週一大師班:極簡主義網頁設計的基本技巧
已發表: 2020-03-17網站的極簡設計不僅時尚,而且實用,加載速度快,非常清晰且易於導航,可能使它們非常適合用戶體驗。
在我們關於提高網站速度和頁面加載時間的兩部分大師班畢業後,極簡主義似乎也是繼續為我們的客戶和企業構建更快、更具吸引力的網站的最自然方式。
什麼是設計中的極簡主義?
據說文藝復興時期的藝術家米開朗基羅曾解釋說,他創作雕塑的方式是清除大理石塊的每一小塊,露出隱藏在深處的雕像。
簡而言之,極簡主義將這個想法進一步提升了幾個層次,展示了已經被剝離到最基本要素的設計,向觀眾展示了其完美提煉和清晰的內容。

作為一種藝術運動,極簡主義始於 1940 年代後期,並在 1960 年代變得非常流行。
當我們走出二十世紀並進入二十一世紀的前二十年時,它似乎又捲土重來。 這在軟件和 UI 設計中尤為普遍。 這就是我們在這裡討論它的原因。

最初,這一切都是為了宣傳藝術應該排除不必要的東西,並作為對當時其他藝術家充滿活力、充滿情感的畫作的反應。
因此,極簡主義傾向於避免帶有節日插圖的幻覺,並專注於信息、想法或情感的字面、簡單和簡潔的真相。
它不斷突破極限,試圖找到我們傳達清晰簡潔信息所需的絕對最少內容,同時無視任何可能減損或分散注意力的內容。

極簡主義可以在各種形式的藝術和設計中找到; 在建築、文學甚至音樂方面。
在設計中,它堅持同樣的理想。 然而,與藝術不同的是,設計至少有責任吸引觀眾或消費者。 因此,我們應該允許自己變得多麼稀疏是有限度的。

網頁設計中的極簡主義
為了在網頁設計中實現極簡主義,網頁創作者更喜歡使用精細、精緻的線條、簡潔的文字、通過點擊抽像圖標可訪問的隱藏內容、微妙的細微差別和幾乎不引人注意的圖案。
當然,作為網頁創作者,我們還需要找到一種方法來平衡設計方案和客戶希望我們展示的內容。 無論我們使用哪種風格,這都是正確的,但如果這種風格是極簡主義,則顯然更是如此。

極簡主義網頁設計的基本特徵
以下是將極簡主義思想融入實際設計的直接結果的共同特徵列表。
要素 1:負空間
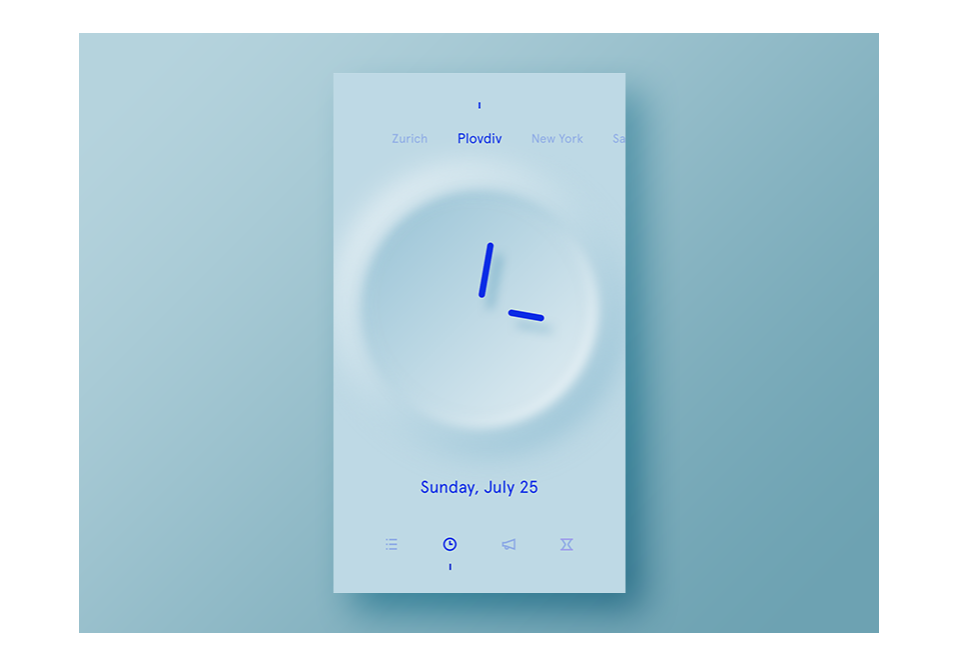
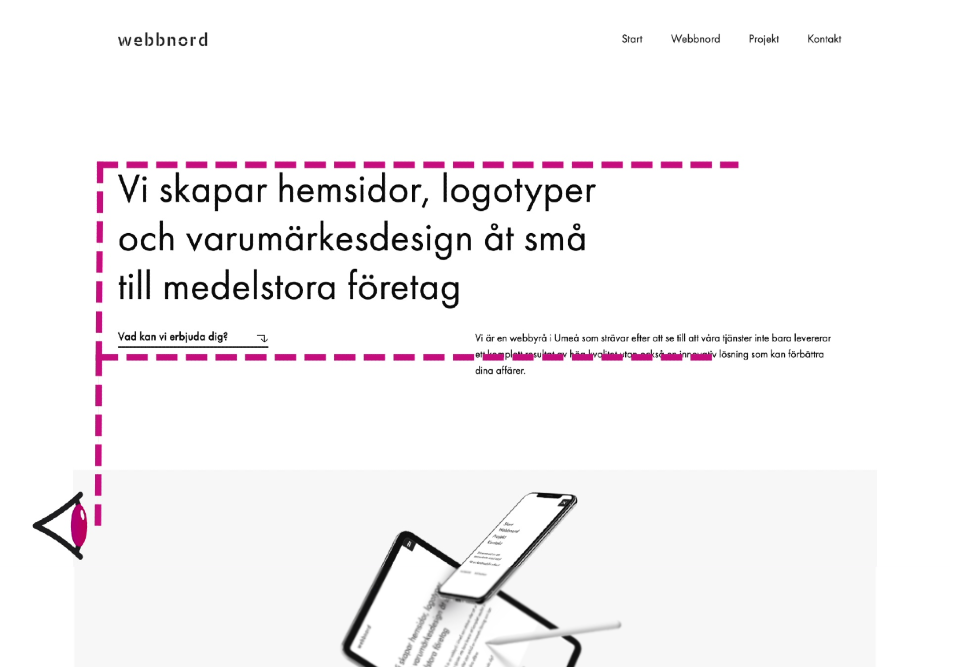
我們注意到的第一件事,一旦我們將一個網站剝離出來,就是圍繞圖形元素的巨大空白空間,或者專業人士所說的負空間。 之所以這麼叫,是因為它與真實物體所佔據的空間相反。
擁有這麼多,營造出自信而輕鬆的感覺。 就像,安靜地呼吸新鮮空氣。
在極簡主義設計中,負空間的主要目的是讓觀眾專注於一個特定的點。
但是為了避免分心,充滿負空間的頁面會走得更遠,並將用戶吸引到該頁面上的重要元素或功能。

作為網絡創建者,它還迫使我們更加精確地處理保留在空間中的少數細節。 正如我們在大師班中多次指出的那樣,我們的創造力真正蓬勃發展是在限制範圍內。
Elementor 的垂直部分和水平列的網格系統使得為我們的頁面設計建立這個負空間非常簡單和高效。
最好的方法是在編輯器面板中,在高級選項卡中,使用邊距和填充設置在元素周圍創建我們需要的所有空間。
這也是我們可以進行所需調整的地方,以確保我們的設計在響應模式下看起來同樣出色。
真正的極簡主義者認為負空間對設計與內容同等重要; 圖像、圖形元素和文本。

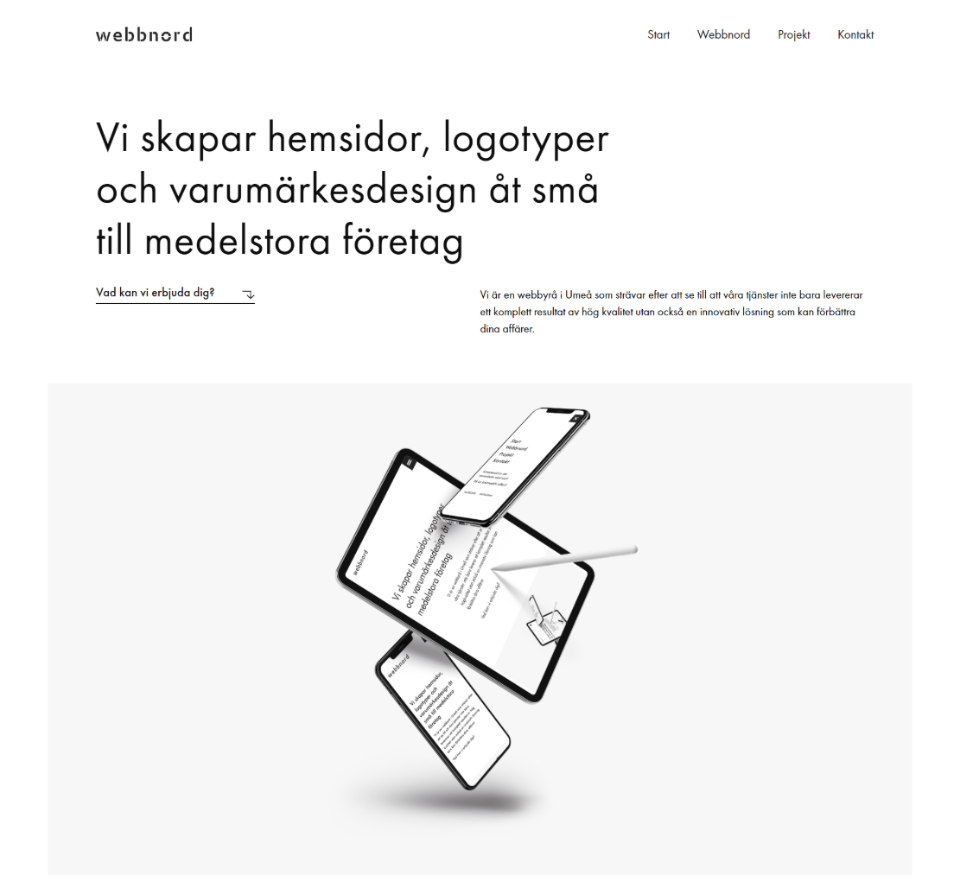
要素 2:文本
當談到書面內容時,我們希望盡可能少依賴,保持一兩個口號; 精益但聰明的副本。
由於文本是為數不多的主導我們負空間的元素之一,它作為圖形元素變得更有價值。
極簡主義設計師探索和擴展字體的形狀和線條,對字母本身進行造型以傳達網站的視覺敘事或主要思想
我們已經在社區成員設計的網站中看到了很多很好的例子。 他們利用我們在之前的大師班中詳細研究過的排版和自定義字體選項的示例。
一些極簡主義設計師更喜歡走得更遠,創建並上傳他們的文本資產作為實際圖像。

要素 3:生動的圖像/照片
這給我們帶來了這種設計風格的下一個基本特徵,即許多人所說的生動形象。
圖像不是極簡網頁設計的先決條件。 再說一次,這些天我們很難找到一個完全沒有圖片的網站。
但是,當這些網站確實包含圖像時,它們是如此之少且稀少,以至於每個站點都經過精心挑選。
在為您的網站精心挑選合適的圖片時,我們要考慮圖片的每一個屬性,並問問自己——它是否傳達了我們網站的主要思想或情感? 它傳達的很清楚嗎?


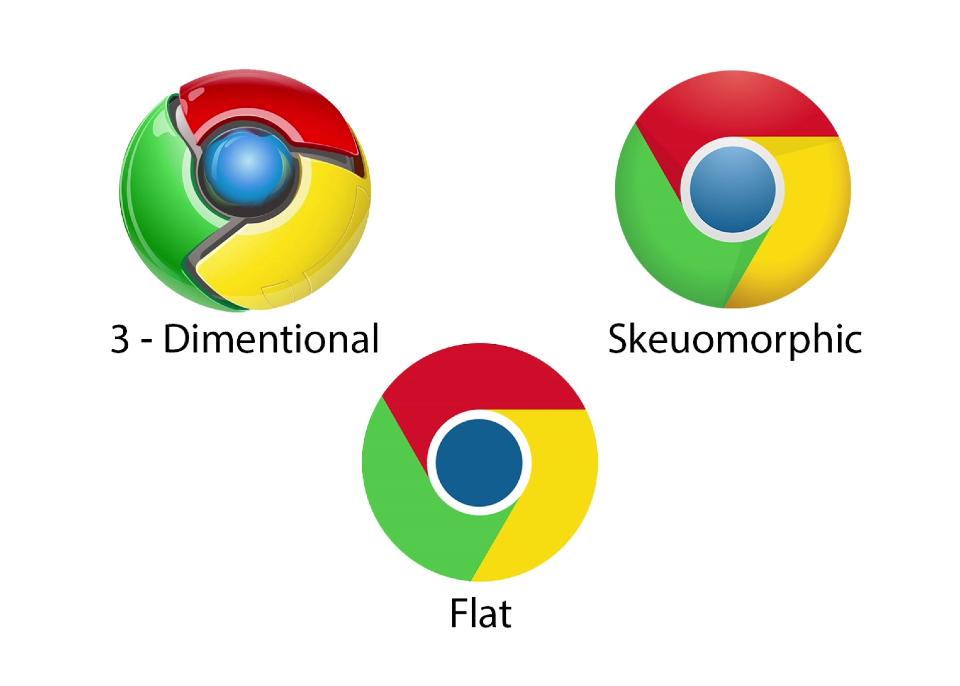
至於圖像本身的風格,許多人認為平面圖像或沒有三維陰影和照明的圖像是極簡設計的標準。
但我確信,正如我所了解的一樣,您也遇到過一些極簡主義網站設計的極好例子,它們使用擬物化圖形創造出逼真的 3D 圖像幻覺。
但是,一旦找到完美的圖像,您就可以在圖像小部件的樣式選項卡中使用 Elementor 的 CSS 過濾器和混合選項上傳它並對其進行樣式化。
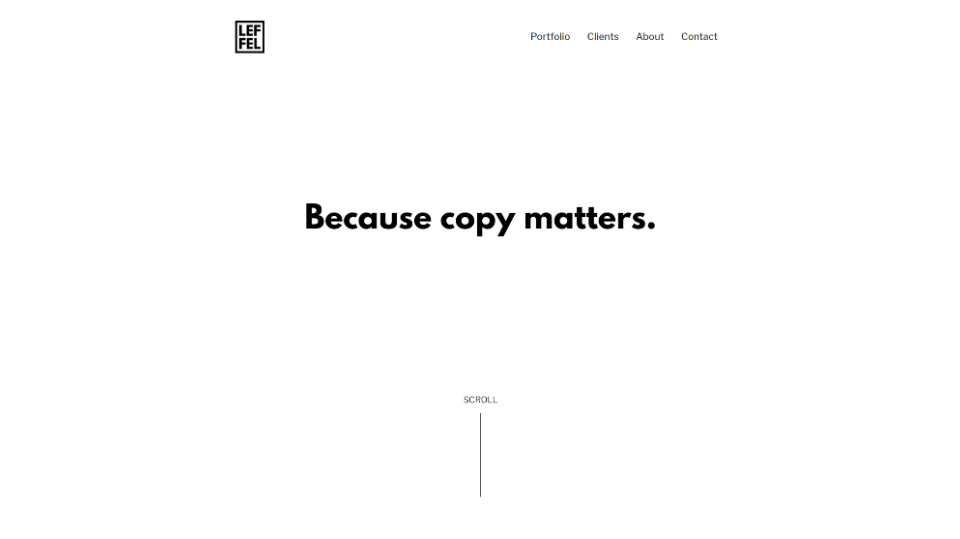
基本要素 4:視覺層次結構
無論我們精心挑選的圖像是否是我們頁面設計中最重要的元素,保持簡單且非常清晰的視覺層次結構是極簡設計的另一個基本特徵。
巨大的負空間和它所包圍的少數元素,已經給了我們一個良好的開端。

許多設計師更喜歡採用 Nielson Group 的 F-Shape 模式,因為這是用戶傾向於遵循的模式:從屏幕左上角開始,然後向右掃描。 在向下移動一個步驟之前返回到左側並重複從左到右的掃描移動,依此類推。
它使我們能夠根據其重要性,讓我們的每一種稀有元素都有機會在聚光燈下閃耀。
顯然,這種類型的設計模式不推薦用於內容繁重的網站。 但是,如果我們的網站內容繁重,就不會被視為極簡主義。
您可能知道,每當我在 Elementor 中創建網站時,我都喜歡打開導航器工作。 當我設置或重新組織部分和元素的順序以進一步完善設計的視覺層次時,我發現它特別方便。
要素 5:對稱性
在 Elementor 中使用導航器的另一個原因是確保對稱性,這是極簡設計的另一個基本特徵。
對稱促進視覺平衡和秩序,使視覺層次更清晰。 它還可以幫助我們創建一個單一的焦點,我們可以在其中放置我們的主要信息或圖像。
但最重要的是,對稱有助於確保更好的用戶體驗。

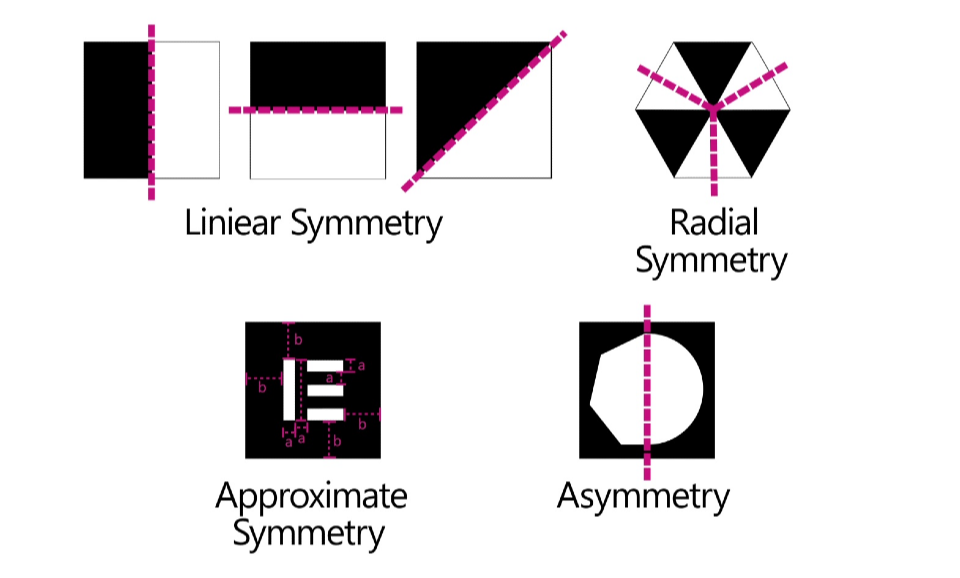
我們可以依賴幾種類型的對稱性:
線性對稱— 沿垂直、水平甚至對角線創建的對稱。
徑向對稱——從中心向外向多個方向輻射的對稱。
近似對稱——當我們依靠空間內相似的大小或距離來創造一種平衡感,但沒有物體看起來是鏡像的。
不對稱——缺乏對稱性。
同樣,在 Elementor 中工作時,所有這些都可以沿著網格簡單而準確地構建。 即使我們正在創建不對稱或某些人稱之為“破碎網格”的設計,我們仍然使用網格根據我們的設計計劃對齊我們的圖形和文本元素。
通過複製部分、列、小部件等,或通過使用選項菜單中的複制/粘貼樣式選項,可以節省時間並確保我們正在創建我們所追求的對稱性,這是一個很好的專業技巧,將完全相同的屬性分配給另一個元素,而不影響小部件的內容。
要素 6:顏色
有一個很大的誤解,認為單色是極簡設計最本質的特徵。
這就是為什麼我們會發現人們錯誤地將網站的設計標記為極簡主義,僅僅因為它都是黑白的。
因此,讓我們打破泡沫並說顏色是極簡設計的特徵。
單色設計可以被認為是極簡主義的,極簡主義設計不一定是單色的。
我們可以使用包含多種顏色的圖像。 只要他們以符合極簡主義理想的方式一起工作。

傳統上,極簡設計依賴於一組適度的顏色,通常是兩種或三種。 通常,這些顏色形成一個微妙的方案,在少數元素的顏色之間形成微妙的對比,而與背景顏色的對比則要少得多。
有時,設計師使用色域、單一顏色的巨大形狀來幫助創建這些對比,建立和引導用戶到頁面的主要區域。
實現這一點的一種時尚方式是依靠不那么生動、柔和的顏色。 很像柔和的顏色。 亮度相對較高而飽和度較低的顏色;
作為專業的網絡創建者,在我們坐下來使用 Elementor 創建我們的網站之前,我們將在預規劃階段確定我們的調色板。
但是,作為專業的 Elementor 用戶,我們知道我們可以在 Elementor 中進行大量的預先規劃。 特別是在選擇默認顏色和設置我們的調色板時。

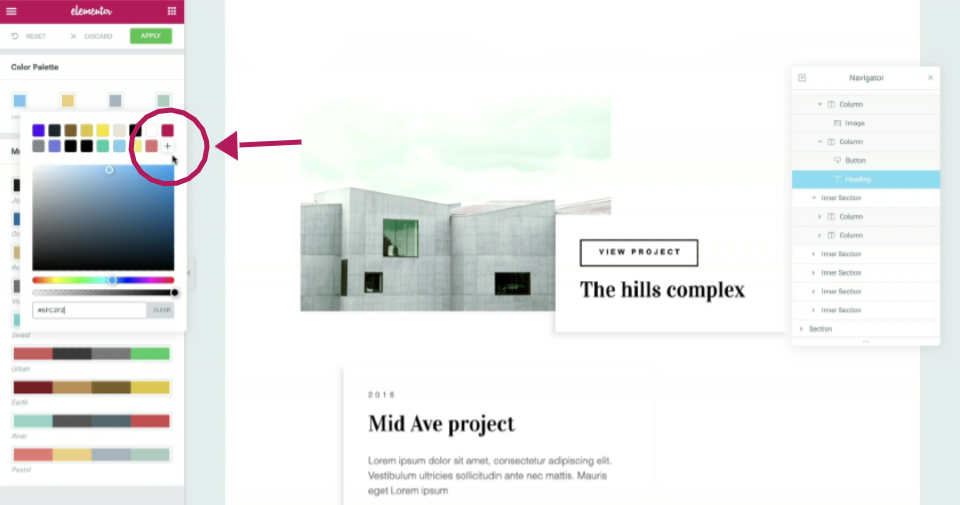
例如,單擊 Elementor 編輯器面板中的菜單圖標會將我們帶到多個選項,我們可以在其中訪問默認顏色設置。 在那裡我們可以選擇預定義的調色板,或者通過單擊默認顏色的色樣,在顏色選擇器中選擇另一種互補色或對比色。
請注意,當我們單擊加號時,我們不僅會將其添加到默認顏色中,而且還會將其添加為預設,以便每次我們需要此顏色時,它都會立即出現在顏色選擇器的收藏夾中,使我們的工作流程變得更加輕鬆。
要素 7:現代主義
除了是極簡主義的一個基本特徵之外,現代主義還可以作為我們何時應該在設計中轉向極簡主義的一個很好的指導方針。
極簡主義在上個世紀的同時出現在設計中,作為一個社會,我們對新的現代技術感到非常興奮,比如電視和節省時間的家用小工具。
所以你可以說極簡主義的根源在於現代的流線型、近乎外科手術般乾淨的設計,在 19 世紀 50 年代和 60 年代達到頂峰。
正是因為極簡主義成為了先進、可靠技術的代名詞,以至於多年後,行業復興了這種設計趨勢,以推廣高科技、先進的環境技術和現代辦公空間等。
這可能就是為什麼我們很少(如果有的話)在以傳統為中心概念的企業和產品的設計中看到極簡主義,例如傳統家庭經營的比薩餐廳的設計。
簡而言之
本週我們回顧了極簡主義,這個概念作為一種藝術理想意味著什麼,以及它如何在網頁設計中體現。
如果您正在尋找有關極簡設計的靈感和更多材料,我們強烈建議您查看本文中的鏈接。
您可能還想查看包豪斯和風格派運動藝術家的作品,例如 Piet Mondrian、Yves Klein。
如果您想分享啟發您的極簡設計和藝術家,也許是您自己的極簡設計,那麼請務必在下面的評論中分享,以及可以幫助其他用戶的任何提示和建議。
如果您有任何批評,我們同樣對您的想法感興趣。
畢竟,我們的目標是成為最擅長幫助他人在他們的手藝上出類拔萃的人。
