網絡字體:如何使它們在電子郵件中完美運行
已發表: 2021-04-24從我的科學研究中(我觀察了我女兒在過去一年開始寫報告時的情況),我了解到人們開始玩的第一個設計方面是排版。 當您第一次開始編寫報告時,您會花費數小時試圖找出最適合使用的字體。 好吧,也許不是幾個小時,但大多數人會花一些時間在上面。 因為,正如大品牌所知,排版很重要。 這在電子郵件中很重要。
但可訪問性也很重要。 因此,不要將您的信息困在圖像中,而是開始使用帶有網絡安全字體和網絡字體的實時文本。 畢竟,不依賴於圖像並且可以被更廣泛的受眾閱讀的文本會帶來出色的訂閱者體驗。 作為您的最佳客戶——每投資 1 美元,電子郵件會返回 36 美元——這對您的整體營銷策略非常有用。
在這篇博文中,我將分解:
- 網絡字體與網絡安全字體
- 網頁字體的好處
- 電子郵件客戶端支持和許可
- 在哪裡可以找到網絡字體
- 將它們編碼成電子郵件
- 電子郵件中 Web 字體的絕佳示例
網絡字體與網絡安全字體
您可以通過兩種不同的方式製作實時文本:網絡安全字體和網絡字體。 雖然聽起來一樣,但還是有一定的區別的。 為了理解這些差異,讓我們來看看字體在您的電子郵件中是如何工作的。
當你的電子郵件被編碼時,字體是使用一個名為 font-family 的 CSS 屬性來聲明的。 這個 font-family 屬性可以只有一個字體名稱或多個字體名稱——通常稱為字體堆棧。 包含多個字體名稱可確保如果一種字體不起作用,則有您選擇的後備或備用字體。 在不列出多個字體名稱的情況下,電子郵件客戶端可以決定您的備份字體。 當您的訂閱者打開您的電子郵件時,瀏覽器會讀取 font-family 屬性並拉入要使用的字體。
網頁安全字體
使用 Web 安全字體,瀏覽器會從本地字體目錄中提取字體。 這意味著這些字體已經安裝在您的計算機上。 所有計算機都預裝了字體,這些被認為是網絡安全的。 他們是安全的使用,因為有一個很好的機會,你的用戶已經將有他們。
缺點是與網絡字體相比,網絡安全字體的數量有限。 而且它們使用非常頻繁,因此您不太可能脫穎而出(如果這就是您的目標)。
明顯的網絡安全字體是:
- 宋體
- 黑體字
- 韋爾達納
- 喬治亞州
- 英語字體格式一種
但是,您可以放心使用其他幾種方法。 因此,擺脫標準的 Arial 或 Helvetica 字體循環,找到適合您品牌的網絡安全字體。
我發現的網絡安全字體的最佳資源是 CSS 字體。 我喜歡它們包含每種字體在 PC 和 Mac 上的使用百分比,因此您可以大致了解有多少訂閱者可能會看到您想要的字體,以及有多少會看到您的後備字體。
網頁字體
Web 字體是從服務器中提取的——無論是您自己託管的還是外部的(例如 Google 或 Adobe)。 正因為如此,可以使用的字體種類要多得多,而且它們可以在任何計算機上使用……只要瀏覽器或電子郵件客戶端可以將字體拉進來。在某些情況下,您的訂閱者可能已經擁有一個網絡字體下載並安裝在他們的機器上,因此即使在不支持網絡字體的電子郵件客戶端中,這些字體也可以使用!
因此,雖然網絡字體為您提供了更多的多樣性和創作自由,但它們確實是有代價的:有限的電子郵件客戶端支持(我更深入地研究)。
為什麼是網頁字體?
所以你可能想知道,為什麼要費心使用網絡字體? 作為營銷人員和設計師,您知道在電子郵件中使用顏色、設計和(是的)排版保持品牌形象的壓力。 Web 字體可讓您炫耀您的品牌,而無需依賴圖片作為文本。
鎖定圖像中的重要副本一直是電子郵件設計的標準做法,作為保持品牌和創造力的一種方式。 但是“隱藏”圖像中的文本會限制電子郵件的可訪問性,因為屏幕閱讀器無法閱讀圖像上的文本。


而且,如果默認情況下關閉圖像,則圖像中的文本會損害訂閱者的體驗。 這可能不是您訂閱者的很大一部分,但真的無法知道是否有人關閉了他們的圖像並打開了您的電子郵件。 那麼為什麼不為最廣泛的受眾提供最佳體驗呢?
Web 字體開闢了排版創意的新途徑,使電子郵件設計人員能夠富有創意且易於訪問,並堅持其品牌的外觀和感覺。
我可以在電子郵件中使用網絡字體嗎?
如果你還沒有猜到,答案是肯定的! 但是——就像在電子郵件中一樣——有一些警告。
電子郵件客戶端支持
Web 字體僅適用於某些電子郵件客戶端,必須注意確保在不支持它們的地方,字體優雅地回退。
| 電子郵件客戶端 | 網頁字體支持 |
|---|---|
| 蘋果郵箱 | ✓ 是 |
| 展望 2007-2016 | ✘ 否 |
| 展望 2019 | ✘ 否* |
| Mac 版 Outlook | ✓ 是 |
| 展望辦公室 365 | ✘ 否* |
| Gmail 應用程序 | ✘ 否* |
| IOS | ✓ 是 |
| 展望應用 | ✘ 否 |
| 三星郵箱 | ✘ 否* |
| 美國在線郵件 | ✘ 否 |
| Gmail | ✘ 否* |
| 辦公室 365 | ✘ 否 |
| 展望網 | ✘ 否 |
| 雅虎! 郵件 | ✘ 否 |
*根據電子郵件嵌入方法,有一些不穩定的結果,稍後討論。
值得一看您的訂閱者群,看看有多少人在支持 Web 字體的電子郵件客戶端中查看您的電子郵件。 如果您的訂閱者足夠多,那麼這是一種讓您的電子郵件更上一層樓的絕妙方式。
如果大多數都不是,那麼您的時間和精力根本不值得,特別是如果您正在考慮使用付費網絡字體。
 | 您的訂閱者使用哪些電子郵件客戶端? 使用 Litmus 電子郵件分析了解您的訂閱者在哪裡打開您的電子郵件以及他們如何參與。 獲取優化電子郵件及其他所需的見解。 了解更多 → |
許可
Web 字體最初設計為僅在網站上使用,因此其許可通常僅用於網站和移動應用程序。 許多網絡字體服務不允許在電子郵件中使用的原因是因為它被視為分發字體,這違反了許多服務的最終用戶許可協議 (EULA)。
我們聯繫的所有網絡字體提供商都支持在電子郵件中使用他們的字體。 每個提供商都需要不同的許可證,因此在電子郵件中沒有標準的字體許可方式。 如果您想使用某種字體,請聯繫該公司以確切了解他們如何獲得字體許可。
在哪裡可以找到網絡字體
所以你已經考慮了一切,並決定嘗試使用網絡字體。 通過看似無窮無盡的選擇,您可以找到適合您品牌的選擇。 但記住可訪問性也很重要。
有些字體比其他字體更容易閱讀。
華麗的或裝飾性的字體,例如顯示字體或手寫字體,會使有視覺障礙或閱讀障礙的人難以區分字母形狀。 無襯線字體(字體中沒有擴展特徵或字母捲曲的字體,例如 Arial、Calibri、Century Gothic 或 Helvetica)和平板字體(具有較粗線條的字體,例如 Museo Slab 和 Rockwell)被認為更易於訪問。
以下是一些可以開始尋找的好地方。
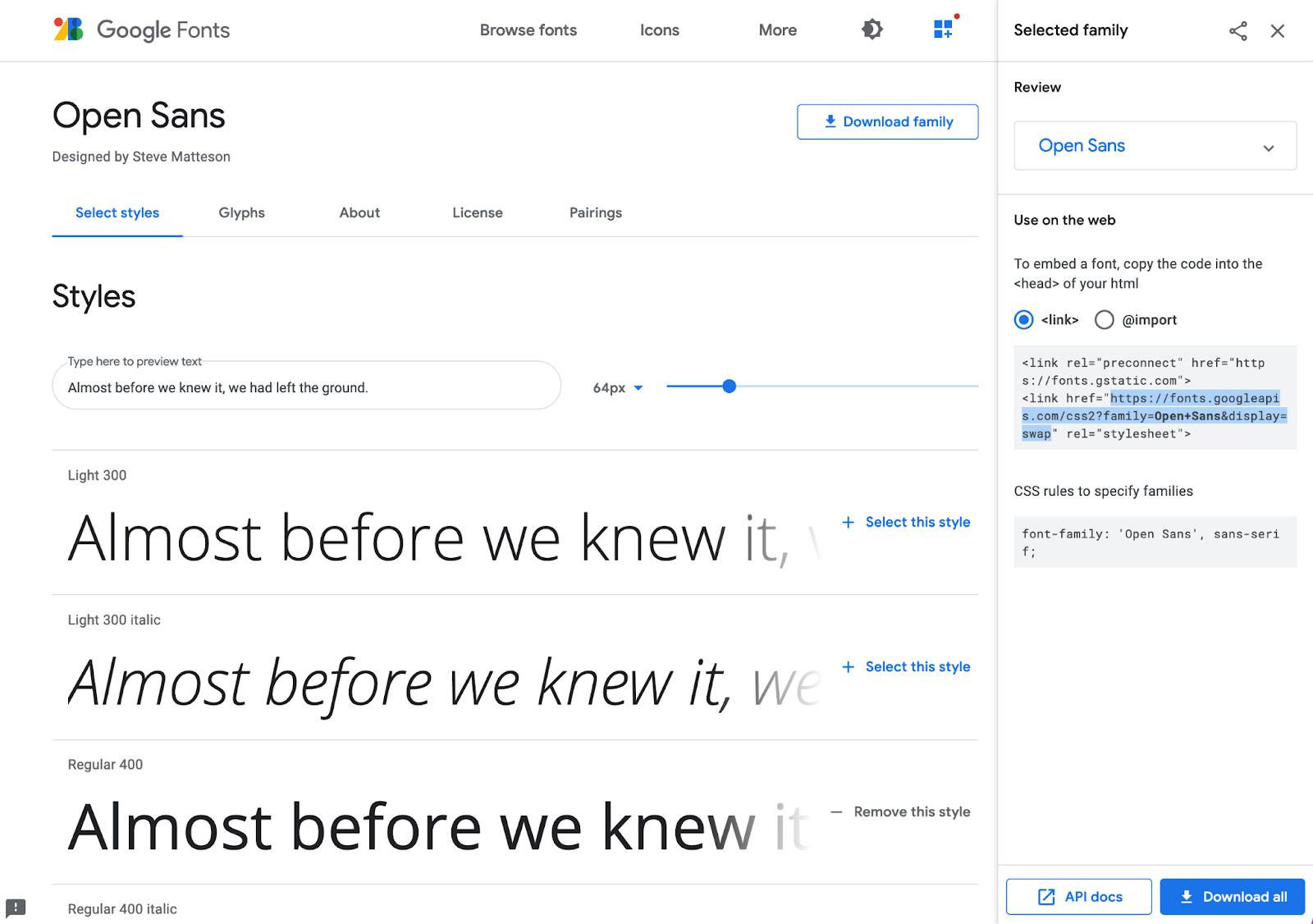
谷歌字體
有大量的網絡字體服務可用,但 Google Fonts 是我們的最愛。 該服務是完全免費的,如果您在 Adobe Photoshop、Sketch 或其他設計軟件中模擬設計,您可以將網絡字體下載到您的計算機上。
Adobe 字體
自 2018 年 10 月起,Typekit 已成為 Adobe Fonts。它們現在支持 <link> 和 @import 方法以將字體用作網絡字體(接下來會詳細介紹)。 該服務不是完全免費的,但如果您已經訂閱了任何 Creative Cloud,它就會包含在其中。
網頁字體服務
還有其他幾種付費的網絡字體服務。 您需要確保獲得正確的許可才能在電子郵件中使用它們。
- 類型網絡(網絡許可)
- 工藝類型代工(Web 許可)
- Optimo(數字廣告許可證)
- Fontspring(自定義電子郵件許可證)
- Typotheque(網絡許可)
- 製作類型(網絡廣告許可證)
- MyFonts(網絡許可)
- 商業類型(網絡許可)
使用 Web 許可證,您可以選擇自己託管字體或由提供商託管字體。 在某些 Web 許可證中,您為每封加載字體的電子郵件支付一定數量的頁面瀏覽量,因此請確保在購買許可證時考慮到這一點。
如何在電子郵件中嵌入網絡字體
由於網絡字體通常不會在某人的本地設備上找到,而是託管在其他地方,因此您必須先將網絡字體“嵌入”或導入電子郵件中,然後才能實際使用它們。
1. 獲取字體文件的 URL
您需要網絡字體的 URL 才能將其調用到您的電子郵件中。 您的網絡字體服務應該有這個 URL。 但是,如果您自己託管字體文件,請從網絡字體在您的服務器上的位置獲取 URL。 確保它是一個公共 URL,而不是來自本地服務器。 否則,您的訂閱者將無法訪問網絡字體,而是會看到後備字體。
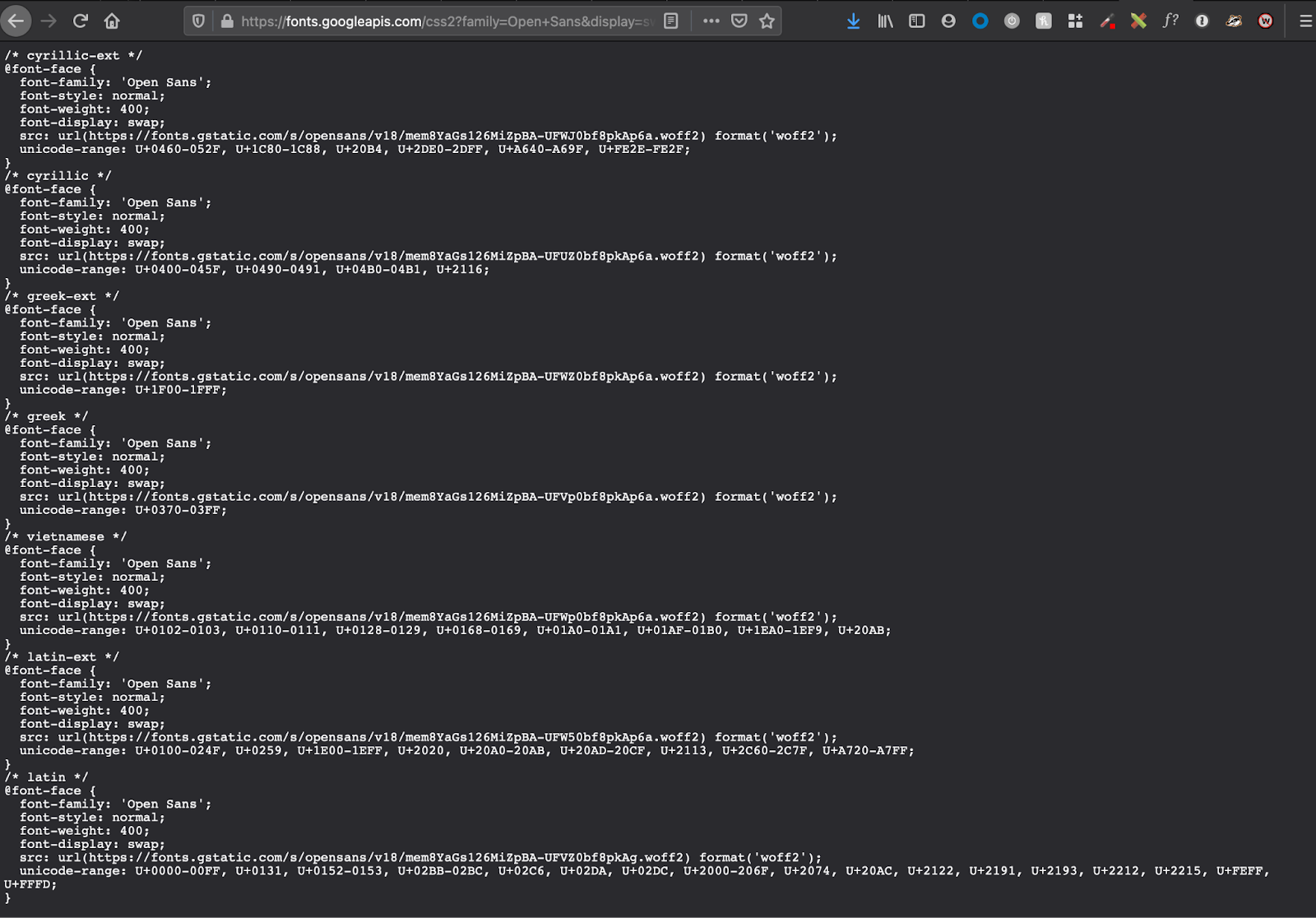
如果您使用的是 Google Fonts,找到 URL 會有點棘手,但也不是太難。 了解下一步如何使用 @font-face 嵌入方法。
2. 使用三種方法之一導入網頁字體
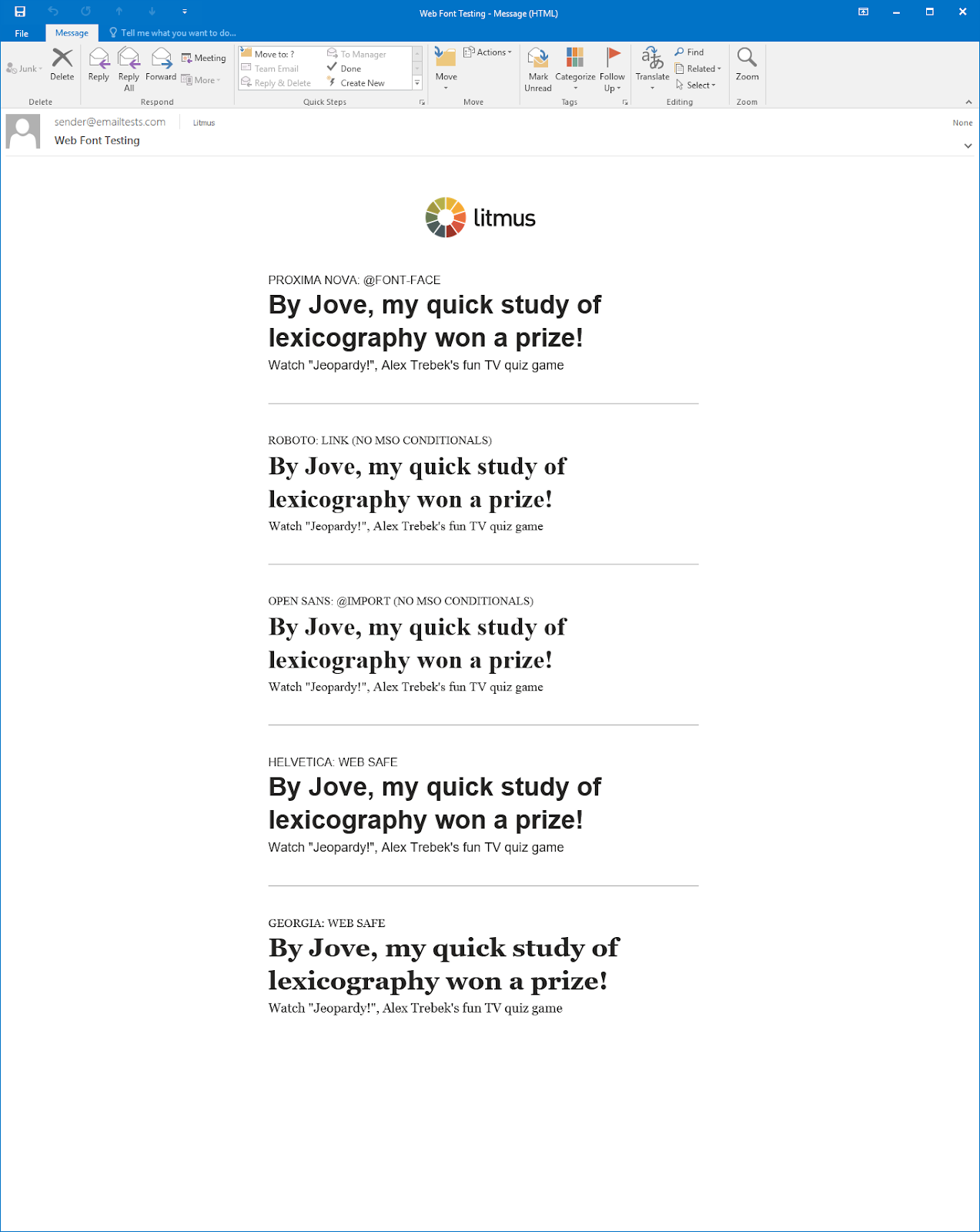
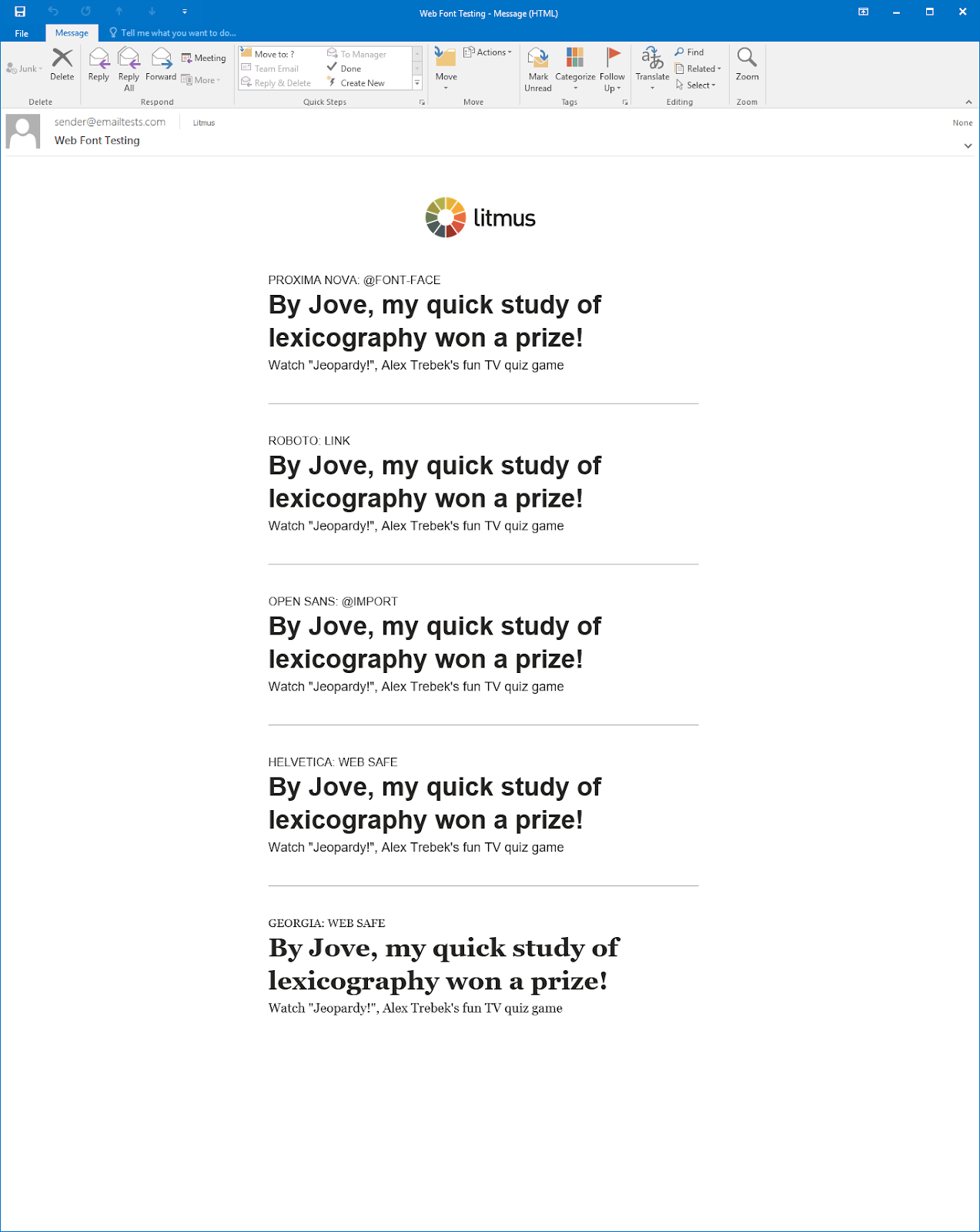
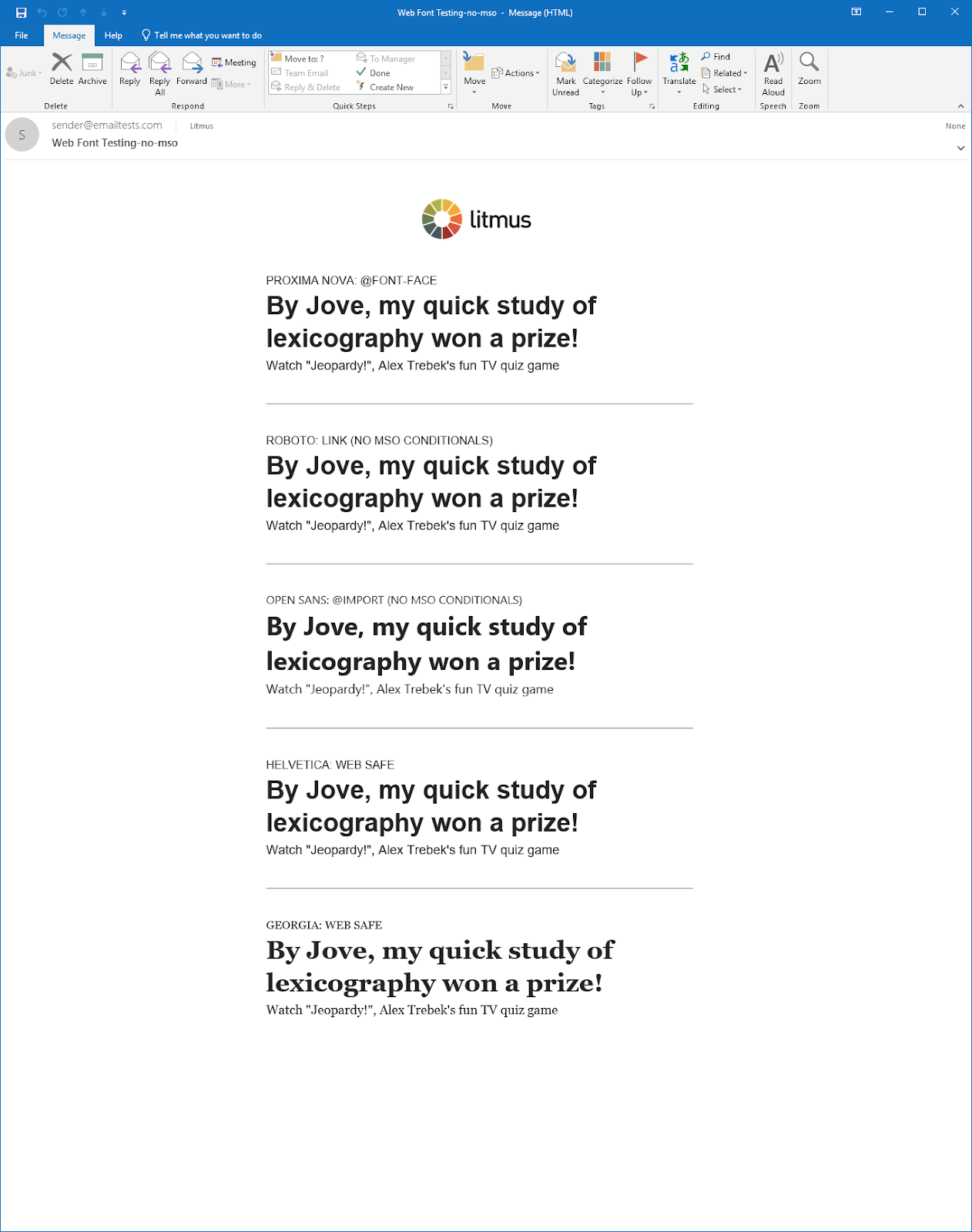
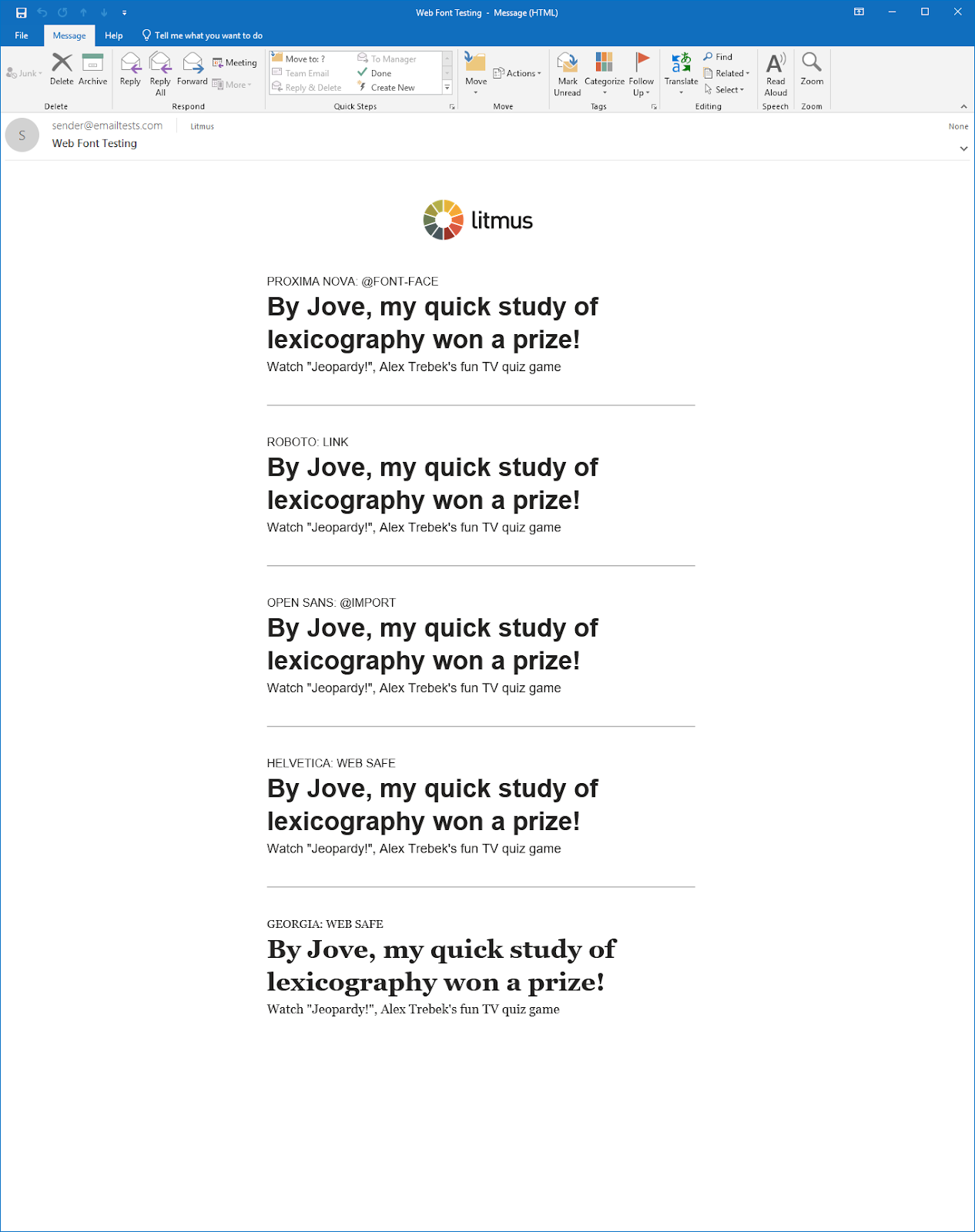
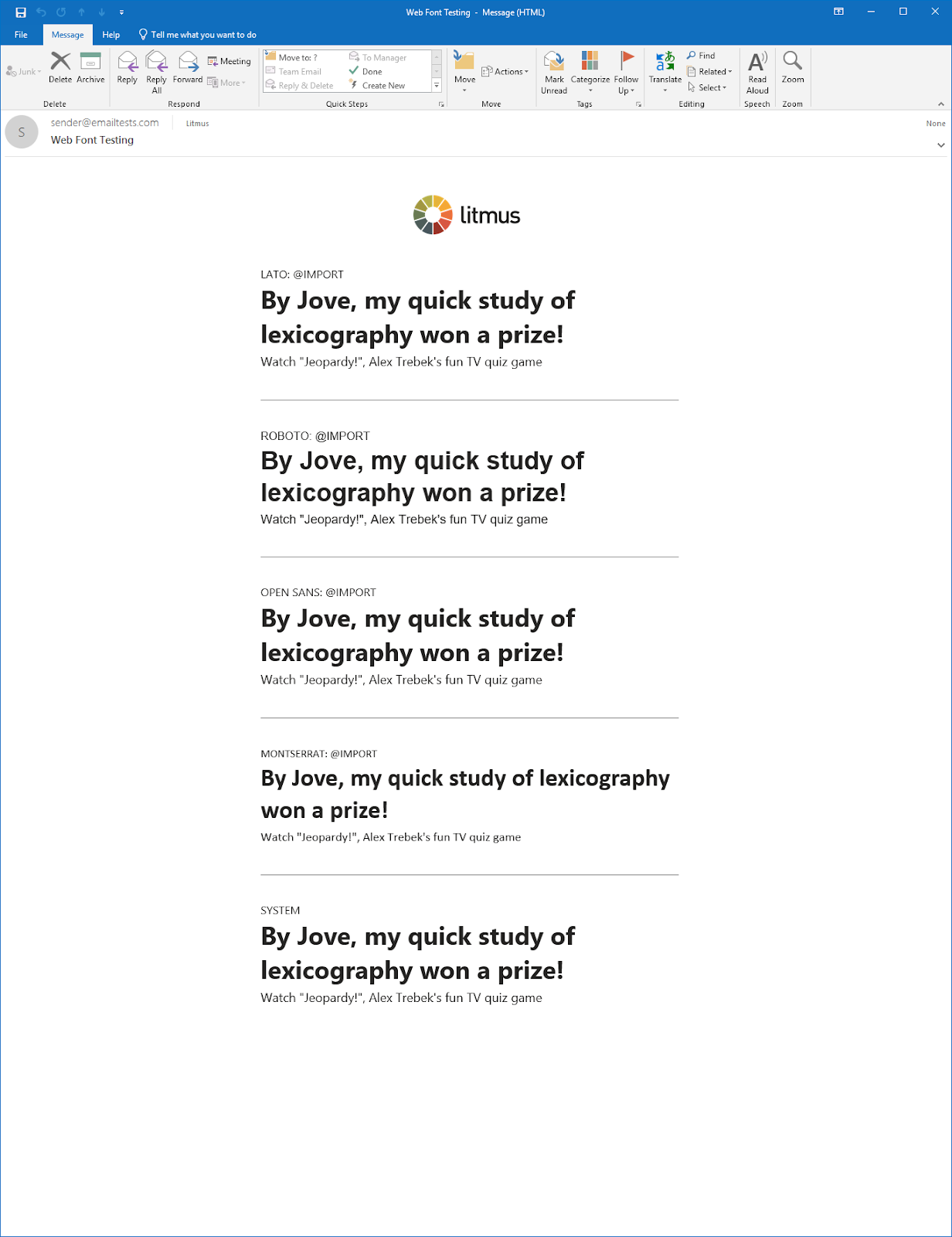
在電子郵件中嵌入 Web 字體有三種方法(以及一個可能限制您可以使用的方法的警告)。 嵌入字體的三種方法是:
- <鏈接>
- @進口
- @字體臉
那麼你為什麼要選擇一種方法而不是另一種方法呢?
@import 方法推遲加載正在導入的 web 字體,直到它嵌入的 HTML 完全加載。 這可能會導致您的網絡字體需要更長時間才能出現在您的電子郵件中,而電子郵件的其餘部分則被加載。 相反,<link> 方法在讀取 HTML 文件的代碼時內聯加載資源(從上到下),如果您的 Web 字體文件特別大,這可能會延遲您的電子郵件的加載。
選擇要使用的方法時要記住的另一件事是您的 ESP 支持什麼。
您可以編寫出整天在 Litmus 中運行的漂亮代碼,但是如果您的 ESP 更改了您的代碼,正如我們知道的大多數人所做的那樣,那麼您所做的一切都將無關緊要。 確保您的 ESP 不會以導致字體停止工作的方式更改您的代碼。 在 Litmus,我們的 ESP 不允許我們在樣式元素周圍包含 MSO 條件。 所以 <link> 和 @import 方法對我們不起作用,因為它們在 Outlook 中沒有得到很好的支持,我們將在下面進一步討論。
使用 <link>
使用 <link> 方法是一種在電子郵件中嵌入字體的相對簡單的方法。 將此行代碼放在電子郵件的 <head> 中,靠近頂部: