2021 年 10 大令人敬畏的排版趨勢
已發表: 2021-04-07關於作者:Mark Gerkules,網頁設計師@Elementor
Mark 是 Elementor 的網頁設計師。 除了對 UI/UX 的熱愛之外,他還喜歡足球、環遊世界和美味的炸肉排。
為您的網站選擇排版是一個重要的決定。 它不僅會影響網站的整體風格,還會影響其可用性。 有如此多的字體選擇、組合和佈局可能性,很容易讓人不知所措。
幸運的是,查看一些最新的排版趨勢可以幫助您做出決定。 作為一個額外的好處,結合一些現代風格可以使您的網站看起來不會過時。
在本文中,我們將討論為什麼您的排版選擇如此重要。 然後我們將分享 2021 年的十種排版趨勢。我們將總結一些將這些趨勢應用於您的網站的技巧,並分享尋找靈感的地方。 我們走吧!
目錄
- 網頁排版的重要性
- 2021 年十大排版趨勢列表
- 1. 野獸派風格的排版
- 2. 大標題
- 3. 輪廓字體
- 4. 破碎的排版佈局
- 5.黑白
- 6. 分層或混合文本和圖像
- 7.迷幻色彩
- 8. Fat Low 字體
- 9. 故障文本
- 10. 動畫排版
- 如何在您的網頁設計中應用排版趨勢
- 在哪裡可以找到偉大的排版靈感
網頁排版的重要性
簡而言之,網絡排版是指您在網站上排列文本的方式。 它涵蓋了從字體選擇和大小到如何佈置書面內容的所有內容。 然而,雖然外觀很重要,但網頁排版不僅僅是美學。
精心選擇的網絡字體可以幫助您的網站脫穎而出並為您的整體品牌推廣做出貢獻。 排版在用戶體驗 (UX) 時也會發揮作用,因為難以閱讀的字體可能會讓您的觀眾感到厭煩。
排版是設計網站時要考慮的最關鍵因素之一,因為網站的成功很大程度上取決於它。 您網站的每個部分,從內容到導航再到表單,很可能都包含文本。 選擇不當的排版會給您的用戶帶來很多摩擦,這可能會導致轉換丟失。 例如,添加太多字體會導致混亂、注意力不集中和糟糕的用戶體驗。 為避免這種情況,我們建議使用兩種字體,因為這是網站的完美數量。
相比之下,將排版與其他當前的網頁設計趨勢相結合可以幫助您的網站保持新鮮和相關性。 這是一種相對簡單的方式,表明您正在投入時間和精力來保持網站更新。
您可以查看我們的最佳網頁排版教程列表,以了解如何在您的網站設計中實現這些趨勢。
2021 年十大排版趨勢列表
既然我們已經討論了排版對您網站的重要性,讓我們來看看 2021 年的十個很棒的排版趨勢。
1. 野獸派風格的排版
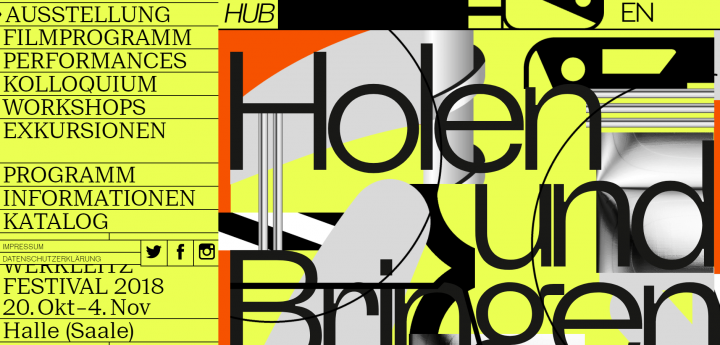
粗野主義是一種出現在建築中的風格,通常以粗獷、直線和缺乏裝飾元素為特徵。 它在數字排版中表現為有時以意想不到的方式放置的大而壯觀的字體。
今天的野獸派字體比過去柔和了一些。 然而,它仍然保持著一種令人敬畏和強大的氣息,正如您在以下示例中所看到的:

Brutalist 字體在使用更柔和的顏色時效果非常好,但這並不意味著您不能使用亮黃色或粉紅色來改變事物。 事實上,我們看到的下一個趨勢可能是部署野獸派字體的絕佳機會。
2. 大標題
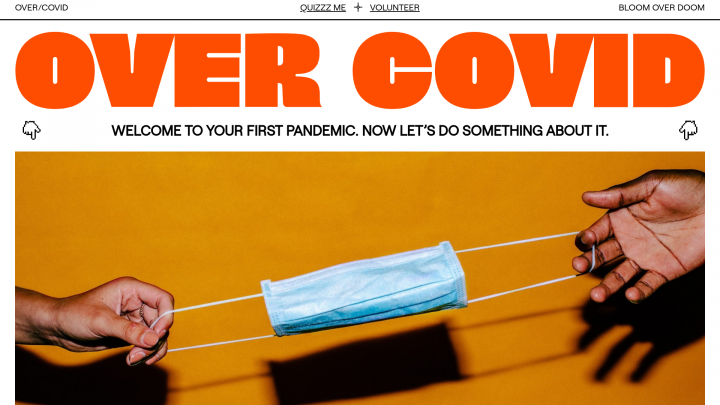
使您的標題突出且引人注目可以幫助您傳達信息。 今年大膽的標題很流行,你可以在保持趨勢的同時創造引人注目的標題。
您可以在 Over Covid 網站上看到突出顯示的示例:

由於大多數 Web 用戶瀏覽內容而不是深入閱讀,因此您希望確保您最重要的消息脫穎而出。 嘗試建立一個不容忽視的標題來吸引觀眾的注意力。 一些適用於粗體標題的字體是 Franklin Gothic 和 Benton Sans。
3. 輪廓字體
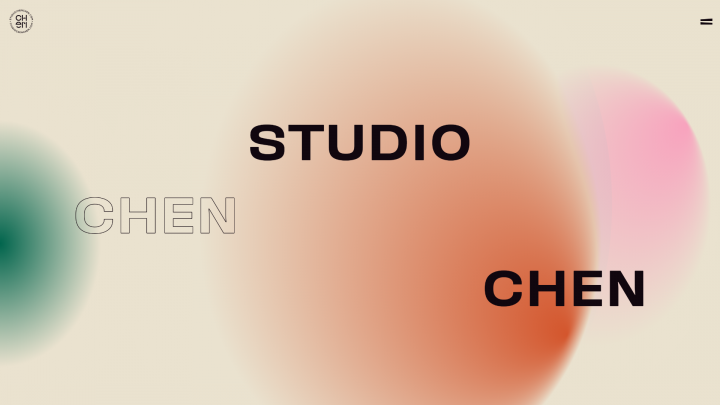
輪廓字體可以成為您的英雄部分的可靠補充。 您可以使用它們給訪問者留下深刻的第一印象。
這些字體適用於簡單的背景:

在使用輪廓字體時,特別注意顏色對比度很重要,因為可讀性可能是一個問題。 您可以嘗試將輪廓字體與粗體填充文本相結合,以獲得戲劇性的對比和影響,如上例所示。
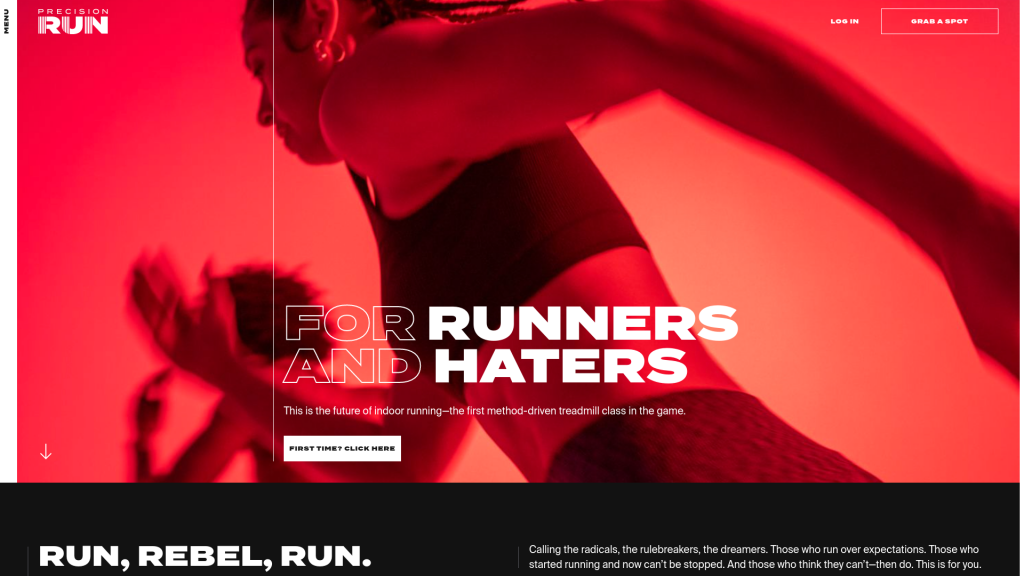
4. 破碎的排版佈局
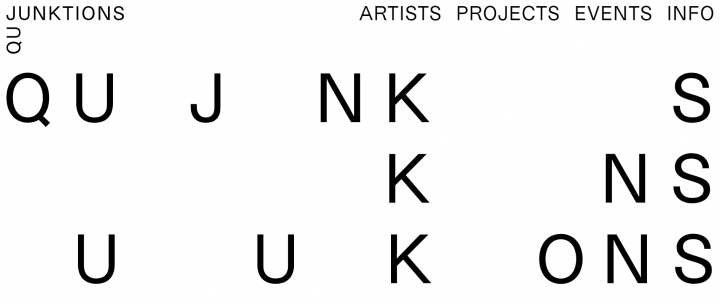
破碎的排版佈局可能會以意想不到的方式組合單詞。 雖然效果可能很刺耳,但如果做得正確,它可以在不犧牲可讀性的情況下吸引註意力:

破碎的排版對於標題或其他想要突出的文本很有用。 請記住,根據您選擇的特定字體,這些字體可能有點難以閱讀。 因此,您可能希望避免將它們用於關鍵信息。
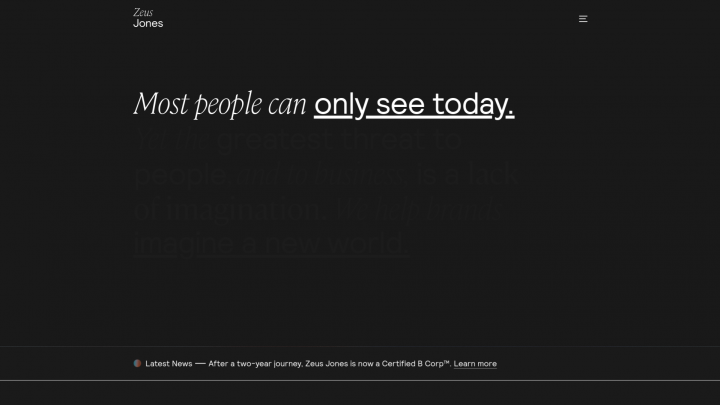
5.黑白
極簡主義的網頁設計已經有一段時間了。 因此,乾淨、簡單的黑白字體在 2021 年出現也就不足為奇了:

雖然它以簡單著稱,但極簡主義並不一定很無聊。 您可以嘗試以樸實無華的方式組合黑白,交替使用用作文本和背景。 上面的示例使用兩種截然不同的字體來產生優雅而令人興奮的效果。
6. 分層或混合文本和圖像
在圖像或其他元素上分層文本可以為您的內容添加另一個維度的意義。 在此示例中,在圖像上應用了彩色濾鏡,以增強可讀性:

通過組合多個圖層,您可以實現三維效果。 您甚至可以更進一步,徹底混合文本和圖像。
但是,必須確保效果不會掩蓋重要信息。 您可以嘗試在文本中使用不同的顏色,這樣您的文字就不會融入背景中。
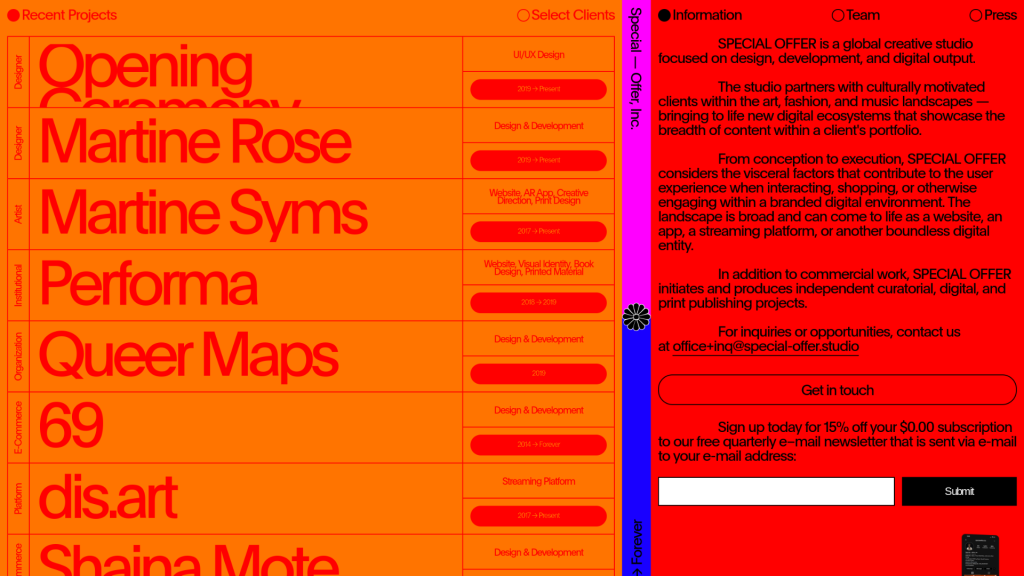
7.迷幻色彩
這種有趣的回歸趨勢非常豐富多彩。 您可以真正利用迷幻色彩發揮創意,並為您的網站帶來很多興奮,正如 Special Offer, Inc. 所做的那樣:

添加彩虹紮染效果作為背景是襯托黑色或白色文本的生動方式。 您也可以將有趣的、迷幻的顏色融入文本本身,儘管您需要注意對比度。
8. Fat Low 字體
這些字體的 x 高度較低,這意味著它們往往比高度寬一點。 這使得厚實的字母脫穎而出。
Brandon Grotesque 是這種風格的流行字體:

當有足夠的空間來幫助保持可讀性時,這些字體效果很好。 您可能希望在字母和單詞之間保持足夠的空間。 雖然像這樣的字體可能不是整個博客文章的最佳選擇,但它們適用於標題或短引語。
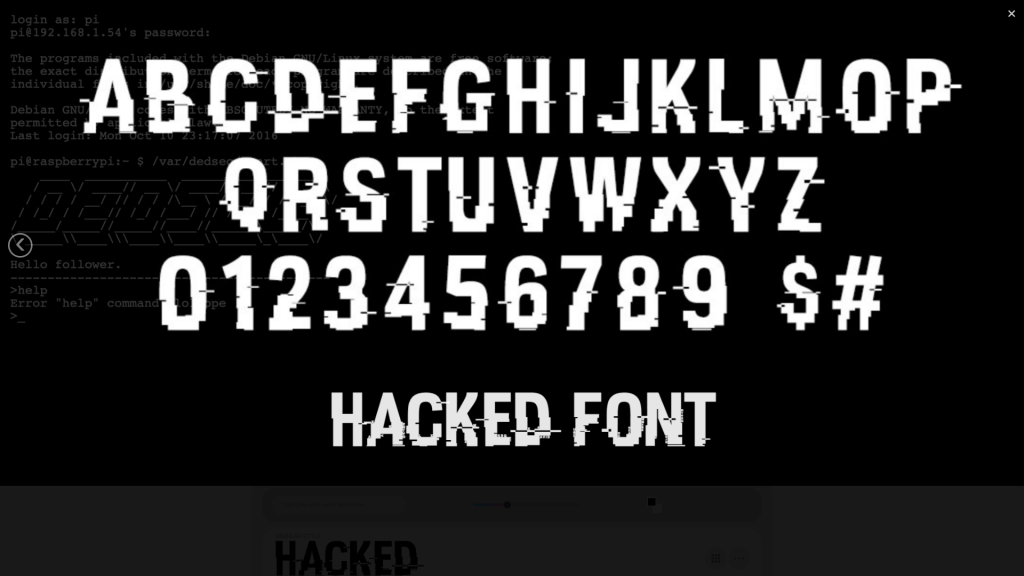
9. 故障文本
小故障文本可以為您的網站添加前衛的藝術元素。 使用起來可能具有挑戰性,但可以為您的英雄部分帶來很多能量和獨特性:

由於這種樣式在設計上難以閱讀,因此您需要限制其使用。 通過適度包含故障文本,您將產生顯著的視覺衝擊,而不會掩蓋重要信息。 另一方面,如果您不太關心可讀性,毛刺字體是與動畫結合的絕佳選擇。
10. 動畫排版
動畫排版是捕捉和保持讀者註意力的絕佳工具。 向網站添加一些動畫可以使您的內容更具吸引力,正如您在 SurveyMonkey 主頁上所展示的:

在動畫方面,您幾乎擁有無限的可能性。 一些流行的選項包括:
- 在屏幕上滾動文本。
- 從屏幕外飛來信。
- 鼠標懸停時更改重要字母的形狀。
- 文本從背景中淡出。
如果您決定為文本設置動畫,請確保您選擇的字體簡單易讀。 您還需要一個備份計劃,這樣即使動畫不起作用,用戶仍然可以訪問您的內容。
如何在您的網頁設計中應用排版趨勢
在為您正在構建的網站設計排版時,考慮您的品牌聲音以及您將通過文本傳達的內容會很有幫助。 請記住,排版可以很好地表達品牌的個性。
雖然趨勢可能令人興奮且玩起來很有趣,但過多的競爭風格可能會在您的設計中產生問題。 如果您嘗試整合所有趨勢,您可能會發現您的網站看起來凌亂而混亂,因此在字體配對方面要謹慎。 嘗試將自己限制在一種或兩種可以很好地協同工作的趨勢中。
此示例在整個內容的主要部分使用相同的字體。 然而,它結合了輪廓字體和黑白的趨勢。 結果很簡單但很吸引人:

盡量保持井井有條,並為您的排版創建一個清晰的設計系統,以保持整個網站以及名片或傳單的一致性。 將排版指南添加到您的風格指南可以幫助您保持正軌。
在哪裡可以找到偉大的排版靈感
如果您感到束手無策,網絡上有許多鼓舞人心的示例供您探索。 您甚至可以決定在您的網站上使用自定義字體。
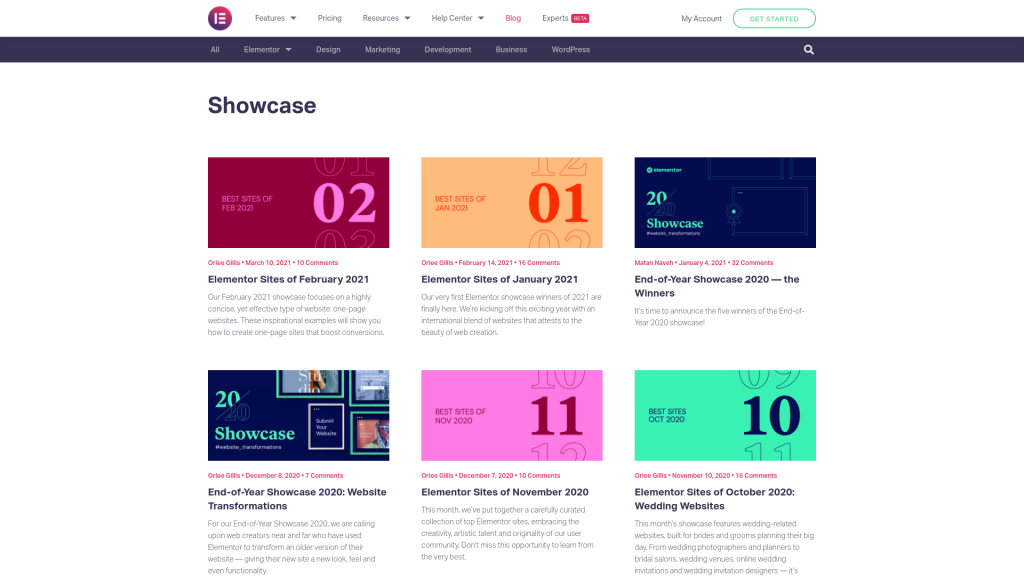
您可以查看 Elementor 的每月展示。 在這裡,您會發現使用 Elementor 構建的精心策劃的網站。 每個月,我們的展示都側重於不同的主題,例如單頁網站或婚禮網站:

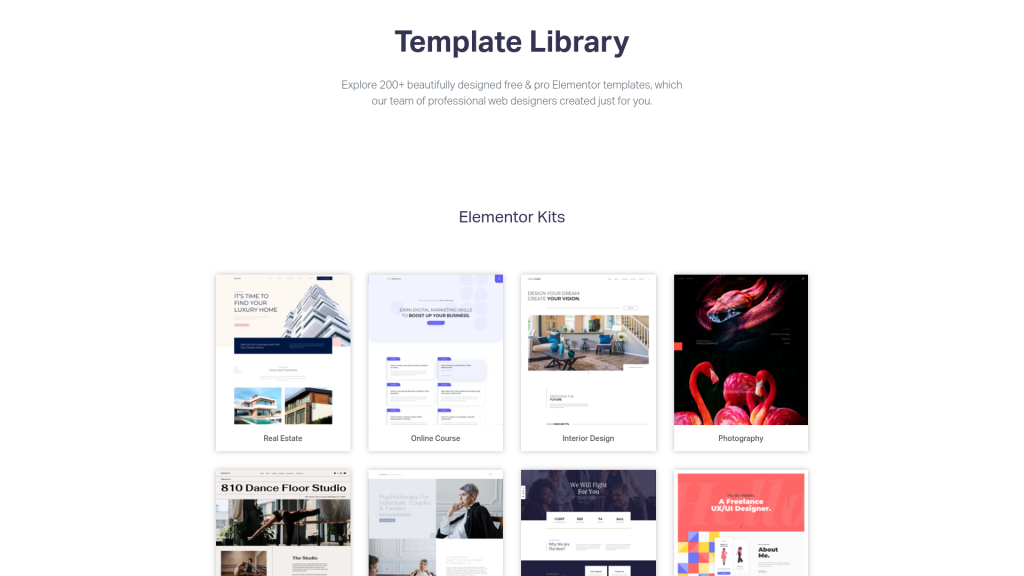
Elementor 還有一個模板庫,您可以瀏覽以獲取靈感。 我們有適用於各種垂直領域的不同網站元素的工具包和模板:

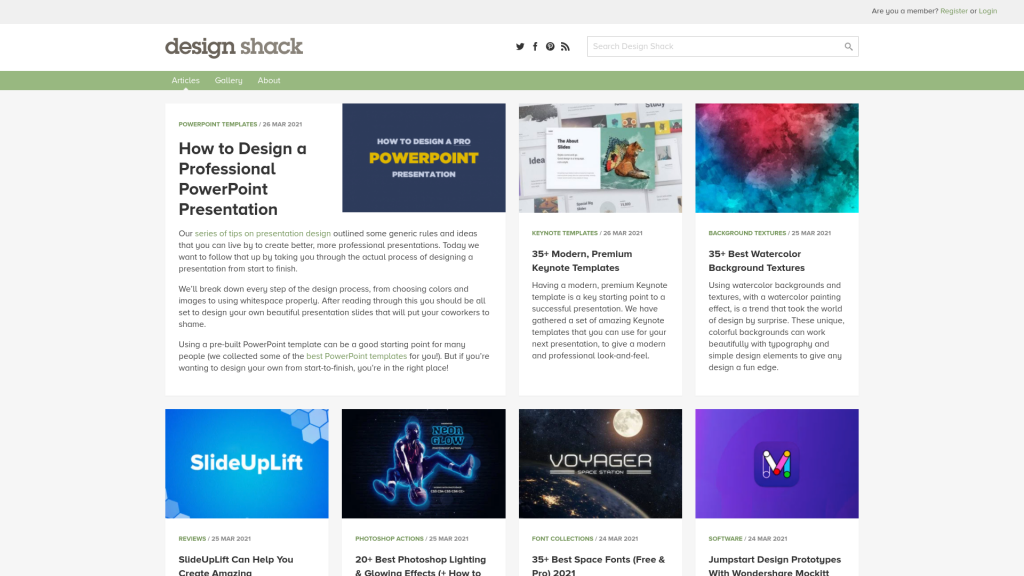
Design Shack 是面向網頁設計師和開發人員的在線雜誌。 您會發現大量可操作的信息以及設計圖庫:

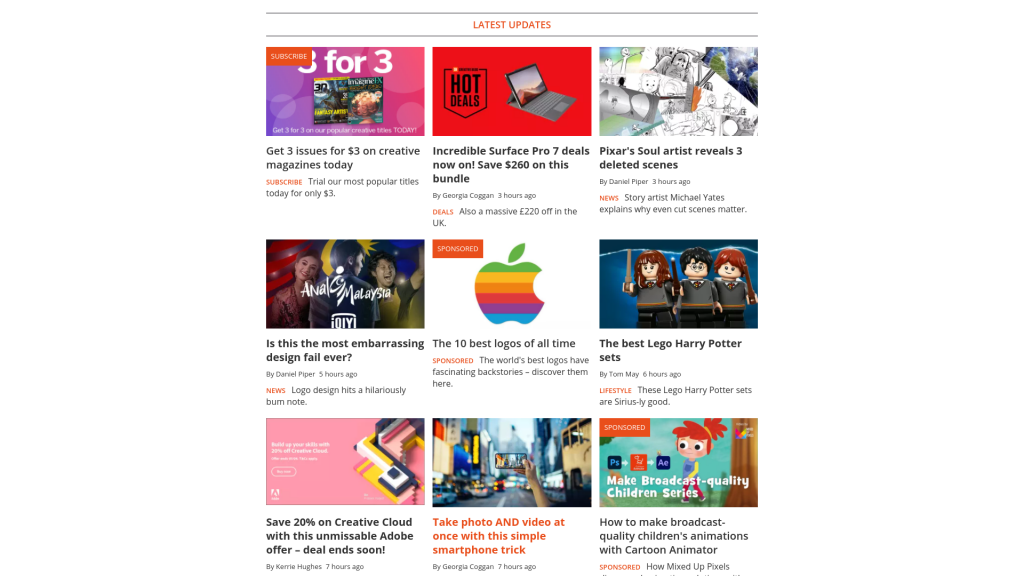
Creative Bloq 是設計師的絕佳資源,包括評論、教程和大量靈感。 甚至有一整節專門介紹網頁設計:

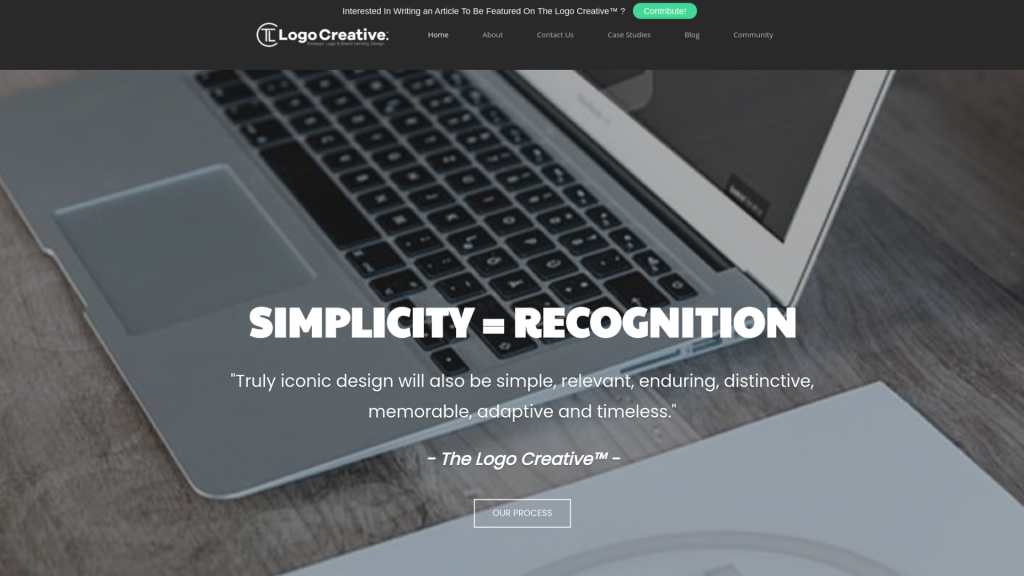
徽標創意涵蓋品牌推廣的所有方面。 您將找到案例研究以及徽標組合以供瀏覽:

我們還建議注意您經常訪問的網站上的排版趨勢。 一旦您開始密切關注排版,您可能會對發現的創造力感到驚訝。
2021 年及以後的排版
排版會影響網站的許多方面,從品牌到用戶體驗。 您選擇的字體以及如何將文本與其他媒體相結合可以給訪問者留下持久的印象。
如果您主要關注可讀性,您可能想要堅持使用野獸派字體。 為了更前衛的外觀,您可以嘗試添加一些故障文本,尤其是在您的英雄部分。
您最想嘗試哪種排版趨勢? 在下面的評論部分讓我們知道!
