介紹圖像和畫廊燈箱:彈出圖像的最簡單方法!
已發表: 2017-08-02圖像和畫廊燈箱和文本陰影。 我們還提供了新的視頻播放圖標控件、模板文件的批量加載和改進的加載。
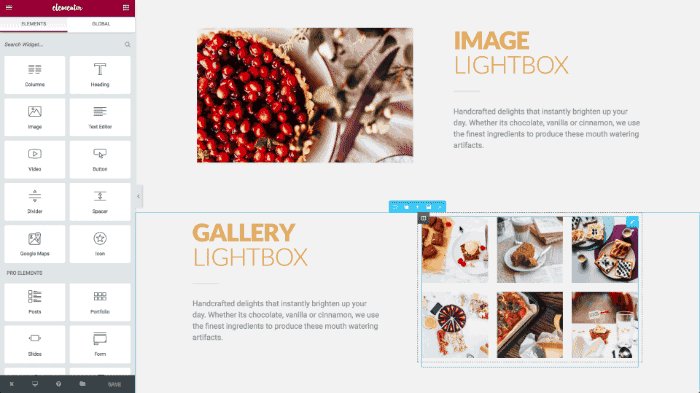
圖像和畫廊燈箱
我很高興介紹的第一個功能是Image Lightbox 。
使用 Lightbox,當用戶單擊您網站上的其中一張圖片時,該圖片會在燈箱彈出窗口中打開。 這為您提供了更好的用戶體驗。
Lightbox 從很早開始就一直是 Elementor 要求的功能,但我們希望確保我們做得對。
現在,我們發布了最好、最易於使用的解決方案之一,用於在 WordPress 上創建圖像、畫廊、輪播和視頻燈箱。
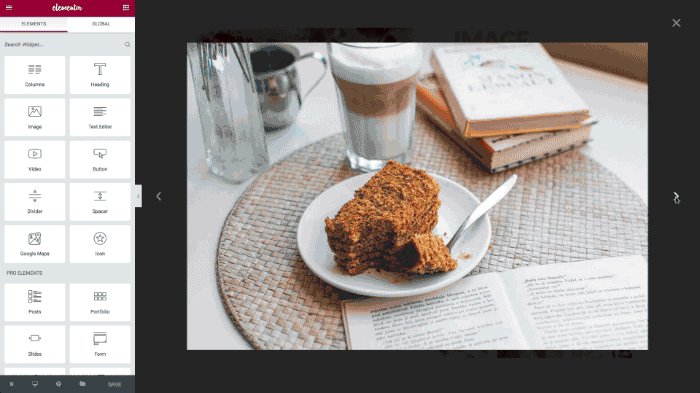
圖像燈箱:當您打開燈箱時,您單擊的每個圖像都將在燈箱中打開。
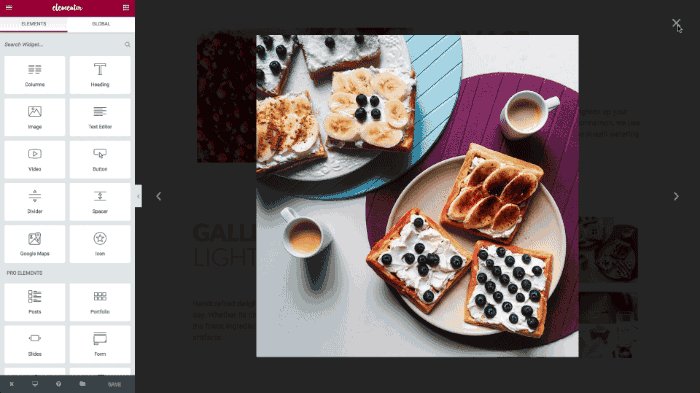
畫廊和輪播燈箱:此功能也適用於畫廊和輪播小部件。 如果您單擊圖庫或滑塊圖像,則會彈出燈箱,您可以使用相同的左右箭頭篩選圖像。 如果您一次只展示一張圖片,Carousel 小部件也可用於創建燈箱滑塊。
視頻燈箱:視頻小部件的燈箱功能已於幾個月前發布,但現在已更新和改進。

到目前為止,WordPress 用戶必須使用燈箱插件或向其網站添加代碼。
現在,Elementor 的燈箱使您可以自定義出現在圖像彈出窗口周圍的背景顏色。
圖像燈箱適用於圖像、圖庫、輪播和視頻小部件上的圖像。
燈箱可以全局設置或單獨設置
Lightbox 可以在全局級別設置,這意味著它會自動影響 Elementor 中的所有圖像、畫廊和輪播滑塊。
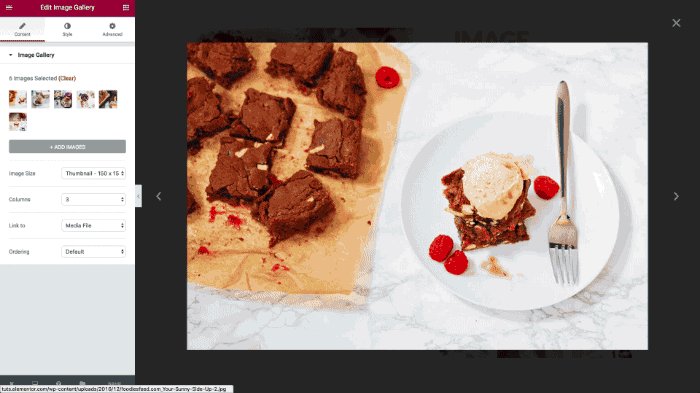
即使您在全局設置中禁用燈箱,您仍然可以為特定圖像打開燈箱。
這是通過轉到圖像>內容並將燈箱設置為“是”來完成的。
反之亦然——您可以打開全局燈箱,但仍為特定圖像禁用它。
燈箱 100% 移動響應
與往常一樣,我們非常重視移動響應能力。 所有類型的燈箱都考慮了這一點,以確保移動設備的訪問者在使用燈箱功能時獲得與桌面訪問者相同的一致體驗。
當您在手機上點擊圖片時,會彈出燈箱,您可以通過左右滑動來瀏覽所有圖片。 毋庸置疑,燈箱模式也經過調整以完美適合顯示它的屏幕。
燈箱功能
- 適用於圖像、圖庫、輪播和視頻小部件
- 100% 移動響應
- 全局或單獨配置
- 燈箱背景顏色控制
- 在編輯器中禁用燈箱彈出預覽的選項
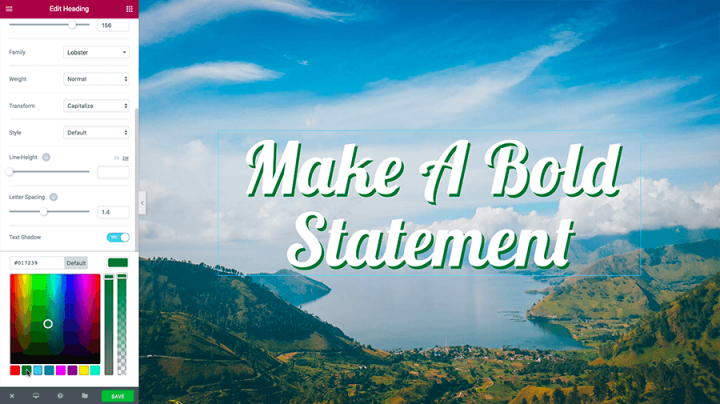
文字陰影
接下來,讓我們來看看新的文本陰影功能。


文本陰影效果已添加到標題小部件中,使您可以使任何標題更具吸引力和吸引力。
玩轉文字陰影
把手放在方向盤上,旋轉一下新的文本陰影。 探索文字陰影設計的無限可能性。

經典的文本陰影使任何 WordPress 標題都能很好地彈出。 使用 Blur=0 增加標題的深度

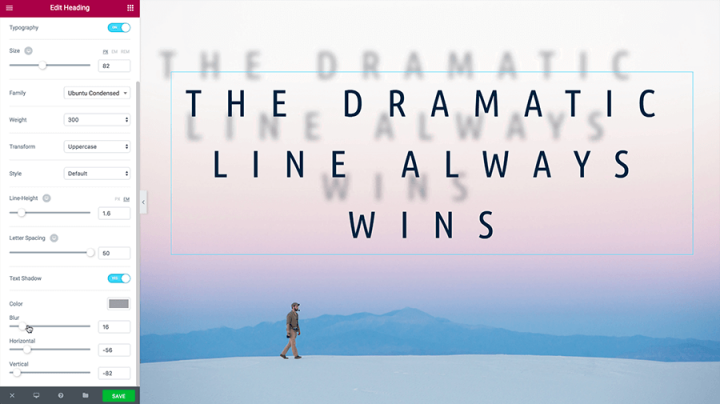
模糊可用於為標題添加霓虹燈發光效果

模糊+距離組合可以產生一些有趣的結果
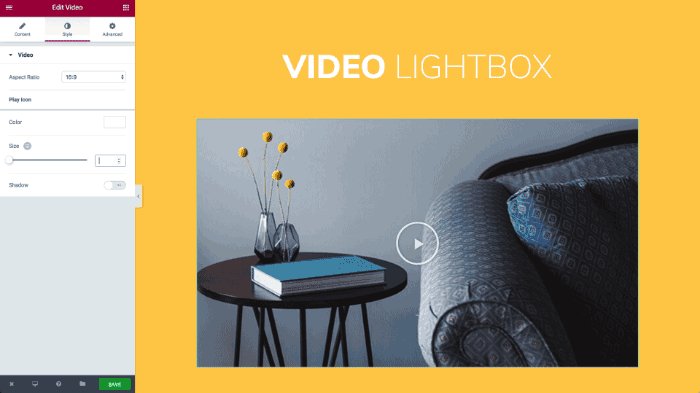
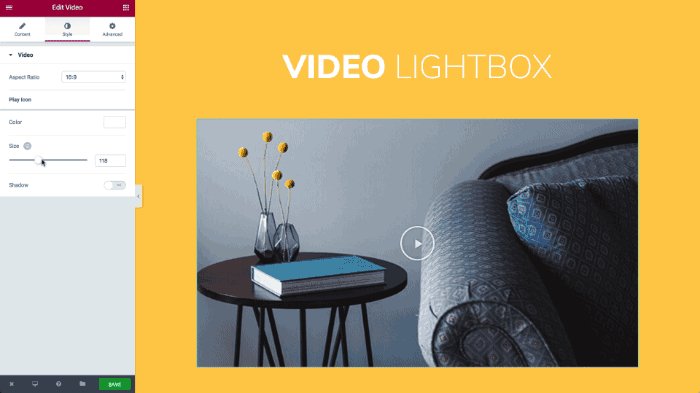
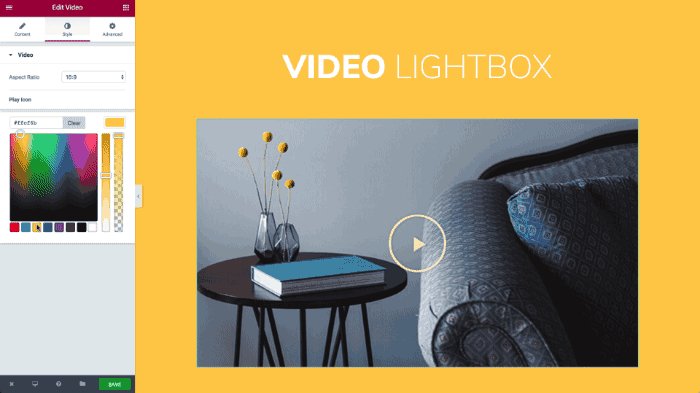
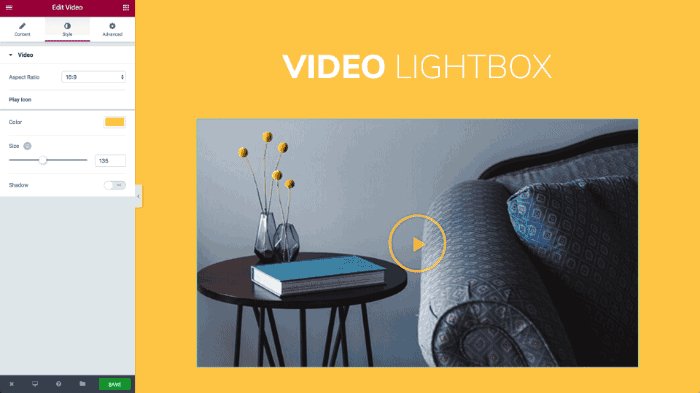
改進的視頻疊加按鈕

Elementor 視頻疊加按鈕可讓您在視頻頂部添加播放按鈕,因此用戶更有可能按下播放按鈕。
我們現在為此按鈕添加了更多自定義選項,包括控制按鈕的顏色、大小和陰影。
其他新功能
改進的元素加載
編輯器的加載得到了極大的改進,現在工作速度更快,方法更穩定。批量導出/導入模板
我們添加了一種使用 .zip 文件批量上傳 Elementor 模板的方法。 只需上傳包含您的 JSON 模板的 zip,它們就會立即上傳。結論
我希望您會喜歡我們添加到 Elementor 中的所有新功能和免費功能。 邀請您更新到 Elementor 1.6。
請在下面的評論中告訴我您最喜歡哪個功能,不要忘記訂閱以成為第一個了解 Elementor 新更新和功能發布的人。
