客戶如何將深色模式應用於我的電子郵件?
目前,電子郵件客戶端似乎使用三種根本不同的配色方案將深色模式應用於電子郵件。 讓我們一一看看(或直接跳到暗模式電子郵件客戶端支持圖表)。
沒有顏色變化
是的,你沒看錯。 某些電子郵件客戶端允許您將其 UI 更改為暗模式,但這對HTML 電子郵件的呈現方式沒有任何影響。 無論應用程序設置為淺色模式還是深色模式,您的電子郵件看起來都一模一樣。 默認情況下,某些電子郵件客戶端將始終呈現您的淺色模式設計(除非您專門添加代碼來觸發深色模式,我將在後面討論)。 以下是這些客戶的列表:
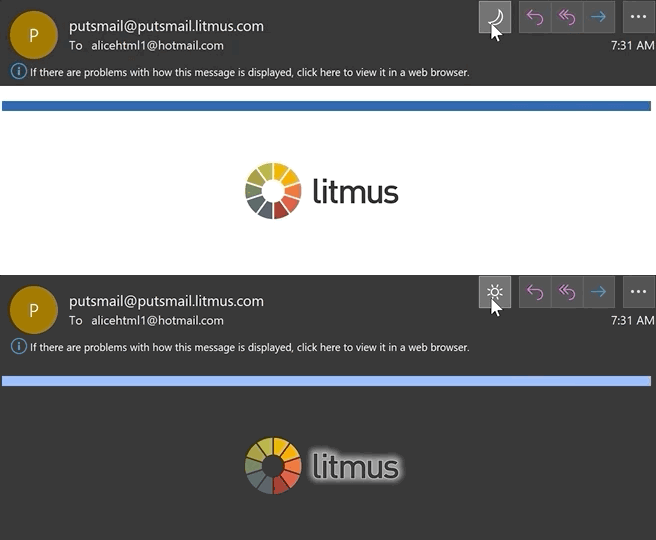
在 Apple Mail 中查看此電子郵件示例:無論您是在深色還是淺色電子郵件客戶端 UI 中查看,電子郵件的設計都保持完全相同:

不過也有一些例外:首先,純文本電子郵件確實會觸發深色模式主題的應用,而阻止深色模式應用於純文本電子郵件的最低代碼是 2×1 圖像——這是為了確保您可以包含一個 1×1 的跟踪像素,同時保留“純文本”的感覺。
其次,如果您不小心在模板中留下了暗模式<meta>標籤,Apple Mail / iPhone / iPad會自動將任何純白色#ffffff實例轉換為深灰色,除非您使用自定義的暗模式樣式覆蓋它。 或者,您可以改用#fffffe類的#fffffe 。
暗模式選項:默認與自定義
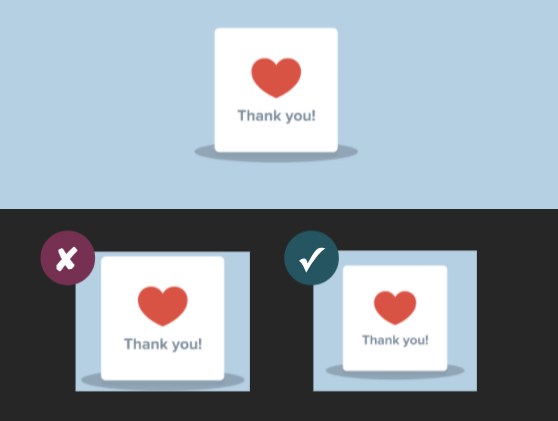
如果您根本不做任何事情,有很多電子郵件客戶端會自動將其默認的暗模式強加到您的電子郵件中。 但是,如果您像我們大多數人一樣並且不喜歡這些默認樣式,則可能需要採用第三種選擇:設計和編碼您自己的暗模式主題。 在下面,您可以並排看到帶有淺色模式主題和自定義深色模式主題的電子郵件。

在我們研究如何使用自定義暗模式主題之前,讓我們看看其他電子郵件客戶端如何對待他們的默認暗模式。
默認暗模式:局部顏色反轉
第一個暗模式主題是我喜歡稱之為“部分顏色反轉”的主題。 它只檢測具有淺色背景的區域並反轉它們,使淺色背景變暗,而深色文本變亮。
它通常會單獨留下已經具有深色背景的區域,從而形成完全的深色模式設計。 幸運的是,大多數使用此方法的電子郵件客戶端也支持深色模式定位,因此您可以覆蓋客戶端默認的深色主題。
Outlook.com 是一個部分反轉顏色的電子郵件客戶端,就像您在此屏幕截圖中看到的那樣:

默認暗模式:全彩色反轉
全彩色反轉是最具侵入性的配色方案:它不僅反轉淺色背景區域,還會影響深色背景。
因此,如果您已經將電子郵件設計為具有深色主題,那麼具有諷刺意味的是,該方案將迫使它們變成淺色。 不幸的是,這是目前一些更流行的電子郵件客戶端使用的策略,例如 Gmail 應用程序 (iOS) 和 Outlook 2019 (Windows)。
在下面的例子中,你能看到光明的背景已經轉換到原來的顏色和地區以前有一個黑暗的背景光文字的深色版本,現在光有深色文本。

這種全彩色反轉方案不僅從根本上改變了您的電子郵件,而且使用此邏輯的電子郵件客戶端目前也不允許暗模式定位。
電子郵件客戶端仍在研究如何最好地實施暗模式,並且可能會接受用戶的反饋——特別是因為不允許開發人員使用自己的風格來定位暗模式會對易讀性和可訪問性產生負面影響。
為了倡導更好的暗模式定位支持和侵入性更低的暗模式主題邏輯,您可以直接與 Gmail 的輔助功能團隊交流您的想法,您還可以提供 Gmail 暗模式破壞電子郵件的屏幕截圖。
如何以我自己的風格定位暗模式用戶?
如上所述,處於深色模式的電子郵件客戶端處理常規 HTML 電子郵件的方式會有所不同。 但是,如果您想應用自己的深色模式樣式,而這種樣式可能與電子郵件客戶端的默認配色方案大相徑庭,該怎麼辦? 您可以使用兩種方法。
@media(首選顏色方案:深色)
此方法的工作方式與在@media查詢中為您的移動響應視圖應用樣式塊非常相似,除了此 CSS 塊針對設置為暗模式的任何用戶界面。 @media (prefers-color-scheme: dark)允許您創建最強大的自定義黑暗模式主題,您可以在其中實現任何特定於黑暗模式的圖像交換、懸停效果、背景圖像……基本上幾乎所有您可以使用傳統 CSS 執行的操作!
[數據-ogsc]
這是 Mark Robbins 首次引起我們注意的一種針對 Outlook 應用程序的方法。 雖然它的市場份額似乎非常小,但簡單地複制您已經應用的@media (prefers-color-scheme: dark)樣式並簡單地向每個 CSS 規則添加適當的[data-ogsc]前綴相對容易。