運行網站速度測試:最佳實踐
已發表: 2021-02-17在當今快節奏的世界中,緩慢的網站是一個問題。 隨著互聯網速度的提高,出現了對快速加載網站的需求。
網站的速度對您網站的用戶體驗有很大影響。 事實上,它可能是最影響用戶體驗的一件事。 網站加載時間越長,用戶就會變得更加沮喪和煩躁,如果加載時間過長,他們就會放棄它。
慢速網站具有較高的跳出率、較低的轉化率,並且通常會讓訪問者無法使用。
如果您想了解您的網站在網站速度方面的表現,您需要能夠準確衡量您的網站在現實世界中的表現。
在本指南中,我們將向您展示如何準確配置站點速度測試並解釋結果以深入了解 WordPress 站點的性能。
目錄
- 為什麼要測試網站速度?
- 如何運行網站速度測試
- 1. 選擇正確的速度測試工具
- 2. 選擇正確的測試位置
- 3. 為不同的設備和瀏覽器運行測試
- 4.注意測試連接速度
- 5. 多次運行測試
- 如何理解網站速度測試結果
為什麼要測試網站速度?
如果您想了解訪問者在網站速度方面的體驗,有兩種類型的監控:
- 真實用戶數據,基於您的網站為每個實際訪問者加載所需的時間——例如 Pingdom 真實用戶監控。
- 綜合速度測試,這是大多數速度測試工具運行的內容,也是我們關注的內容。
合成速度測試更容易運行,只要您正確配置速度測試,您的結果應該非常準確,您的訪問者將體驗到真實世界的加載時間。
此外,即使在構建網站時,綜合測試還可以讓您評估網站的性能,這讓您可以在最終確定網站並公開發布之前標記潛在問題。
例如,如果您正在構建客戶網站,綜合速度測試可幫助您在將其移交給客戶之前對其進行優化。
如何運行網站速度測試
同樣,合成測試只有在您以獲取有用數據的方式配置它們時才有價值。 以下是如何做到這一點:
1. 選擇正確的速度測試工具
並非所有速度測試工具都相同,因此您需要選擇最適合您要運行的測試類型的選項。
不同的工具將為您提供不同的數據/指標和更多/更少的配置選項——我們將在接下來的幾節中介紹為什麼這些配置選項很重要。
以下是一些最流行和最有用的工具:
- GTmetrix – 具有精心設計的界面的靈活工具。 確保註冊一個免費帳戶以訪問配置選項。 但是,免費版本不再允許對移動設備進行測試。
- WebPageTest – 最可配置的速度測試工具。 非常適合測試不同的場景。 但是,界面有點過時。 您可以使用 MachMetrics 運行自動化的日常測試。
- Google PageSpeed Insights – 包括來自 Lighthouse 的綜合測試數據以及來自 Google 的真實世界性能數據(儘管真實世界數據僅在您的網站有足夠流量時才可用)。
- Lighthouse – 一種用於分析 Web 性能的開源工具。 Google PageSpeed Insights 基於 Lighthouse,或者您也可以從 Chrome 開發者工具或 web.dev 運行 Lighthouse。
- Pingdom 工具——免費工具缺少配置選項。 但是,界面設計得很好。 如上所述,還提供付費的真實用戶監控服務。
- Uptrends – 一個精心設計的工具,支持所有重要的配置選項。
- 快速或慢速 – 用於從 Wordfence 評估全局加載時間的出色工具。 在一項測試中,它運行來自 18 個不同國家的測試。
您不必拘泥於一個工具——每個選項在某些情況下都非常有用。 例如,WebPageTest 非常適合一次測試一個位置,因為它非常靈活,而 Fast 或 Slow 可用於快速衡量站點加載時間在全球範圍內的變化情況。
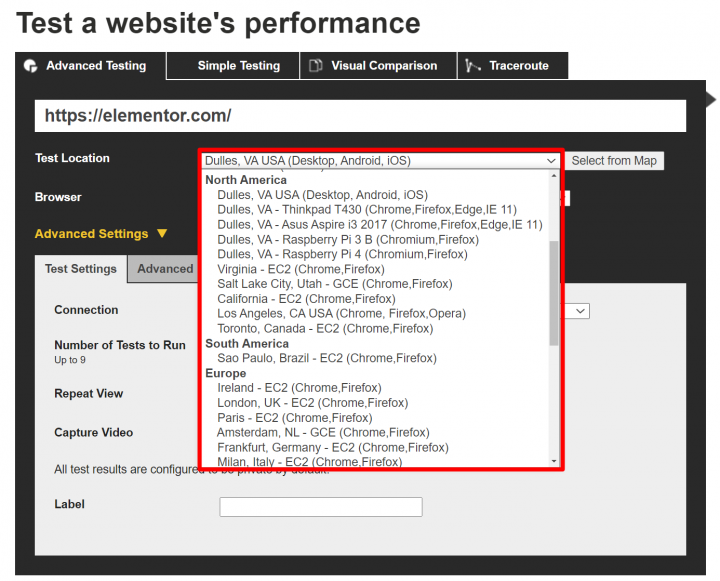
2. 選擇正確的測試位置
您運行速度測試的物理位置會影響您的結果。 出於這個原因,您希望選擇一個盡可能靠近目標受眾的測試地點:

如果您針對多個位置或世界各地的訪問者,您需要從不同位置運行多個測試,以更好地了解您網站的全局加載時間。
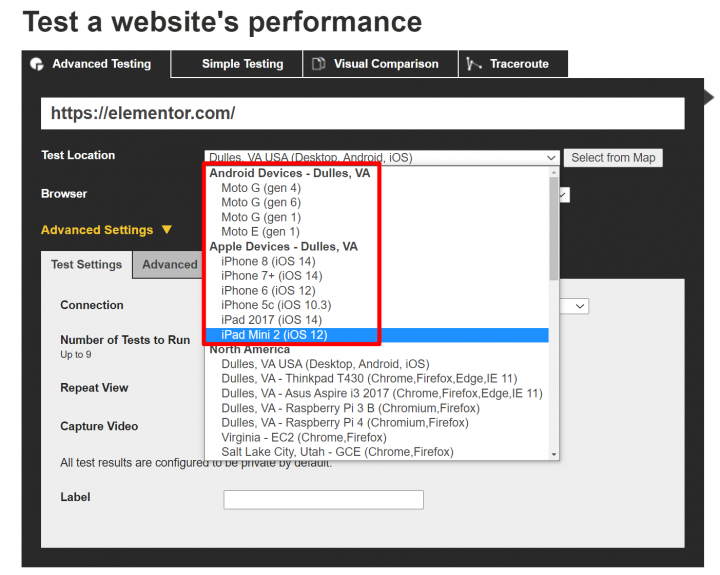
3. 為不同的設備和瀏覽器運行測試
訪問者使用的設備會對性能產生很大影響。
例如,低功耗智能手機需要更長的時間來處理 JavaScript,這意味著在這些設備上加載大量 JavaScript 的網站將比在高性能台式計算機上加載慢得多。
出於這個原因,您要確保至少測試多個設備。 您還可以考慮測試多個 Web 瀏覽器以查看瀏覽器之間是否存在任何差異:

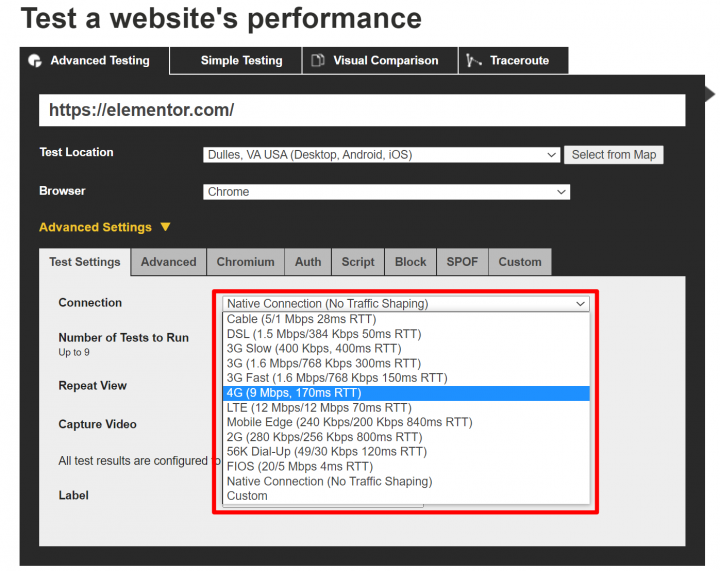
4.注意測試連接速度
在現實世界中,並非所有訪問者都具有相同的連接速度。 有些可能具有高速 Internet 連接,而另一些可能正在 3G 或 4G 網絡上瀏覽。
一些測試工具,例如 Pingdom,對所有測試使用超快速的無節流連接。 其他工具,例如 WebPageTest 和 GTmetrix,讓您可以選擇更接近真實世界情況的節流連接。
出於這個原因,您的網站在 Pingdom 中通常會“看起來”加載速度更快。 但是,如果您想準確衡量真實用戶的體驗,則需要使用模擬用戶實際速度的節流連接:

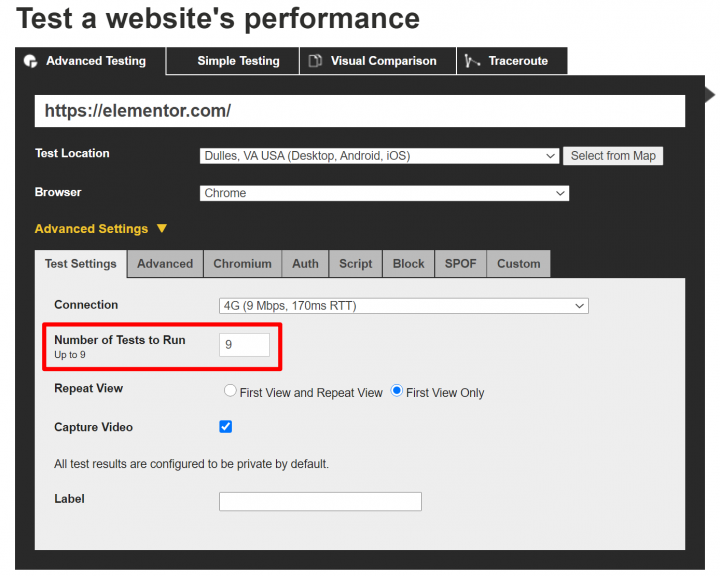
5. 多次運行測試
最後,確保您運行多個測試以避免單一測試的可變性,這可能會扭曲您的結果。 在一次性測試中,您可以獲得異常結果,使您的網站看起來比大多數訪問者慢或快。
一些工具可以輕鬆運行多個測試。 例如,您可以將 WebPageTest 配置為一次最多運行九個單獨的測試並取中值:

如何理解網站速度測試結果
現在,讓我們了解如何理解您將在上述速度測試工具中看到的各種指標。
Core Web Vitals(最大的內容繪製)
Core Web Vitals 是 Google 的一項新計劃,其中包括三個指標,重點是捕捉您網站的用戶體驗。
就網站速度而言,最重要的指標是最大內容繪製 (LCP)。 LCP 衡量您網站的“主要”內容加載所需的時間。 如果您網站的主要內容加載速度很快,即使其餘內容的加載時間更長,訪問者也會認為您的網站加載速度很快。
每個頁面的“主要”內容會有所不同,但通常是您網站英雄部分中的標題文本或圖像。 例如,這是面向桌面訪問者的 Elementor 主頁的 LCP 元素:

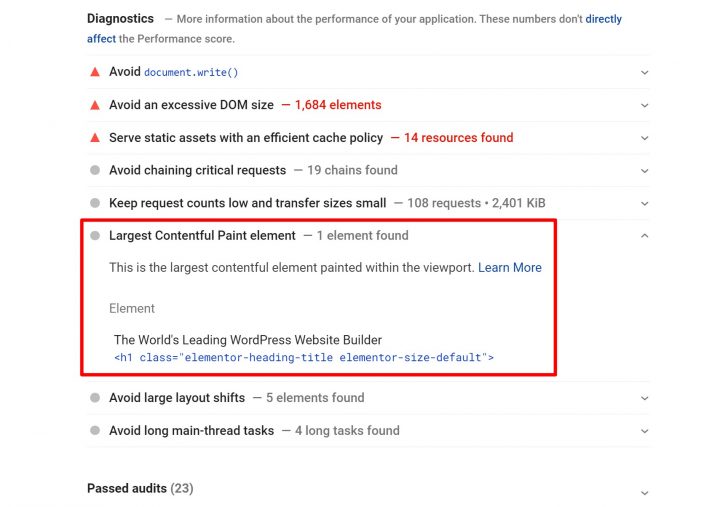
您可以使用 PageSpeed Insights 找到您網站的“主要”內容——確保同時測試移動設備和桌面設備,因為每個元素的元素可能不同:

Google 建議您的 LCP 時間低於 2.5 秒。
為了改進您的 LCP,您需要加快第一個字節的時間(此列表中的另一個指標)、使用緩存並實施其他 WordPress 性能最佳實踐。 內聯關鍵 CSS 並避免阻塞渲染的 JavaScript 對於加快此指標也特別有用。
頁面加載時間
頁面加載時間是一個難以理解的指標,因為頁面加載的含義有多種定義。 更令人困惑的是,不同的速度測試工具使用不同的頁面加載定義,這也是比較兩種不同工具時您可能會看到略微不一致數據的原因之一。
這裡的關鍵問題是“頁面何時完成加載?”。
以下是兩個最常見的定義:
- 文檔完成 -所有靜態內容已加載的點。 用技術術語來說,當 onLoad 事件觸發時。
- 完全加載- 所有網絡活動停止兩秒鐘的時間點。
您的完全加載時間幾乎總是更長,因為它考慮了額外的幕後腳本,即使在您的所有靜態內容都加載後,這些腳本可能會繼續加載。
使用像 WP Rocket 這樣的多合一性能插件可以幫助您實施所有重要的最佳實踐來改善加載時間。
第一個字節的時間
首字節時間 (TTFB) 是服務器響應能力的一般衡量標準——您也可能將其稱為服務器響應時間 (SRT)。 它測量創建與服務器的連接並下載內容的第一個字節所需的時間。
Google 建議您的 TTFB 小於 200 毫秒
TTFB 受後端性能的影響很大。 高 TTFB 的兩個最大罪魁禍首是緩慢的託管和/或緩慢的 DNS 提供商。
第一次內容繪製和第一次有意義繪製
首次內容繪製 (FCP) 和首次有意義繪製 (FMP) 與上述最大內容繪製指標有一些相似之處。
First Contentful Paint測量繪製第一個文本或圖像所需的時間。 這與最大的內容繪製之間的主要區別在於 FCP 不會嘗試衡量該內容的“重要性”。 相反,它只是尋找“任何”內容的第一部分。
首次有意義的繪製衡量用戶何時可以看到頁面的主要內容。 然而,由於一些技術困難,谷歌已經棄用了 Lighthouse 6.0 中的 First有意義的Paint,取而代之的是Largest Contentful Paint。 儘管如此,您仍然可能會在某些工具中看到 FMP。
Google 建議您的FCP和FMP時間都在兩秒以內。
優化您的 LCP 也將改善這些指標。
互動時間
互動時間 (TTI) 衡量您的網站為訪問者完全互動所需的時間。
例如,假設您使用手風琴小部件添加了手風琴部分。 TTI 測量您的訪問者需要多長時間才能單擊該手風琴切換並通過展開手風琴部分讓您的網站做出響應。
Google 建議您的 TTI 低於 3.8 秒。
HTTP 請求
為了加載您的頁面,訪問者的瀏覽器需要向您網站的服務器(或第三方資源的服務器)針對您網站上的每個資源發出 HTTP 請求:
- 一張圖片 = 一個 HTTP 請求
- 一個 JavaScript 腳本 = 一個 HTTP 請求
- 一個 CSS 樣式表 = 一個 HTTP 請求
- 等等。
對於您的站點應該有多少 HTTP 請求,沒有硬性規定。 但是,一般來說,您的站點需要的 HTTP 請求越少,它的加載速度就越快。
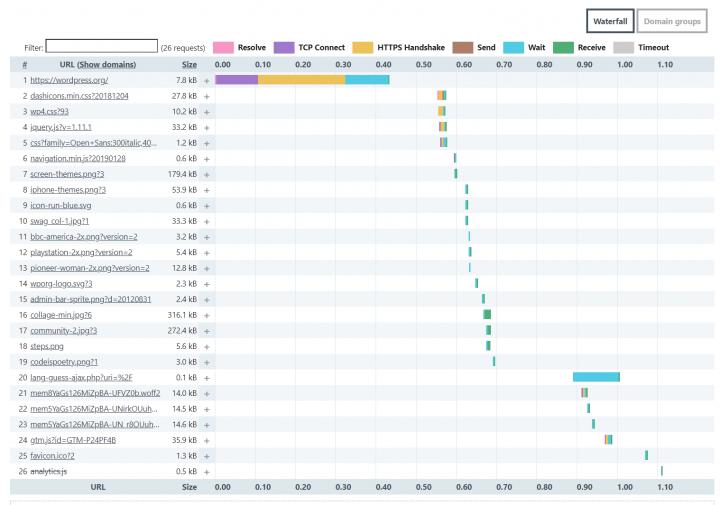
但是,並非所有 HTTP 請求都是相同的——有些請求比其他請求大和/或加載時間更長。 您可以在大多數速度測試工具提供的瀑布分析中查看每個 HTTP 請求的加載順序。 這是它在上升趨勢中的樣子:

您可以通過組合 CSS/JavaScript 文件、限製圖像使用以及使用諸如 Asset CleanUp 或 Perfmatters 之類的腳本管理插件來減少 HTTP 請求。 您還應該限制插件的使用,因為大多數插件會添加自己的 HTTP 請求。 Elementor Pro 可以讓您訪問單個插件中的許多不同功能(例如表單、滑塊、畫廊等),從而幫助您消除插件的使用。
頁面大小
頁面大小是指頁面的整體大小。 它是所有頁面代碼、圖像、腳本等的文件大小的總和。
一般來說,您網站的頁面尺寸越小,加載速度就越快,因為訪問者的瀏覽器需要下載更少的數據來加載您的網站。
減少頁面大小的一些常見策略是壓縮圖像、使用服務器級壓縮(例如 Gzip 或 Brotli)以及縮小代碼。
測試您網站的速度並對其進行優化以獲得更好的用戶體驗
了解您網站的性能對於優化您的網站至關重要。 沒有數據,您就無法知道您的網站在哪里以及可以改進的地方。
但是,如果您想收集有意義的數據,這並不像將您網站的 URL 插入一個單一的速度測試工具並稱其為一天那麼簡單。
請務必注意測試的具體配置——調整位置、設備和連接速度,以準確了解您的網站對不同類型用戶的表現。
獲得數據後,您還需要了解不同的指標及其含義。 修復緩慢的第一個字節時間可能需要與改善最大內容繪製時間不同的策略,儘管在性能最佳實踐方面總是存在一些重疊。
您對如何在 WordPress 上測試網站速度還有疑問嗎? 在評論中詢問我們!
