優化 WooCommerce 商店速度的技巧
已發表: 2020-11-26在電子商務商店中,速度是最重要的因素之一,它可以使您的業務獲得高利潤或可以甩掉它。 速度對於提供更好的用戶體驗、改進 SEO、提高投資回報率和滿足客戶至關重要。 您不能指望在沒有適當速度的情況下開展在線業務。
您知道如果加載時間超過 3 秒,將近 58% 的用戶會放棄您的網站嗎? 其中40%的客戶永遠不會回到你的網站。
在本文中,我們將討論如何加速您的 WooCommerce 商店以及與之相關的許多其他方面。
速度如何影響電子商務業務?
在當今時代,當幾乎每個人都可以使用高速互聯網時,極快的網站速度已成為必需品。 隨著速度的提高,該網站會受到搜索引擎排名的提高、轉化率的優化和銷售的改善。 以下是一些值得關注的統計數據:
- 73%的互聯網用戶曾訪問過加載時間過長的網站
- 網站加載延遲1 秒可導致轉化率降低7%
- 一個日收入 50,000美元的電子商務網站可能會因加載時間增加 1 秒而每年損失125 萬美元的銷售額
- 當頁面加載時間從8 秒縮短到 2 秒時,電子商務商店的轉化率提高了74%
- 如果您的網站無法加載到他們的移動設備上,73% 的客戶將不會返回
並不是電商商家連網站慢不慢都分不清。 他們可以使用許多免費工具來識別速度。 較慢站點的常見問題如下:- 未經優化的龐大圖像
- 未經 HTTP 壓縮提供的內容
- CSS 圖像請求過多
- 沒有緩存信息
如何衡量 WooCommerce 商店速度?

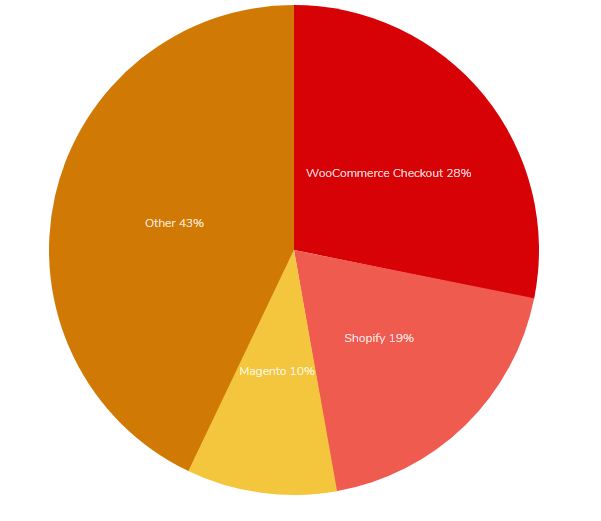
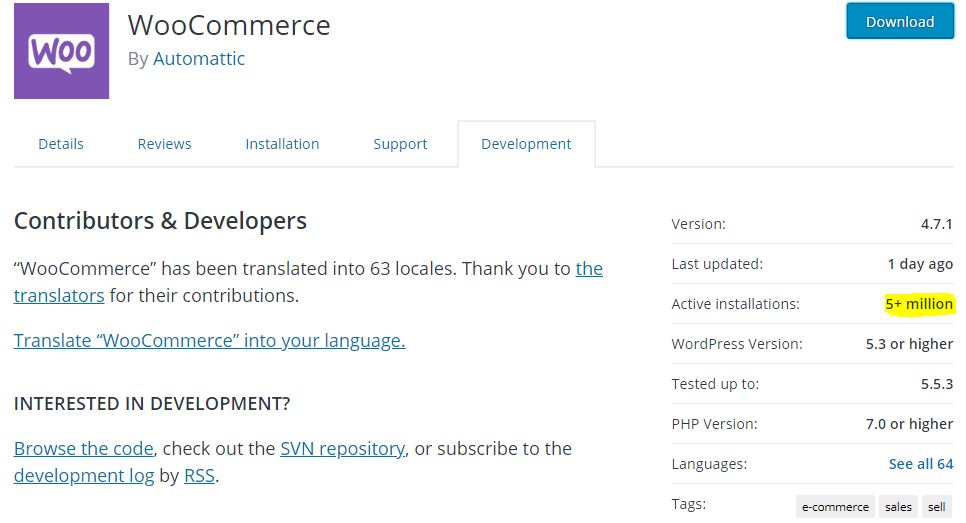
您知道嗎,WooCommerce 是最受歡迎的電子商務網站開發 CMS 之一,其下載量已超過 8800 萬次? 
現在它已在超過 500 萬家電子商務商店中使用。 您無需為使用 WooCommerce 支付任何額外費用或佣金。
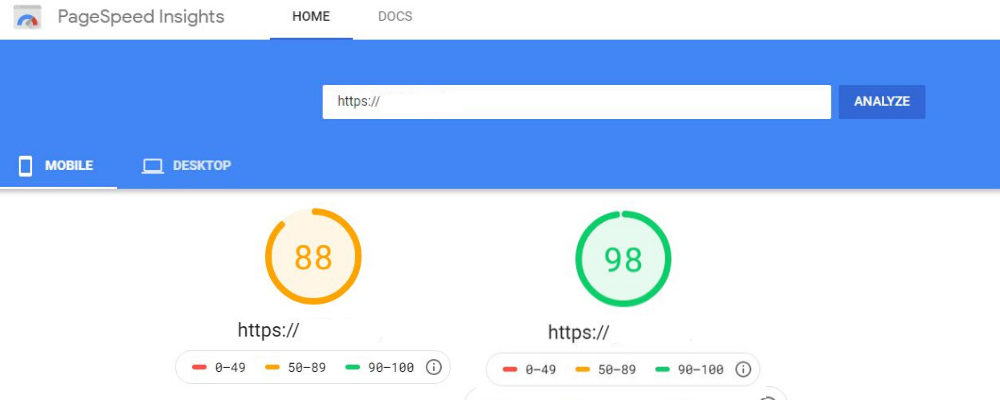
如果你不能衡量速度,那麼你就無法提高。 當您嘗試加快 WooCommerce 商店的速度時,了解如何衡量改進至關重要。 
測試您的網站的速度會讓您知道漏洞。 可以從谷歌PageSpeed、Pingdom、GTmetrix等速度測試工具入手。
如何加速 WooCommerce?
獲得速度測試報告後,您將了解 WooCommerce 商店的潛在漏洞以及修復漏洞的方法。 讓我們開始吧!
1. 從 WooCommerce 中的設置開始
讓我們從基本設置開始。 首先,更改登錄頁面的URL。 在 WordPress 中,默認情況下,站點的登錄 URL 是domain.com/wp-admin/ 。 是的,它很容易記住,但是每個人都知道這個 URL,包括黑客。
將默認 URL 更改為自定義 URL 將保護您免受暴力攻擊。 它也非常適合對抗限速 HTTP 錯誤,例如過多的 429 錯誤請求。
如果您在站點中包含了博客部分,那麼您還可以限制博客列表頁面上列出的博客數量。 雖然 WordPress 已將默認限制設置為 10 個博客,但您甚至可以減少此限制。 這最初可能看起來微不足道,但如果您運行的是高流量博客,它會提高性能。 您可以在 WordPress 儀表板 -> 設置 -> 閱讀中找到該選項
您還可以禁用站點上的 pingback。 它們通常會生成毫無價值的垃圾郵件。 如果帖子或頁面上有很多評論,那麼您也可以將它們分成更小的塊。 您甚至可以通過 WooCommerce -> 設置禁用它們。
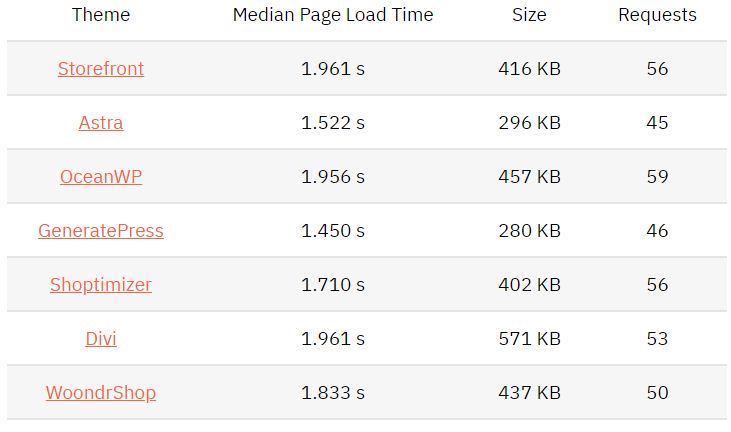
2. 獲得更快的主題

在決定網站 WordPress 主題的速度時,很重要。 您可以為 WordPress 找到數十萬個主題,因此為您的 WooCommerce 商店找到合適的主題具有挑戰性。
對於 WooCommerce 商店,主題不應僅局限於其吸引力,還應與 WooCommerce 正確兼容並具有極快的速度。 一些流行的主題是 Divi、Avada 等。這些是超快速、輕量級的 WooCommerce 兼容的 WordPress 主題。 在決定主題之前,您可以列出電子商務商店中需要的所有功能。 此後,開始搜索滿足最大要求的主題。
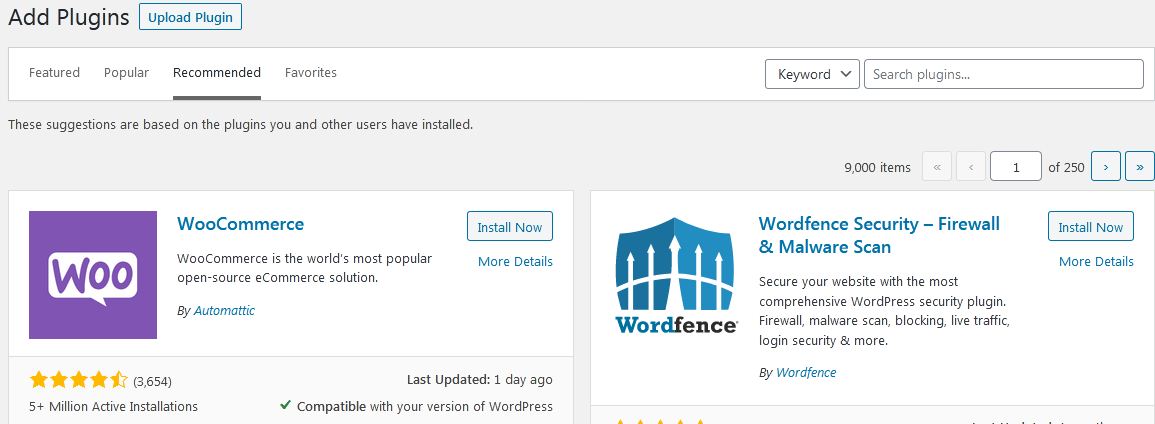
3. 輕鬆使用插件或 WooCommerce 擴展
 WooCommerce 存儲庫中有超過 54,000 個插件。 您可以找到許多非免費的高級插件。 很容易帶走並安裝數十個。 然而,安裝最多的插件不會讓你的網站令人興奮,但肯定會降低它的速度。 有許多插件甚至不適用於某些託管環境。 大多數這些插件都與性能和安全相關。
WooCommerce 存儲庫中有超過 54,000 個插件。 您可以找到許多非免費的高級插件。 很容易帶走並安裝數十個。 然而,安裝最多的插件不會讓你的網站令人興奮,但肯定會降低它的速度。 有許多插件甚至不適用於某些託管環境。 大多數這些插件都與性能和安全相關。
當編碼未正確完成時,插件安裝將導致性能問題。 一些插件甚至會與其他插件產生衝突。 當您有數十個插件時,插件之間發生衝突的可能性就更大。
4.增加WordPress的內存限制
默認情況下,WordPress 為您提供 32 MB 的 PHP 內存。 如果遇到任何問題,它會自動嘗試將此限制增加到 40 MB(對於單個站點)或 64 MB(對於多站點)。 通常,內存限制不足以運行 WooCommerce 商店。 儀表板上也可能出現錯誤消息,例如:

已用完 xxxxxx 字節的允許內存大小
如果將內存限制增加到 256 MB 會更好。 在編輯之前備份每個文件。 因此,如果出現問題,您可以將編輯後的文件更改為原始文件。
5. 壓縮圖像和優化交付
 高質量的圖像對客戶非常有吸引力,但是卻出現了回落。 這些圖像太大,佔用大量內存。 如果您不針對尺寸和交付優化這些圖像,則圖像會降低網站速度。
高質量的圖像對客戶非常有吸引力,但是卻出現了回落。 這些圖像太大,佔用大量內存。 如果您不針對尺寸和交付優化這些圖像,則圖像會降低網站速度。
HTTPArchive 跟踪網頁大小和數量。 雖然視頻比圖像重,但它們不會像圖像那樣拖慢網站的速度,因為在大多數情況下它們是按需加載的。 根據報告,您可以通過延遲加載隱藏和屏幕外圖像,每頁節省545 KB 。 如果將 JPEG 級別壓縮到 85 或更低,則每頁可以節省40.3 KB 。 可用於優化圖像的其他一些方法是:
- 為 JPEG、PNG 等圖像選擇合適的格式。
- 使用正確的工具來壓縮圖像而不影響質量
- 使用響應式圖像在多個設備上獲得更好的體驗
- 延遲加載屏幕外和隱藏圖像
以下是一些可以幫助您壓縮和縮放圖像以進行 WooCommerce 優化的插件:
- 可濕性粉劑
- 想像
- 短像素
- 優酷
6. CDN 靜態資源交付
 CDN 代表內容交付網絡。 這些是人口分佈在世界各地的服務器組。 這些服務器的位置稱為存在點 (PoP)。 CDN 的主要功能是緩存靜態資源並將其分發給附近的用戶。 這包括圖像、JS、CSS 等。一些強大的 CDN 甚至還能夠託管和交付動態內容。
CDN 代表內容交付網絡。 這些是人口分佈在世界各地的服務器組。 這些服務器的位置稱為存在點 (PoP)。 CDN 的主要功能是緩存靜態資源並將其分發給附近的用戶。 這包括圖像、JS、CSS 等。一些強大的 CDN 甚至還能夠託管和交付動態內容。
無論您的站點運行的服務器的速度如何,速度都會受到其地理位置的限制。 CDN 減少了服務器和用戶之間的距離,從而提高了速度。
它將確定請求來自,然後分配最近的 CDN 來傳遞數據。 它將導致更快的網站和更好的用戶體驗。 您可以使用的一些流行 CDN 包括:
- 雲耀斑
- 蘇庫裡CDN
- 雲道CDN
- 堆棧路徑
- 密鑰CDN
7. 去除未使用的腳本和样式表
通常,大多數 WordPress 主題和插件都會在您網站的頁面上加載腳本和样式表。 即使它們不在頁面上使用,它們也會加載這些資產。
例如,聯繫表單在每隔一個頁面加載其腳本或樣式表。 表單將僅在聯繫頁面上使用,但資產也會在其他頁面上加載,這甚至是不必要的。 剝離這些腳本和样式表將減少膨脹並加快頁面時間。
同樣在支付機制中,沒有必要在您網站的主頁或任何其他頁面上加載支付網關的腳本。 您必須將這些腳本限制為僅在結帳和訂單確認頁面加載。
8. HTTP/2 是非常需要的
幾年前,它主要被稱為“減少 HTTP 請求的數量”。 在瀏覽器中進行瞭如此多的改進之後,這種需求現在已經過時了。
HTTP 協議的第一個重大更新是 1997 年的 HTTP 1.1。它甚至比社交媒體、視頻或音頻流、智能手機還早,但此後我們看到了網絡的巨大增長。 HTTP/2 已於 2015 年在 HTTP 1.1 協議的基礎上進行了改進。它對於滿足互聯網日益增長的需求至關重要。 使用此協議,我們獲得了驚人的速度、效率和安全性。 這有多種原因:
- 在單個 TCP 連接上,有更好的複用和並行性。
- 用於頭的 HPACK 壓縮的霍夫曼編碼算法
- 用於更快加密的 ALPN 擴展
- 主動服務器推送而不是等待請求
因此,將站點切換到 HTTP/2 將有助於 WooCommerce 商店以更快的速度提供圖像、音頻、視頻等資源。

9. WooCommerce 緩存以提高速度
緩存只是意味著在第一個請求上臨時存儲資源,以便可以在另一個請求上快速提供資源。 緩存可以存儲在用戶的設備或服務器上。 這是加快 WooCommerce 商店速度的最重要或最簡單的方法之一。 這是緩存的工作原理:
- 1. 用戶將在瀏覽器上請求一個站點。
- 2. 瀏覽器將向瀏覽器發出請求以提供 HTML 頁面。 DNS 服務器處理此問題。
- 3. 然後,網頁將由託管在 Web 服務器上的應用程序(例如 WordPress、Magento 等)返回。
- 4. 應用程序運行腳本(如PHP、JavaScript 等)和(5)查詢數據庫(如MySQL、MongoDB 等)以構建網頁。 然後它將網頁返回給瀏覽器,瀏覽器呈現並顯示給用戶。
所有這些步驟都需要幾秒鐘。 但這些步驟是針對一位用戶的。 當成千上萬的用戶將執行相同的步驟時,站點上的負載就會過多。 這就是緩存派上用場的地方。 緩存不僅可以提高網站速度,還可以減少服務器上的負載。 這裡有一些緩存插件可以幫助改善您的 WooCommerce 商店的加載時間。
- 微風
- WP火箭
- W3 總緩存
了解更多:如何為電子商務商店選擇最佳託管服務提供商?
10. 清理 WooCommerce 商店的數據庫
有沒有想過網站的所有數據都存儲在哪裡? 嗯,是數據庫。 WooCommerce 商店中的數據庫包括:
網站的內容,例如產品頁面、類別、用戶數據、標籤、評論等。
交易數據,例如訂單詳情、付款、庫存等。
每當用戶訪問您的網站時,他們都會請求您網站的內容,這些內容通常是靜態的,不會有太大變化。 但是,在購買商品時,他們會提出動態請求。 優化數據庫會快速滿足這些請求,否則會導致糟糕的用戶體驗。 因此,您必須通過刪除不必要的垃圾數據來清理和優化數據庫。 清理數據庫的一些不同方法是:
舊版本刪除
如果您的 WooCommerce 商店已經有一段時間了,那麼頁面、帖子和其他內容必須填充舊版本。 你必須清理它們。
限制修訂的存儲
通過限制修訂的存儲,您可以避免對帖子和頁面進行大量不必要的修訂。 如果您傾向於經常更新站點內容,這將幫助您防止修改失控。
最終禁用修訂
如果您不需要修改,則可以從站點禁用它們。 您只需將此代碼添加到 wp-config.php 文件中即可。 和以前一樣,確保將此代碼段添加到定義 ABSPATH的行上方。
定義('WP_POST_REVISIONS',假);
清理過期的瞬態
使用自定義名稱和過期時間存儲的緩存數據稱為瞬態。 您可以在 WordPress 數據庫的wp_options表中找到它們。 如果您想擺脫這些過期的瞬變,那麼您可以使用完全免費的插件刪除過期的瞬變。
數據庫表清除
WooCommerce 中的數據庫存儲了我們上面提到的幾乎所有內容。 但是經過一段時間後,數據會在表之間添加、刪除和移動,變得低效。 因此,最好通過清理數據庫表來清理不必要的數據。
您可以使用這些 WordPress 插件之一來清理您的數據庫,並更接近您優化 WooCommerce 商店的目標。
- WP-優化
- WP 清理優化器
- 高級數據庫清理器
- 清理助推器
11. 針對移動設備優化商店
您知道當今世界有超過 40 億的移動用戶嗎? 到 2024 年,這個數字可以增長到 50 億+。這表明移動設備的全球流量巨大,因此您的 WooCommerce 商店應該針對手機、智能手機或平板電腦進行優化。 令人驚訝的是,移動設備的轉化率不到台式機的一半。 您可以使用 Google Mobile-Friendly Test 來了解您的網站是否滿足最低移動可用性標準。
在此測試之後,您還將了解您的網站在移動設備上的外觀。 為了使您的網站對移動設備友好,您必須使用響應式主題。 請記住,移動用戶不喜歡頁面中太長的里程數,因此請使其盡可能精簡。
12. 禁用獲取刷新片段的 AJAX 請求
每當用戶對購物車進行任何更改時,WooCommerce 都會使用Get Refreshed Fragments AJAX 請求來動態更新購物車內容。 但是,大多數時候它會減慢網站的速度,主要是那些託管在共享服務器上的網站。 但如果您禁用此請求,則建議在 WooCommerce -> 產品設置面板中啟用選項“成功添加後重定向到購物車頁面”。
另請閱讀我們關於加速 Magento 2 商店和 Shopify 速度優化的其他帖子。
包起來
在本文中,我們了解了不同的有用策略,這些策略對於優化 WooCommerce 商店的速度非常有用。 您不能僅僅放棄網站的速度,因為它是最重要的用戶體驗點之一,有助於您網站的 SEO,並為您帶來許多其他好處。 在印度最好的電子商務開發公司 Emizentech,我們在開發速度優化且工作完美的 WooCommerce 商店方面擁有專業知識。
