通過視頻、動畫 GIF、倒計時和動態圖像讓您的電子郵件栩栩如生
已發表: 2017-11-14在本文中
操作方法,利弊:為什麼以及如何動態提升消息以增加打開和轉換。
根據 Cisco System 最近的一份報告,到 2018 年,在美國,視頻將佔互聯網流量的84% 。這是一個令人印象深刻的數字,它揭示了數字媒體上的動態元素在多大程度上能夠比任何事情都更能激髮用戶的注意力別的。
這並不是說有趣的內容只能通過視頻傳播——這意味著承認每天在 YouTube 上觀看的數十億小時完全由相關視頻組成。 然而,在吸引和吸引用戶方面,具有動態元素的格式通過獲取圖像和幀序列中的運動來幫助網頁變得更加動態。
我們目睹了用戶行為的重大變化,對動態元素的偏好日益增加。 想想 Instagram 的 Timelapse 和 Boomerang,或者 Facebook 上的 Live 和 360° 功能:社交媒體內容也在以動態邊緣向視頻和圖像的方向滑動。 這種趨勢正在影響包括電子郵件在內的所有通信渠道。
可以包含在電子郵件中的動畫內容池包括四個主要元素:
- 動畫 GIF
- 影片
- 倒計時
- 動態影像
在今天的文章中,我們將進入這些類型的內容,感人的最佳做法,以避免與他們正確地整合到電子郵件,優化的可視化指導方針的錯誤。

GIF 動畫:營銷人員袖手旁觀的王牌
您可能不確定如何發音,但您肯定知道“ GIF ”是什麼。 這種格式有很多優點,特別是在創建和使用它們的相對容易性方面。 事實上,由於它們在電子郵件中產生的運動:
- 它們比靜態圖像更能吸引註意力並吸引眼球。
- 因此,電子郵件性能得到改善,尤其是在點擊率方面。
- 它們使講述與用戶建立情感紐帶的故事成為可能,從視覺講故事的角度來看,這是完美的。
- 他們娛樂並鼓勵分享
- 它們支持透明度(因此它們可以疊加在彩色背景上)
- 它們非常適合帶有疊加文本的圖像
另一方面,也存在某些缺點(但是,我們可以告訴您如何補救它們):
- 它們最多僅支持256 種顏色
- 它們很重,這意味著會增加電子郵件的整體重量並減慢加載時間
- 質量不適合拍照
如何創建動畫 GIF
雖然將它們包含在電子郵件中既簡單又直觀,但與普通靜態圖像相比,創建動畫 GIF需要一些額外的努力。 這些是選項:
- 使用Photoshop創建 100% 原始動畫 GIF。 此選項需要更多技能,但可以保證更好的結果。
- 使用在線工具,例如 me、ezgif.com、makeagif.com、imgur.com、giphy.com 或 gifbrewery.com(但還有許多其他工具)將照片和視頻轉換為 GIF。
- 利用豐富的現成 GIF畫廊,如 com 和 makeagif.com。 它不會像原來的那樣,但它將有助於易於使用。
如何將動畫 GIF 合併到電子郵件中
GIF 是圖像文件,類似於PNG和JPEG ,因此它們可以像所有其他“普通”圖像一樣插入到消息中。
- 如果您使用 MailUp 的拖放編輯器,您可以以與其他圖像完全相同的方式上傳 GIF。
- 如果您在 HTML中工作,請輸入相應的代碼字符串。
客戶支持
動畫 GIF 現在由絕大多數電子郵件客戶端顯示,包括桌面和移動版本。 主要的例外是 Microsoft Outlook 2007、2010 和 2013,因為這些版本會阻止動畫並僅顯示第一幀。
記住! 客戶在理論上支持動畫 GIF 的事實並不能自動保證它們會被顯示。 如果個別用戶阻止了圖像下載,或者圖像文件太重而無法直接下載,您將遇到失敗的視圖。

動畫 GIF:要避免的 4 個錯誤
1. 太重
如果尺寸過大,動畫 GIF 的動畫製作速度可能會很慢,並且會消耗過多的手機數據流量。 盡量將您的 GIF 保持在 50 KB 以下,並確保您永遠不會超過 200-250 KB 。 這裡有一些減少重量的技巧:
- 減少顏色數量(同時注意不要過度降低圖像質量)
- 僅對需要移動的圖像部分進行動畫處理(例如,通過使用 Cinemagraph 技術)
- 刪除幀:即使只有幾個精心挑選的幀,運動的錯覺仍然存在。
2.忘記優化第一幀
某些客戶端將 GIF 查看限制在動畫的第一幀。 從它可能是唯一一個所有用戶都會看到的基礎上開始,建議確保第一幀是全面和完整的,永遠不要空白。 這樣,即使在觀看受限的情況下,消息仍然會到達目的地,不會完全丟失。
3. 不設置替換文字
它還不止於此:動畫 GIF 可以被收件人或客戶端設置完全阻止,就像查看普通圖像一樣。 因此,重要的是使用替代文本字符串(所謂的替代文本)以使 GIF 內容可供不顯示它的人使用。
4. 不鏈接圖片
動畫 GIF 的巨大附加值是它們可以鏈接到網頁,就像任何其他靜態圖像一樣,與嵌入視頻不同。 不要忘記添加著陸鏈接,以便將點擊動畫的人帶到您想要的任何地方。
電子郵件中的視頻:是或否?
要回答這個問題,不妨看看大洋的另一邊,根據內容營銷協會的一篇文章,在那裡, 76%的將視頻放入電子郵件的人獲得了更高的點擊率。 此外,他們還記錄了潛在客戶購買的更大傾向,量化為 72%。
實際上,該問題已經出現並面臨著許多客戶無法支持視頻和缺乏有效替代方案的問題。 幸運的是,現在情況發生了變化,根據深入研究,我們終於可以說視頻可以成功地用於電子郵件營銷活動。

我們談論嵌入視頻,即在 HTML 代碼中輸入它。 <video> 標籤允許我們在發送給收件人的消息的 HTML 中包含視頻,因此,允許他們直接在郵箱中的消息中查看視頻,而無需使用其他插件或服務,例如 YouTube。
優點
- 平均而言,嵌入視頻的觀看次數比簡單鏈接的視頻多 40%。
- 嵌入式視頻直接在收件人的郵箱中提供動態體驗。
- 嵌入式視頻是一種有效的工具。 他們為每封發送的電子郵件(A/B 測試、零售)產生大約 55% 的營業額。
- 它們易於實施。
缺點
- 並非所有郵件客戶端都顯示嵌入式視頻。 B2C 發件人到達收件人收件箱的 60% 左右,可以在那裡查看。 在 B2B 領域,這個數字約為 40%。
- 嵌入的視頻不能鏈接到 URL 或圖像。
- 無法跟踪每個收件人的查看時間。
- 無法跟踪嵌入視頻的點擊次數(播放、暫停等)。
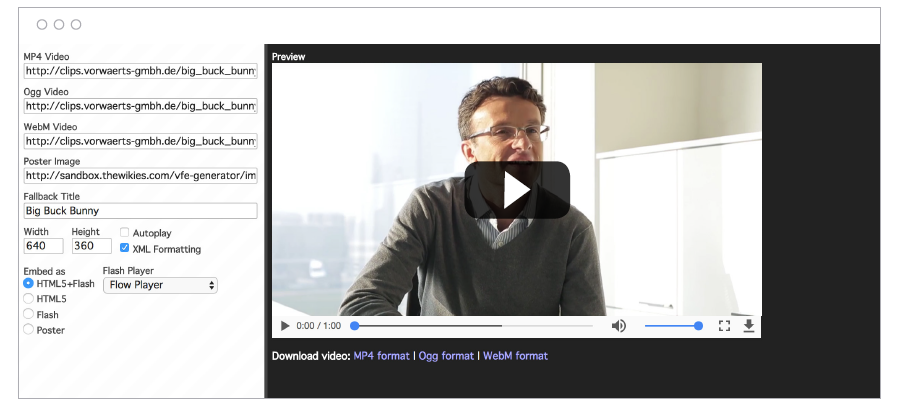
嵌入式視頻:實用指南
除了更新新的電子郵件和瀏覽器客戶端之外, HTML5的到來使得將視頻插入電子郵件、在不同的客戶端和瀏覽器中顯示內容並允許我們選擇最好的成為可能。
從歷史上看,由於無法支持任何郵件客戶端,因此一直不鼓勵使用 Adobe Flash,因此,這意味著不支持電子郵件中的視頻。 然而, HTML5提供了更好的支持,並且可以通過 Apple Mail 和 Outlook(以前稱為 Hotmail)直接在收件箱中查看視頻。 然而,新元素並沒有就此結束。 在無法查看視頻的客戶端上,會出現一個備用圖像——HTML 中指定的後備圖像——它鏈接到網頁以在瀏覽器中查看剪輯。
現在 HTML5 提供了將視頻插入電子郵件的解決方案,讓我們看看如何去做。
- 準備以下格式的視頻文件:MP4、OGG 和 WEBM。
- 創建備用後備圖像,如果視頻無法立即顯示,則將顯示該圖像。
- 使用諸如 Video for Everyone Code Generator 之類的服務來生成 HTML 代碼。
- 在電子郵件提供商的 HTML 編輯器中輸入代碼,例如 MailUp。
- 將備用後備圖像鏈接到您的電子郵件的網絡版本,或者,如果您願意,可以鏈接到另一個頁面。
如何準備視頻文件
從 YouTube(和類似的)複製和粘貼代碼不是理想的解決方案。 將視頻添加到電子郵件需要一些額外的步驟。 這就是HTML5來拯救我們的地方,因為這段代碼允許以不同的格式查看文件,並且客戶端(無論是郵件還是瀏覽器)可以選擇合適的格式。 例如,Firefox 更喜歡 ogv。 視頻格式。
你如何準備這些視頻文件,需要多長時間? 幸運的是,您可以使用在線轉換等轉換工具將視頻轉換為兩種不同的格式。 在許多情況下,階段可能是:
- 找到原視頻文件:應該是MP4(或者可以保存為MP4文件)
- 如果視頻已經上傳到 YouTube,請登錄您的帳戶並下載 MP4 版本。
- 以 MP4 文件為基礎生成 *.ogv 和 *.webm 格式的文件。 HTML代碼需要這三個版本的視頻
- 例如,使用 JPG 擴展名創建備用視頻後備圖像。 在我們的測試中,使用的圖像如下:

5. 將文件上傳到可訪問的網絡區域(例如,您網站上的文件夾)
視頻的替代品
儘管相對“安全”,但電子郵件中的視頻仍然會導致觀看、上傳和體驗的潛在問題。 因此,許多品牌選擇使用以下替代選項之一替換嵌入式視頻,這些選項更安全、更輕便且副作用更可控。
- 動畫 GIF 。 可以使用動畫 GIF 模擬視頻的動畫,該 GIF 在幾幀中顯示內容的預覽。 由於它們是可鏈接的,因此 GIF 可以將您帶到登錄頁面上的完整視頻。
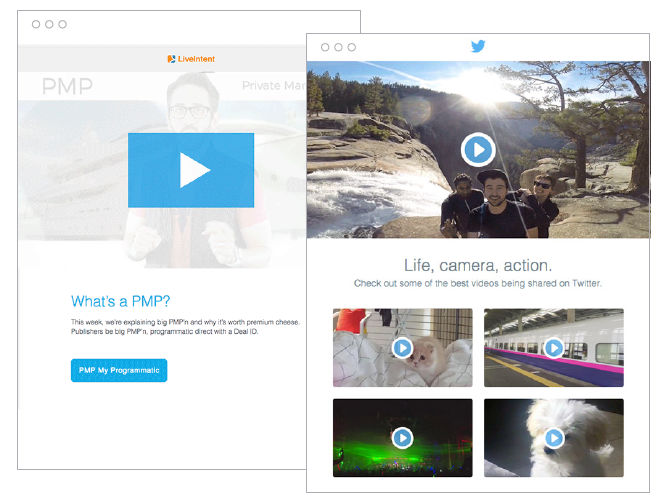
- 假玩家。 我們現在已經習慣於本能地將播放器的圖標與實際視頻相關聯,以至於當我們看到疊加在靜態圖像上的圖標時,我們幾乎察覺不到差異。 使用這個技巧來模擬視頻的第一幀,並將點擊它的人發送到帶有視頻本身的登錄頁面。

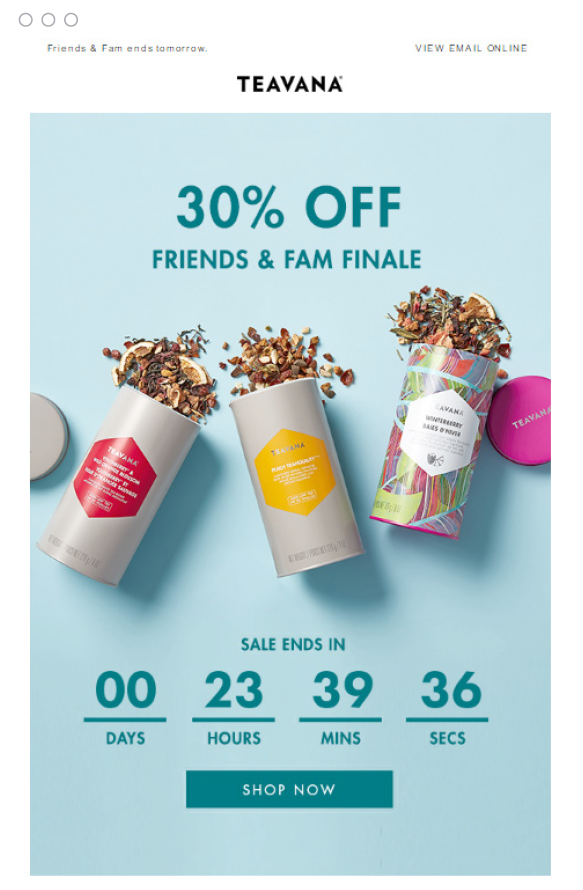
3.2.1、go:倒計時

讓我們從視頻轉移到營銷人員可用的另一種形式的動畫內容:倒計時時鐘,這是一種強大的視覺敘事工具,可以比經典的靜態圖像更敏銳地傳達緊迫感、立即採取行動並吸引註意力。
與 GIF 一樣,明智的做法是在電子郵件中謹慎使用倒數計時器,以免削弱其效果。 倒計時可用於許多目的:從鼓勵參與活動到促進報價到期,從募集捐款到更通用的行動呼籲。 您可以在最近的專門博客文章中探索這些可能性。 如果您需要在電子郵件中添加計時器的實用指南,請閱讀我們的操作指南。
每個收件人的內容:動態圖像
這是一個結合了動畫和定制的元素。 在這種情況下,動態元素保留在幕後,代表根據每個接收者的數據動態動畫圖像的輸入 - 完全自動。
將動態圖像集成到電子郵件中主要涉及三個步驟:
第1步
在 BEE 編輯器中設計電子郵件
第2步
使用 NiftyImages 創建和自定義圖像。
第 3 步
將自定義圖像添加到電子郵件
我們將在這篇文章中為您提供每個操作階段的詳細信息。 將自定義圖像添加到您的電子郵件中,您可以發送與收件人個人對話的活動,不僅在文本中(感謝動態字段),而且在圖標工具包中。

總結
電子郵件設計和動態元素:這種協同作用是導致電子郵件營銷轉化潛力的原因。 我們為您提供了優點、缺點和操作方法的概述,以便您可以在您的策略中實施此類內容。 現在你所要做的就是付諸實踐。 請記住,如果您還沒有電子郵件和短信營銷平台,您可以申請 30 天免費試用 MailUp。