- 主頁
- 文章
- 電子郵件營銷
- HTML 電子郵件中項目符號列表的終極指南
HTML 電子郵件中項目符號列表的終極指南
已發表: 2019-09-06
項目符號列表對於內容層次結構非常有用。 它們允許訂閱者快速輕鬆地閱讀您電子郵件中的關鍵點,並可以將重要信息與您的其他內容區分開來。
但是就像電子郵件開發中經常發生的事情一樣,聽起來很簡單的事情——添加項目符號列表不可能是火箭科學,是嗎?——結果比你想像的要棘手。 並非所有電子郵件客戶端都以相同的方式呈現項目符號列表。 因此,一些開發人員只是完全避免使用項目符號列表或使用表格來強制它們成形——這種策略可能會給使用屏幕閱讀器的訂閱者帶來很大的麻煩。
如果您希望在電子郵件中包含項目符號列表,使它們在電子郵件客戶端之間可訪問且防彈,我們可以為您提供解決方案。
對項目符號列表使用列表標籤
在 Litmus,我們在電子郵件中編寫項目符號列表時使用列表標籤:
如果您對在電子郵件中實施列表標籤感興趣,請繼續閱讀!
如何開始使用語義項目符號列表
要開始使用電子郵件中的項目符號列表,以下是使它們工作所需的最少代碼。
<ul style="margin:0; margin-left: 25px; padding:0; font-family: Arial, sans-serif; color:#495055; font-size:16px; line-height:22px;" align="left" type="disc">
<li>
Unordered Disc Bullet
</li>
</ul>
<ol style="margin:0; margin-left: 25px; padding:0; font-family: Arial, sans-serif; color:#495055; font-size:16px; line-height:22px;" align="left" type="A">
<li>
Ordered Uppercase Alphabet Bullet
</li>
</ol>

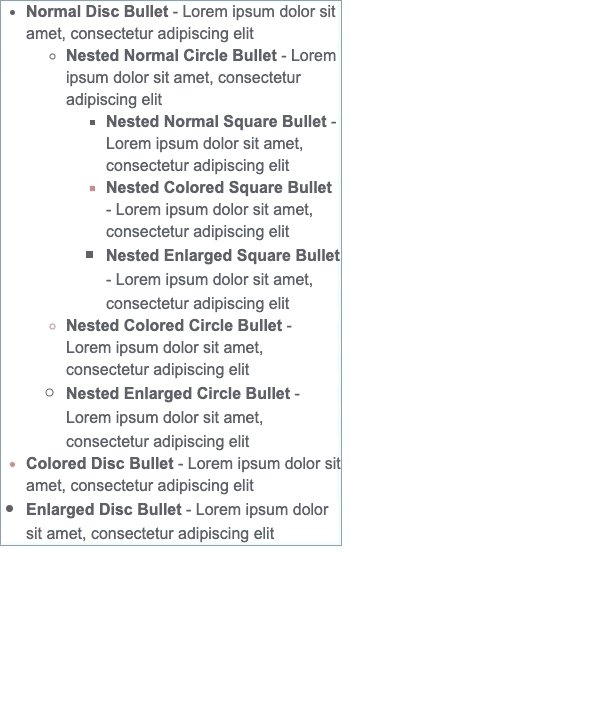
在此代碼中,您會注意到我們確保包含的一些內容。 其中之一是使用 <ul> 和 <ol> 標籤中定義的type屬性來標識我們有興趣包含在列表中的特定類型的項目符號。 對於 <ul>,我們指定了一個圓盤樣式的按鈕。 對於 <ol>,我們已經指定了“A”——所以列表項將被標識為 A、B、C 等等——但是數字以及大小寫字母和羅馬數字也可以用於有序列表中。 以下是您可以在電子郵件中使用的類型屬性選項的完整列表:
- 無序列表類型選項
- 光盤(讀作“子彈” • )
- 圓圈(讀作“白色圓圈”○)
- 正方形(讀作“黑色正方形” ■ )
- 有序列表類型選項
- 1 (默認十進制數字)
- A (大寫字母)
- a (小寫字母)
- I (大寫羅馬數字)
- i (小寫羅馬數字)
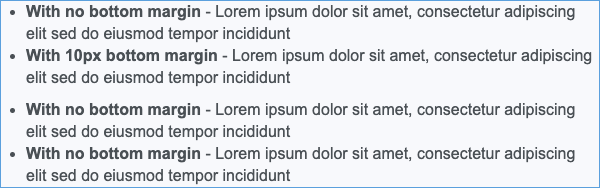
關於我們如何設計這些列表中的邊距,有幾點值得注意。 我們還在兩個列表中都包含了“ margin-left ”。 這是為了確保項目符號呈現在您的容器邊界內,而不是未對齊或根本不出現。

Gmail 注意事項
值得注意的是,Gmail 網絡郵件(但不是移動版 Gmail 應用程序)是一種不需要留邊距來確保項目符號呈現在正確邊界內的客戶端,這意味著您的列表將包含額外的左縮進。 如果您絕對需要將項目符號列表與容器的左邊距對齊,則可以使用 Gmail 特定的代碼將左邊距重置為零,如下所示:
<head> CSS
u + .body .glist { margin-left: 0 !important; }
@media only screen and (max-width: 640px) {
u + .body .glist { margin-left: 25px !important; }
}
<body class="body">
<ul class="glist" style="margin:0; margin-left: 25px; padding:0; font-family: Arial, sans-serif; color:#495055; font-size:16px; line-height:22px;" align="left" type="disc">
<li>
Unordered Disc Bullet
</li>
</ul>
<ol class="glist" style="margin:0; margin-left: 25px; padding:0; font-family: Arial, sans-serif; color:#495055; font-size:16px; line-height:22px;" align="left" type="A">
<li>
Ordered Uppercase Alphabet Bullet
</li>
</ol>
</body>
如您所見,我們包含了移動響應式媒體查詢,以確保邊距重置不會影響移動設備上的 Gmail 應用程序。 另外,請注意編寫 CSS 的順序。 如果您將移動響應 CSS 放在桌面 CSS之前,那麼移動響應 CSS 將由於級聯而被否決。
PS:語義項目符號列表自然是移動響應的,所以這是可訪問性優勢的雙贏!

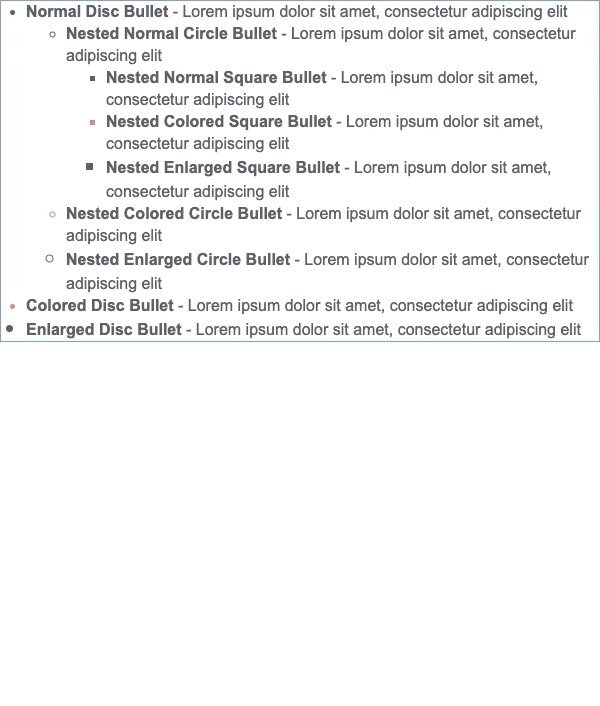
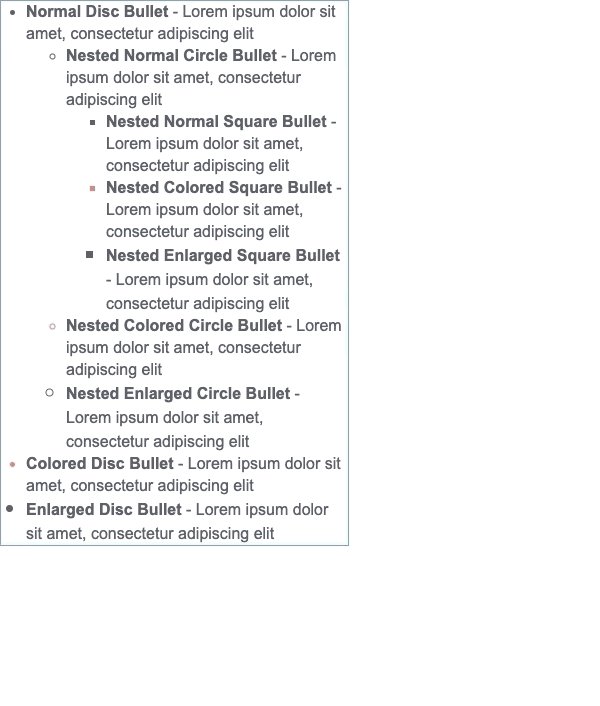
設計你的子彈
如果您認為需要使項目符號列表保持簡單(我們認為是黑色、圓形或僅 1、2、3),那您就錯了! 您幾乎可以對項目符號執行任何可以對電子郵件中的文本執行的操作。 您想更改顏色以匹配您品牌的風格指南嗎? 前進。 您是否有一個有序列表並想使用自定義字體來匹配電子郵件的其餘部分? 你絕對可以而且應該。 對於任何列表,您都可以更改項目符號的大小和顏色——對於有序列表,您也可以更改字體和粗體或斜體數字或字母。
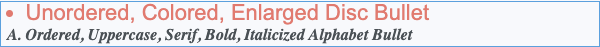
讓我們看看一些樣式對我們之前的原始代碼做了什麼。
<ul style="margin:0; margin-left: 25px; padding:0; font-family: Arial, sans-serif; color:#495055; font-size:16px; line-height:22px;" align="left" type="disc">
<li style="color: #F1736A; font-size:22px; line-height:22px;">
Unordered, Colored, Enlarged Disc Bullet
</li>
</ul>
<ol style="margin:0; margin-left: 25px; padding:0; font-family: Arial, sans-serif; color:#495055; font-size:16px; line-height:22px;" align="left" type="A">
<li style="font-family: Times, serif; font-weight:bold; font-style: italic;">
Ordered, Uppercase, Serif, Bold, Italicized Alphabet Bullet
</li>
</ol>

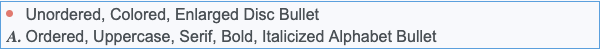
但是,這種樣式還不太正確。 如果您注意到,我們之前為每個列表設置的全局字體樣式被我們添加到項目符號本身的樣式覆蓋。 您只想更新bullet的樣式,而不是它後面的副本。 這是一個快速修復 - 只需將列表項的文本包裹在樣式化的 <span> 標籤中,即可將副本重置為其預期的字體樣式。
<ul style="margin:0; margin-left: 25px; padding:0; font-family: Arial, sans-serif;" align="left" type="disc">
<li style="color: #F1736A; font-size:22px; line-height:22px;">
<span style="color:#495055; font-size:16px; line-height:22px;">
Unordered, Colored, Enlarged Disc Bullet
</span>
</li>
</ul>
<ol style="margin:0; margin-left: 25px; padding:0; color:#495055; font-size:16px; line-height:22px;" align="left" type="A">
<li style="font-family: Times, serif; font-weight:bold; font-style: italic;">
<span style="font-family: Arial, sans-serif; font-weight: normal; font-style: normal;">
Ordered, Uppercase, Serif, Bold, Italicized Alphabet Bullet
</span>
</li>
</ol>

好多了——現在您可以設置語義項目符號列表的樣式,而不會影響您列出的內容的樣式。
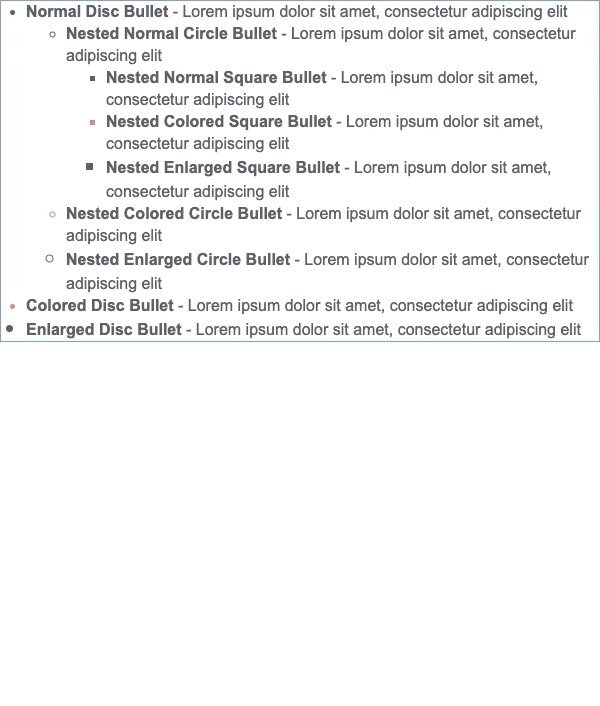
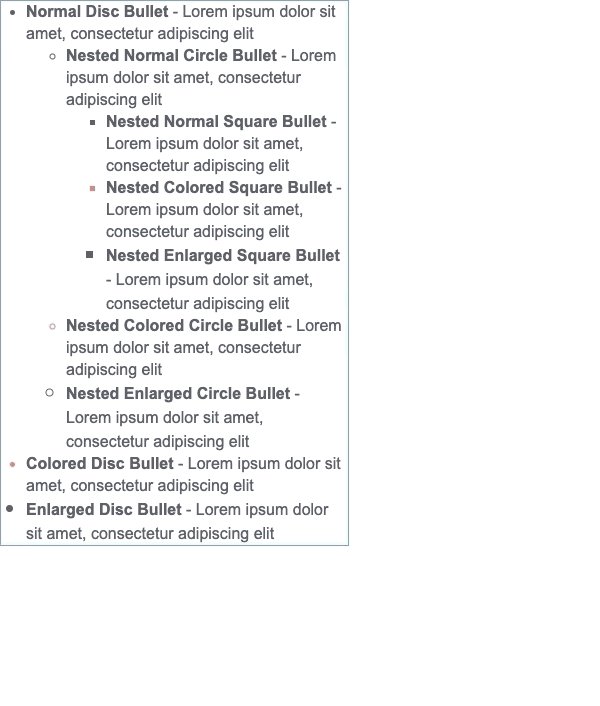
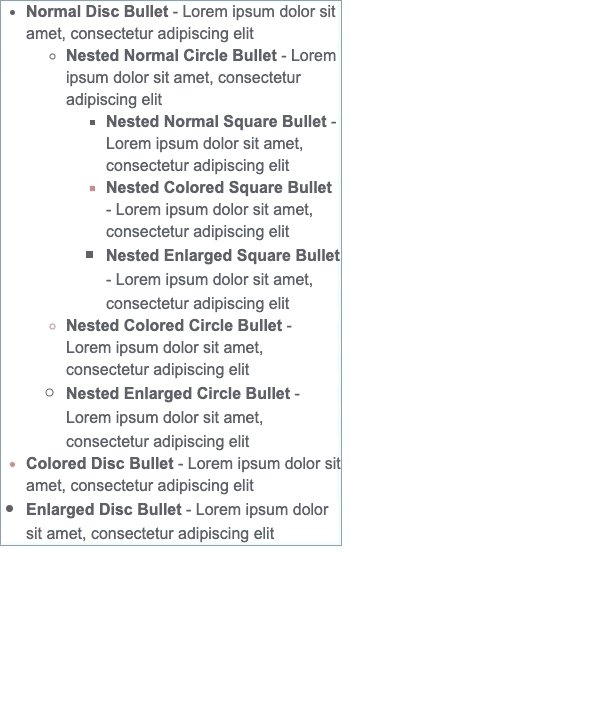
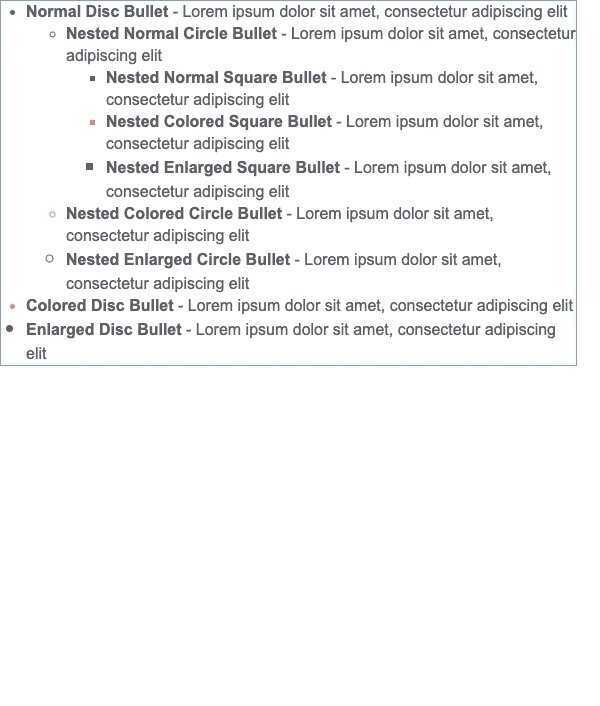
嵌套您的列表
既然您知道如何在電子郵件中包含一個語義項目符號列表,那麼嵌套列表怎麼樣?
包含沒有表格的嵌套列表並不像您想像的那麼困難。 您只需要像往常一樣對嵌套列表進行編碼,但要確保它嵌套在<li> 標記內而不是嵌套在外部 - 否則您可能會看到一些惡意項目符號出現在 Gmail IMAP (甘加) 等電子郵件客戶端中。 以下是該代碼的外觀:
<ul style="margin:0; margin-left: 25px; padding:0; font-family: Arial, sans-serif;" align="left" type="disc">
<li style="color: #F1736A; font-size:22px; line-height:22px;">
<span style="color:#495055; font-size:16px; line-height:22px;">
Unordered, Colored, Enlarged Disc Bullet
</span>
<ul type="square">
<li style="color: #F1736A; font-size:22px; line-height:22px;">
<span style="color:#495055; font-size:16px; line-height:22px;">
Unordered, Colored, Enlarged Square Bullet
</span>
</li>
</ul>
</li>
</ul>
<ol style="margin:0; margin-left: 25px; padding:0; color:#495055; font-size:16px; line-height:22px;" align="left" type="A">
<li style="font-family: Times, serif; font-weight:bold; font-style: italic;">
<span style="font-family: Arial, sans-serif; font-weight: normal; font-style: normal;">
Ordered, Uppercase, Serif, Bold, Italicized Alphabet Bullet
</span>
<ol type="1">
<li style="font-family: Times, serif; font-weight:bold; font-style: italic;">
<span style="font-family: Arial, sans-serif; font-weight: normal; font-style: normal;">
Ordered, Uppercase, Serif, Bold, Italicized Numeric Bullet
</span>
</li>
</ol>
</li>
</ol>

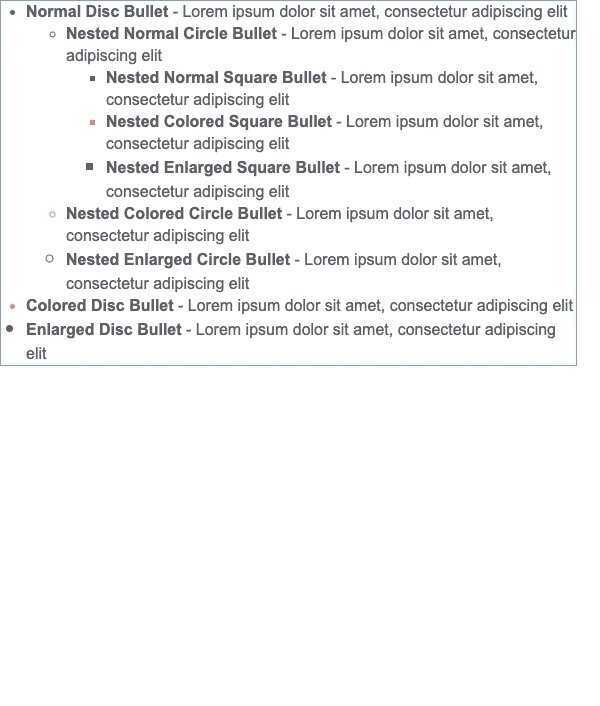
嵌套列表繼承父列表的全局樣式,因此您不需要任何額外的間距或樣式來保持列表的一致性。 但是,在 Outlook 中,間距仍然很棘手——驚喜,驚喜。 以下是我們的提示,可確保您按照您想要的方式保持間距:

對於水平間距,添加padding-left: #px; <li> 標籤具有正確的尺寸。 這將有助於控制項目符號和副本之間的間距。 另外,不要忘記包含本指南開頭提到的左邊緣指針,以確保您的項目符號不會遠離您的副本。

注意:不幸的是,這不適用於 Outlook for Windows。
對於垂直間距,添加margin-bottom: #px; <li> 標籤具有正確的尺寸。 這將有助於增加每個列表項之間的垂直間距。

使用自定義符號或圖像作為項目符號
你已經設計了你的項目符號 - 現在嘗試使用圖像或圖標代替!
與將項目符號樣式設置為自定義大小或字體不同,電子郵件客戶端並不普遍支持自定義符號和圖像項目符號,因此請務必謹慎行事並使用 Litmus Email Previews 之類的工具來確保您的列表在您的訂戶的設備。
對於我們的代碼,我們將更改項目符號列表以包含心形,以及一些自定義圖像的我們自己的 Litmus 徽標。
<head> 元數據
<meta name=Generator content="Microsoft Word 15 (filtered medium)">
<style type="text/css">
@list heart {
mso-level-number-format: bullet;
mso-level-text: ;
}
@media screen and ( -webkit-min-device-pixel-ratio:0 ) {
.heart { list-style: none; }
.heart:before {
content: '';
margin-left: -1.4em;
}
.heart span {
padding-left: .5em;
}
[class="x_heart"] { list-style: initial !important; }
[data-outlook-cycle] .heart { list-style: initial !important; }
}
</style>
<ul style="Margin:0; Margin-left: 25px; padding:0; font-family: Arial, sans-serif;" type="disc">
<li class="heart" style="mso-list:heart;">
<span>
Heart Bullet
</span>
</li>
</ul>

工作於:
- 蘋果郵箱
- iPad
- 蘋果手機
- Mac 版 Outlook(全部)
- 適用於 Windows 的 Outlook(2013、2016、2019)
- 視窗 10
- 安卓 4.4
- 三星郵箱
回落到正常的圓盤子彈:
- 適用於 Windows 的 Outlook(2007、2010)
- Gmail 應用
- 展望應用
- 展望網
- 美國在線
- Gmail
- 雅虎
以及使用我們 Litmus 標誌的代碼:
<ul style="Margin:0; Margin-left: 25px; padding:0; font-family: Arial, sans-serif;" type="disc">
<li style="list-style-image: url('https://campaigns.litmus.com/_email/2019/09_sep/201909xx_Ultimate-Bulleted/images/litmus-icon.png');">
Image Bullet
</li>
</ul>

工作於:
- 蘋果郵箱
- iPad
- 蘋果手機
- Mac 版 Outlook(全部)
- 安卓 4.4
- Gmail 應用 IMAP(恒河)
- 三星郵箱
- 美國在線
- 雅虎
回落到正常的圓盤子彈:
- 適用於 Windows 的 Outlook(2007、2010、2013、2016、2019)
- 視窗 10
- Gmail 應用
- 展望應用
- 展望網
- Gmail
為什麼 table 方法不適合可訪問性
您聽說過我們說在編寫項目符號列表時應該避免使用表格。 但為什麼?
您可能知道也可能不知道屏幕閱讀器的受歡迎程度正在急劇上升 - 預計到 2023 年將有 2.75 億人使用它們。您的訂閱者使用屏幕閱讀器可能是因為他們有需要它的殘疾,或者因為他們想听到什麼電子郵件他們早上刷牙的時候有。
當涉及到電子郵件的內容層次結構時,我們提倡盡可能多地使用語義標籤——即有意義和有意地使用 <h1>、<h2> 等,而不是通用的 <p> 和 <span > 標籤。 但是當談到語義標籤時,電子郵件開發人員的一個癥結是項目符號或無序列表。
屏幕閱讀器無法閱讀帶有表格的電子郵件。 如果屏幕閱讀器在您的電子郵件代碼中識別出一個表格,它會大聲朗讀為一個表格。 它會從字面上告訴您每一行和每一列的位置和內容。 這對於收聽您的電子郵件的訂閱者來說可能有點多,而且這肯定會讓他們難以收集預期的內容。 讓我們看看這個項目符號列表:

用表格編碼,聽起來有點像這樣:
那……不太好,是嗎? 當談到項目符號列表時,許多開發人員通過在表格中編碼虛假項目符號列表來解決視覺問題。 但是,如果您知道這些表格聽起來像那樣,您會繼續以這種方式編寫您的列表嗎?
與表格不同,<ul>、<ol> 和 <li> 標籤更容易讓屏幕閱讀器理解。 當屏幕閱讀器在大聲朗讀的電子郵件中看到這些標籤時,它會向您的訂閱者朗讀:
- 開始一個列表,它會告訴你列表中有多少項目
- 它將描述用於表示每個列表項的項目符號類型,如下所示:
- 無序列表:“ bullet ”表示 type=”disc” , “ white bullet ”表示 type=”circle”,“ black square ”表示 type=”square”
- 有序列表:關聯的字母數字字符或羅馬數字(例如:“ a ”、“ 2 ”、“ IV ”)
- 要結束一個列表,它會說“ out of list ”
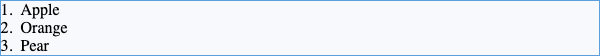
例如,這是一個可訪問的項目符號列表,由屏幕閱讀器閱讀:
這聽起來比聽到一大堆行和列要好得多,不是嗎? 以與在頭腦中閱讀列表相同的方式大聲朗讀列表中的內容時,會更容易理解列表中的內容,就好像您正在查看電子郵件本身一樣。
準備好讓您的項目符號列表可訪問了嗎?
想要讓您的電子郵件的項目符號列表易於訪問,並希望確保它在電子郵件客戶端和設備上都能很好地呈現? 使用 Litmus Email Previews 之類的工具將幫助您確保項目符號列表是防彈的。 此外,我們在 Litmus Checklist 中新增的可訪問性檢查可幫助您立即查看您的電子郵件是否遵循關鍵的可訪問性最佳實踐,並獲得有關如何使電子郵件更具包容性的可行建議。
了解更多 →