您的調查需要的 5 個現代表單字段
已發表: 2020-11-18這篇文章由 FormCrafts 的Nishant Agrawal提供。
弄清楚如何改進產品的最簡單方法之一是詢問客戶他們想要什麼。 雖然調查是獲得可操作反饋的絕佳方式,但它們也表明您關心您的客戶並正在積極尋找改進的方法。
自從 Web 表單作為 HTML 規範的一部分首次引入以來,它們已經走過了漫長的道路。 表格的最早使用主要限於聯繫表格和收集結構化數據。 儘管網站在用戶體驗方面已經發展以跟上現代網絡的步伐,但仍然缺乏表單。 對於調查表單字段尤其如此。
什麼是好的調查表? 三個概念:
- 深思熟慮的問題
- 良好的用戶界面
- 便於使用
問題是主觀的,取決於調查創建者,但其他兩個元素(用戶界面和易用性)很大程度上依賴於調查工具。 人們不太可能填寫看起來令人生畏或複雜的調查。
糟糕的用戶體驗不再是藉口。 超過 98% 的互聯網用戶使用現代瀏覽器訪問網絡,這意味著表單可以從新技術中受益。
讓我們看看您可以在調查表單中使用的五種現代表單字段或問題類型,以提高轉化率。
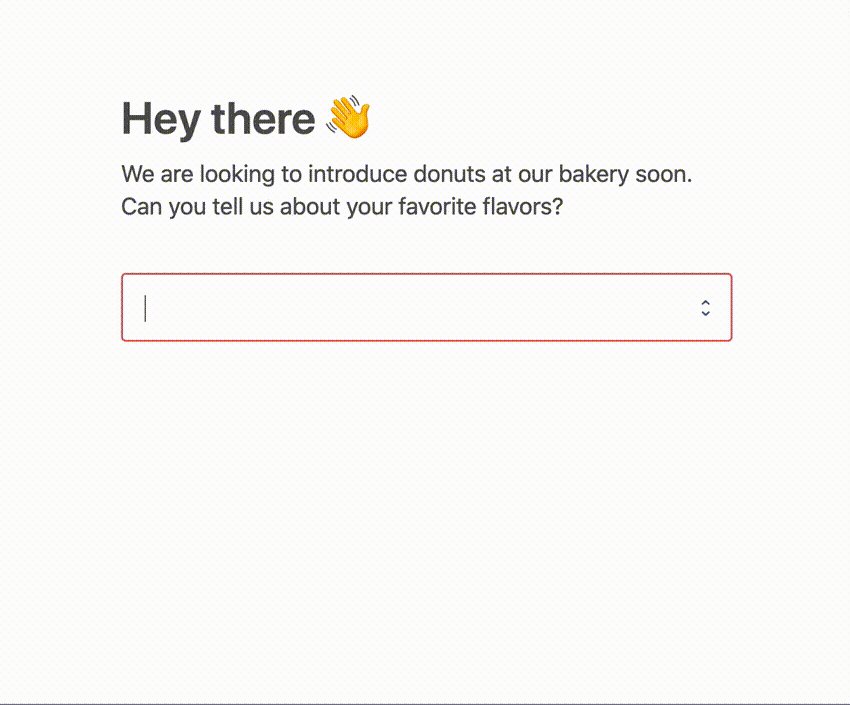
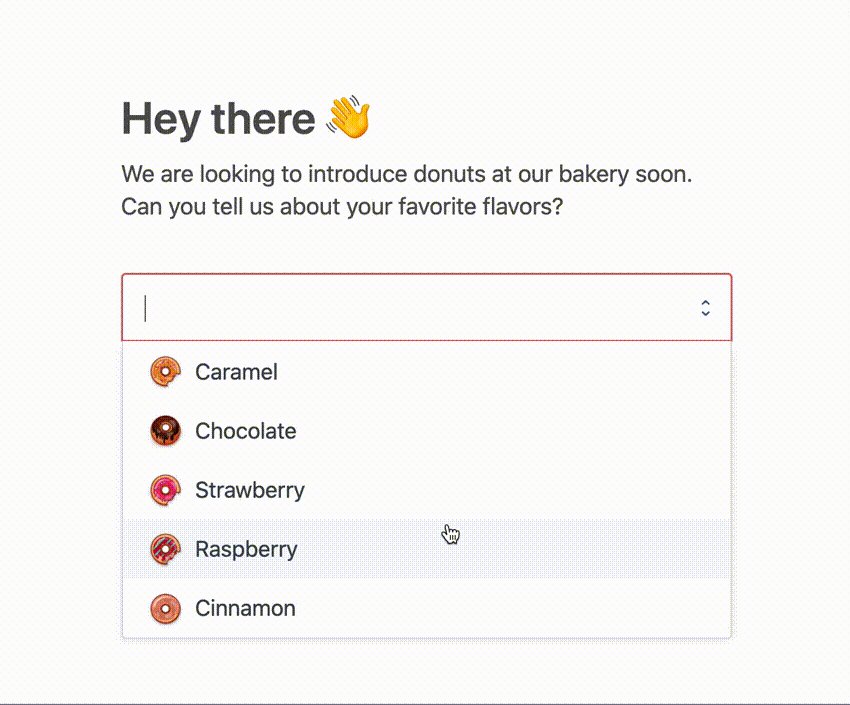
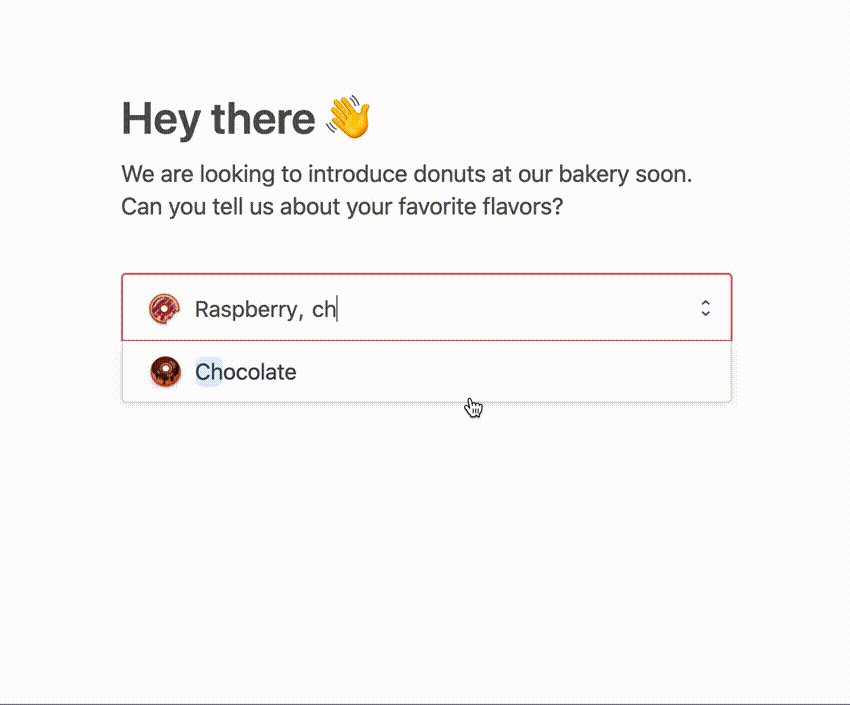
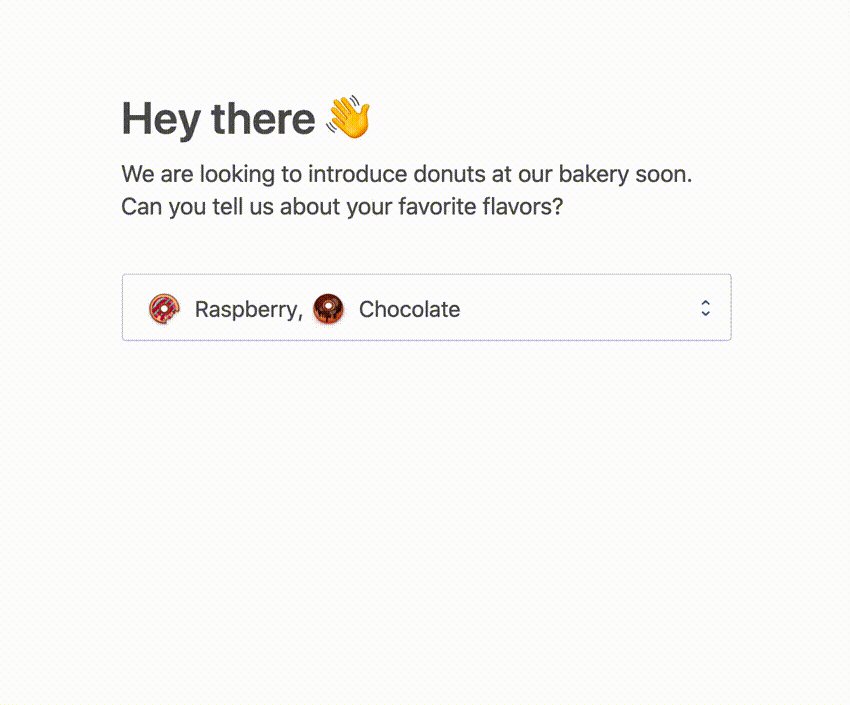
1.帶有圖像的可搜索下拉字段
下拉字段允許您的用戶單擊下拉菜單並從列表中選擇一個選項。 傳統上,這種方法非常有限,因為它不允許用戶搜索選項、編輯列表外觀、添加圖像,甚至不允許多個選擇。 包含長列表(如國家/地區)的下拉字段特別難以使用。
現代網絡技術和少數表單構建器允許您增強下拉字段,允許您創建更好的調查表單。
例子:
- 您可以創建一個下拉列表,詢問用戶他們最喜歡的甜甜圈口味。 您可以讓他們選擇多個選項,並為每種甜甜圈口味配上一張圖片。
- 您可以創建一個帶有國旗的國家下拉列表,並詢問用戶下一個假期的前 3 個選擇。 如果沒有多選下拉字段,您將必須創建 3 個常規下拉字段並將它們標記為 Select Country 1、Select Country 2 和 Select Country 3。

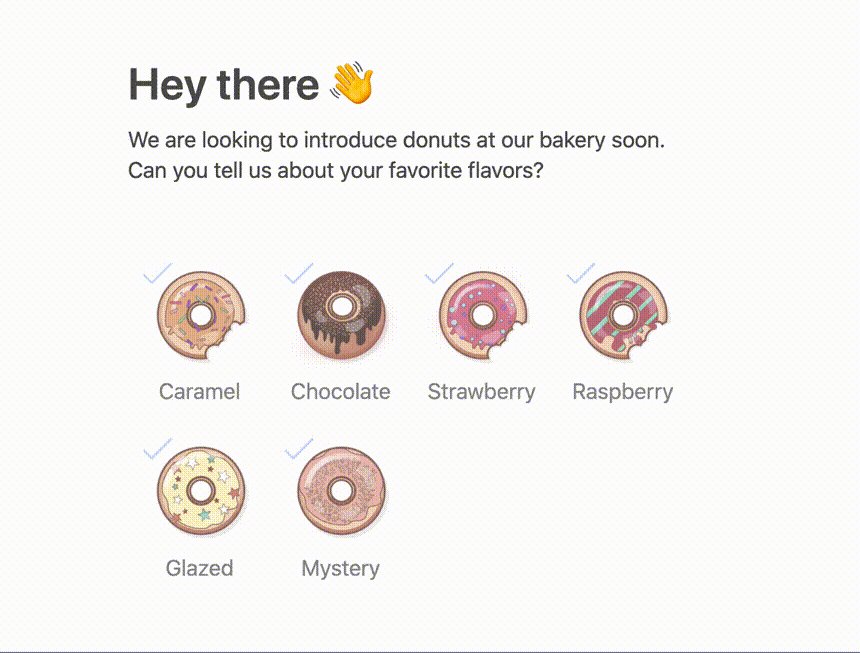
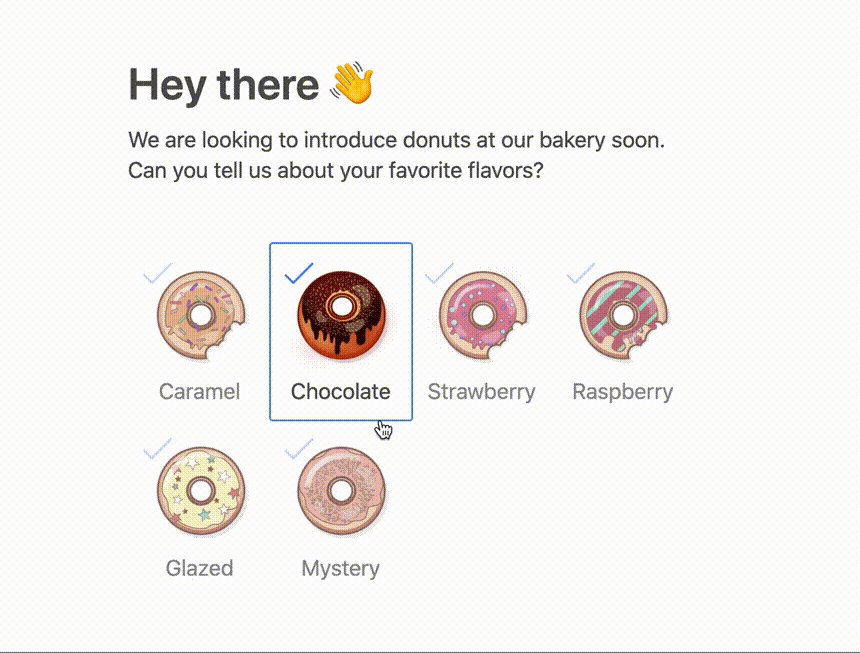
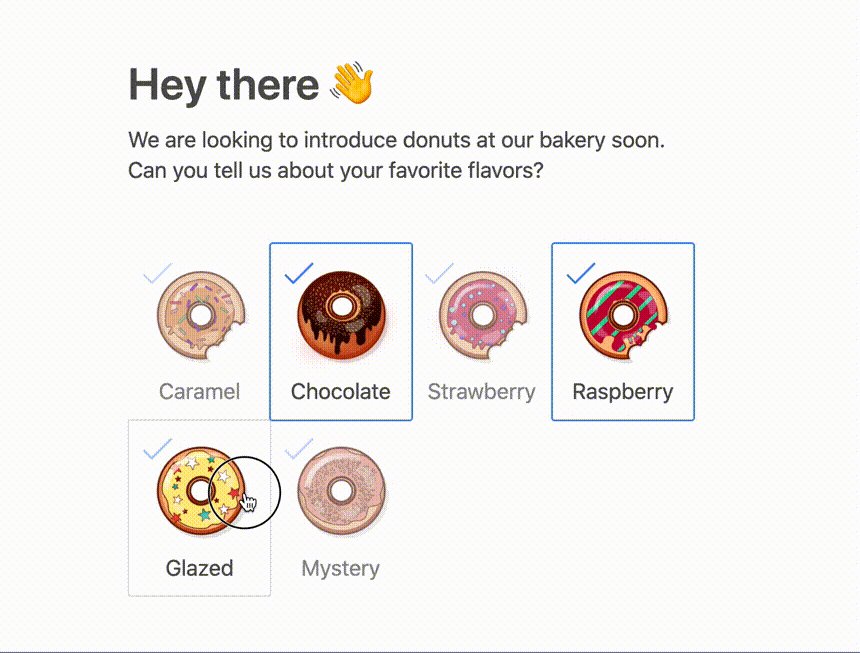
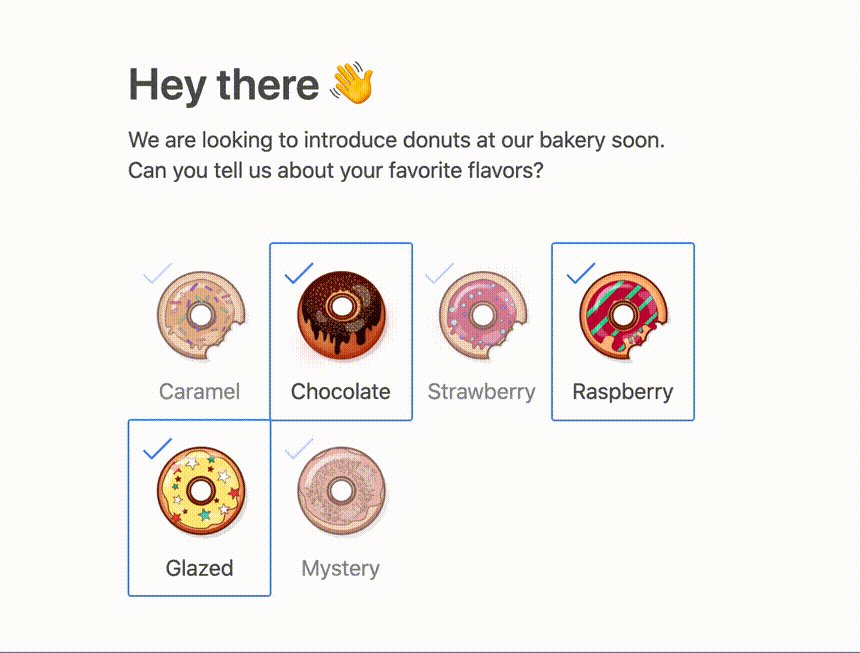
2.帶有圖像的複選框字段
複選框字段的工作方式類似於下拉菜單,因為它允許用戶從列表中進行選擇。 但是,使用複選框字段,選項是可見的,而無需單擊該字段,並且用戶可以選擇多個選項。
還有一個名為 radios 的姊妹字段,它允許用戶從列表中僅選擇一個選項。 收音機的缺點是用戶無法取消選中某個選項並且必須刷新頁面。
直到最近,瀏覽器才支持更改該字段的外觀。 此問題導致用戶界面不一致,因為每個設備上的複選框看起來都不同。 它還阻止了品牌在其形式上擁有一致的顏色和設計理念。
一些現代表單構建器允許您編輯複選框的外觀、更改顏色、為其設置動畫、在選擇周圍添加邊框、為每個選項添加圖像以及限制選擇的最小和最大數量。
例子:
- 一個複選框字段,詢問用戶他們最喜歡的甜甜圈口味。 每個選項都是帶有圖像的風味。
- 一個複選框字段,詢問用戶他們使用的移動設備的類型。 您可以使用 iPhone、Android、Windows Phone 和其他選項。 您還可以為每個選項附上一張圖片。

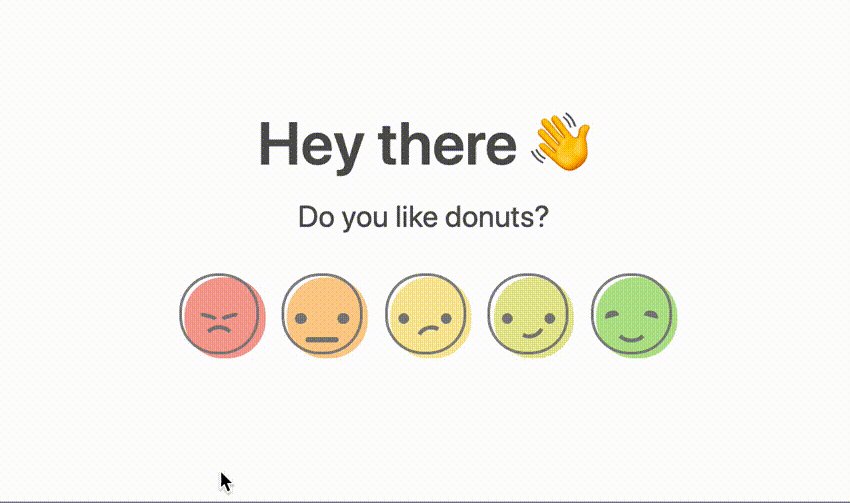
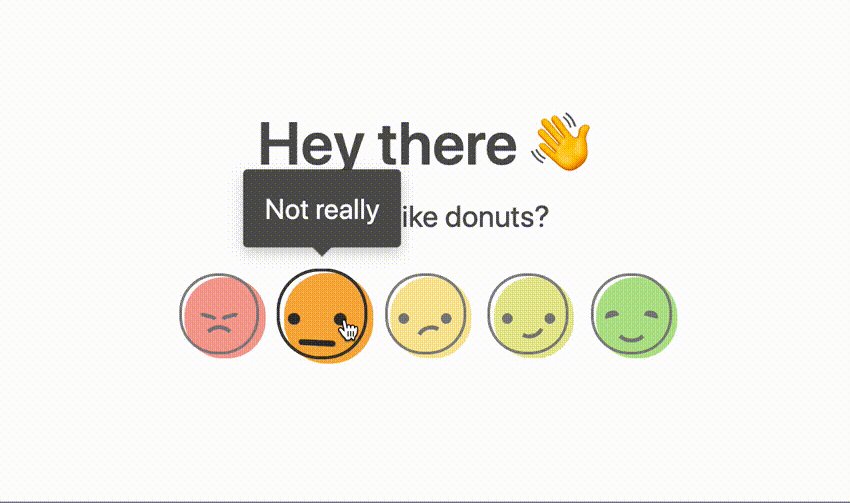
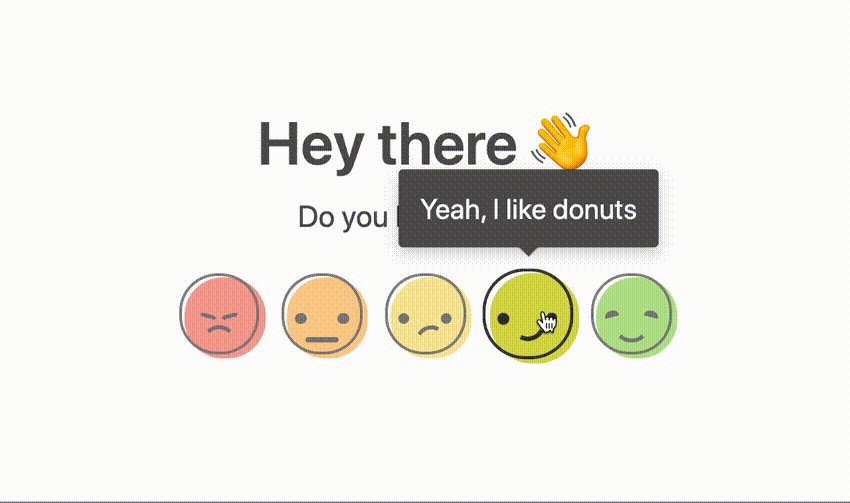
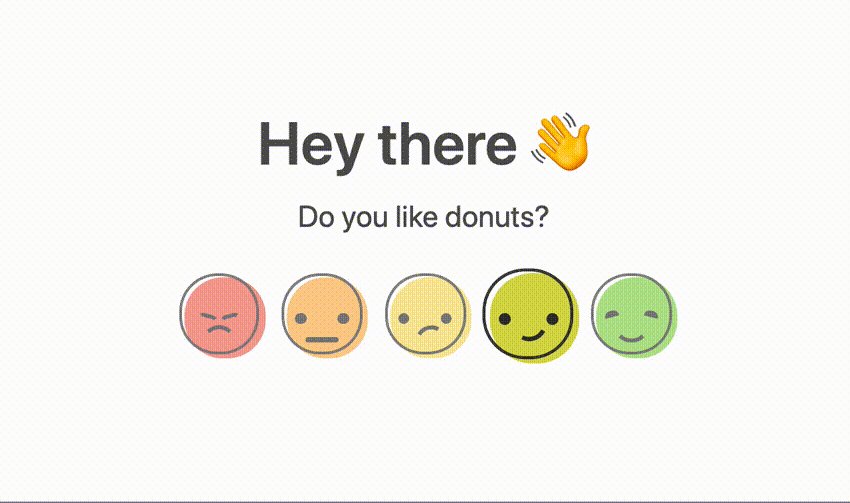
3.笑臉評分字段
HTML 規範中不存在笑臉表單字段。 但是,可以使用複選框字段作為基礎模擬笑臉字段,隱藏複選標記,並為笑臉使用圖像或表情符號。

表情符號的使用正在增加,並為人們提供了一種令人驚嘆且真實的方式來表達人們的感受。 雖然可以將表情符號用於笑臉字段,但它們在瀏覽器中看起來不一致,並且通常沒有動畫效果。
從頭開始編寫笑臉字段是一項艱鉅的任務。 此外,並非所有表單構建器都支持笑臉字段。 但是,新的表單構建器可以使用自定義動畫、不同的情緒顏色和自定義標籤來創建笑臉評級字段。

你怎麼看? 您更願意點擊上面的面孔,還是點擊帶有數字的複選框來顯示您的感受?
4. 展示場
Showcase 字段也不是原生 HTML 字段。 它是隨著滑塊的出現而出現的。 但是,滑塊很麻煩,通常不會在表單中使用。
你的大腦處理圖像的速度比文本快得多,只需 13 毫秒。 與文本相比,人們更有可能與圖像進行交互。
為什麼要使用展示區? 有時您希望圖像或產品成為關注的焦點。 展示字段就像一個輪播字段,允許您的用戶選擇一個選項,主要基於圖像。
展示區域非常適合在線商店、設計元素和用戶體驗調查,因為它們的主要目的是讓用戶從不同的視覺效果中進行選擇。 一個好的展示區可以在移動設備上很好地工作,允許用戶滑動,並且可以適應不同的圖像尺寸。
例子:
- 允許用戶選擇自己喜歡的字體的字段。 每個選項都有一個實際使用的字體圖像。
- 一項 UX 調查,允許用戶從一系列可能性中選擇他們最喜歡的設計。

5.表格輸入字段
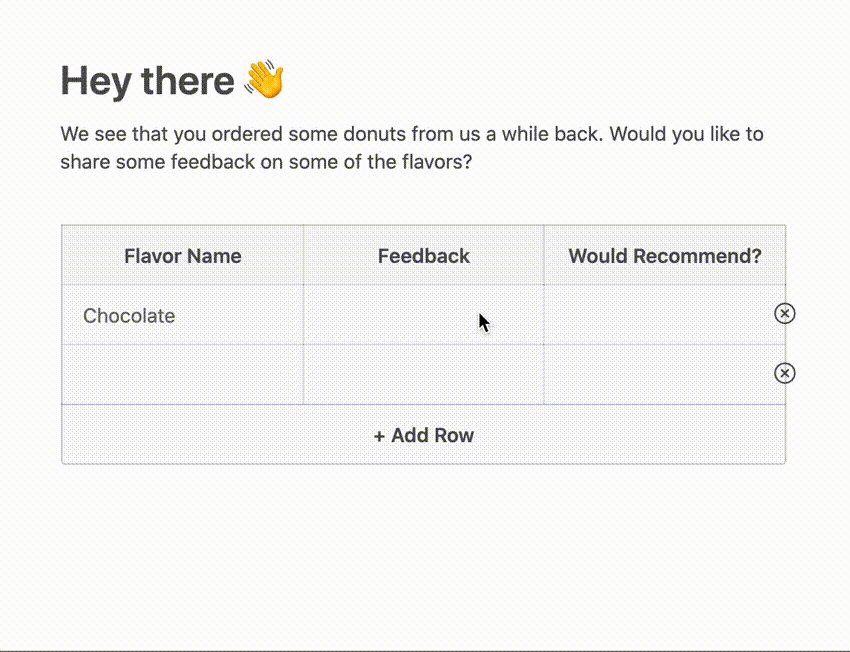
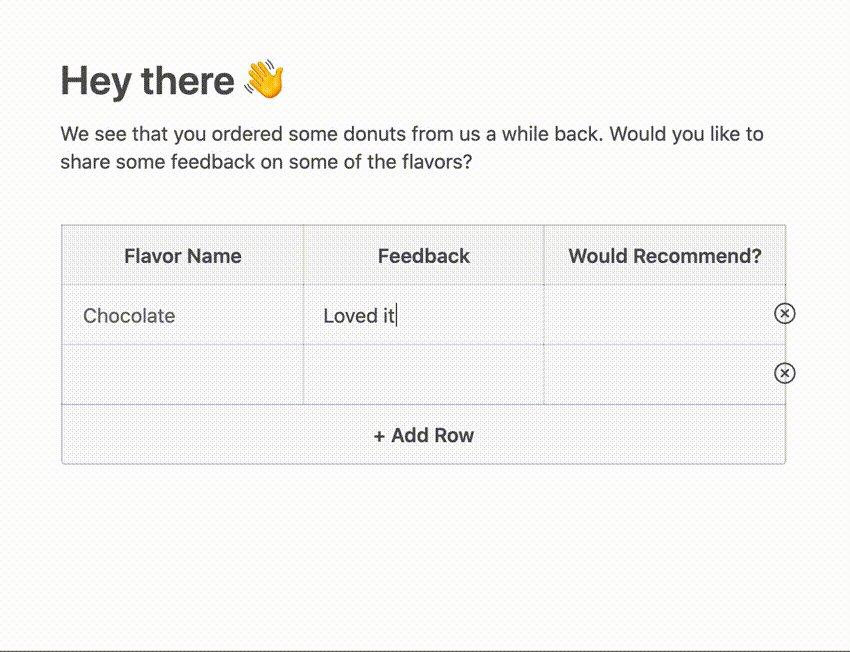
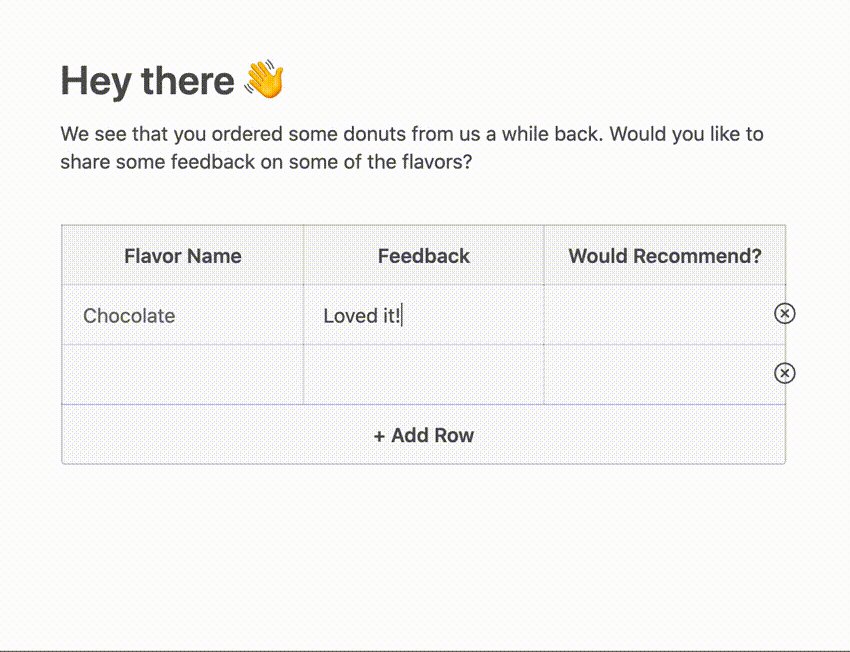
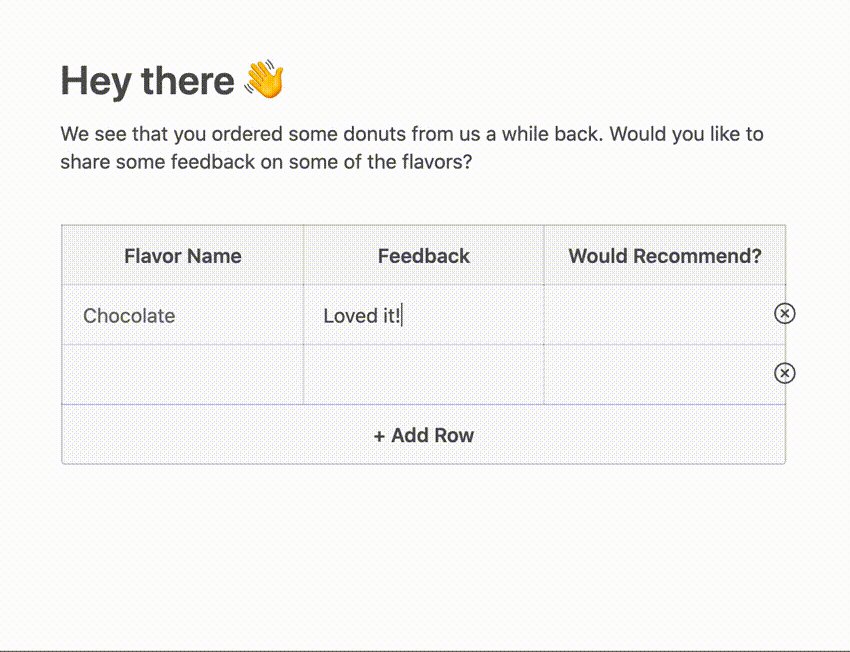
表格輸入字段就像字段的集合。 把它想像成在你的表單中有一個可嵌入的迷你電子表格。 表格輸入字段優於常規字段的優點是用戶可以添加不定數量的行。 您還可以限制允許的最小和最大行數。
表格字段不是 HTML 規範的一部分,通常依賴於輸入字段或其他字段類型的集合。 與基於選項的字段不同,表格字段允許用戶通過您的調查表提供基於文本的反饋。
這是一個正在運行的表格輸入字段:

如何在表單中使用這些字段?
創建 Web 表單的困難方法是使用 HTML 和 CSS,然後使用 PHP 等後端語言來處理表單。 您不能每次都依賴編碼進行更改或添加新表單。
但是,市場上有許多表單構建器通過拖放界面為您減輕繁重的工作以創建表單。
這些表單構建器還與 ActiveCampaign 等客戶體驗自動化平台集成,因此您可以將調查回复者轉變為新的電子郵件訂閱者,而無需編寫任何代碼。
您甚至可以映射您的調查字段以向您的訂閱者添加標籤。 例如,您可以將甜甜圈風味字段映射到 ActiveCampaign 中的聯繫人標籤。 當世界巧克力日到來時,猜猜誰會收到一封電子郵件?
升級您的調查表
雖然本機可用的表單字段數量有限,但現代 Web 開發技術使新選項成為可能。
使用現代問題類型的精心設計的表格會在用戶的腦海中對您的品牌產生積極的聯想,並提高轉化率。
您可以在此處查看實時調查和反饋表。
