2018 年 15 大移動應用 UI 設計趨勢
已發表: 2018-01-22移動應用程序設計隨著行業數百萬用戶不斷變化的需求而不斷變化。 在吸引和保持急躁用戶群體注意力的競賽中,UI 設計市場不斷湧現新想法,不斷革新舊方法,使體驗創新和價值提供。
2017 年告別了一些讓產品設計變得陳舊乏味的 UI 元素——漢堡菜單、更少或沒有圖像的內容、安全的顏色。 雖然 2018 年將是表面上的,但沒有胡說八道的設計。
在為用戶提供獨特的創新體驗時,對能夠理解並幫助保持品牌趨勢的移動應用程序設計機構有了新的需求。
閱讀:是什麼讓 UI 對您的應用程序開發過程很重要
有許多 UI 元素共同構成了2018 年移動應用程序設計趨勢列表。
讓我們穿上它們,讓您在今年保持潮流。
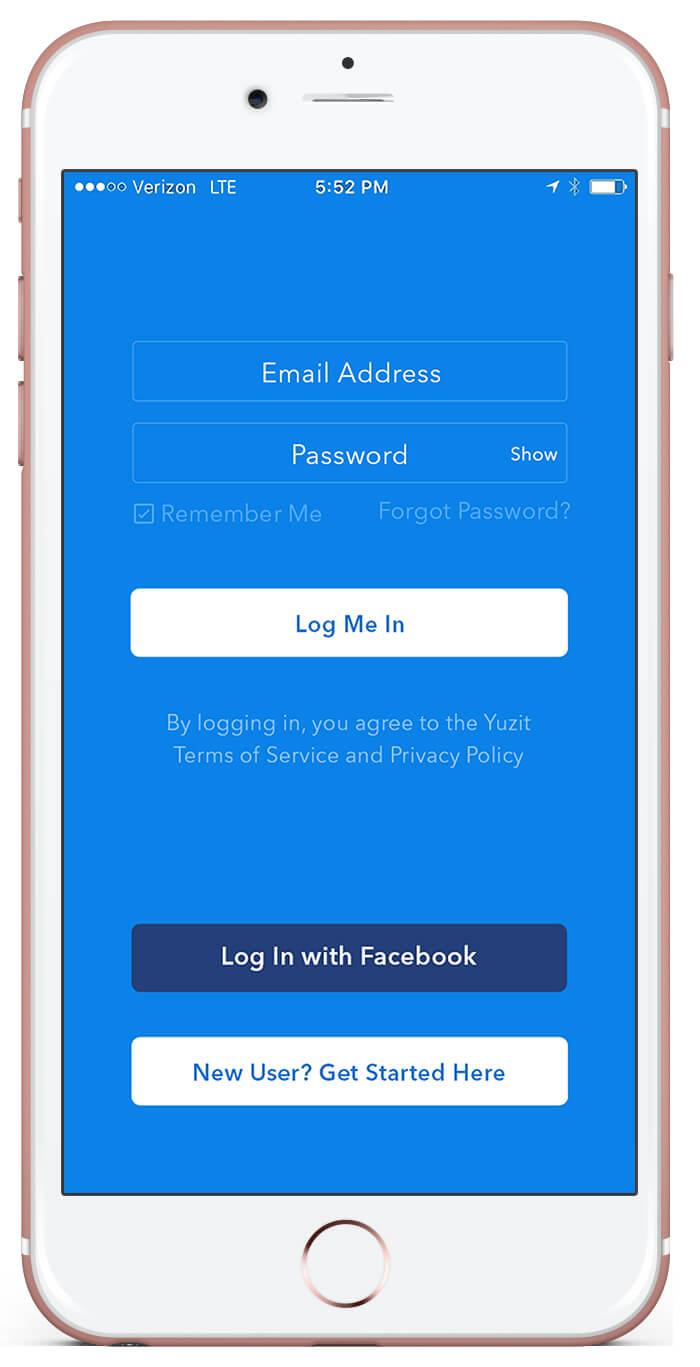
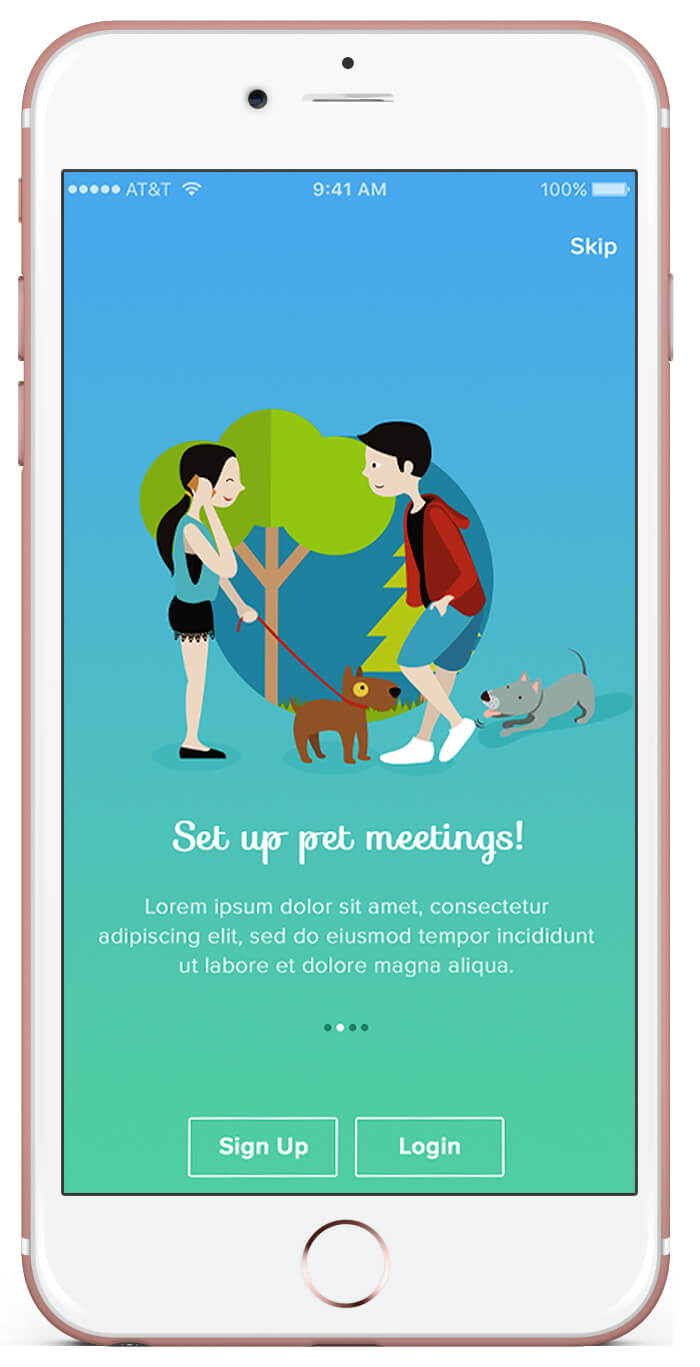
1.鮮豔的色彩

2016 年,UI 設計師在移動應用程序中重新設計了扁平化設計,並將重點轉移到通過設計元素提供更大的個性化。
Instagram 是最早修改其徽標的應用程序之一,從平淡、沉悶的色調轉向多色。 隨後,一系列著名公司緊隨這一趨勢。 朝著同一個方向前進,2018 年將是充滿活力的色彩的時代,為您的主屏幕注入溫暖、活力和微妙之處。
現在是設計師勇敢嘗試新顏色的時候了,但要明智地選擇和應用它們。 確保顏色可以讓您創造獨特、強大且對眼睛友好的體驗。
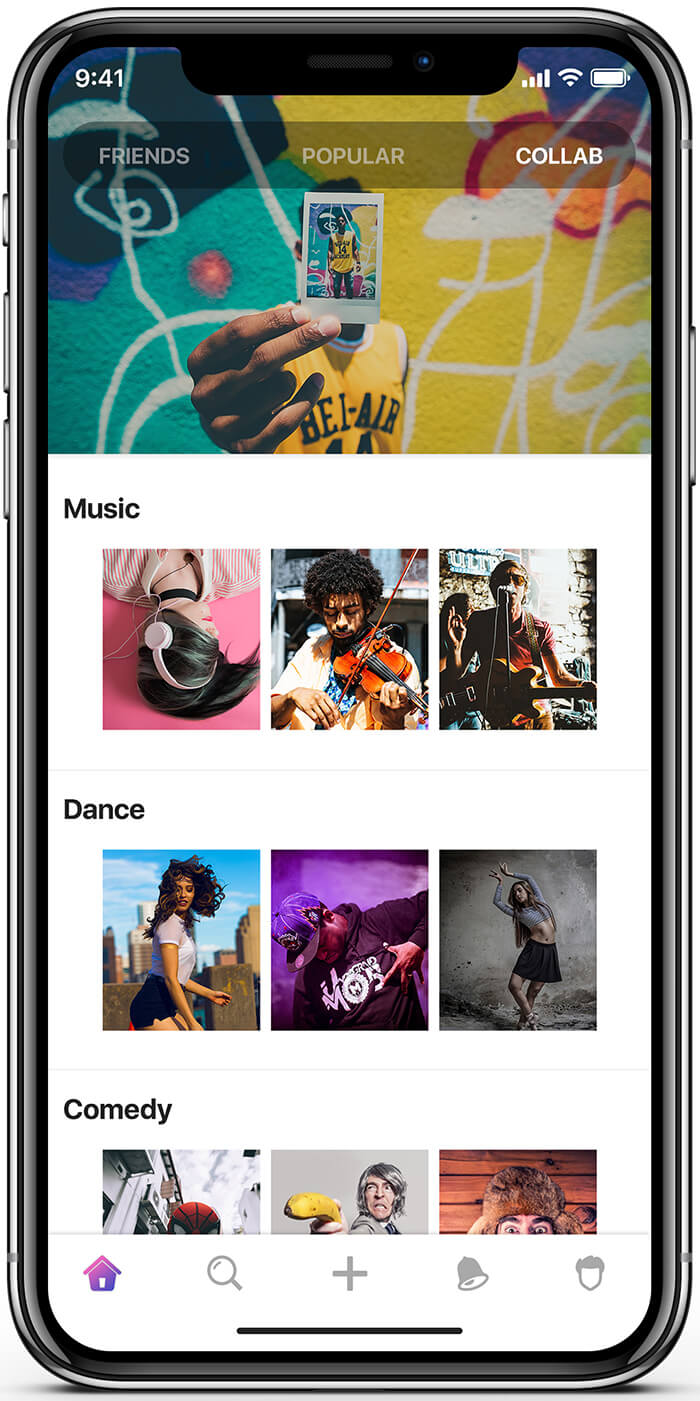
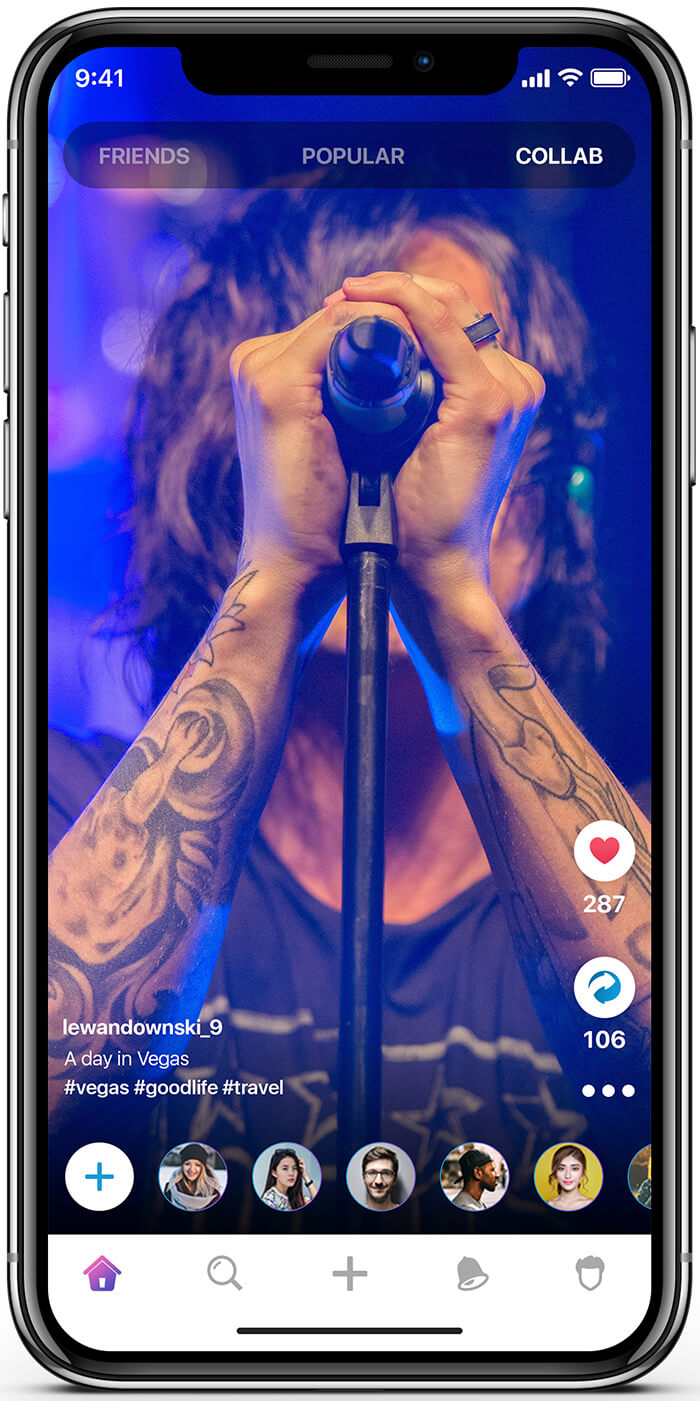
2.無邊框顯示

當 Apple 宣布推出無邊框 iPhone X 時,圍繞設計對 UI 設計的影響引起了轟動。 他們介紹了在移動應用程序中轉變嚴格平面設計理念的使用趨勢,促進流暢的講故事。
儘管在 2017 年它仍然受到很多限制,但無邊框顯示的特定設計已經出現在2018 年 UI 設計趨勢列表中。 我們很快就會開始看到從邊緣到邊緣覆蓋整個移動設備的設計。
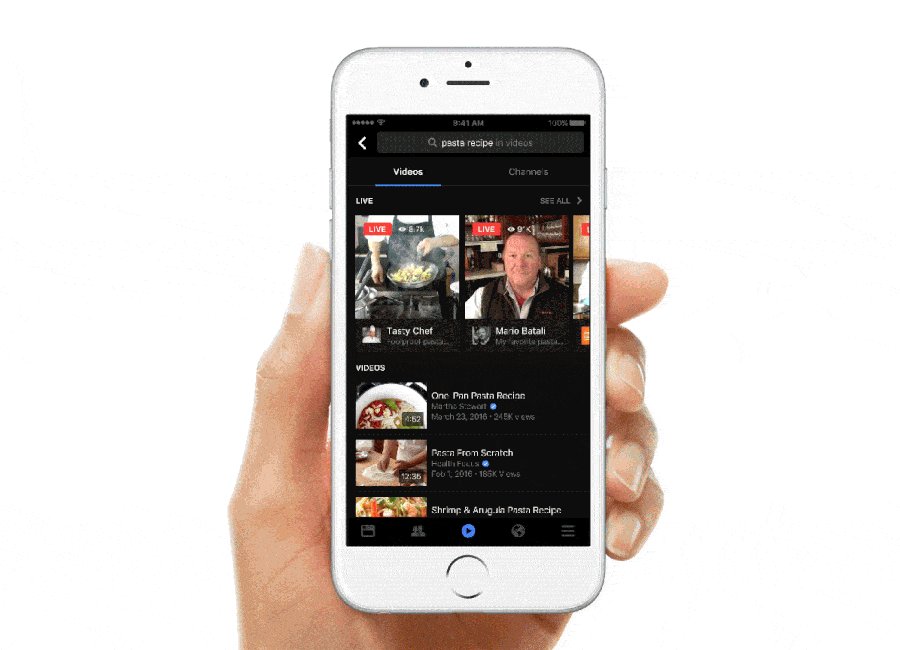
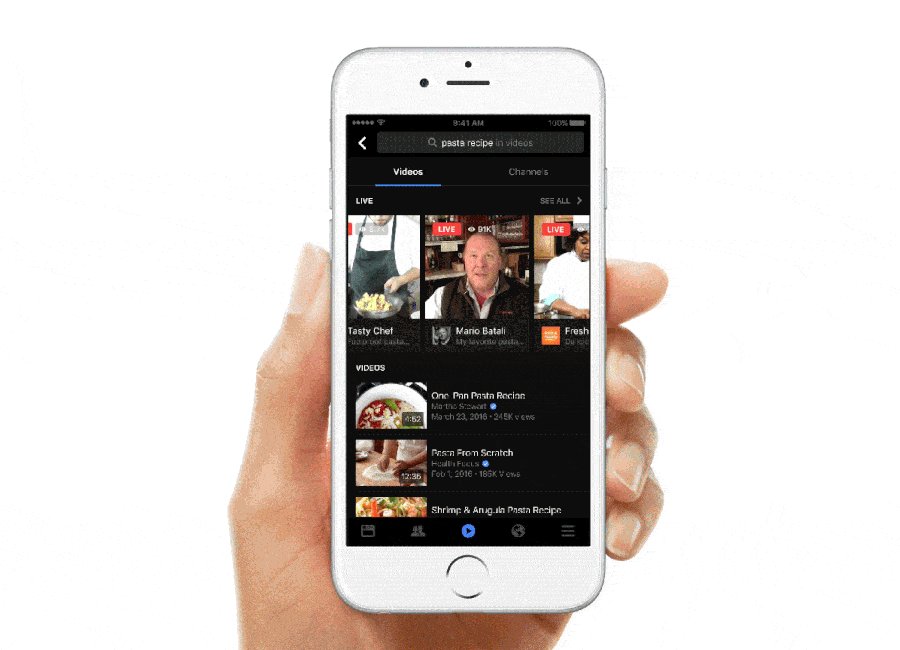
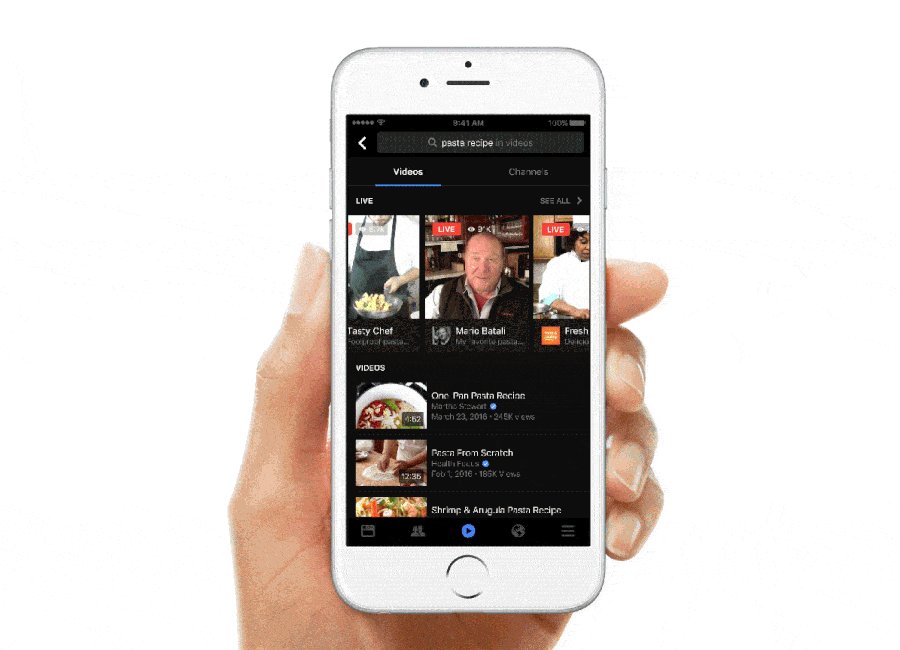
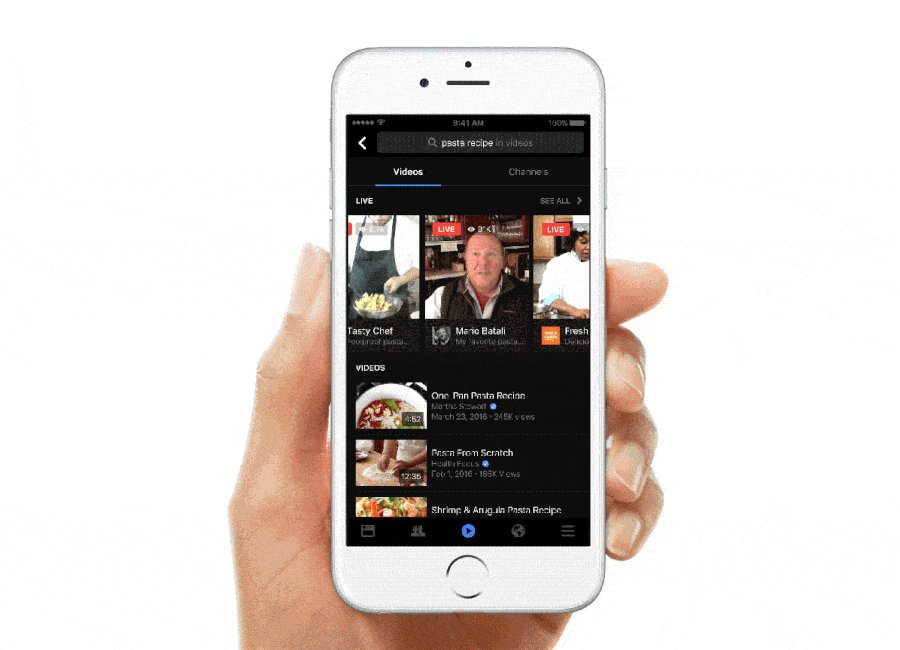
3.視頻
 2017 年見證了視頻內容格式的知名度上升。 Hubspot 表示,78% 的人每週觀看在線視頻,超過 55% 的人每天觀看在線視頻。
2017 年見證了視頻內容格式的知名度上升。 Hubspot 表示,78% 的人每週觀看在線視頻,超過 55% 的人每天觀看在線視頻。
在移動應用程序的背景下,設計師將在 2018 年調整其應用程序中的視頻格式。
人類的注意力從 12 秒減少到 8 秒。 基於視頻的 UI 是跨度變化的結果。
2018 年將看到更多基於視頻的內容和更多平台提供實時視頻選項來傳達信息和感受。
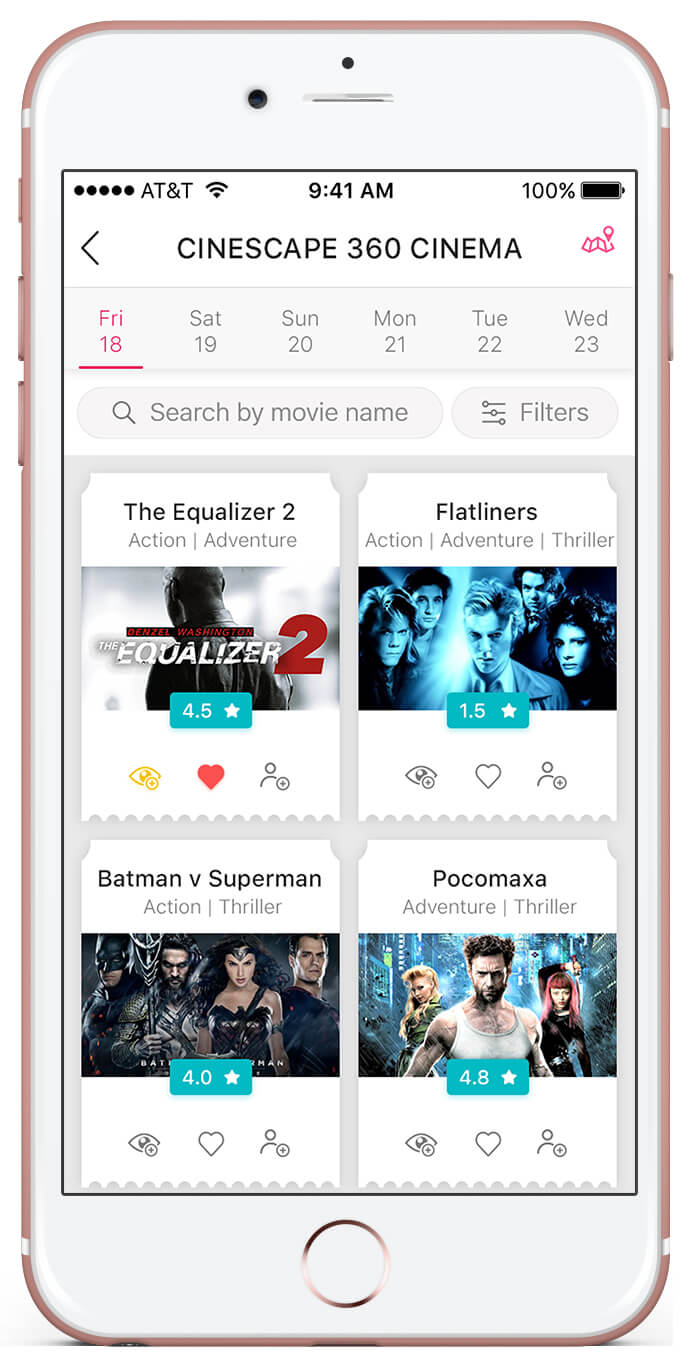
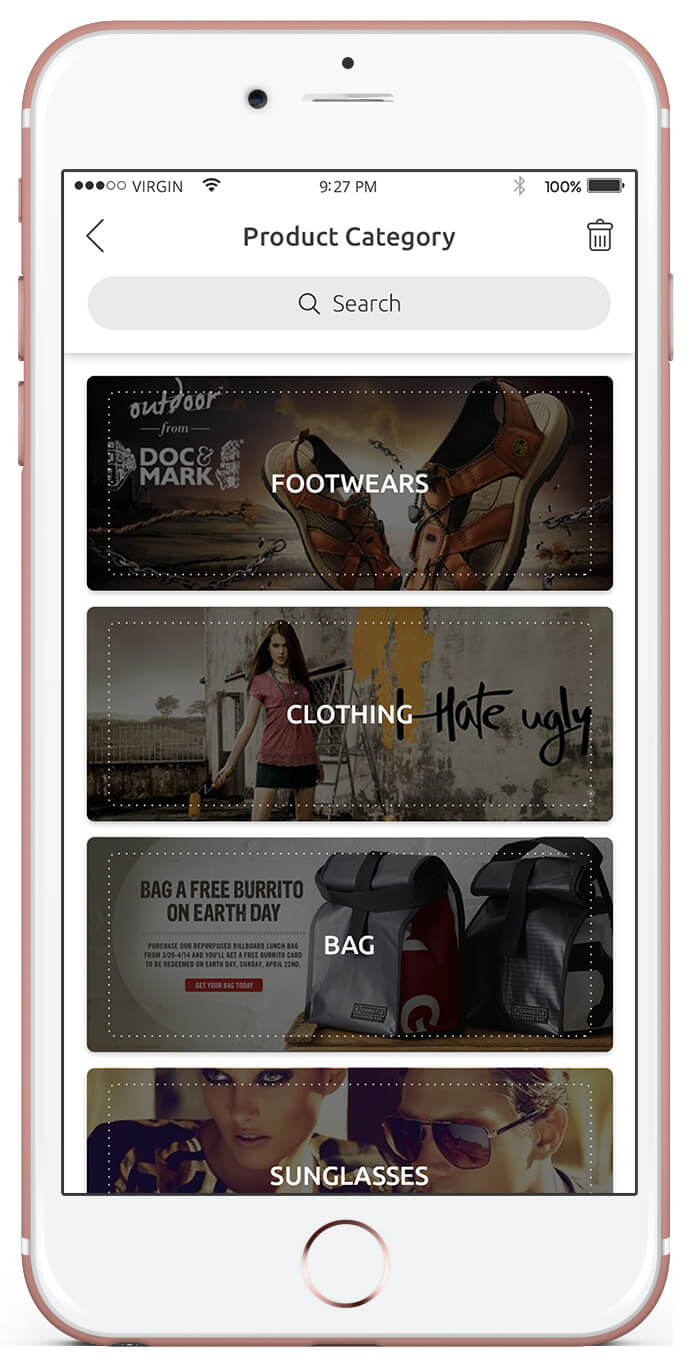
4.卡片

2015 年,移動設備取代 PC 成為最常用的網上沖浪和進行常規在線活動的工具。 為了彌補桌面和移動應用程序使用之間的差距,必須有一個元素在兩者上都能很好地工作。
其中之一是卡片。
雖然不是2018 年移動應用 UI 趨勢中的創新補充,但它們在策劃有效的 UI 設計方面發揮著至關重要的作用。 卡片擁有所有——視頻、照片、文本和特定主題的鏈接,是在屏幕上顯示和組織大量內容的最出色的方式之一。 最重要的是,它們美觀、易於消化,並且針對點擊和點擊進行了適當優化。 這就是為什麼他們發現自己是 Pinterest、Netflix 和 Newsfeed 上主要的 UI 設計模式。
5.聲音
2018 UI 設計趨勢中的最新元素是聲音層。 這種趨勢是針對用戶在打開網站、發送評論、選擇表情符號等時所聽到的聲音。UI 設計的聲音元素在用戶體驗中增加了享受和愉悅等功能。 2018 年隨著這一趨勢的發展,將把用戶體驗提升到一個新的水平。
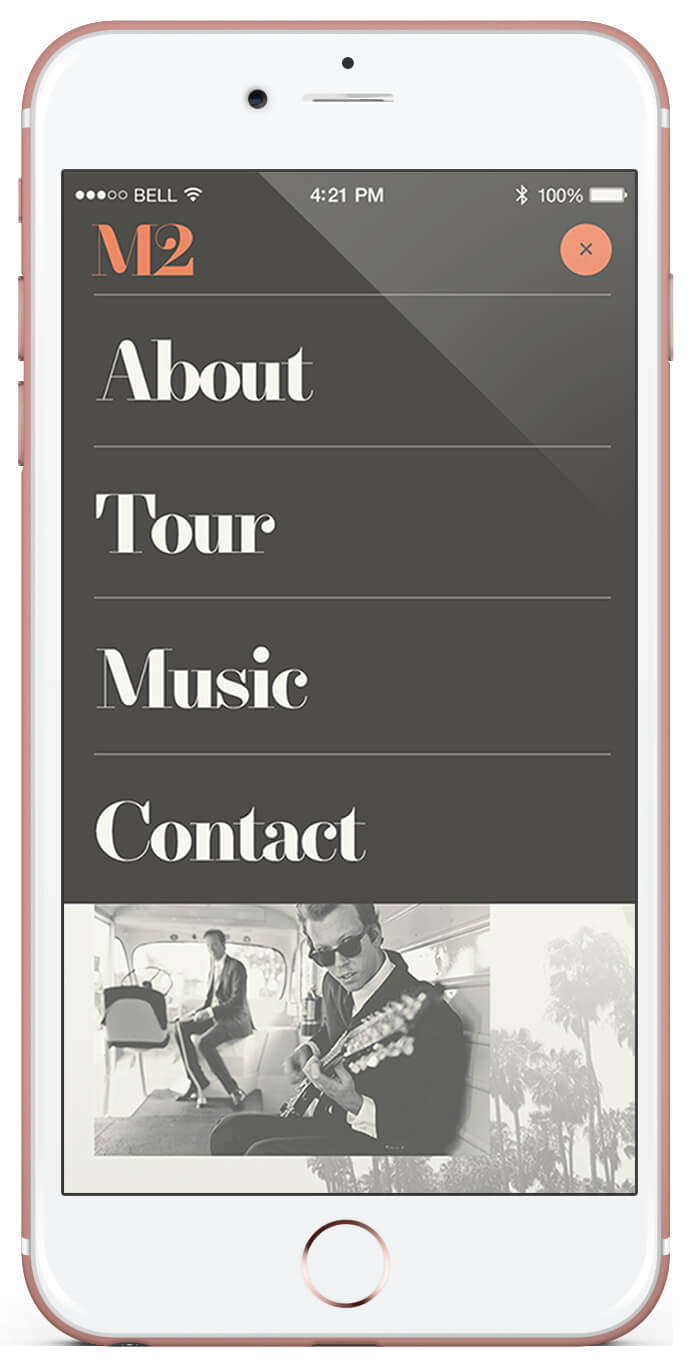
6.大字體

排版是 UI 設計師在設計超級個性化應用程序設計時嘗試的另一個功能。 當添加圖像、顏色、視頻、動畫和創新佈局時,該元素會帶來卓越的用戶體驗。
正因為如此,Typography 已經成為 2018 年 UI 設計界的重要組成部分,幫助設計師從傳統的字體樣式轉變為更具實驗性的創意空間。 今年你應該期待的是花哨的粗體字體代替了直到死亡系統字體,這些字體一直被應用。
{另請閱讀:移動應用程序開髮指南:值得了解的一切}
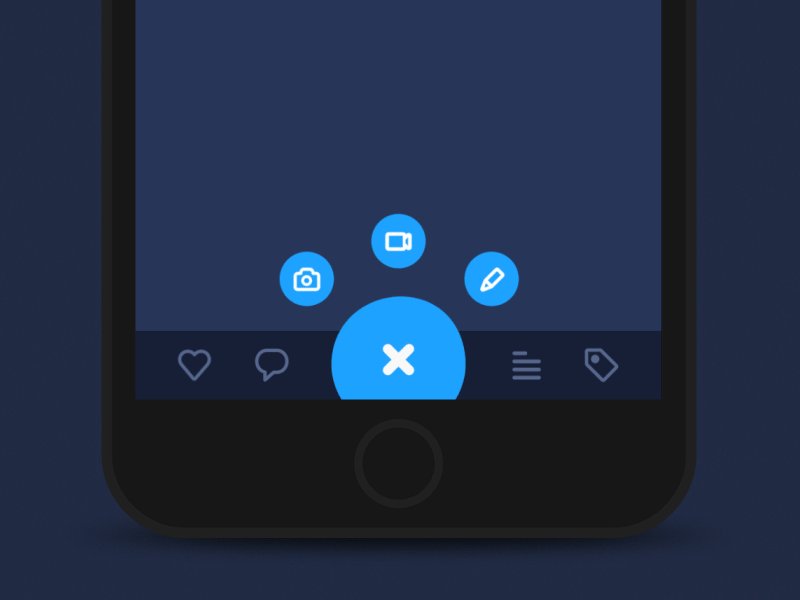
7.重疊

圖形、字體和顏色的重疊不僅使UI設計與眾不同、引人注目,而且還增加了一種虛假的空白感。 在擁擠的設備空間中創造一種開放空間的錯覺,是設計師在他們的移動應用程序中添加重疊功能的首要原因。

此外,在大多數情況下,相同元素的重疊,結合陰影,使移動應用程序界面設計令人印象深刻和幻想。
所有這些原因加在一起,使得重疊成為2018 年移動應用程序用戶界面設計趨勢的重要組成部分。
8.漸變

在 2018 年,人們可以期待看到鮮豔生動的色彩和更多地使用漸變。
在過去的幾年中,我們看到越來越多的應用程序設計師在設計按鈕、徽標和背景時採用顏色漸變。
這種採用背後的原因是當您選擇特定顏色時,您可以在繪製圖片並將其與不同的圖形和顏色漸變組合時顯示層次結構。
這種層次感將繼續讓 Gradients 在 2018 年出名,就像在 2017 年一樣。
9.不透明度

一旦您調整或使用它們的透明度級別,相同的組件往往會產生不同的效果。 在設計移動應用程序界面時,在組件中添加不透明度可能是一項出色的設計工作。 此外,各種圖形或顏色的不透明度設置也有助於為應用程序元素創建彩色玻璃般的紋理。
總體而言,無論您如何在移動應用程序的 UI 設計中添加不透明度,2018 年他們的需求都會出現具體增長。
10.動畫

在字體、圖標、按鈕和照片中引入動態設計或動畫總是對應用用戶產生積極的影響,為他們提供更愉快的體驗。 這一趨勢將在2018年繼續。
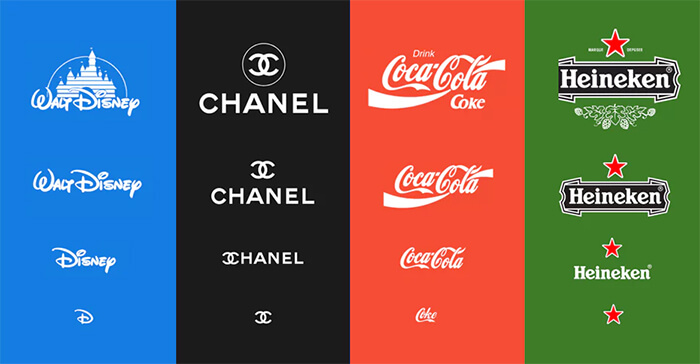
11.響應式徽標

修改徽標以適應 n 數量的設備的想法是應用程序設計界最近的做法。 自過去幾年以來,品牌現在已經開始以簡化的現代版本更新徽標,並且使它們具有響應性是滿足當今需求的唯一合乎邏輯的下一階段。
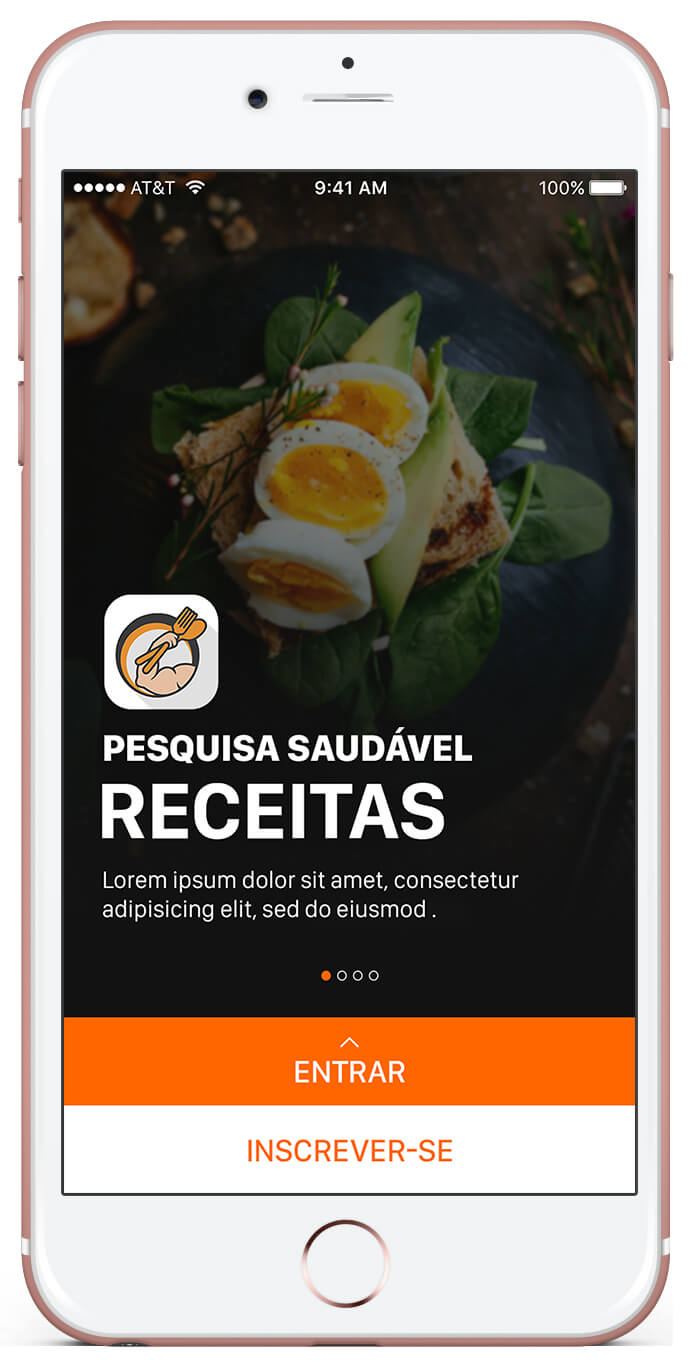
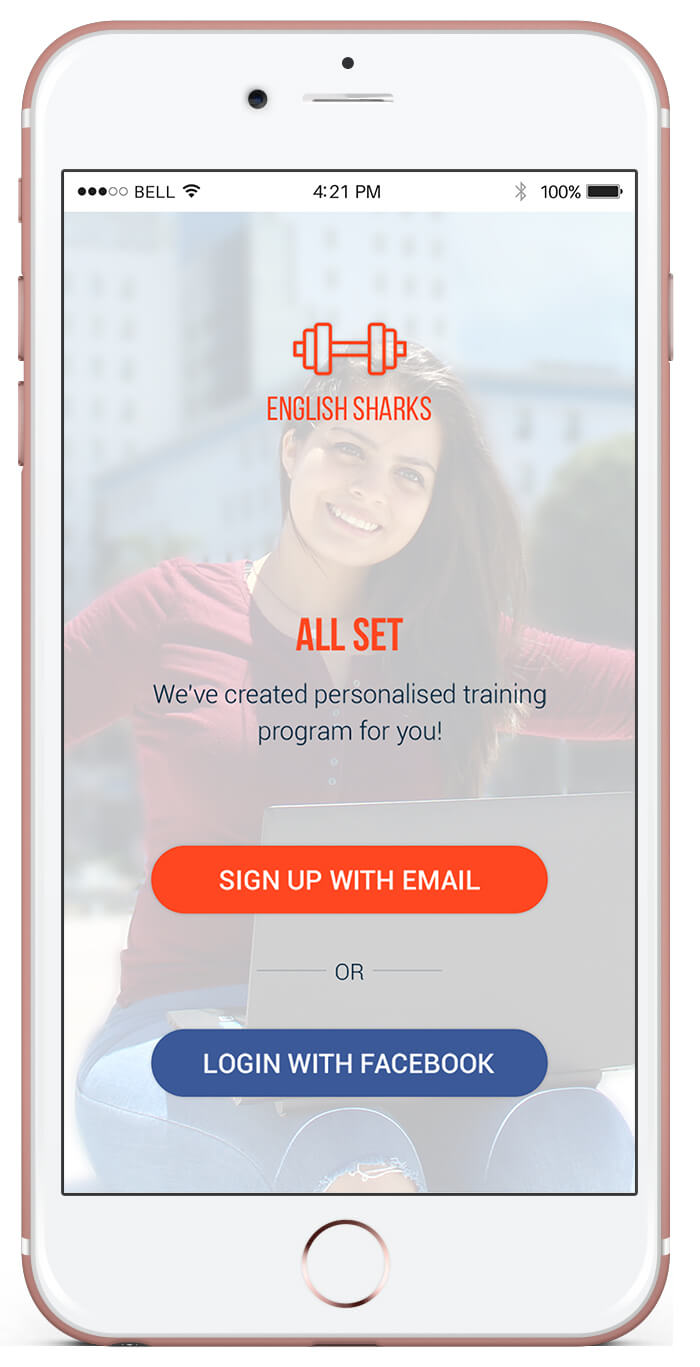
12.現實生活攝影

看到真實的、真實的生活圖像再次成為主流是非常令人振奮的。
對真實照片的需求在 2017 年大幅上升,並將在 2018 年大幅增長,品牌尋求與用戶建立聯繫,設計師希望擺脫俗氣的庫存照片。
13.高度詳細的複古

Vintage 並不是什麼新鮮事物,但它的使用將在 2018 年變得更加強大。雖然它與極簡主義的主流需求相矛盾,但精心製作的圖像是永恆的。 今年,品牌將尋求獲得高品質和高品質的頂級表達。
雖然不是每個人都喜歡喝茶,但食品和飲料領域——尤其是那些涉及有機食品和葡萄酒的領域——將在 2018 年利用這種風格。
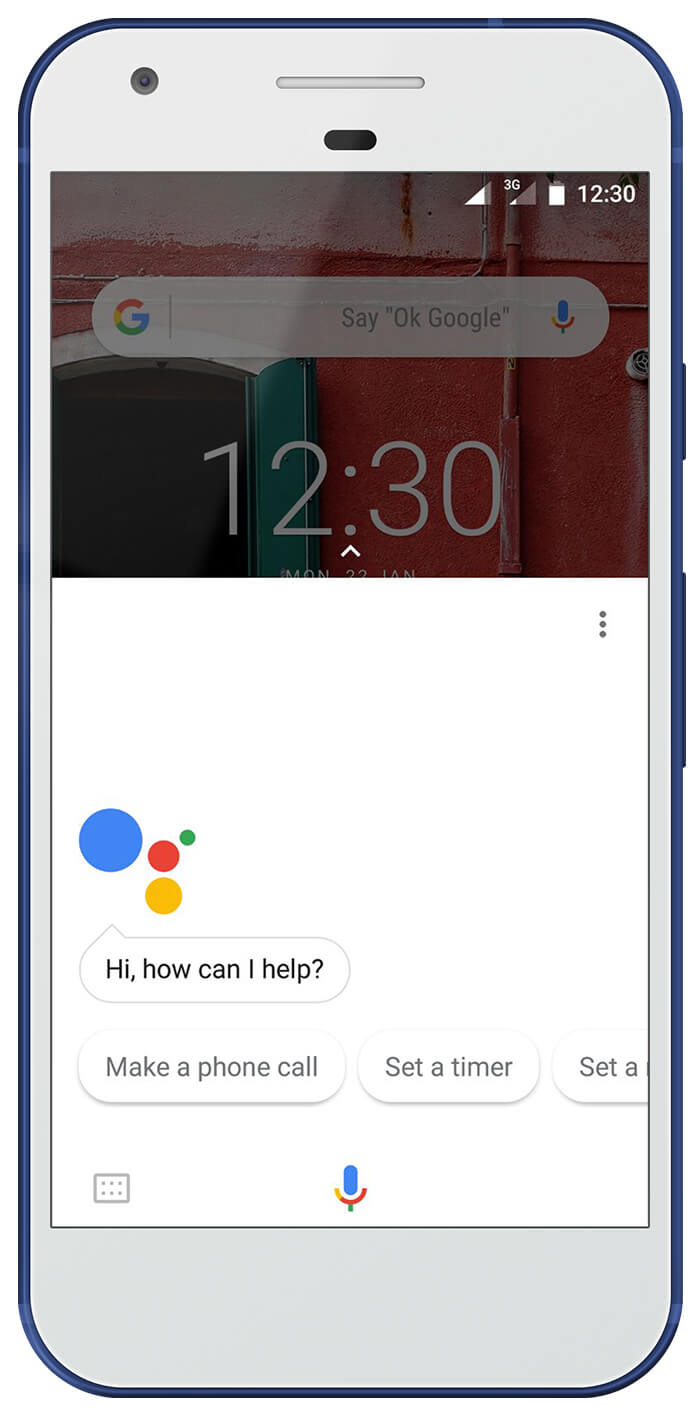
14.語音啟用

應用程序的聲控元素有助於簡化用戶的操作。 2017 年,具有語音依賴服務的應用程序終於在行業需求中找到了應有的份額。 語音激活的移動應用程序的流行度只會在 2018 年增長。
除了聲控元素,指紋識別元素也將在定義2018 年移動應用程序界面設計中發揮非常關鍵的作用。
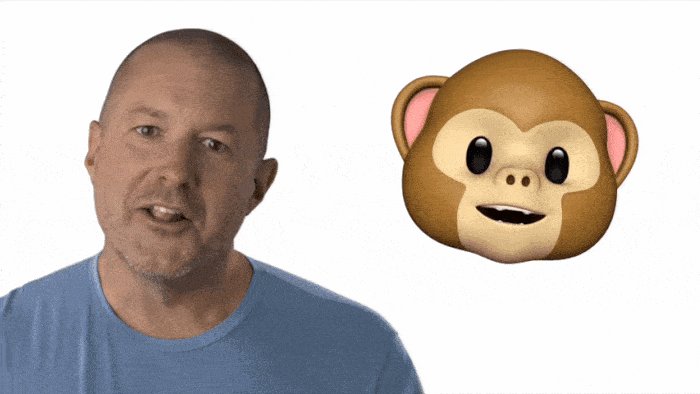
15.表情符號

在 2018 年,我們可以期待情商在移動體驗中的整合達到更高的水平。 它不再是用戶完成任何特定操作時顯示的動畫效果。 現在,EI 已成為讓用戶體驗愉悅和引人入勝的主流方式。
在移動應用年,我們會在列表中看到更多的表情符號。 他們將看到與面部識別元素的集成,這些元素將用於提供一系列反應。 Animoji 就是其中一項能夠完美做到這一點的技術——一種響應 iPhone X 相機面部表情的動畫表情符號。
還有更多要添加到列表中嗎? 在下面發表評論。
