響應式與。 移動友好與。 移動優化設計:它們有何不同?
已發表: 2022-01-06如果您對數字技術感興趣,您可能聽說過響應式、移動友好和移動優化設計等術語。 在描述網站在移動屏幕上呈現的能力時,它們甚至經常可以互換使用。 然而,儘管聽起來很相似,但它們並不是同義詞,濫用它們會導致誤解和混亂。
如今,人們往往在手機上瀏覽互聯網,如果您的頁面在小屏幕上看起來不好看,用戶會感到沮喪並離開。 此外,在這方面缺乏可能會損害您的 SEO 工作,並損害您的排名。
總而言之,網站在移動設備上的性能在用戶體驗方面發揮著重要作用,並為您的企業帶來競爭優勢。 然而,實現這一目標的方法不止一種,每種方法都有其優點和缺點。
在本文中,我們將更詳細地介紹響應式、移動友好型和移動優化設計,概述它們的主要區別和獨特功能。
請繼續閱讀以找出最適合您的選擇。
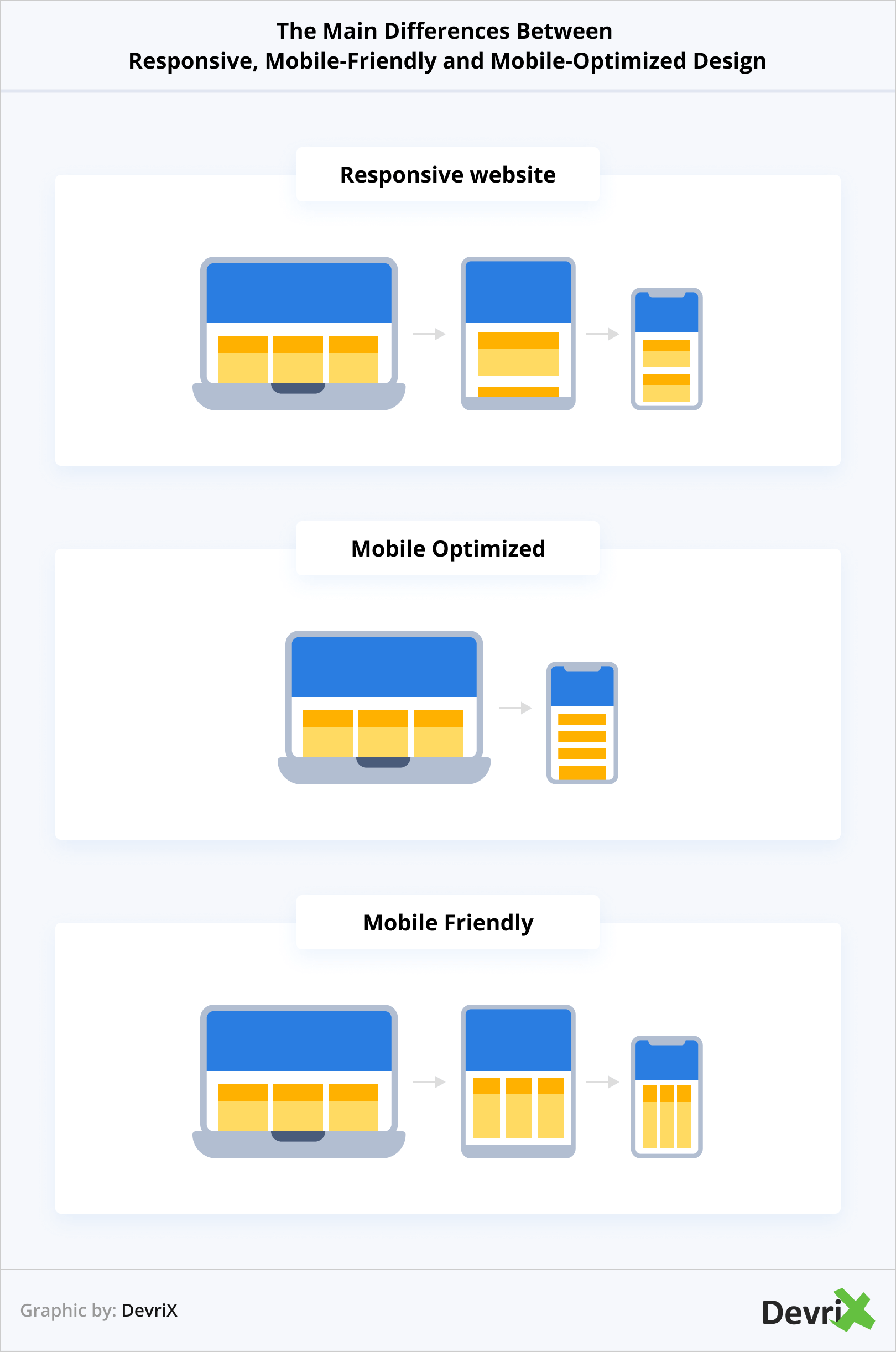
響應式、移動友好型和移動優化設計之間的主要區別
設計一個看起來不錯並且在具有各種形狀和大小的屏幕的不同設備上運行良好的網站是複雜的,但對於企業的在線成功至關重要。 據 Statista 稱,如今,移動設備佔全球網站流量的一半。 這是一個龐大的受眾,任何企業主都不應錯過。 然而,他們往往難以實現效率並提供訪問者期望的一流用戶體驗。

了解和構建功能良好的移動網站的需求變得越來越重要。 有多種方法可以優化您的移動頁面,今天我們將討論和比較其中的三種。 但是,在我們深入了解響應式、移動友好型和移動優化設計的本質之前,這裡有一個快速概述。
- 響應式設計。 顧名思義,這種類型的網站通過自動調整佈局以完美適應任何屏幕來“響應”正在查看它的設備。 頁面元素的呈現方式取決於顯示器的尺寸。
- 適合移動設備的網站設計。 無論使用何種設備,一個適合移動設備的網站都可以工作並且看起來完全一樣。 它也被稱為動態顯示。 所有功能保持不變,URL 相同,但提供給 Web 瀏覽器的 HTML 和 CSS 會根據設備的類型而變化。
- 移動優化設計。 這種方法涉及創建專為移動設備設計的獨立版本的網站。 它使用單獨的 URL——一個用於桌面,一個用於移動。
您的網站可以通過多種方式呈現,具體取決於設備。 但是,無論使用哪種設備,最重要的要求是確保您的頁面可訪問、可點擊和可用。
讓我們深入了解三種類型的移動網頁設計中的每一種,以便您可以為您的網站策略做出正確的選擇。
響應式設計
響應式設計旨在成功滿足用戶在任何設備上的瀏覽需求。 這種類型的網頁設計專注於通過更改文本、圖像和導航元素的顯示方式以完美適應屏幕來構建適應設備的佈局。
例如,在桌面上打開的網站可能具有三列佈局,但是當在平板電腦或移動設備上打開同一頁面時,佈局將分別變為兩列和一列。 因此,響應式設計的主要優勢在於,無論在何種情況下,您的網站都將始終保持良好的外觀和性能。
然而,由於其自適應特性,響應式設計可能難以實現。 原因之一是屏幕尺寸在不斷變化。 不僅手機、台式機和平板電腦有各種尺寸,還有許多其他設備需要考慮,例如游戲機、電視、可穿戴設備等。
此外,所有這些小工具都有獨特的功能,人們使用它們的方式也有所不同。 例如,與台式計算機相比,觸摸屏提供了不同的交互方式。 好消息是,通過這種方法,您可以將所有這些考慮在內——這就是為什麼響應式設計被認為是首選的移動網站選項。

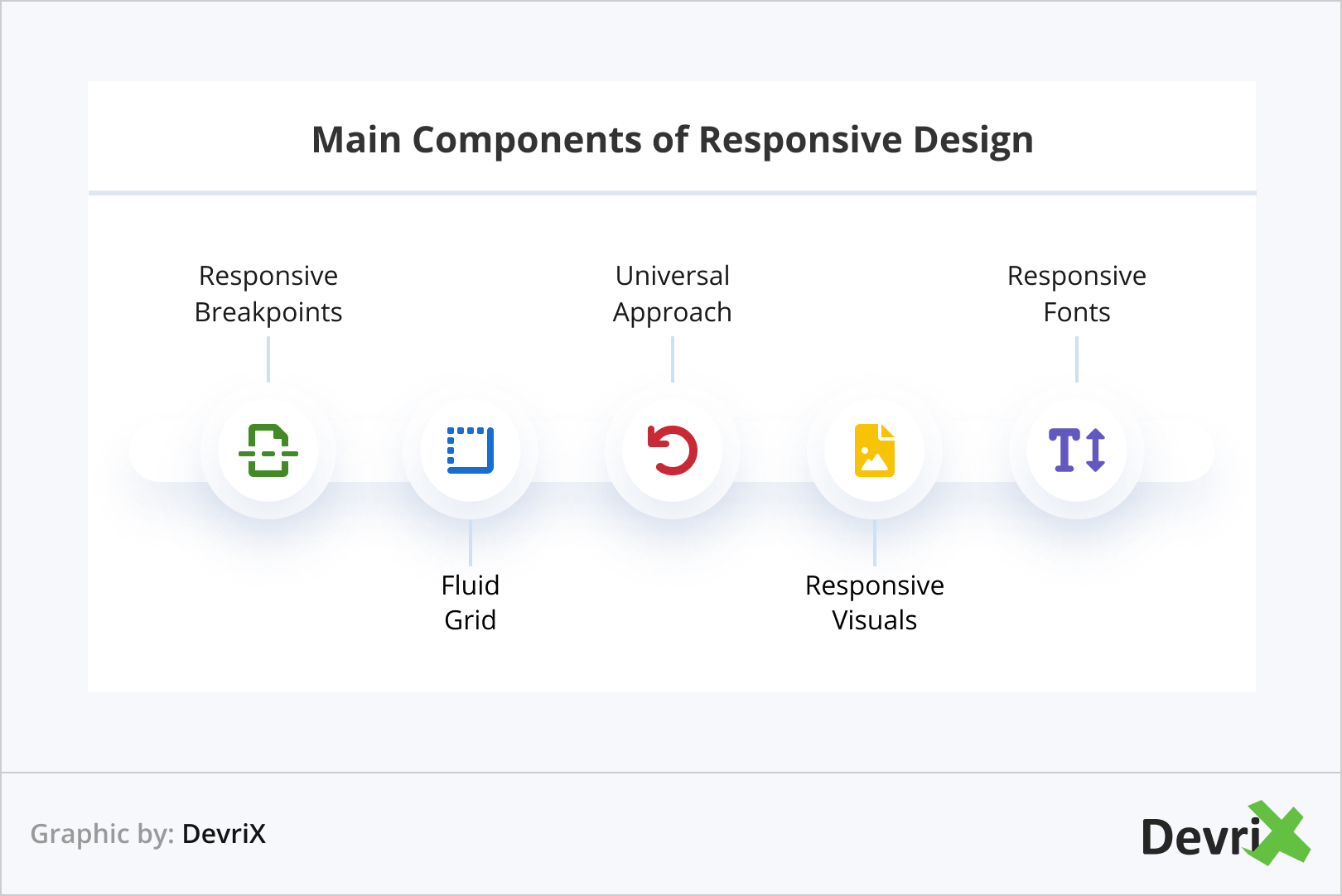
以下是實施時要考慮的事項:
- 響應斷點。 斷點標誌著站點佈局可能發生變化以提供最佳用戶體驗的時刻。 這些位置在代碼中定義,允許網頁調整到特定的屏幕尺寸並正確顯示佈局。
- 流體網格。 為確保所有頁面元素的位置和大小與任何屏幕尺寸成比例正確,您需要在流動網格上構建您的網站。 流體網格上的尺寸不是固定的。 高度和寬度被縮放,元素和文本的比例取決於屏幕大小,因此您的設計在各種設備上保持視覺一致
- 通用方法。 響應式設計沒有桌面或移動優先的方法。 這一切都是為了確保您的網站在小屏幕上的功能與在大屏幕上的功能一樣。 此外,您需要考慮觸摸屏。 這涉及使所有頁面項目和按鈕的大小適當,並具有足夠大的可點擊表面。
- 響應式視覺效果。 為確保您的圖像和視頻在所有設備上都能響應,您需要在代碼中使用正確的標籤。這包括設置最大高度和寬度、絕對定位和加載值屬性。
- 響應式字體。 字體大小通常以像素為單位定義,並且在靜態網站上效果很好。 但是,在響應式設計中,您需要響應式字體。 這意味著添加最小寬度和最大字體大小,以便文本可以隨頁面變化。
適合移動設備的網站設計
適合移動設備的網站設計是桌面網頁設計的精簡版。 這種類型的解決方案,也稱為動態顯示,涉及為設置為相同 URL 的 Web 服務器和移動格式創建一個網站,但提供給 Web 瀏覽器的 CSS 和 HTML 根據設備的不同而有所不同內容的排序。

從這個定義出發,移動友好的網站設計有時被描述為原始頁面的縮小版本,與響應式設計相反,其中元素適應屏幕尺寸。
在構建適合移動設備的網站時,在大多數情況下,元素、功能和佈局沒有實際變化,除了網頁的規模。 但是,下拉菜單、視頻或彈出表單等某些功能在出現在屏幕較小的設備上時可能會受到限制。
因此,在進行適合移動設備的網站設計時,值得考慮您希望出現在頁面上的元素的複雜程度。 例如,如果您創建了一個精美的交互式標題,其中包含在桌面上看起來很棒的令人驚嘆的圖形,您可能需要重新考慮該決定,因為在移動設備上處理它可能太多了。

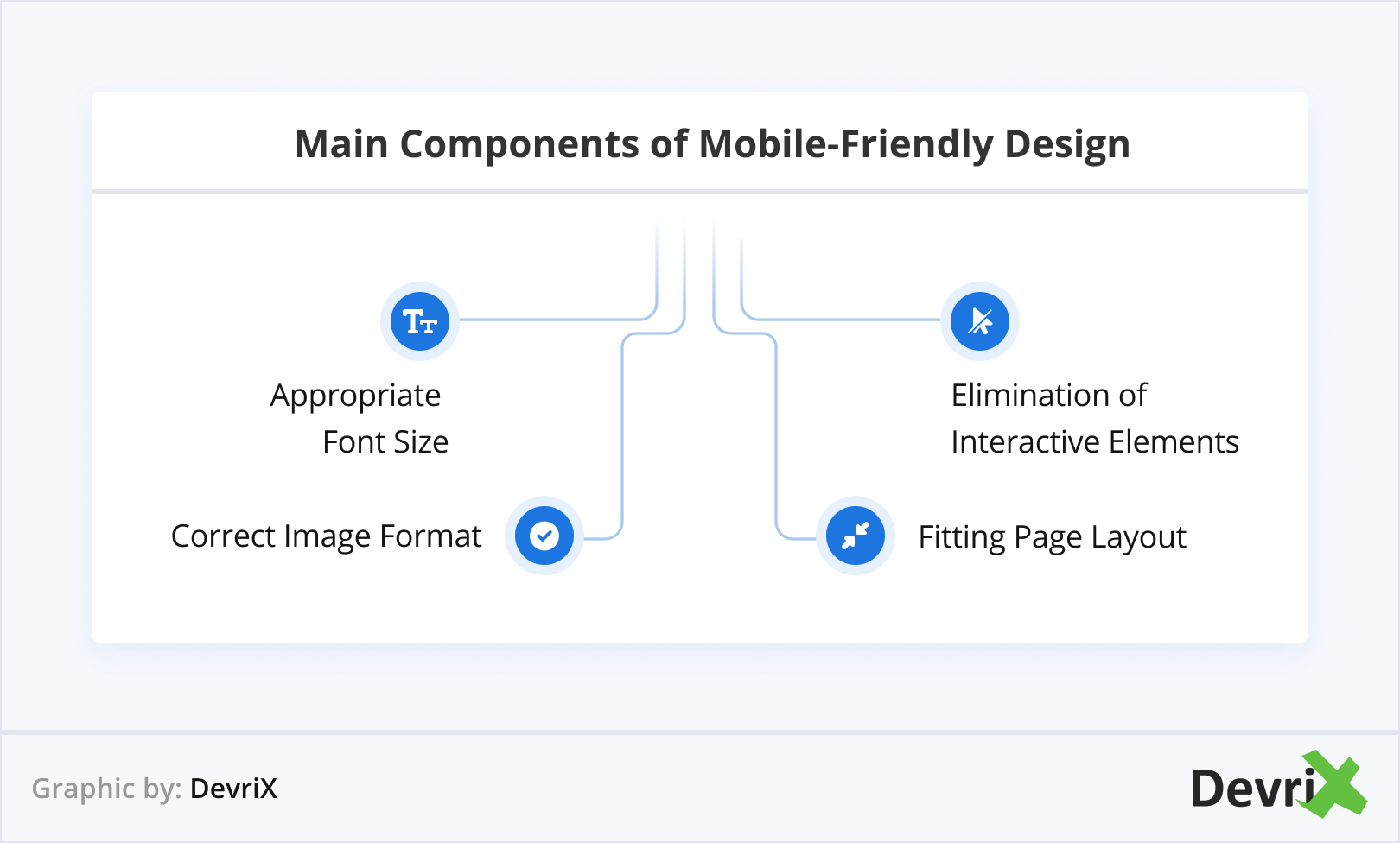
如果您決定進行適合移動設備的網站設計,請牢記以下關鍵原則:
- 字體大小。 一個好的經驗法則是將您網站上的所有字體保持在 14pt 到 16pt 之間。 任何小於 14 pt 的內容都難以在移動屏幕上閱讀。
- 圖片格式。 您網站上的所有圖片都應該足夠小,以便在手機屏幕和移動互聯網連接上快速加載。
- 互動元素。 通常,交互元素被排除在移動友好的設計中。 這些會減慢頁面的加載速度,讓用戶體驗非常沮喪。
- 頁面佈局。 仔細設計和安排所有元素以確保它們在站點縮小時不會重疊,這一點很重要。 例如,您可以使用輪播將圖像堆疊在一起或共享推薦。
移動優化設計
移動優化網站旨在完全滿足移動用戶的需求。 與適合移動設備的選項相反,這種類型的網頁設計從最小的屏幕尺寸開始 - 即手機,然後擴展。 因此,您可以通過移動優化設計創建一個“拇指友好”、功能齊全的單欄網站,用戶可以在其中找到他們正在尋找的信息,而不是使用較大版本的網站並縮小它。
目標是通過縮短副本、壓縮圖像和減少文本字段的數量來簡化您的網站。
請記住,網站的獨立移動版本更加簡約,實現這一點可能具有挑戰性。 但是,如果做得好,針對移動設備優化的設計可以改善您的移動和本地 SEO,提高用戶參與度,並最終幫助您的業務發展。

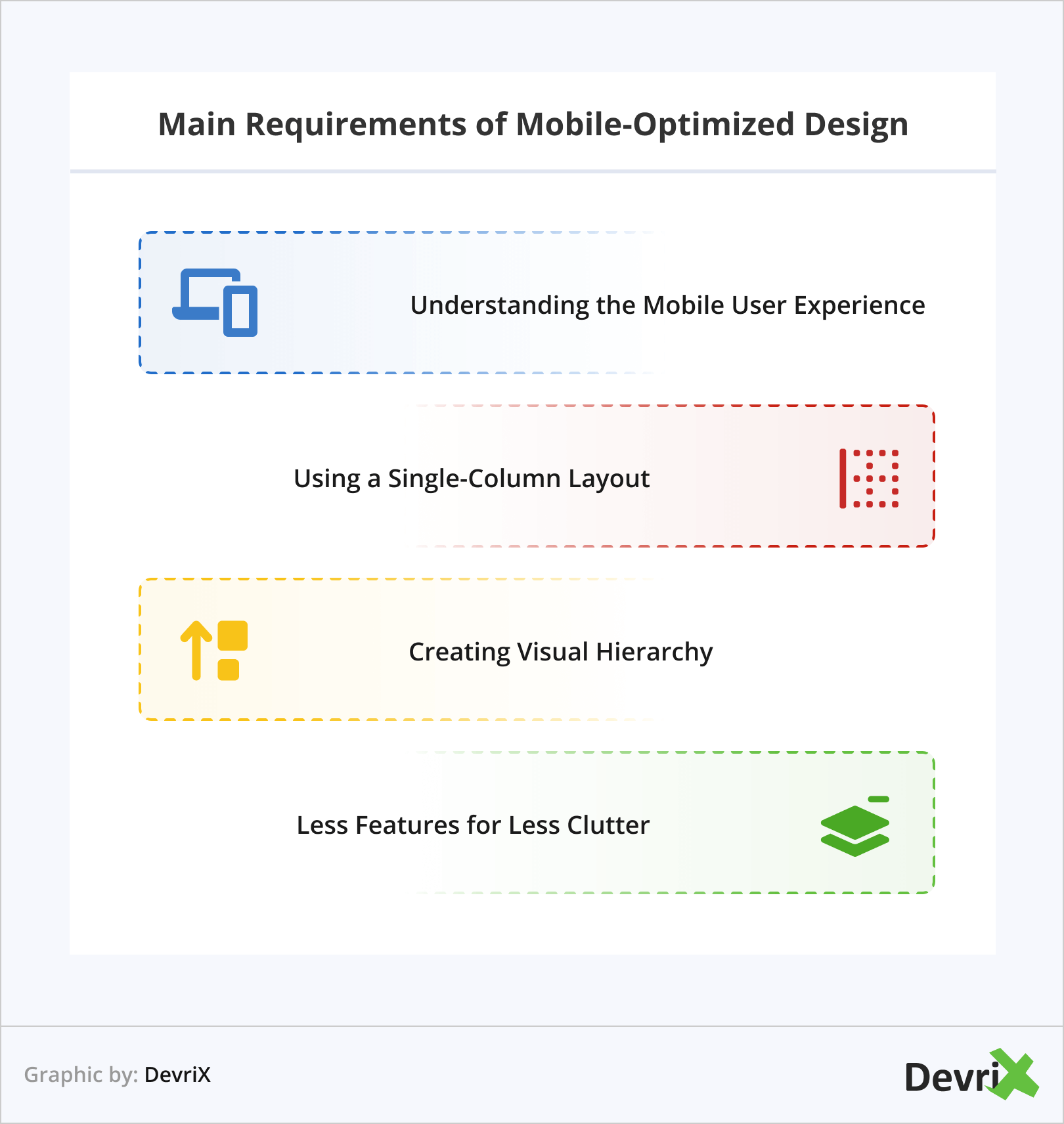
在優化您的網站時,請考慮以下原則:
- 了解移動用戶體驗。 通過保持 URL 簡短,以最小的努力提供最大的效果,具有明顯的搜索功能(例如,用於指示搜索字段的放大鏡),減少文本字段的數量,通過單擊即可輕鬆訪問功能。
- 使用單列佈局。 進行單向滾動,牢記單手使用舒適區,使用清晰的標籤、最低級別的導航、全屏導航菜單,並將最常用的功能優先放在頂部。
- 創建視覺層次結構。 設計您的網站時要考慮到最短的加載時間,保持圖像和其他視覺元素緊湊,並使用空白來框架/讚美您的內容。
- 減少雜亂的功能。 專注於便利性、上下文、一致性和簡潔性。 簡化導航並提供對功能的快捷鍵訪問。
最後的想法
考慮到移動設備現在佔全球網站流量的一半,當人們在手機上訪問您的頁面時,他們必須擁有出色的用戶體驗。
既然您知道響應式、移動友好型和移動優化網站設計之間的區別,您可能想知道:我應該選擇三者中的哪一個? 答案很簡單——沒有正確或錯誤的選擇。
這完全取決於您的業務和網站需求,以及您的預算。 您想要的網站越複雜,所需的工作就越多。 此外,如果您選擇獨立的移動版本,這將意味著雙倍的維護和資源。
要記住的重要一點是,我們生活在一個移動優先的數字世界中。 因此,無論您想到什麼設計,請務必注意您網站的移動版本並保持更新,並針對搜索引擎進行優化。
我們希望本文能為您提供一些有價值的見解,並幫助您做出明智的決定。 但是,如果您在下一個網頁設計項目中需要個性化建議或一些額外幫助,請隨時與我們聯繫。
