電子商務前端的未來以及它如何影響您的收入
已發表: 2022-03-02隨著智能手機和 LTE 的興起,移動設備購物現在佔電子商務銷售額的 49% 以上。 在去年價值數十億美元的黑色星期五/網絡星期一周末,這個數字甚至更高——69% 的銷售額來自手機或平板電腦。
移動電子商務將在未來幾年進一步增長。 毫不奇怪,公司正在競相優化移動購物體驗,並用適合移動設備的技術替換過時的技術。
在本文中,我們將重點關注公司在其在線商店的前端使用什麼技術——前端是購物者可以看到並與之交互的網站的一部分——以及成功的電子商務公司正在採用哪些新技術來適應移動的。
為什麼你應該關心前端
出於三個原因:
- 您選擇的前端技術會影響您的移動頁面速度;
- 移動頁面速度會影響您的轉化率; 和
- 您的轉化率最終會影響您的收入。
讓我們在這個場景中附上一些真實的數字,由 Neil Patel 提供的一個例子提供:假設您經營一家每天收入六位數的在線商店。 我們知道頁面響應延遲一秒會導致轉化次數減少 7% 。 因此,根據 Patel 的說法,“如果一個電子商務網站每天的收入為 100,000 美元,那麼一秒鐘的頁面延遲可能會使您每年損失 250 萬美元的銷售額。”
重複:每年損失數百萬美元的銷售額。
它從頂部開始,這是您的前端技術。 如果您的流量具有高度移動性並且您關心收入,請繼續閱讀。
#cta-visual-fe#<cta-title>商業中最靈活的前端<cta-title>Shogun 前端旨在幫助您為您的客戶建立一個強大、優化的在線商店。了解更多
速度如何影響移動性能

好的——幾乎所有從事電子商務的人都知道移動優化的重要性。
但它背後的真實數字是多少? 移動性能的速度有多大影響,一秒到底有多重要?
以下是一些關鍵統計數據:
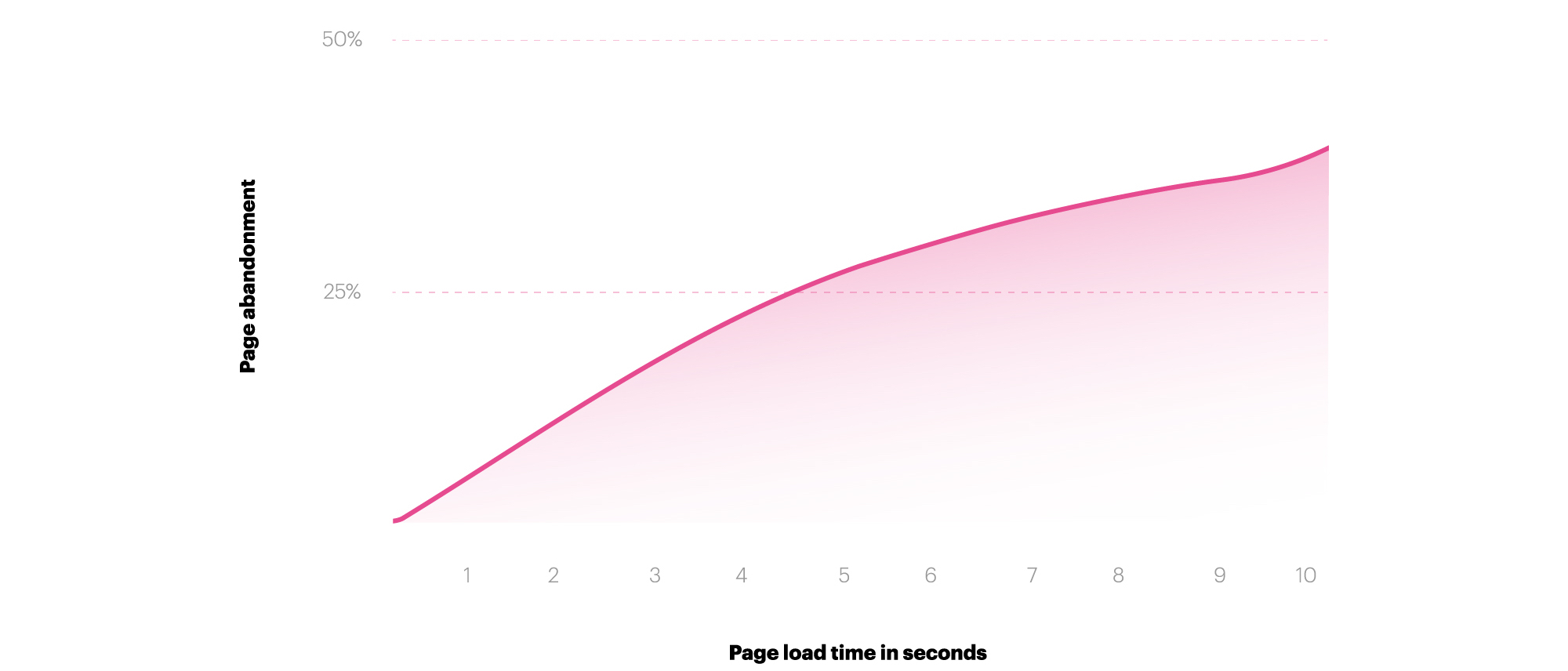
- 如果加載時間超過 3 秒,53% 的用戶會放棄網站。
- 79% 遇到網站性能不佳的在線購物者表示他們不會再返回該網站進行購買。
- 而且,正如之前提醒的那樣,頁面響應延遲一秒可能會導致轉化次數減少 7%。
這完全取決於跳出率,即在登陸網站後放棄的訪問者的百分比。
您希望商店的跳出率低。 畢竟,將這些訪問者吸引到您的網站上可能需要花費大量的廣告費用,並且讓他們停留更長時間與更高的轉化率直接相關。
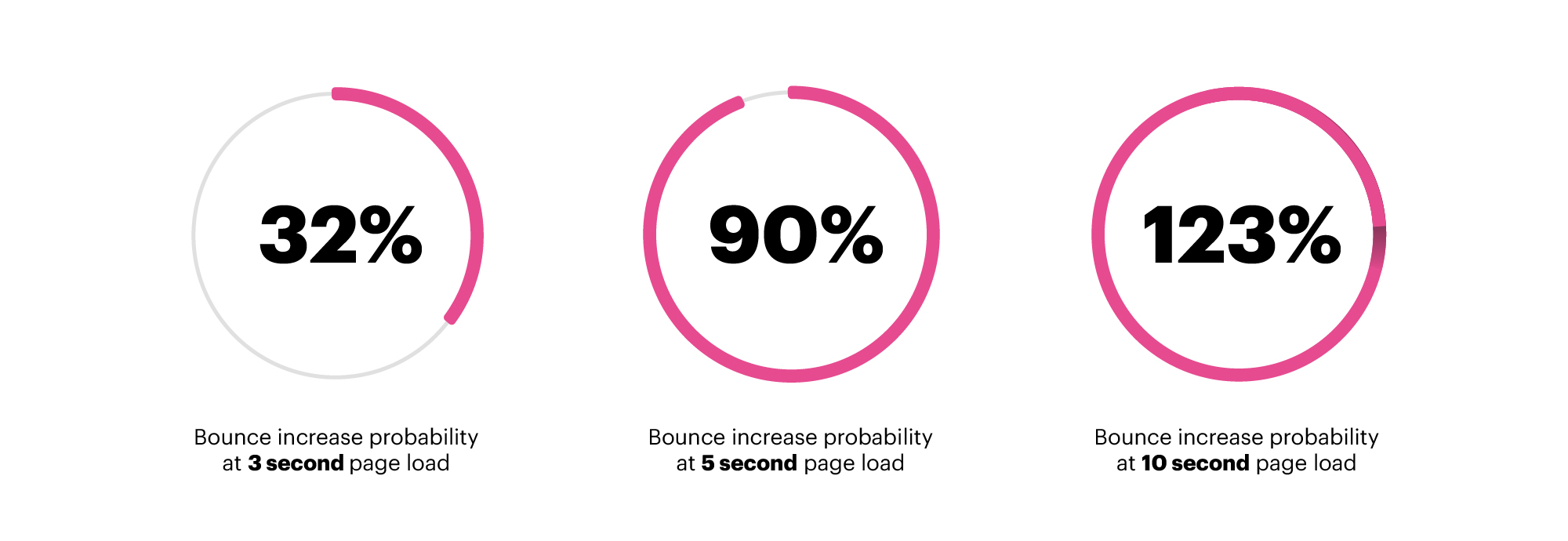
以下是跳出率和加載時間數據:

- 一秒到三秒之間,彈跳概率提升32%
- 一秒到五秒之間,彈跳概率提升90%。
- 在 1 秒到 10 秒之間,反彈的概率增加了 123%。
如果您擔心自己的移動性能較弱,那麼您有理由擔心。
“我們的數據顯示,雖然超過一半的整體網絡流量來自移動端,但移動端的轉化率低於桌面端,”谷歌移動網絡前全球產品主管 Daniel An 寫道。 “簡而言之,速度等於收入。”
速度等於收入——這來自谷歌。
既然我們有可靠的數據表明跳出率與速度相關,並且跳出率與收入相關的轉化率直接相關,我們可以探索提高移動網站速度的技術。
但在我們跳到電子商務前端技術的未來之前,讓我們考慮一下它的過去和現在。

傳統上如何構建電子商務前端
您今天擁有的大多數 DTC 電子商務體驗都具有傳統網站的前端。 網站主要由 HTML 和 CSS 這兩種最基本的編碼語言構成,可以使用這些工具或以下格式構建:
- 自定義代碼
- 主題
- 頁面構建器
- 體驗經理
讓我們一一分解。
1.自定義代碼
HTML、CSS,也許還有一點 JavaScript……這些都是完全自定義網站的組成部分。
這種方法有點像恐龍,因為從頭開始編碼很乏味,並且在構建和維護方面都有高開發成本的相關痛點。 最重要的是,HTML 很容易變成“臃腫”的代碼,這會降低網站速度。
許多電子商務商店都有完全自定義編碼的網站。 然而,許多過去選擇此選項的公司現在選擇主題(如果更小)或體驗經理(如果更大)。
網站需要在兩次頁麵點擊之間刷新整頁——當連接受限,或者頁面內容過多或者您正在進行大量 API 調用時(當網站需要從第三方獲取數據時,像評論小部件),頁面速度受到不利影響。
2. 主題
主題是由開發人員或開發機構創建的網站前端的預製代碼模板。
這有點像著色書/按數字繪製的情況:您獲得了網站的輪廓和堅實的基礎,儘管您需要開發人員或具有良好 HTML/CSS 知識的人來自定義外觀。 主題已被 Shopify、WordPress 和 BigCommerce 等電子商務平台推廣。
在頁面速度和移動性能方面,主題與自定義編碼的網站有同樣的問題。 有些帶有性能增強功能,聰明的代理商可以將主題“剝離”到最基本的要素——例如,最大限度地減少第三方應用程序的使用,並獲得一個具有相當不錯的移動性能的網站。 但是,整頁加載刷新仍然使最好的網站落後於更新的前端技術一代。
3.頁面構建器
免責聲明:這裡存在一定程度的偏見,因為我的公司 Shogun 擁有非常成功的頁面構建器產品。
頁面構建器允許非技術人員設計和部署網站。 使用視覺“構建器”,通常包含元素庫(滑塊、圖像、Instagram 提要等),用戶可以拖放到頁面上,然後使用無代碼控件(顏色選擇器、字體大小、邊距、填充等)。
如果設計得當,頁面構建器會生成乾淨、搜索引擎可讀的原始 HTML 代碼。 糟糕的頁面構建器可能會創建凌亂、臃腫的 HTML,從而對速度和 SEO 產生不利影響。
頁面構建器使構建網站變得更加容易。 但是,它們仍然存在困擾自定義代碼和主題的頁面加載時間問題。
4. 體驗經理
體驗管理軟件是一種以前端為中心的軟件,既提供內容管理功能,也提供數字體驗功能。 數字體驗管理通常意味著與個性化和多變量測試(A/B 測試)相關的工具。 您可能認識的名稱:Sitecore、Acquia 和 Episerver,僅舉幾例。
雖然這些軟件非常強大,但也存在許多問題,包括:
- 實施時間、成本和可行性
- 持續的 SaaS 成本,這絕對是巨大的
- 他們仍然沒有做任何事情來提高網站的速度性能,並且有時會對加載時間產生不利影響與現代 SaaS 相比,用戶界面通常過時且不直觀
這些軟件的複雜性怎麼強調都不為過。 我聽說一家主要供應商只能接納他們關閉的 50% 的客戶。
#cta-visual-fe#<cta-title>商業中最靈活的前端<cta-title>Shogun 前端旨在幫助您為您的客戶建立一個強大、優化的在線商店。了解更多
專注於移動購物的下一代技術
以下是三個主要的:
- 原生移動應用
- 加速移動頁面
- 漸進式 Web 應用程序
讓我們分別看看每一個。

1. 原生移動應用
我們都熟悉原生移動應用程序。 我們中的許多人現在都在我們的手機上安裝了 Facebook 應用程序、Spotify 應用程序以及亞馬遜應用程序。 移動應用程序是通過 App Store 或 Google Play 等市場安裝的特定於設備的移動應用程序。
使用本機應用程序,GPS、推送通知和手勢更容易獲得。 這些應用程序提供比 PWA 更完整的緩存,因此它們更適合低連接或零連接。 他們還提供 在導航方面最快的速度。
另一方面,應用商店安裝是採用的主要障礙:誰會為所有他們最喜歡的 DTC 下載 25 個移動應用? 移動應用非常適合擁有高度忠誠和回頭客的大品牌,例如阿迪達斯。 但是,如果您是一個新興品牌,您的受眾不太可能承受尋找和下載您的應用程序的摩擦。 此外,App Store 有內容限制和費用。
即使在安裝之後,原生移動應用程序的戰鬥還沒有結束。 例如,近 60% 的 Flipkart PWA 訪問者此前曾卸載原生應用程序,主要是為了節省空間。
2. 加速移動頁面 (AMP)
AMP 是由 Google 開發的開源框架,自 2016 年初以來一直存在。這些網頁使用獨特的編碼語言幾乎可以立即加載,並託管在 CDN 上,該 CDN 提供頁面的緩存版本。
可發現性是 AMP 的主要優勢:它出現在 Google 搜索結果的輪播中。 根據 Instapage 的說法,雖然“AMP 只能支持輕量級內容”,但這也意味著更快的加載時間。
話雖如此,任何需要 JavaScript 的交互都無法使用 AMP 框架創建。 對於 AMP,動態內容是不可能的。
AMP 適用於功能非常有限的登錄頁面,但不適用於具有更多動態交互的真正電子商務體驗。
3. 漸進式 Web 應用程序 (PWA)
PWA 是移動在線商店體驗,旨在以原生移動應用程序的外觀、感覺和工作方式,但直接在瀏覽器中 - 無需下載 App Store。
Google 將 Progressive Web App 定義為具有以下三個核心原則,由 BluEnt 組織:
- 可靠:即使在不太理想的網絡條件下也能立即加載。
- 快速:通過流暢的功能快速響應用戶交互。
- 引人入勝:在設備上散發出原生應用的感覺。 與 AMP 不同,JavaScript 非常受歡迎。
PWA 是 Google 的一項舉措。 完整的定義是一個非常長的功能清單,網站構建必須包含以滿足 PWA 的要求。
PWA 比傳統網站快得多,但不如原生移動應用程序或 AMP 快……但它們正在縮小差距。 此外,不確定的網絡條件很好,但原生應用程序仍然更適合零連接。
與 AMP 不同,PWA 足夠強大,可以構建完整的電子商務網站,而且它們沒有應用商店的摩擦,不會給原生移動應用程序帶來負擔。 越來越多有遠見的電子商務公司正在將 PWA 方法用於他們的在線商店,這似乎是無頭電子商務構建的首選技術。
旁注:雖然“無頭”似乎是一個複雜的概念,但它基本上意味著在線商店的前端(購物者可以看到的部分)與後端使用了不同的技術,後端通常建立在電子商務平台上例如 Shopify、BigCommerce、Salesforce 或 Magento。
漸進式 Web 應用程序是如何構建的
漸進式 Web 應用程序構建涉及以下主要組件:
- 了解 JavaScript 框架的開發人員,例如 React 或 Vue
- SSR 框架,例如 Gatsby 或 Nuxt
- 具有構建 PWA 能力的 CDN,例如 Netlify
- 無頭 CMS,例如 Prismic 或 Contentful
- 用於連接 Shopify 數據的中間件,例如 Nacelle
- 一種手動添加所有第三方集成的方法,例如 Yotpo 或 Klaviyo
對於技術讀者——讓我們更深入地了解這個技術堆棧的目的:
GitHub 是這樣描述這個過程的:“一個用 JavaScript 編寫的服務工作者就像一個客戶端代理,讓你控制緩存以及如何響應資源請求。 通過預先緩存關鍵資源,您可以消除對網絡的依賴,確保為您的用戶提供即時可靠的體驗。”
對於非技術讀者——您可能對這項技術事業的前景感到有些不知所措。 你不是一個人! 許多專業的 Web 開發人員和代理機構也有同感。
這讓我想到了 Shogun 最新產品的無恥插件,Shogun Frontend 是一個強大的體驗管理器和 CMS,它將您商店的前端呈現為亞秒級的漸進式 Web 應用程序。 我們採用了上述複雜的技術架構,並將其產品化為 SaaS(軟件即服務)。 稍後再談。
漸進式 Web 應用程序:結果
實施 PWA 的公司在此過程中取得了令人矚目的成果。 以下是跨行業的一些發現(用於組織此數據的 H/T Cloud Four 和 PWA Stats):
- Petlove 的 PWA 的轉化率增加了 2.8 倍,在網站上花費的時間也增加了(視頻)。
- West Elm 的 PWA 每次訪問的收入增加了 9%,平均在網站上花費的時間增加了 15%(視頻)。
- Flipkart 的 PWA 負責其 50% 的新客戶獲取。 (60% 的訪問者之前刪除了其原生應用程序以節省設備空間)。
- 根據這個谷歌案例研究,蘭蔻在將其移動網站改造成 PWA 後看到了很大的增長:這家美容零售商的轉化率增加了 17%,整體移動會話增加了 51% 以及其他令人印象深刻的結果。
這只是電子商務公司在將其在線商店前端重建為漸進式 Web 應用程序後所看到的一小部分結果。 我喜歡關注 Cloud Four 和 PWA Stats 以及 Google 開發者博客上的一些小型案例研究。
提高移動性能的建議
如果您是一家剛剛起步的新商店,我建議您在對下一代技術進行投資之前,先追求容易獲得的網站性能。 以下是一些提示:
- 使用Google PageSpeed Insights診斷您的問題。 這是 Google 提供的免費工具,用於檢查您的頁面速度並查看可能導致加載時間變慢的問題。
- 從您的商店中刪除所有不必要的第三方應用程序。 對這些應用程序的 API 調用可能會導致嚴重的拖累,並且它們通常會將代碼注入您的主題中,從而使代碼庫膨脹並減慢您的網站速度。
- 改變您提供圖像的方式。 “JPEG 2000、JPEG XR 和 WebP 等圖像格式通常比 PNG 或 JPEG 提供更好的壓縮,這意味著更快的下載和更少的數據消耗”(谷歌警告文本)。
- 實現延遲加載。 “在所有關鍵資源完成加載後考慮延遲加載屏幕外和隱藏圖像以減少交互時間”(谷歌警告文本)。 Shogun Page Builder 提供開箱即用的延遲加載,一些主題也是如此。
但是,如果您是一家收入可觀的電子商務公司(年收入超過 300 萬美元),請考慮為您的前端投資下一代技術。
如果您的年收入為 500 萬美元,並且可以通過消除網站點擊之間的所有加載時間來將轉化率提高 5%,那麼您每年將多賺 25 萬美元。
如果您的年收入為 5000 萬美元,並且您可以通過消除網站點擊之間的所有加載時間來將轉化率提高 5%,那麼您每年將多賺 250 萬美元。
投資回報非常明顯。
上面提到了從頭開始構建 PWA 的方法。 但是,如果您更喜歡使用可以創建 PWA 並同時滿足您複雜的體驗管理和內容管理需求的軟件,Shogun Frontend 值得一看。
Shogun Frontend 是一個非常強大的內容管理系統和體驗管理器,專為電子商務公司打造,輸出是一個亞秒級的 React.JS 漸進式 Web 應用程序。 這是一種無頭商務風格,可與 Shopify、BigCommerce、Salesforce 和 Magento 等平台無縫協作,並打造互聯網上最快的電子商務網站。
#cta-visual-fe#<cta-title>商業中最靈活的前端<cta-title>Shogun 前端旨在幫助您為您的客戶建立一個強大、優化的在線商店。了解更多
