14 個專注於用戶旅程的最佳旅遊網站設計
已發表: 2021-09-04
與 2019 年相比,旅遊業年市場規模損失 8000 億美元也就不足為奇了。
隨著旅行禁令和留在家中的措施左右,生存和關閉之間的區別現在在於這個重要的營銷工具 - 網站的有效性。
事實上,目前全球 65% 的旅遊銷售額是在線完成的。
因此,我們繼續研究最好的旅遊網站設計示例,它們的創造力、功能和可用性幫助企業在這些困難時期佔據上風,讓遊客再次夢想遙遠的地方。
目錄
- Baita Valon By Meteorit
- 我們發現的座位青蛙
- 複數森林弗里達酒店
- Bellweather Agency 的 Go Breck
- ED 的酒店。
- Narie Resort & Spa By Szymon Michalczyk & Profitroom
- Padstow 突破網絡邊緣
- 由 ENKI 設計的 Goolets
- Onyx CenterSource 由 Idea Grove 提供
- Dvoe Design 的笛卡爾私人體驗
- Flemings Mayfair By ARO Digital Strategy
- 人群中的格里夫斯印度
- 通過數字實驗室享受堪察加半島
- 戰斧釋放瓦納卡
1. 隕石白塔瓦隆

突出特點:
- 帶水平滾動的全屏菜單
- 創意 CTA 圖標
- 令人賞心悅目的綠白調色板
Baita Valton 是意大利多山的特倫蒂諾地區的阿爾卑斯山隱蔽處。 他們的網站是 Samuel Clara 的創意,Samuel Clara 是一名自由網頁設計師和程序員,在綽號 Meteorit 下運營。
折疊上方的全屏圖像旋轉木馬向遊客致意,其中有幾張度假村的高分辨率照片。
照片的兩側是品牌深綠色的兩個導航按鈕:左側是漢堡包菜單,右側是接待台鈴鐺形狀的 CTA 按鈕。
前者在整個屏幕上打開菜單導航 - 但不是垂直滾動項目,而是水平引入菜單。
CTA 按鈕單擊請求頁面,訪問者可以在該頁面通過簡單的表單提交進行預訂。
Baita Valton 網站上的所有頁面都遵循相同的佈局,包括主頁。 大量的負空間圍繞著襯線和無襯線字體的混合。 滑動模塊通過存儲多條內容來經濟地使用空間。
2. 我們發現的座椅青蛙

突出特點:
- 引人入勝的應用說明
- 突出使用強調色
- 展示下載該應用程序的用戶的社交證明
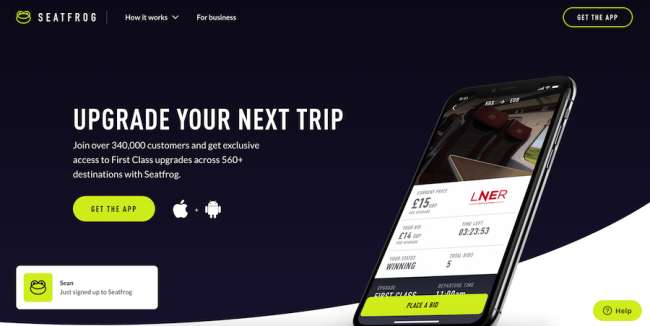
Seat Frog 是一款通過競價預訂英國火車旅行的移動應用程序。 其獨特的價值主張是應用程序用戶可以將他們的座位升級到頭等艙設施。
由 We Discover 設計的 Seat Frog 應用程序網站是一頁用戶旅程,向感興趣的各方解釋該應用程序的工作原理。 它的調色板由海軍藍/白色和電黃色作為 CTA 的強調色。
就在折疊下方是使用該應用程序的詳細說明的 3 步過程。 當用戶滾動經過屏幕上的應用程序圖像、標題和簡短的說明段落時,一個紫色的點會沿著波浪線滑動,代表火車軌道並反映用戶的運動。
該網站的信息簡明扼要,每段不超過三行。
網站左下角是一個定期出現的彈出式磁貼,顯示剛剛註冊的新應用用戶的姓名,作為提供社會證明和激勵潛在客戶效仿的一種方式。
3. Hotel Frida By The Forest By Plural

突出特點:
- 極具創意的互動元素
- 很好地利用了背景中的自然音效
- 講故事吸引用戶並提供人性化的觸感
Hotel Frida 酒店是意大利南蒂羅爾地區的休閒度假勝地。 它的網站由奧地利創意機構 Plural 設計,超越了這個非常規網站的任何規範。
著陸後,訪客會看到一個奇怪的混合生物的插圖,上面裝飾著運動效果、定制的襯線字體和漂浮的氣泡,每個氣泡都帶有兩個字母。 當訪客點擊氣泡時,它會打開一個小窗口,上面有一個涉及酒店客人的短篇故事。
然後,訪問者註意到鼠標光標變成了一個噴霧罐。 單擊屏幕上的任意位置,網站的背景就會以各種鮮豔的色彩和真實的塗鴉效果繪製。 粉紅色、綠色、藍色和黃色將這個以白色為主的網站變成了色彩的節日。
為了強調度假村位於歐洲保存最完好的地區之一的位置,該網站附帶了鳥鳴、水流和昆蟲輕柔嗡嗡聲的“配樂”。 這是在網站上很好地使用聲音的做法,這通常是一項非常冒險的業務,因為它弊大於利。
4. 由 Bellweather Agency 前往布雷克

突出特點:
- 集成良好的預訂、搜索和天氣圖標
- 佔據整個屏幕的滑動超級菜單
- 旅行者的多種用戶旅程選擇
Go Breck 是位於科羅拉多州落基山脈腳下的布雷肯里奇滑雪勝地的網站。 它由 Bellweather 創意機構設計和開發,以循環播放的全屏視頻為背景,並提供多個用戶旅程選項,以在三個不同的季節探索度假村的設施,歡迎遊客。
單擊三個選項/季節中的任何一個會打開一個頁面,其中包含縱向模式視頻和給定季節期間的活動列表。 每個頁面都裝飾有一個畫廊,其中包含高分辨率圖像和有關相關活動的價值豐富的博客文章的鏈接。
回到主頁,右上角的主菜單按鈕打開滑動全屏導航,其中包含四個包含圖像的主要部分。 將鼠標懸停在其中任何一個上會在右側顯示更多導航項。
主菜單按鈕正下方是用於預訂、搜索欄和天氣信息的透明圖標。 這些不會分散訪問者對頁面上重要設計元素的注意力。
在頁腳處,口琴/標籤組件將多個內容組壓縮到一個地方。
5. ED 的酒店。

突出特點:
- 一個不同的調色板
- 非常清晰的字體
- 一個非常簡潔的用戶旅程
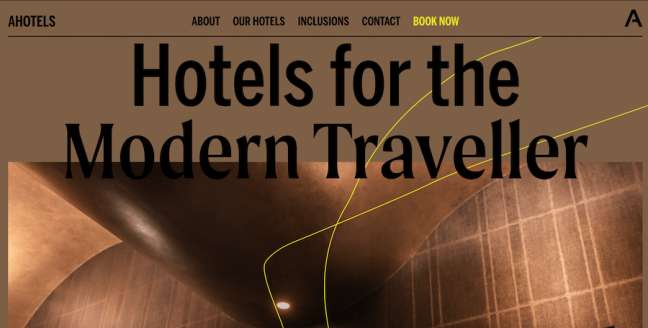
位於澳大利亞的 AHOTELs 網站由 ED 設計和開發。 創意工作室。 獨特的棕色/黑色/黃色調色板會立即吸引訪問者,因為這些機構很少在網站上使用這種顏色。
主菜單非常突出,並一直陪伴著遊客。 事實上,每一點副本都是。 多虧了兩種堅固的無襯線字體,使網站瀏覽起來非常簡單。
導航是一組錨鏈接,將用戶移動到這個單頁網站上的某些點。 簡短但足夠的用戶旅程從有關酒店的一般信息開始,然後是內容,最後是預訂/聯繫信息。
高分辨率圖像提供了擺脫網站“褐色”的歡迎,鼠標光標將某些部分轉換為醒目的黃色顯示,從而觸發顯示酒店設施的更具吸引力的視頻。
6. Narie Resort & Spa By Szymon Michalczyk & Profitroom

突出特點:

- 框架式佈局
- 帶有背景視頻的誘人打開頁面
- 首屏方便的預訂模塊
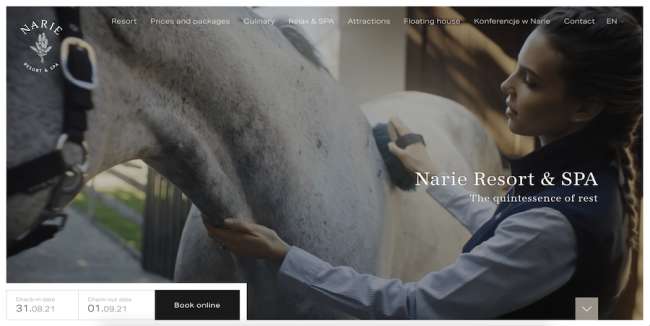
Narie Resort & Spa 是波蘭北部的一家休閒娛樂場所,其網站由來自波茲南的自由設計師 Szymon Michalczyk 與 Profitroom 合作創建。
專業拍攝的最高質量和精彩的後期製作的循環視頻佔據了網站首頁的開場畫面。 它展示了度假村的自然風光和遊客可以享受的豪華設施,激發了潛在客人的胃口。
滾動打開頁面的右上角是一個非常方便的預訂模塊,其中包含入住和退房日期。
將網站與瀏覽器屏幕(以及與其他內容的不同部分)分隔開的“框架”有效地引入了觀看清晰度。
這種對每條內容進行補充的整齊排列的圖像完善了主頁簡單而有吸引力的佈局。
7. Padstow 突破網絡邊緣

突出特點:
- 出色的多渠道和跨渠道用戶體驗
- 適合品牌的明確定義的顏色
- 實時預訂和價格更新
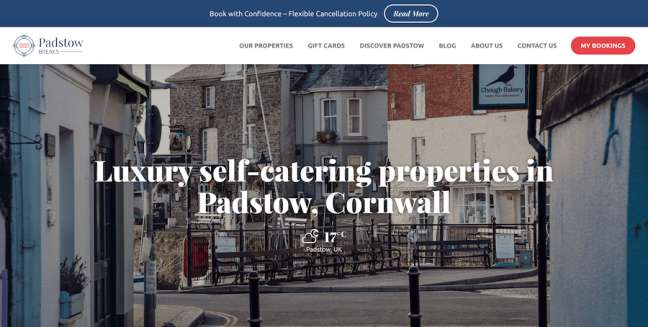
Padstow Breaks 網站列出了英格蘭西南部這個風景如畫的度假勝地的度假公寓、別墅和其他旅遊物業。
它由 Edge of the Web 設計,採用與英國沿海地區相關的品牌調色板,有助於打造高端品牌和感覺。 該網站平衡了海濱小鎮的現代感和魅力,以明顯奢華的燈光呈現帕德斯托休息區。
根據該機構的評論,重新設計的網站“需要讓觀眾有信心進行預訂”。 網站移動版應用清晰的屬性展示和細緻的用戶體驗設計,使得通過任何設備都可以快速方便地進行預訂。
該網站集成了第三方預訂系統,可實現實時預訂和價格更新,以減少管理時間,避免用戶因未能及時預訂而產生的不滿。
8. ENKI 的 Goolets

突出特點:
- 不對稱佈局
- 動畫內容加載
- 限制調色板讓照片提供顏色
Goolets 是一家遊艇租賃服務公司,在美國、英國、新加坡和澳大利亞設有辦事處。 他們的網站由來自斯洛文尼亞盧布爾雅那的數字代理機構 ENKI 創建。
一張豪華的遊艇映襯著群青海和優雅的白色襯線字體的照片開始了遊客的體驗,一旦他們滾動,就會進入一個全新的水平。
打開屏幕向上滑動,新內容出現,分成不對稱的框。 隨著訪問者在他們的購買過程中前進,這種效果對於每個後續滾動都會重複。
滾動瀏覽精心製作的公司服務和利益介紹後,用戶旅程以包含整齊呈現的出租遊艇列表的頁面結束。
色彩繽紛的照片足以為網站增添吸引力,因此調色板非常克制,僅使用白色和海軍藍。
兩級主菜單導航僅包含四個項目,包括一個顯著的遊艇租賃 CTA。
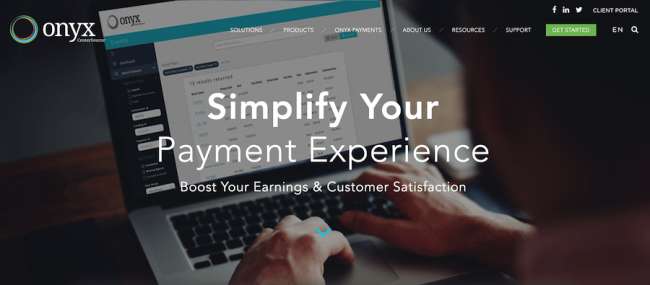
9. Onyx CenterSource 作者:Idea Grove

突出特點:
- AI驅動的聊天機器人
- 執行良好的導航
- 潛在客戶形式
Onyx CenterSource 是位於達拉斯的酒店和旅遊行業支付處理解決方案,其網站由 Idea Grove 提供,介紹了其眾多產品的優勢和功能。
一個出色的 UVP 消息在 CEO 的報價之前打開用戶旅程,在一個獨特的模塊中分開,詳細說明解決方案的目的和使命。
主頁的其餘部分提供了使用 Onyx 的品牌的社會證明,它專門幫助旅行社和酒店經營者。
一種非常現代的無襯線字體可以提高副本的清晰度。 旅程以潛在客戶捕獲表格結束,而右下角的聊天機器人圖標可為訪問者提供即時幫助。
主菜單導航雖然結構複雜,但非常直觀。 由於其“粘性”,訪問者只需點擊一下即可導航到所需頁面或智能搜索引擎。
10. Dvoe Design 的笛卡爾私人體驗

突出特點:
- 優雅的字體和顏色
- 首屏背景視頻
- 為每次旅行提供精心製作的節目頁面
笛卡爾是一家俄羅斯旅行社,專門從事高端豪華旅遊和旅遊安排。 為了配合企業的炫目特徵,Dvoe Design 提供了一種網站體驗,在富裕、階級和宏偉方面沒有任何不足之處。
銅色和白色是兩種最主要的顏色,它們為非常簡潔的信息提供了充足的呼吸空間。 標題中使用的襯線字體使用斜體樣式來強調某些短語,而經過專業編輯的旅遊目的地圖像喚起了遊客的旅行癖。
每個單獨旅行安排的專用頁麵包括易於遵循的內容和有吸引力的照片,然後訪客可以選擇留下他們的聯繫方式,以便代表可以與他們聯繫。
如果訪問者希望沉迷於公司旅遊產品的更多視覺效果,那麼在每一頁的頁腳,指向笛卡爾社交媒體頁面的更有用的聯繫鏈接會非常有用。
11. Flemings Mayfair by ARO Digital Strategy

突出特點:
- 品牌視覺效果和奢華感
- 大膽的號召性用語吸引轉化
- 精美執行的全屏菜單
Flemings Mayfair 是倫敦市中心的標誌性酒店。 該品牌需要一個與其作為英國首都最古老的酒店之一的定位相匹配的網站設計,而 ARO 數字戰略正是實現了這一目標。
該機構進行了全面的品牌重塑,並融入了酒店廣泛的視覺庫和品牌色彩,以反映其卓越的服務、奢華的體驗和悠久的傳統。
該網站的主頁採用獨特的網格佈局,每個框展示與酒店過去和現在相關的圖像或視頻。 一個簡單的 Instagram 提要結束了主頁,而主菜單導航包含用於禮券和預訂的 CTA。
左上角的輔助菜單在整個屏幕上打開,具有優雅的淡入效果。 灰色的繪畫和優雅的排版與網站的主要部分形成了鮮明的對比。
12. 由人群圍攻印度

突出特點:
- 歡迎屏幕上的華麗照片和字體
- 主菜單項從底部切換到頂部並保持粘性
- 吸引訪客的視頻和動畫 CTA
Greaves India 是一家旅行社,專門從事當地旅行和參觀印度著名的地點和地標。 他們令人驚嘆的網站是 Crowd 數字營銷、設計和品牌代理的產品。
泰姬陵的迷人照片籠罩在清晨的薄霧中,並以時尚的白色字體裝飾,一旦遊客登陸,就會成為一個非凡的入口。 底部的鏈接原來是主菜單項,一旦訪問者開始滾動,它就會變得明顯。
然後,該網站呈現出截然不同的外觀。 遵循四四方方的 1:1 佈局,它交替使用黑白背景顏色、動畫 CTA、整個次大陸地標位置的自定義插圖和短視頻。
隨附的博客部分遵循類似的佈局模式,在很大程度上依賴於充滿活力的攝影,同時為有興趣訪問印度和其他鄰國的訪問者提供價值。
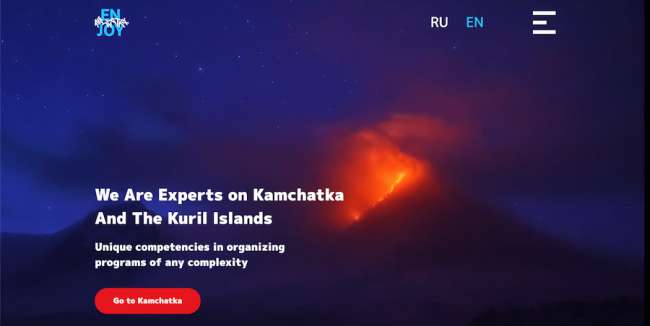
13.通過數字實驗室享受堪察加半島

突出特點:
- 引人注目的延時攝影視頻
- 複雜的配色方案
- 自定義插圖
享受堪察加半島的網站是一個組織前往俄羅斯最東端半島探險的團體,由數字實驗室機構製作。
該地區活火山的驚人延時視頻佔據了折疊上方的整個屏幕。 它輔以厚實的字體、對比鮮明的紅色 CTA 按鈕和漢堡菜單圖標,可在屏幕右半部分打開用戶旅程選項。
不對稱的內容框跟隨打開的屏幕,給網站一種現代和休閒的感覺。 精美的配色方案在所有正確的地方提供了正確的重點和對比。
一個特別引人注目的元素位於更下方,不同類型的短途旅行以統一的、灰顯的矢量圖呈現,一旦用戶將鼠標懸停在它們上方,就會呈現顏色。
滑動標籤模塊和可信賴合作夥伴的移動捲軸等動畫部分為整體非常吸引人的網站體驗提供了更多活力。
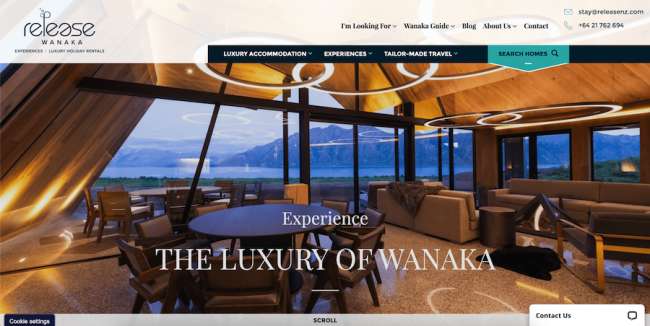
14. 用戰斧釋放瓦納卡

突出特點:
- 一個非常全面的兩級主菜單
- 用於預訂的實時聊天 AI 機器人
- 一個下拉式 Search Homes 功能
Release Wanaka 是一個提供新西蘭南島住宿的豪華度假租賃網站。 其網站由 Tomahawk 提供,將預訂網站的所有關鍵要素濃縮到主頁和主菜單中。
多級菜單為熱心的訪客提供了多種選擇,包括“搜索房屋”選項,可讓用戶在所需日期尋找某種類型的住宿。 也可以使用右下角的 AI 聊天機器人進行預訂 - 粘性,與主菜單相同。
向下滾動主頁顯示大圖像和文本內容的相互作用,描述通過此服務訪問新西蘭這一地區的好處。 優雅的襯線字體意味著奢華的訪客體驗,同時提供恰到好處的信息量,以免讓用戶不知所措。
藍綠色和海軍藍品牌顏色與白色背景和高分辨率圖像形成鮮明對比。 特色住宿和用戶評論讓潛在用戶在通過本網站預訂假期時可以一瞥。
