提高在線商店轉化率的 11 個 UX 最佳實踐
已發表: 2021-03-17很長一段時間以來,有很多關於用戶體驗或簡稱 UX 的討論。 在在線業務的世界中,用戶體驗起著巨大的作用。
就像任何實體店老闆都特別關注他們的業務部門的組織方式一樣,在線世界也不例外。
話雖如此,唯一的區別是在實體店中,如果某些東西真的不起作用,更容易發現。 但是,在網絡世界中,跟踪您的用戶體驗要困難得多,至少在沒有適當工具的情況下是這樣。
考慮到這一點,擁有出色的網頁設計並學習如何跟踪用戶體驗以及改進用戶體驗的方法非常重要。 通過這樣做,您只會提高在線商店的轉化率並幫助您的企業取得成功。
UX 最佳實踐及其重要性?
術語“用戶體驗” (UX)是指您的客戶在訪問您的網站時所體驗到的一切。 簡而言之,“良好”的用戶體驗可以讓您的客戶無縫地滿足他們的需求。
現在,改善您的用戶體驗不會直接提高您的轉化率。 但是,如果您確保對兩者都進行了優化,那麼最終您可以期待出色的結果。 話雖如此,這裡有 11 個最佳 UX 實踐,它們也將提高您網站的轉化率。
收集客戶反饋
在任何企業中,客戶反饋都是您需要關注的最重要因素之一。 簡而言之,如果沒有客戶,您的企業將永遠無法取得成功。 因此,請確保您盡可能向客戶徵求反饋意見。
通過這樣做,您將能夠更好地了解您的客戶與您的業務之間的關係。 這樣,您就可以輕鬆地註意到您的業務缺乏的領域並加以改進。 除此之外,客戶喜歡感到被關注和相關。 您將通過要求他們提供洞察力來向他們提供這一點。
提高您的網站速度
開展在線業務時,您的網站是整個運營的門面。 這就是為什麼您需要確保在設計時考慮到最高質量。 除此之外,請確保您擁有高質量的自定義網站設計,以便您的網站加載速度足夠快。

隨著整體觀眾的注意力持續時間顯著下降,慢速網站的在線空間已經沒有了。 提高網站速度將使頁面加載速度更快,這是提高客戶滿意度的最簡單方法之一。 當然,您的客戶越滿意,您期望的轉化率就越高。
為了提高網站速度,您可以使用 WP Rocket 或 WP Speed of Light 等插件。
使網站導航直觀
每個好的電子商務網站不僅應該啟用而且還應該鼓勵瀏覽。 但是,要實現這一點,您需要確保您的網站支持直觀導航。
簡而言之,您需要確保您的網站易於瀏覽且不會令人困惑。 許多訪問者會在沒有任何明確目標的情況下訪問您的網站。 這就是為什麼您需要確保您的網站為他們提供留下來的理由。
做到這一點的最佳方法之一是避免使事情過於復雜。 相反,使用消費者已經熟悉的佈局。 最重要的是,添加標籤以便於瀏覽。 最後,確保結帳和 CTA 按鈕易於識別。 使用像 JetMenu 這樣的導航菜單插件在這裡很有用。
優化移動
在線企業犯的另一個大錯誤是沒有針對移動設備進行適當的優化。 雖然您確實可以針對移動設備優化現有網站,但您需要了解這兩個平台上瀏覽行為的差異。
根據最近的研究,移動設備產生了大約 53%的整個網站流量。 然而,桌面搜索帶來了 56% 的收入,遠遠超過移動搜索的 32%。
在移動世界中,事情需要保持簡單和有效。 這就是為什麼如果您希望提高轉化率,您需要確保您的網站同時滿足這兩種受眾的需求。

有關如何針對各種屏幕設備優化網站的更多信息,請務必查看自適應設計與響應式設計的差異。
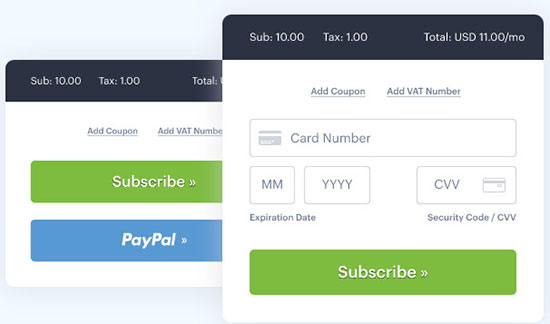
輕鬆結帳
正如每個在線企業主肯定會同意的那樣,放棄購物車是最令人沮喪的事情之一。 然而,這通常是結賬表格優化不佳的直接結果。

人們通常傾向於衝動購物,尤其是在網上購物時。 如果您的結賬流程使他們難以無縫完成購買,他們很可能會在到達“完成購買”按鈕之前放棄發貨。
這就是為什麼您需要讓您的客戶盡可能快速、輕鬆地實現他們的購物目標。 為此,您可以依靠自動填充選項以及實時驗證。
如果您使用 WooCommerce 作為您的商店平台,您可以利用 WooCommerce 結賬管理器插件作為自定義結賬流程的最佳方式。
改進產品頁面佈局
在網上購物時,客戶希望能夠盡可能多地了解產品。 話雖如此,他們並不總是在尋找對每篇文章的深入分析。
相反,您放置在產品頁面上的信息需要清晰、簡潔,而且——最重要的是——相關。 這意味著您應該 - 首先 - 包括產品價格。 此外,請確保您清楚說明產品是否正在打折。
最重要的是,使用其他相關信息,例如運輸。 使用要點使本節更容易閱讀。 最後,您還可以使用超鏈接為有興趣查看的人提供更多信息。
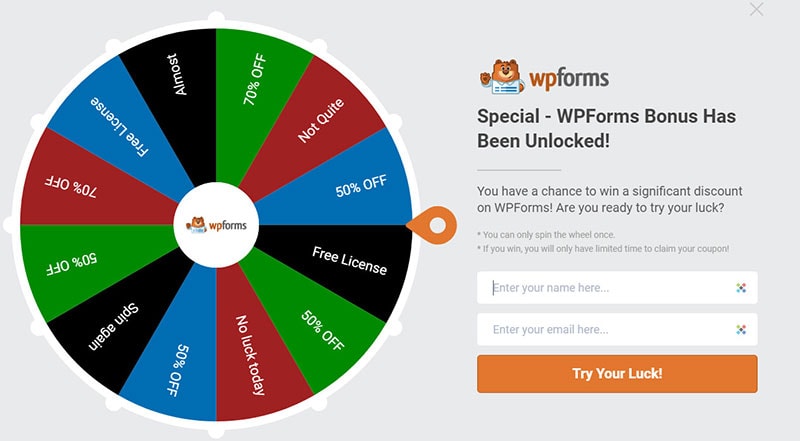
推廣特別優惠
如果客戶喜歡一件事,那就是特別優惠。 每當您的企業有一些特別優惠、折扣、促銷或類似活動時,您都需要確保您的客戶知道這些。 最簡單的方法是在產品頁面上包含此類信息。

此外,要清楚地表明您在網站的每個頁面上都有一些特別優惠。 最後,請記住在結帳頁面上再次強調此信息。 這將進一步鼓勵您的客戶完成購買。 WooCommerce 購物車通知插件在這種情況下很有用。
如果提供優惠券,像 Smart Coupons 這樣的 WooCommerce 優惠券插件會派上用場。
提供無縫體驗
在考慮您的用戶體驗時,您需要考慮網站訪問者的整個旅程。 這意味著您需要確保優化所有頁面以獲得積極的體驗。 換句話說,在優化網站以獲得更好的用戶體驗和轉化率時,您需要牢記整個銷售渠道。
除非您的網站訪問者覺得他們可以從一個點無縫地移動到下一個點,否則您不能真正期待積極的結果。 因此,請確保所有頁面上都包含所有相關信息。 這樣,您的訪問者可以輕鬆找到他們正在尋找的東西、尋求幫助或只是進行購買——這就是目標。
謹慎實施變更
許多在線企業犯的另一個常見錯誤是沒有足夠仔細地實施更改。
如果您發現網站的某個區域缺乏,通常的做法是嘗試改進它。 但是,如果您沒有足夠仔細地處理這個過程,就會留下很大的錯誤空間。
這就是為什麼您需要確保首先與您的團隊就潛在的變化進行頭腦風暴。 之後,您的團隊需要提出一個可以模仿這些變化的線框。
線框可以慢慢演變成一個原型,您可以在將其實際實施到您的網站之前進行測試和審查。 否則,您最終可能會實施一項根本不適用於您的網站的更改。 這可能會導致您的聽眾感到沮喪,這絕對是您需要避免的。
提供店內感受
對於許多人來說,瀏覽是購物中最有趣的部分之一。 能夠看到整個報價並了解更多關於展示產品的信息是購物的樂趣所在。 這就是為什麼您需要盡可能多地嘗試和復制店內的感覺。
首先,請確保您提供了高質量的報價照片。 例如,如果您正在銷售衣服,請考慮添加這些正在建模的物品的照片。 這樣,您的訪問者可以更好地了解您提供的產品。
最重要的是,包括對現有客戶的評論和推薦。 由於口碑仍然至高無上,這只會以您的方式帶來更多客戶。
運行常數分析
無論您是使用 WooCommerce、BigCommerce、Shopify、Wix 還是其他東西,最終,真正查看您的努力是否產生積極結果的唯一方法是進行分析。 許多企業認為這可以一次又一次地完成。 然而,事實並非如此。 相反,只有不斷的分析才能展示真實的結果。
如果您不掌握這一點,您可以輕鬆地觀察到一些早期預警信號。 這就是為什麼您需要確保始終掌握用戶體驗的原因。
如前所述,您的客戶就是您的業務。 如果他們對與您做生意不滿意,他們不會介意轉移到下一個生意。 這就是為什麼您需要確保峰值用戶體驗,這反過來也會提高您的轉化率。
| 作者簡介: Emma 是一名營銷策略師和網頁設計師。 她住在新西蘭奧克蘭。 Emma 是一位對網頁設計、社交媒體和任何與營銷相關的事物感興趣的數字愛好者。 |
