5個可能會影響轉化率的註冊表單設計錯誤(以及如何解決它們)
已發表: 2018-12-14第一印象就是一切。 無論成功的轉換是否在您的未來,它們都會決定或破壞。
你沒有重來。 你必須第一次做對,每次都做對。 這包括您的註冊表單。
與您的註冊表單的第一次交互是一個棘手的時刻。 這是你和領導之間的最後障礙。 你的表格對你有什麼看法? 關於您的業務?
做對了,享受潛在客戶的名單。 弄錯了,然後……嗯……對不起,感謝您的參與。
你知道當你犯了註冊表單設計錯誤時會發生什麼嗎?
請允許我舉個例子說明結果是什麼樣的(請原諒我,但我首先想到的是《老友記》一集中的片刻)。
在這個標誌性的系列中,有一個場景是最不受歡迎的角色之一羅斯在相親時站起來的。 服務員走到他跟前說:“你認為你的約會對象進來,看到你,然後離開了嗎?”
哎喲。 那一定很痛。
這個時刻是當您有一個設計不佳的註冊表單時發生的情況的一個精確鏡像示例。
您是否知道如果網站的任何部分(包括表單)對他們來說不好看,38% 的人會直接離開您的網站?
發生這種情況的原因有很多,包括……
- 他們找不到他們要找的東西
- 您的副本令人困惑(不要聰明,要清楚)
- 你要求的信息太多
- 圖像和文字過於混亂
- 顏色讓他們的眼睛受傷
- 他們討厭所有形式(基本上,這可能是多種原因)
這些和其他註冊表單設計錯誤可能會導致很多潛在客戶丟失……
 安息吧,幾乎領先。 你會被想念的。
安息吧,幾乎領先。 你會被想念的。
不過對你來說是個好消息,因為這篇文章將教你所有你需要知道的事情,這樣你的潛在客戶就再也不會站起來了。
如果在這篇文章中要記住一件重要的事情,那就是——設計不僅僅是關於事物的外觀; 這也是關於某事是如何運作的。
我們開工吧。
在這篇文章中,您將了解到:
- 什麼是“良好的轉化率” (以及什麼是轉化)
- 關於註冊表單“最佳實踐”的 3 個神話(實際上可能不是您的最佳實踐)
- 您可以在表單上犯的前 5 個設計錯誤(以及如何修復它們以獲得更好的轉化率)
沒時間浪費! 有轉換的線索。
[博客訂閱標題=“做出更明智的營銷決策。” 描述=“每週註冊時,在您的收件箱中獲取我們最好的營銷建議。”]
什麼是“良好的轉化率”?
一般來說,平均電子郵件選擇加入轉化率在 1-5% 之間,但這取決於您的流量來自哪裡(如表單、Facebook 廣告或其他)。
當然,除了流量之外,還有許多因素會影響您的轉化率。 而且,如果您目前處於低端,請不要對自己失望。
因為高轉化率並不總是看起來的那樣。
更高的轉化率很棒! 好吧,如果它們真的值得,它們就很棒。 您的轉化率與您的潛在客戶一樣合格。
有什麼資格? 與根據需求、業務類型、預算和其他因素創建的買方角色相匹配的潛在客戶。
如果您還沒有明確定義買家角色,那麼絕對是時候這樣做了。
您是否知道,定義了理想客戶檔案的組織會比沒有定義的組織更頻繁地推進潛在客戶?
那是因為他們不會把時間浪費在那些永遠不會成為客戶的人身上(因為他們已經確切地知道他們想要什麼客戶,並且可以獲得什麼客戶)。
在一個案例研究中,一家云自動化服務提供商明確定義了他們的目標受眾並增加了:
- 銷售領先 124%
- 在線潛在客戶達 97%
- 自然搜索流量增加 55%
- 北美網站流量增加 210%
 當您瞄準合適的人時,結束重影趨勢。
當您瞄準合適的人時,結束重影趨勢。
轉換不太合格的潛在客戶不僅浪費您的時間,而且還浪費您的金錢。 因此,請注意您的數字,但不要讓它們愚弄您(或讓您失望)。
現在,究竟什麼是轉換? 它們可以是任意數量的東西,比如……
- 購買
- 內容下載
- 頁面訪問和點擊
- 打開並單擊電子郵件
- 填寫表格並確認訂閱
但是你如何設計一個不會影響你的轉化率的表單呢? 你馬上就會知道了。
設計“最佳實踐”真的是您的最佳實踐嗎? 答案可能會讓你大吃一驚。
在您的 Google 搜索中,您可能遇到了 213,470,973,109,230 個吹捧“ XYZ最佳實踐”的網絡結果。
我應該知道,我已經寫了一些(並蒐索了一些自己閱讀),這些文章非常有幫助。
問題是,沒有一套適用於所有企業的官方最佳實踐。 這包括設計一個註冊表單。
以模態註冊表單為例。
在他的 WhiteBoard Friday 視頻之一中,Moz 的 Rand Fishkin 談到了彈出窗口、疊加層和模態框之間的區別。
 *摩托羅拉語音* Hello Modal。
*摩托羅拉語音* Hello Modal。
對於模態,有些人認為這是與客戶互動的好機會。 更多的互動機會意味著更多的轉化機會,對吧?
也許。 但是,不一定適合所有人。
對於某些人來說,註冊模式的突然出現也可以被視為剝奪了客戶體驗。
就個人而言,如果我讀到一半的頁面內容,突然出現一個框,擋住了我正在閱讀的句子的其餘部分,我有時會感到惱火。
但是,被激怒並不意味著我仍然不會給你我的電子郵件地址。
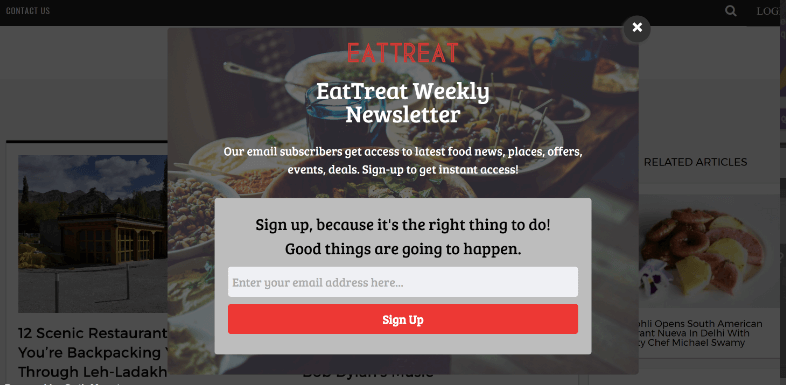
 兩種反應之一:“試圖在這裡閱讀……”或“每周美食新聞? 為什麼不早點出現?” 圖片來自 OptinMonster
兩種反應之一:“試圖在這裡閱讀……”或“每周美食新聞? 為什麼不早點出現?” 圖片來自 OptinMonster
這就是為什麼最佳實踐應該真正被稱為“受過最佳教育的猜測”或“通用實踐”(那些只是不會輕易說出口)。
出於這個原因,我們將討論 3 個關於設計註冊表單的“神話”。 準備好被揭穿(或者更確切地說,魔鬼的擁護者)。
1. 較短的形式優於較長的形式
我稱這(以及所有這些最佳實踐)為神話,因為它是。 事實並非如此。
留在我身邊。
總體而言,設計簡單且只有少數必要信息字段的較短選擇加入表格將是營銷人員作為客戶提供給您的明顯選擇。
更少的工作=更少的摩擦=更多的轉換。 正確的?
是的,經常。 但不總是。
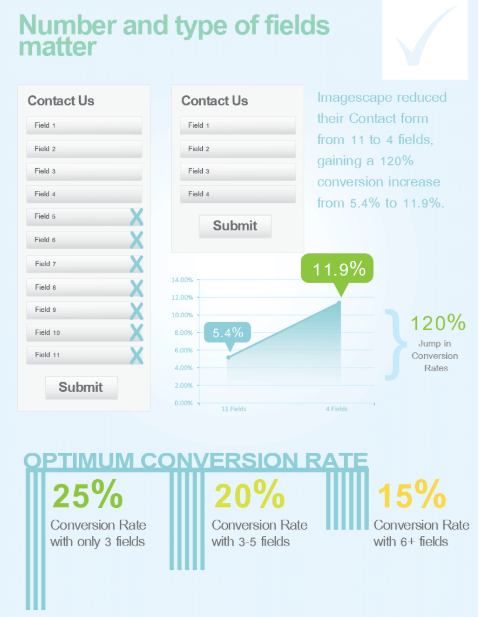
這是 2008 年對 Imaginary Landscape 的一項研究中的一個例子,它確實做到了。 他們通過減少所需表單字段的數量和類型來減少表單混亂。
 5.4% 到 11.9% 是相當不錯的跳躍。 (來源:Quicksprout)
5.4% 到 11.9% 是相當不錯的跳躍。 (來源:Quicksprout)
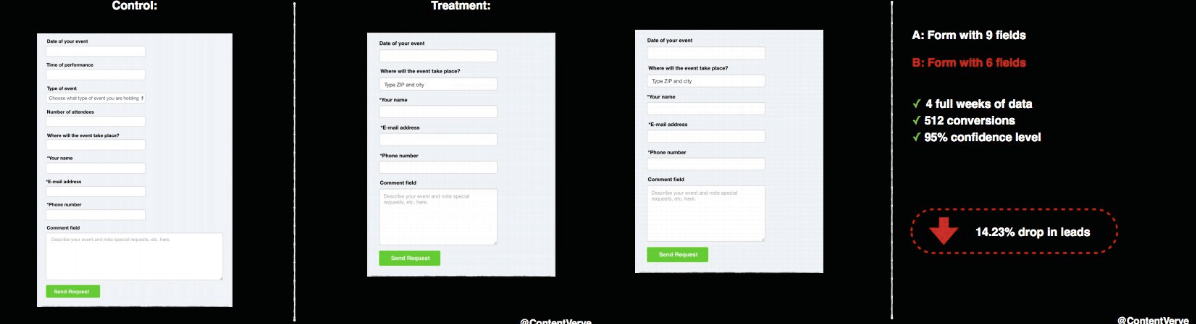
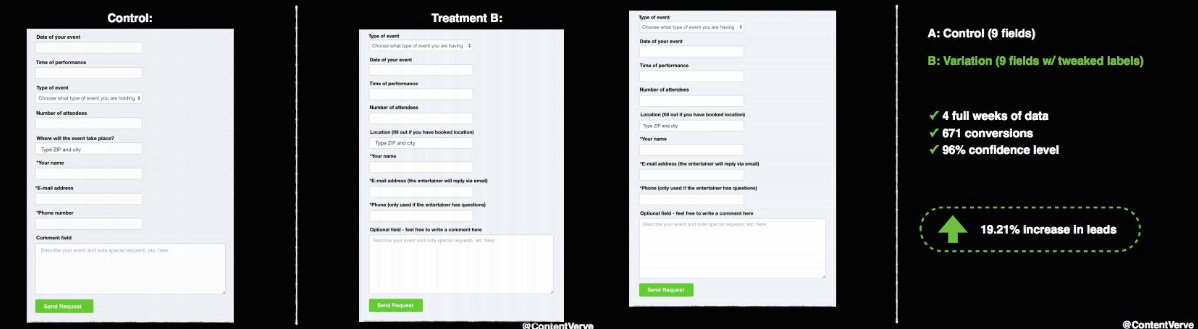
然而,Unbounce 的 Michael Aagaard 所做的更多轉換研究表明,有時,較長的表單效果更好。 最初,他減少了表單字段的數量並看到轉化率下降,因為他消除了人們想要參與的 3 個字段。
為了扭轉減少的趨勢,他將字段放回原處並更改了副本。 最終,通過簡單的副本更改而不是長度更改,較長的形式比較短的版本轉換得更好。
 可憐的,可悲的轉化率。
可憐的,可悲的轉化率。
 高出 19.21%,好很多。
高出 19.21%,好很多。
有時,較長的表格將包含必要的信息。 這可能是:
- 包括重要信息請求字段
- 解釋即將下載的電子書的詳細信息
- 對每週時事通訊的預期內容的描述。
有些人喜歡預先準備好所有信息,這會導致較長表格的轉化率更高。 其他人更願意預先做更少的工作,並在更短的表單上更好地轉換,簡單的副本和只有 1-2 個字段。
長話短說,較短的形式比較長的形式轉換得更好,這有點神話。 事實上,通過正確的跟進流程,較長的表格可能會帶來更多合格的潛在客戶(並為您節省大量時間)。 但是,它對每個人的工作方式都不同。
當您測試不同的設計元素時,也要測試長度。 你的發現可能會讓你大吃一驚。

2. 更少的摩擦 = 更多的轉化
雖然為客戶創造更少的工作絕對是他們完成註冊操作的一個好處,但一點點的回擊實際上可能對你有利。 並不是所有的摩擦都有這個詞本身的負面影響。

我個人認為這是真的。 如果我認為一個表格有一些真正值得我花時間的東西(並且表格副本和設計能夠為我確認),我不介意投入額外的工作來完成它(許多客戶也不會) .
當然,這並不意味著您應該使用多頁所需信息、秘密密碼和標誌性舞蹈動作來創建有史以來最難的註冊過程。 只要確保您的表格清晰並提供價值。
就像上面的例子一樣,人們的轉化率更高,因為他們被要求提供的額外信息對他們來說是值得的。 具有高度意圖的人更有可能填寫表格,無論它有多長,因為他們對等待他們的東西非常有動力。
正如您之前可能已經聽過一千次一樣,它通常更多的是關於質量而不是數量。
有時,要求很少的額外工作會導致更大的轉換支出。
3. 安全胸牌的存在讓客戶更有信心
當涉及到透明度問題時,這種最佳做法可能被視為一個神話。
這很像在表單上使用“垃圾郵件”一詞。
一方面,在您的表單上告訴訂閱者您不會向他們的電子郵件地址發送垃圾郵件是一件不錯的、透明的事情。 它灌輸了對您的品牌的信任和對客戶的信心。
另一方面,無論如何提及垃圾郵件這個詞都可能會播下懷疑的種子。 這個詞本身的存在有時足以讓潛在的訂閱者非常擔心,以至於他們根本沒有填寫表格。
在表單上使用安全徽章也是如此。
添加安全徽章可能會降低您的轉化率。 有時,對潛在風險的最小提醒所帶來的威懾作用比它所能讓人放心的程度更大。 但是,同樣,透明度對人們很重要,所以它也可能適得其反。
找出最適合您的表單設計的最佳方法是對其進行測試。
您在表單上犯的 5 個錯誤(以及該怎麼做)
也許到現在為止,您已經嘗試過使用更長或更短的設計,或者使用安全徽章。 也許它產生了積極的影響,但您仍然希望提高轉化率。
那麼,如何通過註冊表單增加潛在客戶轉化率? 看看你是否犯了以下 5 個設計錯誤中的任何一個。 不用擔心,如果您有問題,我們有辦法讓您修復它們。
錯誤 #1:CTA 按鈕很無聊
“提交”
“訂閱”
Zzzzzzzzz…… *手從鼠標上掉下來,不能點擊任何按鈕*
如果 CTA 按鈕沒有靈感,或者只是讓您在閱讀時看到米色,請在此處開始進行設計更改。 這是潛在訂閱者的實際行動點,從文案到顏色的一切都會有所作為。
如何解決它:讓你的號召性用語......嗯......一個行動(以及一個鼓舞人心的行動)。 使用特定的、決定性的、除了點擊之外別無選擇的文案。
 我把自己想像成一個龍舌蘭酒雞尾酒女郎,但我真的了解自己嗎? Fly Beyond 聽起來他們可能更了解我。 *點擊*
我把自己想像成一個龍舌蘭酒雞尾酒女郎,但我真的了解自己嗎? Fly Beyond 聽起來他們可能更了解我。 *點擊*
此外,如果你和我一樣看過 HGTV,你就會知道“流行色”或引人注目的細節(如上例中的飛鳥)會對設計的成功產生影響.
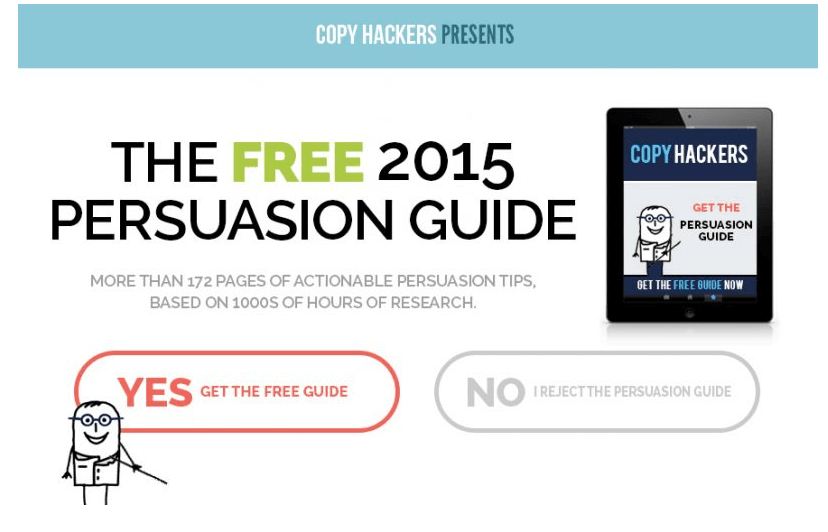
但是,為什麼要停在一個 CTA 按鈕上? 人們喜歡選擇,所以請考慮提供一個選擇加入 CTA 按鈕和一個選擇退出按鈕的想法(如果做得好,機率仍然對你有利)。
 有選擇是好事。 (來源:CopyHackers)
有選擇是好事。 (來源:CopyHackers)
“我必須選擇退出,這意味著如果我決定不接受提供的免費贈品,我必須選擇(或同意)負面後果。
我不能毫髮無損地逃脫。 如果我決定不選擇加入,我必須忍受我的行為的後果。 “不,我拒絕說服指南。” 這是明確說明的替代選擇,它為不單擊橙色是按鈕設置了一個明確的後果:拒絕。” ——喬安娜·維貝,CopyHackers
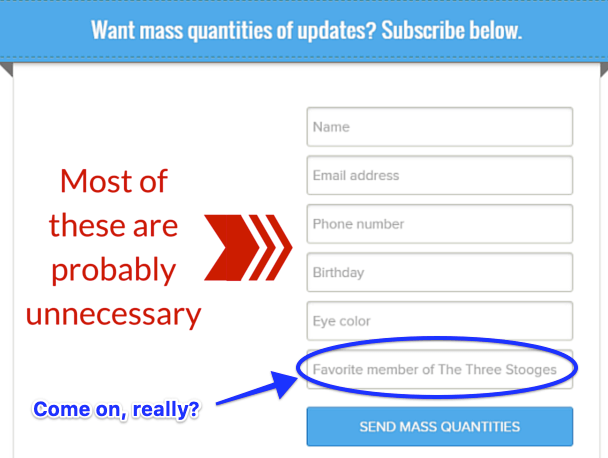
錯誤#2:TMI(R)(要求的信息太多)
早些時候,我們談到了需要較少信息字段的較短表單轉換得更好,這有點神話。 有時他們會這樣做,有時他們不會。 但更長或更短的表格與您要求的信息類型並不相互排斥。
較長的表單可能包含一個項目符號列表,其中包含必要的詳細信息,但對於首次訂閱者,您不需要 10 個表單字段,其中 5 個請求不相關的信息,或者您可以要求的信息。
 不……只是,不……(來源:OptinMonster)
不……只是,不……(來源:OptinMonster)
如何解決它:冷靜。 出去。 除非絕對必要,否則不需要電話號碼。 對於第一個註冊表單,不要要求您不需要什麼。
想一想:
您嘗試將其轉換為首次訂閱者的人只是在了解您。 您不需要知道他們的電話號碼、社會保險號、地址、第一隻寵物的名字、暱稱,或者通常除了姓名和電子郵件地址以外的任何信息即可開始。
要求提供不必要的信息(尤其是電話號碼)將確保您需要很長時間才能再次看到任何註冊轉化。
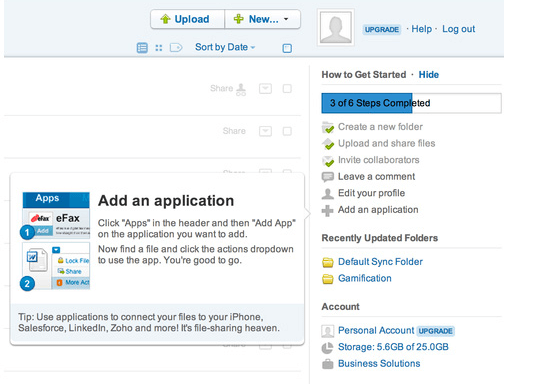
錯誤#3:你低估了進度條的力量
“我們到了嗎?”
如果在每次家庭公路旅行中,您的汽車後面都有一個進度條告訴您還剩多少要完成,那不是很好嗎?
註冊表單上的進度條可以完成此操作。
 只剩3步了,哇! (來源:尼爾·帕特爾)
只剩3步了,哇! (來源:尼爾·帕特爾)
人們自然會被驅使去完成目標。 準確顯示他們距離完成目標(或者在這種情況下是表格)的距離是激勵他們越過終點線的好方法。
如何解決它:測試有一個進度條! 它甚至不必是一個實際的條形圖,它可以是一個清單或其他一些顯示實時進度和隧道盡頭的燈的組織方法。
錯誤#4:表格內部或周圍有太多雜亂
您的表單可能在博客上或主頁上的彈出窗口上,或者它可能是它自己的登錄頁面。 無論在哪裡,都要小心雜亂無章。
想像一下,盯著一個頁面,上面有一個博客、3 個廣告、一個標題和一個註冊表單。 而且那個註冊表單有幾個圖像和大塊文本,很難看到按鈕。
不用了,謝謝。
如何解決它: KISS (保持簡單,傻) 。 最好的註冊頁面設計很簡單。
您的表單可能是退出意圖彈出窗口、燈箱或在其自己的登錄頁面上(就像許多人一樣)。 登陸頁面有兩點需要考慮:
- 放置
- 目的。
考慮將其放在首屏或首屏的利弊,並考慮該頁面上任何其他內容的目的。 不要一次用多個廣告、額外的表單和指向其他頁面的各種鏈接讓人們不知所措。
找到一個不會分散主要活動(註冊表單)的合理內容限制,並確保設計不會讓人頭疼。 太雜亂了,你可以告別轉換。
錯誤 #5:低質量的副本和糟糕(或缺少)圖像
我們在過去的帖子中肯定提到過這一點——不要像機器人一樣對你的客戶說話。 就像前面提到的 CTA 按鈕副本一樣,表單副本的其餘部分應該激發行動,但它也應該被放入不是每個人頭腦中的語言。
但這不僅僅是文字。
根據心理學家 Albert Mehrabian 的說法,93% 的人類交流是非語言的。 視覺組件,如產品圖像和圖形,可以提高對主題的理解和參與度。 這就是為什麼高質量的圖像可以幫助使註冊表單更具吸引力。
如何解決它:走進你的觀眾的鞋子。 研究客戶推薦並使用他們會使用的語言。 考慮作為訪客您希望看到什麼樣的圖像,看看競爭對手在做什麼,並確保從副本到圖像的一切都是最好的質量。
流行系列Gilmore Girls中一個鮮為人知的引語來自祖母 Emily Gilmore,她知道質量。
“如果你讓它看起來便宜,人們會認為你不成功。” (通過 GIPHY)
人們正在尋找使品牌看起來不合法的東西。 一個小的註冊表單設計失誤可以讓他們跑到你的競爭對手那裡。 注重質量而不是數量意味著您的內容、副本、品牌顏色、圖像等一切的質量。
註冊表單應該提高你的轉化率,而不是扼殺牠。
在開發自己的錯誤時牢記這 5 個錯誤將有助於確保在表單方面,一切都從這裡開始。
記住——測試,測試,測試!
