教程:如何在電子郵件中正確合併 GIF
已發表: 2016-12-01在本文中
您是否注意到帶有動畫和動作的電子郵件更頻繁地出現在您的收件箱中? 我們有。 作為電子郵件營銷人員或設計師,您甚至可能嘗試使用它們來通過電子郵件增加轉化率。 但我們也注意到,營銷人員並不總是使用電子郵件設計最佳實踐在電子郵件中加入動畫 GIF 。
令人興奮的是,動畫 GIF 在電子郵件中實際上很容易使用:它們可以像對待其他圖像文件一樣處理,並且得到了大多數電子郵件客戶端的良好支持。 但是在電子郵件中的許多 GIF 中,存在一個主要問題:電子郵件的號召性用語通常在 GIF 中,就像這封來自 Ann Taylor 的電子郵件一樣。

“GO”號召性用語按鈕並不是真正的按鈕——它是整個圖像的一部分。 單擊“按鈕”的上方或下方或任何位置,它的工作原理相同:您將被帶到 Ann Taylor 網站上的登錄頁面,因為整個動畫 GIF 已鏈接。 這使讀者幾乎可以輕鬆點擊或單擊任何地方以獲取更多信息(並希望進行購買)。 但它也可能有問題。 如果動畫 GIF 由於某種原因無法呈現,則電子郵件將完全失去功能。 如果...
- 閱讀器移動設備上的圖像尺寸失真
- 在讀者的電子郵件客戶端上關閉圖像查看
- GIF 被廣告攔截軟件攔截
- GIF 是一個大文件,閱讀器不會等待它加載
另外,Outlook 用戶可能只會看到靜止圖像,因為動畫不起作用。 出於這些以及更多原因(查看純圖像電子郵件的所有陷阱),我們始終建議採用優化 HTML 且不僅僅依賴於圖像的電子郵件設計方法。 想知道如何在電子郵件中使用精彩的 GIF 動畫,同時確保您的號召性用語始終顯示嗎? 繼續閱讀。
今天的工作坊
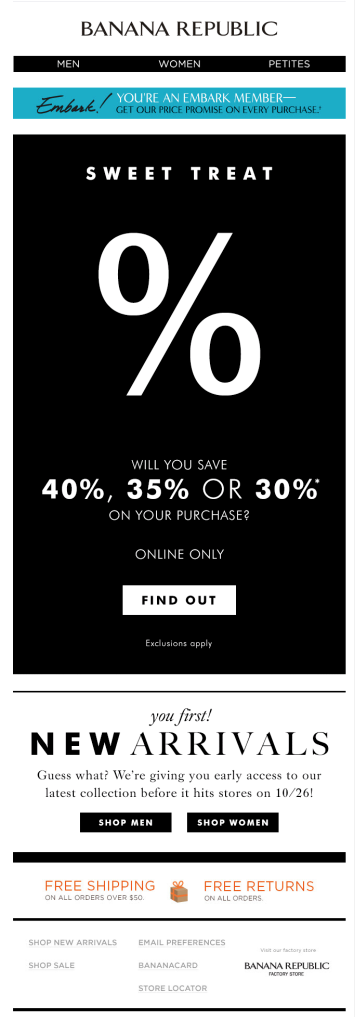
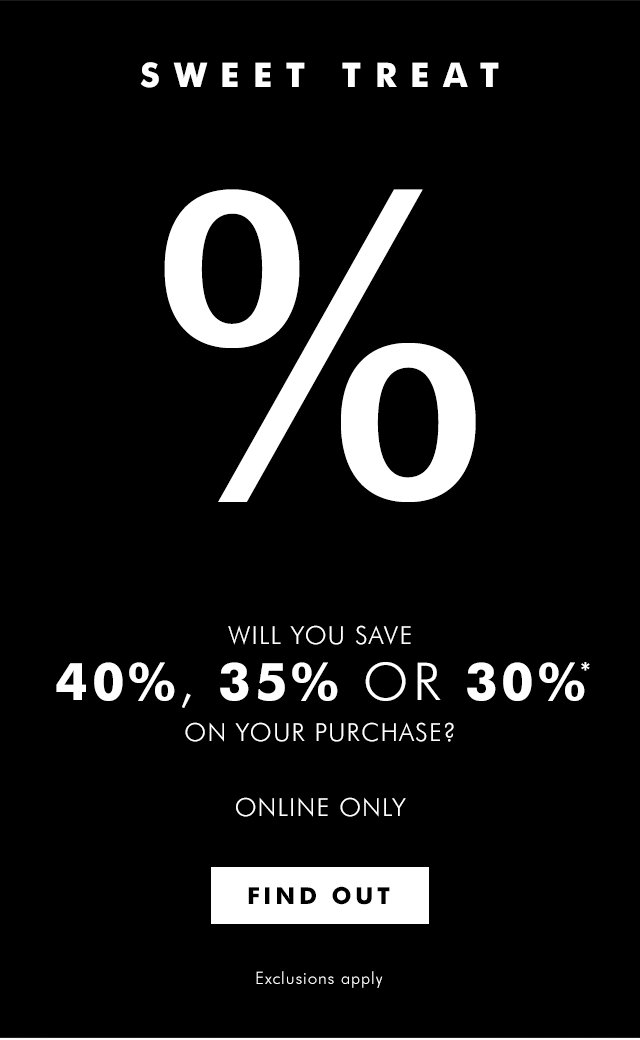
今天,我們將重新創建以下來自 Banana Republic 的電子郵件,並向您展示如何優化電子郵件中動畫 GIF 的使用,以確保您的內容出現。
這是我們的視頻教程回顧:
而且,作為參考,這是來自 Banana Republic 的完整電子郵件:

在 Banana Republic 的電子郵件中,關鍵信息(包括號召性用語)位於一個圖像塊中,就像上面的 Ann Taylor 電子郵件一樣。 幾乎整個電子郵件——整個黑色部分——都是一個動畫 GIF:

這意味著如果關閉圖像查看或 GIF 被阻止或無法加載,則整個消息都會丟失。
讓我們解決這個問題。
第 1 步:隔離動畫 GIF
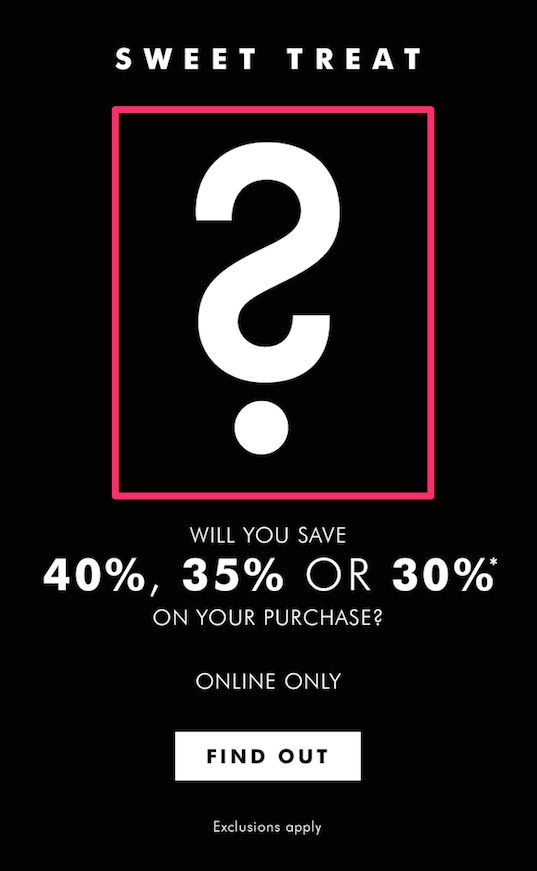
這封電子郵件中的動畫 GIF 很大。 因此,即使它確實出現在讀者的收件箱中,它也可能無法完全加載或根本無法加載,從而導致電子郵件未讀。 為避免這些問題,最佳做法是裁剪您的動畫 GIF ,修剪不需要動畫的圖像部分。 在 Banana Republic 電子郵件中,這意味著我們要隔離實際移動的圖像的中心部分(在下面的粉紅色框中),並使用純文本和 HTML 重新創建其餘部分。

為了快速裁剪,我們使用了 ezGIF.com。 這是我們的新動畫 GIF:

第 2 步:使用內容塊設置電子郵件佈局
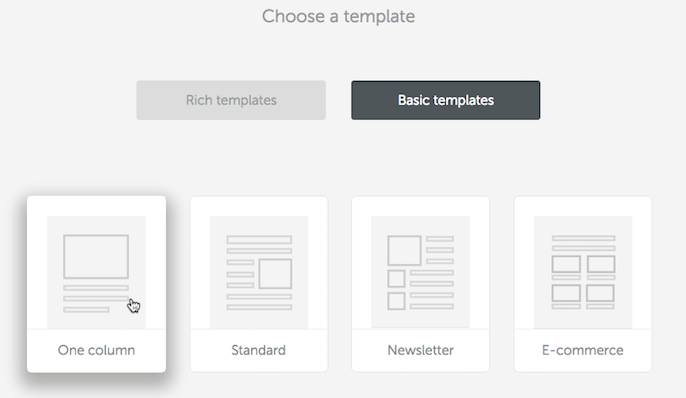
今天,我們從BEE 電子郵件編輯器中的基本單欄模板開始。

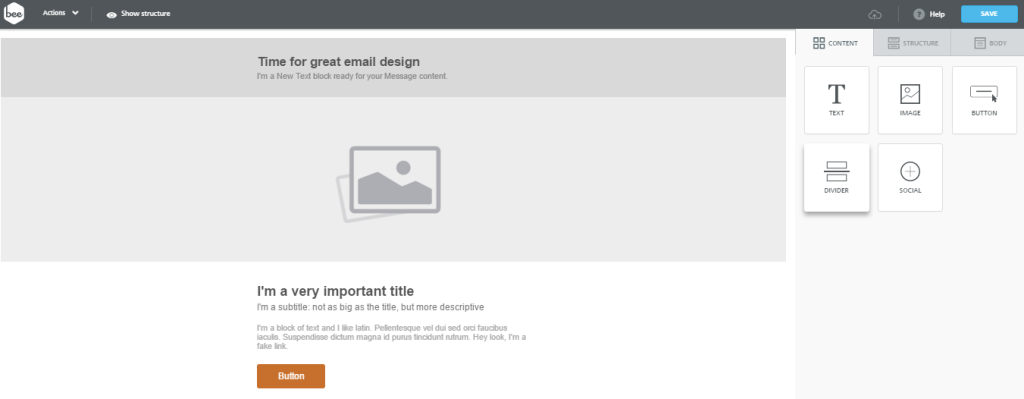
內容塊的默認結構與我們需要的非常相似:文本,然後是圖像,然後是更多文本,然後是號召性用語按鈕。

由於我們需要的內容塊已經在這裡,因此無需進行任何結構更改,因此我將從填充文本開始,確保在我進行時居中對齊所有內容。 我還將刪除不需要的內容塊,例如頂部的字幕佔位符。


然後我可以拖入我裁剪的動畫 GIF 並將其放在圖像佔位符中,就像我使用常規圖像一樣。

現在我們的內容已經到位,我們可以開始格式化。
第 3 步:使用 HTML 背景顏色
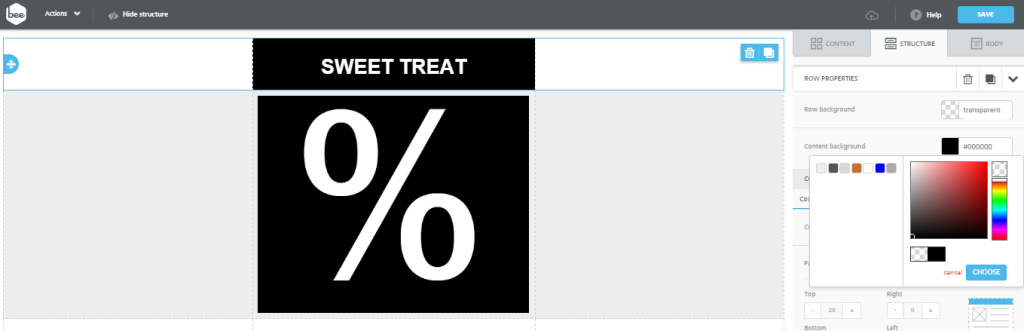
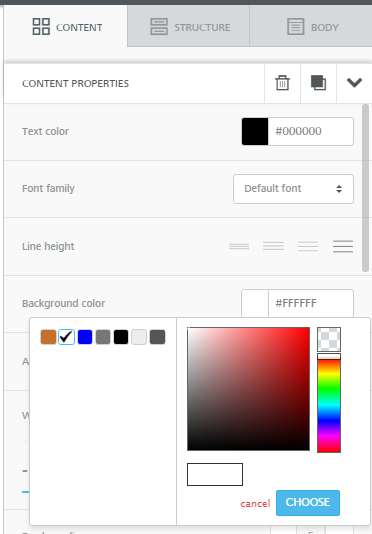
從我的“SWEET TREAT”內容塊開始,我將字體顏色設置為白色並將其大小增加到 36px。 然後我將著手將電子郵件正文的背景設為黑色,就像在香蕉共和國電子郵件 GIF 中一樣。 為此,我可以簡單地在右側的行屬性菜單中調整背景顏色,使行背景透明,內容背景為黑色。

我將對以下所有內容塊進行相同的行屬性調整,包括我的動畫 GIF 背後的背景顏色。

現在它看起來像一個無縫的色塊。 我將通過格式化文本的其餘部分來結束。

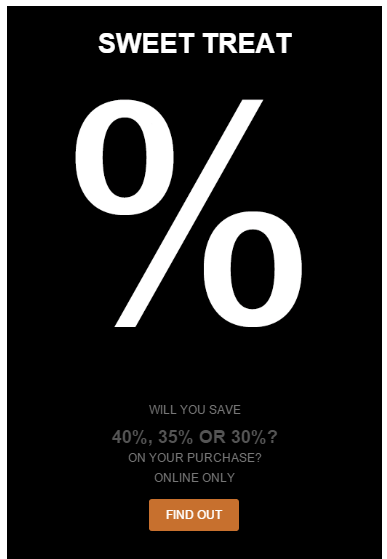
我們需要進行一些最終的填充調整以適當地間隔所有內容,並更新我們的 CTA 按鈕,但我們的電子郵件看起來已經與 Banana Republic 的圖像幾乎相同——但我們使用電子郵件安全字體和 HTML 背景顏色做到了這一點。 令人驚訝的是,我們的電子郵件看起來如此精美,而且如果 GIF 沒有出現,我們大大降低了郵件丟失的風險。 顏色和文本,重要的是,號召性用語按鈕仍然會顯示出來。
第 4 步:包括防彈的號召性用語按鈕
劇透警告:我們不需要編寫一行 HTML 代碼或做任何事情來確保我們的“FIND OUT”號召性用語按鈕可以在電子郵件客戶端和設備上工作。 在 BEE 編輯器中,所有按鈕都預先構建為防彈的,這意味著它們不是基於圖像的,因此它們將始終顯示出來,它們將具有響應性,並且看起來很棒。
我們需要做的就是更新右側的“內容屬性”菜單中的樣式。 首先,我將按鈕背景顏色設為白色並將字體顏色更改為黑色。

所以按鈕看起來像這樣:

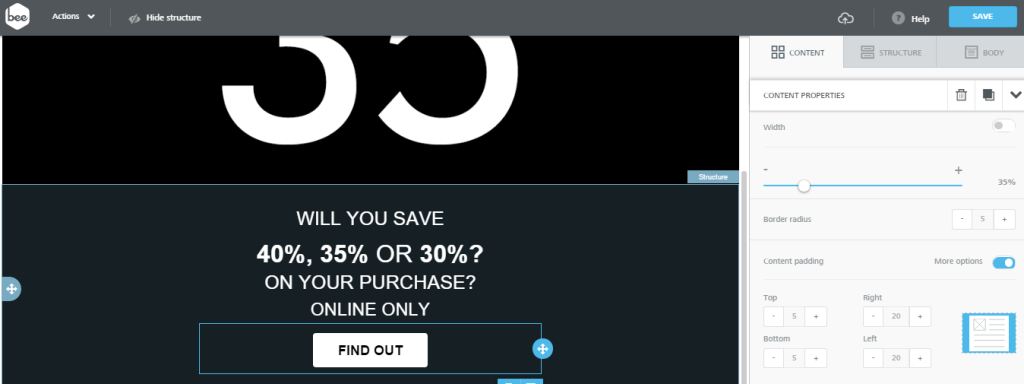
然後我將格式化文本,增加字體大小並使其加粗。 當我增加尺寸時,CTA 出現在兩行上。 但是回到 Content Properties 菜單,我們可以將寬度增加到 35% :

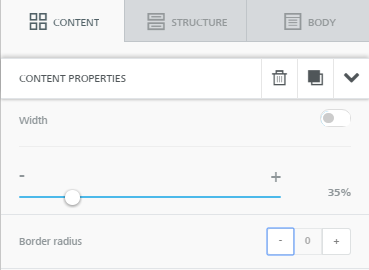
我注意到 Banana Republic 的按鈕有尖角,所以我想讓我們的按鈕不那麼圓潤。 要更改按鈕的形狀,我會將邊框半徑減小到 0 。

這是我們的電子郵件! 我們快到了。

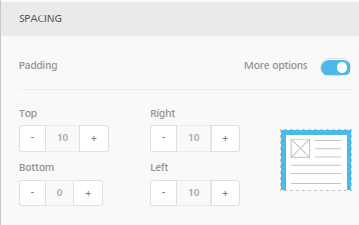
第 5 步:最終拋光:調整間距
底部的文字和 CTA 按鈕太近了。 為了創造透氣性,我們可以調整每個內容結構上方和下方的填充。
只需單擊任何結構(按鈕、文本、圖像),轉到內容屬性菜單,並確保在間距下的填充部分中可以查看更多選項:

我調整了按鈕上方和下方以及“僅限在線”內容塊上方和下方的填充。
這是最終的電子郵件:

在我們的移動預覽中,它看起來很棒:

我們幾乎完全重新創建了 Banana Republic 的電子郵件——其光滑、現代的設計和動畫 GIF——但我們優化了我們對 HTML 背景顏色和號召性用語按鈕的使用,因此我們的電子郵件保證顯示出來並且看起來很棒跨電子郵件客戶端和設備。
我們希望您喜歡這個關於在電子郵件中使用 gif 的研討會。 任何問題? 請在下面的評論中告訴我們。 一定要在 BEE 電子郵件編輯器中嘗試一下!
