什麼是單頁應用程序,誰需要它?
已發表: 2022-04-30您可能每天都會訪問 Netflix、Pinterest 和 Gmail 等網站。
您知道這些都是單頁應用程序嗎?
這是正確的。
也許你是第一次聽到這個詞,你想知道它是什麼意思?
耐心。
在本文中,我們將提供有關什麼是單頁應用程序、優缺點、何時應該使用它以及它是否比多頁應用程序更好的更多信息。
準備好?
去。
什麼是單頁應用程序?

單頁應用程序是在瀏覽器中運行且在您使用時不會重新加載頁面的應用程序或網站。
顧名思義,所有內容都加載在一個頁面上,而不是像我們都熟悉的網站那樣擁有多個頁面。
想想 Facebook——應用程序的每個功能和方面都顯示在一個頁面上,因此無休止滾動很受歡迎。
現在想像一下,如果它是一個多頁面應用程序會是什麼樣子——不同的菜單和類別,導致不同的頁面。
它現在有點失去了它的魅力,不是嗎?
然而,在某些情況下,SPA 並不是最好的選擇,反之亦然。
讓我們探討一下何時適合單頁應用程序以及何時不依賴它。
水療專家
單頁應用程序有很多優點,我們將簡要介紹一下。
- 速度被認為是使用單頁應用程序的主要優勢。 與大多數資源一樣,單頁應用程序需要 HTML、CSS 和各種腳本等內容,這些內容在您啟動應用程序時已經加載。 這意味著應用程序在您使用時無需重新加載。 唯一改變的組件是從服務器傳輸到服務器的數據。 最終結果是該應用程序響應速度非常快,並節省了客戶端-服務器通信的時間。
- 開發更簡單、更流暢,因為無需編寫代碼即可在服務器上呈現頁面。 如果你有一個開發人員團隊就更好了,因為後端開發人員可以專注於 API,而前端開發人員執行 UI。
- 移動應用程序變得更容易製作,因為開發人員可以重用後端代碼。 開發人員無需花費時間為移動和桌面應用程序編寫代碼,而是使用相同的服務器端代碼和 API。
- 調試也更容易。 Chrome 瀏覽器為 SPA 使用的主要技術(React 和 Angular Batarang)提供了特殊工具,這使得流程更快、更容易。 您還可以監控網絡應用程序,並調查頁面元素。
- 緩存是高效的,因為應用程序只發送一個請求,存儲所有傳輸的數據,然後可以使用這些數據。
生活中沒有什麼是完美的,所以讓我們來看看使用單頁應用程序的壞處。
SPA 缺點
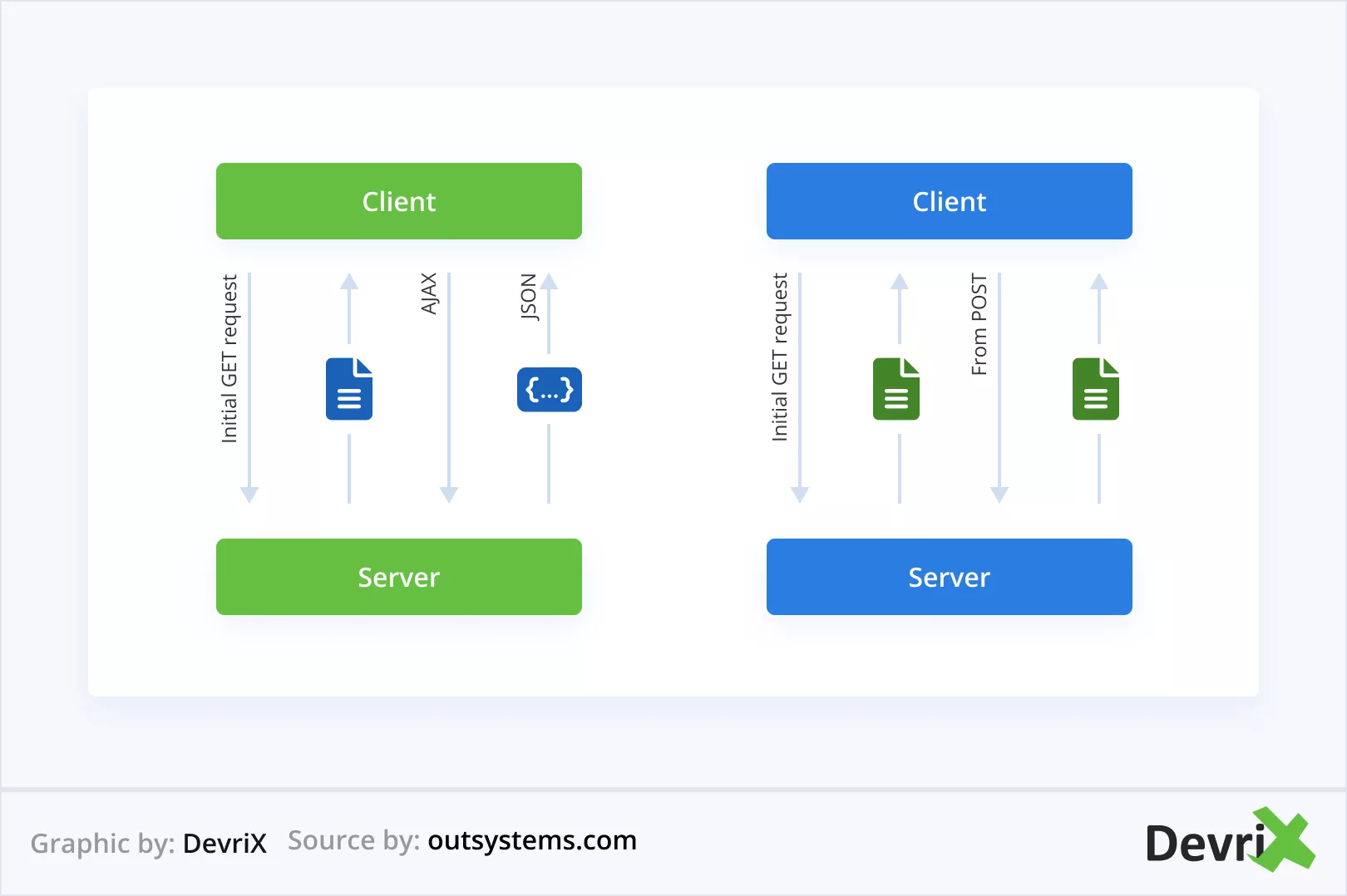
- SEO 具有挑戰性,因為內容是通過 AJAX(異步 JavaScript 和 XML)加載的。 這是一種無需刷新頁面即可更新應用程序的方法。
- JavaScript 是運行單頁應用程序所必需的。 如果您在瀏覽器上禁用 JavaScript,則根本不會出現 SPA。
- 與“傳統”應用程序相比,安全風險更高。 這是因為 SPA 使用 XSS(跨站點腳本),使攻擊者能夠將惡意客戶端腳本注入應用程序。
- 可能會發生內存洩漏。 該應用程序一次可以運行數小時,這可能會耗盡用戶機器上的可用內存。
相關文章:
無頭 WordPress 入門 [包含示例]
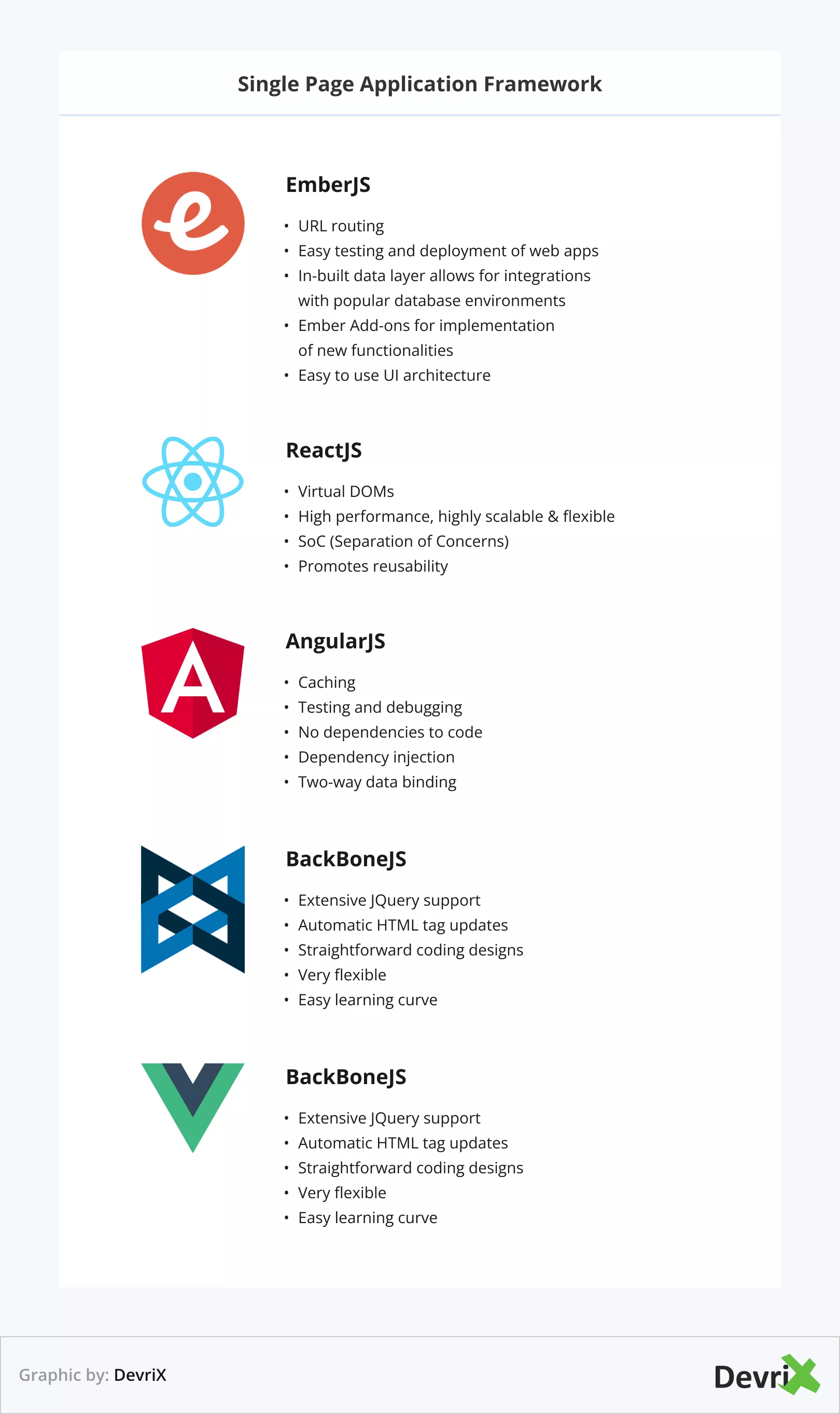
單頁應用程序框架
在我們概述了使用單頁應用程序的優缺點之後,讓我們討論用於開發 SPA 的流行框架。
 EmberJS
EmberJS
所有 EmberJS 應用程序都作為單頁應用程序工作。 該框架提供了基本模板,但它還具有一些高端功能,例如:
- 網址路由
- 輕鬆測試和部署 Web 應用程序
- 內置數據層允許與流行的數據庫環境集成
- 用於實施新功能的 Ember 附加組件
- 易於使用的 UI 架構
反應JS
儘管 ReactJS 具有廣泛的功能,但它實際上是一個 UI 組件的 JavaScript 庫,由 Meta(以前的 Facebook)創建和維護。 基於組件的結構使 ReactJS 成為構建單頁應用程序的輕量級解決方案。 React 被認為是 SPA 開發的最佳框架之一,因為它的特性包括:
- 虛擬 DOM
- 高性能、高度可擴展和靈活
- SoC(關注點分離)
- 促進可重用性
AngularJS
Angular 由 Google 開發,是最古老的開源 JavaScript 框架之一。 它有多種用途,是前端開發人員最喜歡的框架之一。 以下是它的一些主要特點:
- 緩存
- 測試和調試
- 不依賴代碼
- 依賴注入
- 雙向數據綁定
BackBoneJS
BackBone 是另一個非常輕量級的 JavaScript 庫。 它的首選用途是開發基於客戶端的 Web 應用程序。 BackBone 提供了很大的靈活性並且非常易於使用。 其他功能包括:
- 廣泛的 JQuery 支持
- 自動 HTML 標籤更新
- 簡單的編碼設計
- 非常靈活
- 簡單的學習曲線
VueJS
Vue 是一個漸進式的開源 JavaScript 框架,主要用於開發高性能的 Web 應用程序和界面。 Vue 是遊戲開發的首選,也是單頁應用程序的不錯選擇,因為它的一些主要特性:
- 簡約的生態系統
- 便於使用
- 雙向數據綁定
- 可重複使用的組件
- 與第三方應用程序輕鬆集成
流行的單頁應用示例
從非技術的角度來看,也許最重要的方面是想像單頁應用程序在實踐中可以執行什麼。

在本文的這一點上,您可能會覺得:

來源
這就是為什麼我們要看看一些流行的單頁應用程序並幫助您更好地了解 SPA。
- Facebook。 社交媒體巨頭是單頁應用程序的一個很好的例子。 滾動瀏覽新聞提要,每條內容都會預加載到頁面上,因此您無需離開頁面。
- 郵箱。 無論您是撰寫郵件、瀏覽文件夾還是點擊收件箱中的郵件,Gmail 始終保持在同一個網頁上。
- 網飛。 流服務使用 React 框架來實現對用戶的流暢訪問。 由於 SPA,在您的電視機上觀看電影沒有太多延遲,特別是考慮到該網站有多少用戶,以及正在處理多少數據。
- 特雷羅。 流行的項目管理工具在很大程度上利用了單頁應用方法。 高度交互的界面,只有一個視圖,可以更輕鬆地組織任務,而無需在頁面之間切換。
什麼是多頁應用程序?
多頁應用程序與單頁應用程序相反。 主要區別在於前者由多個頁面組成。 MPA 是一種經典的 Web 開發方法。 每次數據更改時,這些頁面都會刷新。 MPA 的例子有論壇、博客、新聞網站。
MPA 專業人士
- SEO更容易,因為每個頁面都可以單獨優化,可以實現適當的SEO管理。 通過這種方式,您可以優化每頁一個關鍵字,基本上是 SEO 的常規方式。
- 存在更好的導航,因為多頁面應用程序使用帶有菜單和類別的經典網站方法。 大多數人都非常熟悉這種類型的導航,因此在網站上找到自己的方式要容易得多。
- 現成的解決方案。 除非您熟悉 JavaScript 和開發,否則創建單頁應用程序確實很困難。 否則,普通用戶可以從像 WordPress 這樣的內容管理系統中受益,這使得構建網站的過程變得更加容易,以至於即使是非技術人員也可以冒險進行網站創建。
MPA 缺點
- 性能問題是可能的,因為大量請求意味著需要重新加載大量頁面。 高網站流量和網站上的多種功能是不可避免地導致網站性能和速度問題的其他因素。 儘管 MPA 具有更快的初始加載時間,但單頁應用程序在用戶操作方面要快得多。
- 前端和後端的集成很繁瑣,因為這些組件是深度集成的,因此測試和開發多頁面應用程序可能需要更長的時間。
- 由於頁面的數量,安全、維護和更新對於技術支持來說是更令人生畏的任務。 找出導致問題的頁面比使用單個頁面進行故障排除需要更長的時間。
單頁應用程序與多頁應用程序:何時選擇 SPA 而不是 MPA
現在。
此時您肯定會問的問題:我如何決定應該使用單頁應用程序還是多頁應用程序來構建我的網站?
首先,當然,這取決於您要構建的應用程序/網站的類型。 您需要評估您的業務需求和可用的技術資源。
考慮以下問題:
SEO對我的網站重要嗎? 我的網站是否有大量的產品和/或服務? 我想建立一個動態平台嗎? 我需要管理大量數據嗎? 您的網絡空間有限嗎?
當然,有很多思考過程需要發生,因為大多數問題不能用簡單的“是”或“否”來回答。
在決定使用單頁應用程序時要考慮的重要一點是您的開發人員是否能夠處理使用 JavaScript。
另一個重要的“待辦事項”是事先與您的營銷團隊討論問題,因為建立單頁網站可能會讓他們感到困難。
總而言之,創建一個詳細的計劃並將其與您的團隊同步,然後再決定您是否應該使用 SPA 或 MPA。
概括
現在您知道什麼是單頁應用程序,以及誰需要它。 此外,您已經熟悉 SPA 框架,以及單頁和多頁應用程序之間的主要區別。
事實上,您可以利用從本文中獲得的知識來發揮自己的優勢。 我敢打賭,很多人不會期望您對 JavaScript、單頁應用程序、多頁應用程序以及它們有什麼好處了解很多。
繼續告訴他們 Netflix 是一個單頁應用程序,以及這如何幫助他們改善用戶體驗。
但更重要的是,使用您收集的信息並將其應用於您的業務。 這才是真正重要的。
