移動設計的三個我們:UX v 可用性 v UI
已發表: 2016-06-01移動設計關注或應該關注用戶。 這種所謂的以用戶為中心的設計產生了對三個我們的健康痴迷:用戶體驗 (UX)、可用性和用戶界面 (UI)。
這些術語以及與之相關的角色通常會被誤解和/或互換使用。 這並不完全令人驚訝,因為沒有無處不在的定義和一些重疊。
解決此問題的一個有用方法是確定您的典型移動用戶以及他們希望從您的服務中獲得什麼,然後詢問:
- 他們實現了這個目標嗎? 多容易/快? =可用性。
- 他們發現使用該服務有回報嗎? = 用戶體驗。
- 他們如何與設備進行物理交互? =用戶界面。
美國堪薩斯州的網絡和應用程序開發人員羅伯特·蓋恩斯 (Robert Gaines) 建議添加第四個元素視覺設計,這是一個好主意,但它會在美國產生一個無用的 V。
我還將包括視覺設計,以確保靜態視覺組件(包括圖形和排版)具有吸引力。 四者的區別如下:
- UX 是關於用戶的總體體驗。 它涉及分析用戶對界面和流程的感受,包括銷售漏斗 [從潛在客戶到客戶的進展]。
- 可用性是指完成一項任務的難易程度。
- UI 是關於用戶如何與網站交互的。
- 視覺設計是關於靜態視覺元素的外觀,包括圖形和排版。
這四個領域重疊,但總結起來:UX 是關於情感反應,可用性是關於易用性,UI 是關於交互,而視覺設計是關於外觀。
是否有將出色的可用性與用戶體驗相結合的示例?
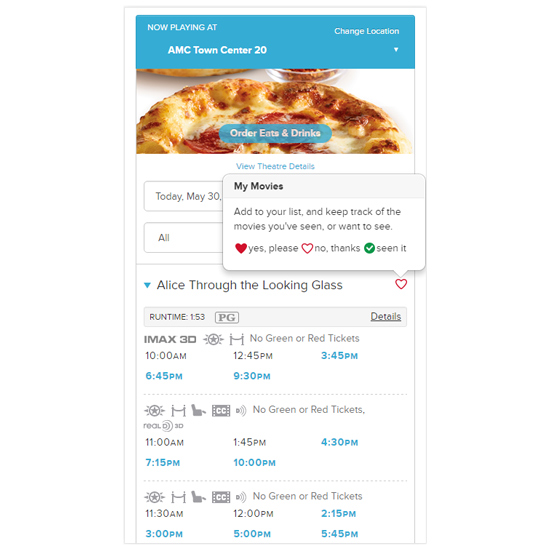
我最近注意到的一個網站是 AMC Theatres。 該網站不僅有吸引力且易於使用,而且還展示了一種獨特的入門形式,既不引人注目又無處不在。
“我的電影”功能讓用戶感受到參與感,同時也鼓勵他們註冊一個帳戶並在社交媒體上分享他們的活動。 這種模式採用了通常不利於用戶體驗的入職漏斗,並通過將其轉換為客戶實際喜歡使用的體驗來扭轉局面。

UI/UX/可用性/視覺設計有很多不同的類比,但沒有一個比汽車和駕駛類比更好(改編自Thomas Baekdal)。
福特福克斯或法拉利 Testarossa 會讓你從 A 到 B。所以可用性是相似的。 但是駕駛體驗 - UX - 將(您希望)在法拉利中更加激動人心。 UI 是方向盤、踏板、檔位等。視覺設計是線條、儀表板、顏色(任何顏色,只要是法拉利紅色)。
根據項目的規模,這些要求可以由具有各種職位的專家團隊來滿足,也可以合併為一個包羅萬象的角色。 請參閱這份工作規範,了解在 Verizon 營銷部門負責 Web 和應用程序的移動 UX 和 UI 設計和策略的超級英雄。

用戶界面
UI,或圖形用戶界面 (GUI) 或人機界面 (HCI),正如有時所知,控制用戶如何與設備以及顯示在其上的網站或應用程序進行交互。 這包括佈局和水平或垂直方向; 菜單,包括主導航菜單——通常由三行“漢堡包”圖標表示; 導航、鏈接和操作按鈕; 文本字段和表格; 單選按鈕和復選框; 觸摸和手勢。
要更深入地了解佈局、輸入控件、菜單和 UI 的其他方面,請參閱Android 開發人員指南和 iOS 人機界面指南。
注意,這些指南適用於本機應用程序開發人員,但也有很多與 Web 相關的內容。
UI 設計師通常會使用手繪和數字線框為移動站點或應用程序模擬用戶界面。
很少有設計師或開發人員會從頭開始使用設計移動 UI。 設計師將使用 UX 套件,請參閱 Speckyboy 的此系列。 同樣,開發人員將使用諸如 jQuery Mobile 和 Sencha Touch 之類的框架,這使他們能夠重用久經考驗的 UI 元素和佈局。
UI 設計師的藝術是在創造一種區別於競爭對手的體驗和創造一個直觀的 UI 之間取得平衡,即你不必考慮如何使用它。
有一句 UI 諺語說:用戶界面就像一個笑話......如果你必須解釋它,那不是那麼好。 不清楚是誰先說這句話的,但下面的設計來自倫敦的數字設計師凱爾·羅伯遜。

美國一家大型零售商的高級業務分析師 Ginny Keegan:
UI 是一個關鍵組件。 這就像房子的地基。 你必須有一個堅實而堅固的地基來支撐梁、地板、牆壁和屋頂,沒有它你的房子就會倒塌。
在移動開發中也是一樣。 您必須從支持站點整體用戶體驗的堅實基礎架構、數據庫結構、安全性等開始。 你不能沒有另一個。
可用性
可用性建立在用戶界面上。 它衡量界面在實踐中的工作情況——即是否清楚需要點擊哪些按鈕才能進入下一個屏幕? 是否可以輕鬆點擊相應按鈕而不會無意中點擊旁邊的展示廣告?
但可用性遠不止於此。 它還考慮了用戶完成目標的難易程度。 要對此進行評估,必須確定用戶的實際目標。 這就是為什麼優秀的移動設計師痴迷於用例、用戶故事、客戶旅程和用戶旅程的原因,你也應該如此。

與用戶體驗相比,可用性更容易量化。
可用性受以下因素影響:
- 快速與緩慢的頁面加載時間。
- 直觀 v. 令人困惑的導航。
- 明顯、位置良好的按鈕與不直觀、位置不當或不起作用的按鈕。
- 易於點擊的大間距按鈕或鏈接 v. 按鈕太小或靠得太近而無法準確點擊。
- 頁面適合屏幕,所有重要信息和按鈕都在視圖中 v. 屏幕外向右或折疊下方。
- 易讀 v. 難以辨認的文字
- 精心挑选和適當大小的圖像與不相關和過大的圖像。
- 點擊通話/電子郵件/地圖與靜態聯繫方式。
- 相關、適當尺寸的廣告與大型、侵入性和/或不相關的廣告。
在下一篇博客中,我們將考慮如何對您的網站進行可用性測試。 但作為品酒師……
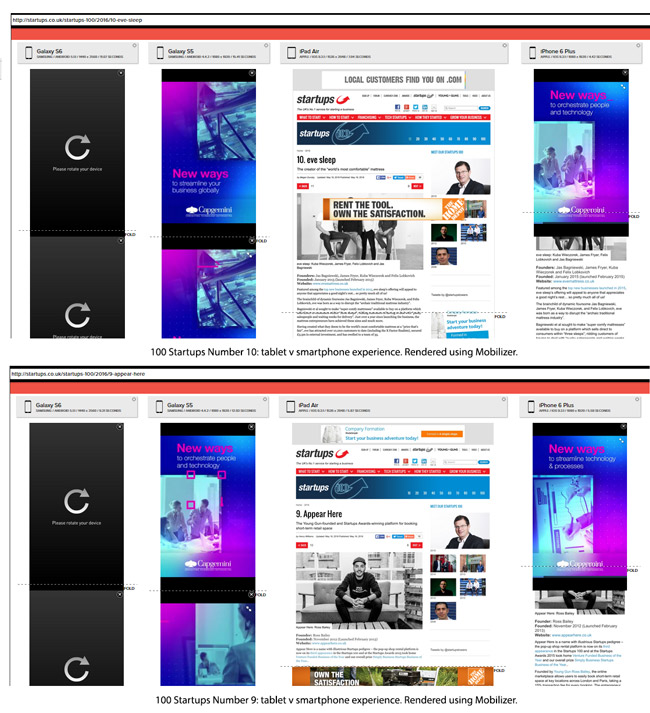
上個月在倫敦舉行的 Digital Shift 會議上重點介紹了以下示例。 一位演講者抱怨說,他們開始在移動設備上查看英國 100 家獲獎的初創公司,但每家都收到了全屏彈出廣告(他在兩頁後放棄了)。
在比較平板電腦和智能手機上的體驗時,有趣的是,使用 Mobilizer 的 100 Startups 是全屏廣告似乎只提供給移動設備——平板電腦上的廣告不那麼具有侵入性。

必須是功能與美嗎?
關注可用性可以鼓勵實用設計,即極簡主義、簡單性、功能性和剝離那些只是為了增強視覺吸引力和讓觀眾驚嘆的功能。 儘管不得不說,最好的實用移動網絡或應用程序,如斯堪的納維亞家具,可以是一種美麗和享受的東西。
TargetInternet.com 董事總經理 Daniel Rowles:
可用性是基於任務的交互並使這些任務易於完成和直觀。 用戶體驗是更廣泛的東西,是我們執行這些任務所必須的情感聯繫。 它是否有意義和有價值,是一種愉快的經歷嗎?
是否有將出色的可用性與用戶體驗相結合的示例?
由於應用程序設計的簡單性和有效性,優步是一個很好的例子。 它的簡單性令人驚嘆,而且非常直觀。
然而,應該指出的是,出租車應用優步還沒有選擇將其原生應用的出色體驗擴展到移動網絡,在移動網絡上,該網站只不過是其下載應用的廣告。
用戶體驗
UX 是用戶從與移動網站(或應用程序)交互中獲得的總體感覺。 它不那麼有形,更個性化,因此比可用性更難設計和測試。
通常,可用性被認為是 UX 的一個子類別。
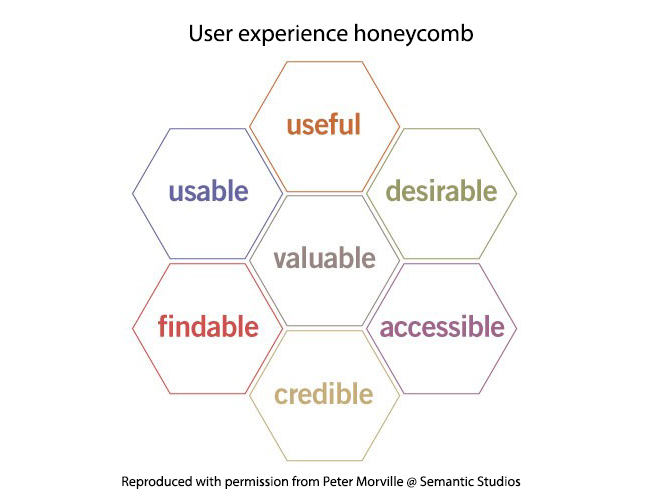
用戶體驗的最佳視覺表現之一是用戶體驗蜂窩,由 Semantic Studios 總裁 Peter Morville 創建。 這最初是為 Web 產品創建的,但這些標準中的每一個都同樣或更適用於移動設備。
考慮您的網站如何在以下每個方面與用戶產生共鳴:
- 有用——它會成為用戶離不開的重要工具嗎?
- 可用 - 使用起來是否直觀? 用戶是否容易完成他們的目標?
- 可取的——當他們從朋友那裡聽說這件事時,他們是否會想:“我需要那個!”?
- Findable – 在網絡搜索相關術語(或應用商店搜索)時是否容易找到? 是否易於導航、在網站上找到您需要的內容?
- 可信——號召性用語是否引人注目? 用戶會信任現場的內容嗎?
- 無障礙 - 網站是否易於殘障人士使用; 例如使用屏幕閱讀器的視障人士。
- 有價值——用戶是否會付費、交易個人數據、接受廣告以換取使用?

金妮·基根:
在您的策略中定義用戶體驗很重要,因為這是用戶在使用您的移動網站或應用程序時最能記住的內容。 用戶體驗更多的是關於用戶的情感和心理; 這是關於他們在瀏覽和從頁面滑動時獲得的感覺。
在移動開發中,讓用戶在使用您的產品時擁有積極、輕鬆和愉快的感覺非常重要。 您希望他們感受到快樂的情緒或快樂的體驗,以及沒有壓力且沒有掙扎的體驗。
有用的資源:
- DigitalGov 42 移動用戶體驗建議——這些是美國政府部門的數字指南。 把它們當作法律對待。
- Usability.gov 用戶體驗基礎- 美國衛生部的這些指南並非針對移動設備,但非常有用。
這是 ClickZ“移動友好網絡 DNA”系列的第 21 部分。
以下是最近的:
- 移動設計和做好一件事的藝術
- 線框圖和流程圖在移動設計中的重要作用
- 了解移動客戶旅程和用戶旅程; 用例和用戶故事
- 掌握移動設計方法和行話:移情圖和故事板
- 移動設計和用戶體驗方法的關鍵要素
- 為什麼用戶測試應該處於移動開發的最前沿
http://www.clickz.com/intelligence/report/dna-of-a-great-m-commerce-site-part-1-planning/?utm_source=clickzblog&utm_medium=blog&utm_campaign=INTELBLOG
