從 Mobilegeddon 到移動優先:響應式設計如何影響您的 SEO 和用戶體驗
已發表: 2023-06-01到 2023 年,我們可能會將適合移動設備的網站視為理所當然。 但在 2015 年,當谷歌首次發布適合移動設備的搜索更新時,它讓所有人都陷入了混亂。
網站管理員被嚇壞了,搜索引擎優化 (SEO) 專家將其稱為 Mobilegeddon。
為什麼所有的戲劇?
因為谷歌正在將其對用戶體驗的痴迷提升到一個全新的水平。 谷歌將其算法與消費者行為的變化和轉變相結合,決定將網站的移動友好性作為可靠的排名因素。

該公司觀察並體驗到越來越多的人使用他們的移動設備進行在線搜索。 如果一個站點太難訪問或在較小的屏幕上閱讀,他們更有可能跳出該站點並轉到以下結果。 尋找更好、更適合移動設備的網站。
因此,根據這個新的更新,谷歌現在要查看一個網站的設計——看它在移動屏幕上是否打開得很好,不需要過度點擊和縮放——並用它來決定是否應該提升該網站的排名或像燙手山芋一樣掉落。
為了幫助網站管理員保護他們的網站排名,谷歌建議使用響應式網頁設計技術優化網站。
什麼是響應式設計?
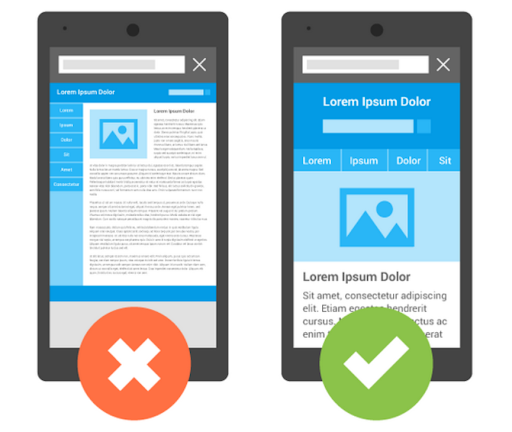
響應式網頁設計 (RWD) 是指重新格式化網頁的設計技術,使其適合移動設備的屏幕,而無需用戶縮放、點擊或移動任何內容。
響應式設計通過放大照片和按鈕、重新格式化文本內容以及調整所有內容的大小以適應移動屏幕,極大地改善了用戶體驗。
這是它的樣子:

來源
這些響應式徽標根據可用空間改變和移動它們的特徵。 更大的屏幕可以呈現完整版的標誌,而在移動網站或應用程序上,設計更緊湊、更切題。
大多數現代Logo Maker都可以幫助您創建徽標的響應版本,但如果您正在與平面設計師合作,請確保將其包含在您的簡介中,以便您的整個網站能夠完美響應不同的尺寸和方向。
現在您了解了響應式設計,讓我們看看它如何影響 SEO 和用戶體驗。
什麼是搜索引擎優化?
搜索引擎優化 (SEO) 是一個整個行業,致力於了解網站在搜索引擎上的排名方式,然後為客戶網站配備功能和策略,以提高網站在給定搜索引擎上的可見性和排名。
當谷歌在 2015 年發布其移動友好更新時,它不可避免地將網頁設計和搜索引擎優化聯繫在一起。
設計不再是唯一的美學元素。 它現在直接影響網站的排名方式,從而影響一切,從可用性到流量再到轉換。 以及介於兩者之間的所有其他內容。
什麼是用戶體驗?
UX 是用戶體驗。 正如我們上面所說,谷歌對它很著迷。
您的網站對訪問者的相關性、友好性、可訪問性和幫助性越高,Google 就越喜歡您。 並獎勵你。
谷歌 2015 年的移動友好更新只是這一理念的延伸。 它並不像許多人最初懷疑的那樣反對 SEO,它只是支持用戶。
網站管理員、設計師和 SEO 在推出更改或推出新內容時首先想到的是用戶,因此無需擔心這一新更新 - 正如研究證明的那樣。
事實上,如果您是 pro-UX,那麼該更新實際上對您有利並幫助您鞏固了您的最高排名。
但是,雖然很明顯移動友好型網站對 SEO 和 UX 都有好處,但確切的機制仍然含糊不清。
SEO 和 UX 究竟如何相互對齊(如果有的話)?
SEO 和 UX 如何協同工作?
一個在後台工作,而另一個更顯眼。 將它們視為網站的後端和前端。
搜索引擎優化在幕後工作,並幫助您的網站在給定關鍵字集的搜索引擎上排名靠前。 它確保當用戶正在尋找您提供/銷售的內容/產品時,搜索引擎會將您視為向潛在用戶展示的最可行的選擇。
UX 旨在改善用戶在網站上的整體體驗——從他們在搜索頁面上發現您的那一刻到他們在您的網站上執行的最後一個操作(希望是轉換)。 它包括一切。
SEO 共同向用戶(和搜索引擎)發出信號,表明您是業內最優秀的,而 UX 則兌現了這一承諾。

響應式網頁設計使 SEO 和 UX 專業人員更容易更好地完成工作。 搜索引擎很樂意抓取它並將其排名靠前,當用戶點擊它時,該設計非常適合觀看、參與和購買。
響應式設計改善 SEO 和 UX 的 7 種方式
讓我們看看響應式設計直接改進網站 SEO 和 UX 的一些具體方法。
1. 更好的 SERP 排名
多年來,谷歌一直優先考慮為移動用戶設計的網站。
根據Backlinko 的一項研究,排名前 3 位的所有網站中有 94.5% 具有響應式設計。
因此,當您投入時間和金錢為您的網站創建響應式設計時,它會直接提高您在 Google 中的地位,並導致更高的搜索引擎頁面結果 (SERP) 排名。
2. 加載速度更快
雖然整體頁面加載速度取決於多個因素,但響應式網站通常比非響應式設計提供更快的加載頁面。
由於響應式網頁設計使用一組適應不同屏幕尺寸的 HTML 和 CSS 代碼,因此它可以比使用單獨的桌面和移動版本的臃腫網站更快地加載。
3. 改進的可用性=更多的頁面停留時間
在移動設備上訪問和使用響應式網站是一種樂趣。 體驗順暢,可點擊功能足夠大,因此您不會不小心按錯按鈕,一切都會根據您握住手機的方式做出反應——垂直或水平。
隨著響應式設計的可用性提高,訪問者傾向於在頁面上停留更長時間,探索更多的網站並且通常會花時間。
谷歌喜歡這樣。
當它發現訪問者在頁面上停留的時間有所延遲時,它會將其解釋為該站點/頁面提供了有價值的內容。 因此,當另一個用戶發送類似的搜索查詢時,它會將網站排名在其他網站之上,從而為用戶提供更相關和更有價值的結果。
因此,當您創建響應式網站時,您不僅可以提高網站的可用性,還可以增加頁面停留時間並提高轉化機會。
4.跳出率降低
眾所周知,多屏用戶在頁面加載速度方面缺乏耐心。 如果一個網站加載時間超過 3 秒,53% 的移動用戶將關閉選項卡並轉到另一個網站。
根據谷歌的這項分析,當移動頁面加載速度從 1 秒增加到 10 秒時,訪問者跳出網站的概率增加了 123%。
當您通過設計響應式網站來提高頁面加載速度時,您會自動降低跳出率並確保人們長時間停留在您的網站上。
5.重複流量
當您的網站在移動設備上看起來很棒時,與競爭對手的網站相比,人們更有可能再次訪問它。
根據WebFX 收集的數據,74% 的移動用戶更願意返回他們體驗過良好的移動友好設計的網站。
當您獲得重複流量時,它會向 Google 和其他搜索引擎發送信任信號。 這是一個人們信任並一直返回的網站。 它一定是一個很有價值的地方,因此應該有越來越多的人了解它,您的網站排名會立即提高,並且您的域權限也會隨著時間的推移而飆升。
6. 社交分享的間接收益
響應式網站充分利用社交分享按鈕。 他們讓用戶很容易喜歡他們的網站,然後與其他關注者分享。
越多人在社交媒體上分享您的網站或鏈接到它(以及其他人點擊該鏈接),您的訪問者數量就會增加。 您將獲得更多流量、更多知名度和更多可信度。
雖然社交分享不會直接影響搜索引擎優化,但改進的用戶體驗和更多的社交分享會間接向搜索引擎表明這是一個值得關注的網站。
7.更多轉化
響應式設計影響 SEO 和 UX 的另一種方式是提高轉化率。
響應式網頁設計使客戶可以更輕鬆地查看網站、找到他們正在尋找的內容、與產品互動並以零摩擦完成所需的操作(購買產品、下載書籍、提交表格)。
這種改進的可用性和積極的客戶體驗直接導致更多的轉化以及每次轉化的支出增加。
外賣
現在超過一半的谷歌搜索是在移動設備上發起的。 如果您仍然將網站的移動友好性視為一個好主意,而不是您必須做的事情,那麼您正在損害您的 SEO、UX、轉換和整個業務。
因此,重新控制您的網站對移動用戶的外觀,並通過周密的規劃、策略和良好的 A/B 測試投資於 RWD。
