什麼是啟動頁? (加上 9 個啟動頁面示例)
已發表: 2021-02-15什麼是啟動頁面?
啟動頁面是用戶在訪問您的網站時看到的介紹性屏幕。 啟動頁面用於宣傳優惠、顯示警告或免責聲明,或引起對時間敏感的公告的注意。
回到萬維網的早期,網站管理員使用啟動頁面告訴您下載 Flash Player 或打開聲音以獲得最佳網站體驗。
現在,您可以使用啟動頁面:
- 收集聯繫信息
- 提出免責聲明或警告
- 要求驗證年齡
- 宣傳活動
- 突出顯示特定的產品或服務
- 和更多!
繼續閱讀:
- 啟動頁面上發生了什麼?
- 啟動頁面和登錄頁面有什麼區別?
- 9 個激發靈感的啟動頁面示例
- 如何製作啟動頁面
啟動頁面上發生了什麼? 啟動頁面設計元素和用例
典型的初始頁麵包含高質量的圖像和插圖、帶有價值主張的標題、少量正文以及帶有提交表單的號召性用語。
啟動頁面的三個最重要的元素是:
- 高品質的視覺效果
- 最小(但很重要!)副本
- 號召性用語 (CTA)
高品質的視覺效果
啟動頁面具有高質量的視覺效果,以吸引訪問者的注意力。 這些視覺效果通常是某人對您網站的第一次介紹——因此它們應該是品牌上的、美觀的並且與您的受眾的興趣相關。
(否則,訪問者會在點擊進入您的主頁或內容之前離開您的網站。)
這些視覺效果可能是:
- 背景圖片
- 產品攝影
- 視頻或動畫(但要小心這些——它們可能會減慢加載時間或不向啟用了廣告攔截器的用戶顯示)
最小(但很重要!)副本
保持你的文案簡短並以行動為導向。 不要讓您的訪問者在訪問您的網站之前閱讀副本段落; 很有可能,他們會單擊返回按鈕並在其他地方找到他們正在尋找的東西。
您的啟動頁面是否清楚地解釋了訪問者無法從您的主頁或內容中獲得的優惠? 如果沒有,請重新考慮是否需要啟動頁面。
(有關創建有價值副本的更多信息,請查看我們關於使用市場研究撰寫出色營銷文案的文章。)
號召性用語 (CTA)
CTA 可幫助您的客戶快速採取行動,然後回到他們的目標(例如您的主頁或內容)。
確保您在啟動頁面的某處也有退出選項。
退出選項可讓人們在不向您提供電子郵件地址的情況下訪問您的網站。 如果您強制人們輸入他們的電子郵件地址或點擊進入其他優惠,他們將離開您的網站而不採取任何行動。
您在啟動頁面上添加的其他內容取決於您的目標。 其他信息可能包括:
- 年齡驗證以訪問您的網站
- 敏感內容警告
- 在您的網站上獲得最佳用戶體驗的要求(例如打開聲音、使用 Flash Player、在特定瀏覽器上運行等)
- 要求他們輸入他們的電子郵件…
- 換取折扣碼
- 訪問內容下載
- 訂閱您的博客或時事通訊
- 有關限時銷售或活動的信息
- 新產品發布
啟動頁面和登錄頁面有什麼區別?
啟動頁面是您的網站或內容的介紹頁面。 它有一個退出鏈接,可將您帶到主站點,您可以在其中導航到不同的頁面。 登陸頁面通常沒有退出鏈接或其他導航 - 目標是讓用戶留在頁面上,直到他們轉換。
啟動頁面和登錄頁面具有不同的目標。
啟動頁面的目標是引導人們訪問特定的 CTA、收集聯繫信息和/或向訪問者提供有價值的信息。
點擊後登錄頁面是為特定轉化目標創建的獨立頁面,例如:
- 參賽作品
- 通訊訂閱者
- 網絡研討會註冊
- 內容下載
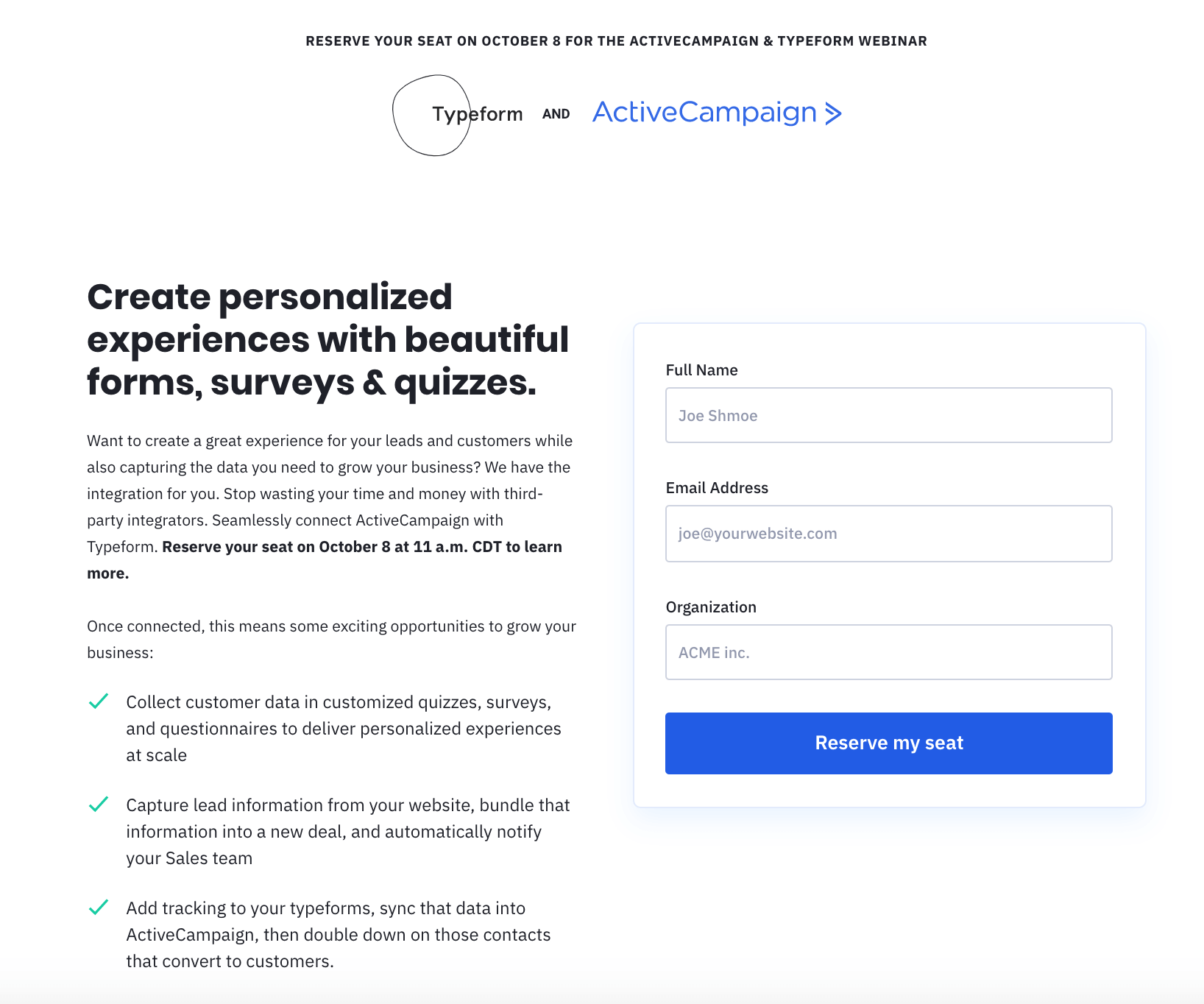
 登陸頁面示例:ActiveCampaign 和 Typeform 網絡研討會的註冊頁面。 當您單擊宣傳網絡研討會的電子郵件、博客文章或社交媒體帖子中的鏈接時,您將被帶到此頁面。
登陸頁面示例:ActiveCampaign 和 Typeform 網絡研討會的註冊頁面。 當您單擊宣傳網絡研討會的電子郵件、博客文章或社交媒體帖子中的鏈接時,您將被帶到此頁面。
該頁面的設計考慮了一個目標:收集網絡研討會的註冊信息。 儘管此頁面在技術上位於 ActiveCampaign 網站上,但它沒有導航或指向該網站其他部分的鏈接。
人們通過輸入特定於活動的 URL 或單擊電子郵件、廣告或社交媒體帖子中的特定號召性用語來登陸著陸頁。 登陸頁面通常旨在匹配特定活動的主題和消息。
如果您有興趣了解有關如何編寫登錄頁面的更多信息,請單擊此處!
9 個激發靈感的啟動頁面示例
這裡有 9 個啟動頁面示例,可以激發您自己的啟動頁面設計(以及每個示例的正確之處)。
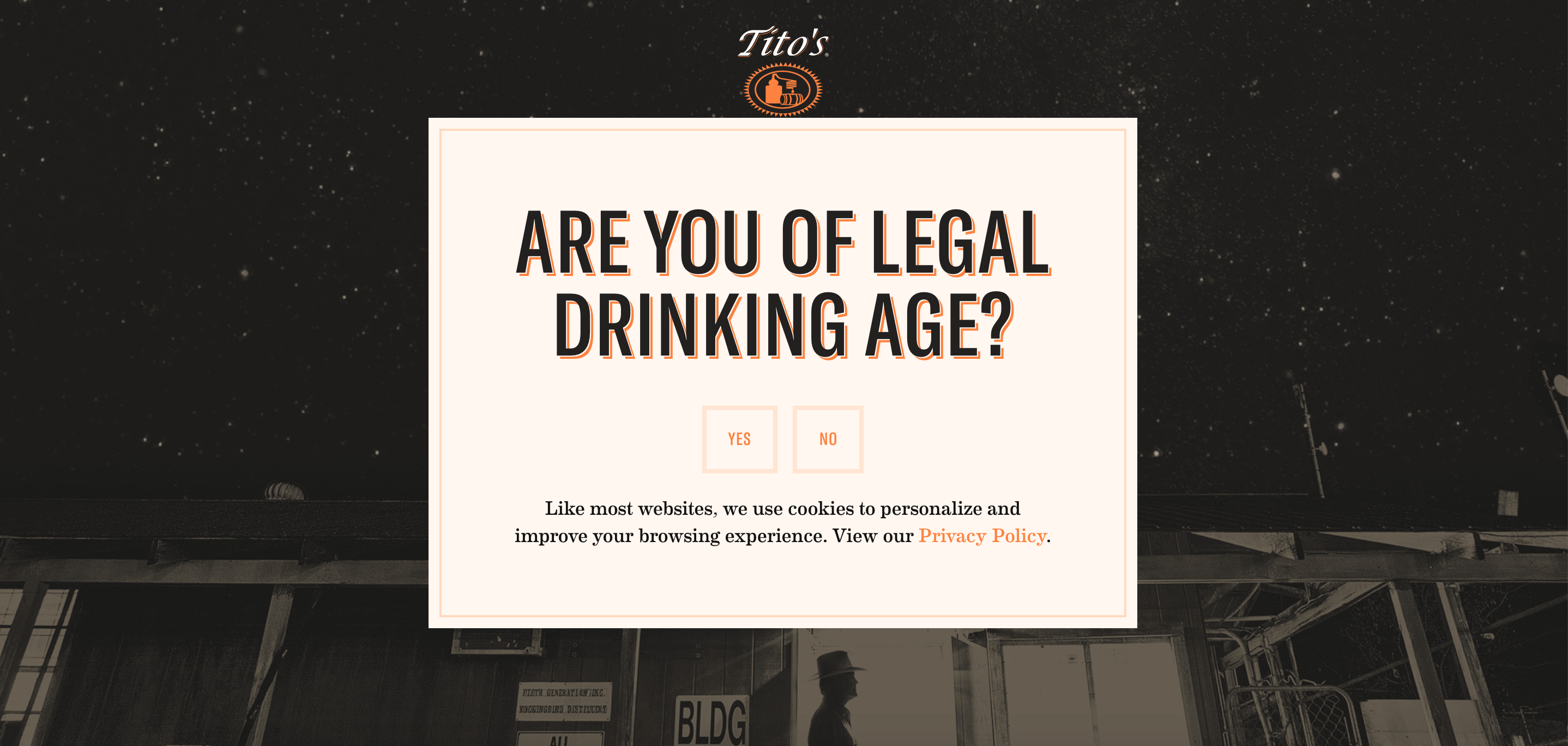
1.年齡驗證啟動頁面(Tito的)
 您可以使用是或否問題來驗證年齡,例如這個問題,或者要求訪問者輸入他們的出生日期。 (當然,都是基於榮譽系統。)(來源)
您可以使用是或否問題來驗證年齡,例如這個問題,或者要求訪問者輸入他們的出生日期。 (當然,都是基於榮譽系統。)(來源)
該頁面的正確之處:
- 是品牌的。 該設計使用了 Tito 的 Vodka 的標誌、品牌顏色、字體和整體得克薩斯風格,但要營造出優雅的氛圍。
- 簡單明了。 每一個副本都有一個目的。 標題下的段落將是過多的副本; 更多的訪問者會在繼續訪問主頁之前退出。
- 沒有退出鏈接。 我知道,我剛剛告訴你退出鏈接有多重要。 但這裡有一個例外:因為它是有年齡限制的內容,所以您不想讓用戶選擇跳過此頁面。
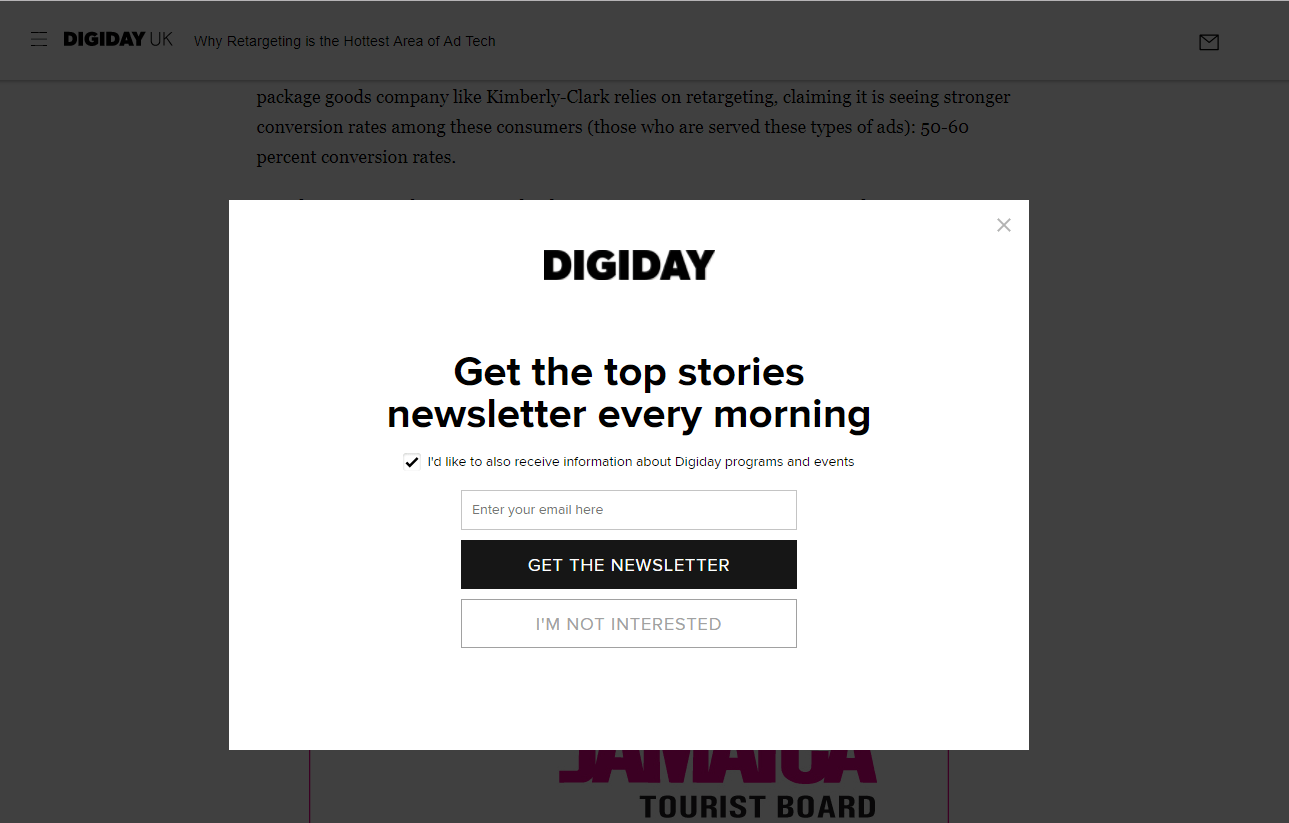
2. 簡單的時事通訊註冊(Digiday)
 Digiday 博客上的初始頁面樣式覆蓋。 (資源)
Digiday 博客上的初始頁面樣式覆蓋。 (資源)
這個疊加層做得很好:
- 告訴用戶他們選擇什麼。 除了每天早上的頭條新聞外,遊客還可以通過選擇接收有關 Digiday 節目和活動的信息來定制他們的體驗。
- 兩個退出鏈接。 這樣可以很容易地回到您閱讀的博客文章。 (您仍然可以在覆蓋層後面看到。)
- 清除 CTA。 您可以獲取時事通訊,也可以繼續訪問該網站。 這是你的選擇。
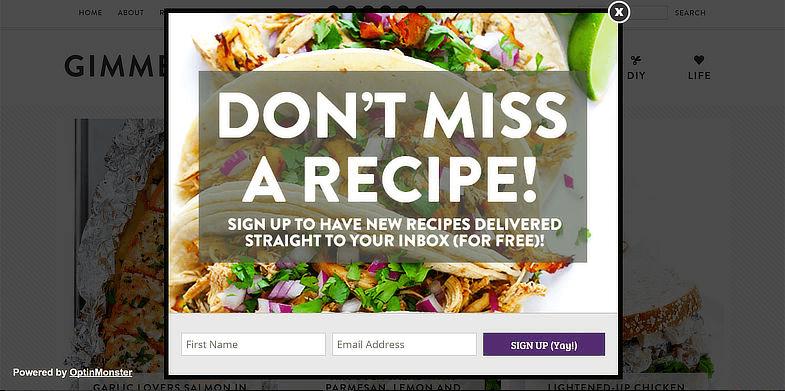
3. 一個美味的時事通訊註冊(Gimme Some Oven)
 OptinMonster 可讓您創建像這個簡單的疊加層這樣的鉛磁鐵彈出窗口。 (資源)
OptinMonster 可讓您創建像這個簡單的疊加層這樣的鉛磁鐵彈出窗口。 (資源)

這個疊加層做得很好:
- 誘人的視覺效果。 那些炸玉米餅看起來有多好吃? 食譜博客的完美圖片。
- 清晰,切中要害的副本。 這裡的價值主張很明確:如果您分享您的姓名和電子郵件,您將收到美味的新食譜。
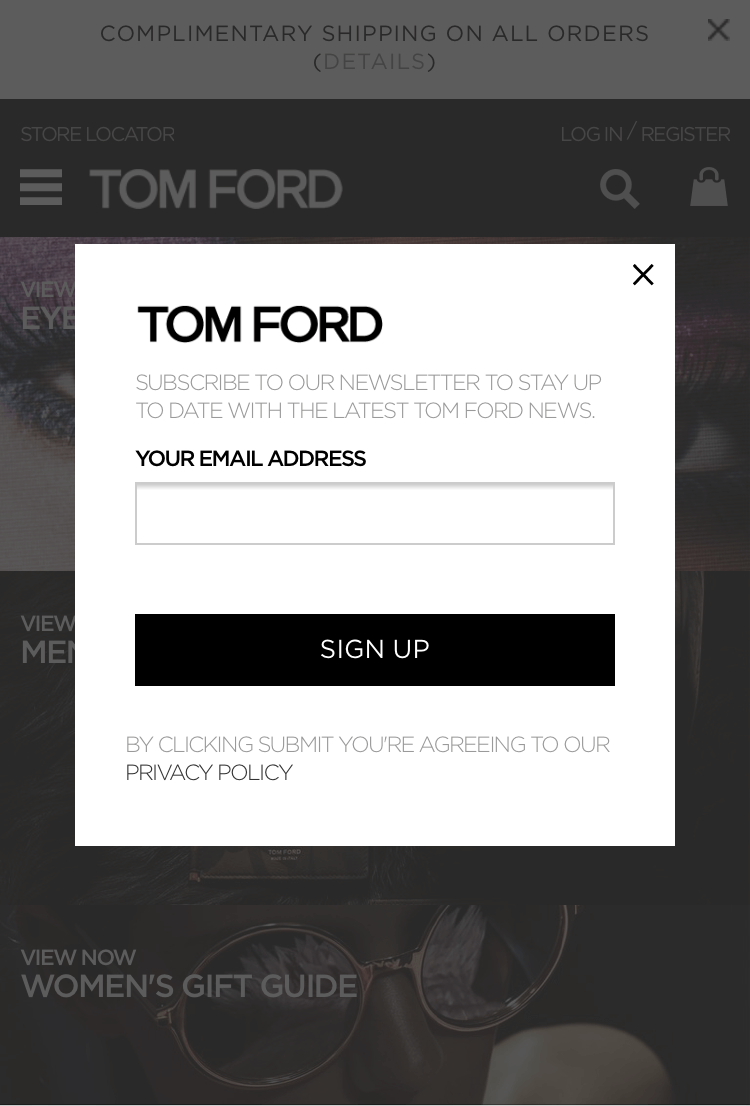
4. 適合移動設備的電子郵件列表註冊(Tom Ford)
 用 Jay-Z 的話來說:“我搖滾湯姆福特。” Tom Ford 震撼了移動響應式覆蓋。 (資源)
用 Jay-Z 的話來說:“我搖滾湯姆福特。” Tom Ford 震撼了移動響應式覆蓋。 (資源)
這個飛濺覆蓋做得很好:
- 它針對移動設備進行了優化。 上面的截圖來自 Tom Ford 移動網站。 超過一半的網頁瀏覽量來自移動設備; 沒有針對移動設備優化的覆蓋或啟動頁面意味著您錯過了一半的訪問者。
- 只要求一件事。 擁有一個字段 - 電子郵件地址 - 使訪問者可以輕鬆快速註冊,然後重新開始購物。 不要要求訪問者做超出他們獲得良好用戶體驗所必需的事情。
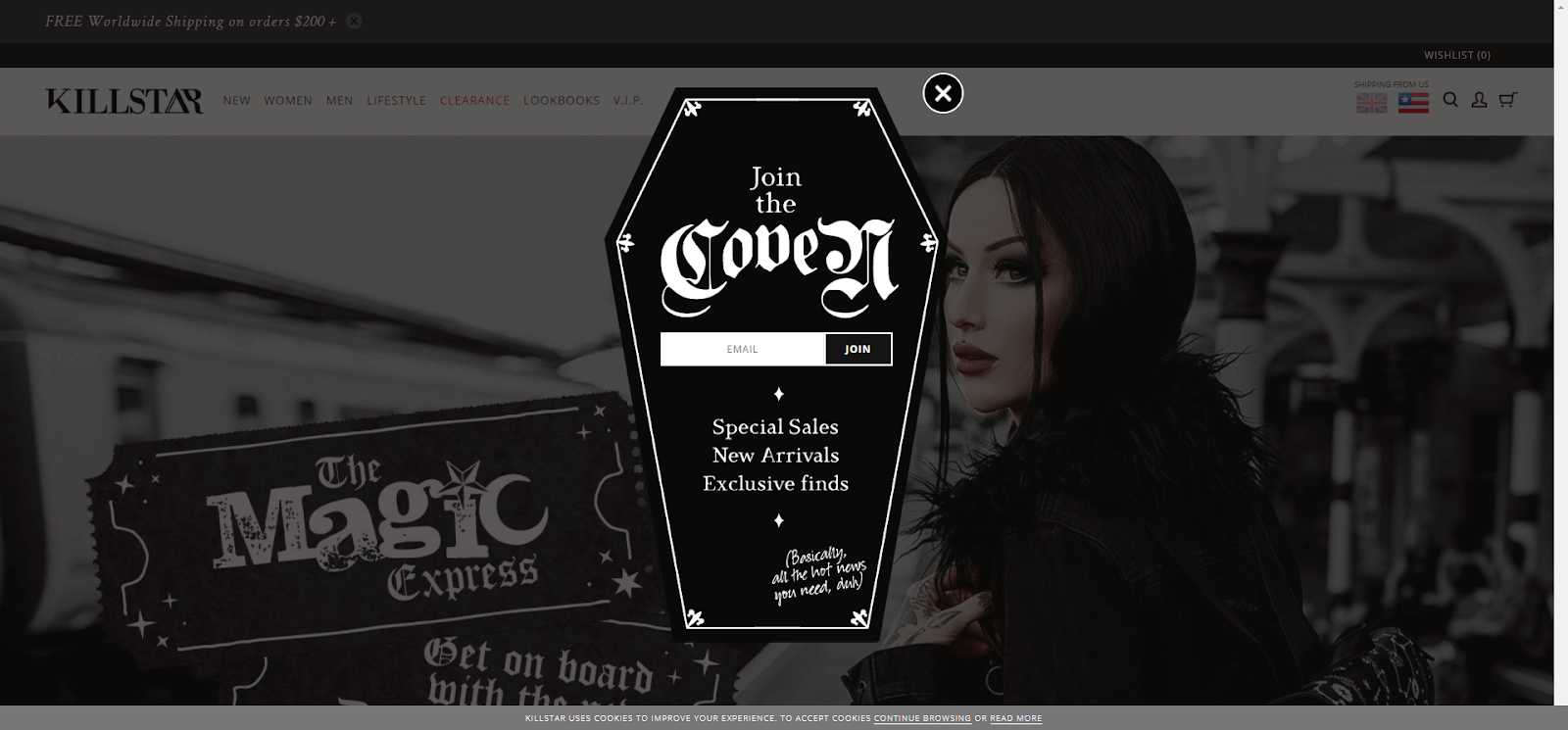
5. 令人毛骨悚然的電子郵件捕獲(KILLSTAR)
 全年慶祝萬聖節的完美疊加。 (資源)
全年慶祝萬聖節的完美疊加。 (資源)
這個疊加層做得很好:
- 有趣的品牌形象。 KILLSTAR 是“一家帶有黑暗色彩的服裝和生活方式公司”——因此,他們的主頁覆蓋圖形狀像棺材是完全合理的。
- 符合品牌個性的副本。 KILLSTAR 可以寫“加入我們的電子郵件列表”,但“加入聚會”聽起來更有趣——並且符合他們的品牌個性。
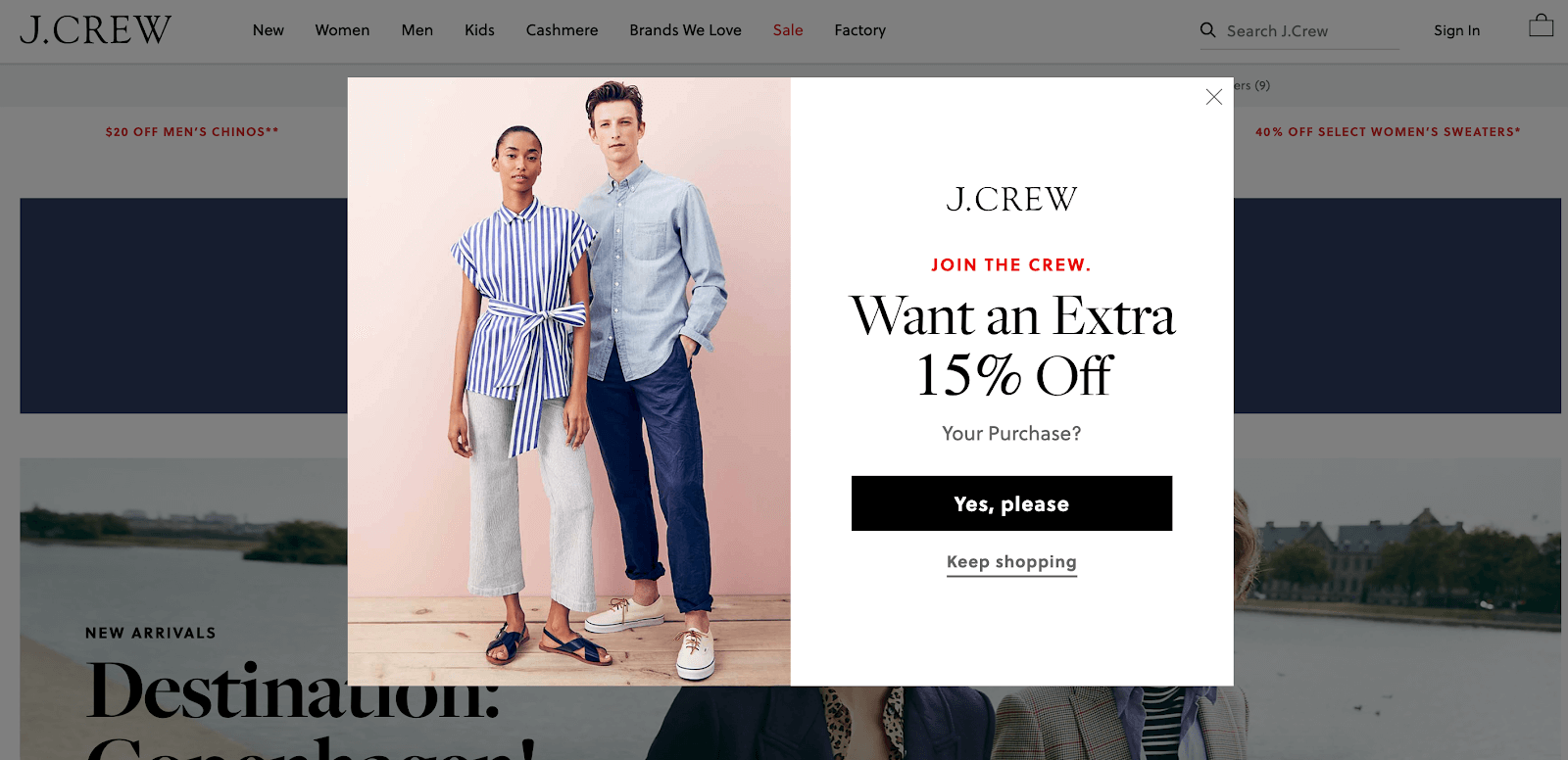
6. 電子郵件以換取特定折扣 (J. Crew)
 這個飛濺覆蓋是一個兩部分的......(來源)
這個飛濺覆蓋是一個兩部分的......(來源)
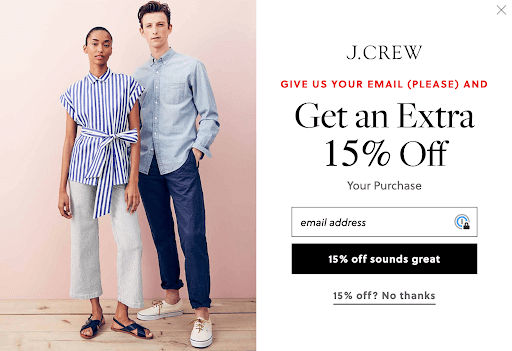
然後,當您單擊“是,請”時:
 誰不想享受 15% 的折扣? (資源)
誰不想享受 15% 的折扣? (資源)
這個彈出窗口做得很好:
- 很棒的產品攝影。 這裡的視覺效果展示了 J. Crew 的產品(漂亮的衣服),讓您了解可以使用 15% 折扣的商品。
- 邀請副本。 “加入船員”感覺有趣和獨特(並且是品牌名稱的遊戲)。
- 輕鬆退出。 通過在用戶體驗中的多個點設置退出鏈接,訪問者無需輸入電子郵件即可輕鬆繼續購物。
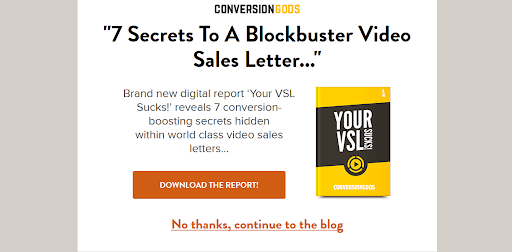
7. 門控內容:報告下載(Conversion Gods)
 我的 VSL 很爛?! 那是一段艱難的愛情,但我怎麼能與皈依之神爭論呢? (資源)
我的 VSL 很爛?! 那是一段艱難的愛情,但我怎麼能與皈依之神爭論呢? (資源)
這個啟動頁面做得很好:
- 大而粗的退出鏈接。 如果你不感興趣,你可以在你的快樂路上。 再次重申:讓訪問者盡可能輕鬆地訪問他們正在尋找的內容。
- 相關內容。 如果您正在查看 Conversion Gods 的博客,他們很可能有興趣了解此下載中提供的“促進轉換的秘密”。
- 簡單的設計。 這裡沒有華麗的 gif 或動畫,這意味著頁面在所有設備上看起來都很棒,並且不會減慢加載時間。
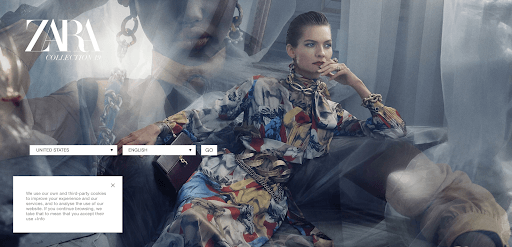
8.語言選擇(Zara)
 國際品牌的國際語言選擇器。 (資源)
國際品牌的國際語言選擇器。 (資源)
這個啟動頁面做得很好:
- 美麗的品牌視覺效果。 Zara是一個時尚品牌; 這個啟動頁面尖叫時尚。
- 幾乎沒有副本。 (除了 cookie 警告,每個使用 cookie 的網站都應該有。)最小的副本使它更具視覺衝擊力。
- 明確目的。 為了給你最好的購物體驗,網站需要知道你的語言和位置。
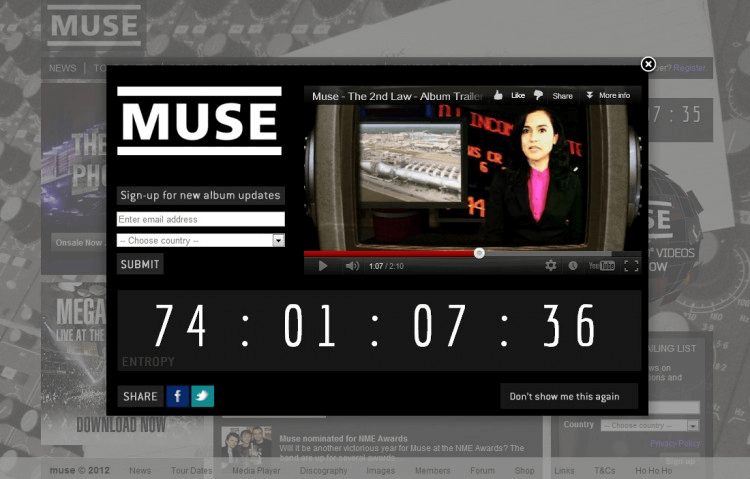
9. 新專輯倒計時(繆斯)
 這張 2012 年專輯倒計時是瘋狂! (是的,這是繆斯的參考。)(由 Paul Seele 設計)
這張 2012 年專輯倒計時是瘋狂! (是的,這是繆斯的參考。)(由 Paul Seele 設計)
這個倒計時覆蓋做得很好:
- 激動人心的倒計時。 倒計時可以建立預期 - 您不必放棄新專輯即可使用倒計時! 產品投放、活動或網絡研討會倒計時。
- 震撼的視覺效果。 專輯預告視頻為即將發布的版本增添了更多的興奮,鼓勵粉絲註冊更新。 添加對您的產品或活動的先睹為快,以吸引人們。 (在添加視頻之前,請進行一些負載測試,以確定哪些元素可能會導致速度變慢。當您發布重大公告時,您應該預計會有更多流量,這使得負載測試更加重要。)
- 輕鬆退出。 此彈出窗口允許訪問者通過單擊“不再向我顯示此內容”來選擇退出。 這讓用戶可以自定義他們的體驗(並且不用擔心以後會被彈出窗口打擾)。
如何製作啟動頁面
製作啟動頁面的最簡單方法是使用營銷工具。 如果您使用 WordPress,有許多 WordPress 插件可以讓您製作啟動頁面。 像 Wix 這樣的拖放式網站構建器還允許您製作啟動頁面。 Sumo、HelloBar 或 OptInMonster 等彈出式工具除了其他用途外,都具有啟動頁面選項。
您如何為您的網站設計和設置啟動頁面?
1. 考慮使用覆蓋或彈出窗口,而不是完全獨立的啟動頁面。 燈箱覆蓋或彈出窗口在訪問者所需頁面的頂部顯示您的啟動頁面。 這讓他們知道他們在正確的位置 - 如果他們不感興趣,他們可以退出啟動頁面。
要了解有關疊加層、燈箱和模式如何影響您網站的 SEO 的更多信息,請查看 Moz 的這篇精彩文章。
獎勵:ActiveCampaign 讓您可以為您的網站創建模式樣式的表單,這些表單可以用作啟動頁面或覆蓋。 提交的內容將直接推送到您的 CRM。
2. 讓您的啟動頁面設計具有響應性。 移動設備佔所有網頁瀏覽量的 51% 以上——確保您的啟動頁面適用於所有訪問者。 與您的設計師合作或在您的網站構建器中選擇一個響應式模板,以確保您的啟動頁面根據每個訪問者的屏幕寬度進行調整。
3. 幫助您的用戶到達他們想去的地方。 確保一旦訪問者完成您的 CTA(或選擇退出),您就將他們發送到他們最初想要訪問的頁面。 您的客戶不希望在嘗試閱讀您博客上的文章時被重定向到您的主頁。
4. 保持簡單。 通過保持啟動頁面盡可能簡單,創造更好的用戶體驗並確保更快的加載時間。 使用您的文案和 CTA 直奔主題,使用簡單的 JavaScript,並儘量減少頁面上的視頻、動畫和插件數量。
5. 密切關注分析。 啟動並運行啟動頁面後,跟踪結果以查看它是否會損害或幫助您的網站性能。
根據您的目標,您可以跟踪:
- 跳出率
- 在頁面上花費的時間
- 點擊率
- 表單提交
如果在添加啟動頁面後您的結果受到影響,那麼您可能沒有提供足夠的激勵、足夠的有價值的信息或直觀的用戶體驗。
