Shogun 前端如何改變遊戲規則
已發表: 2022-03-02移動電子商務是一項大生意。
僅在美國,今年的移動零售收入預計將達到近 3400 億美元,高於兩年前的 2071.5 億美元。 在 COVID-19、就地避難所訂單和實體店關閉的情況下,美國電子商務預計將在 2020 年增長 18%——繼 2019 年該渠道增長 14.9% 之後——標誌著向數字化的更大轉變。
撇開大流行不談,多年來,購買習慣一直向移動和電子商務發展。 更新的前端技術方法,例如無頭商務和漸進式網絡應用程序,正在出現並越來越受歡迎,以滿足這一需求。
我的聯合創始人 Nick Raushenbush 和我從構建 Shogun Page Builder 應用程序的經驗中知道,需要一種高端軟件產品來服務於更大的電子商務企業。 我們看到了構建下一代技術的機會,世界各地的電子商務公司(及其代理機構)可以利用這些技術來創造更好的用戶體驗、改善在線店面的性能並增加轉化率。
該產品是Shogun Frontend 。
以下是該技術的概述、Shogun Frontend 背後的故事及其功能,以及它如何使您和您的商店受益。
#cta-visual-fe#<cta-title>使用靈活的 CMS 獲得次秒頁面加載<cta-title>Shogun Frontend 是電子商務的終極商店設計工具。了解更多
什麼是無頭商務?
無頭商務是前端與網站後端的分離。 前端是您的網站購物者看到並與之交互的部分,而後端則託管您在線商店的幕後管理功能——訂單和庫存管理、存儲客戶信息、分析等。
對於無頭商務,您正在使用與電子商務平台分開的前端專用技術。
公司通常傾向於無頭商務有四個主要原因:
1. 性能
電子商務平台的構建方式會抑制電子商務店面的性能——特別是速度。 電子商務平台的輸出是與平台後端直接關聯的標準 HTML 店面。 這意味著每次有人加載您商店的網站時都會發生任何需要在後端處理的事情,例如加載某些文件或計算庫存數據。
另一方面,無頭解決方案將前端和後端進程分開。 使用 PWA 技術,無頭店面會提前靜態呈現——這意味著最快的首字節時間和無限的可擴展性。
2. 穩定性
無頭解決方案允許營銷團隊對其商店的前端進行更改,而不必擔心服務器崩潰或不得不通過工程處理他們的請求。 同時,工程師可以對後端進行更改,而不會影響前端的任何內容。
3.國際化
客戶希望在他們經營的每個國家/地區擁有不同的網站體驗——無論是內容還是貨幣顯示。例如,他們希望網站能夠動態顯示英語內容和美元價格美國和西班牙的訪問者和西班牙用戶的歐元。 電子商務平台在管理多個店面的內容管理所帶來的複雜性方面非常缺乏,這使得無頭成為一大推動力。
4.獨特的體驗
大多數通過電子商務平台創建的網站都是使用主題或頁面構建器構建的。 這些選項確實限制了通常需要 JavaScript 的創造力和交互性。 如果您想要具有特殊站點交互性或設計的獨特產品,您將需要自定義代碼,這使得無頭成為一個嚴肅的考慮因素。
進一步深入研究無頭商務技術,讓我們看一下漸進式 Web 應用程序。
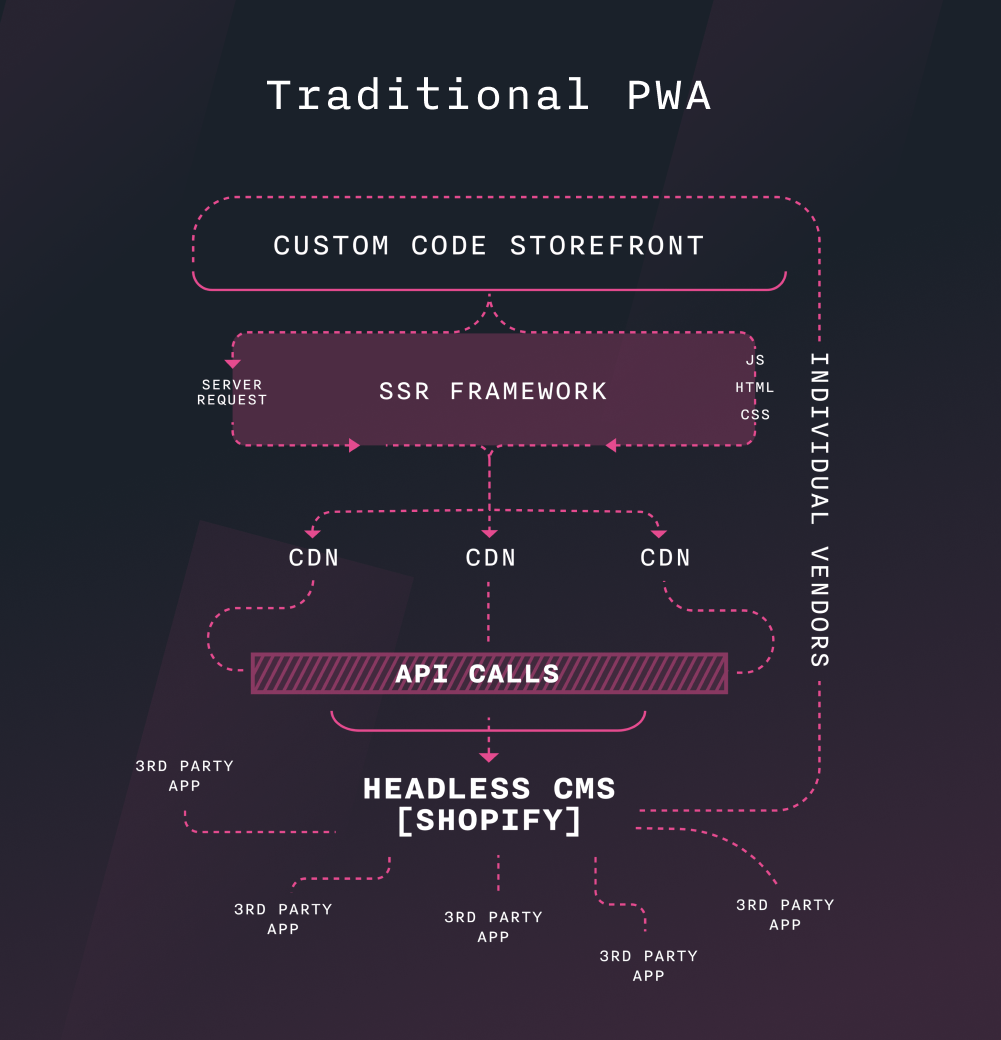
什麼是漸進式 Web 應用程序 (PWA)?
PWA 可以配置為看起來和行為更像移動應用程序。 將 PWA 想像成您將安裝在手機上的移動應用程序,但您不需要從應用程序商店下載它——它可以直接在瀏覽器中使用。
漸進式 Web 應用程序或 PWA 是使用 HTML、CSS 和 JavaScript 構建的應用程序軟件。 它是一種網站或網頁,其行為比傳統網站更像軟件,包括預取比當前需要的更多的屏幕和內容。 PWA 可以在低連接狀態下工作(在某些情況下甚至是離線狀態),並且也可以像原生應用一樣使用推送通知等功能。
漸進式 Web 應用程序是下一代技術,運行速度比傳統網站快得多。
這對電子商務公司來說非常有用,因為頁面加載時間和轉化率之間存在直接關聯。 漸進式網絡應用程序的轉化率比傳統的移動網站高得多。
頁面速度和轉化率的重要性
無頭商務和 PWA 的美妙之處在於,您只需建立一個店面,然後就可以在所有設備上訪問它——從移動設備和台式機到數字廣告牌和視頻遊戲機,您能想到的任何設備都可以讓消費者購買。
電子商務商店看到這項技術在移動設備上的最大好處有兩個原因:移動設備正在成為購物者的主要渠道,而商家通常很難在這種媒體上縮短頁面加載時間。
時間就是金錢。 從字面上看,在電子商務中,每一秒都很重要。
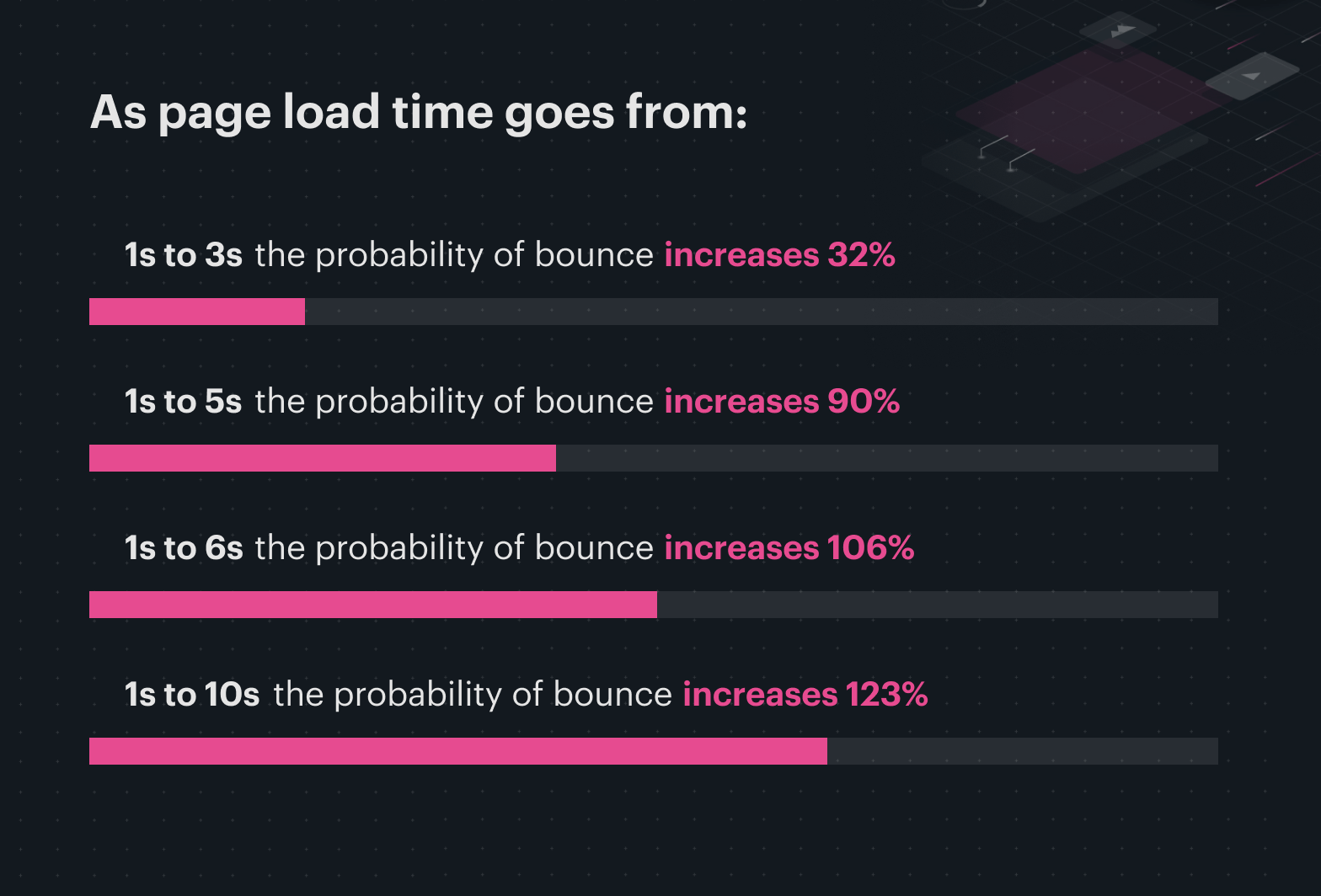
2018 年,谷歌發布了有關移動頁面速度及其與跳出率相關性的數據。 如果頁面加載時間為 1 到 3 秒,則用戶跳出的可能性增加 32%。
可以預見的是,跳出率會變得更高——更高——加載您的網站所需的時間越長。

即使是一秒鐘的延遲也可能意味著轉化次數減少 7%。 借用 Neil Patel 的一個例子:如果您的電子商務網站每天賺取 100,000 美元,那麼每延遲一秒的頁面加載延遲可能會導致您每年損失 250 萬美元的銷售額。

谷歌移動網絡全球產品主管 Daniel An 自己說得最好:“簡而言之,速度等於收入。”
#cta-visual-fe#<cta-title>使用靈活的 CMS 獲得次秒頁面加載<cta-title>Shogun Frontend 是電子商務的終極商店設計工具。了解更多
我們的“為什麼”:發現這項新技術的可能性
2019 年 6 月,我和尼克第一次在朋友的手機上看到了 PWA。
當我們看到這種無頭建築風格時,我們被震撼了。 一旦我們了解到它的開發有多複雜,我們就會興奮不已——我們必須進入一個新的領域並在技術上進行創新,以使商家和代理商更容易使用它。
通過使用 Shogun Page Builder 的經驗,我們知道需要這種下一級技術。 我們看到了構建一體化產品、高性能店面的機會。
我們想讓構建 PWA 就像編寫 Shopify 或 BigCommerce 主題一樣容易。 除了使用基於 HTML 的模板語言(如 Shopify 的 Liquid)之外,開發人員將使用 JSX。
我們的想法是讓品牌更容易構建 PWA,同時讓開發人員更容易實現它。 該產品將採用完全不同的方法來建立店面。 想想,PWA 2.0。
這就是我們提出Shogun Frontend的原因:簡化流程,同時允許較小的品牌使用相同類型的技術。
什麼是 Shogun 前端?

Shogun Frontend 是一個數字體驗平台 (DXP),它使用漸進式 Web 應用程序技術來呈現亞秒級的店面——尤其是在移動設備上。
作為一個平台,它使營銷人員和營銷人員能夠通過強大的體驗管理器和強大的 CMS 以可視化方式構建頁面并快速更改站點範圍內的內容。
Shogun Frontend 具有三個主要功能:
- Experience Manager:一種內容管理解決方案,允許您通過插入預先構建的頁面部分來直觀地構建頁面; 編輯文本、圖像和視頻內容; 並在不編寫代碼的情況下重新排列內容部分。 它提供了頁面外觀的真實可視化預覽。
- 內容管理系統 (CMS):該系統允許團隊從單個位置進行全面的、站點範圍內的內容更改,而無需進入體驗經理。
- 代碼編輯器 (IDE):一種代碼編輯器,開發人員可以在其中編寫自定義內容頁面部分,並通過指定文本、圖像和視頻的字段來使它們無代碼且可重用。 與預製模板或主題不同,您有無限的自定義選項。
通常,當您構建 PWA 時,您會放棄第三方應用程序(即評論、表單、訂閱應用程序等)、可視化編輯工具、漂亮的 UI 和綜合系統。

不使用 Shogun 前端。
使用 Shogun Frontend,您可以獲得一個開箱即用的解決方案,可以讓您的整個商店在瞬間加載——沒有復雜性。

在線店面的未來
世界變得越來越流動。
事實上,在 2019 年,全球超過一半的流量來自手機。 更不用說購買力不斷增強的年輕一代也更傾向於移動設備。
使用Shogun Frontend與您的觀眾見面。
Shogun Frontend 專為電子商務公司設計,是一種無頭商務解決方案,可與領先的電子商務平台無縫協作,提供快速、以用戶為中心的移動體驗。
我們正在改變遊戲規則:立即註冊 Shogun Frontend 演示,體驗電子商務店面的未來。
#cta-visual-fe#<cta-title>使用靈活的 CMS 獲得次秒頁面加載<cta-title>Shogun Frontend 是電子商務的終極商店設計工具。了解更多
