樣式化附屬區域
已發表: 2016-07-04
新:無需造型
21 年 4 月20 日更新- 您可能需要檢查 Affiliate Portal pro 附加組件。 它是會員區的新替代品,為您的會員提供有吸引力的界面,無需定制。 它適用於任何主題,並且在移動設備上看起來很棒。
我們已經竭盡全力使 AffiliateWP 看起來和感覺像是 WordPress 管理員的一部分。 當你需要它時它就在那裡,當你不需要它時它就在你身邊。 同樣,在前端,我們將 AffiliateWP 設計為與任何 WordPress 主題無縫融合。
我們相信在整個網站上為會員提供一致的體驗。
正因為如此,AffiliateWP 包括對附屬區域的最小樣式,並依賴於主題的當前樣式來完成大部分繁重的工作。
對於我們的許多客戶來說,附屬區域的默認樣式是完美的。 鏈接以主題的鏈接顏色顯示,文本以主題的字體顯示,表單元素具有主題的表單樣式,等等。 然而,我們偶爾會收到支持票,詢問為什麼附屬區域看起來不是很“閃光”,帶有自定義配色方案、圖標、動畫、自定義字體; 你的名字!
我們本可以選擇根據“當前設計趨勢”來設計附屬區域的樣式,但客戶並不總是會同意我們做出的設計決策。 因此,風格重的會員區域可能與客戶的 WordPress 主題不匹配,考慮到使用 AffiliateWP 的數千名客戶,您可以想像潛在的問題......
客戶會要求我們“修復”他們的主題,因為 AffiliateWP “破壞”了它。
最好將樣式添加到干淨的畫布(如 AffiliateWP 的 Affiliate Area),而不是刪除所有內容並重新開始。 此外,一些設計趨勢可能會在次年過時,我們將被迫一遍又一遍地重新設計聯盟區域。
由於我們決定從一開始就讓事情變得簡單,因此我們的客戶將始終擁有一個與其 WordPress 主題相匹配的精美附屬區域。 如果希望添加自定義設計元素,只需要一些 CSS 樣式。
使用 CSS 進行樣式設置
教授 CSS 不是本文的目標,但值得慶幸的是,網絡上有無數的教程可供使用。 沒有比實驗更好的學習方法了,但在你做之前,你需要考慮在哪裡放置你的自定義 CSS 代碼。
在您的孩子主題中
可以將自定義 CSS 代碼添加到您的子主題的 style.css 文件中。 如果您沒有子主題,則很容易創建一個。 將 CSS 添加到子主題可確保您在更新父主題時不會丟失自定義樣式。
在自定義插件中
WordPress 存儲庫中有許多免費插件,可讓您通過將 CSS 直接粘貼到 WordPress 管理員中來將自定義 CSS 代碼添加到您的站點。 如果您的主題已更新,您的修改不會丟失。 這是我想到的一個這樣的插件:Reaktiv CSS Builder。
尋找合適的 CSS 選擇器來使用
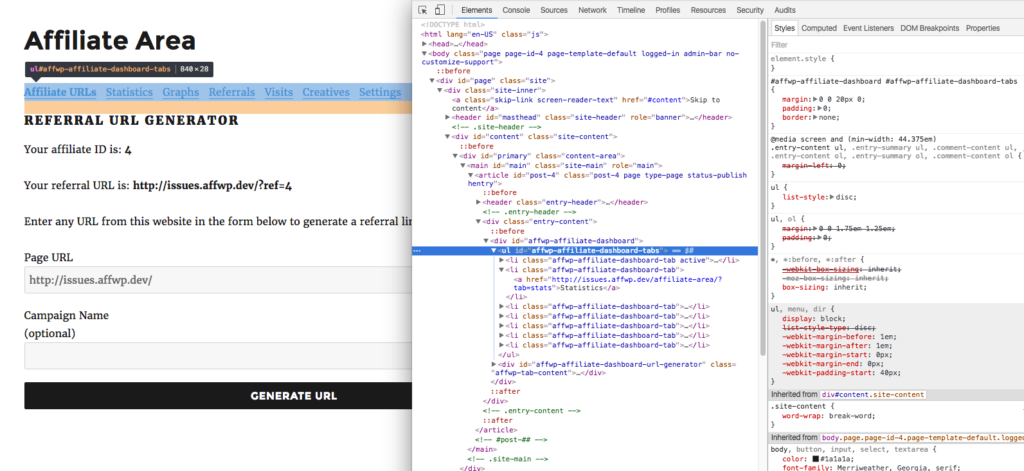
為了使用 CSS 設置附屬區域的樣式,您需要知道要設置什麼樣式。 最簡單的方法是使用瀏覽器的內置開發工具。 這使您可以簡單地將鼠標懸停在附屬區域中的任何元素上,並準確找出要使用的相關 CSS 選擇器是什麼。

每個瀏覽器訪問其開發者工具的方式略有不同:
鉻合金
https://developer.chrome.com/devtools
火狐
https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Open_the_Inspector

蘋果瀏覽器
https://developer.apple.com/library/mac/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Introduction/Introduction.html
找出要使用的 CSS 選擇器的另一種方法是在代碼編輯器中查看 AffiliateWP 的模板文件。 所有與聯盟區域相關的模板文件都包含在插件的模板文件夾中。
儀表板.php
會員儀表板
儀表板-tab-urls.php
會員儀表板的 URL 選項卡
儀表板-tab-stats.php
會員儀表板的“統計信息”選項卡
儀表板-tab-graphs.php
附屬儀表板的圖表選項卡
儀表板-tab-referrals.php
會員儀表板的“推薦”選項卡
儀表板-tab-visits.php
附屬儀表板的訪問選項卡
儀表板-tab-creatives.php
聯屬會員儀表板的“廣告素材”選項卡
儀表板選項卡settings.php
會員儀表板的“設置”選項卡
將附屬區域的鏈接設計為看起來像“標籤”
我們收到的其中一個請求是將附屬區域的鏈接設置為看起來像“標籤”。 下面是一個示例,說明如何使用 CSS 樣式和默認的 WordPress TwentySixteen 主題來完成此操作。
需要注意的非常重要的一點是,所有主題都是獨一無二的。 儘管我們提供了將鏈接轉換為選項卡的示例代碼,但您的主題可能需要額外的樣式。 在 TwentySixteen 中,我們必須添加更多樣式以使事物看起來像我們想要的那樣。 這在最後的 CSS 註釋中註明。
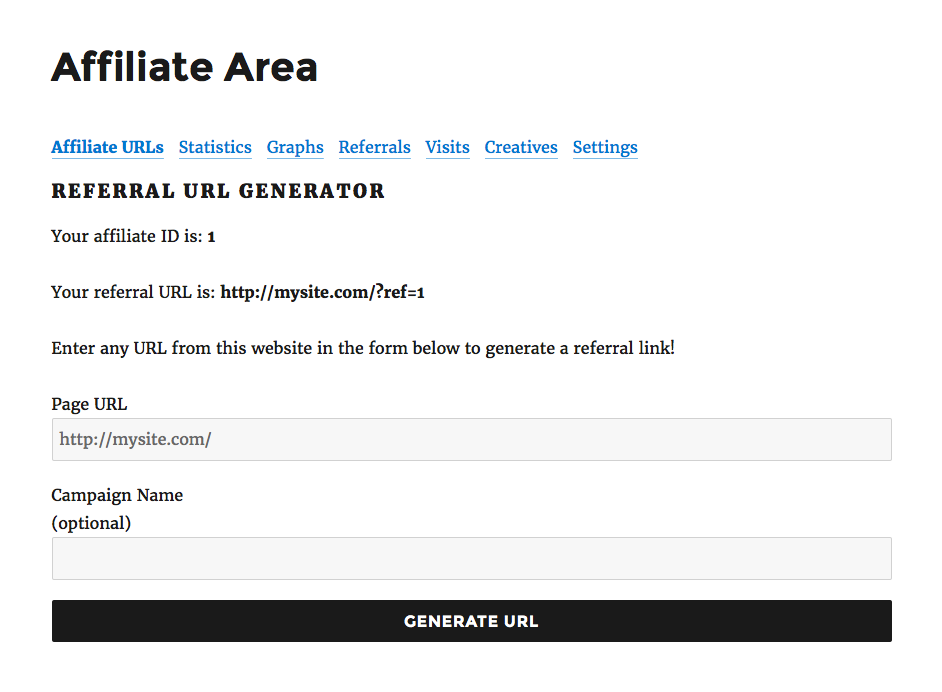
這是開箱即用的默認附屬區域鏈接的外觀(使用 TwentySixteen 主題)。

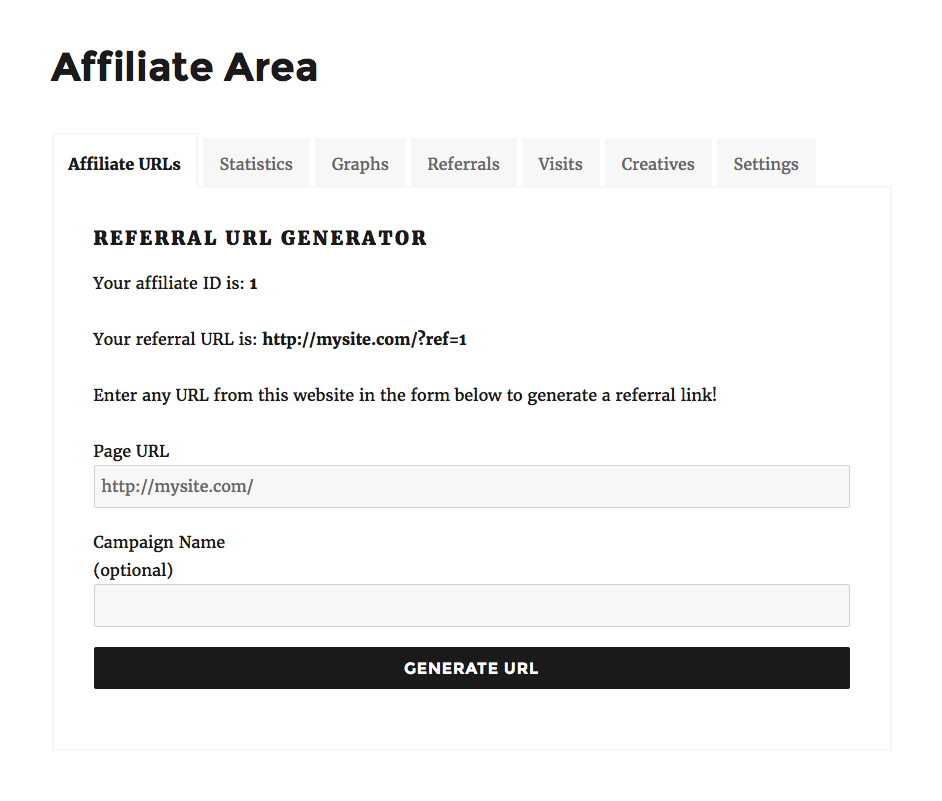
這是添加了一些 CSS 樣式後我們的新選項卡的外觀。

自己嘗試一下:
- 在我們的代碼庫中查看 CSS 代碼。 您還可以在我們的存儲庫中找到許多與 AffiliateWP 一起使用的其他代碼片段。
- 將 CSS 代碼(<style> 標籤之間的所有內容)複製並粘貼到自定義 CSS 插件中,或直接粘貼到您的子主題的 style.css 文件中(如前所述)。
- 享受!
最後一點,為了方便起見,我們存儲庫中的代碼片段被設置為插件。 使用 CSS 代碼的另一種方法是保存顯示的文件並直接作為插件安裝在您的站點上。 您可以從“使用片段”部分找到有關如何執行此操作的說明。 以這種方式使用它還有一個額外的優勢,即只在您的附屬區域加載 CSS,而不是任何其他不需要它的頁面。
有了一點點熱情和一些基本的 CSS 知識,您就可以對 Affiliate Area 進行樣式設置,使其看起來完全符合您的要求。 如果您有興趣了解有關 CSS 的更多信息,請查看一些教程並嘗試嘗試各種設計元素。 您甚至可能會發現自己玩得很開心!
快樂造型!
