提高 SERP 排名的 5 個 SEO 內容和設計技巧
已發表: 2023-06-22 您的內容越優化,Google 和用戶就越有可能找到它。
您的內容越優化,Google 和用戶就越有可能找到它。
有什麼收穫嗎?
內容優化遠遠超出了關鍵字和元標籤的範圍。 如果您想獲得更高的排名,那麼就需要使用先進的內容設計和開發策略。
這五個可操作的技巧將幫助您構建以 SEO 為中心的內容,以獲得出色的可見性、更多流量並在搜索引擎結果頁面上贏得位置。
1. <div> 片段
提高排名並不總是需要大量的內容更新或大量的鏈接建設。 它可以像使用帶有 ID 屬性的 <div> 元素添加與用戶搜索意圖匹配的內容塊一樣簡單。
這樣做會增加Google將內容用作功能片段(也稱為位置零)的機會,通常是結果頁面上的定義、列表、圖像或視頻剪輯。
@LesleyVos 通過 @CMIContent 表示,使用 div 元素格式化 #content 可以增加其成為特色片段的機會。 點擊鳴叫<div> 元素適用於信息搜索意圖指示器(內容和方式問題)。
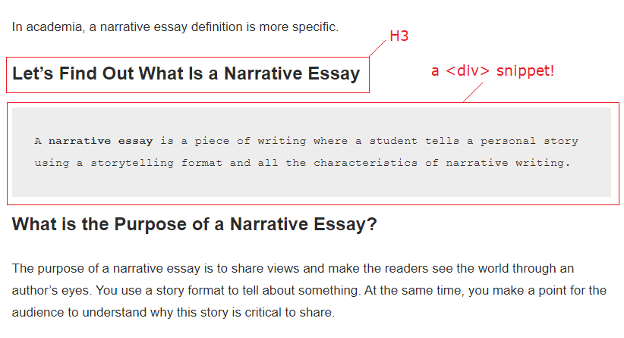
如果您的目標搜索是“內容”問題,請使用 <div> 代碼段在您的內容中包含定義。 將此塊放置在作為問題或包含問題的 H2 或 H3 標題下方。 它可能看起來像我寫的關於敘事寫作的文章中的片段,如下面的屏幕截圖所示。 我使用了一個 H3標題(讓我們看看什麼是敘事文章),後面跟著一個格式化為 <div> 元素的句子,用於解釋敘事文章。

如果您的目標的搜索意圖是“如何”問題,請在列表周圍使用 <div> 元素。 將列表中的每個項目構造為短句或短語,以回答文本中內容標題或 H2 標題下的“如何”問題。
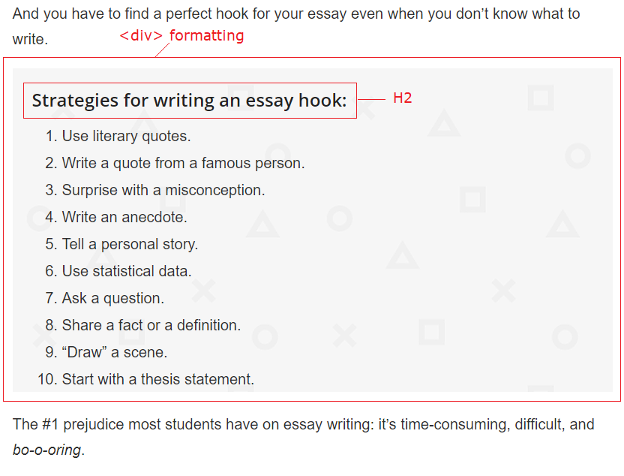
下面的屏幕截圖顯示了一個 <div> 格式的元素,其中包括 H2 標題“撰寫論文鉤子的策略:”,後面是 10 種論文寫作策略的編號列表。

如何將 <div> 元素添加到內容中?
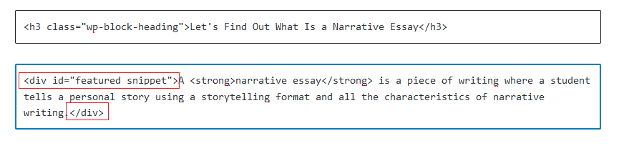
轉到網站管理面板中的 HTML:使用<div id=”featured-snippet”>text</div>格式來構建文本塊,例如 H2 或 H3 標題下的定義。
下面的屏幕截圖顯示了敘事論文示例的 HTML,其中包含句子“敘事論文是學生使用講故事的格式和敘事寫作的所有特徵講述個人故事的一篇文章。 ” 替換上面 <div> 元素中的文本。

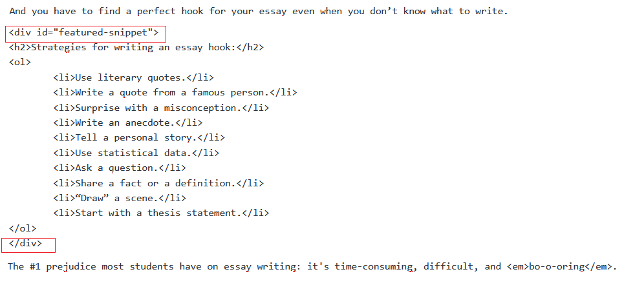
對於列表,請在列表開頭添加 <div id=”featured-snippet”> 並在列表末尾添加 </div>。 下面的屏幕截圖顯示我在 H2 標題之前添加了 <dive id=”featured snipped”> 元素,因此它包含了章節標題和 10 項列表。


2. APP或PPB介紹
APP(同意、承諾、預覽)和 PPB(預覽、證明、橋樑)介紹是編寫富含 SEO 的介紹的公式。 兩者均來自著名的 SEO 專家 Brian Dean,他相信簡潔、信息豐富且引人入勝的開頭段落。
這些介紹樣式可以增加停留時間並降低跳出率,因為它們可以吸引頁面訪問者並激勵他們繼續閱讀。 這向谷歌發出信號,表明您的內容與搜索意圖相關並且值得更高的排名。
#SEO 技巧:@LesleyVos 通過 @CMIContent 表示,寫簡短的介紹,讓觀眾了解其中的內容並讓他們繼續閱讀。 點擊鳴叫一般來說,開頭段落應該:
- 簡短一點。
- 設定期望並激發觀眾繼續閱讀。
- 回答“我能得到什麼?” 問題。
APP 介紹從目標讀者會同意的問題開始,承諾提供解決方案,並預覽內容,以便用戶知道他們會得到什麼。
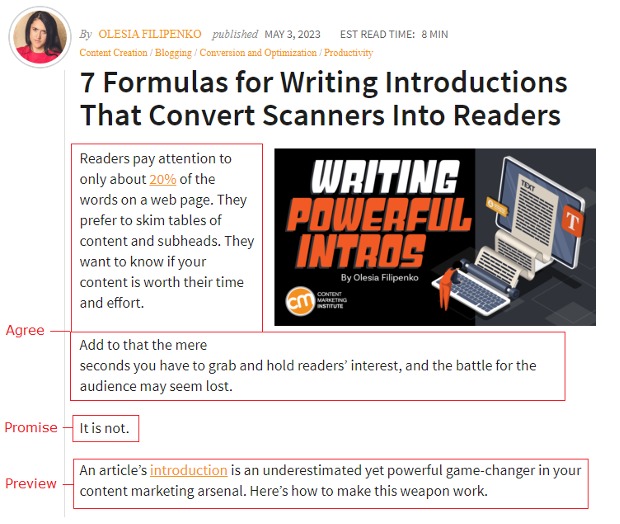
在CMI文章《將掃描儀轉化為閱讀器的編寫介紹的7個公式》中,作者的介紹採用了APP的方式。 Olesia Filipenko 撰寫了這篇介紹(我在下面的文本和屏幕截圖中標記了每個 APP 元素):
- 同意:讀者只關注網頁上大約 20% 的文字。 他們更喜歡瀏覽目錄和小標題。 他們想知道您的內容是否值得他們花費時間和精力。 再加上你必須抓住並保持讀者興趣的短短幾秒鐘,爭奪觀眾的戰鬥可能看起來會失敗。
- 承諾:事實並非如此。
- 預覽:文章的介紹是內容營銷武器庫中一個被低估但強大的遊戲規則改變者。 以下是如何使該武器發揮作用。

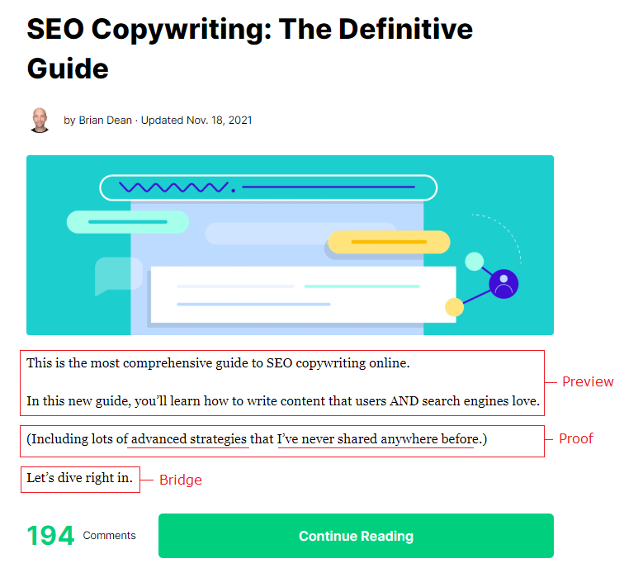
PPB 簡介以內容預覽開始,證明其值得進一步閱讀,並添加一個簡短的過渡短語(橋樑)以使讀者進入下一段。 這就是 Brian 在他關於 SEO 文案寫作的文章中所做的,如下面的屏幕截圖所示:
- 預覽: “這是最全面的在線 SEO 文案指南。 在這本新指南中,您將學習如何編寫用戶和搜索引擎喜歡的內容。”
- 證明: “(包括很多我以前從未在任何地方分享過的高級策略。)”
- Bridge: “讓我們開始吧。”

3. 自定義圖片
適當的圖像優化可以延長頁面的加載時間,影響谷歌考慮排名的行為因素。 當視覺效果出現在 Google 圖片結果中或作為精選片段中的圖片包時,也可以增加流量。 (搜索結果中顯示的圖像不一定來自精選片段中的頁面或文章。)
為您的內容資產製作原創、高質量且信息豐富的圖像可以提高您的視覺效果出現在結果中的機會。
考慮分享潛力。 設計信息圖表、圖表、屏幕截圖、清單和產品圖像,向觀眾展示相關且實用的數據。 將您的品牌徽標和行業見解放在那裡,從而鼓勵用戶分享您的視覺效果並獲得令人垂涎的反向鏈接到您的網站作為圖像來源。
要優化圖像文件:
- 使用圖像文件的相關名稱。 使它們具有豐富的關鍵字和描述性,以便 Google 能夠理解上下文。
- 請注意文件大小,如有必要,請在上傳前壓縮圖像。
- 為圖像創建相關且 SEO 友好的 <alt> 文本。
- 在網站上開發圖像站點地圖。
- 將圖像放置在描述其上下文的最相關文本附近。
4. 10倍內容資產
Google 使用數百個因素來評估您的內容,以決定其排名。 經驗、專業知識、權威性和可信度 (EEAT) 構成了其質量指南的大部分。
這意味著僅僅編寫好的內容資產是不夠的。 (許多內容創建者和 SEO 作者都會這樣做。)您的內容應該來自專家來源,具有權威性、值得信賴、對用戶有價值,並且由在利基市場具有經驗的作者製作。
為了實現這一目標,編寫的資產至少比主題和關鍵字的前三個有機搜索結果位置的內容好 10 倍。
要編寫遵循 EEAT 指南並改進最佳結果的內容,請創建更好的版本。 它可能是:
- 更全面:做更好的研究。 說明不同角度。 提供步驟和示例,或添加專家的評論。
- 更新更多:分享最新數據和趨勢。 構建設計以獲得更好的可用性,更易於使用。
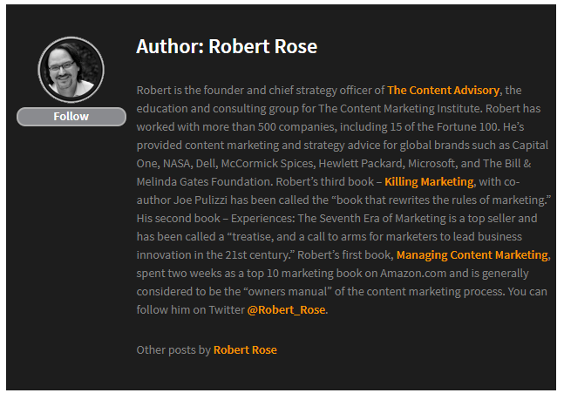
請記住在頁面上提及內容的作者。 放置照片並添加信息豐富的個人簡介以展示專業知識。 以下是內容營銷學院頁面上作者 Robert Rose 的憑據示例。 描述重點介紹了他的諮詢公司(內容諮詢)和他的兩本書(《殺死營銷》和《管理內容營銷》)。

您還可以實現這兩個與 10x 相關的想法:
- 將其組織成主題簇。 製作一個針對高流量關鍵詞的支柱頁面。 創建一些相關的內容資產,每個資產都針對一個更具體、更小數量的關鍵字。 將集群內容互連起來,從有機搜索中贏得更多流量。
- 針對常見問題進行優化。 添加包含答案的常見問題解答部分或將相關問題格式化為內容副標題。
5. 格式化
讀者通常會消耗一小部分內容。 他們在線閱讀的速度也比紙質閱讀的速度慢。 鑑於此,為什麼要讓目標受眾難以消費您的資產,從而損害其行為因素和整體績效呢?
相反,在格式化內容時請考慮可用性:
- 遵循網絡寫作規則。 使段落簡短。 使用簡單的文本結構(文本層次結構中不高於 H3 標題)。 考慮會話語言,並在整個文本中添加過渡詞以鼓勵進一步閱讀。
- 使用排版以獲得更好的閱讀體驗。 將文本左對齊。 文本和頁面背景之間的顏色對比度不少於五比一。 以至少 14 磅的字體大小發布文本。
- 防止文本看起來很差。 在小標題周圍使用適當的間距。 不要使用超過三種字體類型和大小。 保持適當的線條高度和長度。 對大文本字段和不必要的單詞間距說不。
- 充分利用視覺效果。 將文本與圖像、視頻、屏幕截圖、推文塊、引用和其他相關詳細信息分開,以提高內容的可讀性和使用率。
開始寫作時就考慮 SEO
雖然您應該優化關鍵字和元標記,但您還需要更進一步。 搜索優化需要一流的資產。
專家、全面且有價值的內容現在就是主宰者。 為了取悅搜索引擎並吸引用戶,請考慮 EEAT 因素,製作符合目標搜索意圖的全面內容,並在格式化時考慮到可用性。
封面圖片由 Joseph Kalinowski/Content Marketing Institute 提供
