如何使用熱圖來改善您網站的用戶體驗
已發表: 2021-04-08熱圖是一種強大的數據可視化工具,可以幫助您了解用戶在您的頁面上的行為方式。 它記錄了他們點擊的位置、滾動的距離、他們看到或忽略的內容。 它們顯示數據的圖形表示,其中值用顏色說明並反映用戶交互。 在從紅色到藍色的範圍內,它們表示您的網頁中最受歡迎和最不受歡迎的冷熱元素。
通過識別用戶行為模式,熱圖為提高網站可用性和提高轉化率提供了很好的見解。 這些工具可幫助用戶體驗 (UX) 設計人員、營銷人員和開發人員更準確地改進頁面功能。 這樣,每個頁面元素都可以得到有效優化,以確保跨設備和整個旅程的最佳體驗。
在本文中,我們將介紹一些有關如何使用熱圖來改善網站用戶體驗的技巧。 我們將討論熱圖是如何工作的,以及它們究竟能告訴您關於您網站界面功能的哪些信息。 我們還將揭穿圍繞熱圖的一些神話,因此請繼續閱讀並掌握細節。
什麼是熱圖?
對於網站,熱圖用作一些熱圖工具的總稱,例如點擊地圖、滾動地圖和移動(或懸停)地圖。 每種類型都可以幫助您分析網站上用戶參與度的不同方面,並可以讓您深入了解頁面主要設計元素的性能。
點擊地圖代表訪問者在桌面設備上用鼠標點擊並在移動設備上點擊手指的位置。 它採用顏色編碼以反映點擊次數最多的元素。
移動地圖跟踪用戶在您的頁面上導航時移動鼠標的位置。 熱點顯示訪問者在頁面上移動光標的位置,並且可以指示人們在瀏覽您的頁面時可能在看哪裡。
滾動地圖告訴您向下滾動到頁面上任何點的用戶的確切百分比。 區域越紅,百分比越高。
熱圖可以輕鬆添加到您的網站。 它們代表曾經包含在您的頁面中的一段代碼,用於跟踪和記錄用戶行為和參與度。 您可以為網站上的每個頁面設置熱圖,也可以基於具有相同功能和設計的相似頁面的類別創建熱圖。
此外,您還可以使用桌面和移動熱圖來比較您的設計在不同設備上的性能。 計算機屏幕上的內容與手機屏幕上的內容不同,因此分析用戶在每台設備上的交互方式非常重要。
如何分析熱圖數據?
要根據熱圖得出準確的結論,數據的樣本量必須足夠大以產生具有統計意義的結果,這一點非常重要。 一個好的經驗法則是為每台設備在每頁累積大約 2,000 到 3,000 次瀏覽量,以正確分析熱圖數據。
生成熱圖所需的時間取決於您的網站獲得的流量。 如果您的頁面每天都會收到大量瀏覽量,那麼您的熱圖可能會在您開始收集數據的同一天創建。 但是,如果您的網站還沒有產生盡可能多的瀏覽量,則可能需要幾天或幾週的時間才能收集到足夠的數據。
現在我們已經介紹了一些技術規範,讓我們來看看這個熱圖指南的實際部分。
以下是如何使用熱圖來改善您網站的用戶體驗:
1. 確定最熱門的 CTA
擁有清晰的號召性用語 (CTA) 按鈕以及優化的位置和文案可以對您的 UX 設計產生巨大的影響。 CTA 對於用戶操作很重要。 它們專為實現您的目標和推動轉化而設計。 您可以使用它們來鼓勵點擊、捕獲潛在客戶、吸引新客戶或增加註冊量。 因此,用戶可以很容易地理解按鈕的作用並且他們不會費力地找到它,這一點非常重要。
借助熱圖,您可以評估您的主要 CTA 是否獲得了您希望的牽引力。 通過使用點擊熱圖,您可以輕鬆查看頁面上點擊率最高的元素。 這將幫助您確定 CTA 放置和復制的效果。 更重要的是,您可以查看您的設計中是否有任何區域會分散您的訪問者對主要 CTA 的注意力,並決定您是否需要向這些區域添加潛在客戶生成元素。

資源
2. 了解用戶滾動的深度
並非所有用戶都滾動到頁面的最底部,大約一半的用戶可能只到達中間。 這意味著您擁有的任何重要信息都應該放在頂部,即首屏,這樣用戶就不會錯過它。 在查看頁面的滾動數據時,您很可能會看到兩種明顯的顏色漸變——頂部從紅色到黃色的暖色漸變,以及底部從綠色到藍色的冷色漸變。
通常,“溫度”應該逐漸從熱色變為冷色。 如果有一個非常尖銳的切換,則意味著很大一部分訪問者在特定點之後停止滾動並離開您的網站。
要優化用戶體驗設計的這一方面,重要的是要考慮頁面內容的佈局是否正確。
- 也許您在頁面上過早地包含了特定的設計元素,例如聯繫表格?
- 或者你的捲軸太長了,訪問者會迷路和困惑,所以最後他們無法獲得他們感興趣的信息而只是流失?
如果您使用的是支持會話記錄的跟踪工具,您可以深入研究並找出導致用戶停止旅程的特定原因。 看到他們的確切行動將產生對您可能需要優化的特定元素的寶貴見解。 更重要的是,它可以讓你很好地了解如何去做。
此外,您應該確定不同設備上的平均折疊率在哪裡,這樣您就知道在哪裡放置重要信息和 CTA。 為此,最好將滾動分析與點擊地圖分析結合起來,以更好地了解用戶如何在您的網站上導航。

3.注意不尋常的點的點擊
有時,用戶可能會混淆您頁面上的某些元素並點擊它們,期望會發生某些事情或認為它們是鏈接。 此類誤點擊通常發生在對您的頁面顯示某種類型的強調的圖像和文本上。 然而,當用戶點擊它們時,實際上什麼都沒有發生。 因此,如果您增強此類元素未得到最佳優化的區域,您將能夠有效地推動轉化。

借助熱圖,您可以確定網頁的哪些部分最受歡迎,然後在這些區域放置重要的文本和圖像。 如果您使用移動熱圖,您可以跟隨用戶光標的移動。 通過遵循懸停模式,您可以確定訪問者在您的頁面上是否遇到任何挫敗感。 更重要的是,您可以看到用戶點擊次數最多的位置、他們希望超鏈接的文本或圖像等等。
這樣的分析可以幫助您發現錯誤的鏈接或設計不良的頁面,以便您可以調整它們並使用戶體驗更流暢。 這甚至可以幫助您找到應該優化的可用性錯誤或網站錯誤。

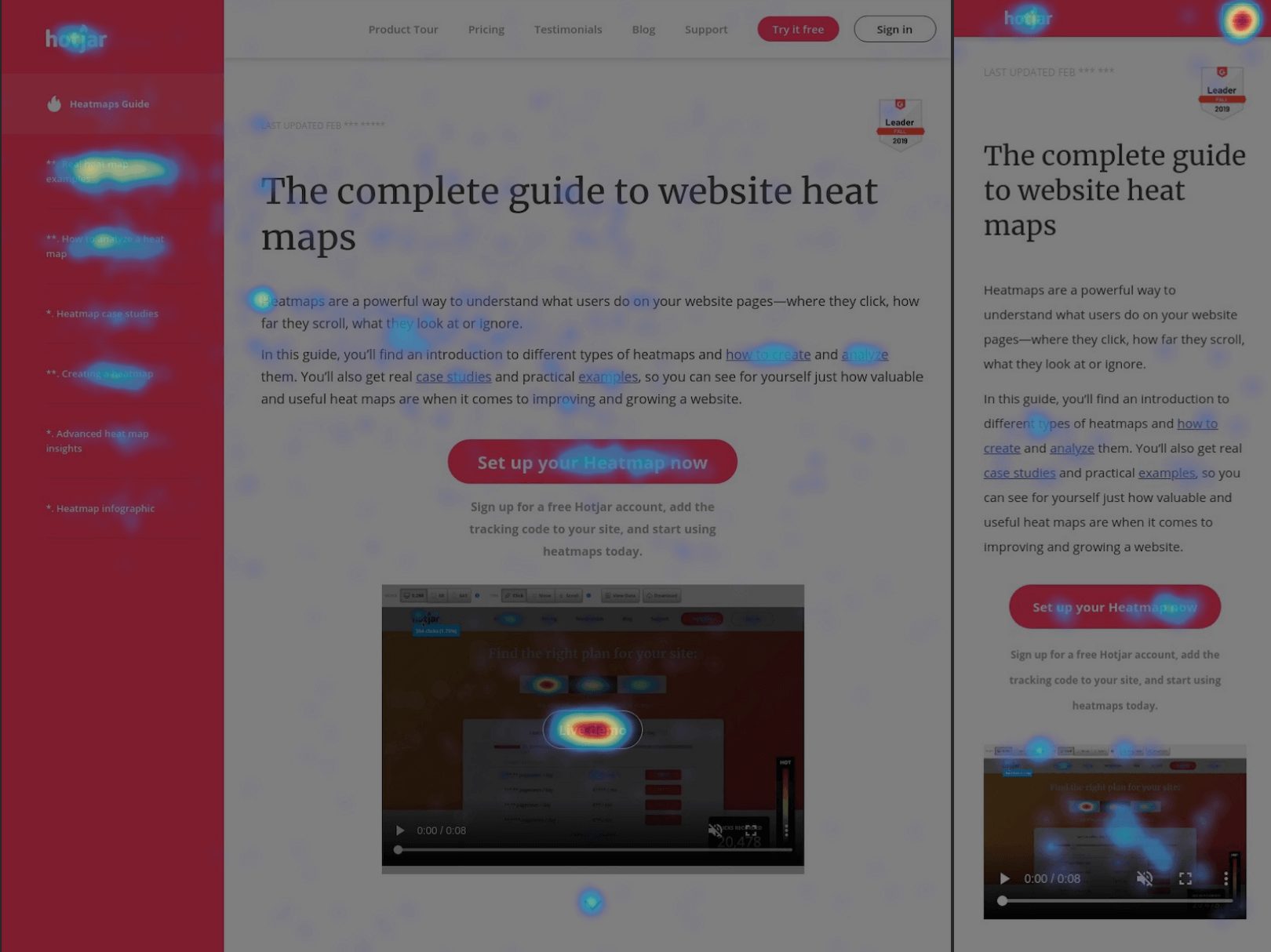
4. 屏幕尺寸很重要
您的內容在不同設備、屏幕尺寸甚至瀏覽器上的顯示方式不同,因此您需要確保它在所有設備上都能完美運行。 頁面部分和鏈接可以移動位置,有時甚至在某些設備上消失。 桌面上看起來像幾行的東西在手機或平板電腦上需要更多的滾動。 因此,要全面了解用戶與您的設計的交互,請確保分別查看桌面、平板電腦和移動數據。
此外,如果還可以根據流量來源對數據進行細分,則可以發現更多差異。 與來自直接流量的人相比,來自自然搜索流量的用戶可能正在尋找不同的東西。

5. 與其他 UX 工具一起使用
熱圖數據本身可以為您提供大量見解。 它看起來確實令人印象深刻,而且看起來很容易,因此即使是非專家也能理解它。 然而,為了充分利用您的熱圖,最好將其與來自其他工具的數據相結合。
分析工具
當您將熱圖與傳統分析工具(例如 Google Analytics (GA))結合使用時,您將能夠消除對某些指標出現原因的猜測。 GA 為您提供了大量的定量數據,如流量來源、跳出率、頁面瀏覽量等,儘管它們不會解釋這些行為發生的原因,甚至不會解釋它們是如何發生的。 另一方面,熱圖可以向您顯示一些視覺提示。
會話錄音
如果訪問者在從 A 點移動到 B 點時離開了您的頁面,數字數據只會告訴您他們離開了,但不會告訴您他們離開的原因。 但是,如果您使用會話記錄,您可以跟踪和可視化同一訪問者在您的網站上的行為,並查明可能導致流失的確切時間。
錄音允許您跨多個頁面查看單個匿名用戶的會話和實際操作。 它們提供了非常有價值的見解,因為雖然熱圖可以幫助您將所有訪問者的數據作為一個整體可視化,但會為每個單獨的用戶創建回放。
通過會話記錄,您可以清楚地看到用戶如何與您的網站進行交互。 您可以對他們的旅程做出許多結論,例如他們在您的網站上停留了多長時間、他們點擊了哪裡、他們滾動了多遠、哪些 CTA 引起了他們的注意等等。 通過將熱圖與其他分析工具和數據相結合,您甚至可以查看用戶是否在手機或計算機上訪問了您的頁面,以及他們是否通過鏈接或搜索訪問了您的網站。

用戶反饋
通過直接從訪問者那裡獲得反饋,您可以更進一步地進行分析。 通過添加一個簡短的調查,您可以了解用戶在您的頁面上導航的難易程度,以及他們認為可能缺少哪些元素或需要優化的元素。
獲取此反饋不應該對用戶造成乾擾。 即使只是一個簡單的問題調查,它們也可以為您提供寶貴的指導,以您以前沒有想到的方式調整您的設計。
A/B 測試
A/B 測試與熱圖密切相關。 您可以使用熱圖數據來顯示人們如何與您的設計進行交互。 然後,您可以根據這些數據創建替代設計並對您擁有的兩個版本進行 A/B 測試。 這將幫助您收集有用的見解,了解哪種變體更成功,因此您可以相應地調整您的網頁元素。
6. 注意熱圖偏差
將熱圖用作分析過程的一部分,而不是作為唯一工具,這一點非常重要。 儘管在視覺上很吸引人,但熱圖可能具有欺騙性。 您可能會收集很多見解,但要充分利用結果,您必須知道在分析數據時要查找的內容。 使用分析工具,向訪問者提問,然後設置熱圖,對其進行分析並將您的發現與其他研究進行比較。
另一件需要注意的是動態元素,例如下拉菜單、幻燈片菜單、視頻等。這些會產生大量點擊,如果您的熱圖工具無法創建響應式熱圖,那麼您的結果可能不會有那麼有用。
最後,在選擇熱圖工具時,請確保它不會影響您網站的速度。 有一些工具在您的頁面上可能非常繁重,而您最不需要的就是滯後的網站。
結論
熱圖是有用的數據可視化工具,可讓您跟踪網站上的用戶行為。 通過分析訪問者點擊的元素和他們滾動瀏覽的區域,他們為您提供了有關如何調整設計以便用戶實現目標的寶貴信息。
作為傳統分析工具的重要補充,網站熱圖使 UX 設計師能夠真正為客戶著想。 借助不同的映射變化,現在可以查看訪問者在您的頁面上執行的確切步驟,因此可以相應地調整內容。
您準備好充分利用熱圖分析了嗎? 讓我們知道您發現了什麼,並隨時分享它如何幫助您改進網站的用戶體驗。
