如何使用 Tutor LMS 和 Elementor 構建在線課程
已發表: 2021-08-02分享知識是一件美妙的事情,它有多種形式,包括在線課程。 在線課程為尋求知識的人賦能,同時也為創造知識的人賦能。 通過在線課程,您可以建立受眾,建立自己的權威,如果您想通過內容獲利,甚至可以賺錢。
然而,創建在線課程並非易事,尤其是如果您不是開發人員。 為了幫助您完成這項任務,Elementor 與 Tutor LMS 聯手。
Tutor LMS 是一個 WordPress LMS(學習管理系統)插件,可處理所有關鍵的“課程”方面,例如:
- 創建課程、課程、測驗、作業等。
- 管理對課程的訪問,甚至在需要時收取一次性或定期付款。
- 管理學生並與學生互動,例如向課程參加者發送通知和回答學生問題。
Tutor LMS 特別有用的是,它提供了與 Elementor 的深度集成,使您能夠使用 Elementor 的可視化界面和 25 多個自定義小部件來設計所有課程內容。 有了這個二人組,您就可以創建靈活的課程,同時仍然可以使用 Elementor 來設計您的網站。
在本分步指南中,我們將向您展示如何使用 Elementor 和 Tutor LMS 構建在線課程。 讓我們深入了解!
目錄
- 您將在本教程中構建的內容
- 如何使用 Elementor 創建在線課程
- 1. 創建網站並安裝所需的插件
- 2. 設置課程內容
- 3. 使用 Elementor 設計您的課程
- 4. 課程訪問費用(可選)
- 5. 根據需要配置其他設置
- 如何管理您的在線課程(付款、入職等)
- 管理和入職新學生
- 查看和管理付款
- 管理講師
您將在本教程中構建的內容
在我們進入本教程之前,我們想讓您快速瀏覽一下您將在本指南中構建的內容。
使用 Tutor LMS,您可以針對任何主題設置自己的自定義課程,完成不同的課程、測驗等。然後,您可以使用 Elementor 和 Tutor LMS 的 25 多個小部件為您的課程頁面創建設計。
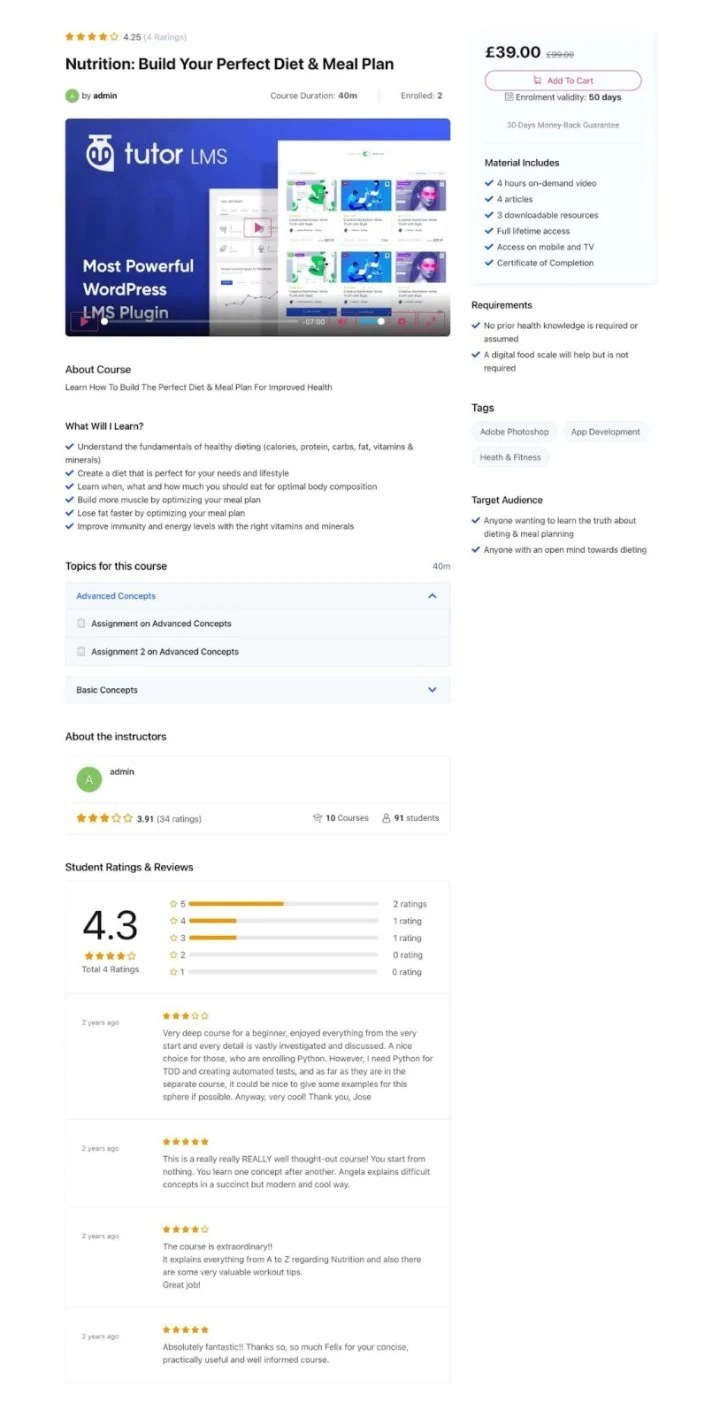
這是它可能的外觀示例——所有內容均來自 Tutor LMS,但設計由 Elementor 提供支持:

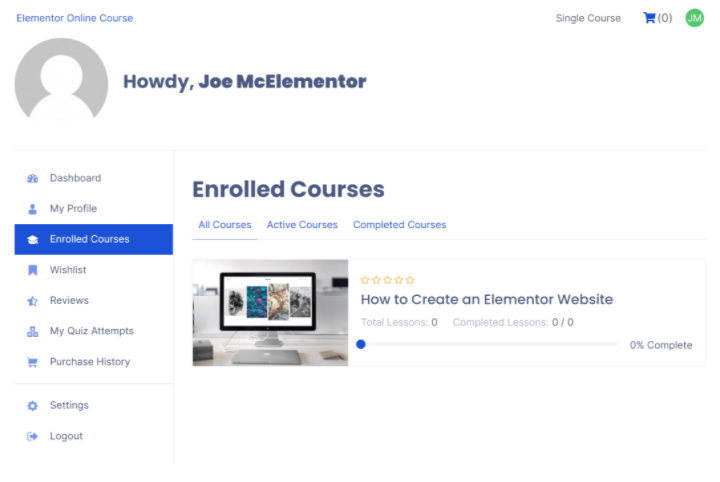
學生將能夠通過您的課程和測驗取得進步。 他們還將獲得自己的前端儀表板,可以在其中管理已註冊的課程並跟踪進度:

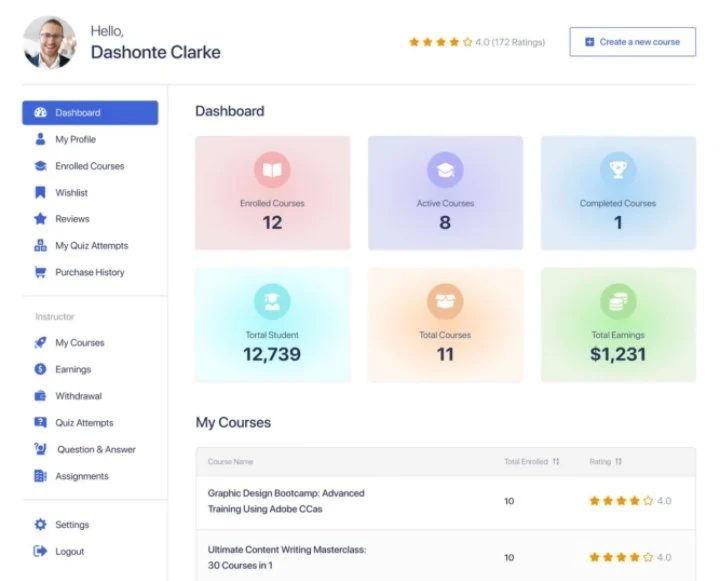
作為課程所有者,您還將獲得前端和後端儀表板,您可以在其中管理您的課程、學生、收入等。 您還可以通過公告和問答與學生互動。
這只是一個快速瀏覽,讓您了解您正在構建的內容 - 在您閱讀完整教程時,您會看到更多內容!
如何使用 Elementor 創建在線課程
您準備好構建您的在線課程了嗎?
以下是啟動課程所需執行的步驟的高級概覽:
- 設置您的基本 WordPress 站點並安裝所需的插件。
- 使用 Tutor LMS 添加您的課程內容,
- 使用 Elementor 設計課程頁面。
- 如果您想對訪問收費,請通過 WooCommerce 設置付款。
- 根據需要配置其他雜項設置,例如您是否要允許第三方講師。
讓我們深入了解!
1. 創建網站並安裝所需的插件
在開始構建在線課程之前,您需要設置基本的 WordPress 站點並安裝所需的插件。
設置 WordPress
如果您還沒有設置 WordPress,您的第一步是選擇 WordPress 託管並安裝 WordPress 軟件。
為了幫助您為在線課程選擇合適的主機,您可以瀏覽 Elementor 推薦的主機並從列表中選擇一個 - 這裡有一些選擇 WordPress 主機的提示。
購買主機後,請使用主機的 WordPress 安裝程序工具為您的在線課程創建一個新的 WordPress 站點。
如果您在此處需要任何幫助,請查看有關創建 WordPress 網站的完整 Elementor 指南。
安裝插件
擁有基本的 WordPress 網站後,下一步是安裝和配置必要的插件。
以下是創建課程所需的必需和可選插件:
- Elementor – 必需 – 免費的核心 Elementor 插件可讓您使用可視化拖放編輯器設計課程內容和其他頁面。
- Elementor Pro – 可選 – 如果您想使用 Elementor Theme Builder 來設計您的網站,則需要安裝 Elementor Pro。 不過,您只需要免費版本的 Elementor 即可設計您的 Tutor LMS 課程。
- Tutor LMS – 必需 – 免費的 Tutor LMS 插件提供引擎來支持您所有的課程內容、課程、測驗、學生/教師管理等。基本上,所有課程功能。 一旦您激活它,它就會啟動一個設置嚮導——確保按照步驟為您的課程配置一些重要的基礎知識。
- Tutor LMS Pro – 可選 – 您不需要高級版本來學習本教程。 但它確實添加了許多功能,可以讓您的課程更上一層樓,因此您可能需要考慮一下。
- Tutor LMS Elementor Addons – 必需 – 這個免費插件為您提供 25 多個 Elementor 小部件,讓您可以使用 Elementor 設計在線課程。
- WooCommerce——如果你想接受付款是必需的——如果你想通過你的課程獲利並接受一次性或定期付款,你將需要 WooCommerce。 如果您需要一些設置幫助,請查看完整 WooCommerce 教程中的“如何設置 WooCommerce”部分(不過,不必擔心使用 Elementor WooCommerce Builder 創建產品頁面模板——您不需要它在線課程)。
選擇一個主題
最後,您還需要為您的課程設置基礎設計。 我們將在本教程後面向您展示如何使用 Elementor 設計課程頁面,但您需要為主頁和其他關鍵頁面設置基本設計。
你有幾個選擇。
首先,您可以使用免費的 Hello 主題,然後導入 Elementor 的在線課程模板套件。 這是一個完整的模板集,可幫助您設置課程的所有核心頁面,並讓您使用 Elementor Theme Builder 來自定義站點的設計。
或者,您可以使用專用的 Tutor LMS 主題,例如 TutorStarter,它提供使用 Elementor 構建的預構建演示站點。 您可以導入演示站點之一,然後使用 Elementor 的界面自定義所有內容。
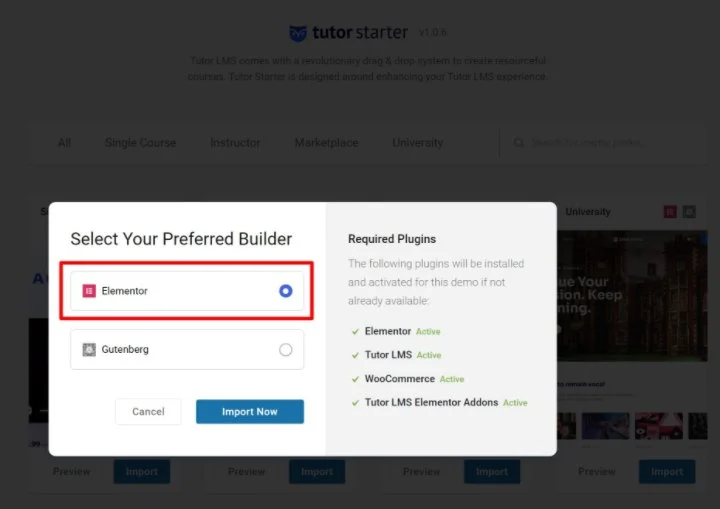
對於本教程,我們將使用 TutorStarter 的 Elementor 支持的演示站點之一——不過,您可以選擇您喜歡的任何方法。
這是導入 TutorStarter 的 Elementor 設計之一的樣子:

2. 設置課程內容
現在,您已準備好設置課程內容和課程。 然後,在下一部分中,您將學習如何使用 Elementor 控制課程內容的設計。
創建課程
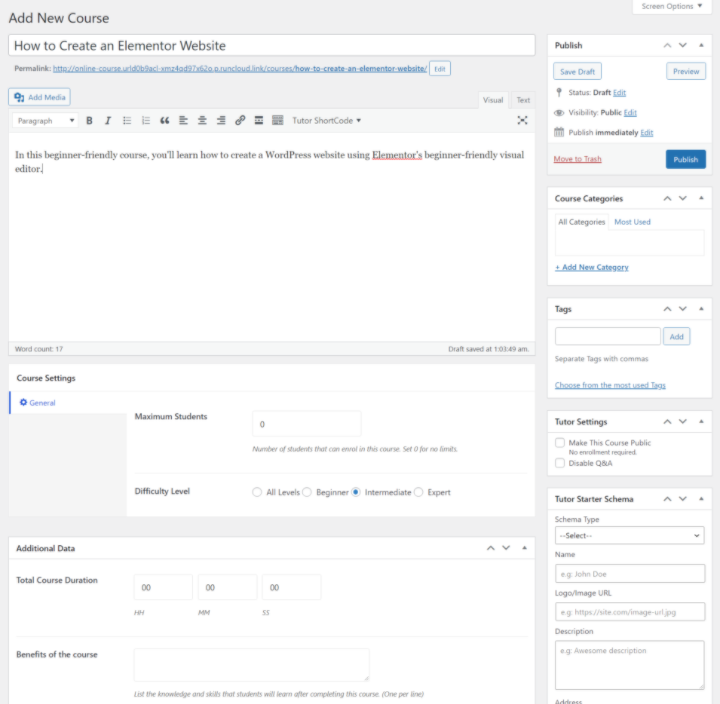
要創建您的第一門課程,請前往Tutor LMS → 課程 → 添加新課程。
首先,填寫課程的所有基本詳細信息,例如標題、描述、類別/標籤、課程設置框中的選項以及附加數據框中的選項。 還可以設置專門的課程介紹視頻:

完成此操作後,您可以使用拖放式課程構建器框為您的課程設置結構。
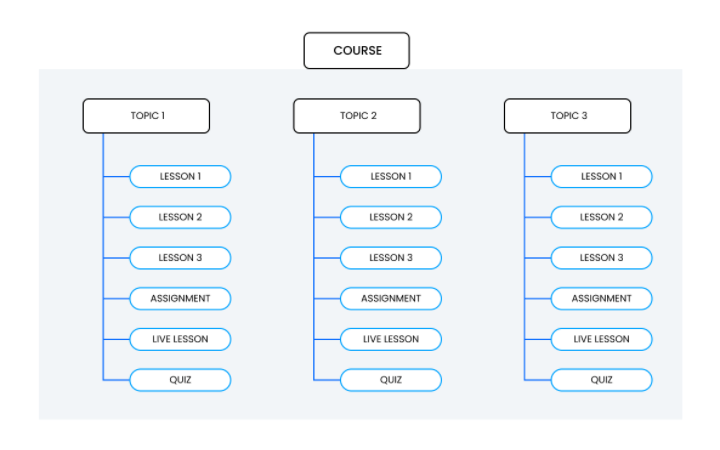
您可以將課程劃分為不同的“主題”。 在每個主題中,您可以添加課程、作業、現場課程和測驗。 這是一個圖表,顯示了它是如何工作的:

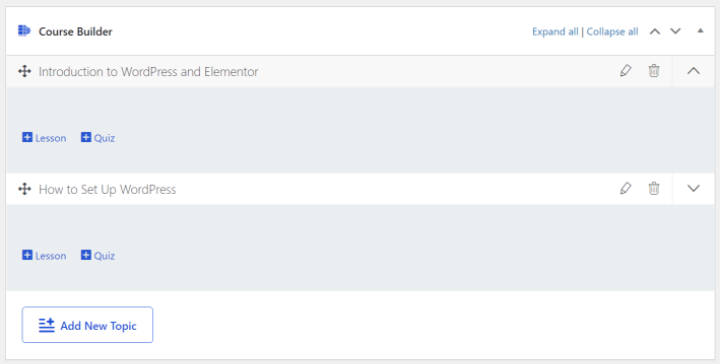
首先,在課程生成器框中添加一個新主題。 在每個主題中,您會看到添加課程或測驗的提示(接下來會詳細介紹)。 使用 Tutor LMS Pro,您還將看到作業和 Zoom 直播課程的選項。
如果你需要改變任何東西的順序,你可以使用拖放:

添加課程內容
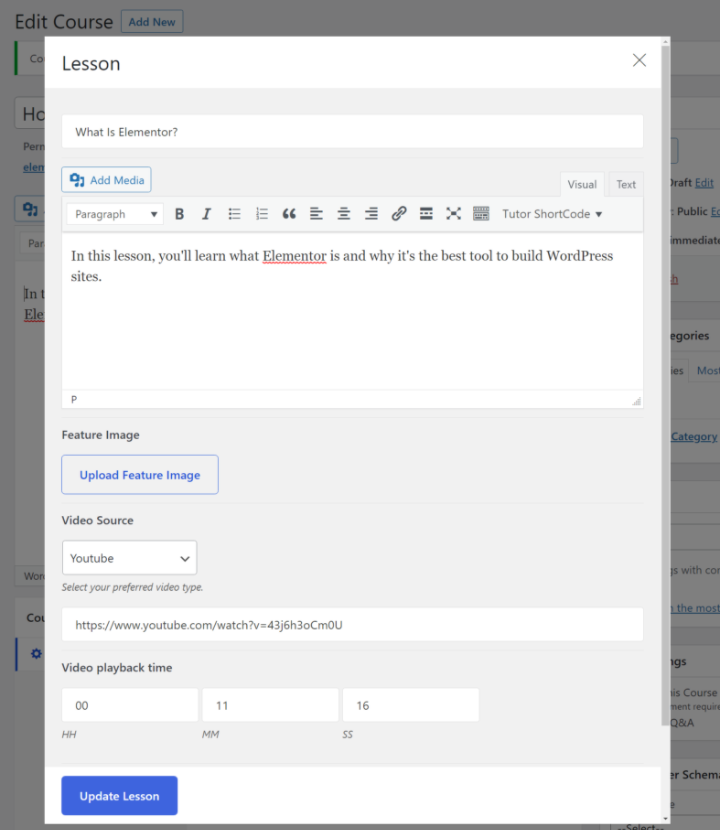
要添加課程並控制其內容,請單擊課程構建器中的課程鏈接。 這將打開一個彈出窗口,您可以在其中:
- 添加課程名稱。
- 在編輯器中包含課程的文本內容。
- 設置課程視頻。 通常,您需要嵌入來自 YouTube 或 Vimeo 的視頻。 Tutor LMS 包括使用自己的視頻播放器的選項,如果您不希望訪問者共享您的課程視頻,這將阻止他們共享。
- 如果需要,上傳附件。

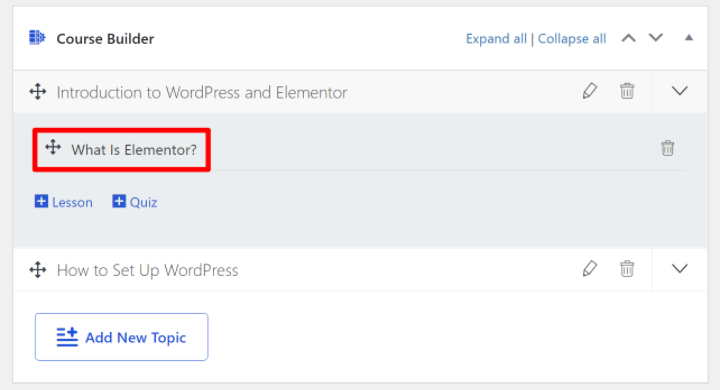
然後,您將看到您的課程出現在課程構建器中的主題下方。
重複該過程以添加您想要包含在課程中的所有課程。 同樣,如果您需要更改任何課程的順序或將它們移動到不同的主題,您可以使用拖放。

添加測驗(可選)
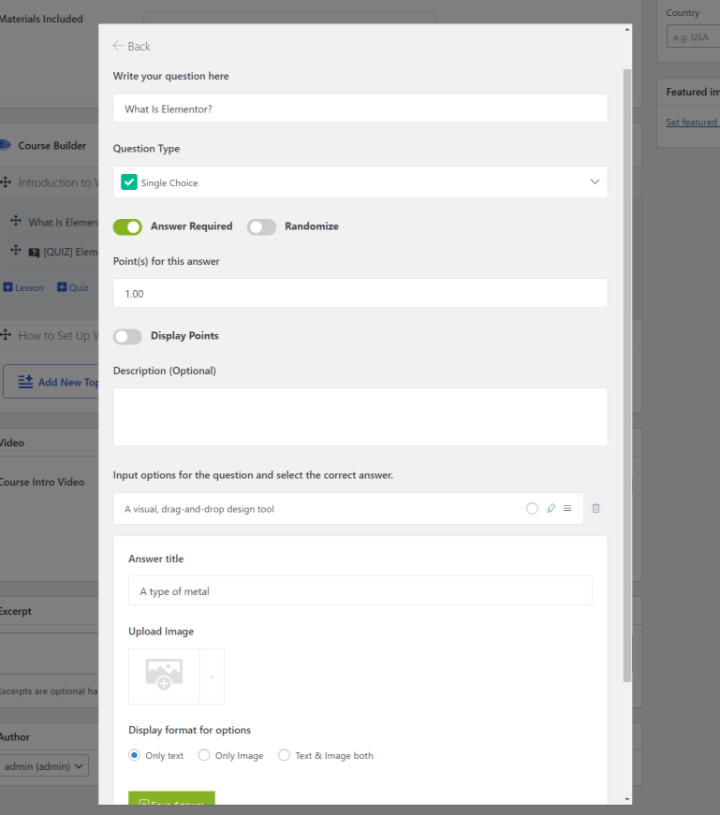
如果您想在課程中添加測驗,就像添加課程一樣。 首先,您將單擊要添加測驗的主題中的測驗鏈接。 這將打開一個彈出窗口,您可以在其中配置測驗並添加問題。
您可以添加無限的問題並從不同類型的問題中進行選擇。 您還將獲得其他設置,例如為評分問題分配分值:

要訪問更多類型的測驗問題,您可能需要升級到 Tutor LMS 的高級版本。 它包括用於簡答題、匹配、圖像匹配、圖像答案等的新問題類型。
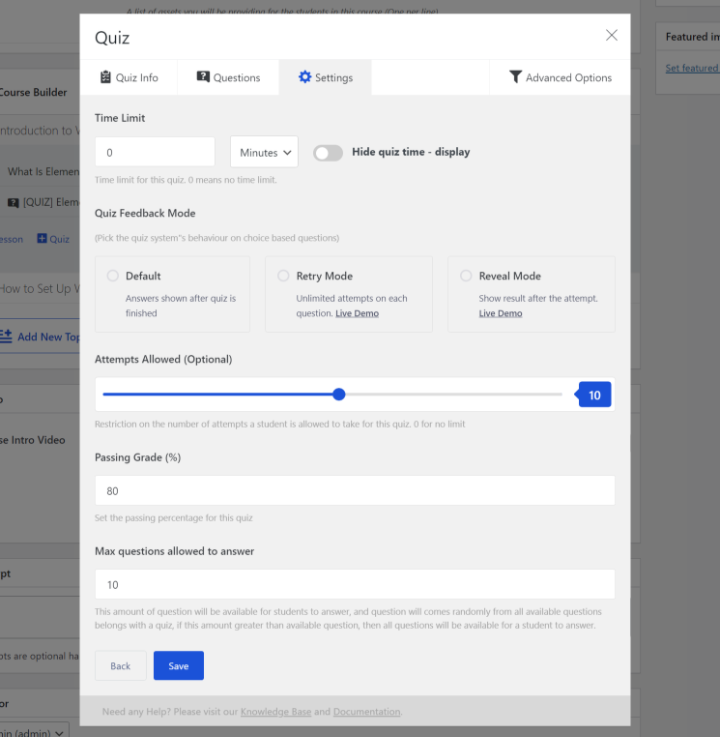
在測驗設置中,您還可以配置以下詳細信息:
- 時間限制。
- 反饋模式。
- 是否允許重試。 如果有,是多少。
- 及格分數。
- 等等。

完成後,您應該會在Course Builder 中看到您的測驗。 如果需要,您可以重複該過程以添加更多測驗並使用拖放操作更改它們在課程中的位置。
預覽您的課程並發布
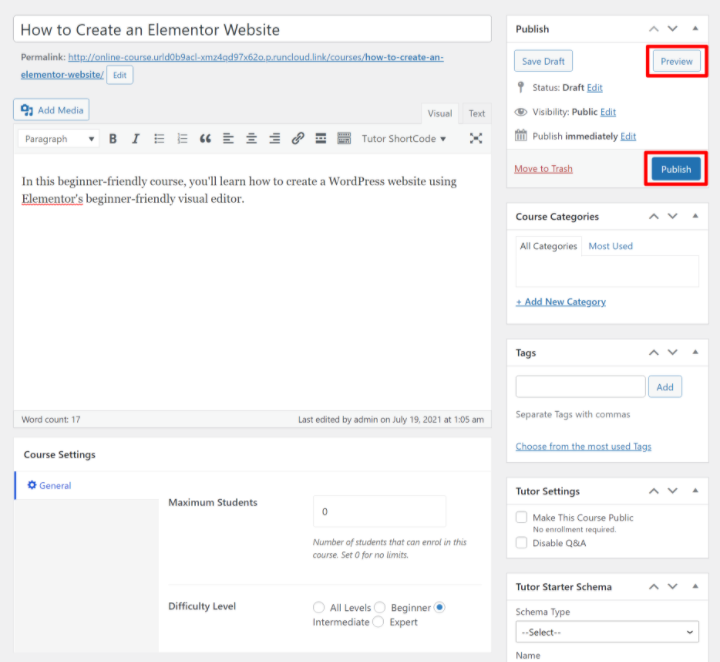
一旦您對Course Builder中的課程結構感到滿意,您就可以預覽和發布您的課程了。
要預覽它,只需單擊右上角的“預覽”選項,就像您用來預覽任何其他類型的 WordPress 內容一樣。 不要太擔心設計——接下來你將學習如何控制它。 您只想確保課程的總體結構看起來正確,並且您已經添加了所有必要的細節。
一旦您對一切都感到滿意,您可以單擊“發布”按鈕來發布您的課程:

3. 使用 Elementor 設計您的課程
此時,您已將所有課程內容添加到站點的後端。 現在,您已準備好使用 Elementor 在前端顯示該內容。
除了讓您設計網站的其他部分之外,Tutor LMS 的 Elementor 集成還為您提供了兩種設計課程模板的方法:
- 您可以創建適用於所有課程的全局模板。
- 您可以覆蓋各個課程的全局模板以創建自定義設計。
讓我們首先討論如何設計您的課程模板,然後我們將介紹其他領域,例如創建一個頁面來展示您的課程。
為 Tutor LMS 內容啟用 Elementor
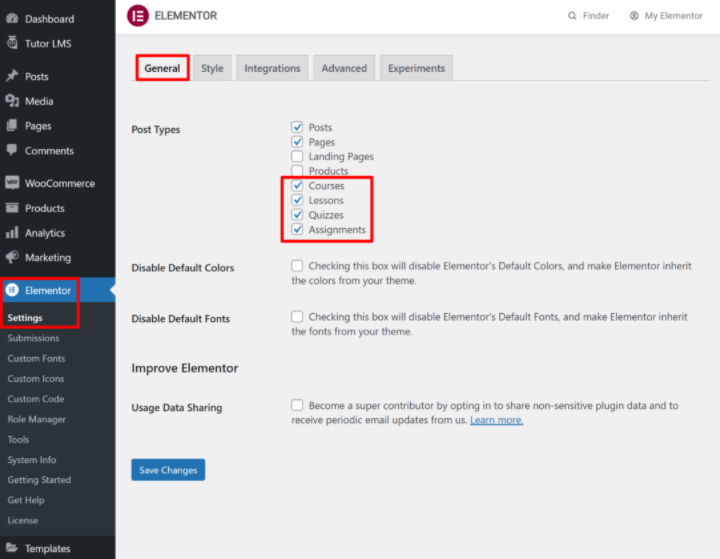
首先,您需要告訴 Elementor 您想將其用於 Tutor LMS 內容。 要進行設置,請轉到Elementor → Settings 。 在常規選項卡中,選中帖子類型列表中的以下框:
- 培訓班
- 教訓
- 測驗
- 作業

為您的課程創建全局模板
接下來,您可以使用 Elementor 創建所有課程默認使用的全局模板。
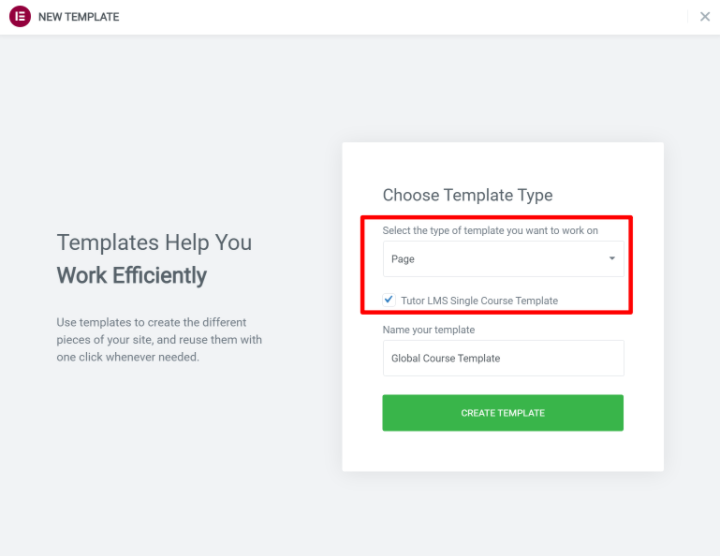
首先,轉到儀表板中的模板區域,然後單擊添加新內容。 在彈出窗口中,從下拉列表中選擇頁面,然後選中Tutor LMS Single Course Template框。 然後你可以給它一個名字來幫助你記住它:

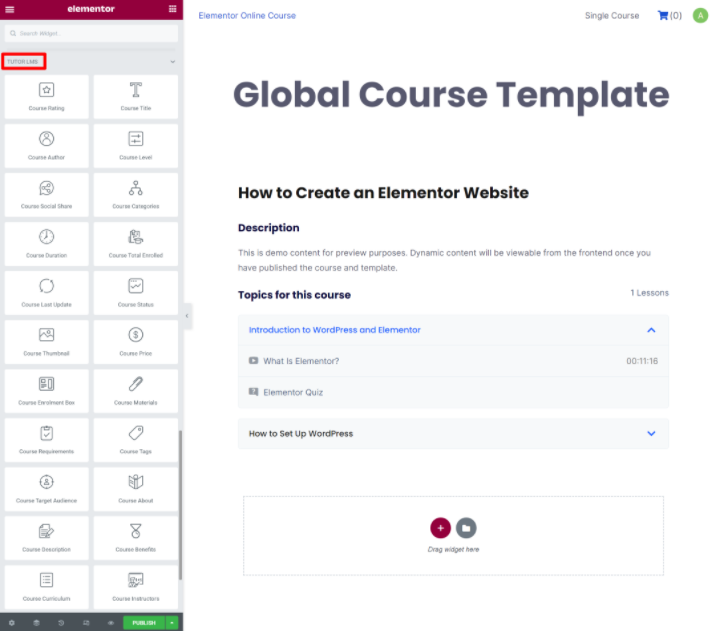
現在,您將進入 Elementor 界面。 要添加課程內容,您可以使用專用的 Tutor LMS 小部件。
添加它們時,Tutor LMS 將自動使用您實際課程中的內容填充它們,就像您使用 Elementor Theme Builder 一樣:

您將需要使用大多數小部件,但如果您不想顯示該信息,則可以省略某些小部件。 您不想放棄的一個小部件是課程註冊框,因為這是訪問者將用於註冊課程的內容。
您也可以使用所有其他 Elementor 小部件,因此請隨意發揮您的設計創意。
一旦您對它的外觀感到滿意,請單擊“發布”以使您的全局模板生效。
為課程創建自定義設計(可選)
如果需要,您還可以使用 Elementor 覆蓋單個課程的全局課程模板。
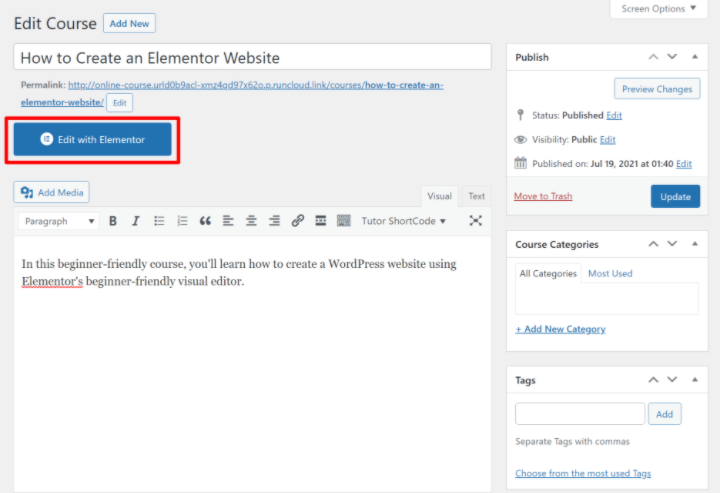
為此,請打開課程的編輯器( Tutor LMS → Courses )。 然後,單擊Edit with Elementor按鈕以打開該課程的 Elementor 界面:

創建您的課程檔案頁面(課程列表)
如果您有多個課程,您的課程檔案頁面是列出您所有課程的頁面,以便訪問者可以發現您提供的所有內容。
如果您有很多課程,您可能需要創建一個專門的課程存檔頁面。 或者,您可能只想在另一個頁面(例如您的主頁)上包含課程列表。 或者,您可能想要兩者都做!
為了幫助您顯示部分或全部課程,Tutor LMS 附帶兩個專用的 Elementor 小部件,每個小部件都包含許多子選項:
- 課程列表
- 課程輪播
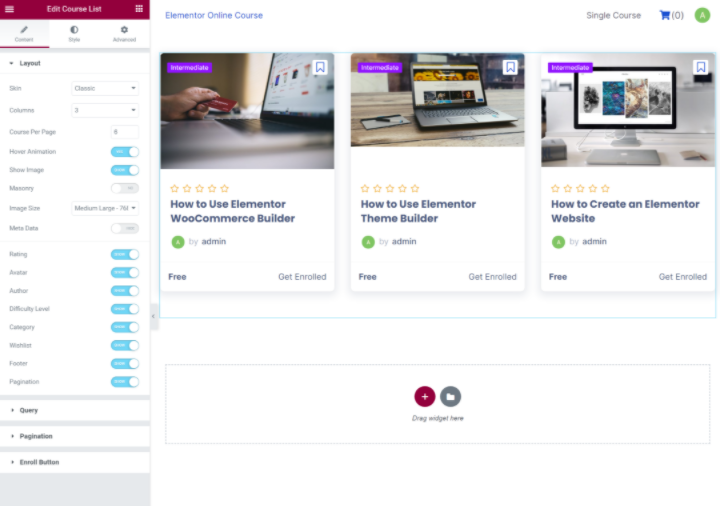
使用課程列表小部件,您可以使用四種不同的“外觀”顯示所有課程的單列或多列列表:
- 經典的
- 卡片
- 堆疊
- 疊加
在小部件的設置中,您還將獲得許多其他選項來控制元數據、註冊按鈕、分頁等。 如果您有很多課程,您還可以使用查詢規則按類別或講師篩選特定課程。

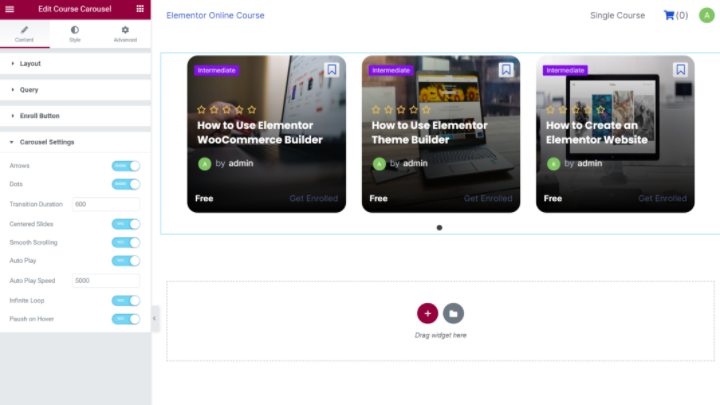
課程輪播小部件具有相同的基本選項和皮膚,但它以輪播視圖而不是列表顯示您的課程。
您將獲得其他選項來控制導航、自動播放、無限循環等。在下面,您還可以看到我們已切換到“疊加”皮膚:

除了使用這些 Elementor 小部件列出您的課程之外,如果您轉到Tutor LMS → Settings → Course ,您還可以指定一個實際的課程存檔頁面。
4. 課程訪問費用(可選)
如果您只想提供免費課程,則無需在此部分中設置任何內容。 但是,如果您確實想為訪問課程收費,您需要立即進行設置。
Tutor LMS 提供多種接受付款的選項,包括 WooCommerce、Easy Digital Downloads (EDD) 和付費會員專業版(一種流行的 WordPress 會員插件)。 不過,在本節中,我們將重點關注 WooCommerce 集成。
您可以使用核心 WooCommerce 插件接受一次性付款。 如果您想接受自動定期付款,則需要購買流行的 WooCommerce 訂閱插件。
要對訪問您的課程收費,您將創建一個常規的 WooCommerce 產品並將其鏈接到您的課程之一。 然後,該產品的詳細信息將顯示在您的課程列表頁面上,學生可以使用常規 WooCommerce 結帳(以及您配置的任何支付網關)進行結帳。
同樣,如果您需要有關設置 WooCommerce 的任何基礎知識(例如配置支付網關)的幫助,請查看完整的 Elementor WooCommerce 教程。
在 WooCommerce 中設置基礎知識後,以下是如何使用 Tutor LMS 進行設置。
啟用貨幣化
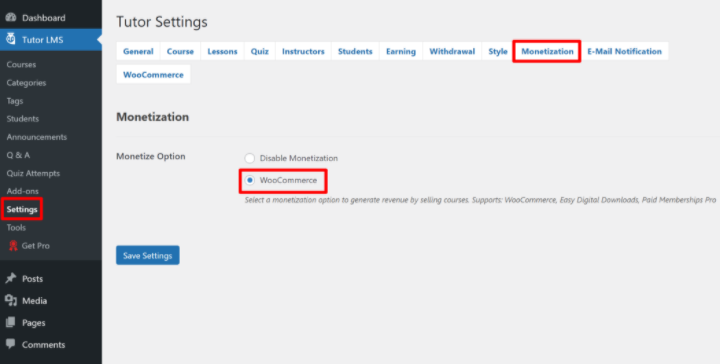
首先,您需要在 Tutor LMS 設置中啟用貨幣化。 轉到Tutor LMS → 設置 → 貨幣化並將貨幣化選項設置為WooCommerce :

創建 WooCommerce 產品
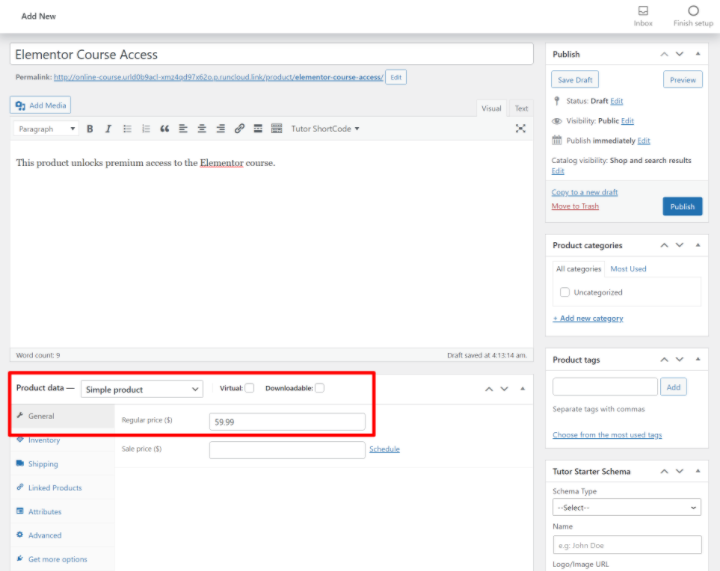
現在,轉至產品 → 添加新產品以創建您將與課程鏈接的產品。
您不需要像在真正的 WooCommerce 商店中那樣填寫所有產品信息。 相反,只需關注:
- 標題
- 描述
- 產品圖片(這將顯示在結帳頁面上,但不會在您的課程頁面上顯示)
- 價格(或者,如果您有 WooCommerce 訂閱,則訂閱詳細信息)

將產品鏈接到您的課程
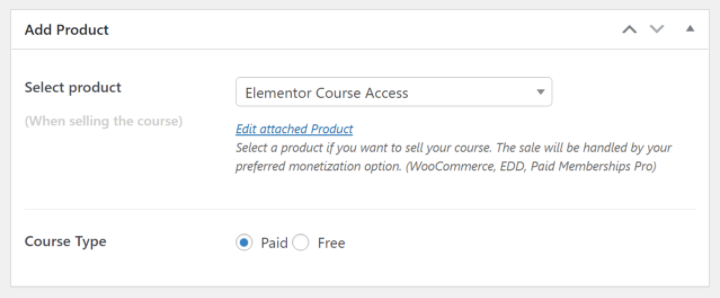
創建產品後,打開要鏈接到此產品的課程的編輯器。 向下滾動到課程編輯器底部的添加產品框。
將課程類型設置為付費,然後使用下拉菜單選擇您在上一節中創建的 WooCommerce 產品:

就是這樣! 要在課程模板中顯示課程價格,您可以使用 Elementor 中的課程價格小部件。 對於付費課程,課程註冊框小部件將自動更改為“添加到購物車”以提示用戶購買課程並註冊。
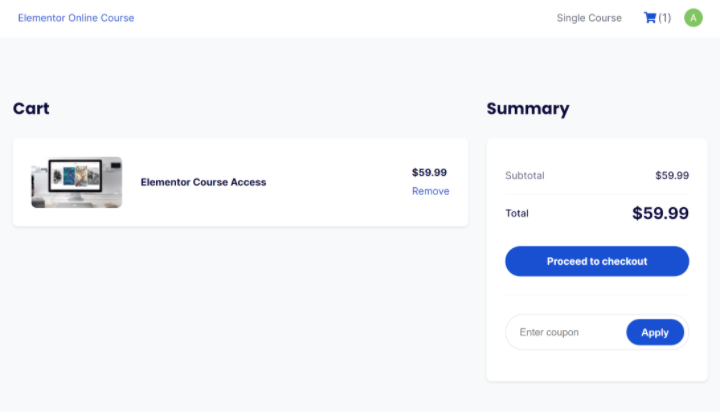
當學生結帳時,他們會看到正常的 WooCommerce 結帳流程。 一旦他們購買,他們將自動註冊課程 - 您還可以選擇自動將他們重定向到課程頁面:

5. 根據需要配置其他設置
至此,我們已經涵蓋了啟動和運行課程所需的所有核心功能。 最後,您需要探索 Tutor LMS 設置並在需要時進行一些其他調整。 在這裡,您可以深入了解並定制課程以滿足您的需求。
但在進入 Tutor LMS 設置之前,需要完成一項常規的 WordPress 設置。
在 WordPress 設置中啟用註冊
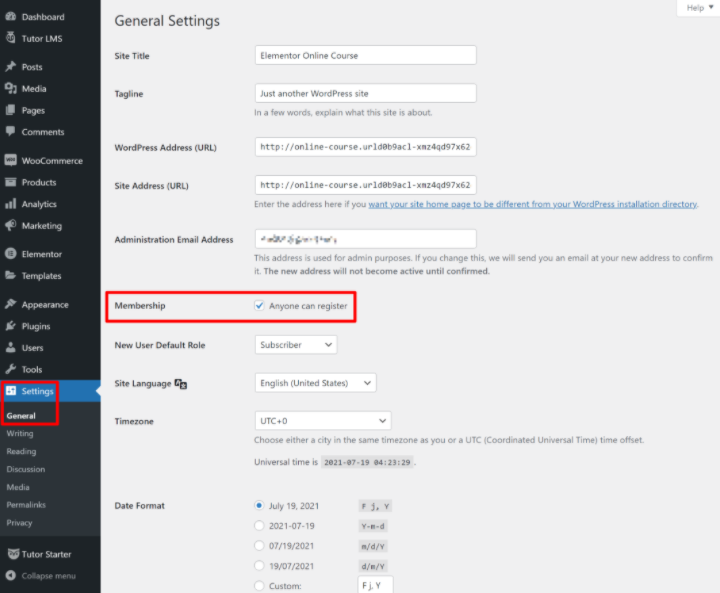
為了讓學生註冊您的課程,您需要確保已在 WordPress 設置區域中啟用註冊。 您可以通過轉到設置 → 常規並選中成員資格框來執行此操作,以便任何人都可以註冊:

除了個別課程的註冊按鈕,Tutor LMS 還允許您創建一個註冊頁面,學生可以在其中創建一個帳戶。 您可以通過轉到Tutor LMS → Settings → Students來指定此頁面。
為了方便學生登錄,您還可以使用 Elementor Pro 中的登錄小部件在您網站的任何位置添加登錄表單。 登錄小部件還允許您在用戶登錄後將其重定向到自定義頁面,以便您可以自動將他們重定向到他們的帳戶儀表板。
配置常規課程設置
現在,讓我們探索 Tutor LMS 設置區域中的一些其他設置。
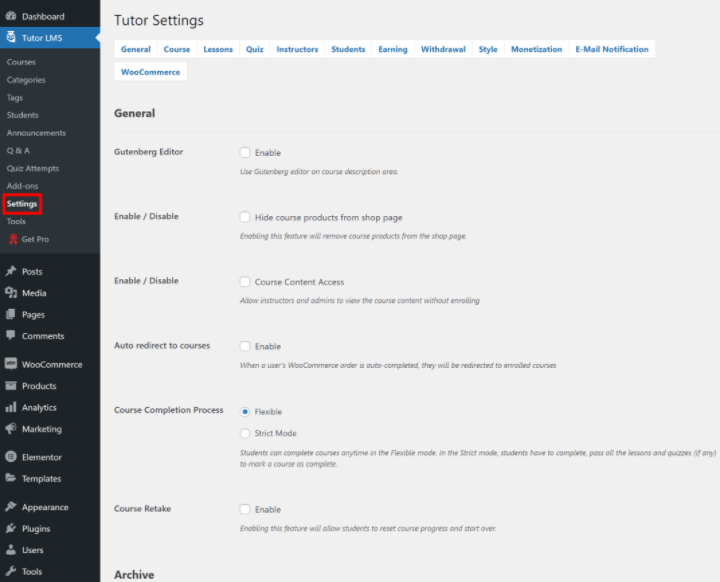
在General 、 Course 、 Lessons和Quiz選項卡中,您可以為這些區域配置重要的基礎知識。
例如,您可能想使用原生 YouTube 視頻播放器,而不是 Tutor LMS 的自定義視頻播放器。 您可以從“常規”選項卡進行設置。 或者,您可以在用戶完成“課程”選項卡中的 WooCommerce 購買後自動將他們重定向到他們的課程。

我們鼓勵您探索所有這些設置,因為您可能會發現一些對您的課程有用的選項:

允許多名教師
到目前為止,我們主要關注與單一講師(例如您或您的客戶)一起創建課程的想法。 但是 Tutor LMS 還允許您允許多個講師,包括共享佣金的選項。 這將允許您以自己的品牌聘請多名講師或創建您自己的 Udemy 克隆,您可以在其中允許第三方講師註冊和創建自己的課程。
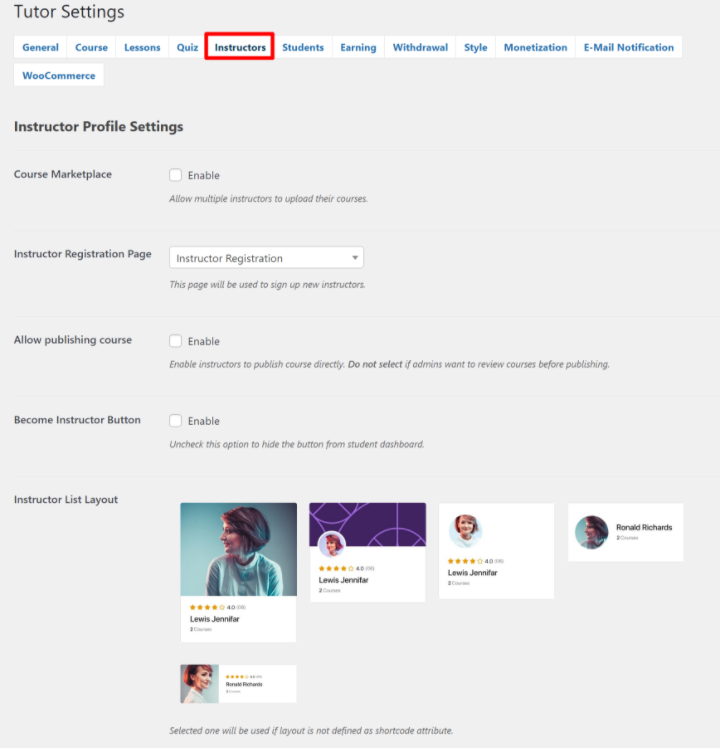
如果您想允許多個教師,您可以從教師 LMS 設置中的教師選項卡中進行設置。 您還可以指定講師註冊頁面並選擇是否讓講師直接發布自己的課程:

如果您想根據教師產生的課程收入向他們提供佣金,您可以從收入選項卡中進行設置。 您還可以指定最低提款金額並從提款選項卡中選擇提款方式。
就是這樣! 您現在擁有一個由 Elementor 和 Tutor LMS 提供支持的在線課程。
如何管理您的在線課程(付款、入職等)
現在您已經設置了您的在線課程並使用 Elementor 創建了一個漂亮的設計,讓我們進入如何日常管理課程的關鍵部分。 這包括以下操作:
- 管理和入職新學生。
- 查看/管理付款和收入。
- 管理講師(如果您決定允許多個講師)。
管理和入職新學生
此時,您的學生將能夠自行註冊帳戶並註冊免費或付費課程。
他們還將獲得自己的前端儀表板,可以在其中查看已註冊的課程、發表評論並訪問其他關鍵詳細信息:

作為課程所有者,您還將獲得管理學生並與學生互動的工具。 您可以從後端 WordPress 儀表板或您帳戶的前端儀表板執行此操作(如果您允許第三方講師,這將特別有用)。
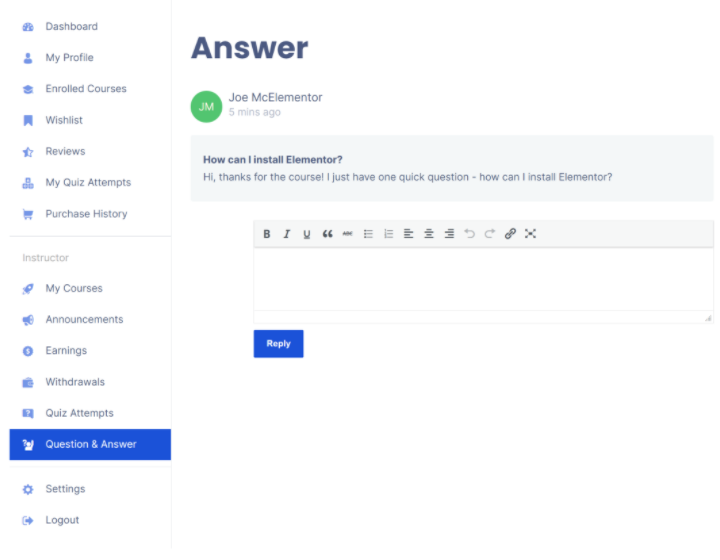
一個關鍵的交互區域是問答。 您的學生可以選擇在每門課程/課上留下問題,然後您可以從儀表板(後端或前端)回答這些問題。

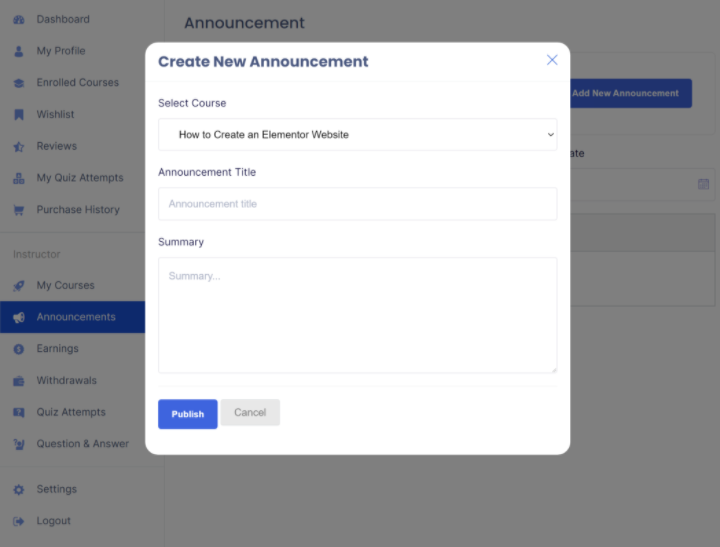
您還可以創建通知,讓您向課程中的所有學生髮送消息。 同樣,您可以根據自己的喜好從後端或前端執行此操作:

您還將獲得其他儀表板區域以查看學生列表、查看測驗嘗試以及執行其他關鍵管理操作。
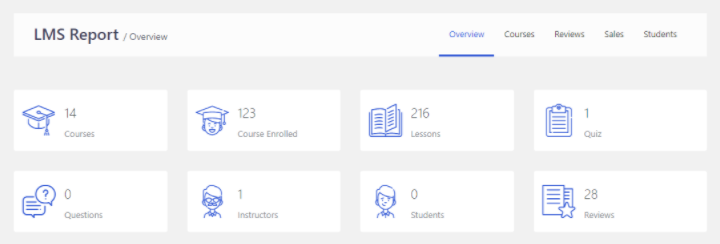
使用 Tutor LMS Pro 和 Tutor Report 附加組件,您還將獲得一個專用儀表板,其中包含您課程的鳥瞰圖以及跟踪註冊和統計數據的選項,這對於發現課程趨勢非常有用:

查看和管理付款
如果您銷售付費課程,您可能會遇到需要查看和管理付款的情況,甚至可能會在需要時提供退款。
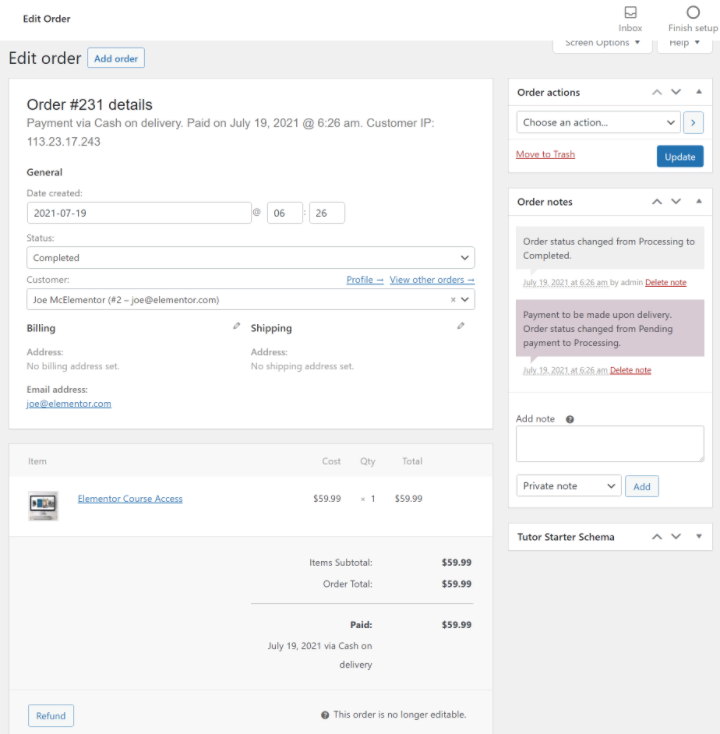
因為您使用 WooCommerce 來管理 Tutor LMS 的付款,所以您可以從 WooCommerce 設置查看所有這些詳細信息 - WooCommerce → Orders查看特定訂單或WooCommerce → Reports查看整體報告。

如果您使用 WooCommerce 訂閱進行定期付款,您還可以跟踪和管理訂閱。
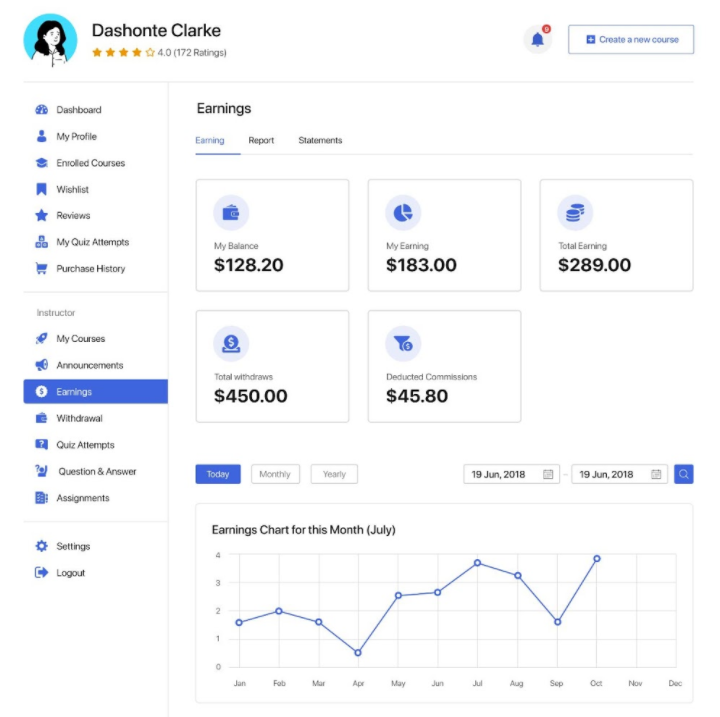
您或您的教師還可以從前端儀表板跟踪收入。 如果您允許第三方講師並支付佣金,他們還可以查看他們的收入和提款歷史:

管理講師
如果您允許其他教師創建課程,則可以通過轉到 WordPress 儀表板中的Tutor LMS → Instructors來管理所有教師。 如果需要,您可以手動添加新教師、編輯現有教師和阻止教師。
使用 Elementor 和 Tutor LMS 創建您自己的在線課程
創建在線課程是建立受眾並將您的知識貨幣化的好方法。 您可以分享有關網頁設計的知識或您有經驗的任何其他主題。
通過結合 Tutor LMS 和 Elementor,您可以構建獨特的定制課程,而無需任何特殊的技術知識。
Tutor LMS 可以處理所有重要的課程功能。 然後,借助 Tutor LMS 的 25 多個 Elementor 小部件,您可以使用 Elementor 的可視化拖放界面來設計課程內容和模板。
從今天開始創建您的第一門課程,您很快就會啟動並運行。
仍然對如何使用 Elementor 和 Tutor LMS 構建在線課程有任何疑問? 在評論中告訴我們,我們會盡力提供幫助!
