向 Elementor 1.5 打招呼——我們全新的神奇編輯器界面
已發表: 2017-06-28今天,我們將發布新版本的 Elementor。 新版本包含一個全新且經過改進的界面,以及許多其他可擴展我們頁面構建器功能的實用改進。
1.5 版是一個主要的多功能更新。 實際上,我們花了很長時間才完成。 我們還通過長達一個月的測試期來運行此版本,其中包括提供給我們忠實的 Beta 測試人員的三個 RC 版本。 進行這項廣泛的測試是為了確保為每個用戶盡可能順利地實施所有改進。
您將要閱讀的是此版本中添加的一長串更改和改進。 絕大多數更新都是根據我們的用戶建議創建的。 我們相信我們的用戶在使 Elementor 成為絕對最好的頁面構建器插件方面發揮了重要作用。
讓我們回顧一下新的變化,這樣你就知道要尋找什麼了。
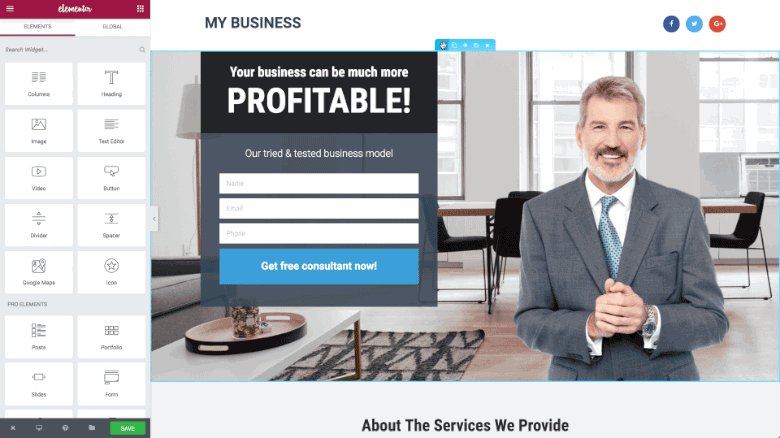
壯觀的新編輯器 UI
看看它……清晰定義的邊界、微妙的菜單動畫、改進的拖放……我很抱歉在這裡滔滔不絕,但我為我們的團隊取得的成就感到非常自豪。

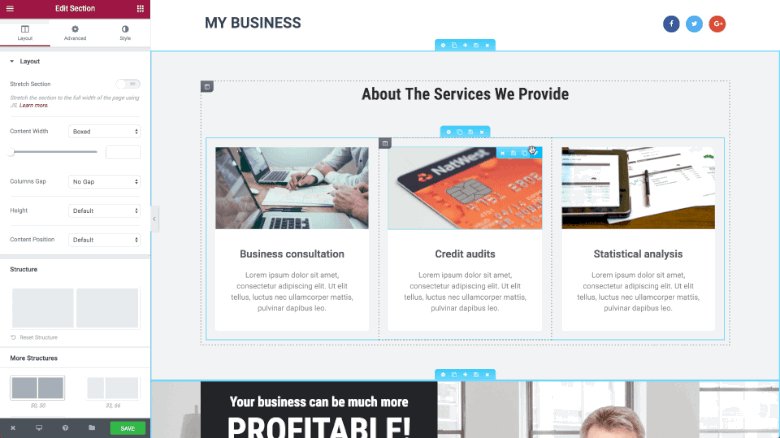
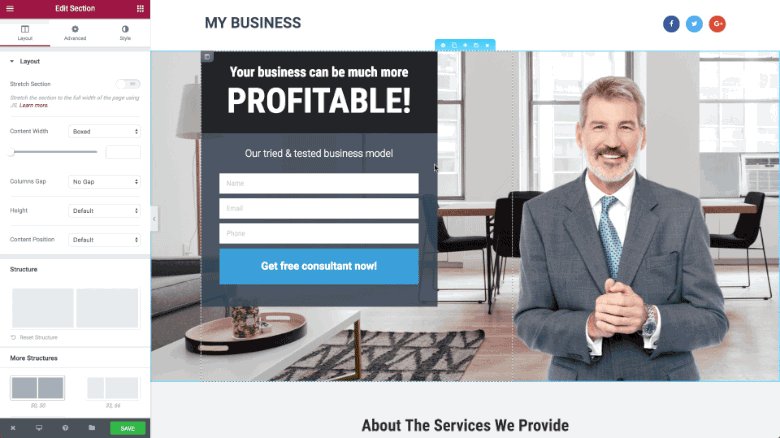
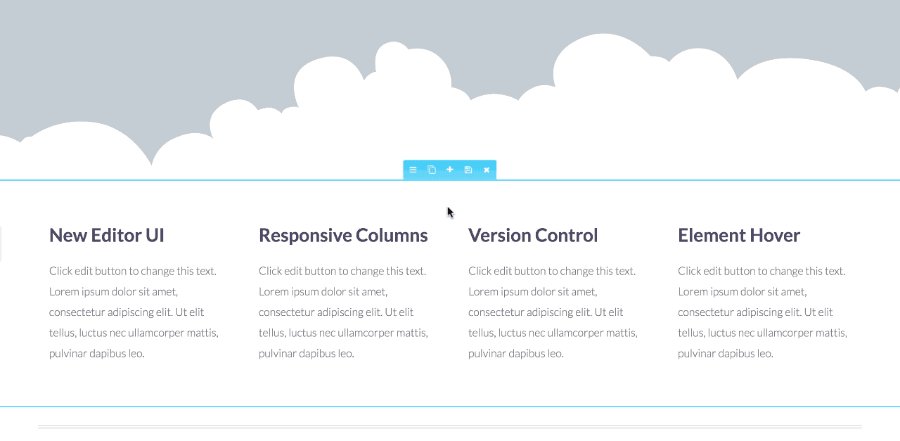
部分/列分離
在此版本中,我們將分區設置與列設置分開,因此用戶可以更輕鬆地選擇不同的分區和列。
部分設置出現在每個部分的頂部中間,包括“編輯”、“複製”、“添加”、“保存”和“刪除”選項。
列設置位於每列的左上角,並顯示為單列圖標。 將鼠標懸停在此圖標上將打開列菜單,其中包括:編輯、複製、添加和刪除。
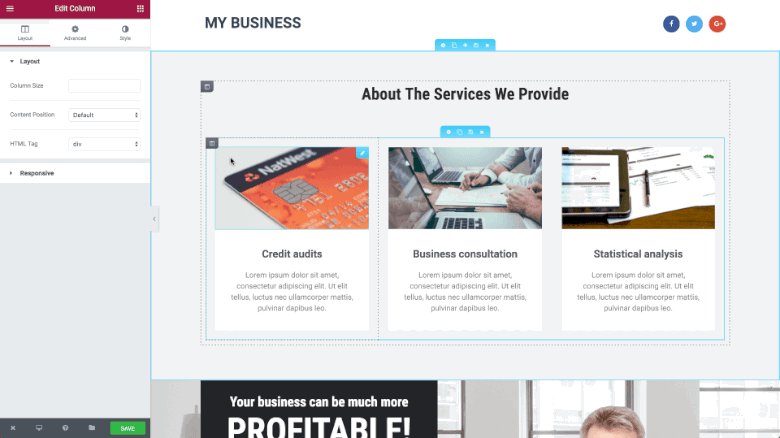
改進的拖放
我們完全重新編寫了拖放功能,使其比以前更加精確。 當您拖動小部件、列或部分時,整個操作將順利完成。 此外,在將元素放置到位之前出現的藍色標記更清晰,流動性更好。

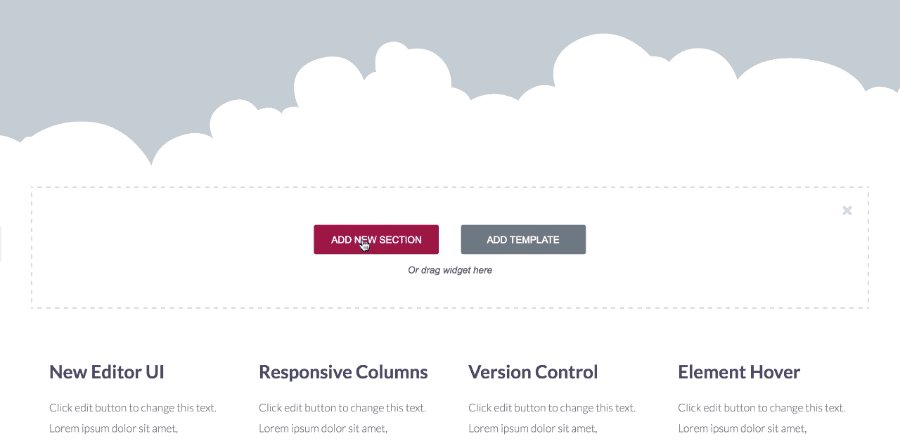
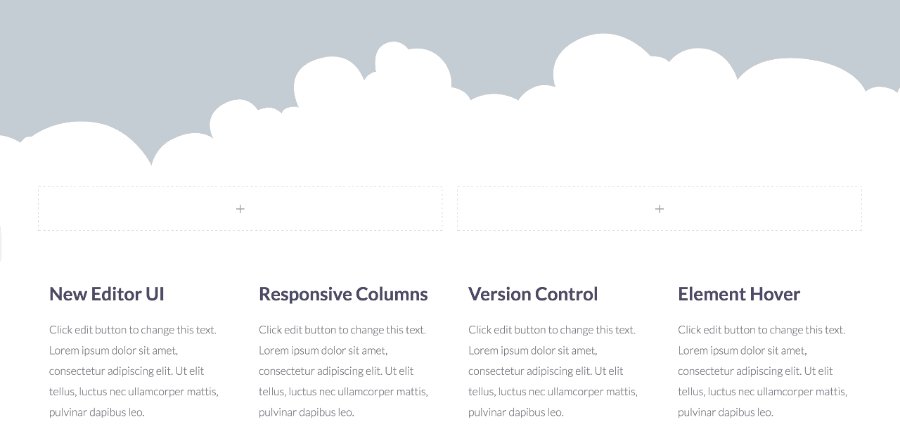
添加新部分/模板
我們在部分設置中添加了一個“添加”按鈕。 這使用戶能夠在現有部分之間添加新部分或模板。 您不再需要在頁面上下拖動部分。
無論您在頁面上的哪個位置,單擊此按鈕都會打開“添加部分/模板”選項,讓您可以在現有部分之間添加部分和模板。

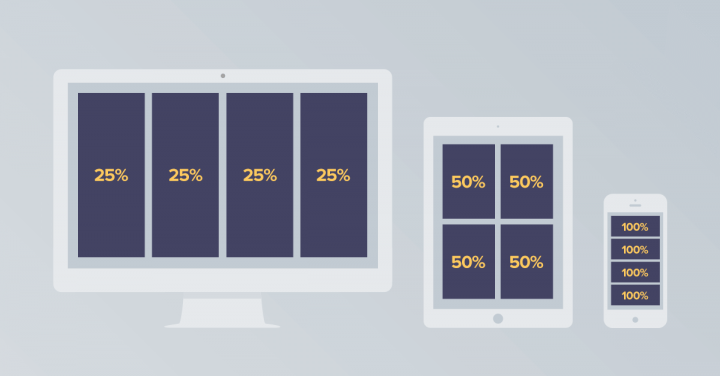
響應列寬
Elementor 的列控制一直是我們的強項之一。 借助這項新增功能,您現在可以為台式機、平板電腦和移動設備自定義完全不同的列佈局。
想要台式機上 4 列,移動設備上 3 列,平板電腦上只有兩列? 沒問題。 現在可以使用響應式列寬設置。
我們還添加了為每列設置特定數值的選項。 您可以通過拖動屏幕上的比例或輸入列寬的特定值來設置列寬。 使用此選項,現在可以更輕鬆地跨設備創建不同的佈局。
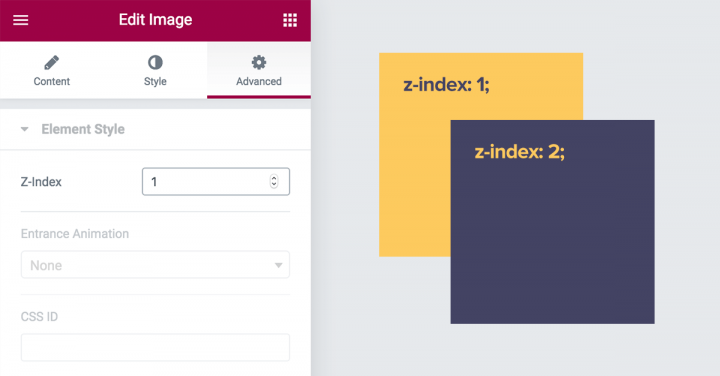
Z-Index - 排列元素層
Z-index 聽起來令人生畏,但實際上非常簡單。 如果我們把你的頁面想像成一個蛋糕,z-index 將決定蛋糕各層的順序。 上面是生奶油,然後是巧克力,最後是地殼。
在佈局設計中,頁面上有3個方向。 X 軸,即從左到右的方向。 Y軸,上下方向。 最後,還有一個不可見的 Z 軸,它進出屏幕。 這就是為什麼可以將 z-index 視為圖層(類似於 Photoshop 圖層)的原因。

在 Elementor 中,我們為每個元素添加了對 z-index 的控制(可通過“高級選項卡”>“元素樣式”>“z-index”訪問)。
這使您可以使用每個元素及其順序與其他元素進行比較。 你可以把它放在前面,把它推到後面等等。
您可能會使用此功能的一個示例是使用 3 列價格表,如果您想在其他兩個價格表之前獲得中間價格表列,那麼中間列似乎覆蓋了它們。
可能與負利潤發生衝突
為了增加對新 z-index 選項的兼容性,我們不得不刪除z-index: 1; 來自.elementor-widget-wrap.
如果您過去使用過負邊距,您可能會遇到使用 Elementor 構建的過去頁面的問題。 為了處理這些問題,您可以使用新的 z-index 控件。
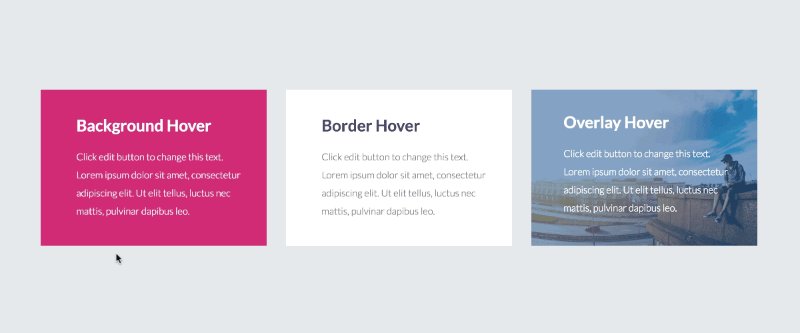
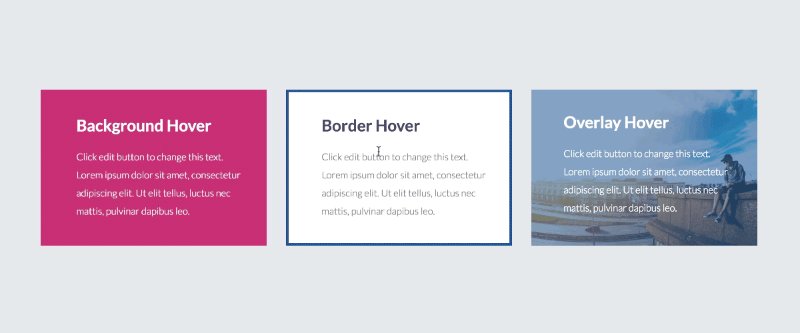
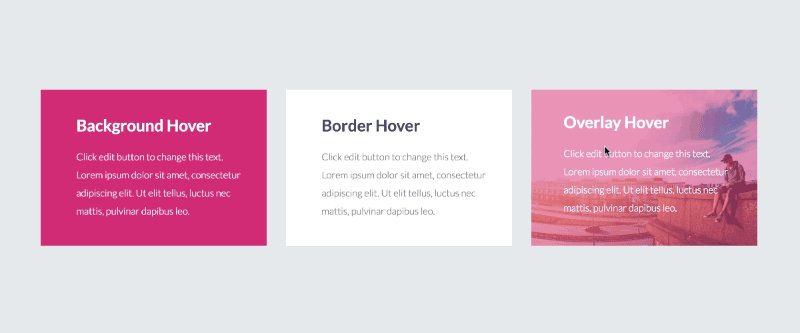
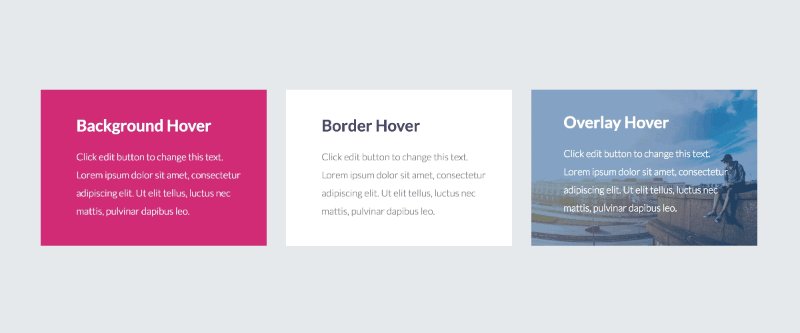
元素懸停
這個功能很大。 它允許您為每個元素創建獨特的懸停樣式。 這使您使用 Elementor 創建的所有內容都更具吸引力,因為當用戶將鼠標懸停在頁面中的元素上時,整個頁面會獲得另一層移動和反應。

我們將在接下來的幾週內發布有關此功能的專門帖子,請繼續關注該帖子以了解有關此功能的更多信息。
版本控制
無論是智能手機、個人電腦、網站還是任何其他小工具,軟件更新都會給每個技術產品的用戶帶來巨大的困境。
一方面,用戶希望跟上並整合不斷融入領先產品的新功能。 另一方面,軟件更新有時會導致錯誤和錯誤。 談到 WordPress,它可能會導致網站停機或設計錯誤。
我們的首要任務是在每次 Elementor 新版本發佈時為我們的用戶提供平穩過渡。 這就是為什麼我們最近推出了兩項新功能,以幫助更輕鬆、更安全地進行更新。

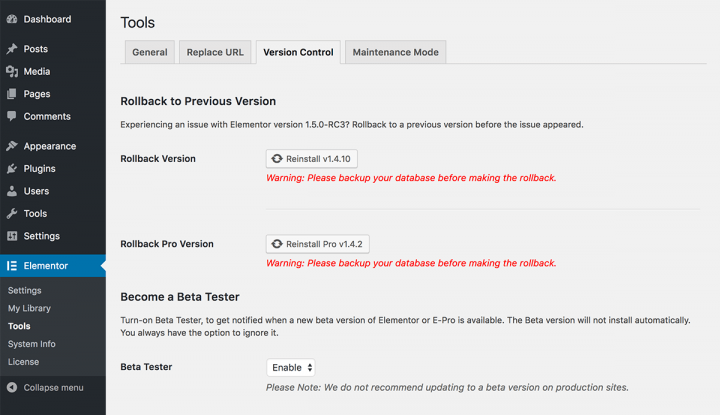
回滾選項
您現在可以通過單擊從 Elementor 設置頁面(Elementor > 工具 > 版本)降級到以前版本的 Elementor 和 Elementor Pro。

您實際上可以使用此功能在不同版本之間來回切換。 這使您無需查找以前版本的源文件,然後通過 FTP 上傳它們……
它的工作方式是,在您更新到新版本後,您應該快速瀏覽您的網站。 萬一出現問題,您可以隨時切換回以前的版本。 通過這種方式,您的實時站點可以回滾到正常工作的時間,並且您可以在暫存環境中測試新版本出了什麼問題。
恢復到以前的版本後,您始終可以通過單擊升級到較新的版本。
測試版
我們使成為 Elementor 的 Beta 測試員變得更加容易。
過去,您必須下載測試版並手動將其安裝在您的臨時環境中。 這需要為每個 beta 版本進行新安裝。
現在,您可以從 Elementor 儀表板(從 Elementor > 工具 > 版本控制)註冊成為 Beta 測試員,並在新 Beta 版本可用時收到通知。 這將使您處於我們發布的最前沿,並幫助我們在發布新的測試版時監控和修復可能的錯誤。
此功能對網站開發人員和設計人員以及插件開發人員特別有用,因為他們將能夠測試即將推出的 Elementor 版本及其網站/插件/插件的兼容性。
簡化 Beta 版測試的註冊流程是我們所做的另一項努力,目的是將重點放在用戶反饋及其在改進我們的頁面構建器中的作用上。
如果您想加入我們的 Beta 測試者郵件列表,請訪問 my.elementor.com/beta 並註冊您的詳細信息。

添加模板時導入頁面設置
早在 3 月份,我們就添加了頁面設置,可以讓您控制整個頁面的各種設置。
保存模板時,會將整個頁面保存為模板,包括頁面設置。 如果您已將自定義 CSS 添加到頁面,這也將保存到模板中。
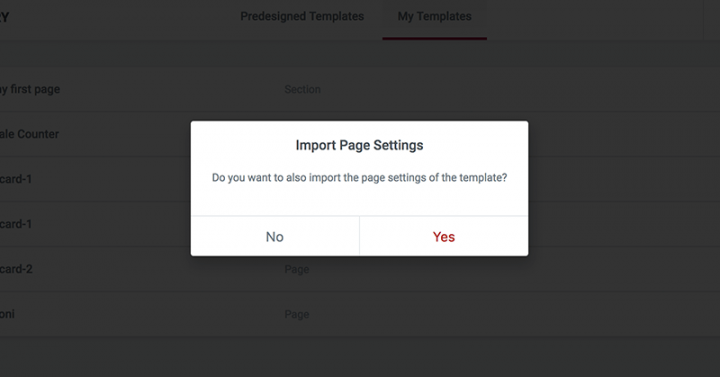
通過此添加,我們添加了在您將模板插入頁面時導入頁面設置的選項。
如果您插入具有特定頁面設置的模板,系統會詢問您是否要覆蓋當前頁面設置。 選擇插入模板及其頁面設置的選項意味著您插入模板的當前頁面將丟失其先前的頁面設置,因此在使用此功能時請記住這一點。
僅當您插入的模板包含對頁面設置的更改時,才會出現是否包含頁面設置的問題。 如果未進行任何更改,將立即插入模板。

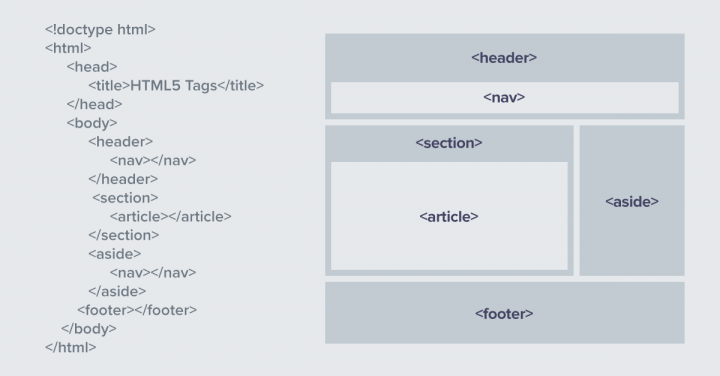
節和列的 HTML 標記控件
到目前為止,您只能更改 title 元素的 HTML 標籤,出現在像 Heading 這樣的小部件中。 對於此元素,您可以選擇 div、h1、h2 等。
現在,您可以控制部分和列的 HTML 標記,讓您為它們選擇 HTML 標記。
- 部分有這些標籤:
header, footer, aside, article, nav, div - 列有這些標籤:
div, article, aside, nav
例如,將部分設置為具有頁眉或頁腳標記將使您能夠創建具有完整層次結構的頁面。
這是 Elementor 中頁面語義和代碼層次結構功能的巨大進步。 這在製作 SEO 友好頁面和控制搜索引擎如何查看您的頁面方面非常重要。 您可以在此 W3School 指南中了解有關 HTML 語義元素的更多信息。

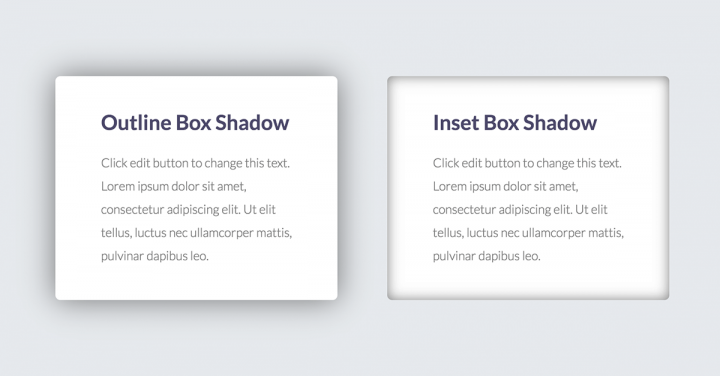
插入框陰影
我們發布 Box Shadow 功能已經快一年了。 框陰影仍然是一個巨大的網頁設計趨勢,也影響了我們的卡片皮膚設計。 我們現在擴展了 box shadow 選項並為 box-shadow 添加了一個 inset 選項。
這意味著陰影可以出現在元素內部而不是外部,從而為框陰影開闢了一系列新的設計選項。
禁止關注鏈接
我們從 SEO 專業人士那裡得到了很多積極的反饋,他們欣賞 Elementor 的干淨代碼和高速性能。 我們從這些專業人士那裡收到的最重要的要求之一是添加定義禁止關注鏈接的能力,以便讓他們在向網站添加外部鏈接時控制他們如何傳播“鏈接愛”。
我們現在添加了使每個鏈接rel="nofollow"的選項。 此選項已添加到當前的“在新瀏覽器中打開”選項中,並且會為每個具有 URL 控制的小部件顯示。
小部件之間的空間
從我們的第一個版本開始,小部件(垂直堆疊的小部件)之間的默認垂直間距為 20 像素。 這意味著每次我們的用戶想要有不同的默認間距時,他們都必須通過自定義 CSS 來定義它。 現在,我們在儀表板 > 元素 > 設置 > 樣式選項卡下添加了對此屬性的全局控制。 您還可以在列級別對其進行控制。
例如,當您希望頁面設計有更多的“喘息空間”時,這可能是一個方便的功能。 您可以增加小部件之間的默認空間,或專門將其更改為單個列。
移動編輯添加到更多小部件
如您所知,我們的首要任務是為自定義頁面提供全面的解決方案以實現完全響應。 可以肯定地說,自 2016 年 9 月首次推出以來,我們一直是該領域的領導者。
現在,我們添加了為圖像、圖像框、圖像輪播、分隔線和最小截面高度自定義移動編輯的功能。 我們的目標是不讓任何元素遙不可及。 今天,您可以在不同的設備上創建完全不同的風格,無需編碼。
向 Elementor 設置添加了選項卡
Elementor 設置儀表板越來越多的控件和選項。 儘管很多用戶甚至都不知道這個領域,但隨著我們不斷為其添加更多可能性,例如我之前提到的版本控制選項,它越來越受歡迎。
為了使其更有條理,我們將設置和工具分成多個選項卡,以便在瀏覽各種菜單時提供更好、更有條理的用戶體驗。
結論
如您所見,此版本包含許多新功能。 升級後,我們建議您檢查您的網站並確保沒有出現問題或衝突。
我們添加了次要和主要更新。 在這篇文章中提到這兩種類型的變化對我們來說很重要。 有時,如果一項功能每天都在使用,那麼最小的改進可能意味著減輕用戶的負擔。 隨時更新您的 Elementor 並在評論中分享您的想法。
