10 大移動電子商務網站讓用戶輕鬆在線購物
已發表: 2018-04-18您是否知道 62% 的智能手機用戶在過去六個月中使用移動設備在線購物? 當您考慮到大約有 1.25 億消費者擁有智能手機時,這個百分比就變得更有意義了。
大約 80% 的購物者在實體店時使用智能手機查看產品評論或比較價格,以尋找更好的在線交易。 此外,2016 年,網上購物增長了 45%,2017 年,美國的網上購物滲透率達到了 77%。

移動網站和應用程序設計有何不同?
您可能想知道為什麼一些大型電子商務網站在響應式、移動友好的設計上投入了大量資金,為什麼有些網站反而創建了應用程序設計。 事實是,這兩種選擇都有自己的優點和缺點。
電子商務網頁設計
一個響應迅速且適合移動設備的電子商務網站在所有類型的設備上都能很好地顯示,並提供更好的覆蓋範圍。 維護更容易,更新更容易實施。 但是,由於網站會適應顯示內容的設備,因此信息通常不能僅顯示在一頁上。 有時便利性和易用性會受到影響。 您經常需要登錄並等待網站加載,即使您已經登錄,也沒有多少機會來個性化瀏覽和購物體驗。
電子商務應用程序設計
移動應用程序的開發需要時間,您需要開發多個版本以覆蓋所有類型的設備。 Reach 僅限於同意在其智能手機或平板電腦上安裝該應用程序的人。 持續的維護和更新必須推出並得到 Google Play 和 Apple 的 App Store 的批准。 但是,使用移動應用程序在線購物要方便得多,您始終處於登錄狀態,內容加載速度更快且與網站相反,並且您可以在手機上接收推送通知。 轉化更容易跟踪,個性化選項幾乎是無限的。
那麼,品牌的正確選擇是什麼? 他們應該專注於使他們的網站適合移動設備還是只開發移動電子商務應用程序? 如果預算允許,正確的答案很可能是兩者兼而有之。 雖然市場研究會給你最終答案,但電子商務應用程序通常會提高企業的底線——畢竟,人們 90% 的移動時間都花在應用程序上。 但是,如果您必須選擇一個,請選擇針對台式機、平板電腦和移動設備優化您的網站。
此外,移動電子商務網站的設計方式可以使它們真正提供應用程序的所有好處——甚至完美地模仿桌面設計。 為了激發您自己的優化,我們匯總了 10 個讓購物變得輕鬆的移動電子商務網站。
客戶旅程順暢的 10 大移動電子商務網站

1.亞馬遜
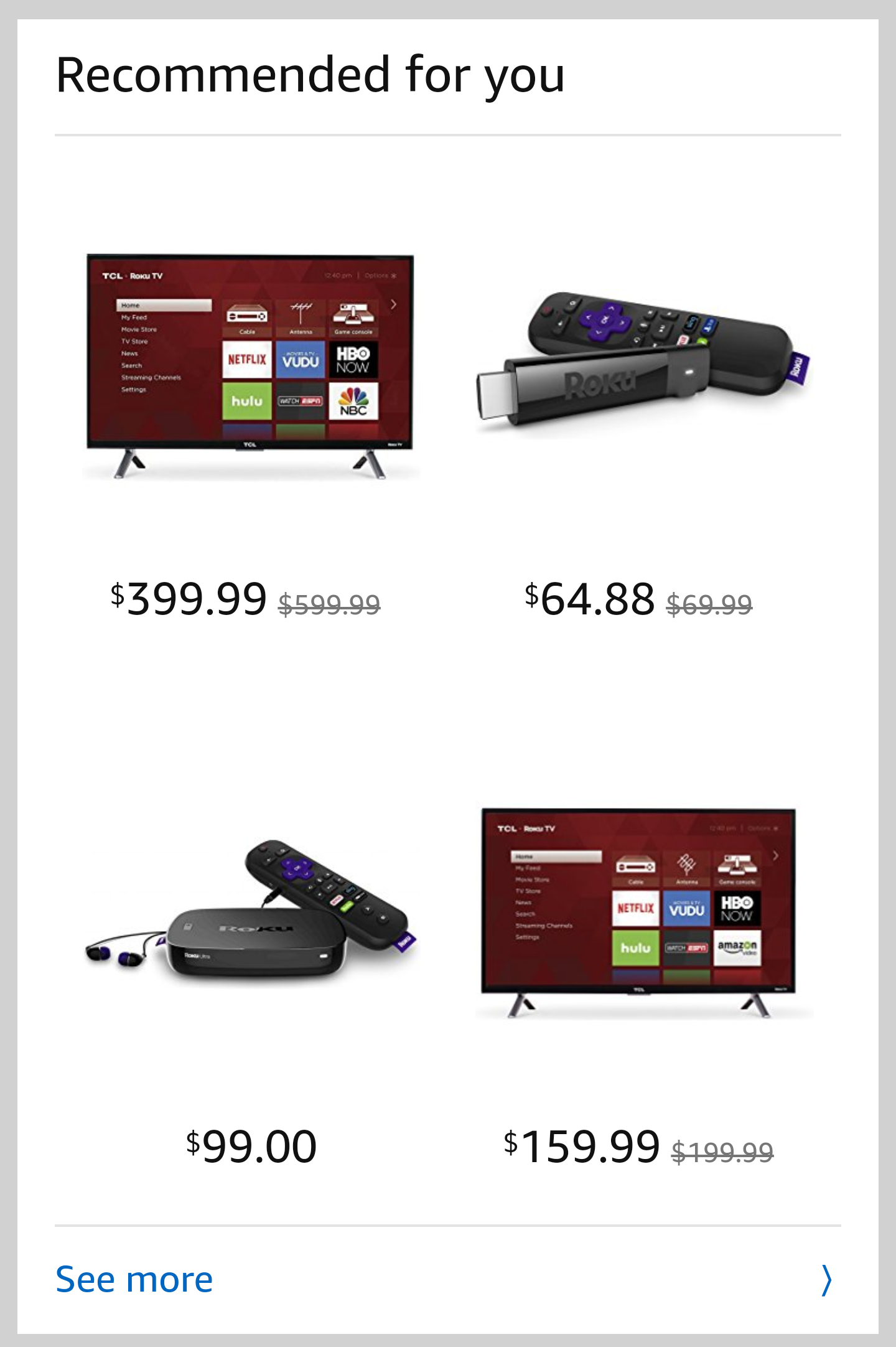
這是顯而易見的——亞馬遜是美國排名第一的電子商務網站和領先的電子零售商。 根據 Statista 的數據,亞馬遜 2017 年的淨銷售額為 1780 億美元。此外,僅在美國,亞馬遜就佔所有在線銷售額的 43%! 他們必須通過響應式和移動友好的設計做正確的事情。
亞馬遜移動電子商務網站運作良好,因為它很容易完成購買。 在線購買產品所需的步驟越少,您為客戶提供的用戶體驗就越好。 看看亞馬遜的移動主頁。 搜索欄非常突出,所有按鈕都易於點擊。 預測文本輸入加快了搜索過程。 對於只想瀏覽的人,亞馬遜提供了直觀的類別,可以適應事件、假期和個人喜好。
請注意網站文本是如何提供基本信息並吸引客戶了解更多信息的。 這使用戶界面 (UI) 保持簡單和整潔。 平衡良好的負空間使可用內容彈出並吸引註意力。 如果我們談論尖端的移動電子商務網站設計,亞馬遜並不是最漂亮的,但它絕對是功能最強大的網站之一。
他們如何使用簡單的箭頭讓客戶知道當他們點擊一個類別時會發生什麼,這真是太棒了。 向右的箭頭清楚地表明客戶將被帶到另一個屏幕,向下的箭頭將整個菜單向下滑動。 亞馬遜專業提供的另一個可用性技巧,所有其他移動電子商務網站都應該採用,讓訪問者可以選擇在他們的手機上打開完整的網站。

2. 愛奇藝
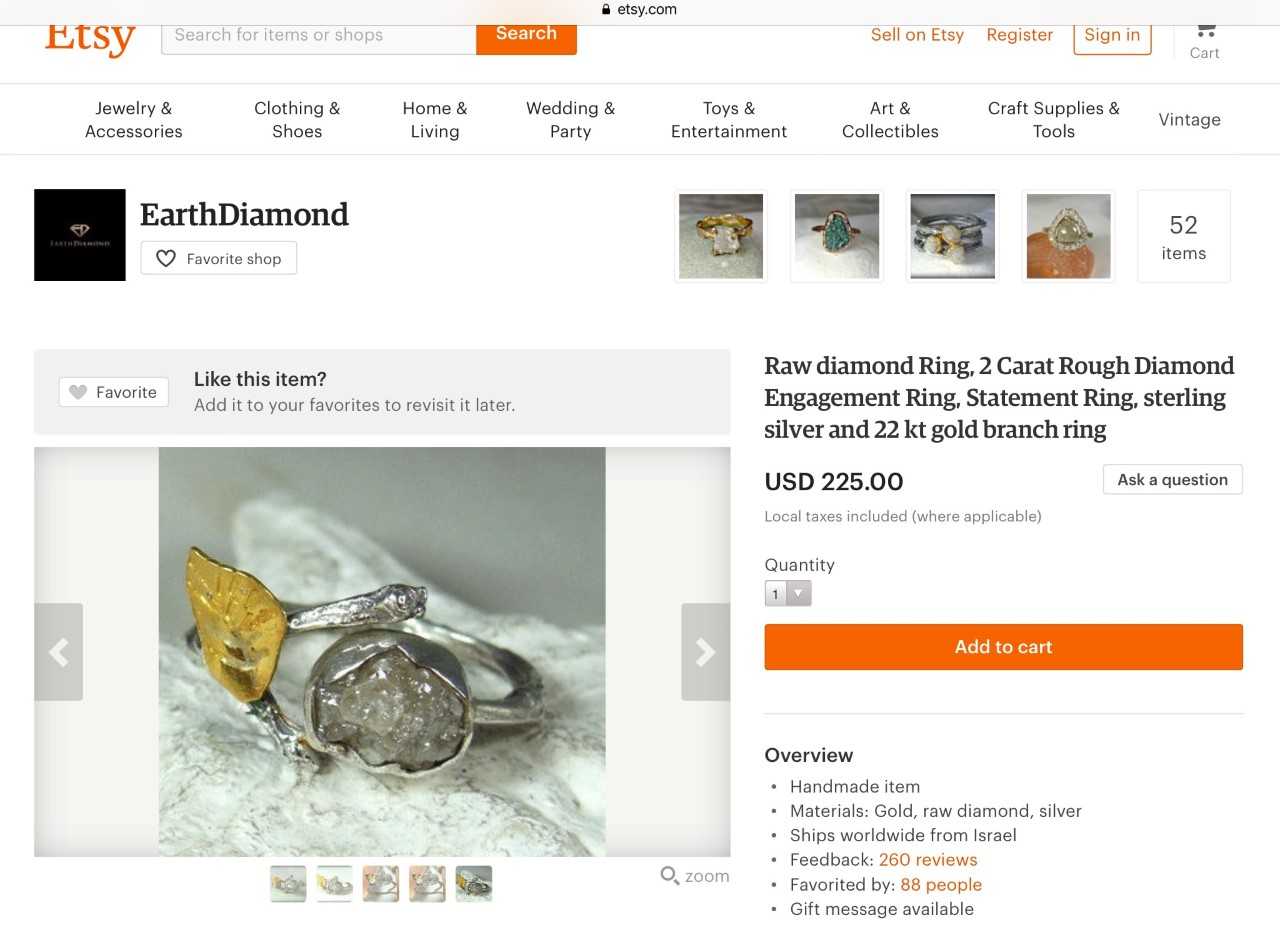
Etsy 是一個移動電子商務網站,銷售古董和手工製品。 Unique 是 Etsy 的完美形容詞,源於其乾淨簡約的設計。 它的佈局甚至比亞馬遜更簡單,但這兩個移動電子商務網站無法比較,因為它們的目標受眾不同。
讓我們看看 Etsy 的票價如何。 截至 2018 年,Etsy 擁有超過 5400 萬會員,推動了 19.3 億銷售額,以及超過 3170 萬買家。 最重要的是,其中 65% 的買家來自移動電子商務網站。 當我們談論響應能力時,Etsy 對移動設備非常友好。 用戶界面非常直觀,搜索自動完成功能幾乎具有讀心術的能力。
Etsy 可以誇耀的一個很好的可用性選項是其具有深度過濾選項的詳細搜索。 他們真正踐行了他們的座右銘——“我們讓您輕鬆找到自己的東西”。 網格視圖和專業拍攝的圖片是展示暢銷產品的絕佳方式。 負空間執行精美,與內容分隔符完美契合。 按鈕非常大且可點擊,尤其是在產品頁面上最需要它們的地方。 Etsy 擁有移動電子商務網站最具視覺吸引力的佈局之一。
哦,關於 Etsy 的一個很酷的有趣事實是,8% 的賣家是女性。

3. 沃爾瑪
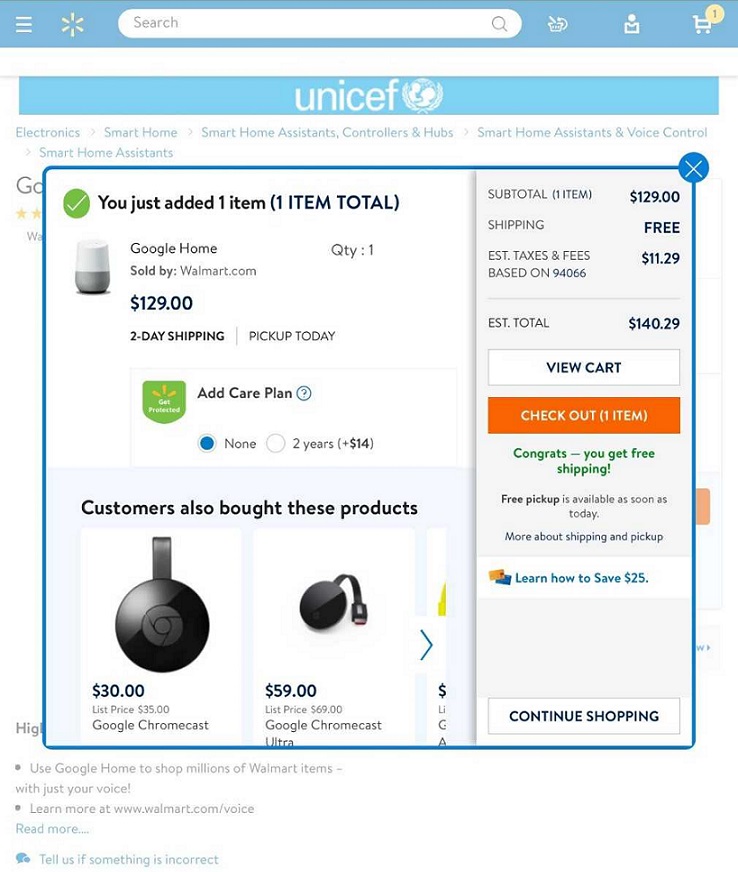
美國最大的零售連鎖店之一在 2017 年徹底改變了其戰略並開始了電子商務業務。沃爾瑪在該領域進行了大量投資,結果是——他們的在線銷售額增長了 63%! 沃爾瑪不是亞馬遜,但它真的很想成為。 當我們查看沃爾瑪的移動電子商務網站時,我們發現用戶體驗是主要目標之一。
藍色和白色搭配起來很好看,橙紅色用於購物按鈕。 這種簡單而有效的調色板使用了大量的負空間,就像上述競爭對手一樣。 產品搜索結果以網格視圖呈現,信息以統一方式呈現。 有些產品有沃爾瑪最優惠的徽章。 過濾和排序性能符合預期,預測文本輸入簡化了產品搜索。 產品圖片和描述在這個移動電子商務網站上真正閃耀。
產品頁面上的“閱讀更多”按鈕太小,幾乎看不見,但產品描述和帶有大量標題的內容為未來的買家提供了足夠的信息。 在移動友好型設計和可用性方面,沃爾瑪的購物車是最先進的。 每當客戶添加產品時,就會出現覆蓋蒙版並通知您添加到購物車的產品。 很容易查看運費、價格、稅金、產品數量和附加服務。 沃爾瑪也不會錯過在這一步為經常購買的產品做廣告的機會。 結帳輕而易舉,它只能幫助移動電子商務中的轉換。

4.阿里巴巴和速賣通
阿里巴巴集團和全球速賣通是中國領先的在線和移動電子商務網站,製造商可以在這些網站上開設虛擬商店並向世界各地的客戶和客戶提供商品。 阿里巴巴的規模可以用以下數據來表示:它擁有超過 5 萬名員工,2017 年的年收入超過 2520 億美元。 B2C 平台速賣通僅在 2017 年就有 1 億買家。
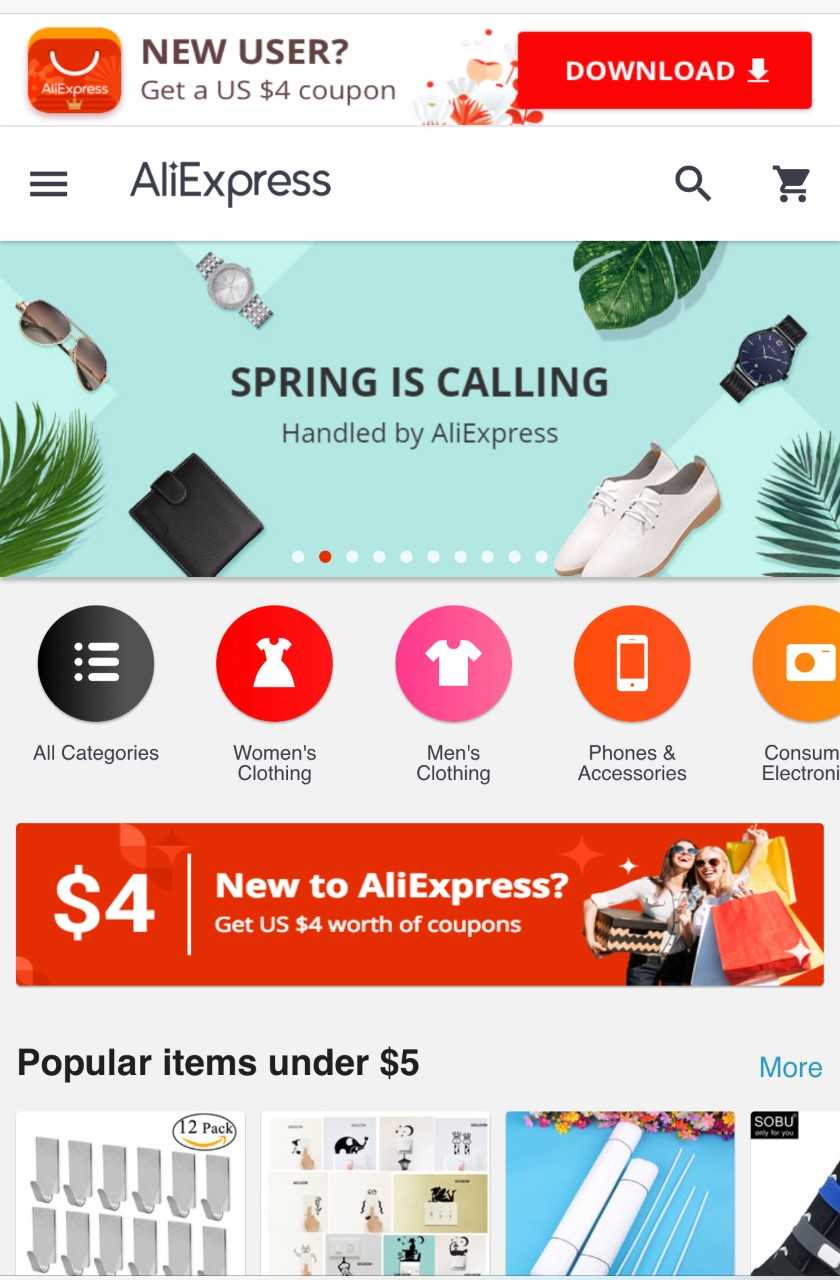
讓我們深入了解速賣通的設計和美學。 值得注意的是,這些年來設計已經發生了變化,現在全球速賣通英文網站看起來就像我們上面介紹的任何其他西方移動電子商務網站。 速賣通通過使用高對比度的紅色色調,大膽地將注意力吸引到搜索欄,以及各種類別的閃購和折扣價。 有很多負空間,所以速賣通做得很好。 內容在網格佈局中很好地呈現,有足夠的移動滑塊,因此它不是靜態和無聊的。
彈出窗口促進登錄全球速賣通,以便平台可以跟踪買家的旅程並提供相關產品。 他們提供的用於登錄的優惠券被小心地放置在主頁的折疊正上方,總是很有吸引力,並且與品牌顏色保持一致。 當您通過平板電腦或手機登陸網站時,很明顯,登錄是速賣通的主要目標和獲得回頭客的策略。

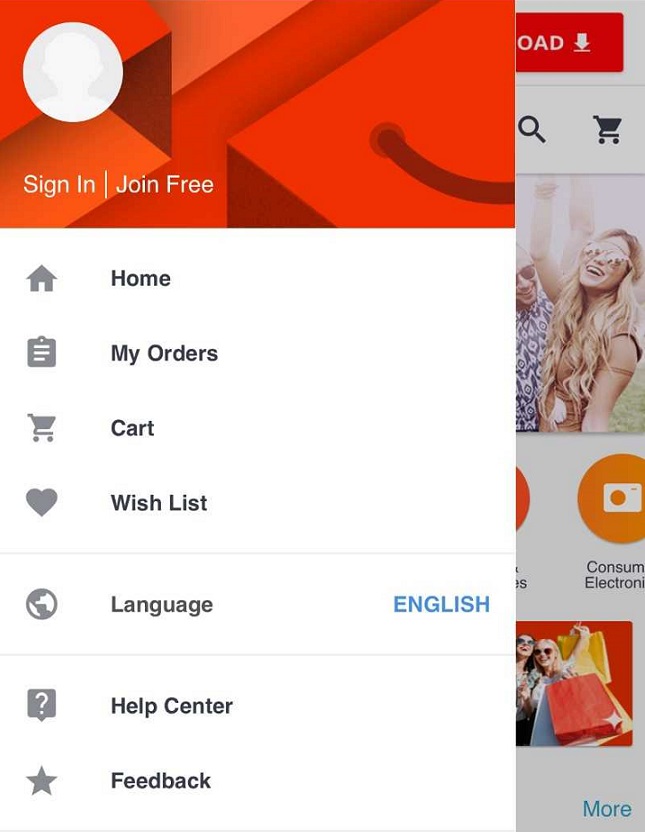
可用性顯然是設計師的首要任務。 很明顯,全球速賣通正在模仿谷歌的設計。 只需看看它在移動電子商務網站上的主菜單。 看起來非常像一個 Gmail 帳戶。 客戶也表達了他們對速賣通平台的看法,在谷歌上的評分為 4.8/5,超過 27,000 條評論。
購物車以網格佈局直觀地設計,為客戶提供所有必要的信息。 由於全球速賣通在網上託管了這麼多不同的商店,他們通過將每個商店的商品分開並按添加時間進行過濾來避免雜亂無章的購物車。 然後,客戶可以選擇他們想要購買的賣家。
在速賣通的願望清單和警報設置中可以看到良好的設計和功能,當他們感興趣的商品正在銷售時會通知客戶。 全球速賣通在產品搜索過程中擁有最全面和功能最強大的過濾選項之一。 過濾器甚至會根據您搜索的產品類型而變化。

5. 太空高盛
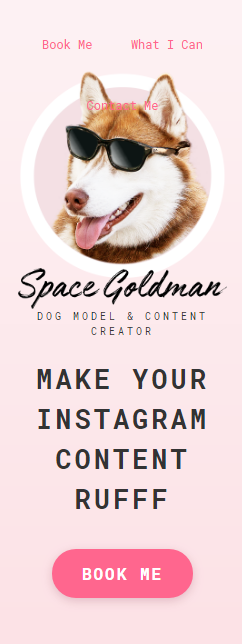
Space Goldman 不是典型的移動電子商務網站,但它是如何在移動優先網站上提供在線服務的一個很好的例子。 如果您不知道,移動優先網站設計意味著該網站主要面向移動設備和平板電腦。

這個選擇應該反映公司的業務類型。當我們看到 Space Goldman 的網站時,他會選擇移動優先設計是合乎邏輯的。 他提供他的狗作為模特的照片拍攝服務,與各種品牌及其產品進行互動。 他選擇的平台以及他展示自己作品集的地方自然是 Instagram。
從用戶的角度來看,該網站非常簡約和乾淨。 這是一個一頁紙,簡化了買家的旅程。 這個“少即是多”的完美例子體現在網站副本、選項數量甚至佈局上。 即使是像高露潔這樣的大品牌的透明定價也肯定會增加轉化率。 一張一張的大圖片以流暢而不引人注目的方式展示了 Space Goldman 的服務。
調色板令人耳目一新,基於柔和的粉紅色漸變和灰白色背景,帶有更大膽的粉紅色按鈕。 此外,觀察網站周圍的轉化機會如何——大量的購買按鈕肯定會有助於轉化。

6. 鬱鬱蔥蔥
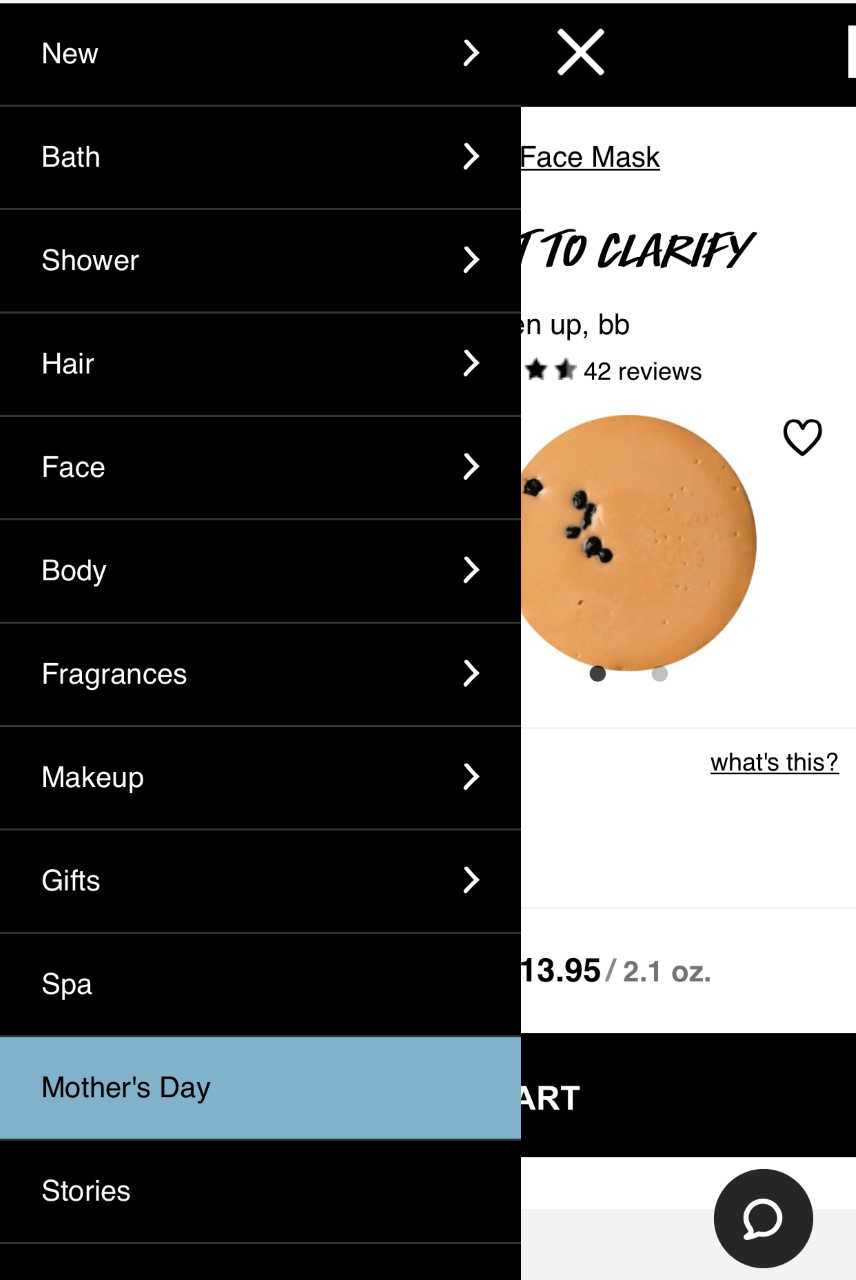
除瞭如此豐富多彩和有趣之外,Lush Cosmetics 品牌還是一個很好的例子,它展示了電子商務(品牌電子商務)網站如何通過有限的調色板和非常實用的用戶界面大放異彩。 簡單和產品至上的佈局將確保 Lush 的訪客獲得積極的客戶體驗。 用滑塊打破沉悶和靜態的移動電子商務網站的模式是一種已經看到的模式。 該模式目前有效。 但是 Lush 已經通過在產品頁面上展示 GIF 英雄圖像和視頻並在主頁上展示他們目前正在推出的產品來加強其設計遊戲。
Lush 有各種各樣的產品,以其自然的色彩和香味吸引用戶,所以有趣的是,這樣一個色彩繽紛的品牌如何選擇使用黑白配色方案——客戶甚至會期望登陸時被淹沒在色彩的海洋中在網站上。 說它有趣並不能真正做到公正,因為產品顯然會通過單色主題脫穎而出並吸引註意力。
將網頁設計靈感和業務增長技巧直接發送到您的收件箱。 註冊您的 DesignRush 每日劑量!
Lush 不再以典型的原始包裝展示產品,而是通過展示實際產品、團塊或僅展示主要成分來做一些不同的事情。 Lush 就是一個很好的例子,極簡主義和超凡脫俗的設計直觀地引導用戶購物並了解有關該品牌的更多信息。

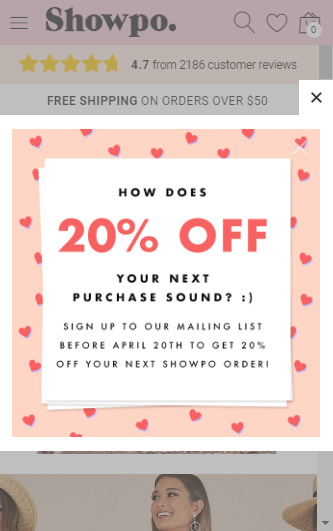
7. 秀寶
Showpo(或 Show Pony)是一個移動電子商務網站,以女性時尚為基礎,面向青少年、學生和節日觀眾。 用戶界面非常典型,但功能齊全,頂部有多個產品類別和突出的搜索欄。 為什麼我們選擇它進行這次選擇? 它是現代的、時髦的,但主要是因為網站設計與產品設計完美結合——配色方案、色調、折疊上方展示的產品,甚至相框都以有點混亂但明智的方式補充了輪廓。
存在負空間,但並不主導設計風格。 按鈕非常大且易於點擊,因此顯然考慮了用戶體驗。 Showpo 不像常規的電子商務移動網站——乍一看,它們展示的產品並不多。 他們寧願用大型英雄形象來吸引遊客,其目的是引領潮流和教育。
女性來到 Showpo 尋找靈感、看書、尋找當前市場上最熱門的東西,而設計則簡化了這一點,引導消費者踏上探索之旅,並帶有一絲銷售。 產品頁面上的過濾器本來可以更詳細,但 Showpo 通過簡單的產品選擇彌補了這一點。
產品頁面佈局以均勻的網格呈現,但如果您稍等片刻,產品圖片會自行更改。 一旦您選擇了尺寸,產品就會被添加到購物車中,只需輕輕一按,即可輕鬆選擇產品和正確尺寸。 這也有點偷偷摸摸,因為不習慣的訪問者會認為按下尺寸會打開產品細節或圖片。 購物車中會有很多刪除,但這也許是品牌的策略。 如果消費者看到已經在車上的物品,也許他們會決定完成購買。
網站文案保持在最低限度,如果消費者想了解更多關於產品的信息,文本被有效地隱藏在手風琴按鈕和類別後面,使網站始終以產品為導向,宣傳英雄形象。

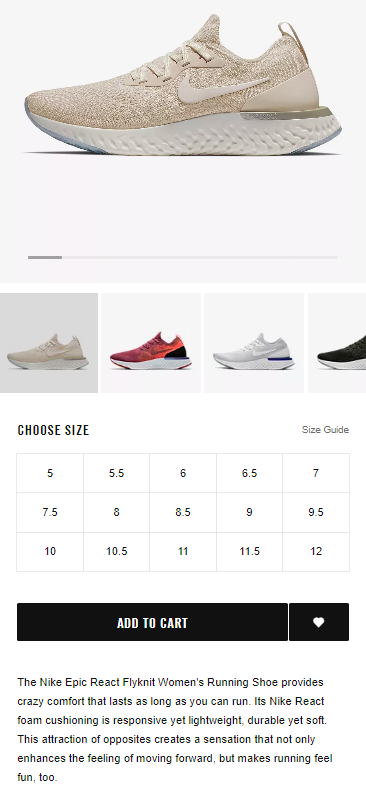
8.耐克
當您登陸耐克的網站時,首先您會注意到您可以下載的電子商務應用程序廣告,吸引用戶在使用移動設備時更積極地與品牌互動。 如果您遵循該品牌的產品,您將購買更多產品,正如我們在開頭所解釋的那樣,使用應用數據跟踪購買和創建目標受眾檔案會更容易。
如果您忽略應用廣告,那麼第一眼就可以清楚地看到極簡主義的品牌塑造方法。 右側只有徽標、搜索欄、購物車和主菜單,非常有趣。 甚至在任何地方都沒有耐克的名字,將網站設計與他們的鞋子設計和標誌使用保持一致。
耐克的移動電子商務網站是複雜產品過濾器的一個很好的例子,當產品多樣性如此之大時,這是必要的。 缺乏網站副本只是邀請用戶瀏覽產品並通過圖標、按鈕和形狀來了解它。 儘管您必須付出更多努力來收集有關產品的信息,但整個過程仍然非常直觀和愉快,而且一點也不令人沮喪。 滾動圖像用線條而不是點來表示,令人耳目一新。
耐克的簡約設計包含大量白色和灰白色的負空間、大膽簡潔的字體以及以形狀和徽章呈現的信息,吸引用戶並吸引他們,增加了在現場花費的時間,但也提高了時間的質量。 通過選擇這種方法,耐克讓消費者愛上了這些產品,而不會因為表面之下的不必要的細節而使他們厭煩,向想要它們的人展示。 花在瀏覽上的時間多於閱讀意味著每位消費者展示的產品更多。

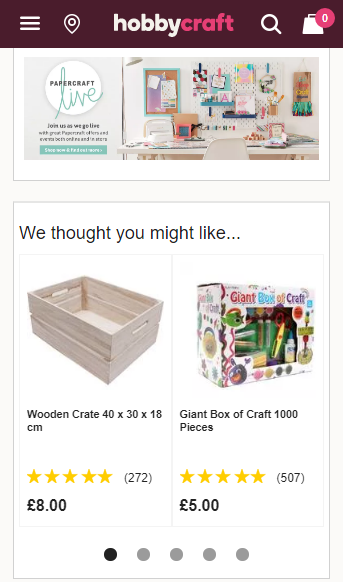
9. 業餘愛好
Hobbycraft 是一個專門從事工藝品和用品的移動電子商務網站。 憑藉如此緊密的細分市場,擁有眾多類別和更多產品,直觀的用戶界面和移動網站設計是絕對必要的。 將那些難以理解且不言自明的整體捆綁在一起,本身就是一門手藝。
Hobbycraft 的文具組織通過帶有細線的彩色圖標描繪,並由同樣輕盈的字體支撐,與 Hobbycraft 的粗體徽標形成鮮明對比。 調色板也很有趣,使用棕色、粉紅色和綠色色調。 商品搜索欄的預測文字輸入優化,描述相關文字結果你可以點擊,但Hobbycraft也使用搜索過程在熱門結果部分展示相關產品,這是電子商務手機的創新場地。
只需單擊一下即可將產品添加到購物車,從而節省時間並簡化最終結帳流程。 沒有網站副本是很自然的,因為它可以讓人們購買他們想要的東西,如果他們想了解更多關於某些產品的信息,詳細視圖從右側滑動。 Hobbycraft 還擁有社交媒體和他們的博客等資源,可以進一步推廣產品。
兩列的網格佈局確保所有產品都以大圖顯示,特別是因為Hobbycrat 的產品性質是這樣的,以至於塊是如此之小。 大的綠色按鈕加強了購物者將商品添加到購物車的決定。 HobbyCraft 沒有浪費按鈕空間,而是使用購物車的視覺符號而不是單詞。 如果瀏覽導致客戶在產品列表中走得太遠,他們總是可以使用返回頂部按鈕,這是一個很好的功能附加值。
帶有突出搜索欄和購物車項目的固定標題確保客戶可以在任何給定時刻優化他們的瀏覽並輸入他們需要的內容。

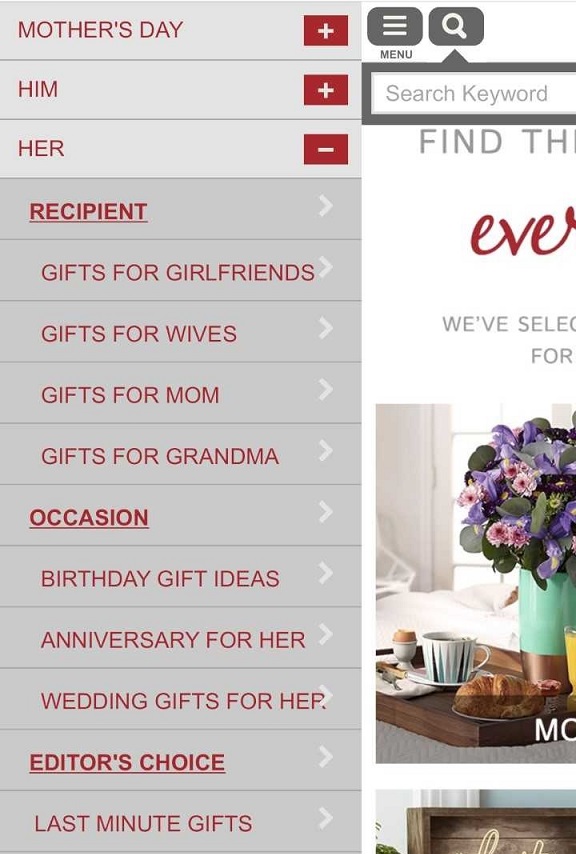
10. Gifts.com
Gifts.com 是一個移動電子商務網站,它巧妙地採用了各種搜索方法和產品分類。 佈局乾淨,白色的負空間被彩色的產品圖片打破。 配色方案基於深紅色,這是一種與愛情等強烈情感相關的絕佳顏色,這正是您在禮品購物網站中想要的。
Logo 字體為草書,給人一種手寫的感覺,就像一張禮品卡。 主菜單中的產品在導航欄的第二級以手風琴形式進一步分類。 頂部的搜索欄很容易訪問,就像 Hobbycraft 的標題一樣,當您滾動網站時它保持固定。
當您選擇產品時,您無法在個性化之前將其添加到購物車中,即使這會佔用用戶的時間,他們也會加倍努力以確保他們選擇的產品成為完美的產品。 您無法避免個性化這一事實告訴客戶,Gifts.com 作為品牌關心他們的產品體驗和最終結果,而不僅僅是銷售。
為什麼移動電子商務網站對業務增長很重要
總體而言,功能和移動網站可用性是電子商務網站設計成功的關鍵。 花點時間投資於簡單的導航和簡單的購物和結賬。
例如,使按鈕易於點擊,添加足夠的過濾器以幫助客戶快速有效地找到他們正在尋找的內容,並儘可能簡化結帳流程。 密切關注用戶界面和用戶體驗,使設計以用戶為中心。 使用與您的品牌標識和整體外觀保持一致的有趣配色方案,但不要害怕採用不同的方法並超越用戶的期望。
儘管如果您有足夠的預算,移動應用程序是一項很好的投資,但一個強大且設計精良的移動電子商務網站將為客戶提供美好的買家旅程,並為企業提供更好的轉化率和投資回報率。
想要更多業務增長技巧嗎? 註冊我們的通訊!
