Elementor 3.0:我們如何提高性能
已發表: 2020-09-25我們一直在尋找新方法來提高 Elementor 網站的速度和性能。 在 Elementor 的最新版本 - Elementor 3.0 中,我們非常注重提高頁面的性能。
許多因素會影響網站的加載速度。 託管服務提供商、主題、插件數量、緩存、HTML 代碼等因素。
雖然我們無法控制外部因素,但我們可以(並且確實)努力確保我們的產品盡可能優化。 然而,某些變化需要合適的時間來實施。
一些改進——比如 CSS 渲染,導致問題的可能性很小,而其他更改——比如刪除 DOM 元素,很有可能破壞某些網站並導致問題。
引入重大更改傳統上只在主要版本中完成,因此我們藉此機會引入了這些更改和改進,並通過減少 DOM 元素和改進 CSS 渲染,向更好的性能邁進了一步。
為了獲得更好的速度優化,請嘗試將 Elementor 與 WP Rocket 一起使用
Elementor 3.0 中的 CSS 渲染性能改進
Elementor 有兩種渲染網站 CSS 的方式:
1. 將其打印在 DOM 中的<style>標籤中。
2. 將其寫入將隨頁面加載的 CSS 文件
例如,寫入文件的 CSS 是完全靜態的。 它被打印到一個文件中,並且該文件僅在頁面內容髮生更改時更新。 但是動態內容呢?
一些動態內容包括它自己的 CSS,例如顏色和圖像(當用作背景圖像值時)。 動態內容(例如自定義字段)與頁面內容斷開連接,並且可以在 Elementor Editor 中編輯帖子或頁面之外進行更改。
那麼當動態值包含每次加載頁面時都需要打印的 CSS 時會發生什麼?
在 Elementor 3.0 之前,無論何時加載頁面,Elementor 的動態標籤模塊都會掃描整個頁面以查找包含動態內容的任何元素。
如果找到動態內容,模塊會獲取該元素的動態值,將相關 CSS 寫入<style>標籤,並將其註入 DOM。
正如本文所述,這是一個昂貴的過程,會耗費寶貴的加載時間。
在 Elementor 3.0 中,我們改變了管理動態 CSS 渲染過程的方式。 第一次加載頁面時,當頁面的靜態 CSS 呈現時,我們創建一個緩存,其中包含具有動態 CSS 值的頁面元素列表。
然後,每當訪問該頁面時,我們從緩存中獲取動態元素列表並立即呈現它們。 不必在每次加載頁面時都遍歷頁面的所有元素——我們從已經可用的動態元素列表中獲取這些元素。 這節省了大量運行時間並使頁面加載速度明顯加快。
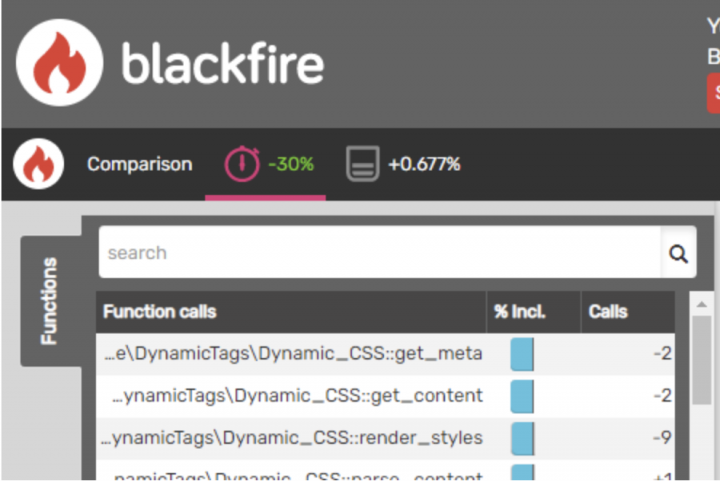
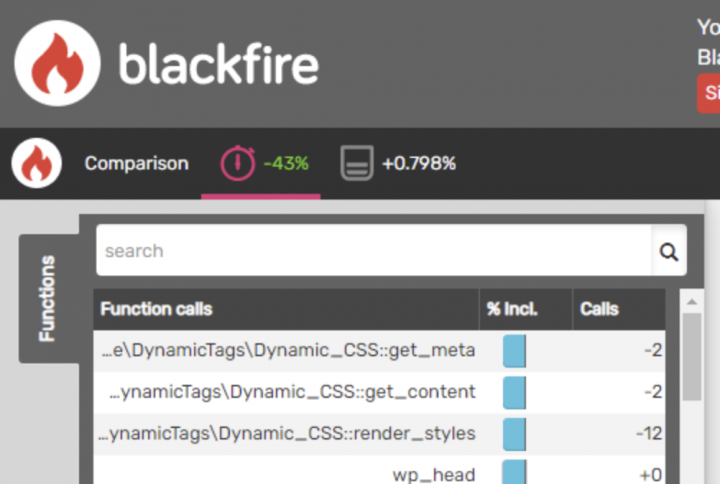
以下是我們在 Blackfire 上運行的測試的一些結果,以檢查優化前後的差異:
完全沒有動態內容的頁面:

帶有動態元素的頁面: