線查看電子郵件”鏈接的電子郵件。
前者是由於電子郵件客戶端禁用來自未知發件人的圖像作為安全步驟。 後者是電子郵件開發人員採取的一個步驟,以確保您發送的電子郵件顯示無任何故障並傳達消息,無論訂閱者使用何種電子郵件客戶端或設備。
但存在挑戰。
電子郵件客戶端按照自己的規則行事,並以不同的方式呈現電子郵件!
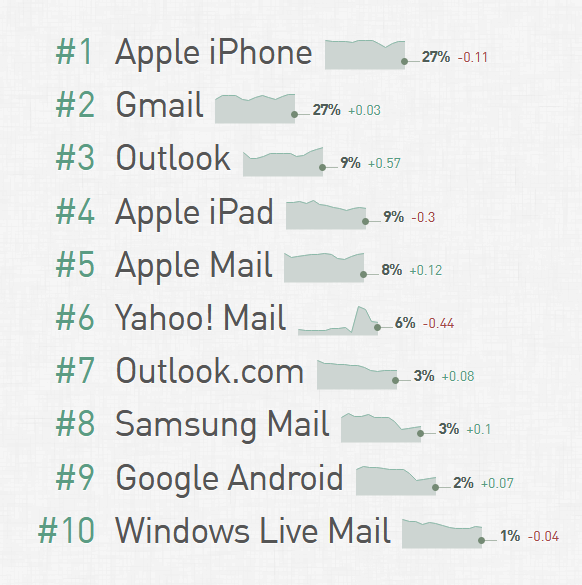
Litmus 電子郵件客戶端市場份額顯示, Apple Mail (包括 iPhone 和 iPad 的 iOS 郵件為44% ),其次是Gmail (包括桌面和移動設備的29% )、 Outlook (包括 Outlook 和 Outlook.com 的12% )和雅虎! 截至 2018 年 10 月,郵件(包括桌面和移動設備在內的6% )是最常用的電子郵件客戶端。所有這些電子郵件客戶端在完全按照最初設計的方式顯示電子郵件方面都面臨一些挑戰。

讓我們深入探討在不同電子郵件客戶端上呈現電子郵件可能面臨的各種挑戰及其解決方法。
電子郵件客戶端:挑戰和解決方法
蘋果手機
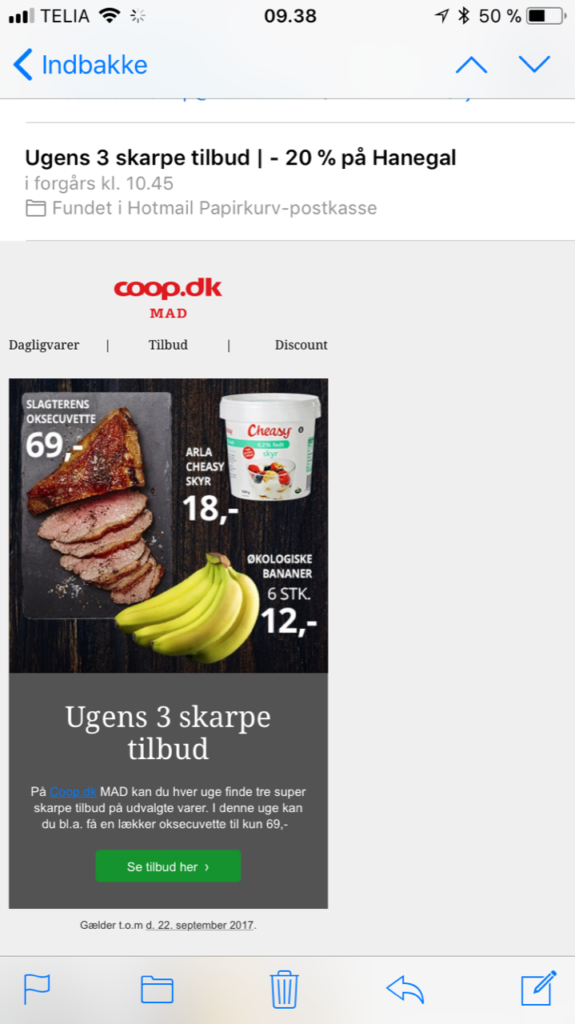
Apple iPhone 支持交互式電子郵件元素,如 Cinemagraph、GIF、視頻、倒計時、滑塊、視網膜圖像等,從而提供完美的用戶體驗。 因此,它是最受歡迎的電子郵件客戶端。
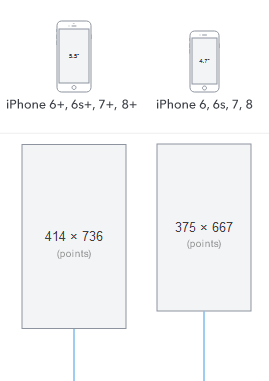
更新模型中的渲染問題:當 iPhone 模型更新為更大的屏幕時,會導致電子郵件渲染問題。 為了克服這個問題並確保電子郵件在所有 iPhone 設備上呈現,請使用 320px 斷點將您的任何媒體查詢更新為 iPhone 8 plus 的 414px。 除了保持固定的設備寬度外,您甚至可以保持寬度流暢。

與 :hover 或 :checkedselectors 一起使用時不支持 ~ 選擇器: iOS9 缺少對通用兄弟選擇器 ~ 與偽類選擇器 :checked 和 :hover 結合使用時的支持。 要獲得類似的結果,可以使用相鄰的兄弟選擇器 + 代替 ~。
調整文本大小:小文本會自動調整大小。 保持最小字體大小為標題的 22 像素和正文的 14 像素。
響應式電子郵件在 iOS10 和 iOS11 中自動縮放:自動縮放無響應式電子郵件會導致電子郵件偏離中心或縮小。 為了解決這個問題,添加“padding:0;” 到<body> 標籤並禁用自動縮放,使用<metaname=”x-apple-disable-message-reformatting”>。

Gmail
Gmail 支持 GIF 和其他可增加電子郵件美感的視覺元素。 就可用性而言,Gmail 是最方便的桌面和移動電子郵件客戶端之一。
桌面版 Gmail
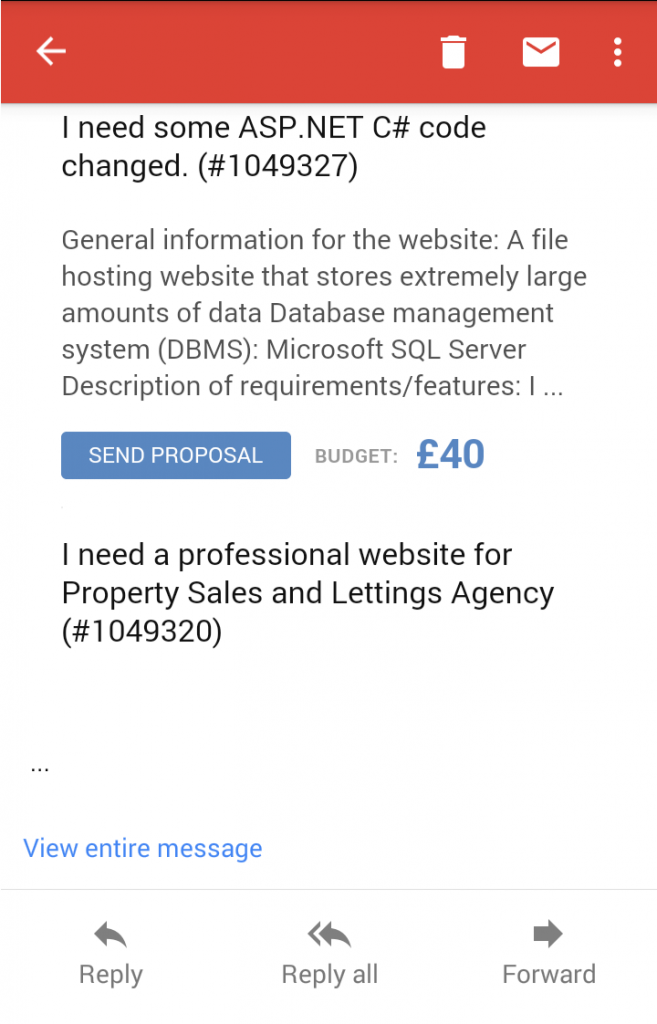
郵件剪裁: Gmail 剪裁大於 102kb 的郵件,並將內容隱藏在“查看整個郵件”鏈接後面。 為避免這種情況,請將消息大小保持在 102kb 以下,並避免使用不必要的樣式屬性和標籤。

不支持屬性選擇器:不支持用於選擇元素的屬性選擇器。 相反,使用 .class 選擇器。
刪除 <style> 塊中的 CSS:如果<style> 塊超過 8142 個字符或包含嵌套的 @declarations,Gmail 會將其刪除。 要解決此問題,請使用簡短且無錯誤的嵌入樣式。
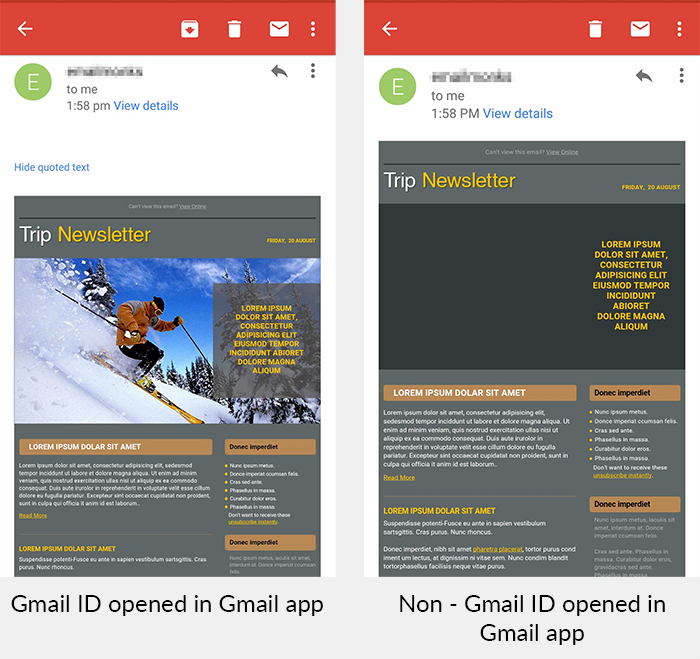
非 Gmail id 不支持背景圖片:如果在 Gmail 上配置了非 Gmail id,則它不支持背景圖片。 確保在這種情況下使用適當的後備作為背景。

字體大小增加了 50%: Gmail 的字體大小增加了近 50%。 作為一種解決方法,使用具有更大圖像和簡潔菜單的移動特定內容,並堅持使用需要縮放或捏合的單列佈局。
不支持邊距、填充、浮動和段落: Gmail 不呈現段落和浮動。 要渲染邊距和填充,請使用帶有 <td> 的基於表格的佈局。
移動版 Gmail
head 不支持 <style> 和 <link> :有時,head 不支持 <style> 或 <link> 標籤。 要解決此問題,請通過向代碼中的每個 <a> 標記添加顏色樣式來覆蓋默認鏈接顏色。
被白線切片的圖像:在兩個或多個切片圖像之間出現一條白線。 在圖像標籤中使用“display:block”去除白線。

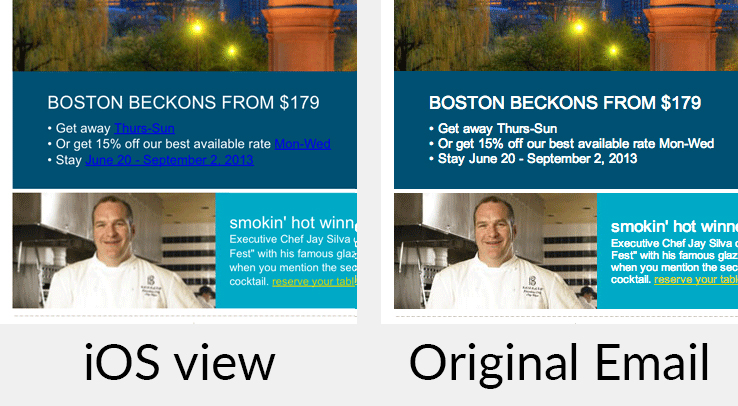
iPhone 上的日期和數字變為藍色: iPhone 版 Gmail 會自動將數字和日期變為藍色。 使用零寬度非連接器,“text-decoration:” 和 span 與“text-decoration: none”圍繞。 此外,為了避免藍線,定義重要以覆蓋內聯樣式。

流暢的電子郵件看起來令人反感:在 Gmail 應用程序上,流暢的電子郵件看起來不起眼。要解決這個問題,請使用“display:inline-block”和“text-align:center”創建浮動元素的錯覺。
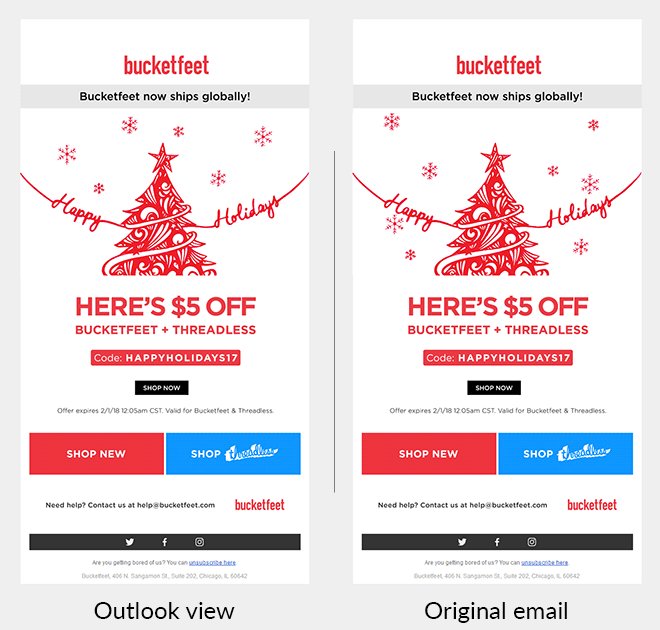
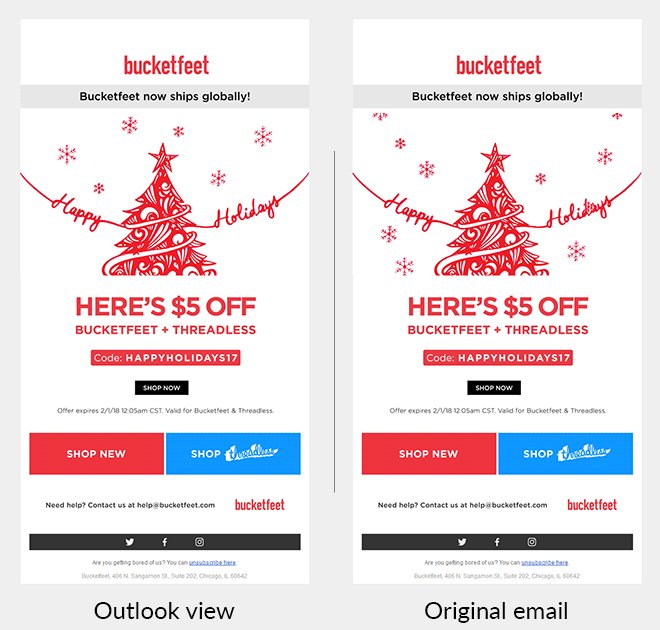
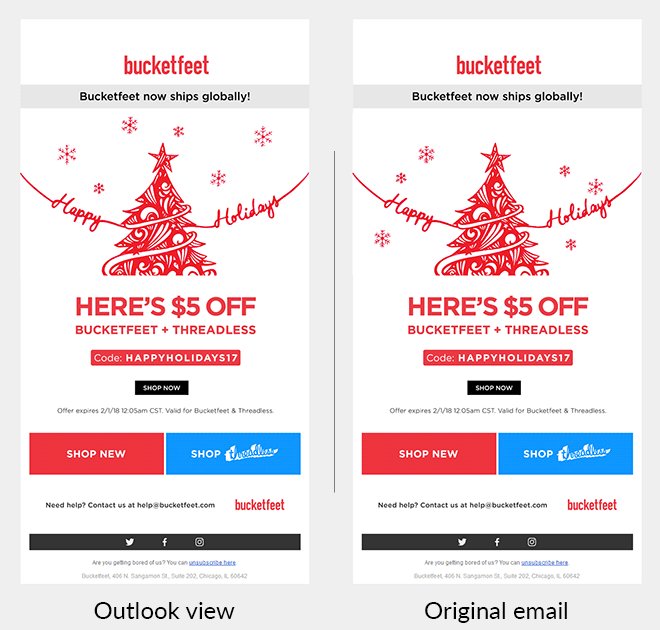
外表
Outlook 和 Outlook.com 是企業環境中廣泛使用的電子郵件客戶端。 這些電子郵件客戶端面臨幾個呈現問題,這對電子郵件開發人員來說是一項艱鉅的任務。
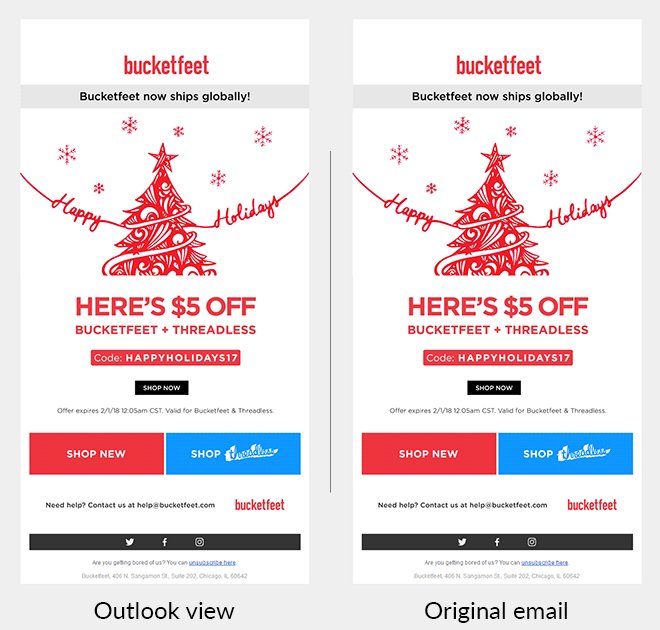
不支持最大寬度和最小寬度: Outlook 在 CSS 中不支持最大寬度和最小寬度。 為了克服這個問題,請在媒體查詢中使用具有固定寬度的流體佈局。
head 部分不支持 CSS:在 HTML 的 headsection 中使用的 CSS 會自動刪除。 內聯 CSS 來解決這個問題。
刪除段落和邊距: Outlook 從代碼中刪除段落和邊距。 使用基於表格的佈局和 td/tr 添加額外空間。
不支持 GIF: Outlook 僅呈現電子郵件中 GIF 的第一幀。 確保第一幀傳達信息或使用靜態圖像設置適當的後備。

Outlook.com 不支持 RGB 邊框:對於背景顏色,請使用 HEX 代碼而不是 RGB 邊框。
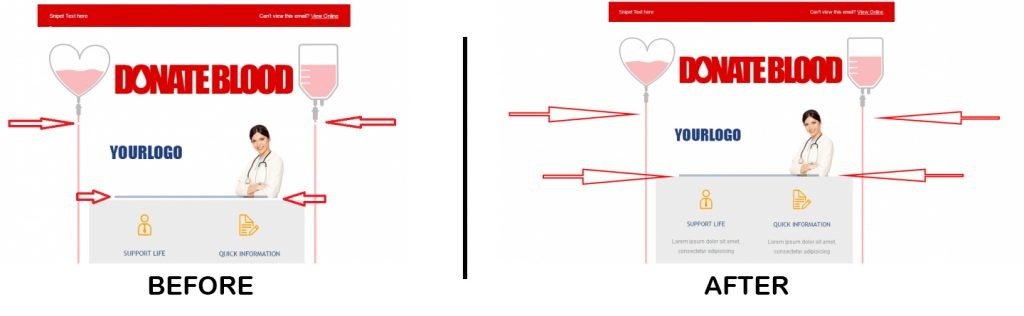
添加了不必要的空格: Outlook.com 在圖像後添加了不必要的空格。 要刪除填充,請將顯示屬性設置為“img{display:block;}”。

雅虎! 郵件
Mediaqueries 不支持 min-device-width 和 max-device-width:對於 webmail 和 Android 應用程序,使用寬度屬性和/或樣式而不是 min 或 max-device-width。 這將控制佈局。
浮動標籤不起作用:浮動標籤不適用於 Yahoo!Mail。 要解決此問題,請為相關圖像提供 align="top"。
不同電子郵件客戶端之間存在差異的原因
呈現引擎是不同電子郵件客戶端以不同方式呈現同一電子郵件的主要原因。 渲染引擎是任何電子郵件客戶端的大腦。 當電子郵件客戶端收到一封電子郵件時,它是一堵長長的 HTML 代碼牆,周圍環繞著 CSS 動畫。 渲染引擎根據 HTML 中指定的代碼創建結構,並相應地向 CSS 添加特定樣式。 任何不必要的代碼都會被刪除,不會在後處理階段呈現。
一些電子郵件客戶端,如 Apple Mail、Microsoft Outlook(直到 2003 年)採用了他們在瀏覽器中使用的專有渲染引擎。 Webmail 使用自己的渲染引擎與打開它的瀏覽器的混合。因此,需要以不同的語法編寫相同的代碼以避免被剝離。
以下是流行的電子郵件客戶端和每個客戶端使用的渲染引擎:
Apple Mail → Motore Safari Webkit
iOS 郵件→ Motore Safari Webkit
Outlook 2000 – 2003 → Internet Explorer 6.x (Trident)
Lotus Notes 6.5 e 7 → Internet Explorer 6.x (Trident) e Notes Rich Text (solo per IMAP / POP3)
Outlook 2007 e 連續版→ Microsoft Word
Outlook per MAC → Motore Safari Webkit
Mozilla Thunderbird → Motore Mozilla Gecko
Gmail 和 Yahoo! 郵件→ Motore di rendering proprietario combinato con il motore di rendering del browser
發送到多個電子郵件客戶端時要避免的常見錯誤
- 避免在重要 CTA 後面使用背景圖片:大多數電子郵件客戶端不支持背景圖片。 不受支持的電子郵件客戶端將圖像替換為背景色。 如果背景顏色與前景中文本的字體顏色匹配,則這尤其成問題。
- 內聯 CSSevery time :一些電子郵件客戶端刪除 <style> 標記之間指定的任何樣式表,而幾乎所有的都支持內聯 CSS 樣式。 因此,始終通過內聯 CSS 代碼來確保安全。
- Outlook支持以百分比為單位的圖像尺寸和以像素為單位的其餘支持:幸運的是,可以在 Outlook 條件代碼之間添加 Outlook 特定的代碼,即 <!–[ifgte mso 9]> ..... 此處的代碼...... </endif> 其他電子郵件客戶端會忽略它.
- 使用 <table> 而不是 <div>編碼電子郵件:雖然網站編碼已經發展到使用 <div> 創建結構,但某些電子郵件客戶端(如 Outlook2007)在呈現 <div> 時仍然存在問題,因此電子郵件開發人員仍然堅持使用防故障編碼方法<表>佈局。 雖然不方便,但還是像 1999 年一樣對電子郵件進行編碼……
包起來
簡而言之,您的電子郵件在每個電子郵件客戶端中看起來都不一樣。 在構建您的下一個電子郵件活動時考慮這些挑戰和解決方法,以確保您充分利用您的電子郵件。