WooCommerce 的 Stripe 插件 – 為什麼選擇 Stripe Gateway?
已發表: 2021-03-24選擇正確的支付網關是任何電子商務業務成功不可或缺的一部分。 這篇文章將探討選擇 Stripe 作為您的支付網關的好處,以及如何使用適用於 WooCommerce 的 Stripe 插件將其集成到您的 WooCommerce 商店。
什麼是條紋優勢?
在電子商務商店中使用多個支付網關有利有弊,WooCommerce 支持一長串支付網關。 您可以使用的最好的 WooCommerce 支付網關之一絕對是 Stripe。
如果您需要了解為什麼 Stripe比其他支付解決方案更受開發人員和商店所有者喜愛的原因,請看這裡。
透明度
Stripe 可以在成本透明度方面為您提供無與倫比的體驗。 就此而言,它沒有安裝費、月費或任何隱藏費用。 只有在通過您商店中的 Stripe 支付網關發生交易時,您才會被收取費用。
安全
談到支付系統的安全性,您不能冒險。 通過選擇安全標準較少的支付網關,您將您的商店和客戶的財務安全置於風險之中。
Stripe 提供基於機器學習的欺詐預防、實時欺詐洞察、動態 3D 安全、PCI 合規性、自動爭議處理以及更多主要安全功能。
付款方式靈活性
如果您在全球銷售,為您的客戶提供他們首選的付款方式對於獲得更多銷售非常有幫助。 使用 Stripe,您可以為客戶提供多種付款方式。
Stripe接受來自每個國家/地區客戶的所有主要信用卡和借記卡(Visa、Master Card、Maestro 等),支持錢包支付(支付寶、Apple pay、Google pay 等)、銀行借記卡和轉賬等。
可靠性和聲譽
多年來,Stripe 一直是電子商務行業的主要參與者。 其基於雲的基礎設施和可擴展性使其成為包括谷歌、亞馬遜、微軟、Spotify 等在內的主要科技公司的可靠支付解決方案。
如何將 Stripe 與 WooCommerce 集成?
儘管 Stripe 附帶非常詳細和簡單的文檔,但您需要執行編碼以將 Stripe與您的商店集成。 就此而言,擁有技術或編碼技能對於集成任何支付網關至關重要。
但是使用 WooCommerce ,您可以減少將 Stripe 與您的商店連接所需的技術要求,只需複制和粘貼在您的 Stripe 儀表板中找到的密鑰即可。
但是如何? 答案很簡單——為 WooCommerce 使用 Stripe 插件。 文章的其餘部分使用 WebToffee 的 Stripe Payment Gateway for WooCommerce 插件思考了 Stripe 和 WooCommerce 的集成過程。
WooCommerce 的 Stripe 支付網關
您可以在 WordPress 儀表板上輸入“WebToffee Stripe”或從 WordPress.org 下載。

它是將 Stripe Payments 與 WooCommerce 集成的流行插件之一。 易於設置和出色的支持是使插件成為集成過程的絕佳選擇的兩個主要因素。
免費版功能
Stripe 支持 WooCommerce 無插件版本的以下功能:
- 輕鬆設置 –無需編碼。 填寫所需的詳細信息並更新。 您的商店將準備好通過 Stripe 接受付款。
- 卡支付 –接受所有主要信用卡和借記卡,包括萬事達卡、維薩卡、美國運通卡、Discover、JCB、Diners Club。
- 其他付款方式 –啟用支付寶和條紋結賬
- 安全性 –強大的客戶身份驗證 (SCA) 支持 3D 安全。
- 稍後捕獲 –一種靈活的付款方式,允許您的客戶稍後為他們在您商店中購買的商品付款。 您可以在以後驗證和獲取付款。
- 處理退款 -從插件儀表板本身輕鬆處理全部和部分退款。
- 管理交易 –從插件的 Stripe 概覽頁面查看和管理所有 Stripe 交易。
- 自動付款收據 –交易完成後自動向客戶發送電子郵件。
- 限制付款 -您可以將付款限制為首選卡。
高級版功能
除了免費版功能外,WooCommerce Stripe 插件還支持:
- 通過 Apple Pay 和 Google pay 接受付款 –除了在您的 WooCommerce 商店中啟用支付寶之外,還啟用 Apply pay 和 Google pay。
- 支持 WooCommerce 訂閱 –通過您商店中的Stripe接受訂閱付款。
- 自定義 –自定義您網站上的結賬元素以類似於您的品牌。
- 設置登陸頁面語言環境——您可以為 Stripe 登陸頁面選擇一種特定的語言。
以下部分將讓您更仔細地了解插件的非常不同的功能。

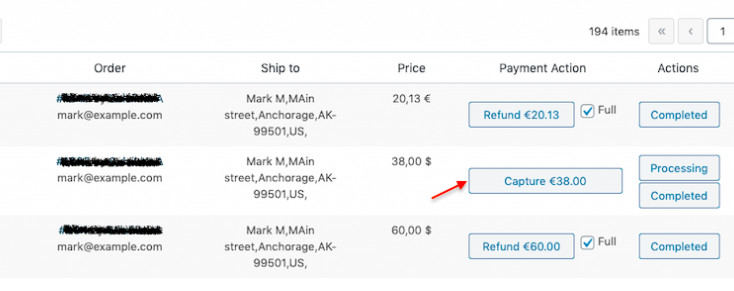
推遲付款捕獲
該插件的免費版和高級版均支持此功能。 您可以啟用卡詳細信息授權並在交易日期後的 7 天內手動捕獲付款,而不是立即捕獲付款。

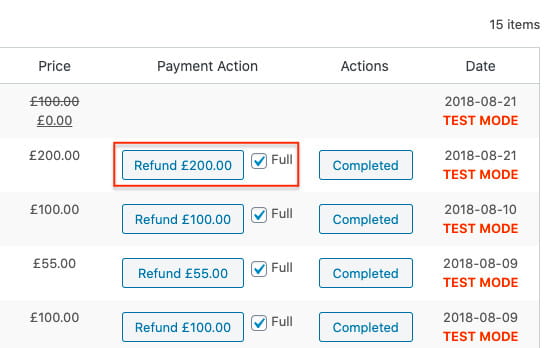
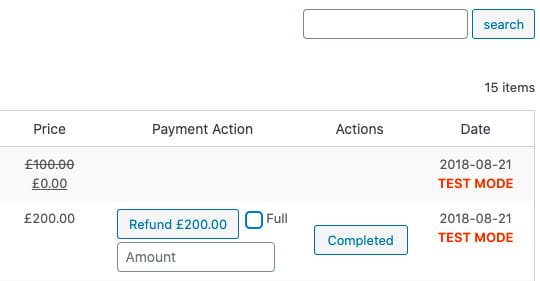
處理全額和部分退款
制定退款政策對於增加客戶對您商店的信任很重要,該插件允許您輕鬆地從其儀表板發放退款。 您可以使用該插件在您的商店中處理全額和部分退款。


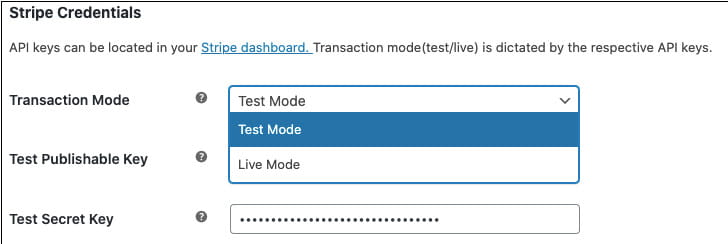
從實時模式切換到測試模式,反之亦然
插件界面允許您輕鬆地將交易從實時模式切換到測試模式,反之亦然。 根據您的期望配置插件並在上線之前驗證您的交易是一個很棒的功能。

實時模式或測試模式由它們各自的 API 密鑰決定。 您可以通過從 Stripe 帳戶儀表板複製它們來將它們添加到相應的字段中。
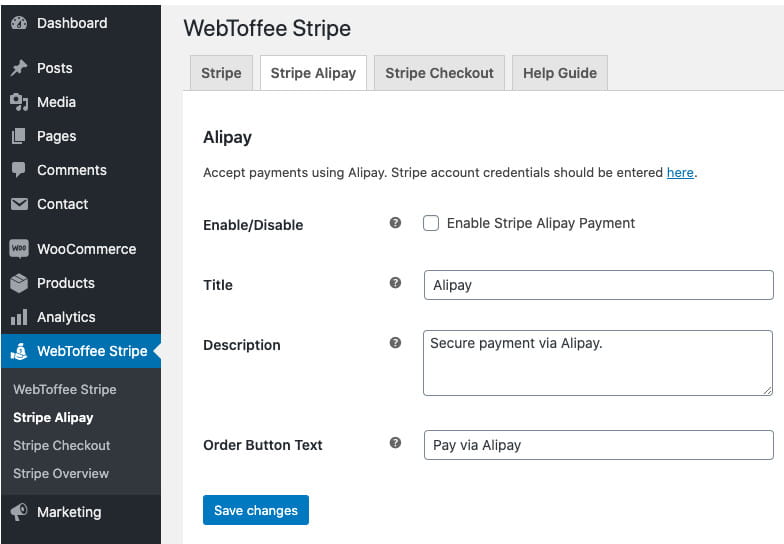
啟用支付寶
支付寶是中國流行的在線支付和數字錢包平台。 支持Visa、萬事達等超過65家金融機構為用戶提供支付服務。 超過 460,000 家中國企業使用支付寶進行金融交易。
如果您的企業為中國客戶服務,請確保您在 WooCommerce 商店中啟用了支付寶。

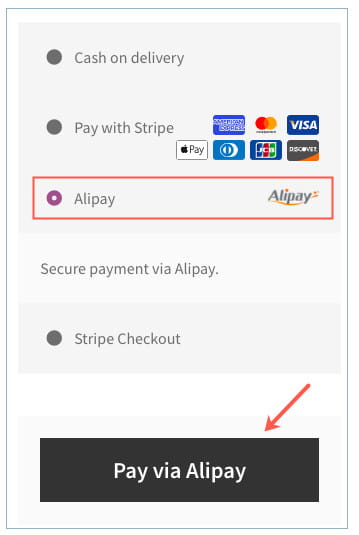
該插件的免費版本支持通過簡單地切換按鈕來啟用支付寶。 此外,您可以通過添加自定義標題、描述和按鈕文本來自定義它在網站結賬頁面上的外觀。 以下是支持支付寶的結賬截圖。

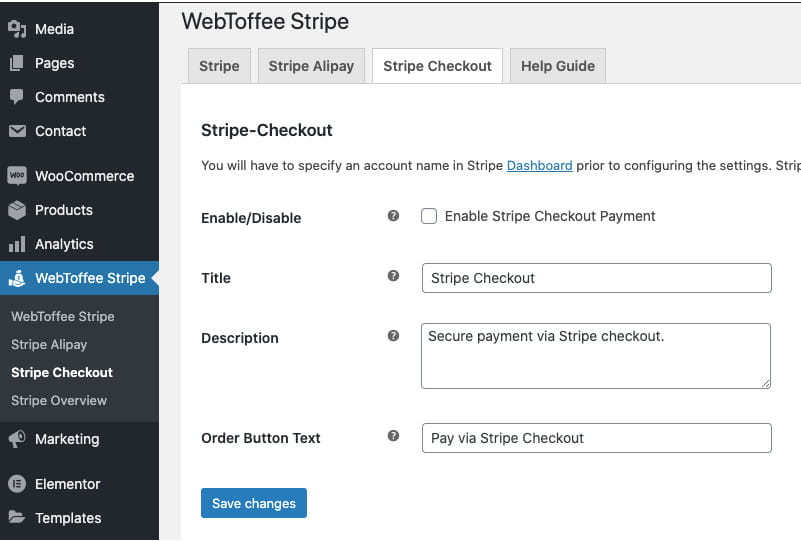
啟用條帶結帳
Stripe checkout 是一個Stripe 託管的支付頁面,可讓您快速收款。 它適用於多種設備,有助於提高轉化率。

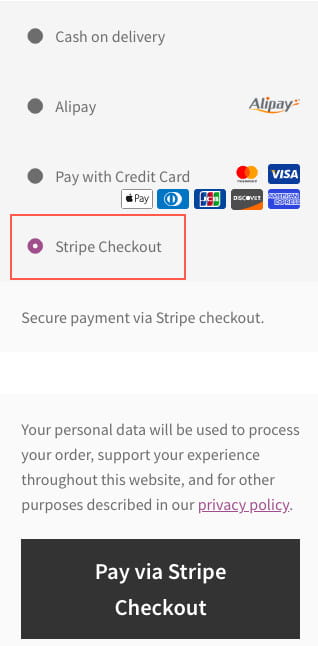
您只需啟用切換按鈕即可在您的網站上啟用 Stripe 結賬。 以下是啟用 Stripe 結帳後結帳頁面的屏幕截圖。

啟用 Google Pay
Google Pay 是由 Google 開發的數字錢包在線支付系統,允許用戶通過他們的 Android 手機、平板電腦或手錶進行支付。 Google pay 是該插件的一項僅限高級功能。

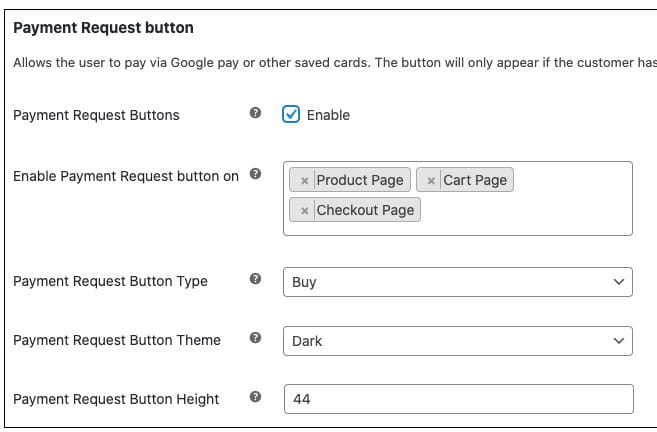
您可以在產品頁面、購物車頁面和插件的結帳頁面上啟用 Google Pay 按鈕。 自定義選項也可用於按鈕。 您可以從按鈕類型、主題和高度中進行選擇。
啟用 Apple Pay
Apple Pay 是 Apple 推出的數字錢包在線支付平台。 它在 iPhone、Apple Watch、iPad 和 Mac 設備上受支持。 應用付費選項僅適用於插件的高級用戶。

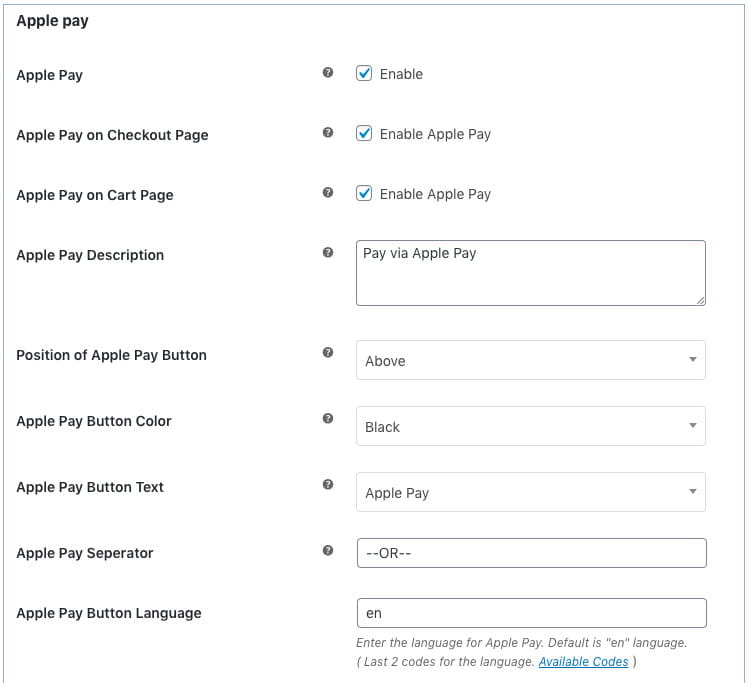
您可以在購物車頁面和結帳頁面上顯示 Apple 支付按鈕,並自定義面向用戶的元素,例如按鈕文本、顏色、位置、按鈕的結帳描述等。
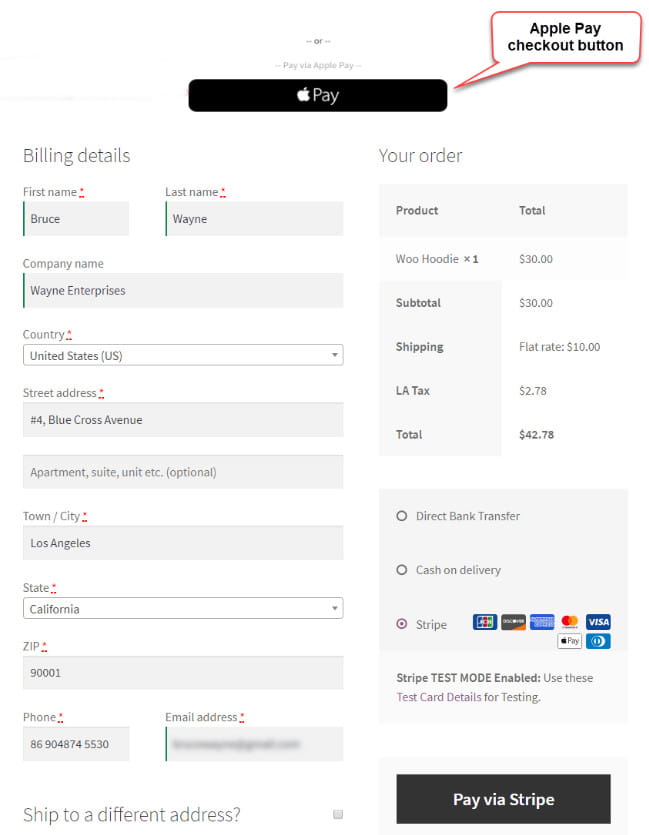
以下是結帳頁面上 Apple 支付按鈕的屏幕截圖。

Stripe WooCommerce 插件結論
確保您的用戶獲得安全、輕鬆的支付體驗對於提高您的可信度和促進銷售至關重要。 將 Stripe 與您的 WooCommerce 商店集成將是您可以採取的最佳決策之一,以確保在您的商店中獲得更好的客戶體驗。
作為替代方案,您可以使用支持 PayPal 和 Stripe 網關的 WPPayForm 插件(您可以查看我的 WPPayForm 評論),或者如果您想在 WordPress 表單中接受 Stripe 付款,您可以使用 WPForms 插件。 要接受加密,您可以查看我的最佳 WooCommerce 加密貨幣支付網關插件列表。
