Thrive Theme Builder 與 Thrive Architect – 有什麼區別?
已發表: 2020-05-06創建基於轉換的 WordPress 網站可能很有趣,但它們通常需要大量工作。 您需要創建主頁、關於頁面、博客文章、潛在客戶生成頁面、銷售渠道頁面和其他內容。 不要忘記您的作者框、頁眉、頁腳等。
從頭開始為所有這些頁面編寫內容可能非常耗時。 了解每個頁面的所有技術要求可能會更加耗時。 這就是為什麼許多人求助於使用頁面構建器和主題構建器的原因。
但這兩者有什麼區別呢? Theme Builders (例如 Visual Composer Website Builder、Thrive Theme Builder 等)和Page Builders (例如 Beaver Builder、Elementor、Thrive Architect、Brizy、Oxygen、WPBakery Page Builder 等)之間有哪些重要區別? ?
WordPress 主題實際上有什麼作用?
為了更好地理解主題構建器和頁面構建器之間的區別,您需要知道 WordPress 主題是什麼以及它在您的網站上控制什麼。 每個 WordPress 站點都需要安裝一個主題才能使站點正常運行。
主題控制幾個不同的設置來創建您網站的整體外觀、感覺和佈局。 它們管理您的側邊欄、頁眉、頁腳、頁面的頂部和底部以及其他重要元素的顯示方式和時間。
主題負責管理各種站點模板的默認設計。 換句話說,這些頁面使用單個設計模板動態填充具有獨特內容的多個頁面。 這包括帖子、博客列表頁面、默認頁面、404 頁面、存檔頁面等。

WordPress 主題還管理模板中已包含的內容將如何顯示在您的網站上。 這包括可以出現在不同頁面和帖子上的內容元素,但動態填充圖像或文本,如博客帖子元數據(例如帖子發布日期)、社交共享功能、評論部分、相關帖子(請參閱比較的最佳免費 WordPress 相關插件) 、作者框等等。
最後,當我說主題管理網站內容的“外觀、感覺和佈局”時,我指的是圖像(圓形、矩形或方形圖像)、背景圖案和顏色、內容定位、純文本、顯示段落文本、超鏈接文本、字體顏色、類型、大小、高度和不同類型文本標題(例如 H1-H6)的懸停行為等。
Thrive 主題生成器與 Thrive 架構師
頁面構建器/內容編輯器(例如 Thrive Architect)與視覺主題構建器(例如 Thrive Theme Builder)有何不同? 許多 WordPress 用戶混淆了 Thrive Architect 和 Thrive Theme Builder。 那麼 Thrive Theme Builder 與 Thrive Architect 之間有什麼區別? 簡而言之, Thrive Architect 是一個插件,Thrive Theme Builder 是一個主題。 他們都來自同一個開發者——Thrive Themes。
兩者之間的主要區別在於某些事物是如何創建的。 頁面構建器開始進入主題領域。 但插件並不打算覆蓋主題。 主題首先在 WordPress 中加載,然後頁面構建器插件會覆蓋其設置。 這不是設計網站的好方法。
頁面構建器允許您在頁面級別構建內容。 您所做的任何更改只會影響您正在處理的單個頁面。
使用主題構建器,您所做的任何更改都會影響您網站上的所有頁面。 即使是最輕微的編輯也會應用於每一頁。 想想當您更改網站上的主題時,外觀會發生怎樣的巨大變化。
動態內容是一個非常有用的功能,它可以創建佔位符,說明某些元素應該去哪裡。 這使您可以擁有具有相同整體佈局但在每個頁面上具有不同內容的頁面。

使用 Thrive Architect 進行的任何編輯將僅應用於您正在處理的特定頁面。 使用 Thrive Theme Builder 進行更改會將這些更改應用於您網站上的每個頁面,即使是更改字體顏色或大小等小事。
如果您想創建令人印象深刻的主題而無需聘請開發人員來構建它們,那麼 Thrive Theme Builder 是一個不錯的選擇。 Thrive Architect 非常適合那些想要構建為用戶精心設計的內容的人。
如果您想實現這兩種結果,您可能需要一個主題構建器和一個頁面構建器。 Thrive Architect 可用於控制您的內容頁面,Thrive Theme Builder 可用於對您網站的結構和佈局進行任何必要的更改。
Thrive Theme Builder 是第一個可以從前端編輯並且完全可定制的 WordPress 主題。 這使您可以從頭開始構建整個網站。
總結:使用頁面構建器(Thrive Architect),您可以編輯單個頁面或帖子。 使用主題構建器(Thrive Theme Builder),您可以編輯整個站點佈局(側邊欄、頁腳、頁眉、字體等)
Thrive Architect Page Builder 可以做什麼?
您使用的任何 WordPress 主題都會控制每個已發布頁面的顯示設置並在您的網站上發布。 如果您想忽略某些默認設置,可以將幾個自定義設置應用於 WordPress 頁面。
如果您不知道如何對這些自定義修改進行編碼,則需要使用頁面構建器插件(例如 Thrive Architect)來進行所需的頁面編輯。 使用 Thrive Architect,您可以獲得在帖子或頁面上可視化構建所有自定義單實例的能力。 最好的部分是您不需要任何編碼知識!

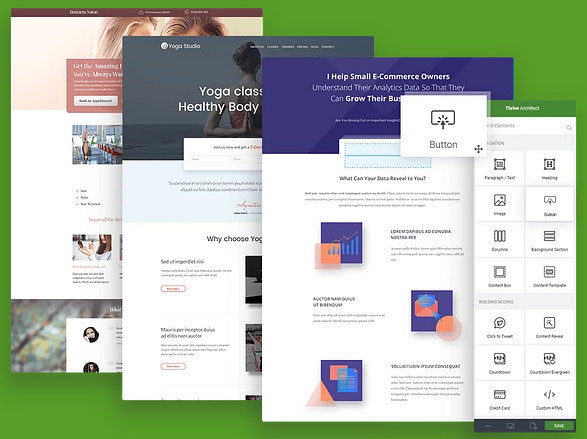
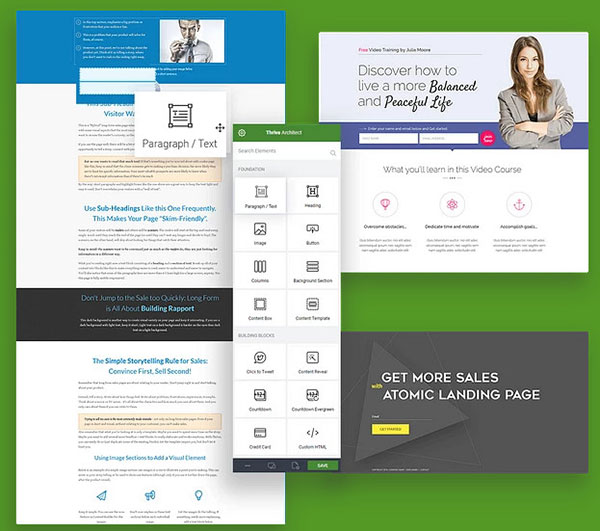
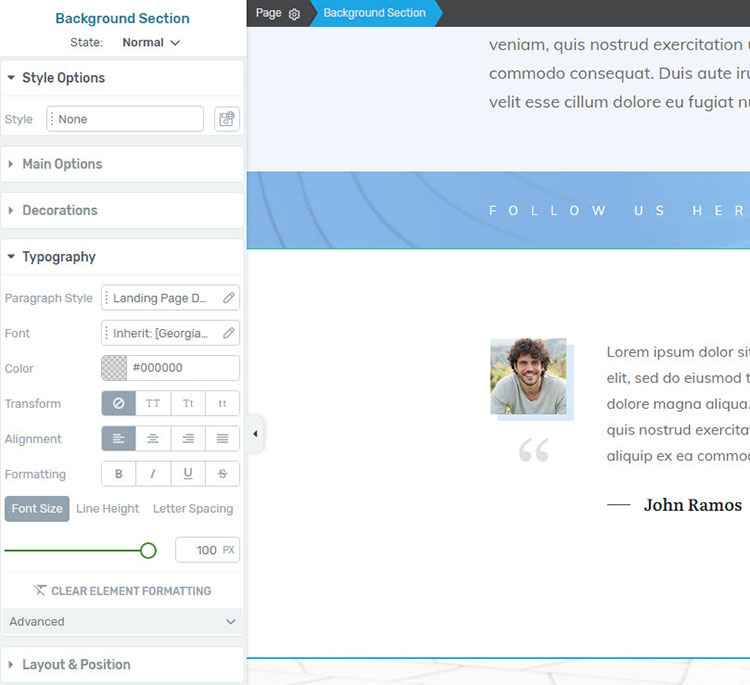
幾乎任何人都可以使用頁面構建器來創建頁面。 您可以添加插件允許的任何元素或組件。 單擊鼠標即可訪問Thrive 編輯器以拖放項目。 然後,您可以使用左側邊欄菜單中的選項自定義您認為合適的每個元素。 所做的更改將是您的網站訪問者將看到的內容。
使用 Thrive Architect 很方便,因為它可以節省您的時間和使用 WordPress 編輯器在後端創建所有內容的麻煩。 當您從後端(您網站的管理端)編輯頁面時,您不必猜測您的帖子在前端(您網站的訪問者端)會是什麼樣子。

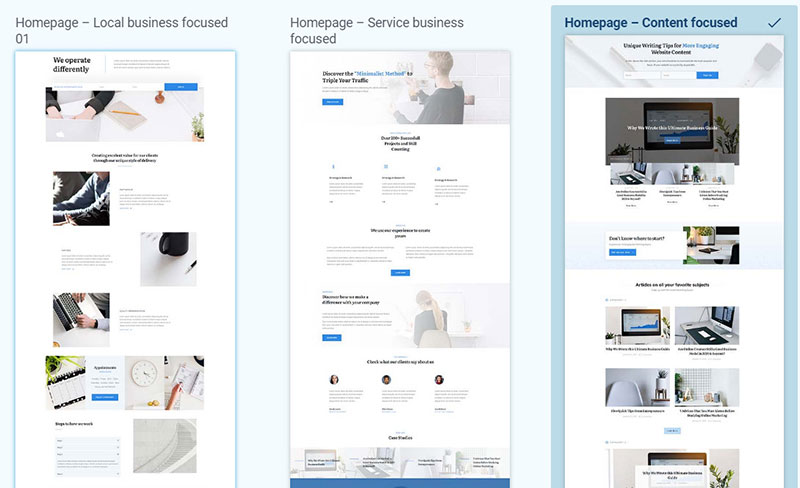
它還消除了從頭開始創建單實例頁面的需要。 這是因為 Thrive Architect 提供對數百個基於轉換的高質量登錄頁面模板的訪問,您可以快速加載、自定義和發布這些模板。 他們龐大的模板庫包括潛在客戶生成頁面、主頁、銷售漏斗頁面、一頁網站、網絡研討會漏斗頁面等等。

頁面構建器插件可用於將內容添加到一般網站頁面(例如您的“聯繫”或“關於”頁面)和您的博客文章。 它非常適合您想要管理頁腳、頁眉、側邊欄和其他主題控制功能但仍需要自定義頁內內容的頁面。
Thrive Architect 可以幫助您輕鬆創建通用頁面和博客頁面。 它還有助於使您的頁面專業且具有視覺吸引力。 您通常無法使用頁面構建器來更改頁眉、頁腳(儘管您可以使用 Elementor PRO 更改頁眉和頁腳,例如)、側邊欄和其他主題控制的元素。 不過,您可以使用它來更新和更改這些頁面上的任何其他內容。
Thrive Theme Builder 可以做什麼?
在您的 WordPress 網站上使用主題構建器而不是預先設計的主題的最佳原因之一是它的靈活性。 它允許您自定義您的內容和所有其他元素,以滿足您的最佳需求。
Thrive Themes 的人說他們的 Thrive Theme Builder 是唯一真正真正的 WordPress 主題構建器。 他們指出,對於任何有價值的 WordPress 主題構建器作為主題構建器,它必須被設計為 WordPress 主題而不是正確的插件。
如果主題構建工具不能作為主題安裝和激活,它如何控制所有與主題相關的項目? 主題構建器插件無法完成這些任務。 要有效地使用它們,您可能需要使用一些很少適用於整個站點的複雜變通解決方案。
每次要更改主題時,您修改的每個項目都必須再次更改。 這可能比它應該花費更多的時間和精力。
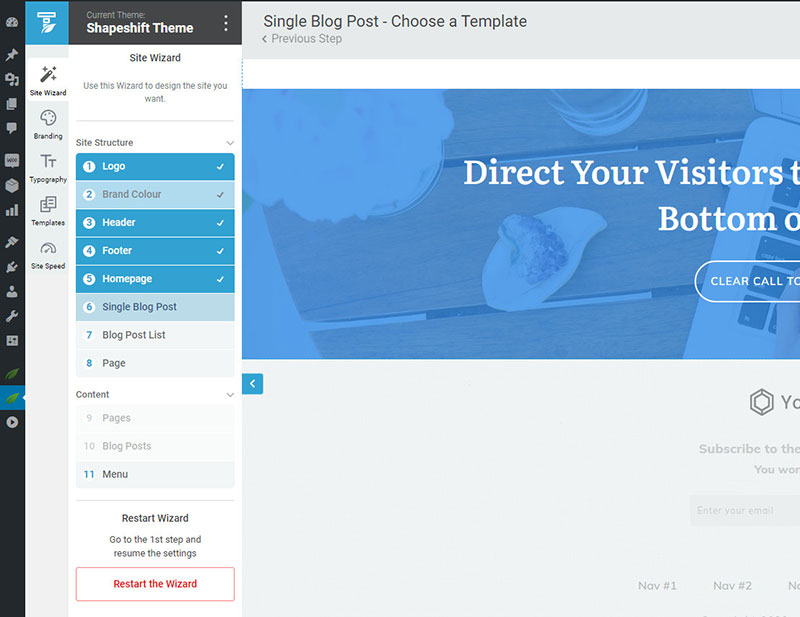
Thrive Theme Builder 是一個實際的 WordPress 主題,您可以像安裝任何其他 WordPress 主題一樣安裝它。 它允許您使用直觀的拖放編輯器自定義您想要的任何功能。 該界面與 Thrive Architect 的界面非常相似,除了一些對主題很重要的附加功能。

事實上,您只需單擊一下即可在修改主題內容(在 Thrive Theme Builder 中)和修改非主題內容(在 Thrive Architect 中)之間切換(反之亦然)。
這為您設計網站提供了很大的靈活性。 您可以完全控制您希望頁眉和頁腳的外觀。 Thrive Theme Builder 還包括幾個可以幫助您入門的預先設計的模板。
您可以以任何方式加載和自定義頁眉和頁腳。 您還可以編輯和自定義諸如作者框之類的元素,並將其放置在內容頁面中的任何位置。
並非每個人都希望其網站的每個頁面都使用相同的博客文章模板。 有時,您可能希望在網站的某些頁面上展示特定圖像,但不想在其他頁面上展示。 您可以使用 Thrive Theme Builder 為這些實例創建多個模板。

如果您不想從頭開始構建主題怎麼辦? 從頭開始構建網站可能具有挑戰性,但這也需要大量工作。 對於大多數 WordPress 用戶來說,創建一個全新網站的想法可能會令人生畏和無聊。
幸運的是,如果您不想,您不必從頭開始構建自己的站點。 Thrive Theme Builder包括 Shapeshift ,該主題使製作具有專業外觀、可定制且以轉換為重點的新網站變得簡單。 而且還會有更多。
Shapeshift 的主題已經令人印象深刻,但您可以進一步自定義它以構建您夢想中的網站。 目標是擁有一個高質量的主題構建器,在前端具有所見即所得(WYSIWYG)編輯功能。 這與 Thrive Architect 也提供的靈活性相同。
我可以使用 Thrive Architect Page Builder 和 Thrive Theme Builder 嗎?
正如我之前提到的,Thrive Theme Builder 是一個主題,而 Thrive Architect Page Builder 是一個插件。 兩者可以同時使用,以幫助您管理和控製網站的外觀。
Thrive Architect 的頁面構建功能適用於任何 WordPress 主題。 即使您尚未安裝 Thrive Architect 插件,您也可以使用 Thrive Theme Builder 作為 WordPress 網站的主題。
如果您想完全控制站點的自定義,則需要同時安裝 Thrive Architect 和 Thrive Theme Builder。 結合使用這些資源,您可以在幾分鐘內創建獨特、吸引人的博客文章頁面和登錄頁面。
Thrive Theme Builder可以幫助您創建自己的自定義網站。 應該在以下情況下使用:
- 您正在從頭開始創建一個全新的網站。
- 您為客戶構建以轉化為中心的網站。
- 您的網站很好,但還沒有吸引足夠的客戶或訂閱者。
- 您使用的其他主題缺乏靈活性,因此您無法根據自己的喜好自定義站點。
如果出現以下情況,您可能不應該使用 Thrive Theme Builder 來替換活動網站上的當前主題:
- 您的網站上有很多自定義代碼。
- 您對 WordPress 了解不多,或者您讓其他人為您創建了您的網站。
- 您所擁有的只是一個“迷你站點”,可以使用 Thrive Architect 輕鬆管理。
- 您的電子商務在線商店依賴 WooCommerce(但是,未來 Thrive Theme Builder 將支持 WooCommerce 佈局的自定義)。
Thrive Theme Builder 與 Thrive Architect 結論
Thrive Theme Builder 可讓您直觀地設計和創建自己的 WordPress 主題,而無需僱用任何人。 作為 WordPress 用戶,您可能已經擁有在查看演示時看起來很棒的主題,但一旦被激活就不盡如人意。
Thrive Theme Builder 改變了主題的開發方式,因為它是為普通用戶創建的。 它使主題定制變得愉快。 Thrive Theme Builder 是一個 WordPress 主題,可以使用其前端編輯器工具輕鬆自定義網站的任何部分。
Thrive Theme Builder 是一個主題。 它不是像 Thrive Architect 那樣的頁面構建器。 Thrive Theme Builder 讓您可以自己創建令人印象深刻的專業 WordPress 主題。 您可以製作自己的頁眉、頁腳、404 頁面、側邊欄、類別頁面、頁面佈局等等。
有趣的是,與幫助您對特定頁面進行更改的 Thrive Architect(功能也很強大)不同,Thrive Theme Builder 適用於您想要更新字體並查看所有頁面上的效果等情況。
使用智能顏色技術,您對字體顏色所做的任何更改都將應用於您網站的所有頁面。 在開發 WordPress 主題時,您可以逐像素控制。
您無需成為 Web 開發人員或設計師即可創建出色的主題。 Thrive Theme Builder 允許 WordPress 用戶使用與 Thrive Architect 插件相同的界面自定義所有以主題為中心的項目。
因為初學者可以在沒有編碼或開發知識的情況下使用茁壯成長的主題生成器,它是本地企業主、自由職業者、在線教練、內容創建者和顧問(如何找到最佳 WordPress 顧問)的完美資源。 它是為不想浪費時間弄清楚如何調整和自定義主題的人而創建的。
那麼使用哪一種呢? Thrive Architect 還是 Thrive Theme Builder? 您可以使用 Thrive Theme Builder 來控制您網站的佈局和結構,並使用 Thrive Architect 來控制您網站的內容頁面。 請注意,Thrive Theme Builder 還附帶了 Thrive Architect 的精簡版。
