單頁應用程序與多頁應用程序:Web 應用程序之戰
已發表: 2021-10-05單頁 Web 應用程序已經存在近 20 年,但它們的流行相對較新。 其原因是技術發展:當前的技術允許開發人員將過去的主要缺點轉化為可行的解決方案甚至好處。 在本文中,我們將討論單頁應用程序和多頁應用程序之間的區別以及為您的業務選擇哪種應用程序。
單頁應用程序 (SPA) 與多頁應用程序 (MPA) 的較量比看起來要復雜得多。 讓我們仔細看看每種類型的 Web 應用程序的所有優點和缺點。
內容:
- 什麼是SPA?
- SPA是如何構建的?
- SPA的優勢
- SPA的缺點
- 什麼是 MPA?
- MPA的優勢
- 多頁 Web 應用程序的缺點
- SPA 與 MPA — 選擇哪一個?
- 漸進式網絡應用
- 開發一個SPA和MPA需要多少錢?
什麼是SPA?
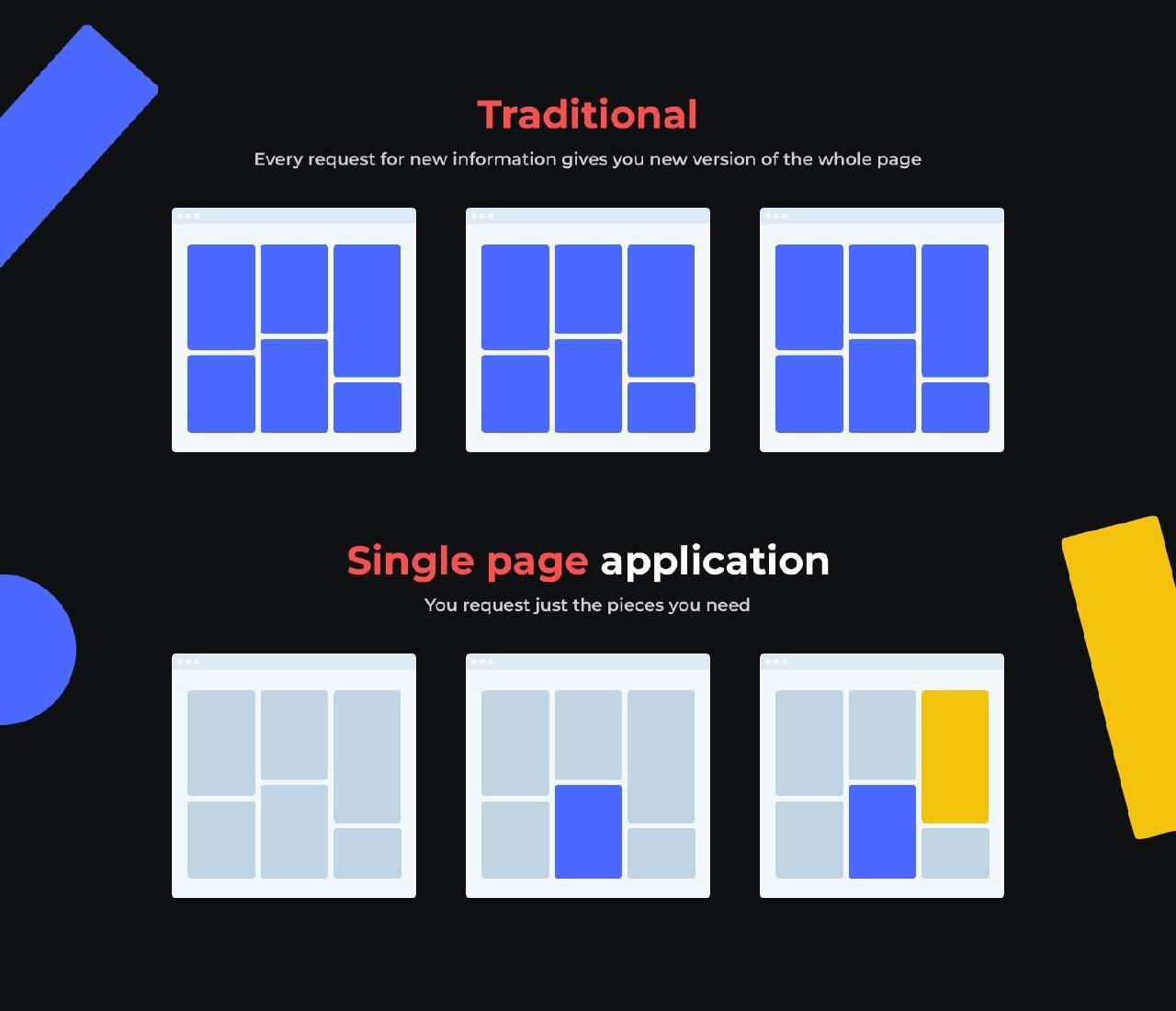
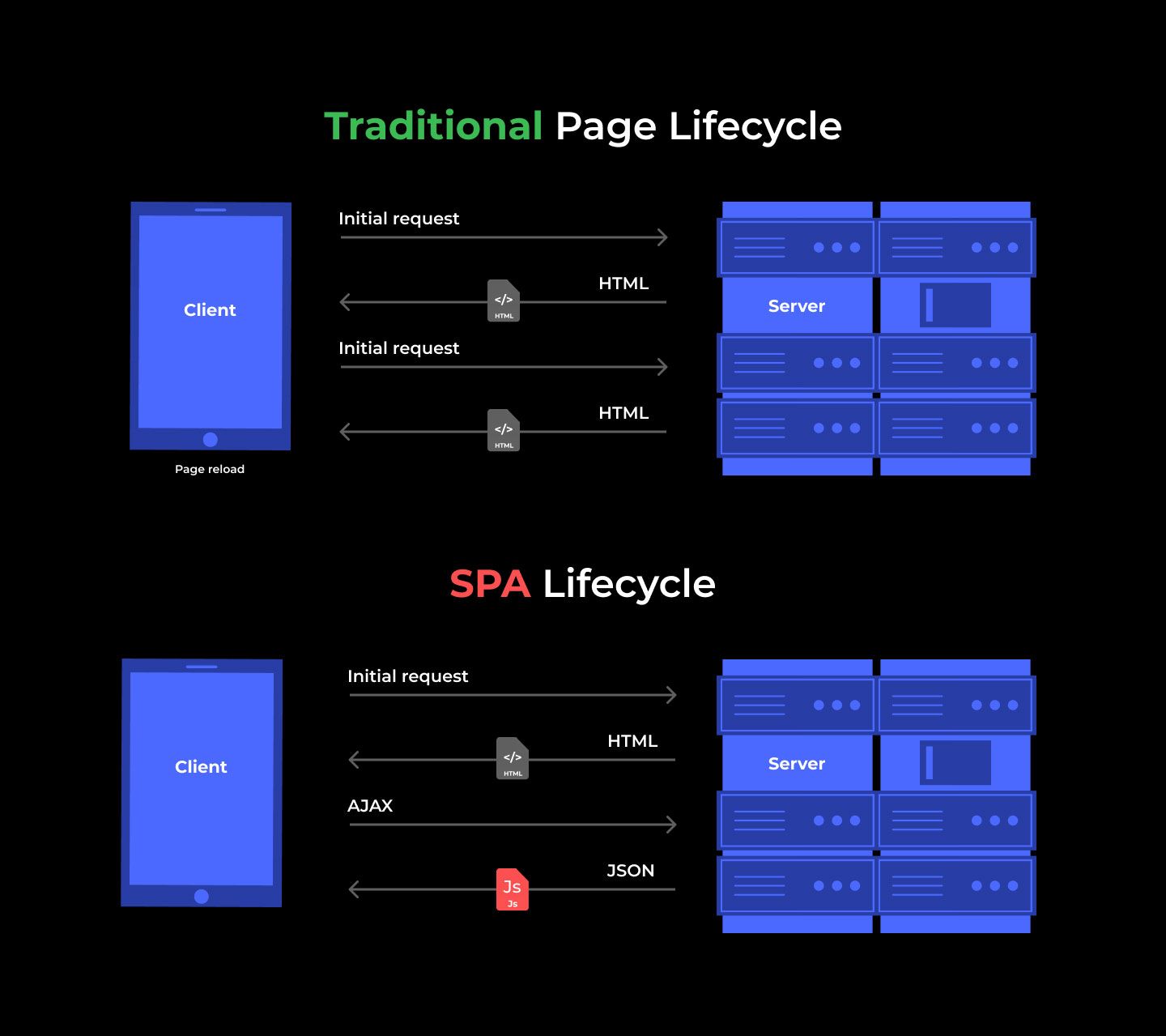
通俗地說,單頁應用程序是一種無需重新加載頁面即可動態加載內容的 Web 應用程序。 例如,當您在 Facebook 或 Twitter 上查看您的提要或在 Gmail 網絡應用程序中查看您的電子郵件時,您不會看到令人討厭的頁面加載屏幕。 您可以在選項卡之間滾動和切換,內容會立即加載。
在單頁 Web 應用程序中,當您打開頁面時,所有 HTML 和 CSS 都會加載一次。 之後,當您在站點中移動時,只會加載新數據; 頁面本身不會重新加載。 這使用戶體驗更加流暢——一方面,幾乎沒有等待時間,而且頁面似乎可以立即加載。 在一個 100 毫秒的延遲會導致超過 160 萬美元的銷售額損失的世界中,這是企業主不能忽視的一個問題。
SPA是如何構建的?

單頁應用程序是使用 JavaScript 框架構建的,開發人員根據多種因素(包括個人偏好)來選擇框架。 根據我們在 Mind Studios 的開發人員的說法,以下是當今三大 JavaScript 框架:
反應 | 作為三巨頭中最慢的,React 的開箱即用功能也比其他的要少。 然而,它確實具有針對跨腳本攻擊的內置保護,並且由 Facebook 開發和使用。 React 是當今最流行的 JavaScript 框架。 |
角 | Angular 代碼冗長,但內置功能最多,因此與 React 或 Vue 相比,它需要的堆棧中的額外技術更少。 由 Google 開發和使用的 Angular 是第二流行的 JS 框架。 |
視圖 | Vue 是最年輕的 JavaScript 框架,因此才越來越流行,它最容易學習,功能比 React 多,但比 Angular 少。 Vue 是一個開源項目,由社區開發,這使得它非常有前途。 |
大多數優秀的前端開發人員都知道不止一種框架。 許多人都知道 React、Angular、Vue,還有一些。
單頁應用的優勢

單頁應用程序的優點很多,這就是它們儘管有幾個缺點卻如此受歡迎的原因。 事實上,以目前的技術,這些弊端都可以得到一定程度的解決,使得SPA成為越來越多網站站長的選擇。 我們將從 SPA 的優點開始,然後介紹缺點。
1.頁面加載速度快
快速流暢的頁面切換,無需主動重新加載,成為SPA vs MPA之戰的最大利器。 動態加載- 以小部分而不是一次加載內容 - 大大縮短了響應時間,改善了用戶體驗。
SPA 將部分內容處理從服務器轉移到瀏覽器。 這樣,瀏覽器就不需要向服務器發送請求並等待響應。 因此,SPA 甚至可以在一定程度上脫機工作。
2. 前後端分離
SPA 的另一個優點是,與 MPA 的前端和後端緊密連接不同,在 SPA 中,您可以單獨重寫前端,對後端的影響最小。 這使得更新 SPA 變得更容易、更快、更便宜。 但是獨立的前端和後端的更大好處是,如果/當您決定構建一個移動應用程序時,您可以將 SPA 後端用於移動應用程序。 使用 MPA,您需要為移動應用程序重建後端——不是從頭開始,而是重要的。
三、開發維護
構建 SPA 比構建 MPA 花費的時間更少。 這並不一定更容易——SPA 的技術棧比 MPA 略大——但它確實需要更少的時間,因為不需要為每個頁面編寫代碼和創建單獨的 UI/UX 設計。
除此之外,SPA 的優勢包括大大簡化了 Chrome 調試,這要歸功於三個最流行的 JavaScript 框架的本機開發人員工具。
現在談談缺點。
單頁 Web 應用程序的缺點(以及如何克服它們)
根據 Unbound 2018 年的研究,近 70% 的用戶表示頁面加載速度會影響他們從網站購買或不購買的決定。 然而,大多數市場都是作為較慢的 MPA 構建的,因為 SPA 的缺點對於大型在線商店來說尤其不方便。 開發人員一直在推動 SPA 開發,以解決阻止在線商店所有者將其網站構建為 SPA 的問題。 以下是單頁應用程序的缺點以及如何用當今的技術克服它們。
1. 禁用 JavaScript
單頁應用程序是使用 JavaScript 框架開發的——React、Vue、Angular,有時還有其他。 因此,如果用戶在瀏覽器中禁用了 JavaScript,他們將看到一個空白頁面。 這個問題可以使用服務器端渲染 (SSR) 部分解決,在這種情況下,應用程序在服務器上而不是在瀏覽器中處理。 這不是一個完美的解決方案,但它在一定程度上起作用。 幸運的是,沒有太多用戶首先在瀏覽器中禁用 JavaScript。
2. 搜索引擎優化

由於單頁 Web 應用程序通過AJAX加載內容,因此搜索機器人獲得的本質上是一個 DOM(文檔對像模型)元素——一種沒有內容的 Web 應用程序結構。 這意味著沒有要立即獲取的關鍵字。
因此,這會導致 SPA 的搜索引擎排名較低。 當網站排名靠前以被用戶發現至關重要時,適當的 SEO 是必須的。 因此,對於此類網站,開發人員通常會推薦多頁面應用程序。
但是,SEO 問題是另一個可以通過服務器端渲染解決的問題。 服務器端渲染髮送(根據請求)一個完全加載的頁面,因為它顯示在服務器上,而不是在用戶導航頁面時加載內容。 這允許爬蟲更好地與 SPA 一起工作。
另一種提升 Web 應用 SEO 遊戲的方法是讓您的開發人員使用適當的標籤對網站進行編碼,以便在網頁之間導航,以幫助搜索機器人覆蓋整個網站。
3. 可擴展性
SPA 在添加新特性和全新功能方面的可擴展性不是很強。 這是因為將所有內容都編寫為單個頁面,插入新功能可能會破壞代碼,因此開發人員需要小心。 此外,過多的額外代碼會使您的單個頁面加載速度過慢,因為整個代碼庫都會立即加載。
幸運的是,JavaScript 框架有所謂的代碼分割路由器,也被一些人稱為塊延遲加載包。 這些允許分塊加載代碼(因此得名)以使站點加載速度更快。
4. 安全問題
單頁應用程序容易受到跨站點腳本 (XSS) 攻擊。 這是一個允許黑客將惡意代碼注入基於 JavaScript 的 Web 應用程序的漏洞。 不過,React.js 具有內置的 XSS 保護,對於有經驗的 Web 開發人員來說,還有其他方法可以保護 Web 應用程序免受任何類型的攻擊。
5. 導航
單頁 Web 應用程序就是這樣 - 單頁。 這意味著整個站點只有一個 URL。 這使得導航變得困難——前進和後退按鈕通常不起作用,並且鏈接到內容的特定部分是不可能的。
這個問題可以通過 API 解決。 有一些 API 可以為動態值添加路徑前綴,從而可以鏈接到頁面的特定部分,通常是標題。
什麼是 MPA?

多頁 Web 應用程序是我們認為的傳統網站——當從一個頁面移動到另一個頁面時,網站會完全重新加載。 對於這種網站,加載有時會很麻煩,尤其是當您的連接速度很慢並且您需要訪問多個帶有媒體的頁面時。

如果不仔細觀察,海洋保護區似乎是過去的遺跡,很快就會滅絕。 當然,更快的頁面加載總是對銷售更好。 然而,事情並沒有那麼簡單,在某些情況下 MPA 是更好的選擇。
多頁面應用的優勢
1. 導航
多頁 Web 應用程序的最大好處是它們允許傳統導航。 我們的意思是,MPA 的每個頁面都有自己的 URL,用戶可以復制和粘貼、添加到書籤、共享等。瀏覽器中的後退和前進按鈕也可以正常工作。 在 SPA 中,要創建單獨的 URL 並使用戶能夠通過按鈕在內部“頁面”之間來回跳轉,您的開發人員將需要使用 API。
2. 可擴展性
這是多頁 Web 應用程序不可否認的優勢:使用 MPA,您的網站可以隨心所欲地擴展。 您可以構建數十個頁面,劃分內容以更輕鬆地導航和更快地加載。 由於 SPA 通常會加載整個網站結構——DOM——一次,如果您的網站有很多代碼(例如,如果您有一個在線商店),將其構建為 SPA 將需要您的堆棧中的額外技術。 這就是為什麼 Web 開發人員建議在線商店使用 MPA 的情況並不少見。
3. 搜索引擎優化
如果您的業務嚴重依賴搜索引擎結果,請考慮使用多頁 Web 應用程序,因為它們通常排名更高。 SPA 的動態內容加載會妨礙搜索引擎爬蟲,這是 MPA 不會面臨的問題。 SPA 再次要求您的開發人員採用額外的 SEO 技術,而 MPA 自然與搜索引擎保持良好關係。
4. 技術棧
作為這兩種網絡應用程序中較老的一種,MPA 擁有更發達的技術堆棧和更大的開發人員社區。 此外,雖然由於頁面眾多而需要更長的開發時間,但多頁面 Web 應用程序的構建技術堆棧比 SPA 更簡單、更小。
多頁 Web 應用程序的缺點

1.加載速度問題非黑即白
首先,MPA 並不比 SPA 慢。 與 SPA 相比,它們更慢的是在頁面之間切換。 這是因為對於 MPA,每次用戶嘗試更改頁面(例如,轉到他們的個人資料或繼續結帳)時,站點都會向服務器發送請求以獲取新頁面的代碼。 請求本身和響應需要時間來處理,因此需要加載時間。
加載新頁面所需的時間取決於多種因素:
- 用戶的互聯網連接速度
- 加載內容的數量和類型
- 有多少用戶同時訪問網站
- 該站點的服務器有多強大
- 該網站所基於的技術
- 前端開發人員的技能和經驗
另一方面,SPA 會在用戶打開站點的那一刻加載整個代碼。 之後,它只是在同一頁面上的內部“選項卡”之間切換,從完全加載的緩存中動態顯示請求的內容。 當有大量代碼時,使用 SPA 的初始加載時間可能比使用 MPA 的時間長得多。 因此,當您需要在 MPA 和 SPA 之間進行選擇時,俗話說,這一切都取決於。
2. 發展
構建多頁 Web 應用程序比構建單頁應用程序花費的時間更長。 這是因為您的 Web 應用程序中的每個頁面都需要單獨的代碼和單獨的設計。 根據功能的數量和復雜性,時間也可能影響成本,因為大多數公司和自由職業者按工作時間收費。
3、適應性
MPA 主要是為桌面瀏覽器構建的,雖然今天每個人都使他們的網站界面靈活用於移動瀏覽器,但與 SPA 相比,MPA 更難完全適應。 單頁應用程序甚至看起來很像原生移動應用程序,而移動設備上的多頁應用程序看起來像縱向模式的網站。
這不僅僅是用戶界面。 如果在某個時候您決定基於多頁網站構建原生移動應用程序,則需要從頭開始創建 UI/UX、視覺效果和後端。 反過來,SPA 允許您重用後端,並且通常具有類似於移動應用程序界面的前端。
SPA 與 MPA — 選擇哪一個?
為了總結我們上面列出的所有內容,請查看下表,概述了單頁和多頁 Web 應用程序之間的主要區別。
| 特徵 | 優勝者 |
|---|---|
速度和性能 | 溫泉 動態內容加載消除了頁面重新加載並縮短了加載時間。 |
發展 | 溫泉 儘管技術堆棧更大,但開發、測試和啟動單頁 Web 應用程序比開發、測試和啟動多頁應用程序花費的時間要少得多。 無需為多個頁面編寫代碼和設計界面。 |
導航 | 海洋保護區 為了使用戶可以輕鬆地來回導航以及共享指向站點上特定位置的鏈接的 SPA,開發人員需要使用 API。 |
可擴展性 | 海洋保護區 MPA 具有無限可擴展性,而要擴展 SPA,您的開發人員可能需要重寫大量代碼。 |
安全 | 領帶 雖然人們總是指出 SPA 如何暴露於跨腳本攻擊,但 MPA 也存在安全漏洞,包括與 XSS 類似的針對注入的弱點。 這裡的關鍵是了解這些弱點並建立保護措施。 |
適應性 | 溫泉 在設計方面,單頁應用程序本質上更靈活。 它們更容易從桌面適應到移動,反之亦然。 此外,SPA 後端可以重複用於移動應用程序,通常與界面設計一起使用。 |
搜索引擎優化 | 領帶 為了使 SPA 對 SEO 友好,您的開發人員需要使用服務器端渲染並從開發一開始就記住標籤。 但這並不難,也不是一個漫長的過程。 所以今天,與 MPA 相比,SPA 並不是什麼缺點。 |
如您所見,這兩種 Web 應用程序都有其優點和缺點。 雖然單頁應用程序技術發展迅速,SPA 可能很快就會壓倒傳統網站,但今天,您仍然需要權衡利弊,然後再決定為您的企業構建哪種類型的網站:SPA 或 MPA。
額外的一點:漸進式網絡應用程序

漸進式 Web 應用程序或 PWA 是過去幾年的 Web 開發趨勢。 簡而言之,PWA 是 Web 應用程序和本機應用程序的混合體。 它們的核心是 Web 應用程序——通常是單頁應用程序——因為它們使用 JavaScript、HTML 和 CSS。 但它們可以錨定在智能手機的主屏幕上,並且在某種程度上可以離線工作,就像本地應用程序一樣。
您知道如何為計算機桌面上的應用程序和文件夾創建快捷方式嗎? PWA 的工作方式類似,但它們會在智能手機主屏幕上創建看起來像應用程序的網頁鏈接。 使用最新的技術堆棧和 API,他們將一定數量的數據加載到智能手機的緩存中,以便應用程序可以在需要時離線運行。
PWA 的功能還沒有原生應用那麼豐富——它們不能使用需要特定權限的 NFC、藍牙或智能手機功能。 他們也不提供完整的離線功能。 但它們靈活、易於構建、開發成本低,並且會在用戶的手機上不斷提醒您的網站。
開發SPA和MPA需要多少錢?
單頁應用程序越來越受歡迎是有原因的。 如您所見, SPA 的大多數問題都可以緩解,因此不會導致您的 Web 應用程序死亡。 也就是說,您仍然需要為這些解決方案採用額外的技術,這會影響開發單頁應用程序的時間和成本。 在決定是開發 SPA 還是 MPA 之前,您需要評估您想法的各個方面並考慮您的 Web 開發公司的經驗。
以下是可以添加到等式中的一些參數:
- 您的業務類型
- 網站大小
- 可擴展性要求
- SEO 對您網站的重要性
如果您決定使用單頁應用程序,則需要聘請擁有以下專家的開發公司:
- 專案經理
- UI/UX 網頁設計師
- 專注於 JavaScript 及其框架的前端開發人員
- 後端開發人員
- 質量工程師
當然,構建一個SPA網站的成本取決於網站的規模和類型、其功能集以及所需的技術堆棧,因此我們只能粗略估計。
一個簡單的單頁應用程序——例如一個登陸頁面——可以在兩到四個星期內創建,成本低至4,200 美元。 一個更複雜的 SaaS 平台可能需要三到四個月的時間來研究、構建和發布。 開發此類 SPA 的成本約為29,000 美元及以上。 開發人員的經驗也會影響創建單頁 Web 應用程序所需的時間,因為 SPA 的技術堆棧比 MPA 的技術堆棧大。
另一方面,具有多個頁面的最簡單的多頁面應用程序(否則,這意味著什麼,對吧?)大約需要四到五個月的時間進行編碼,根據複雜性和設計的不同,成本在35,000 美元到 42,000 美元之間。 您需要的功能越多,價格就越高,開發時間也就越長。
結論:SPA 與 MPA
單頁應用程序現在正在征服世界。 雖然現在將 MPA 擱置還為時過早,但我們認為您不能——也不應該——阻止進展。 也就是說,在Mind Studios ,我們保持著眼未來並跟踪最新的技術,這些技術恰好主要用於 SPA 開發。 我們的開發人員非常熟悉傳統的網站開發方法和 JavaScript 框架,因此我們可以按照您想要的方式構建您的 Web 應用程序。
如果您想了解有關如何開發 SPA 的更多信息,或者想要諮詢,請聯繫我們。
由 Artem Chervichnik 和 Svitlana Varaksina 撰寫。
