如何使用電子郵件背景圖像輕鬆地讓每個訂閱者驚嘆(+ 執行此操作的代碼!)
已發表: 2021-07-23電子郵件可以通過這裡的圖像,那裡的文本塊感覺有點可預測......一種使訂閱者體驗活躍的方法? 背景圖片。 它們出人意料,為您的設計增添了另一個維度,讓您的電子郵件“流行”。 如果做得好,它們會讓您的電子郵件感覺像一百萬美元,但非常容易實現。
繼續閱讀:
- 背景圖片的好處
- 鼓舞人心的電子郵件示例
- 設計注意事項
- 如何編碼背景圖像
什麼是背景圖片? (還有什麼意義?)
背景圖像是應用於元素背景或背後的圖像。 它們不像英雄形像那樣成為電子郵件的主要焦點,它們通常更微妙,並與廣告系列中的其他內容相輔相成。
使用背景圖像的主要好處是它們允許您在它們之上放置額外的 HTML 內容。 與其他圖像不同,在該空間中只能存在圖像本身,背景圖像提供了分層的可能性,因此您可以在同一空間中存在額外的圖像、文本或號召性用語 (CTA)。

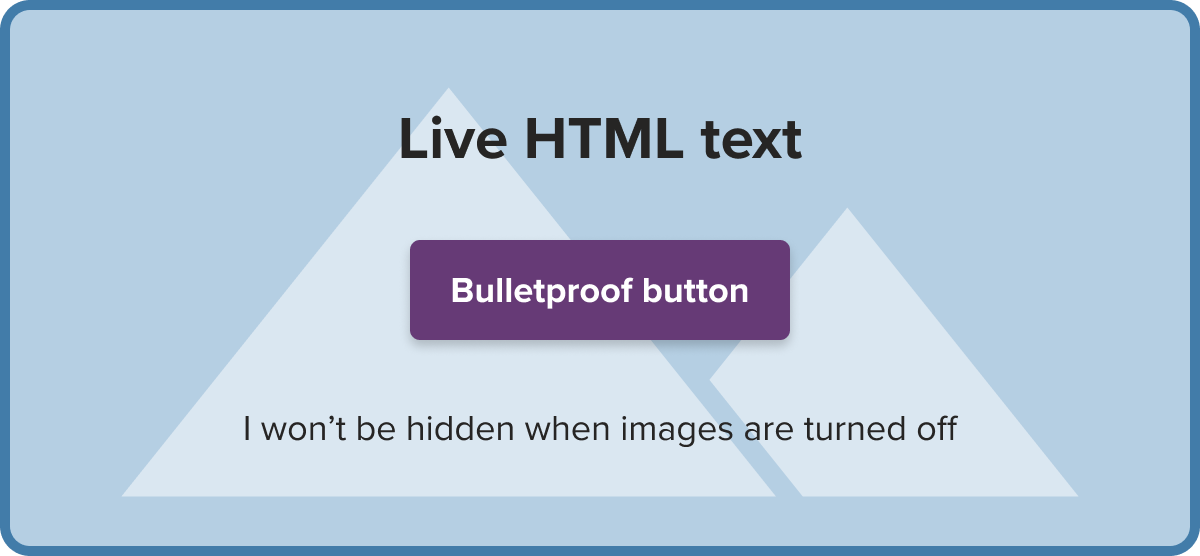
在背景圖像上使用實時 HTML 文本,而不是將該文本作為圖像的一部分包含在內,這意味著當圖像關閉時您的消息是可讀的,這使其成為創建更好、更易於訪問的 HTML 電子郵件的絕佳技術。
除了幫助創建提供更好閱讀體驗的活動外,背景圖片還提供了豐富的設計可能性,使您的活動在競爭中脫穎而出。
品牌使用背景圖片的創意方式
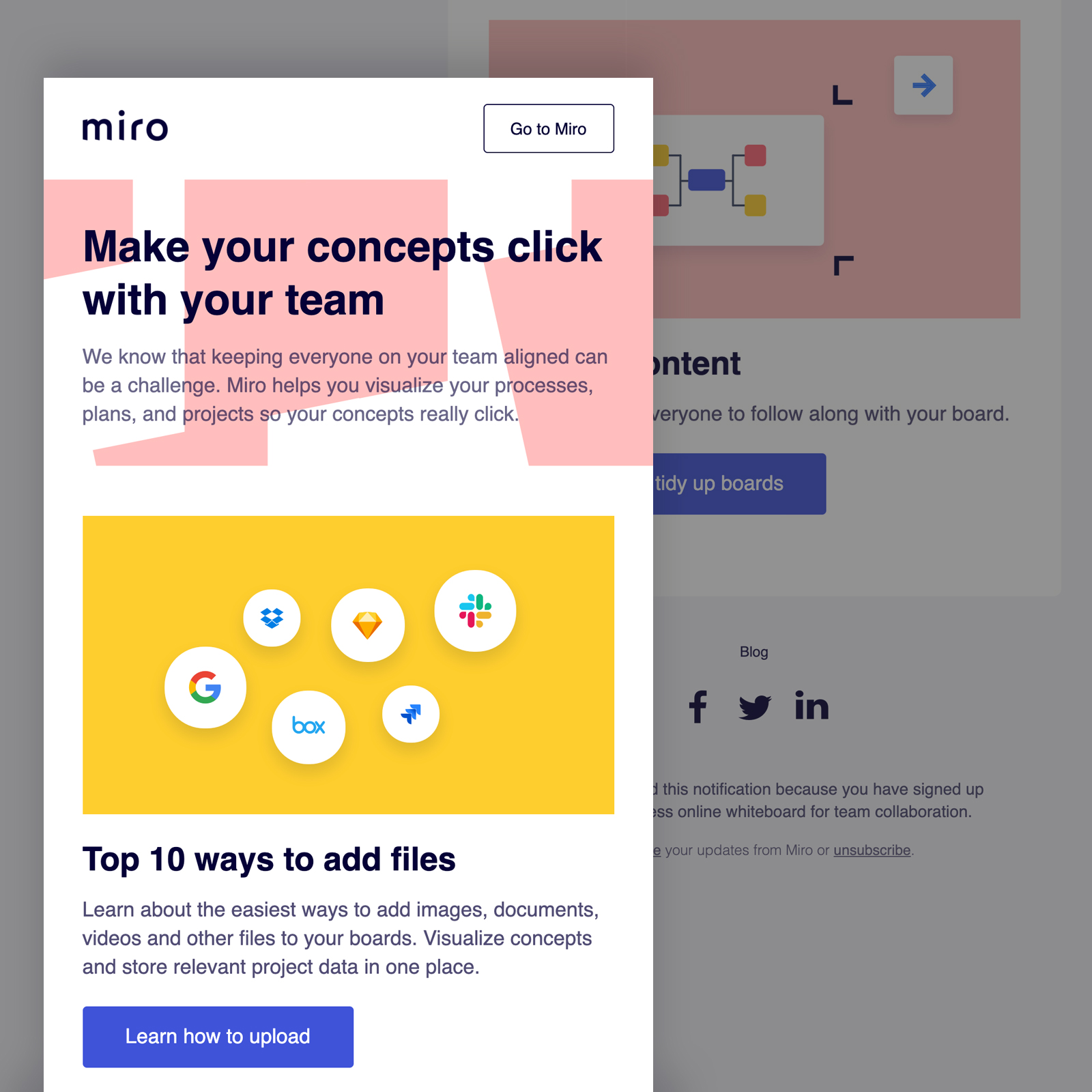
Miro在他們的英雄部分後面放置了一個包含形狀的背景圖像,以引起人們對電子郵件的主要標題和消息的注意,這些消息使用實時文本覆蓋。

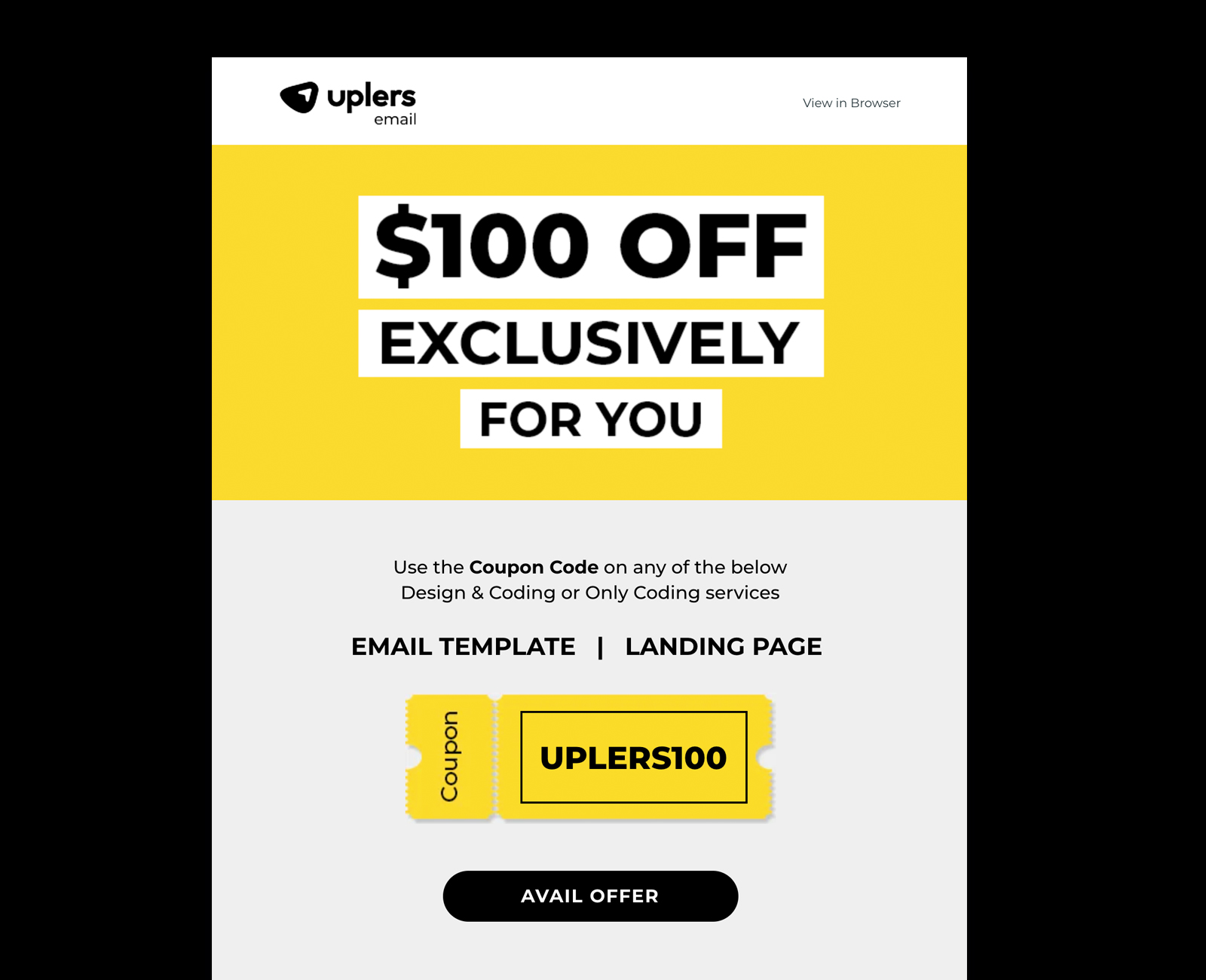
Uplers使用背景圖片來突出他們服務的折扣,在優惠券代碼後面放一張優惠券圖片。

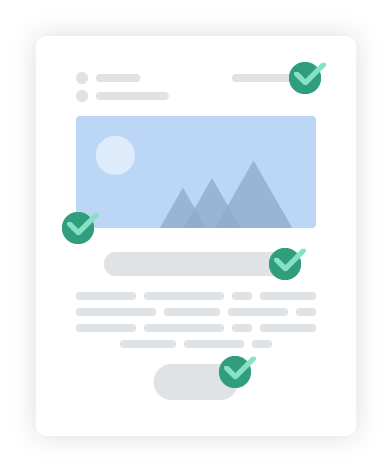
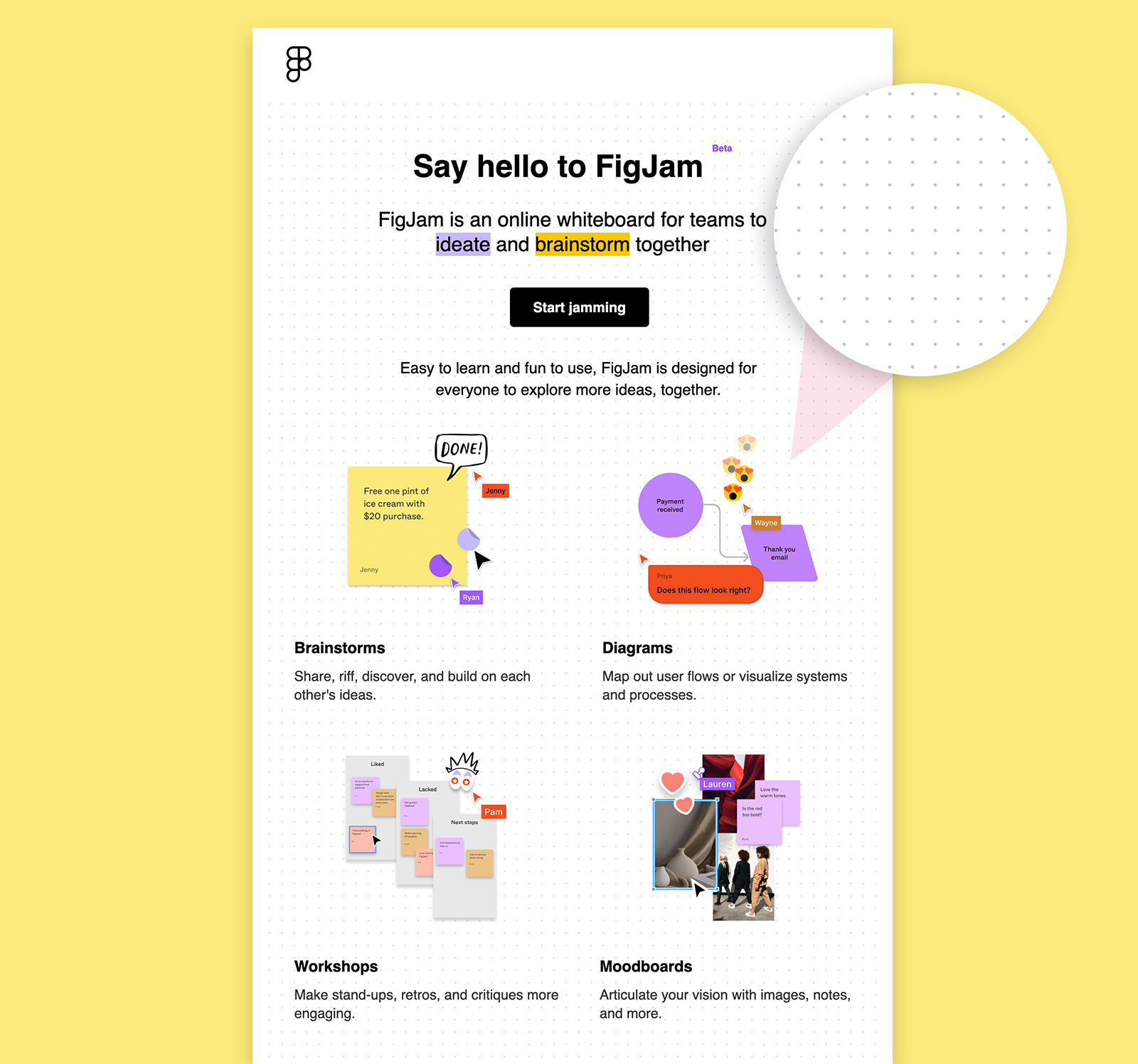
Figma在這封電子郵件的正文中添加了一個微妙的重複背景圖案,向我們介紹了他們的新白板產品。 它們的特色圖案與產品中的背景相呼應。

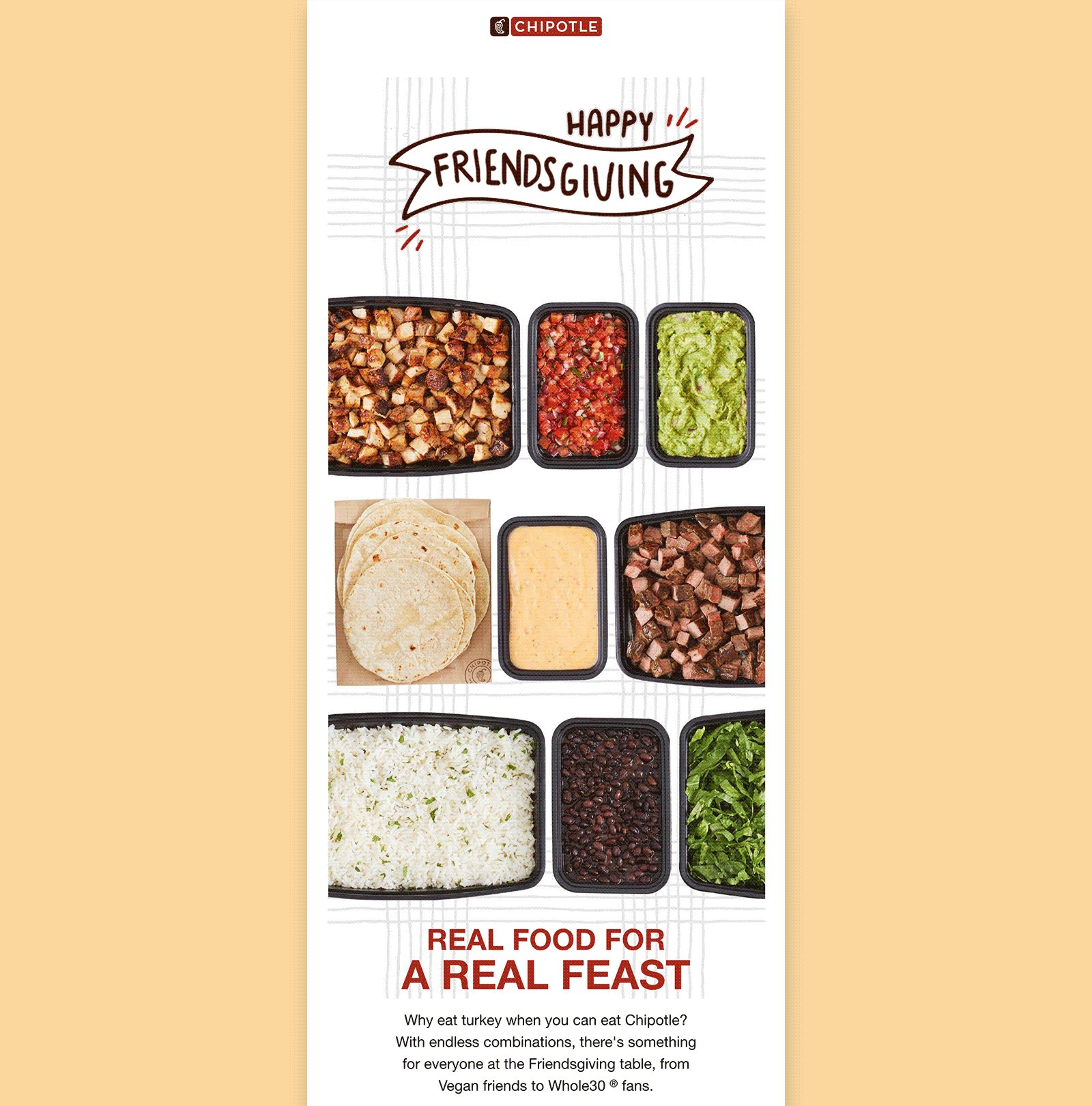
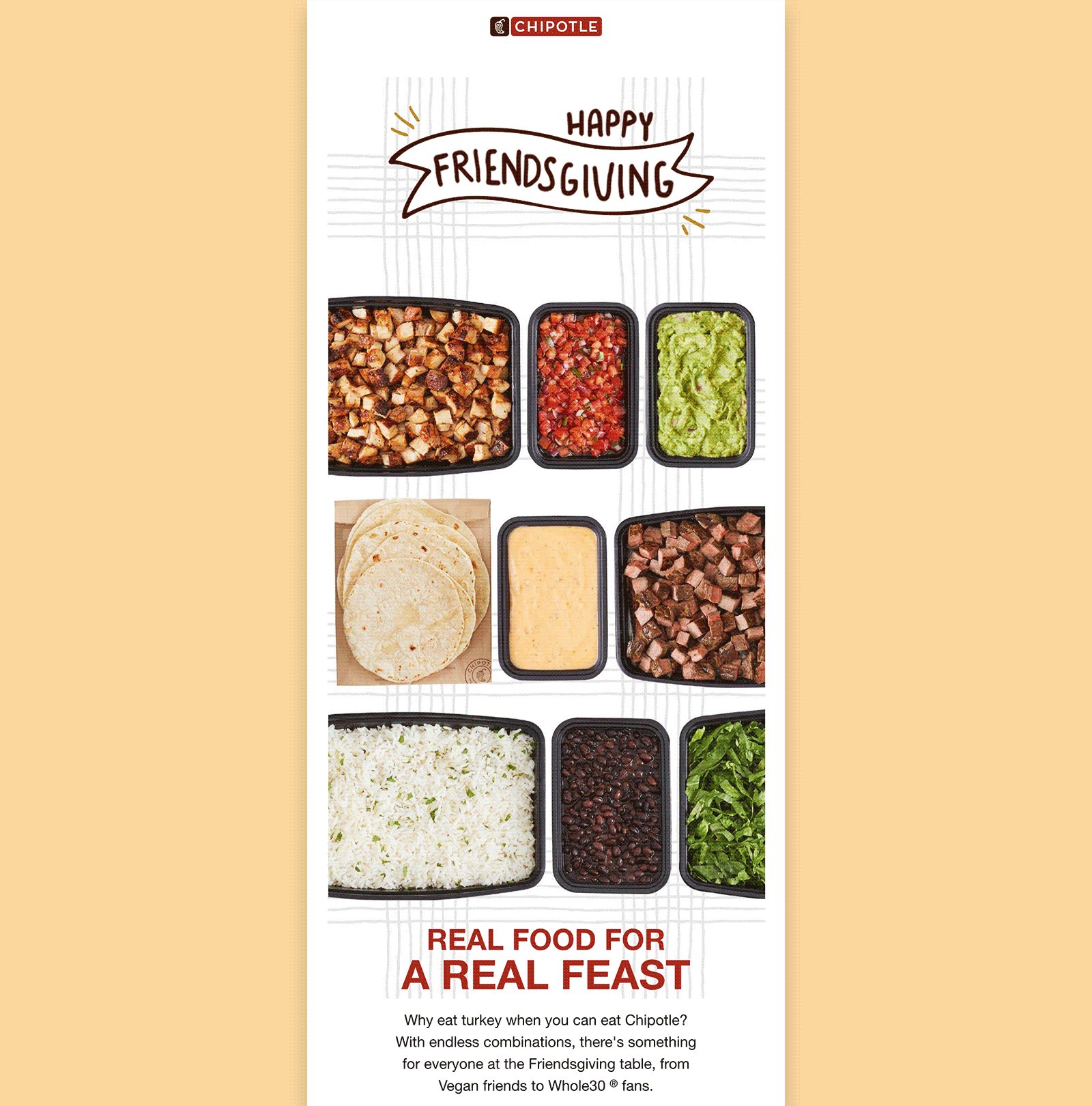
Chipotle在這個有影響力的巨型英雄和身體區域後面放置了一張巨型背景圖片,包括產品攝影和線條圖案。 在這張圖片的頂部,它們有一個帶有透明背景的動畫 GIF,以及身體區域中的實時文本。

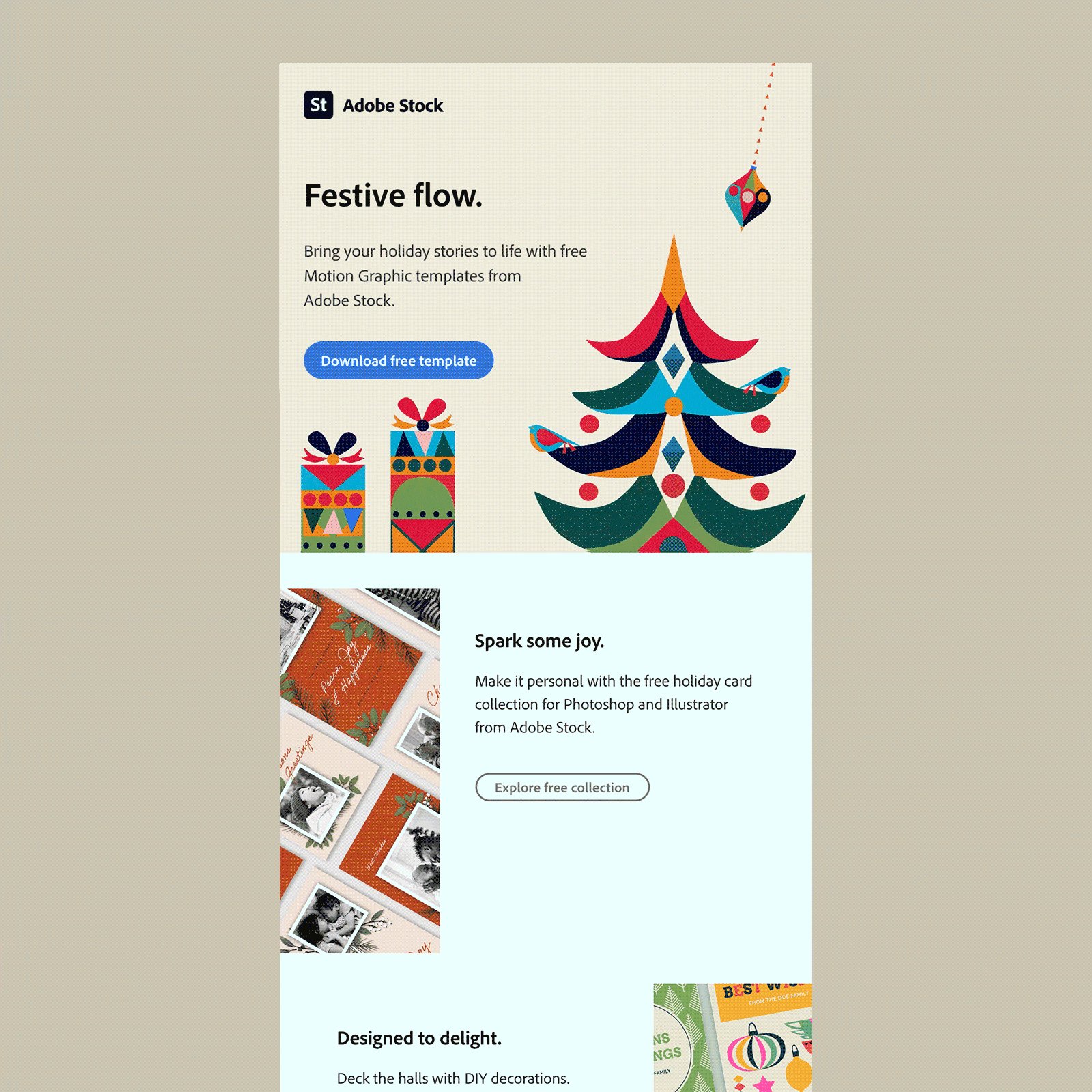
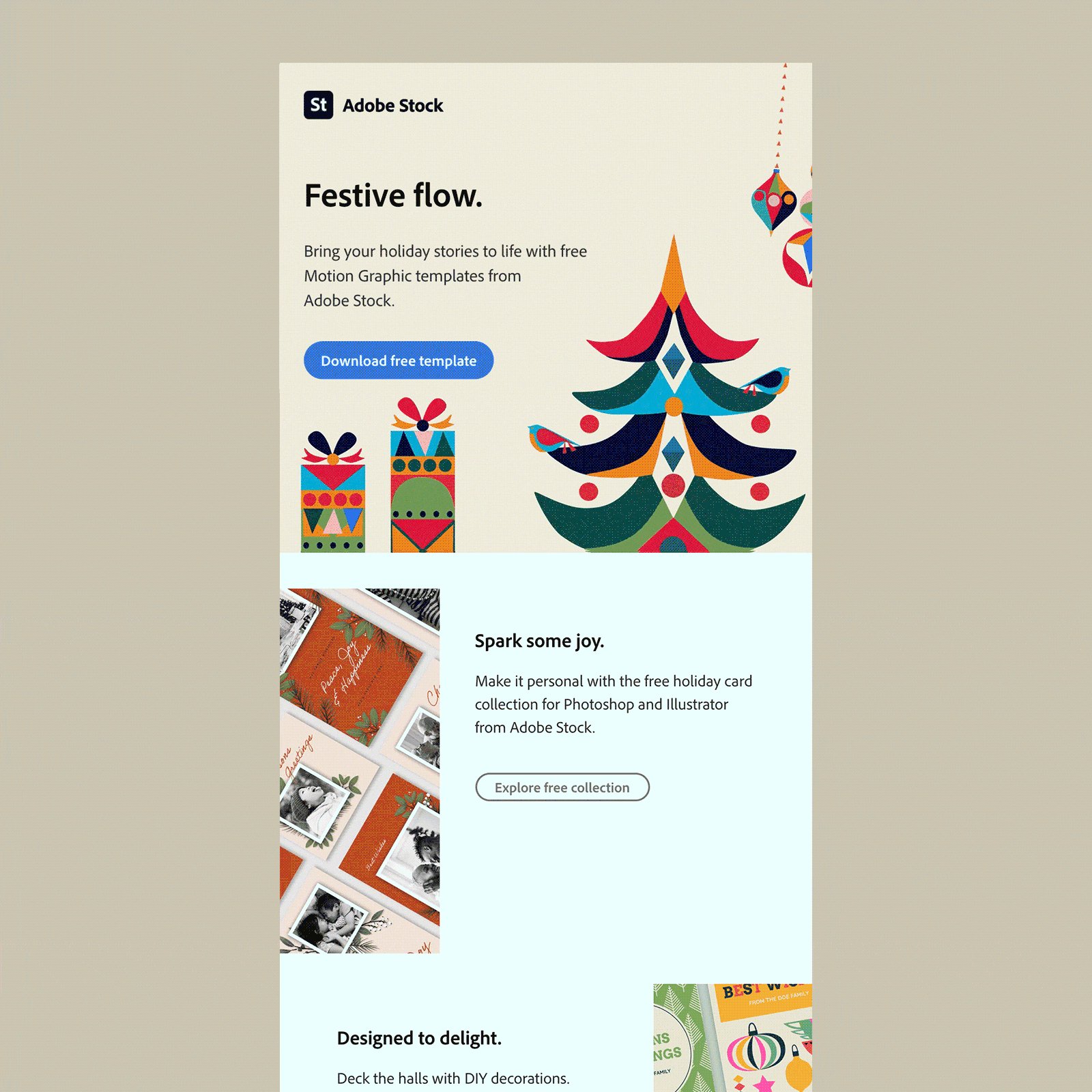
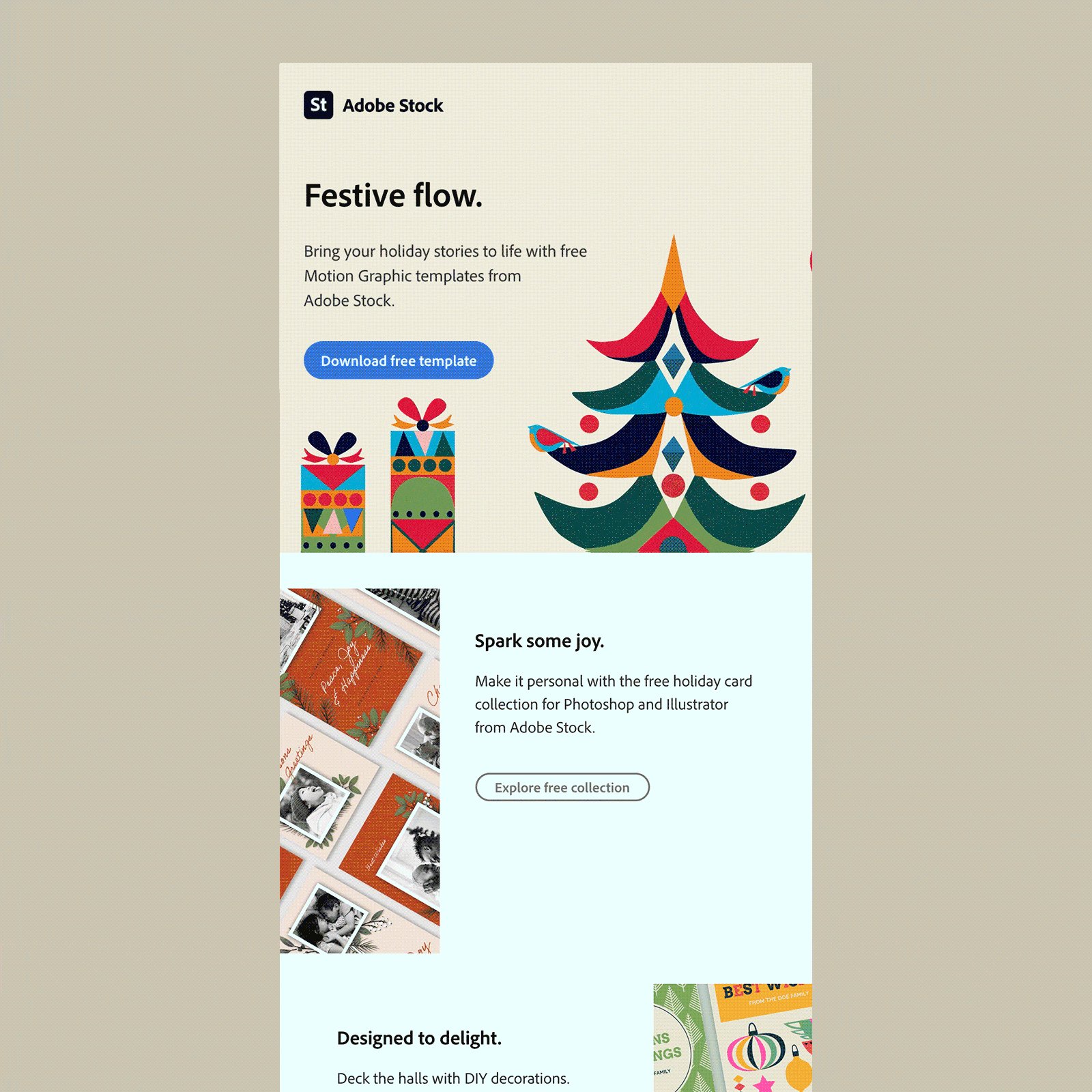
動畫 GIF 也可以用作背景圖像,就像這個來自Adobe Stock 的例子,用英雄內容推廣節日收藏,包括實時文本和放置在動畫背景頂部的 CTA 按鈕。

設計注意事項
在考慮實現背景圖像時,有一些設計考慮值得考慮。
對比
為確保所有讀者都能獲得疊加在背景圖像上的內容的價值,重要的是要注意對比。 以與處理平面顏色大致相同的方式處理圖像,並根據內容的顏色測試圖像中的顏色。
如果您使用 Figma 進行設計,則可以添加色盲和對比度等插件,以查看您是否符合 Web 內容可訪問性指南 (WCAG)。 還有許多網絡應用程序,例如 WebAim 的 Contrast Checker,您可以在其中測試設計中的顏色。
簡單
確保可讀性的另一種方法是保持簡單。 繁忙的背景會使您難以獲得放置在圖像上的任何實時文本的價值。 因此,將背景圖像視為增強功能而不是功能通常會有所幫助。
純色後備
由於並非所有電子郵件客戶端都支持背景圖像,因此請設計純色後備。 使用不支持您的圖像的電子郵件客戶端的訂閱者仍然可以使用純色獲得出色的體驗。 請務必選擇與您的設計相匹配並與其前景元素形成鮮明對比的後備顏色。
如何在電子郵件中編碼背景圖像
在我瀏覽代碼之前,讓我們看看哪些客戶端將呈現背景 CSS 樣式,哪些需要 VML 回退的幫助。
好消息:對內聯背景 CSS 的支持得到了改進,Webmail 客戶端現在完全支持這種方法,這意味著不再需要背景 HTML 屬性。
壞消息:不幸的是,Windows 10 Mail 不喜歡背景圖像。 它不會呈現內聯 CSS 或已棄用的 HTML 背景屬性。 並且應用 VML 會導致渲染問題,並顯示“無法顯示圖像”錯誤消息。
如果您擔心 Windows 10 郵件訂閱者獲得的體驗,請考慮忽略 VML。 這可確保後備背景顏色為您的 Microsoft Outlook 套件受眾提供出色的電子郵件閱讀體驗,而無需額外裝飾。

電子郵件客戶端支持背景圖像
電子郵件客戶端 | 使用內聯 CSS | 使用 VML |
蘋果郵件 14 | ✓ | ✘ |
Office 365 (Mac) | ✓ | ✘ |
Office 365 (Windows) | ✘ | ✓ |
Outlook 2016 (macOS 10.12.6) | ✓ | ✘ |
Outlook 2013、2016、2019(Windows 10) | ✘ | ✓ |
Windows 10 郵件 | ✘ | ✘ |
Gmail 應用程序(Android 10) | ✓ | ✘ |
Gmail 應用程序(iOS 13.4.1) | ✓ | ✘ |
展望 (Android 7.0) | ✓ | ✘ |
展望 (iOS 12.0) | ✓ | ✘ |
三星郵件 (Android 7.0) | ✓ | ✘ |
iPad 11 Air(第 4 代 iOS 14.2) | ✓ | ✘ |
iPhone 12 (iOS 14.2) | ✓ | ✘ |
AOL 郵件(邊緣) | ✓ | ✘ |
Gmail (Chrome) | ✓ | ✘ |
辦公室 365 | ✓ | ✘ |
展望網 | ✓ | ✘ |
雅虎! 郵件 | ✓ | ✘ |
 | 您的訂閱者使用哪些電子郵件客戶端? 使用 Litmus 電子郵件分析查看您自己的電子郵件客戶端市場份額。 查看您需要為哪些電子郵件客戶端優化背景圖像。 (提示:如果 Windows 10 郵件很低,請不要擔心。) 了解更多 → |
現在我們已經解決了這個問題,讓我們談談代碼!
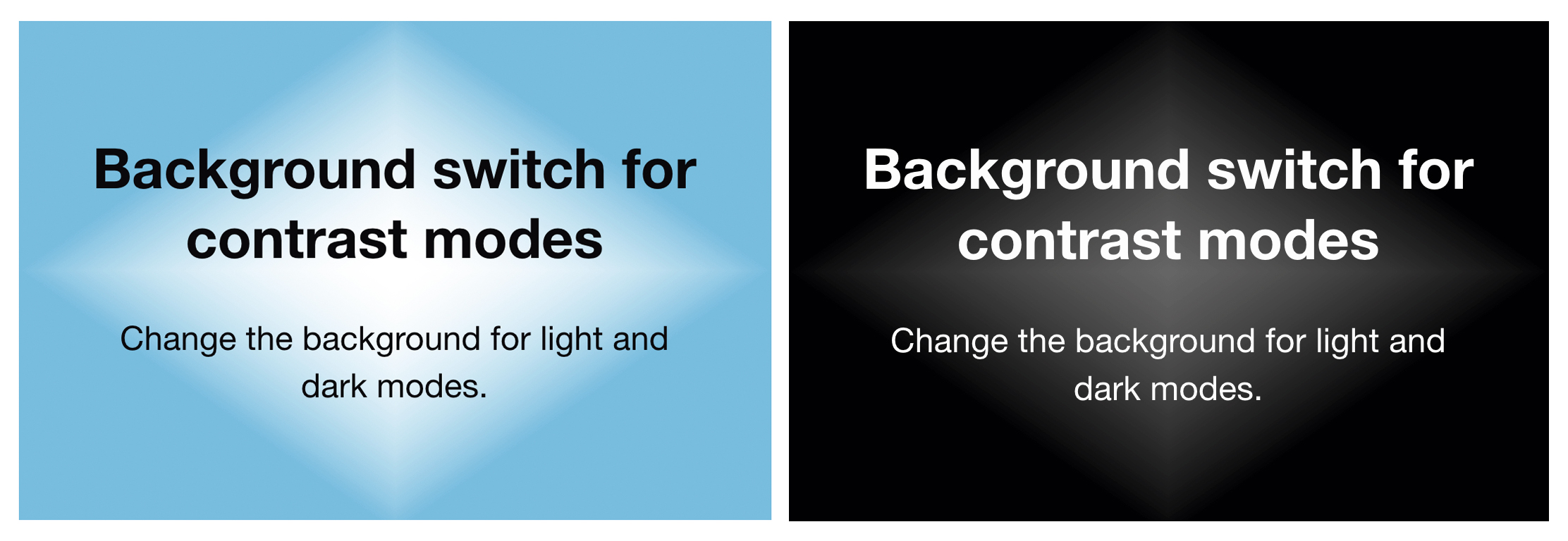
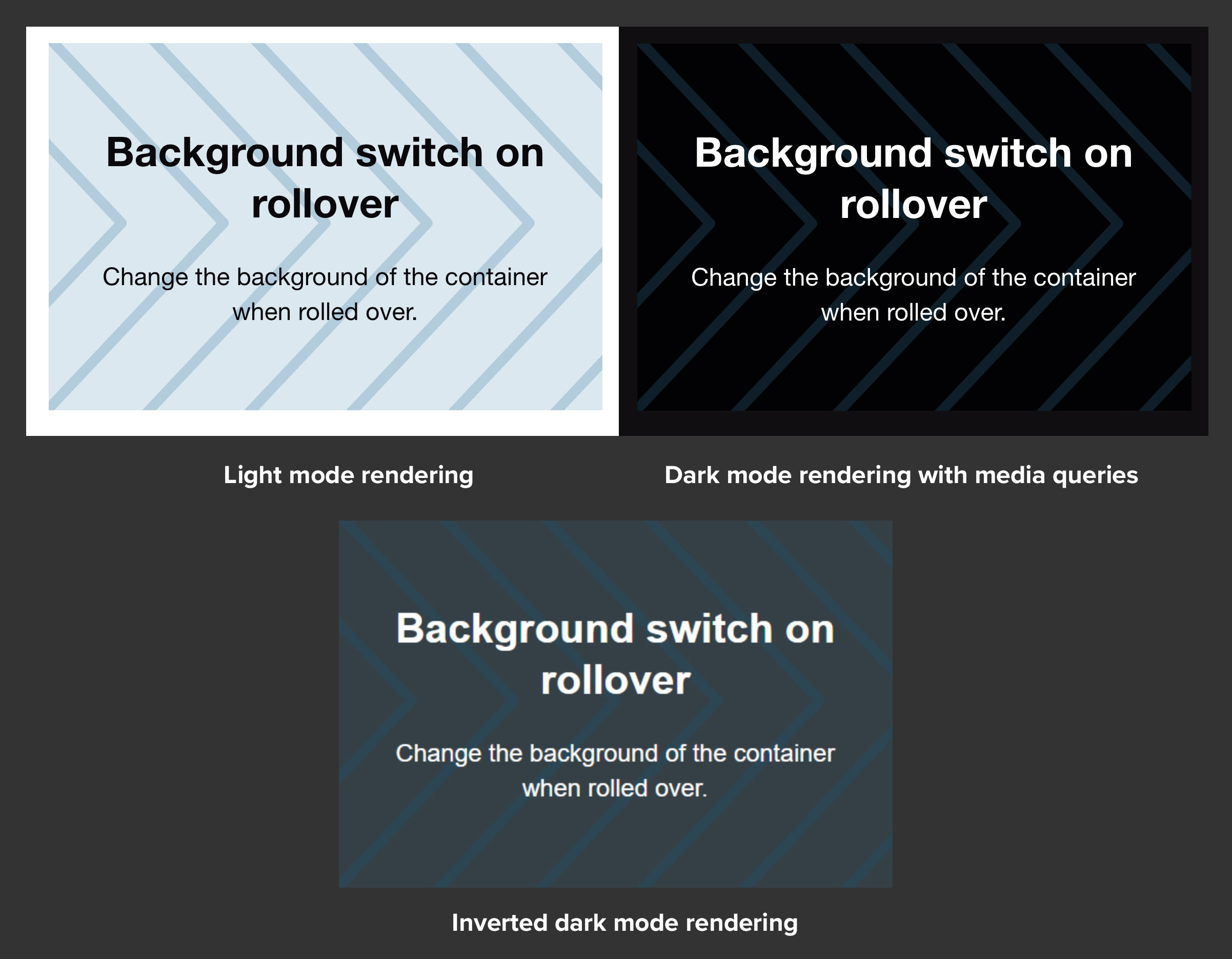
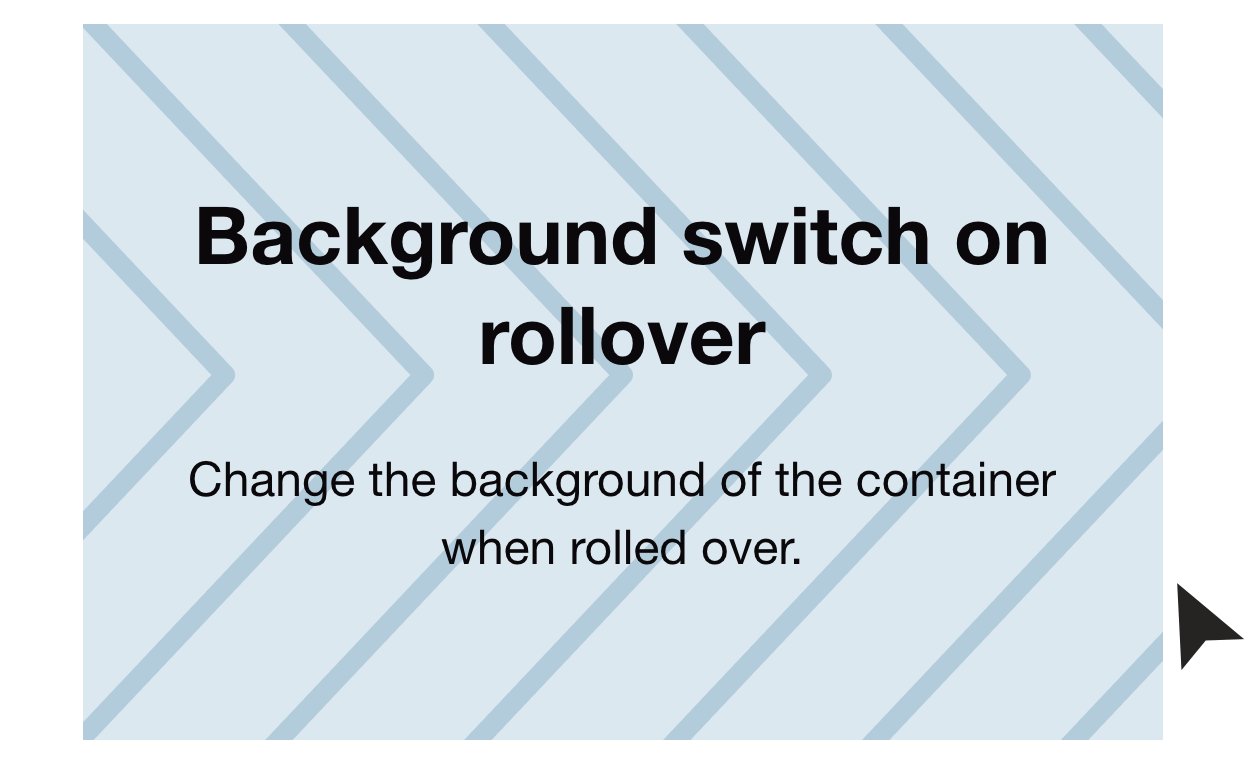
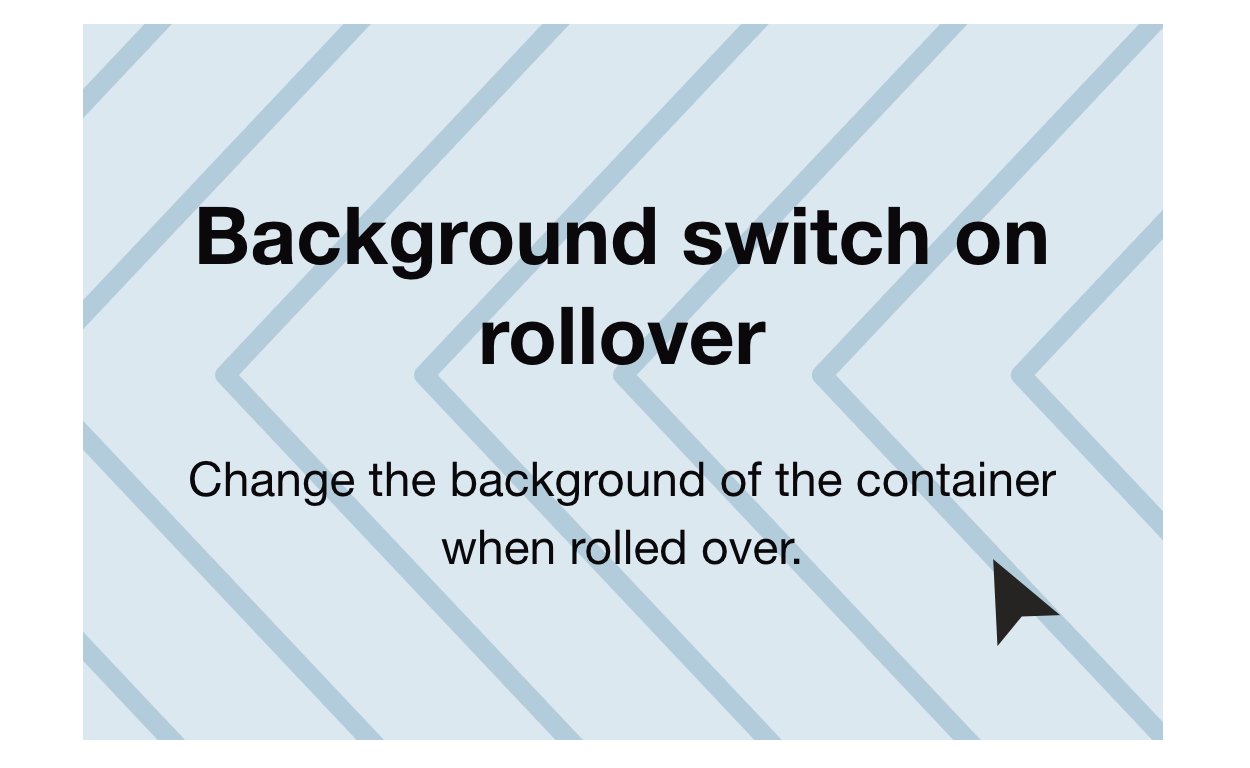
將背景圖像帶入電子郵件的有趣之處之一是,您可以通過幾種不同的方式來實現這一點。 您可以填充一小部分或覆蓋電子郵件的正文,使用單個圖像或重複模式,並且您可以根據您的閱讀器是在桌面、移動、淺色模式、深色模式,甚至何時切換背景圖像它們懸停或滾動到您的圖像上。
每種技術都需要不同的方法,所以讓我們來看看編寫這些代碼的最佳方法。
寬度定義或固定的背景圖像

應用背景圖像時,最好將代碼添加到包含表的單元格中。 應用於任何其他 HTML 元素,例如 <table> 或 <body> 不太可能獲得某些電子郵件客戶端的支持。 這應該是這樣的: