頂級 A/B 測試理念,為您的電子商務主頁創造良好的第一印象
已發表: 2023-03-13您的電子商務網站上的每個頁面都有多個元素,這些元素會極大地影響您的轉化。 我們認為,在單個博客中整理 10 或 15 多個廣泛的測試想法不足以討論隱藏在電子商務網站角落的測試機會。
因此,我們為您帶來了博客系列,電子商務的 A/B 測試想法,我們在每個博客中討論了最具影響力的電子商務網頁的測試想法。 在本系列的第一篇博客中,我們討論了改進電子商務主頁的 A/B 測試想法。 所以直接潛入。
第一印像不是騙局。 他們創造或破壞了我們產生正確影響的機會。
我們可能會讓人類同胞鬆懈,但我們肯定不能對網站做同樣的事情。 在線購物者在登陸網站後,只需不到一分鐘的時間就可以形成對網站的看法。
對於您的網站主頁尤其如此。 主頁是您電子商務商店的門面,如果它無法給人留下正確的第一印象,您的用戶可能不會感到厭煩。
接下來會發生什麼是您的品牌失去了與用戶產生共鳴並贏得他們的機會。 因此,如果主頁(您的電子商務門戶)沒有在訪問者的腦海中留下印記,那麼您網站其餘部分的組織性和有效性都將無關緊要。

因此,一致的測試是了解訪問者的需求和偏好並確保您的電子商務主頁滿足他們期望的關鍵。 為了增強用戶體驗並解決任何差距,我們建議從以下有影響力的想法開始。 讓我們開始。
1.導航欄
您的電子商務主頁的訪問者通常不確定他們想從您的網站購買什麼。 他們來這裡是為了體驗您網站的外觀和感覺,然後投入到產品探索中。 這是導航必須掌握客戶並幫助他們完成購買旅程的地方。 糟糕的導航會使產品發現變得複雜而不是簡化,這將影響您網站的用戶體驗。
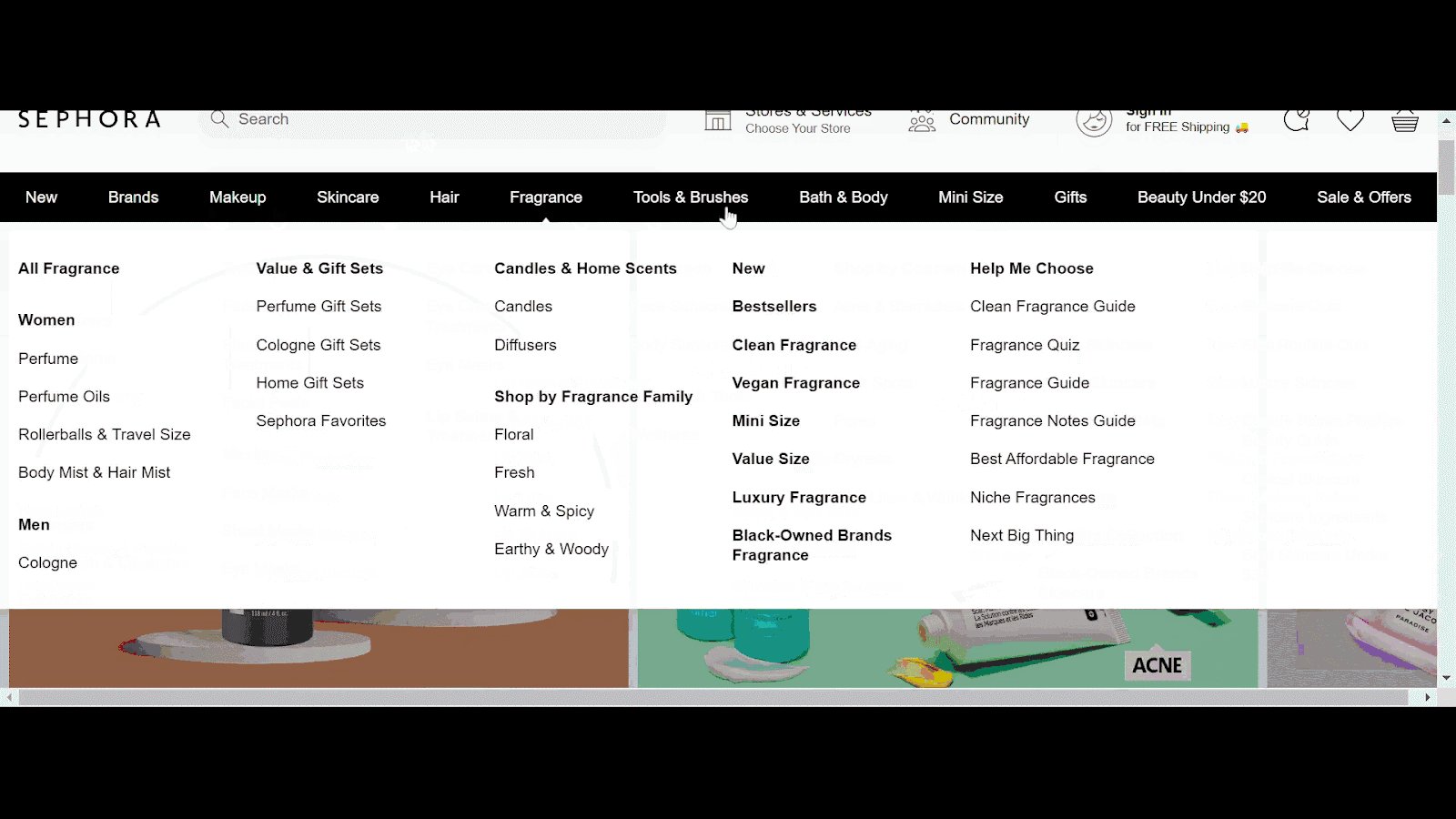
測試思路 1 –導航中子類別的可點擊圖像
假設您想發展您的家居用品銷售網站,但您的產品庫存還不是很多。 會話記錄和點擊圖等定性工具告訴您,將鼠標懸停在大型菜單上的用戶並沒有點擊指向子類別的鏈接。 在這種情況下,您可以假設子類別的可點擊圖像(因為它們的數量較少)可以激發訪問者的興趣並提高他們的參與度。 基於此創建一個變體,並將其與原始版本進行比較。 根據結果,您可以向您的用戶發布最合適的體驗。
接下來,盡可能清楚地列出子類別。 確保首先提及主菜單項,並僅在其下方列出相關的子類別。 這樣,您的用戶就可以有條理地導航,避免漫無目的地瀏覽。
測試思路2——右父類下的子類
您的每個產品子類別都在正確的父類別下嗎? 正確安排它們可能是另一種提高某些產品銷量的測試想法。
例如,您的一家嬰兒購物網店的導航菜單顯示為 - 新生兒服裝、童裝、孕婦護理、嬰兒用品、嬰兒護理和嬰兒家具。
會話錄音顯示,用戶希望在嬰兒家具類別下找到嬰兒浴盆和浴缸架,但它們在您的網站上列在嬰兒用品類別下。 這種行為是基於這樣一種普遍觀念,即嬰兒用品是指嬰兒車、學步車、嬰兒車和汽車座椅等產品。
您可以測試將浴缸和浴缸支架從嬰兒用品類別下移至嬰兒家具類別是否有助於人們找到所需的產品並提高其銷量。
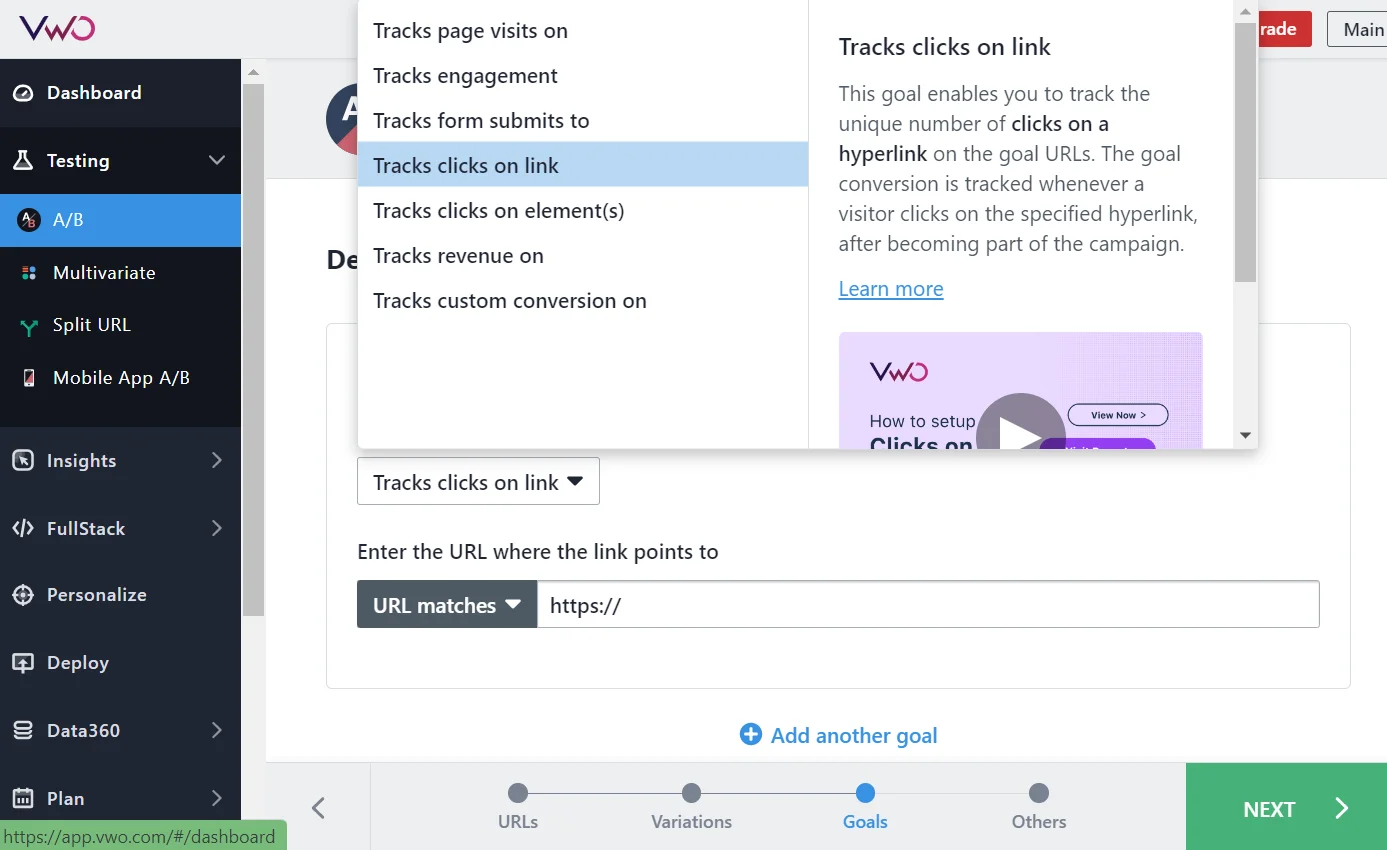
如果您正在使用 VWO 測試,您可以輕鬆地依靠其可視化編輯器來移動或重新排列元素。 您不僅可以在更改生效之前預覽更改,還可以添加要跟踪的目標。 在這種情況下,您的目標可以是跟踪將用戶帶到相關產品頁面的嬰兒浴缸和浴缸架子類別鏈接的點擊次數。

2.頁眉或頁腳
在標題中顯示導航是電子商務中的標準做法。 雖然這沒有任何問題,但您也可以嘗試使用頁腳來容納和顯示您網站的其他區域。 它還可以促進您的 SEO 工作,因為使用錨鏈接豐富您的頁腳會受到具有高 SERP 排名的搜索引擎的獎勵。
測試思路 3 –頁腳中的導航鏈接
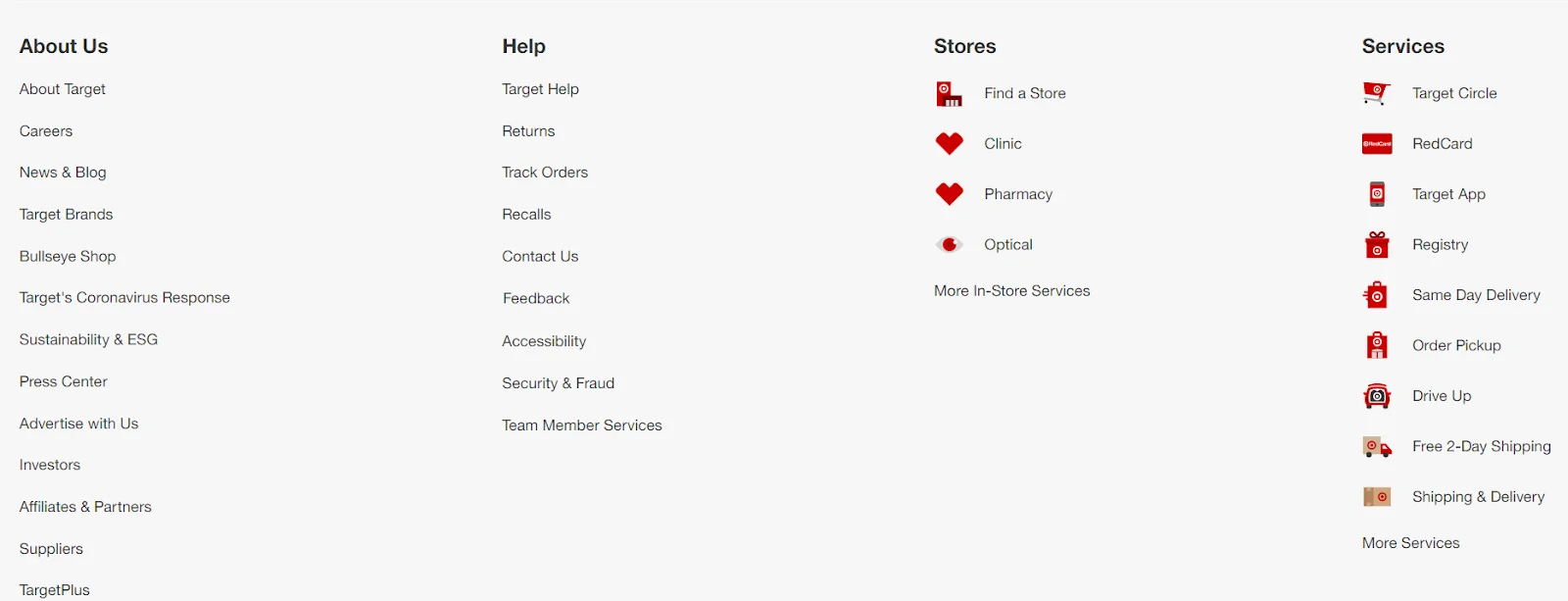
除了貴公司的聯繫方式之外,您的主頁頁腳還顯示什麼? 沒有什麼? 測試添加指向不同網站區域的鏈接是否有助於提高用戶對您網站的參與度。 請參閱下文,美國領先的雜貨市場之一 Target 如何在其頁腳中顯示指向不同網頁的鏈接,例如關於我們、幫助、商店和服務。

測試想法 4 –頁腳中的社交媒體圖標
就轉化率而言,社交媒體圖標可能不如主頁上的其他元素重要,但它們有助於增加您在不同社交媒體渠道上的關注度。 頁腳是展示它們的最佳位置,70% 的網站已經在頁腳中添加了社交圖標。 使用 VWO 創建一個變體,您可以在頁腳中添加社交媒體圖標,並查看向下滾動到底部的用戶是否在點擊它們。
3.粘性或可移動
當用戶在您的網站上向下滾動時,導航菜單會消失嗎? 如果沒有,您可以在頂部鏈接添加一個滾動條,並使用 VWO Deploy 啟動並運行它。 但如果你兩者都沒有,你就會讓你的訪客陷入困境。
測試思路5——粘性或可移動導航菜單
您可以創建兩種變體——一種帶有粘性導航,另一種帶有滾動到頂部的鏈接。 測試並查看訪問者對每個人的反應。 再次推出可提高參與度的體驗。
粘性導航是一個固定的導航欄,即使用戶在頁面上向下滾動,它也會保持在它的位置。 對於需要客戶採取購買產品等行動的可操作網站,棒式導航是必不可少的。 “粘性”使用戶在瀏覽網站時更有信心。 它可以確保他們不會迷失在選擇的海洋中,並且可以切換到他們喜歡的任何產品類別,就好像他們可以控制周圍的環境一樣。


美國藥典酒吧
不要讓客戶去發現您品牌的優點。 你的工作是讓他們的工作變得容易。 將所有原因都放在他們的指尖,這樣他們就不必懷疑為什麼要從您的網站購買。 這就是品牌在其網站主頁上添加 USP 欄以給潛在買家留下積極印象的原因。
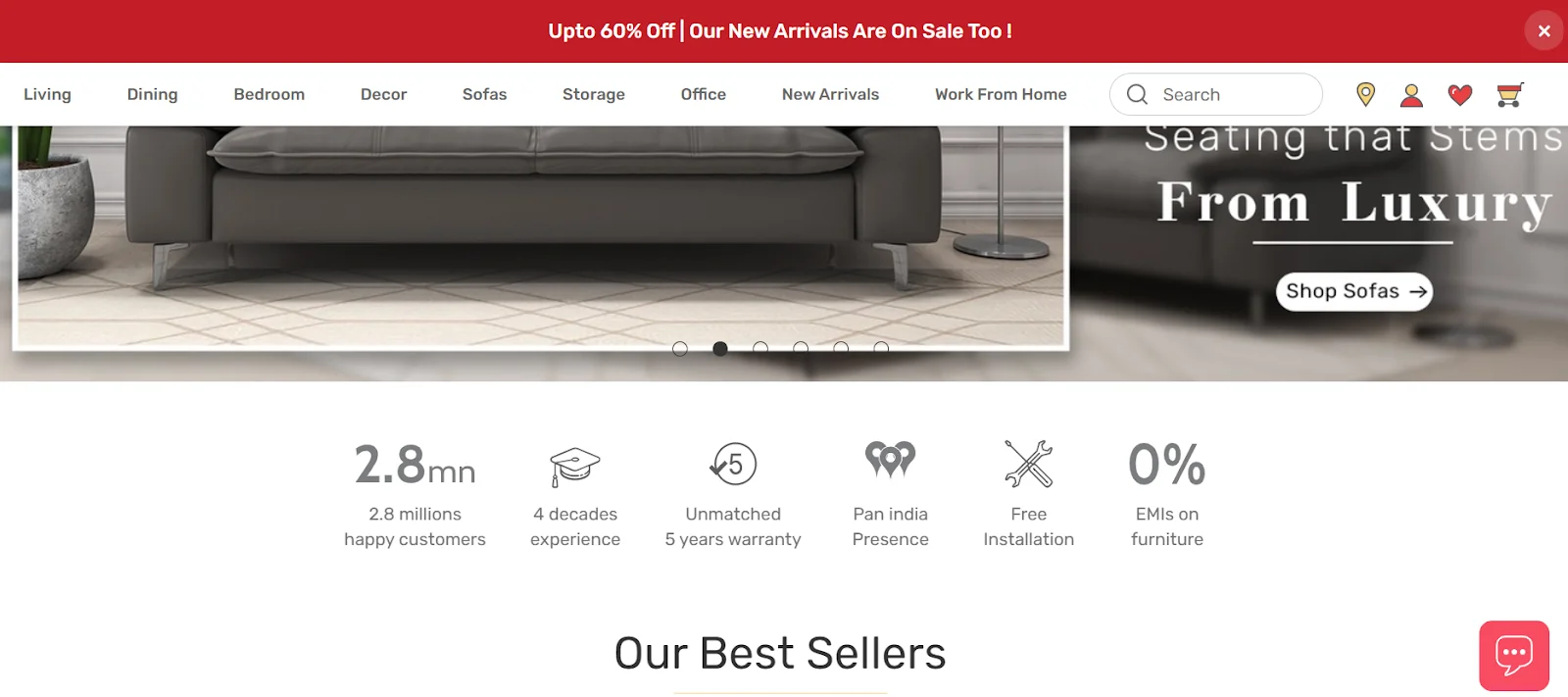
印度頂級家具品牌 Durian 在首屏橫幅內容下方顯示了一個 USP 欄。 而美國領先的家具銷售品牌之一 Sabai 以全屏圖像的形式展示了其產品的 USP。
測試想法 6 – USP 欄或突出顯示 USP 的全屏圖像
首先,了解哪種類型的 USP 展示會與您的用戶建立聯繫。 定性工具可以幫助您完成這項工作。 如果您現在的主頁上沒有 USP,請創建 2 個變體 – 一個帶有 USP 欄(靈感來自榴蓮),另一個帶有全屏圖像,從 Sabai 那裡得到啟發。


測試思路 7 –上移 USP 條的位置
假設您的主頁上已經有一個 USP 欄,但它位於底部。 因為熱圖告訴您用戶沒有在您的頁面上滾動得那麼深,所以您想要測試並查看將其向上移動是否有助於改善用戶與該部分的交互。 為此,您可以有一個變體,將 USP 條放在頂部,並查看它對控件的執行情況。
測試思路 8 –視覺驅動的 USP 部分
這個測試想法是關於查看您的視覺驅動變體是否執行更好的文本加載控制。
您當前的 USP 部分文本很重嗎? 喜歡很多行甚至段落? 扔掉它!

相反,使用圖標來突出您的 USP 所代表的含義。 這看起來超級吸引人而且非常乾淨。
在這裡,VWO 可視化編輯器也允許您更改設計佈局,因此您可以輕鬆完成這些測試,而無需求助於開發人員的幫助(即使您需要的幫助非常少)。 您可以使用此工具修改圖像和視頻、複製、移動元素、更改代碼編輯器以及添加要跟踪的目標。
5. 圖片
請記住,與實體店不同,客戶在網上購買時看不到、感覺不到或觸摸不到產品。 他們最接近這種有形體驗的是看到(實際上是仔細檢查)產品圖片以做出購買決定。
毫無疑問,您必須添加與您在網站上提供的內容相關的高質量圖像。 避免展示庫存圖片,因為它們缺乏真實性並且不能以最佳方式代表您的產品。 如果可以,請選擇生活方式意象,因為它會影響目標受眾的心理,並讓他們想像使用您的產品時的感受。 當有策略地放置在您的主頁上時,視頻還可以成為吸引網站訪問者的殺手鐧。
測試想法 9 –提高用戶參與度的品牌視頻
想像一下,您擁有一家在線咖啡店,在主頁的一個部分中,您有文字內容解釋貴公司在自然烘焙咖啡豆方面的特色。 你知道什麼能讓這更有趣嗎? 創建一個包含視頻的變量,您可以在其中使用動畫或讓真實的人談論他們的經歷。
VWO 測試可以完成所有繁重的工作,因此您可以使用可視化編輯器輕鬆地將視頻嵌入主頁並開始使用。 將“跟踪參與度”設置為您的目標,以查看此更改是否會激發訪問者更好地與您的網站互動。

6.產品推薦
通過直接搜索或有機搜索登陸您的電子商務主頁的用戶仍在發現您的品牌及其產品的過程中。
給他們足夠的選擇去探索。 讓他們瞥見他們對您的品牌的期望。
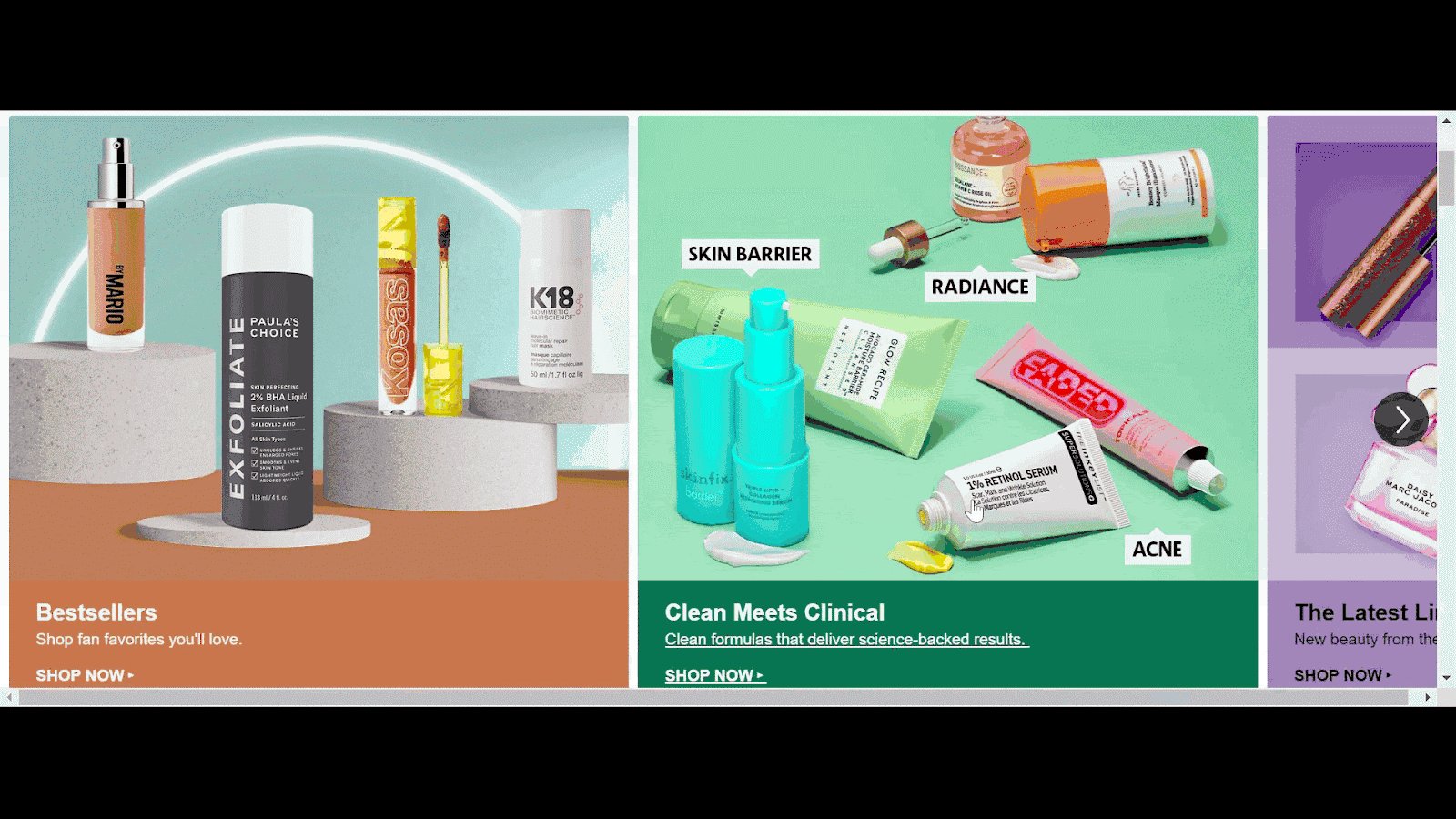
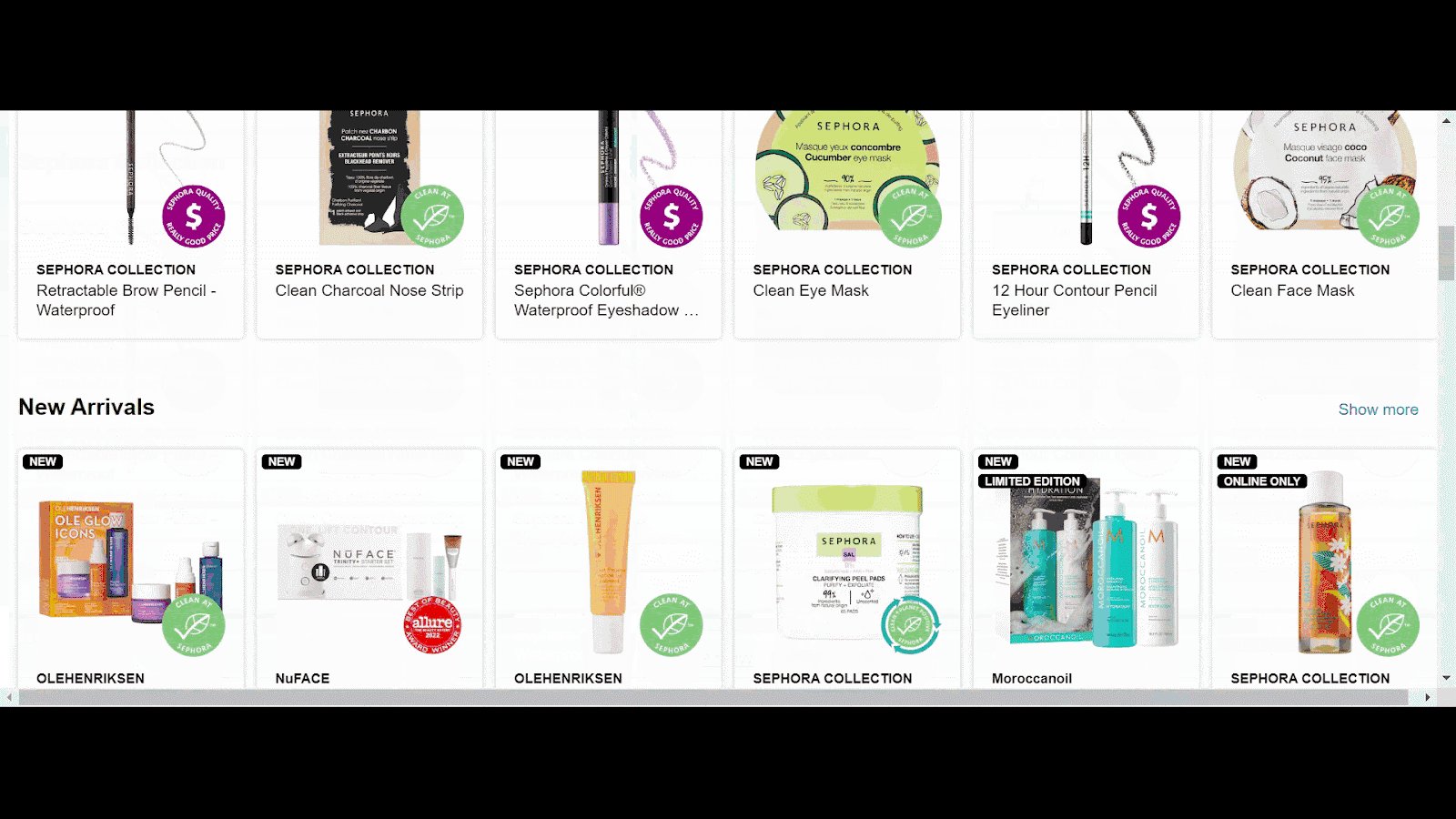
測試創意 10 –新訪客的產品推薦
需要告訴新客戶是什麼讓您的品牌與眾不同。 為此,您可以顯示“Bestseller”、“Top picks”和“New Arrivals”產品推薦圖塊來吸引他們的注意力,甚至鼓勵他們轉化。
測試思路 11 –回訪者個性化推薦
你的回頭客呢? 他們會從上面的產品推薦中受益嗎? 是的,為什麼不呢,但真正脫穎而出的是在主頁上提供個性化的產品推薦。 一些值得添加到主頁的產品標題是“根據您的搜索歷史記錄”、“本週為您精選”、“繼續瀏覽這些品牌”等。
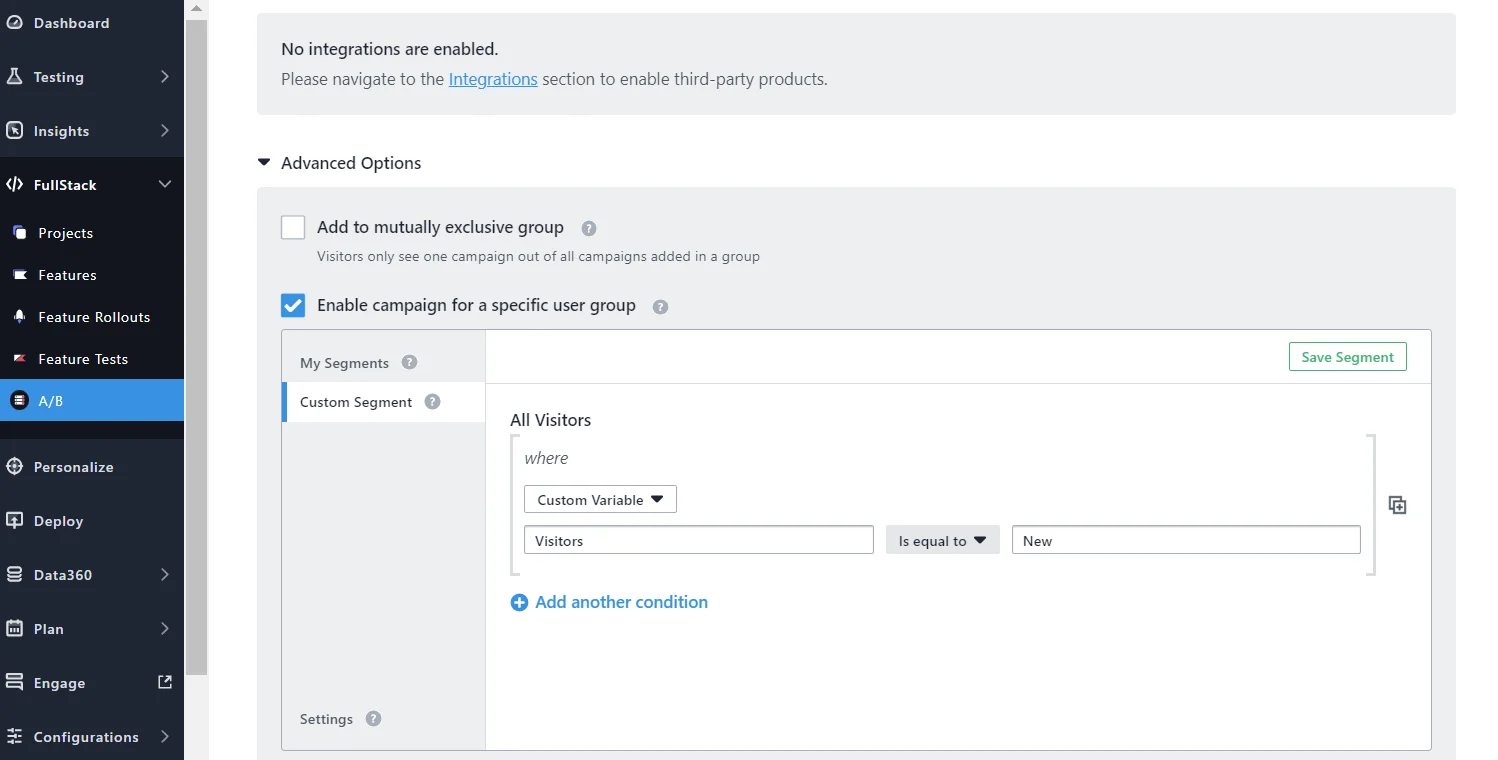
使用 VWO FullStack,您可以在開發人員的幫助下在推薦引擎上運行測試。 此外,VWO 中的自定義細分將允許您針對特定細分進行測試(第一次測試的新客戶和第二次測試的回頭客)。 要查看此測試是否會激勵新客戶購買,您可以跟踪轉化並將添加到購物車的價值設置為目標標識符。

7. 季節性優惠
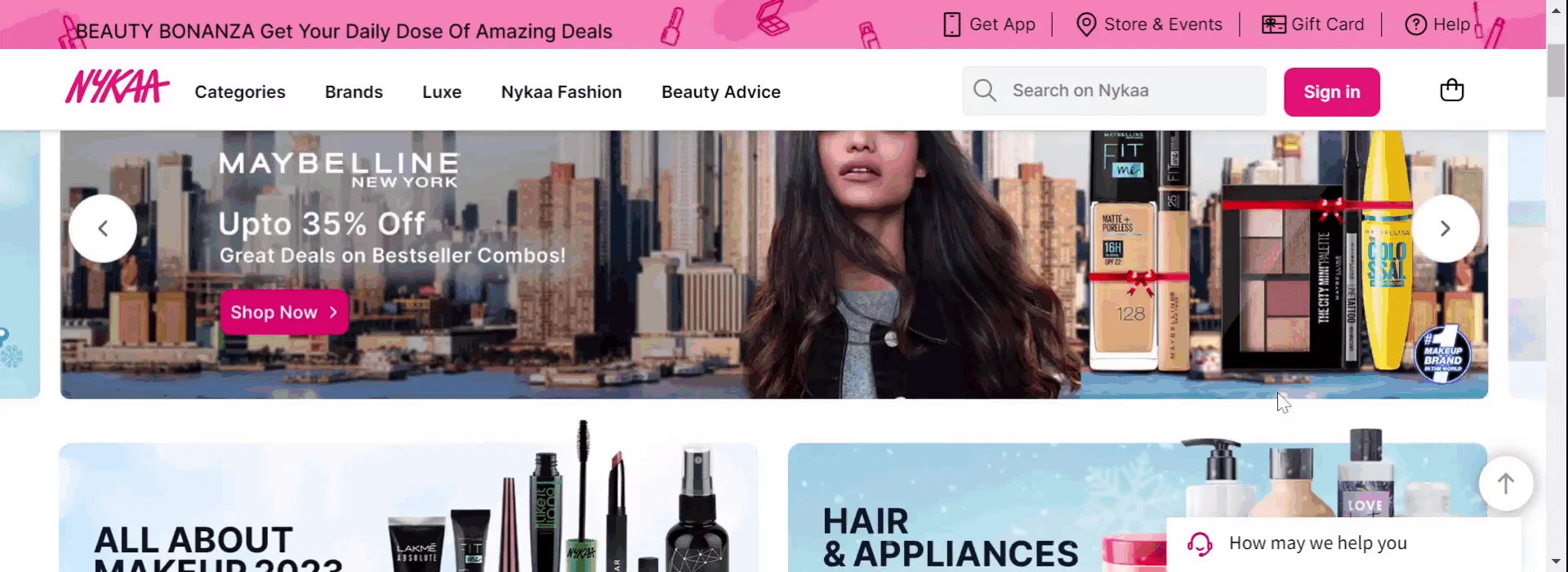
無論客戶在網上購物時對共享個人詳細信息多麼挑剔,85% 的客戶都準備好交換數據以獲得折扣。 是的,你沒有看錯。 沒有什麼比折扣更能吸引顧客了。 無論您是開展買一送一優惠還是提供閃購,都可以通過您的電子商務主頁讓訪問者知道它們。
折扣之所以有效,其背後的簡單邏輯是它鼓勵更多顧客購買,從而增加您的利潤。 但要注意,降價超過一定程度會擾亂利潤率。
測試想法 12 –鼓勵更多購買的折扣
讓我們想像一下。 作為清倉銷售策略的一部分,您目前向客戶提供 30% 的折扣。 看到響應的客戶不多,您可以創建一個具有 50% 折扣的變體,您可以對其進行測試以檢查更高的折扣率(經管理層同意)是否會激勵客戶購買。 在 VWO 上將您的目標設置為“跟踪收入”以獲得測試結果。
測試思路 13 –折扣展示位置:旋轉木馬或單槓
現在,在哪裡放置您的報價橫幅以吸引客戶的眼球? 大多數品牌在其主頁的首屏部分中以具有吸引力的產品或生活方式圖片突出顯示輪播中的優惠。 亞馬遜和沃爾瑪等巨頭率先使用了這種報價展示方式。 對於您的情況,您可以在第一個變體中使用輪播,並在第二個變體中在頂部顯示水平橫幅。 應該向所有人推廣更有可能提高轉化率的那個。
測試思路 14 –基於報價的推薦
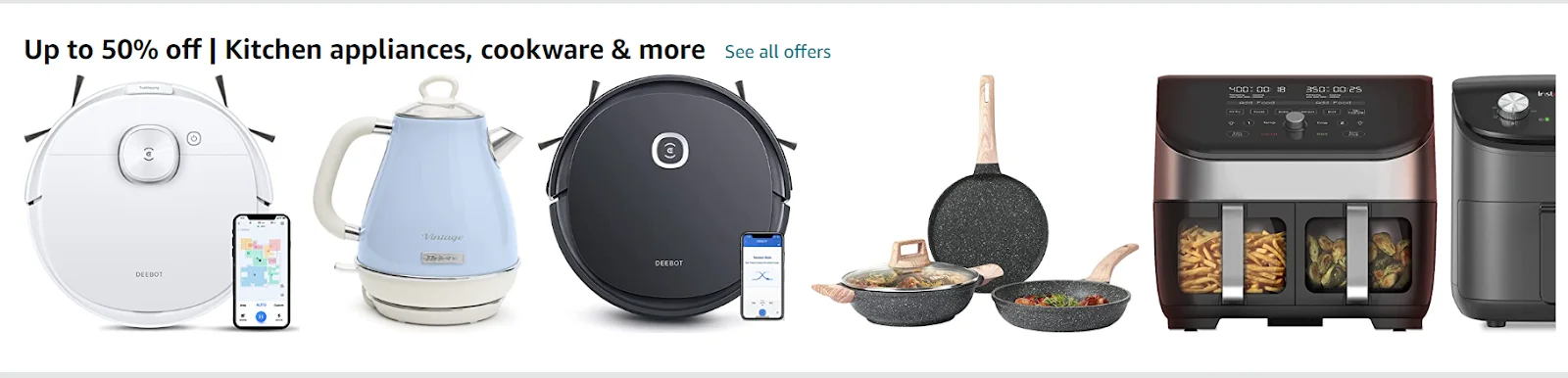
基於優惠的推薦標題也可以是一個很好的測試想法,可以嘗試看看它對您的品牌有何影響。 亞馬遜在其主頁上的特定推薦類別下對可提供有吸引力交易的產品進行分類。

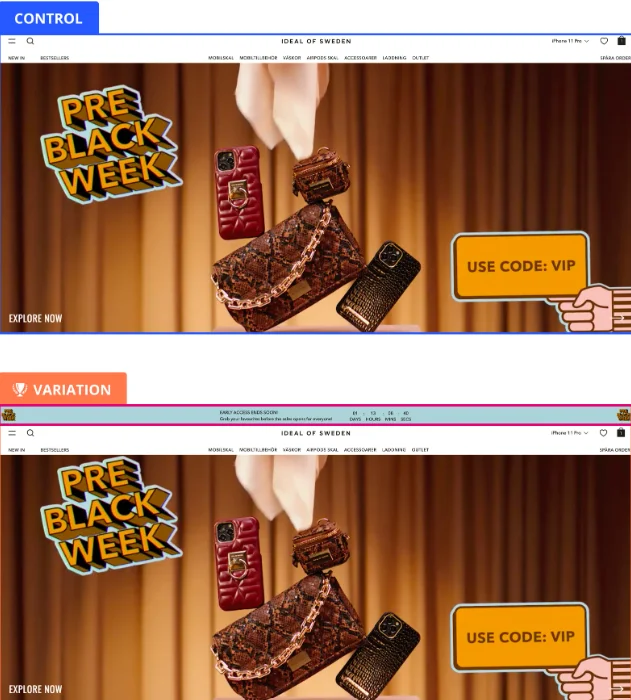
VWO 的客戶之一,瑞典生活方式品牌 Ideal of Sweden 希望充分利用黑色月份來提高其電子商務商店的銷售額。 因此,該團隊的目標是鼓勵訪客在銷售結束前購買,並以折扣為動力。 因此,據推測,實施倒計時橫幅會在客戶心中產生對錯過機會的恐懼,從而鼓勵他們盡快購買。 這種變化在整個網站上得到實施,並導致添加到購物車的主要指標增加了 5.6%。 要詳細了解他們從測試中學到的知識和下一個路線圖,請閱讀此處。

8.彈出窗體
幾天前,我發現了數字實驗服務總監約翰尼·朗登 (Johnny Longden) 發表的一篇有趣的帖子,他在帖子中呼籲一家在線廚房電器銷售商在登陸其網站後 15 秒內顯示 4 次電子郵件彈出窗口。 他相信這可能會導致在線商店的大量流失。
隨著我們接近無 cookie 的未來,我們理解您收集第一方數據以保持競爭力的迫切需求。 並通過提供折扣、時事通訊和彈出式表格中的會員資格來要求訪問者分享他們的電子郵件地址是實現這一目標的有效方法之一。
但彈出窗口是雙刃劍。 雖然顯示它們會增加您獲得所需客戶數據的機會,但過早顯示可能不利於用戶體驗,因為它會分散訪問者的注意力,使其無法從您的網站獲得價值。
測試思路15——適時彈出窗體展示
運行測試,增加用戶登陸網站和顯示電子郵件彈出窗口之間的時間。 假設您將時間從 15 秒增加到 30 秒,讓用戶有機會消費您的一些內容。 使用 VWO,您可以將目標設置為“跟踪元素的點擊”,並查看是否有更多用戶填寫了變體中的表單。
測試想法 16 –有說服力的文案
認為有改進表格副本的餘地嗎? 只詢問需要什麼。 問很多問題會引起訪問者的懷疑並使他們離開您的網站。 此外,確保文案具有說服力和吸引力。 您可以顯示類似的內容 – 已有超過 20,000 名訪問者註冊。 現在輪到您在收件箱中收到有吸引力的優惠了。 有說服力的文案和數字的結合起到了很好的社會證明的作用,在訪客的腦海中產生了採取行動的緊迫感,這樣他們就不會落在後面。
測試思路 17 –最小化彈出橫幅
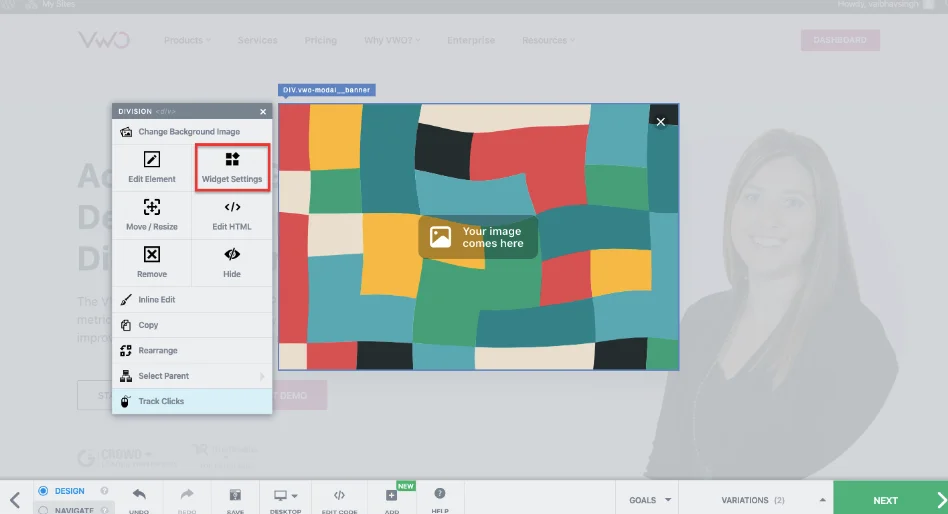
您的電子郵件是否彈出整頁? 您的網站訪問者可能會覺得它分散注意力。 高流失率可以證明這一點。 您可以嘗試在首頁的一角顯示一個最小化的彈出窗口,看看它是否更受觀眾歡迎。 使用我們的可視化編輯器,您可以添加不同類型的小部件並調整現有小部件的形狀和位置。 今天就進行全功能試用來測試這些想法。

9.號召性用語按鈕
用大量文字淹沒您的主頁並不是一個好主意。 在文本和視覺效果(甚至空白)之間取得平衡對於減少網站用戶的認知負擔非常重要。
測試想法 18 –號召性用語按鈕副本
正如電子郵件彈出表單所建議的那樣,您應該查看是否有優化主頁不同位置的號召性用語 (CTA) 按鈕的餘地。 如果您當前的 CTA“瀏覽產品”沒有獲得您希望獲得的點擊次數,您可以查看將副本調整為“探索我們的收藏”之類的內容是否可以提高用戶對按鈕的點擊次數。
測試思路 19 – CTA 按鈕的顏色
當您決定 CTA 按鈕的顏色時,請考慮主頁上的背景色調、空白和其他視覺元素。 假設您的佈局是淺黃色的。 當用於 CTA 按鈕時,您不能指望類似的陰影會脫穎而出。 相反,您可以嘗試其他色調,如蜂蜜色、金色、火色和第戎色,以使 CTA 按鈕保持在視覺層次結構的頂部並吸引訪問者的眼球。

測試思路 20 – CTA 按鈕的首屏位置
您的主頁不是訪問者必須解決的迷宮。 如果您希望它們留在您的網站上,請將交互元素(尤其是 CTA 按鈕)放在可預測和顯眼的位置。 您的主要 CTA 按鈕是否在首屏下方? 將其向上移動並將其與標題圖像合併。 這個你幾乎不會出錯。 不過,請測試一下,看看它是如何為您工作的。
總部位於芝加哥的服裝公司 RIPT 使用 VWO 測試並找到了性能最佳的 CTA 按鈕。 他們不僅增加了折扣,而且還增加了一個倒數計時器,在您的訪客中造成了 FOMO(害怕錯過)。 正如預期的那樣,該變體以 6.3% 的購買量增長成為贏家。 閱讀此處以了解從測試中學到的知識。
10.搜索欄
沒有提到搜索欄,就不能完整地談論主頁。 但是搜索欄功能本身是一個廣泛的話題,值得單獨寫一篇文章。 對於這一個,讓我們堅持它在主頁上的位置。
不用說,搜索欄應該放在顯眼的地方,以便訪問者可以輕鬆地看到和訪問它。 這裡有一些例子可以激發你的測試想法。
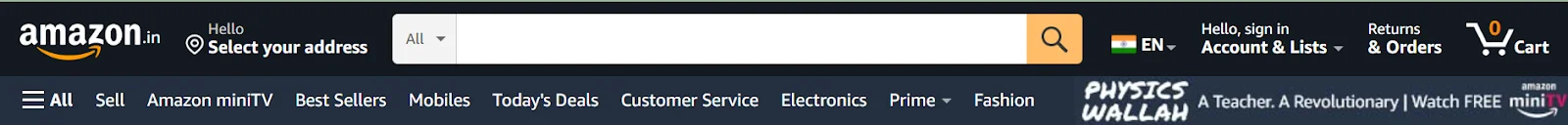
亞馬遜將頂部菜單分成兩個欄——它在頂部顯示搜索欄以及用戶帳戶、返回和添加到購物車圖標,在第二欄顯示大型菜單和漢堡菜單。
而 eBay 將頂部菜單分成三個不同的欄——第一個顯示添加到購物車和帳戶標誌圖標、監視列表和我的 eBay 下拉菜單,等等。 第二個欄只包含搜索框,旁邊有一個按類別分類的商店下拉列表。 第三個列出並顯示所有主要導航菜單項供用戶瀏覽。


測試思路 21 –搜索欄設計和放置
假設您主頁上的訪問者沒有點擊搜索框。 但是您已經觀察到進行搜索的訪問者有更好的轉化機會。 對於變體,您可以使搜索框更加居中對齊並且其邊框更加突出以提高其可發現性。 針對搜索框不顯眼的控件進行測試。 查看變化是否會增加訪問者點擊和搜索產品的數量。
Best Choice Product 是一家總部位於加利福尼亞州的電子商務公司,發現其網站 50% 的流量來自移動用戶,搜索產品的訪問者的轉化率比其他人高 60%。 他們使用 VWO 進行了一項測試,假設增加搜索框的大小並將其放在中心可以幫助提高轉化率。 測試取得了成功,主要 CTA 的點擊率提高了 30%。 閱讀此處了解更多信息。
總結起來
主頁為用戶提供了一個窗口,可以查看您的品牌及其提供的內容。 您需要進行試驗,看看是什麼有助於讓用戶留在您的電子商務網站上,證明您的在線商店值得花時間,並逐漸將他們轉移到購買渠道中。
希望您喜歡閱讀本系列電子商務主頁的 A/B 測試想法的第一篇博文。 您可能會想嘗試這些測試想法,希望能大幅提高用戶參與度和轉化率。 但請記住,您運行的任何測試都應該得到與您的網站和用戶相關的研究的支持。
利用集成實驗平台 VWO 深入研究用戶行為分析、統一客戶數據和完整堆棧,為您的網站測試路線圖提供信息。 註冊免費試用,邁出主頁改造的第一步!
