Shopify 的結構化數據:權威指南 [2022]
已發表: 2021-11-03這篇文章最初發表於 2019 年 6 月。最後更新時間:2021 年 11 月。

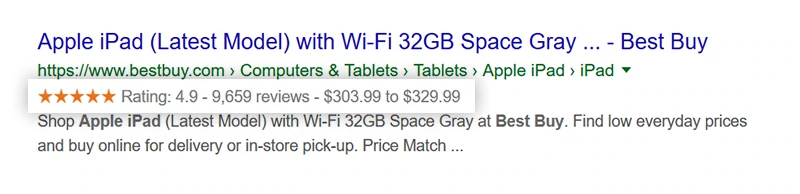
這是一個豐富的結果(又名豐富的片段)。 豐富的結果顯示比常規搜索結果更多的數據。 例如,雖然常規結果僅顯示頁面的標題、URL 和元描述,但豐富的結果還可以顯示產品評級、評論數量、價格範圍等。
既然您在這裡,您可能希望 Google 為您的 Shopify 商店顯示類似的結果。 為此,您必須向您的網站添加結構化數據標記,這可能很麻煩。
你需要精通技術。 您必須熟悉 Shopify Liquid、HTML、JSON-LD(用於鏈接數據的 JSON)和 schema.org(數據類型和屬性)。 但即使您是熟練的開發人員,您也可能會發現很難準確定義需要添加到 Shopify 商店的數據類型和屬性。
作為 Shopify 專家,我們每天通過我們的 Smart SEO 應用程序和我們的定制服務幫助 Shopify 商家將結構化數據添加到他們的商店。 在本文中,我們將總結我們的經驗並分享我們在此過程中獲得的知識。 我們將討論什麼是結構化數據以及如何實現它。 我們還將處理您應該添加到 Shopify 主頁、產品、集合、博客和文章頁面的特定 schema.org 數據類型和屬性。
閱讀本指南後,您會意識到實施結構化數據,乍一看令人生畏,但只要您掌握了正確的信息,就可以非常簡單。
你會學到什麼
- 什麼是結構化數據以及它如何使您受益?
- 結構化數據格式和模式
- 在實施結構化數據之前
- 如何將結構化數據添加到您的 Shopify 商店?
- 將哪些結構化數據標記添加到您的 Shopify 主頁?
- 將哪些結構化數據標記添加到您的 Shopify 產品頁面?
- 哪些結構化數據標記要添加到您的 Shopify 產品系列頁面?
- 要添加到您的 Shopify 博客頁面的結構化數據標記是什麼?
- 將哪些結構化數據標記添加到您的 Shopify 文章頁面?
- 測試結構化數據標記
什麼是結構化數據以及它如何使您受益?
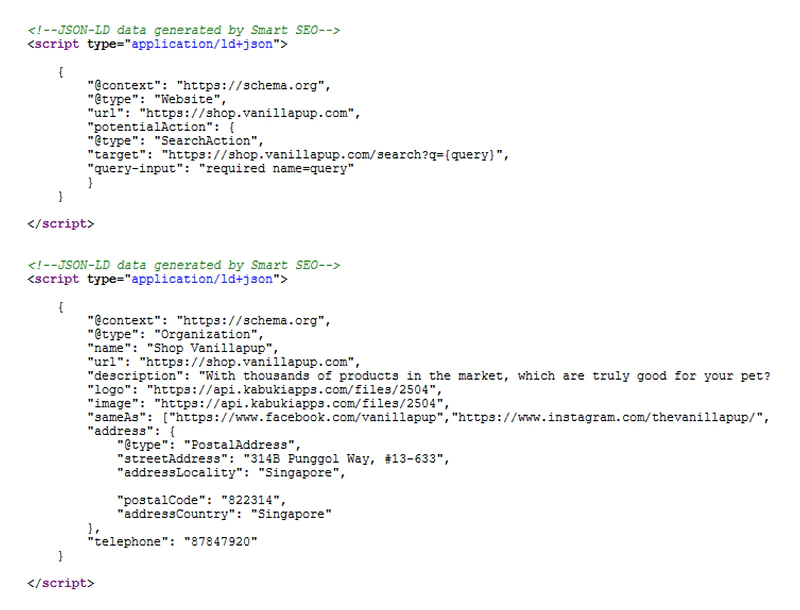
這是結構化數據標記:

shop.vanillapup 的 HTML 屏幕截圖,2020 年 2 月 6 日。要查看頁面的 HTML,請右鍵單擊(頁面上的任意位置)並從下拉菜單中選擇“查看頁面源代碼”選項。
這是實施結構化數據標記的結果:

結構化數據標記為搜索引擎提供有關您的網站及其內容的更多信息。 在電子商務背景下,結構化數據可以為 Google 提供有關您的產品的有價值信息(例如定價、可用性、評級、評論數量等)。 它還可以為 Google 提供有關您的業務的詳細信息(例如徽標、地址、聯繫信息、關聯的社交媒體頁面、創始人、子公司等)。
為什麼 Google 擁有這些信息很重要?
結構化數據允許搜索引擎和網絡系統閱讀和更好地理解您的網站是關於什麼的。 通過這種方式,Google 可以更詳細、更可靠地展示您的產品(和其他網頁)。 其中一個重要方面是谷歌使用結構化數據來創建豐富的片段。 Google 還可以使用您產品頁面的標記為您的 Google 購物廣告創建自動產品 Feed。

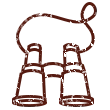
即使您的網頁標記正確,Google 也不保證您會獲得豐富的網頁摘要。 這在 Google 的結構化數據指南中有明確規定:

但是,如果您將結構化數據標記添加到您的網站,Google 更有可能為您提供豐富的摘要,並且在大多數情況下確實如此。
結構化數據格式和模式
結構化數據格式
正如 Google 網站管理員博客中所述,結構化數據格式“定義了少量可用於對描述性數據進行編碼的固定結構”。
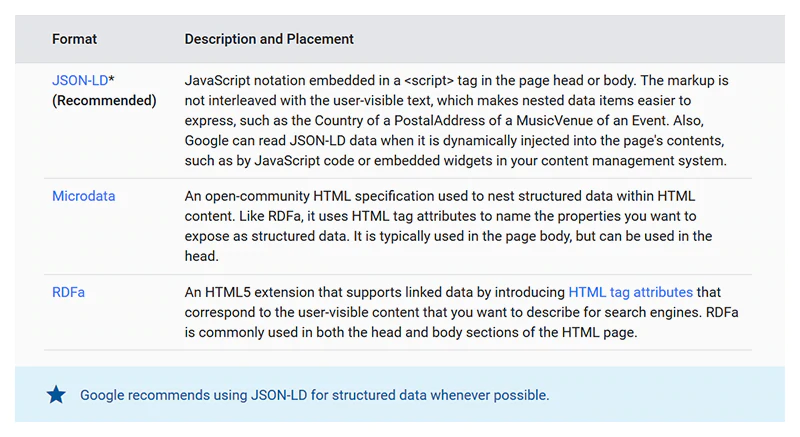
有 3 種結構化數據格式:
- JSON-LD
- RDFa
- 微數據
Google 建議對結構化數據使用 JSON-LD。

資料來源:谷歌,了解結構化數據的工作原理
要點:如果您使用的是 Microdata 或 RDFa,最好考慮遷移到 JSON-LD。 JSON-LD 更易於添加和更新,並且與動態數據兼容。 此外,如果您使用 JSON-LD,則不必更改 HTML 代碼來指示結構化數據的位置。 了解更多 → 實用電子商務,增加搜索流量,添加 JSON-LD
結構化數據模式
結構化數據模式定義了不同類型(例如“網站”、“個人”、“組織”)和屬性(例如“名稱”、“描述”、“徽標”)的術語。 結構化數據模式包括:
- data-vocabulary.org
- 架構.org
Data-vocabulary.org 已過時。
自 2021 年 1 月 29 日起,data-vocabulary.org 標記將不再適用於 Google 富媒體搜索結果功能。 要在 2021 年 1 月 29 日之後符合條件,您需要將 data-vocabulary.org 標記替換為 schema.org 標記。 詳細了解取消對數據詞彙表的支持。 (來源:谷歌搜索中心,了解結構化數據的工作原理)

重要的
如果您使用的是 data-vocabulary.org,則必須將 data-vocabulary.org 標記替換為 schema.org 標記。
既然您知道什麼是結構化數據,為什麼要使用它,以及 Google 首選的結構化數據格式 (JSON-LD) 和架構 (schema.org) 是什麼,那麼讓我們仔細看看在實施之前需要做什麼結構化數據。
在實施結構化數據之前
你必須做三件事:
- 仔細檢查 Google 的網站管理員指南和一般結構化數據指南。

- 定義您的主頁類型。 對於 Shopify,主要頁麵類型是主頁、產品系列、產品、博客和文章頁面。
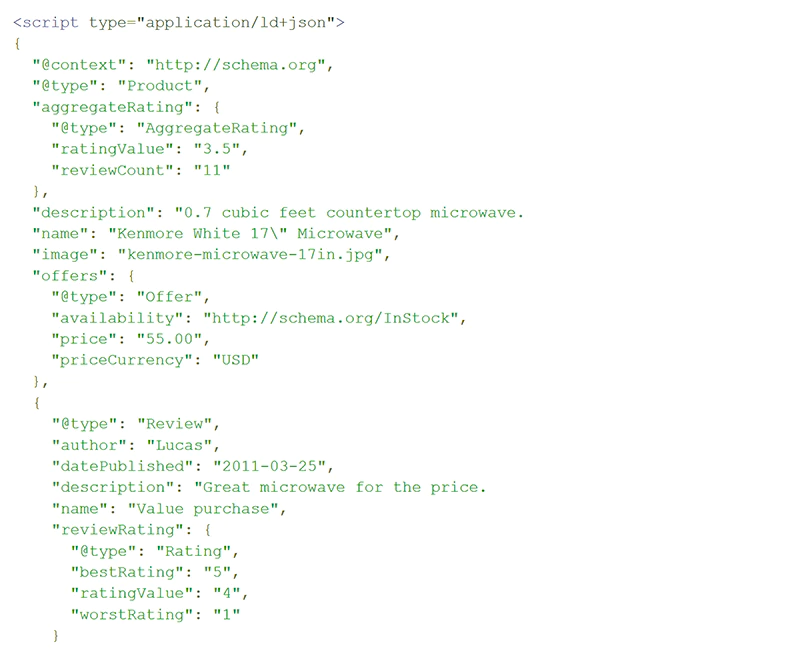
- 定義必須添加到 Shopify 網站的每個頁面的 schema.org 類型和屬性:主頁、產品頁面、產品系列頁面、博客頁面和文章頁面。 例如,產品頁面的結構化數據標記應如下所示:

來源:schema.org,產品,示例 2,JSON-LD
從屏幕截圖中可以看出,結構化數據由類型組成。 每種類型都與一組屬性相關聯。 Product類型的常用屬性包括productID、description、name、height、weight、mpn等。
每種類型都可以包含其他類型(按層次順序排列)。 例如,產品類型包含一組優惠類型。 報價類型實際上是您的產品變體,包含價格、可用性等屬性。
schema.org 的核心詞彙表目前由 792 個類型、1447 個屬性、15 個數據類型、83 個枚舉和 445 個枚舉成員組成。
我們只對其中的一小部分感興趣。 但在我們了解您需要添加到商店的各個頁面的實際類型和屬性之前,讓我們看看如何在網站的 HTML 中實現結構化數據。
如何將結構化數據添加到您的 Shopify 商店?
有 3 種方法可以在您網站的 HTML 中實現結構化數據:
- 使用像 Smart SEO 這樣的 Shopify SEO 應用程序 - Smart SEO 會自動為 Google(和其他搜索引擎)提供 JSON-LD 格式的詳細結構化數據。 例如,它為您的產品系列頁面上的每個產品生成結構化數據。 因此,該應用程序可以幫助您獲得豐富的片段並在 SERP 上排名更高。 智能 SEO 的評分為 4.9/5。 它有一個免費計劃和三個付費計劃。 定價從每月 9.99 美元起。 了解更多 → 智能 SEO 定價

請注意,Shopify 應用商店中有一些應用可以將結構化數據添加到您的商店。 我們建議您一次只使用一個。 否則,您最終可能會得到一堆重複的結構化數據,這可能會損害您的排名。
- 手動進行。 為此,您必須熟悉 Shopify Liquid、JSON-LD(以及 JSON)、HTML 和 schema.org。 如果您不是熟練的開發人員(或內部沒有開發人員),我們不建議您使用此選項,因為可能會在您網站的 HTML 中引入錯誤。 反而...
- 與經過認證的 Shopify 專家合作並將任務外包。 我們提供 SEO 服務,其中包括 SEO 審計、結構化數據優化、元標籤優化、鏈接優化等。 如果您有興趣與我們合作,或想了解更多信息,請隨時與我們聯繫。
既然您知道在 Shopify 商店的 HTML 中實施結構化數據的選項,讓我們仔細看看您需要添加到網站不同頁面的不同 schema.org 數據類型和屬性。
將哪些結構化數據標記添加到您的 Shopify 主頁?
您應該向主頁添加 2 種數據類型:
- 網站
- 組織
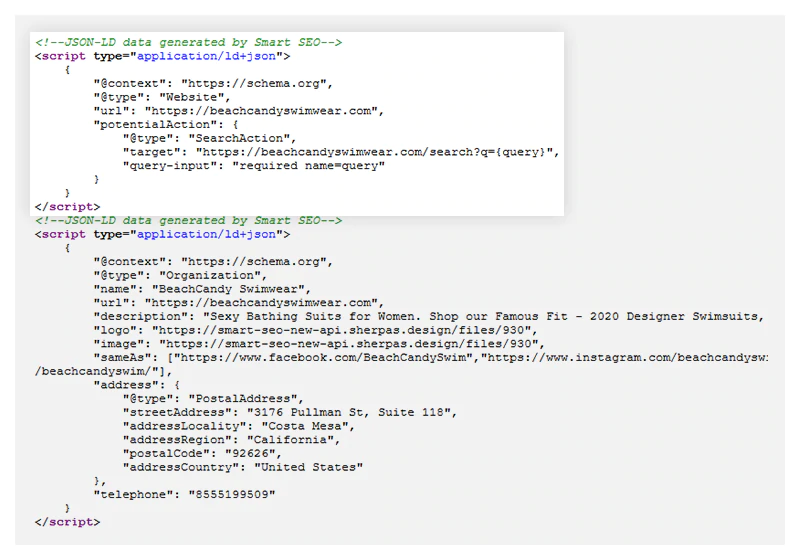
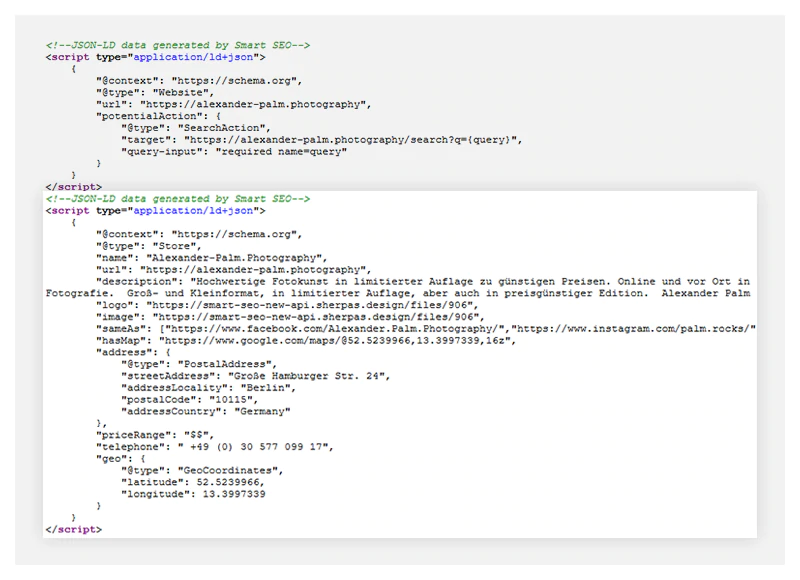
網站
Schema.org 將“網站”定義為一組通常共享同一域的相關網頁。 您必須在網站數據類型中包含以下屬性:
- url - 您網站的 URL
- target - “指示動作的目標入口點”(來源:schema.org)
- query-input - 這是一個帶有 -input 的文本搜索深層鏈接,將“-input 屬性的結果值內嵌到操作 URL 中”(來源:schema.org)
示例:BeachCandy Swimwear,使用 Smart SEO 生成的結構化數據

這是 BeachCandy Swimwear 對我們應用程序的評論:

閱讀更多智能 SEO 評論
組織
例如,Store、SportsOrganization、Corporation、LocalBusiness、BikeShop、BookStore、WorkersUnion、HardwareStore 等。注意,Organization 類型越具體越好。 您必須在組織數據類型中包含以下屬性:
- 名稱 - 您的 Shopify 商店或網站的名稱
- url - 您網站的 URL
- 描述 - 對您的業務的描述(您是誰、您銷售什麼、您的產品/服務如何使客戶受益等)
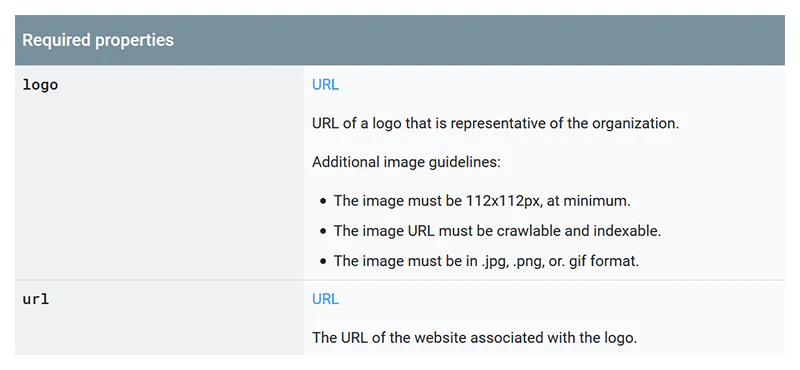
- 徽標 - Google 在搜索結果和知識圖中顯示您的徽標(閱讀完整定義)

- 圖片
- sameAs - 指向您的社交媒體資料(Facebook 業務頁面、Twitter 資料、YouTube 帳戶、Instagram 帳戶等)的鏈接
- address (PostalAddress) - streetAddress (街道和號碼), addressLocally (city), postalCode, address Country (國家)
您還可以包括價格範圍 (priceRange)、聯繫信息(例如電話號碼)、地理位置等。

示例:Alexander Palm Photography,使用 Smart SEO 生成的結構化數據

這是 Alexander 對我們應用程序的評論:

閱讀更多智能 SEO 評論
將哪些結構化數據標記添加到您的 Shopify 產品頁面?
您應該在產品頁面中添加 3 種數據類型:
- 產品
- 提供
- 麵包屑列表
產品類型描述產品本身,報價類型描述產品變體及其價格、sku、條形碼等。您需要為每個產品變體提供一種產品類型和至少一種報價類型。 如果您沒有產品的變體,您將擁有價格、sku、條形碼等作為該產品的屬性。 這些屬性作為默認變體添加到 Shopify 中,您可以使用此變體來創建您的商品類型。
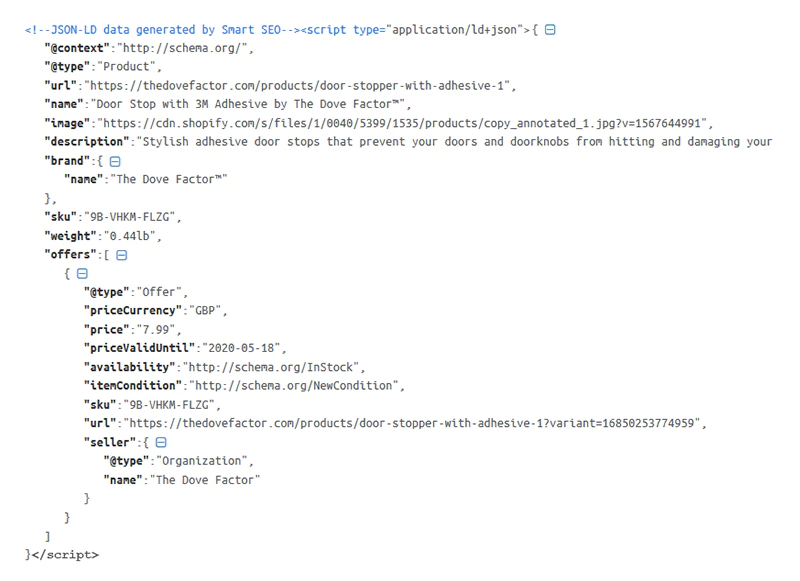
產品
產品數據類型(必需屬性):
- 名稱 - 產品名稱
- image - 產品照片的 imageObject 或 URL
- 優惠 - 產品變體
產品數據類型(推薦屬性):
- 產品編號
- aggregateRating - 產品的平均評論分數
- 品牌
- 描述
- 審查
- sku - 產品的獨特庫存單位
- gtin8 / gtin13 / gtin 14 / mpn / isbn - 全局標識符,或唯一產品標識符
具有以下推薦屬性很重要:productID、brand、mpn(製造商零件編號,MPN)和 gtin(全球貿易項目編號,GTIN)。 這將有助於 Google 將搜索查詢與您的產品相匹配。
在 Shopify 中,GTIN 被稱為條形碼,您可以將其添加到您的產品變體中。 GTIN 也是您的產品 ID,也可以用作 MPN。 請注意,Smart SEO 會輸出 productID、gtin 和 mpn 屬性的條形碼。
提供
優惠數據類型(必需屬性):
- 可用性(例如 InStock、OutOfStock)
- 價錢
- 價格貨幣
優惠數據類型(推薦屬性):
- 項目提供
- priceValidUntil(採用 ISO 8601 日期格式)
- url(產品頁面的 URL)
- 項目情況
- 庫存單位
示例:鴿子因素,使用 Smart SEO 生成的結構化數據

以下是 The Dove Factor 對我們應用程序的評論:

閱讀更多智能 SEO 評論
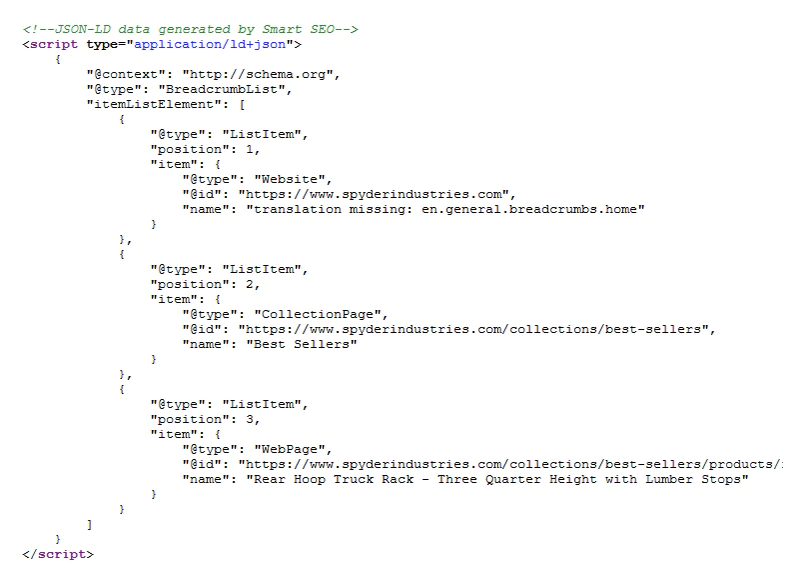
麵包屑列表
將麵包屑標記添加到產品頁面是一種很好的做法。 這將有助於 Google 更好地理解您的產品頁面中的信息並對其進行分類。 麵包屑標記應包含 BreadcrumbList 類型。 BreadcrumbList 類型應至少包含一種 ListItem 類型。 ListItem 類型應包含以下屬性:
- 位置
- 物品
- ID
- 姓名
這是使用 Smart SEO (Spyder Industries) 生成的麵包屑標記示例。

以下是 Spyder Industries 對我們應用程序的評論:

閱讀更多智能 SEO 評論
了解有關麵包屑標記的更多信息 → schema.org - BreadcrumbList, Google Developers - Breadcrumb
哪些結構化數據標記要添加到您的 Shopify 產品系列頁面?
集合頁面應包含 CollectionPage 類型,並且還包括集合頁面上每個產品的一個 ListItem 類型。
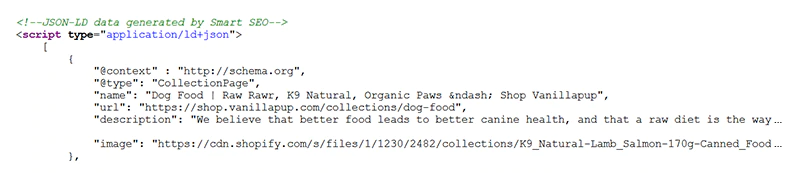
收藏頁
CollectionPage 類型應包含以下屬性:
- name - 集合頁面的名稱
- url - 收藏頁面的 URL
- 描述 - 集合頁面的描述
- image - 收藏頁面的主圖
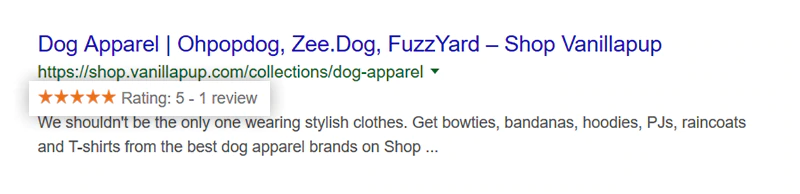
示例:shop.vanillapup,使用 Smart SEO 生成的結構化數據

這是 Shop Vanillapup 對我們應用程序的評論:

閱讀更多智能 SEO 評論
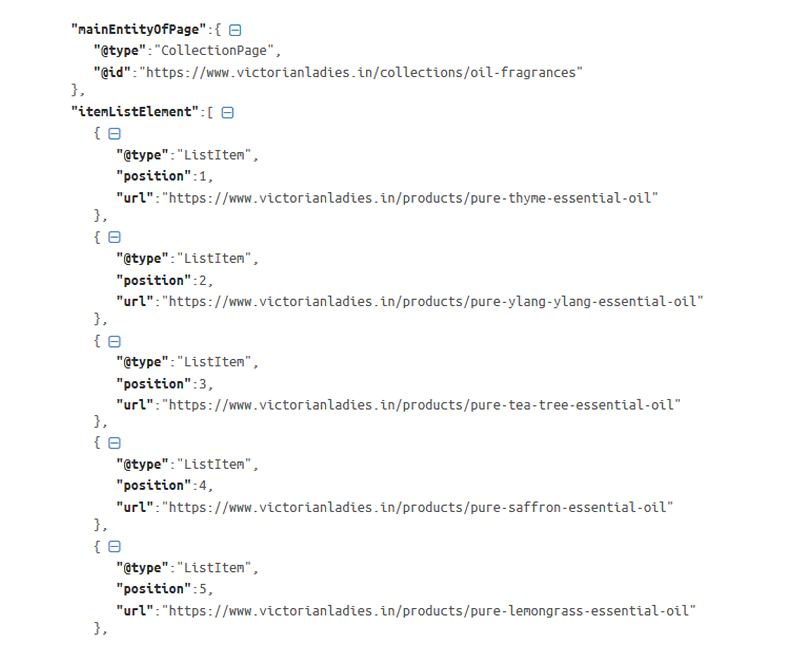
項目清單
ListItem 類型應包含以下屬性:
- position - 產品在收藏頁面的位置,即如果產品顯示在第三位,則位置值為“3”
- url - 產品頁面的 URL
示例:Victorian Ladies,使用 Smart SEO 生成的結構化數據標記

這是維多利亞女士對我們應用程序的評論:

閱讀更多智能 SEO 評論

將麵包屑標記添加到您的集合頁面也是一個很好的做法(請查看產品頁面標記部分以獲取有關麵包屑標記的更多信息)。
要添加到您的 Shopify 博客頁面的結構化數據標記是什麼?
您應該只向您的博客頁面添加一種數據類型 - 博客 - 並在您的博客標記中包含以下屬性:
- 關於 - 對您的博客的描述; 博客的主題(例如電子商務、Shopify、您的產品或服務等),它如何幫助讀者等。
- name - 你博客的名字
- url - 你的博客的 URL
- 關鍵字 - 您定位的關鍵字
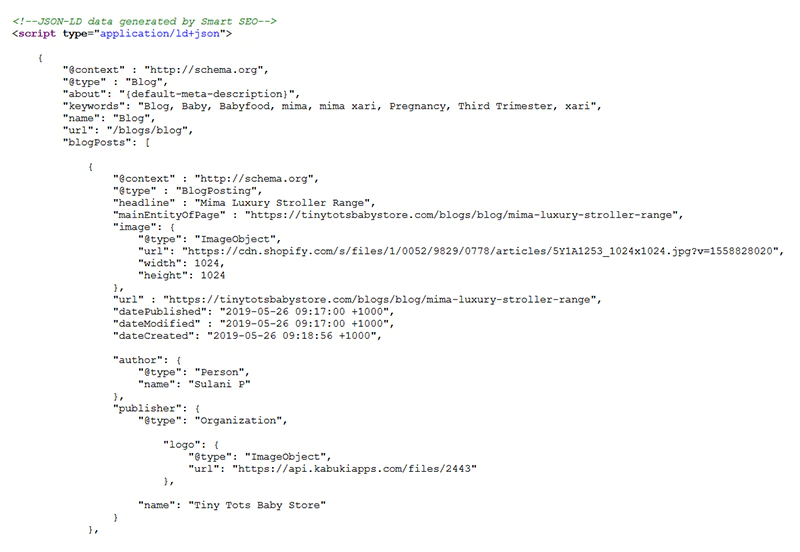
Blog 類型應該包含許多 BlogPosting 類型。 每個 BlogPosting 類型都與文章或出版物相關聯。 BlogPosting 類型應包含以下屬性:
- 標題
- mainEntityOfPage - 頁面的規範 URL
- 圖像(圖像對象)
- url - 頁面的 URL
- 發布日期
- 修改日期
- 創建日期
- 描述 - 博客文章的描述或摘錄
- 作者
- 出版商
- 標誌(出版商標誌)
- 網址(發布者網址)
- 名稱(出版商名稱)
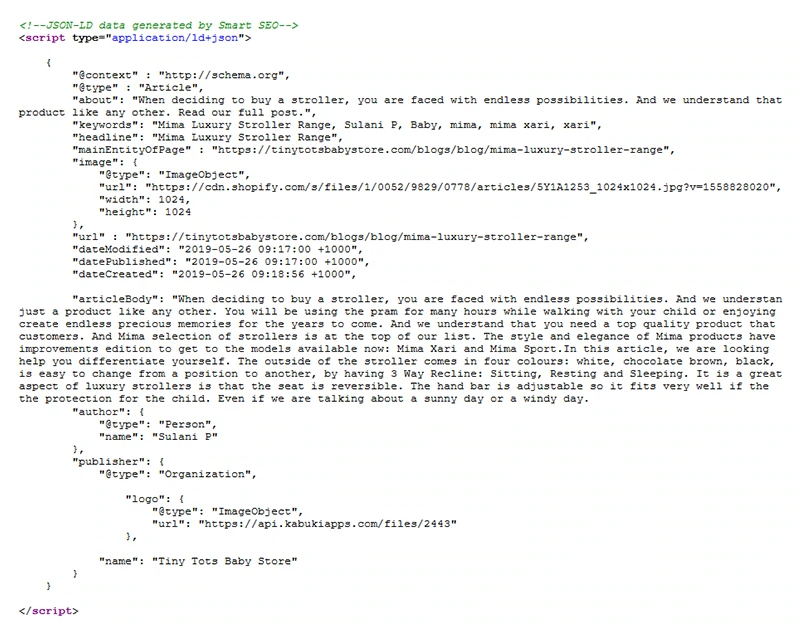
示例:Tiny Tots Baby Store,使用 Smart SEO 生成的結構化數據

以下是 Tiny Tots Baby Store 對我們應用程序的評論:

閱讀更多智能 SEO 評論
將哪些結構化數據標記添加到您的 Shopify 文章頁面?
Shopify 中的文章頁面應具有文章類型。 文章類型應包含以下屬性:
- 關於 - 文章的主題
- 標題 - 文章的標題
- mainEntityOfPage
- image - 文章的封面圖片
- url - 文章的 URL
- 修改日期
- 發布日期
- 創建日期
- 描述 - 文章的描述或摘錄
- articleBody - 文章的正文
- 作者
- 出版商
- 標誌(出版商標誌)
- 名稱(出版商名稱)
示例:Tiny Tots Baby Store,使用 Smart SEO 生成的結構化數據

測試結構化數據標記
您可以使用 Rich Results Test 和 Schema Markup Validator 測試您的結構化數據。
Google 建議從富結果測試開始。 通過這種方式,您將看到可以為您的網頁生成哪些 Google 富媒體搜索結果。 接下來,您可以使用 Schema Markup Validator 來測試和驗證所有類型的 schema.org 標記。 了解更多 → 測試您的結構化數據
包起來
向您的 Shopify 商店添加結構化數據標記將有助於搜索引擎更好地了解您的網站是關於什麼的。 它還將增加您獲得豐富結果的機會,進而提高用戶參與度和點擊率——所有這些都會帶來更多的銷售。
有 3 種結構化數據格式:JSON-LD、RDFa 和 Microdata。 Google 更喜歡並建議將 JSON-LD 用於結構化數據。
有 2 個結構化數據模式(或詞彙表):data-vocabulary.org 和 schema.org。 Data-vocabulary.org 已過時,不符合豐富結果功能的條件。 因此,如果您使用 data-vocabulary.org 標記,則必須將其替換為 schema.org 標記。
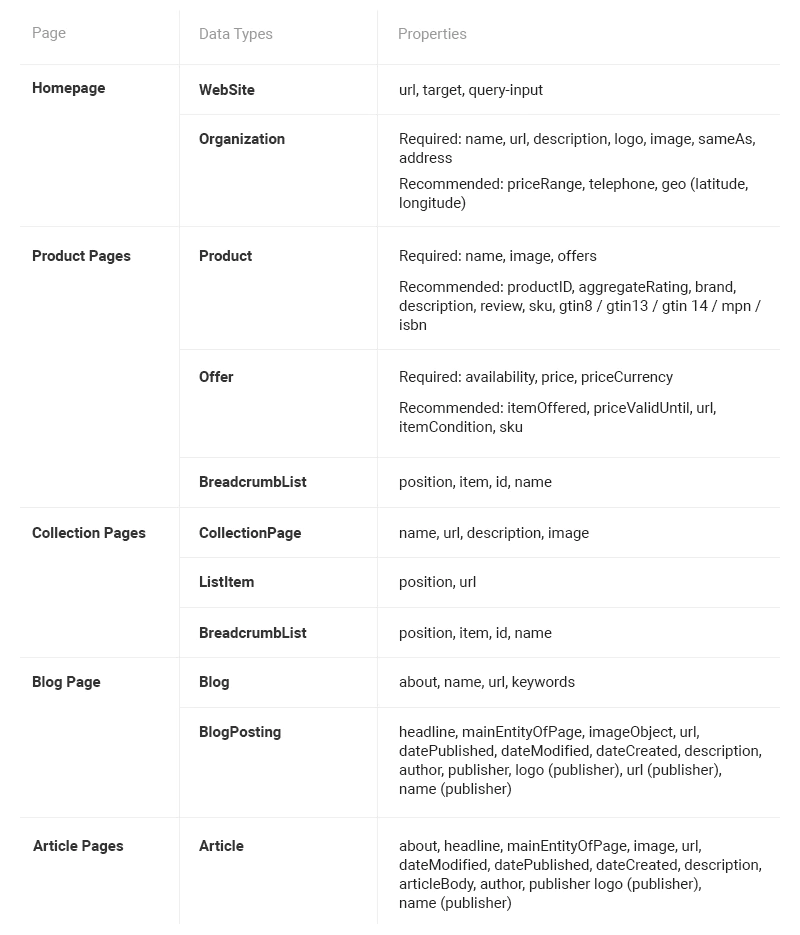
結構化數據標記(或 schema.org 標記)由按層次順序排列的數據類型和屬性組成。 在 Shopify 中,建議您將結構化數據添加到您的主頁、產品頁面、產品系列頁面、博客頁面和文章頁面。 以下是您應該添加到每個頁面的數據類型和屬性的簡要概述:

有 3 種方法可以將結構化數據添加到 Shopify 商店:
- 使用 Shopify SEO 應用,例如 Smart SEO
- 手動執行
- 將任務外包給 Shopify 專家 - 如果您希望我們查看您網站的 SEO 並為您實施結構化數據,請隨時與我們聯繫!
您可以使用 Rich Results Test 和 Schema Markup Validator 測試您的結構化數據。 確保您的頁面正確標記是實施結構化數據的最後一步。
到你了!
我們意識到這是一次需要接受的大量信息,您一定有很多問題。 我們在這裡回答所有問題! 但我們也希望收到您的來信!
您將如何將結構化數據標記添加到您的網站? 您會使用應用程序,您會在內部進行,還是將其外包給 Shopify 專家?
或者,也許您已經添加了結構化數據並想分享您的經驗?
不管是什麼,只要在下面發表評論!
