Visual Composer 網站生成器免費與高級比較 | 你應該選擇哪個?
已發表: 2019-04-17Visual Composer Website Builder 免費版和高級版僅在您獲得的功能上有所不同。 對於免費版本,您無需支付任何費用,但付費版本將提供所有免費功能以及許多不錯的選項、設置、附加組件、模板等。
在這篇文章中,我將比較每個版本帶來的內容,以便您可以輕鬆決定要使用哪個選項。
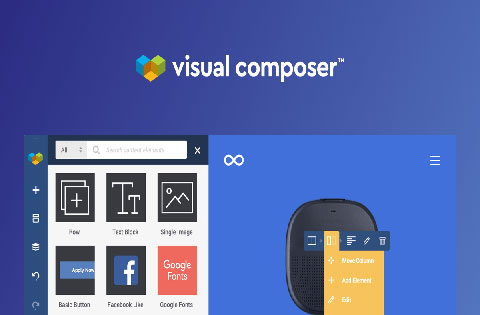
Visual Composer 網站構建器是一個用戶友好且功能強大的網站構建器,具有拖放界面,旨在更好地改變用戶構建 WordPress 頁面的方式。
所有涉及更改視覺層次結構和內容管理的操作都是在視覺上完成的。 該工具減少了對主題部分進行手動編碼的需要。
這不僅更易於實施,而且還可以更輕鬆地關注網站設計中最關鍵的部分,例如內容。
Visual Composer 網站生成器不是 WPBakery 頁面生成器。 Visual Composer Website Builder 是一個獨立的網站構建器,它採用最新一代技術設計,從而為用戶提供快速且易於使用的界面。 您可以查看我的 Visual Composer 與 WPBakery 的比較,以了解兩者之間的差異。
幾年前,最初的 Visual Composer Page Builder更名為 WPBakery Page Builder。 此後, Visual Composer 商標被用於一個完全不同的項目:成熟的網站構建器 – Visual Composer 網站構建器。
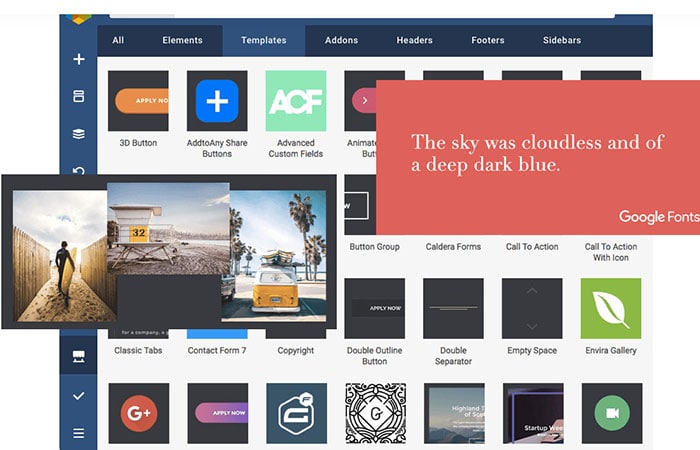
它帶有一百多種功能、現成的模板、元素和附加組件,可以從 Visual Composer Hub 下載。

此外, Visual Composer Theme Builder允許您控制整個網站,而不僅僅是內容部分。 這允許您選擇頁面佈局、設計自定義頁眉、頁腳和側邊欄。
要充分利用 Visual Composer Website Builder,強烈建議您激活 Visual Composer Hub 。
Hub 可讓您訪問更多模板、擴展和內容元素。 Visual Composer 有兩種變體。 Visual Composer 免費版為創建 WordPress 網站提供了強大的選項。
Visual Composer Premium 具有更高級的功能和一個工具集,涵蓋您所有的頁面構建需求,包括頁眉、頁腳、側邊欄以及創建獨特登錄頁面的能力。
注意:如果您想知道這兩者之間的異同,可以查看我的 Elementor 與 Visual Composer 的比較。
Visual Composer 網站生成器免費與高級比較
這是付費和免費 Visual Composer 版本的功能比較。
如果您需要最重要的功能,請選擇免費,但如果您需要創建頁眉、頁腳、側邊欄並希望擁有 Visual Composer Builder 提供的所有功能,請選擇其高級(付費)版本。 單站點許可證的價格為 59 美元,提供一年的更新和支持。

- 視覺作曲家網站建設者免費

- 姓名
- 拖放編輯器
- 前端編輯器
- 樹視圖模式
- 手機編輯
- 內聯文本編輯器
- 適用於任何 WordPress 主題
- 自定義帖子類型支持
- 多站點支持
- 多語言就緒
- RTL兼容
- 模板管理
- 設計選項
- 元素克隆
- 複製粘貼
- 元素自定義名稱
- 隱藏元素
- 鍵盤快捷鍵
- 最近的顏色
- 撤銷重做
- 空白頁嚮導
- 自定義 CSS
- 自定義 JavaScript
- 元素替換
- 圖標庫
- 谷歌字體
- 網格生成器
- 類似 Instagram 的過濾器
- 視差效果
- 漸變背景
- 幻燈片背景
- 旋轉木馬背景
- 放大/縮小背景
- 視頻背景
- 元素動畫
- 背景圖片位置
- 形狀分隔線
- 盒子陰影
- 即時調整列大小
- 列堆疊
- 反向列堆疊
- 行全寬/高
- 響應式預覽模式
- 自動響應
- Yoast SEO 支持
- 簡碼支持
- WordPress 小部件支持
- 自定義小部件支持
- 標題生成器
- 頁腳生成器
- 側邊欄生成器
- Visual Composer 頁面佈局
- 全局模板
- 模板導出/導入
- WooCommerce 支持
- Visual Composer 中心訪問
- 古騰堡兼容性
- 優質內容元素
- 高級模板
- 塊模板
- Unsplash 圖片
- 發佈網格元素
- 菜單元素
- 標題元素
- 頁腳元素
- 與流行插件的兼容性元素
- Facebook 小部件
- 定價表元素
- 標籤和手風琴
- 可分頁容器
- 節元素
- 翻轉/懸停框
- 感言
- 語法高亮
- 圖片輪播
- 高級按鈕
- 在線客戶支持

- VISUAL COMPOSER 網站構建器高級版
Visual Composer 網站生成器免費版功能
Visual Composer 使 WordPress 中的頁面構建變得快速而簡單。
用戶友好且簡單的拖放編輯器加上高級模板、塊、元素和擴展是創建網站所需的全部。 無需編碼。
以下是 Visual Composer Website Builder 插件免費版的功能:
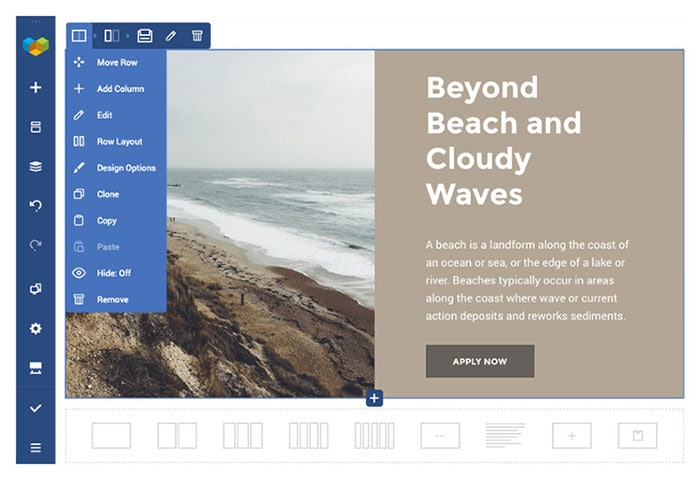
1. 適應性強的用戶界面讓您可以根據需要隨時配置界面並在佈局中移動導航。 這意味著將其設置在頂部、左側、底部或右側,或將其分離。
2. 即時內容更新使您可以立即查看對頁面和元素所做的更改。 您可以輕鬆切換顏色、選項等。
3. 複製元素功能允許您一鍵複製任何行、列或元素。
4. 複製和粘貼通過複製和粘貼現有內容和元素在您網站上的任何位置,提高您在創建頁面設計時的效率。
5. 命名您的元素以更改元素的默認名稱以更有效地導航您的佈局。
6. 隱藏元素將隱藏您網站上的元素,並允許您稍後取消隱藏,如果您選擇這樣做的話。
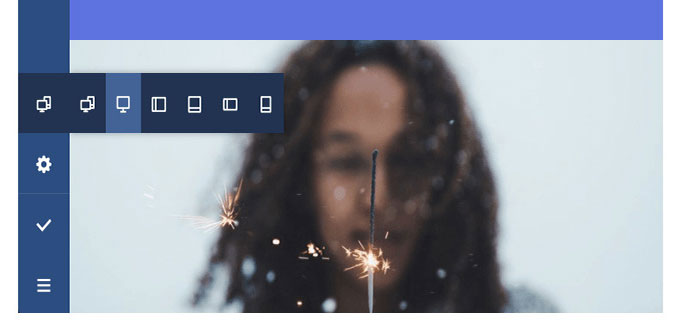
7. 移動編輯選項讓您能夠直接從手機編輯內容,自定義移動 UI/UX 使您在旅途中更容易編輯。
8. 最近的顏色讓 Visual Composer 記住您最喜歡的顏色圖片,因此您不必總是為您的網站設計搜索正確的顏色。
9. 盒裝與全寬允許您根據需要調整 Visual Composer 頁面佈局的寬度,並在盒裝佈局和全寬頁面之間切換。
10. 模板管理可讓您創建自定義模板並將您製作的任何佈局保存為模板。
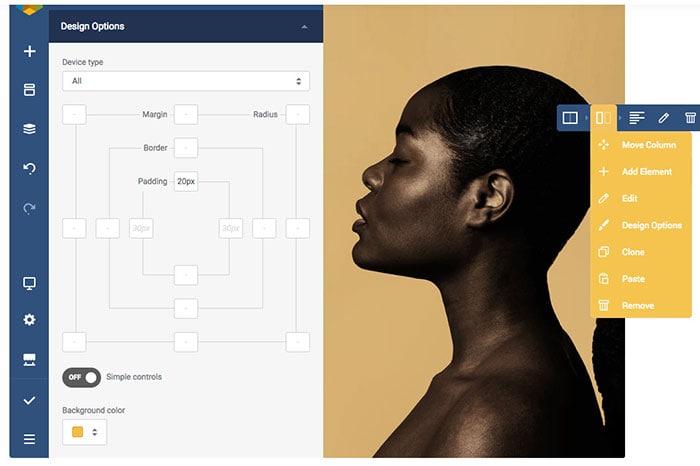
11. 高級設計選項為您提供控制邊距、邊框、填充等的設計選項。

12. 回收站為您提供快速刪除元素的拖放方法。
13. 默認的 WordPress 小部件讓您無需離開編輯器即可在畫布上實現所有默認的 WordPress 小部件。
14. 自定義小部件支持讓您無需離開編輯器即可添加任何自定義 WordPress 小部件。
15. 社交媒體集成讓您可以訪問各種社交媒體內容元素,包括 Twitter、Instagram、Facebook 等。
16. WordPress 短代碼支持使您能夠將短代碼添加到您的內容元素列表中。 您甚至可以在編輯器中使用第三方短代碼。
17. 元素預覽允許您在將給定元素添加到您的站點之前查看它的外觀。
18. 圖標庫與 Visual Composer Website Builder 捆綁在一起,包括“Google Materials Set”和“Font Awesome”等選項。
19. 放大/縮小背景是一個單擊功能,可讓您放大和縮小背景以獲得更動態、更醒目的外觀和感覺。
20. 內嵌編輯器為您提供快速的文本調整,讓您可以隨時隨地輕鬆編輯內容。
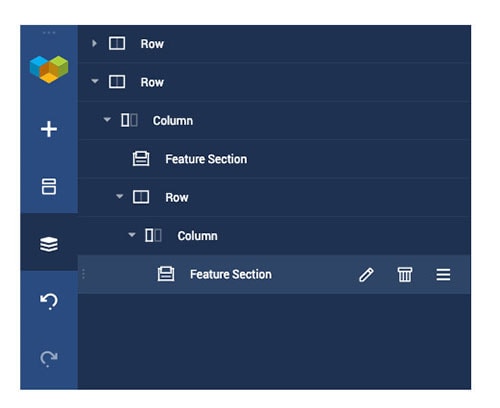
21. 樹狀視圖是一種功能,可以像 Sketch 或 Photoshop 圖層一樣使用站點構建器。

22. 視頻背景在行和列中實現 Vimeo、YouTube 或自託管視頻背景,以幫助您的網站以動態元素脫穎而出。
23. 元素動畫包括可以應用於任何元素或容器的 CSS 動畫。
24. 谷歌字體支持允許您利用谷歌字體的完整列表在您的網站上製作具有視覺吸引力的標題和其他形式的內容。
25. 類似 Instagram 的濾鏡可以直接應用於任何圖像,以獲得現代外觀,讓您的照片流行起來。
26. 圖像和視頻燈箱為您提供了在燈箱中打開圖像和視頻的工具。 默認選項包括標準燈箱或照片滑動。
27. 撤消/重做選項使您能夠在處理內容時快速輕鬆地撤消或重做選項,沒有麻煩。
28. 空白頁嚮導可以幫助您開始您的網頁設計項目,對於 Visual Composer 的新手來說,它是一個很好的工具。 您可以為自定義佈局選擇一個空白頁面,或根據自己的喜好調整預製模板。
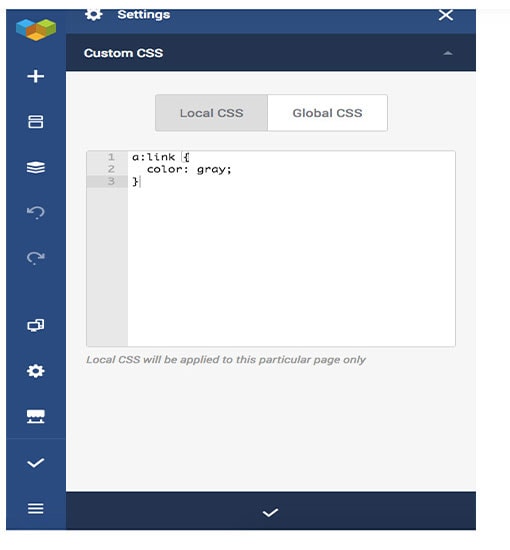
29. 自定義 CSS將站點構建器的強大功能與您的 CSS 編碼技能相結合,為任何給定頁面或站點創建本地或全局 CSS。

30. 自定義 JavaScript允許您直接從 Visual Composer 添加自定義 JavaScript,並且與自定義 CSS 功能一樣,允許您在本地或全局添加 JavaScript 作為頁眉或頁腳腳本。
31. 元素路徑允許您通過簡單的鼠標懸停查看特定內容元素的完整路徑,就像將光標懸停在文件上一樣。
32. 視差效果很容易為部分、行和列應用背景效果。 嘗試不同的效果並改變方向。
33. 漸變背景允許添加具有 alpha 通道支持的 CSS 漸變背景。 這可以為您提供類似 Instagram 的華麗疊加效果。 在線性或徑向漸變之間進行選擇以滿足您的設計需求。
34. 幻燈片背景是一種全新的幻燈片背景選項,可與視差或漸變效果結合使用,以獲得更時尚、更優美的外觀。
35. 旋轉木馬背景將您的背景變成流暢、華麗的旋轉木馬幻燈片,供訪客欣賞。 選擇您的圖像、方向和速度,將常規站點部分變成出色的英雄塊。
36. 背景圖像位置使您可以控制背景圖像的位置。
37. 形狀分隔器可以輕鬆地劃分您的網站部分並應用顏色、漸變、背景甚至視頻,以獲得獨特、高效的設計。
38. 隱藏任何元素允許您通過單擊隱藏所有設備上的任何元素,甚至可以跨設備調整該元素的顯示。
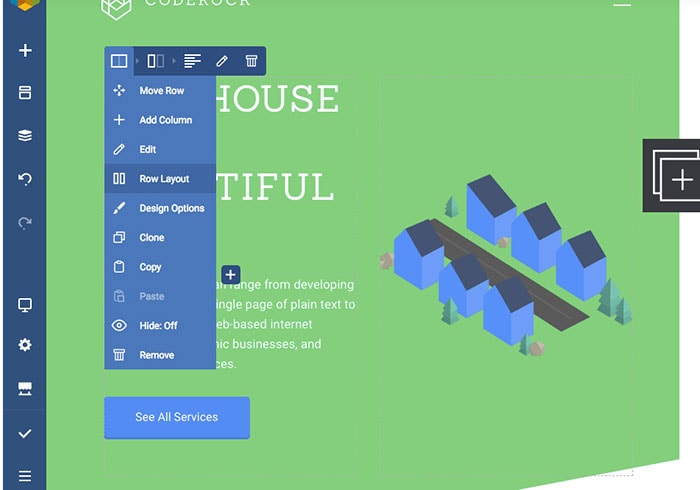
39. 行佈局為您提供了使用用戶友好的佈局控制工具構建行和列以滿足您的需求的工具。


40. Column resize ,顧名思義,用鼠標光標調整列的大小,可以識別最流行的佈局,並提供智能對齊網格選項來調整大小。
41 列位置可讓您調整行內頁面上列的位置,並調整列上內容的位置。
42. 內容位置為您提供了控制列內內容位置的工具,選項包括頂部、底部或中間。
43. 等高列可讓您將一行中的所有列設置為等高。 Visual Composer 可以自動評估最高柱的高度,並將該知識相應地適應您的所有柱高設置。
44. 全角部分為您提供了用於將行和列佈局設置為全寬的工具,以實現內容顯示選項的多樣性。
45. 前端編輯器為您提供真正用戶友好的“所見即所得”實時站點構建體驗,以獲得像素完美的結果。

46. 全高部分意味著您佈局上的任何行都可以設置為全高,站點構建器將根據用戶的瀏覽器屏幕分辨率自動適應您的設置。
47. 列間距控制允許您直接從編輯器的行設置中調整列之間的間距。
48. 自定義行響應意味著您可以為每個顯示設備上的行和列響應創建單獨的設置。
49. 反向堆疊可以有效地調整列在移動設備上的堆疊順序——從左到右或從右到左。
50. 禁用堆疊功能可以禁用特定行的堆疊功能,以便您可以優化移動設備的佈局。
51. 粘性元素使您可以實現粘性標題以及具有粘性行、列甚至部分功能的交互式部分。
52. 粘滯顯示允許您將行、列和部分設置為僅在設置為粘滯元素時顯示,這還允許您利用站點上的獨立號召性用語按鈕。
53. 自動響應是一種移動友好的特性,Visual Composer Website Builder 使用它來自動優化您的站點以進行移動瀏覽。

54. 響應式設計讓您可以調整任何設備類型的響應式設置。 隱藏桌面、平板電腦或手機的元素或控制空間。
55. 響應式選項為您提供了查看網站在台式機、平板電腦和移動設備上的外觀的工具,而無需離開前端編輯器。
56. 行自定義響應使您可以控制行和列如何根據查看它們的設備顯示和操作。 您可以通過單擊調整元素堆疊或隱藏列以更好地適應移動顯示。
57. 使用現有內容意味著 Visual Composer Website Builder 可以識別您當前可用的內容並將其轉換為在站點構建器中使用,所有這些都不會丟失經典頁面編輯器中的任何先前內容。
58. 自定義帖子類型支持可供您在頁面、帖子和自定義帖子類型上使用。
59.多站點支持將網站構建器添加到您的根站點,讓您可以利用它來滿足您的多站點需求。
60. 支持多語言意味著 Visual Composer 是一個會說您的語言的站點構建器。 PO/MO 文件支持意味著您的 WordPress 語言首選項會自動應用於您的站點。
61. RTL 兼容在 Visual Composer 網站生成器中實現了從右到左的語言功能。
62. 使用修訂意味著兼容使用 WordPress 修訂來保護或備份您的工作。 如果出現問題,請調出以前的版本,您就可以開始使用了。
Visual Composer 網站生成器高級版功能
Visual Composer Website Builder 的高級版包括免費版中的所有功能以及許多僅在付費版中可用的有用的新功能和選項:
1. 雲市場是一個包含元素、擴展和模板的應用內市場。 您以固定費用獲得無限下載和定期更新,還可以讓您從雲端構建您的網站。
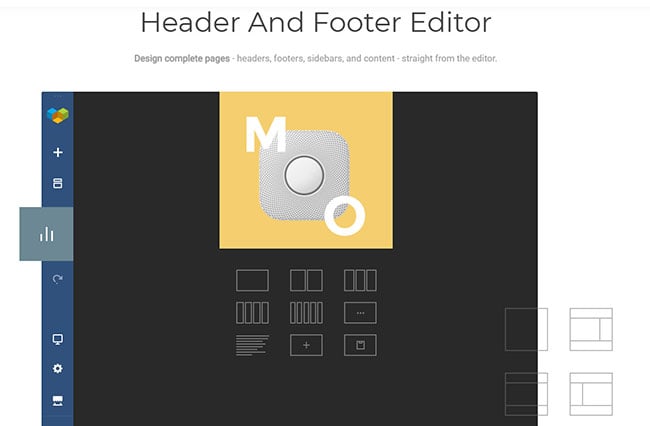
2. 標題編輯器使您能夠製作獨特的標題模板或使用可在 Visual Composer Hub 上下載的現成專業模板。
3. 頁腳編輯器與頁眉編輯器非常相似,可讓您創建和編輯自定義頁腳或利用 Visual Composer Hub 中的預製模板。

4 側邊欄編輯器允許您創建自定義 WordPress 側邊欄或實施清晰、專業、隨時可用的模板,這些模板可在 Visual Composer Hub 上使用。
5. 全局頁眉和頁腳是一項功能,可讓您將自定義頁眉和頁腳添加到帖子、頁面、自定義帖子類型、默認 WordPress 頁面,甚至 WooCommerce 頁面。
6. 標題元素使您能夠在站點的任何位置添加多個菜單甚至徽標,以便您可以為頁面製作自定義佈局。
7 帖子網格元素為您提供了使用網格元素創建自定義存檔頁面以展示您的作品集、博客文章、服務等所需的工具。
8. 兼容性元素允許您訪問最流行的可用 WordPress 插件的兼容性元素,包括 Slider Revolution 和 Layer Slider、Envira Gallery、WP Forms(參見 WPForms 與 Gravity Forms 比較)和 Ninja Forms 等。

9. Woo Commerce 支持讓您可以直接從站點構建器中使用 WooCommerce 功能。 您可以快速輕鬆地顯示產品、類別並添加到購物車。
10. Gutenberg 元素直接在您的前端編輯器中使用 Gutenberg 將 Gutenberg 塊添加到您認為合適的頁面佈局中的任何位置。
11. 按鈕和圖標組為您提供了一個空間來顯示帶有用戶友好組元素的內嵌按鈕和圖標。
12.專業模板為您提供優質、專業設計的站點模板,幫助您快速構建頁面。 只需添加您選擇的模板並替換或切換內容以滿足您的需求。

13. Export/lmport允許您輕鬆地將模板從站點遷移到站點,以便您可以在幾秒鐘內從開發到生產。
14. 模板小部件可讓您將 Visual Composer 模板插入到站點的小部件區域,例如側邊欄。
15. Blocks 模板為您提供了一些工具,可以通過 Visual Composer Hub 直接提供的塊模板逐節設計您的 WordPress 頁面。
16. 全局模板讓您可以在一個方便的地方創建和編輯全局站點模板。
17. 站點佈局為您提供了多種佈局供您選擇,以便您可以快速添加自定義內容和站點塊。
18. 高級支持使您可以從 Visual Composer 的專門技術專家支持團隊獲得高質量的支持。
19. 暫存支持允許您試驗暫存和實時環境。
Visual Composer 網站生成器與 WPBakery 頁面生成器功能比較
人們仍然對 Visual Composer Website Builder 和 WPBakery Page Builder 感到困惑。 這是兩個不同的 WordPress 插件。
Visual Composer Website Builder 不是基於簡碼的,但WPBakery Page Builder 是基於簡碼的。 Visual Composer 網站生成器生成靜態 HTML,確保高性能和乾淨的代碼。
此外,如果您停用網站構建器,它不會留下簡碼,因為沒有簡碼。 Visual Composer Website Builder 沒有顯示後端編輯器,因為它沒有一個.
相比之下,它有一個用戶友好的前端編輯器和一個樹視圖,允許在圖層中概覽您的佈局。 在這種情況下,人們可以參考具有後端編輯器的 WPBakery Page Builder。

- 姓名
- 價錢
- 免費版
- 拖放編輯器
- 前端編輯器
- 樹視圖模式
- 後端編輯器
- 手機編輯
- 內聯文本編輯器
- 即時保存
- 標題編輯器
- 頁腳編輯器
- 側邊欄編輯器
- 頁面佈局
- 全局頁眉和頁腳
- 適用於任何 WordPress 主題
- 自定義帖子類型支持
- 多站點支持
- 多語言就緒
- RTL兼容
- 模板管理
- 塊模板
- 元素預設
- Templatera/全局模板(可重用模板)
- 模板導出/導入
- 設計選項
- 複製粘貼
- 元素克隆
- 元素自定義名稱
- 網格生成器
- 隱藏元素
- 鍵盤快捷鍵
- 最近的顏色
- 撤銷重做
- 空白頁嚮導
- 自定義 CSS
- 自定義 JavaScript
- 元素替換
- 角色經理
- 圖標庫
- 谷歌字體
- 類似 Instagram 的過濾器
- 視差效果
- 漸變背景
- 幻燈片背景
- 旋轉木馬背景
- 放大/縮小背景
- 視頻背景
- 元素動畫
- 背景圖片位置
- 形狀分隔線
- 盒子陰影
- 即時調整列大小
- 列堆疊
- 反向列堆疊
- 行全寬/高
- 響應式預覽模式
- 自動響應
- 自定義行響應
- Yoast SEO 支持
- 簡碼支持
- WordPress 小部件支持
- 古騰堡元素
- 古騰堡塊
- 自定義小部件支持
- Unsplash 圖片
- 應用程序接口
- 分期激活
- 第 3 方附加組件
- WooCommerce 支持
- 雲圖書館
- 菜單元素
- 主題整合
- 開發者許可證

- 視覺作曲家網站建設者
- 單個站點 59 美元59 美元的單站點高級許可證可無限訪問其所有元素和客戶支持,3 個網站許可證 149 美元,開發人員許可證(無限制使用)349 美元。

- WPBAKERY 頁面構建器
- 單個站點 45 美元45 美元的單站點許可證(一次性付款)和 245 美元的 Saas 應用程序擴展許可證
VC Free vs Premium 結論
Visual Composer 網站生成器在 WordPress 中的頁面構建方面提供了很多功能。 它不僅使網站構建更快更容易,而且隨著增加的創作自由度而變得更加有趣,從而允許更高效和有效的設計解決方案。
Visual Composer 網站生成器是基於 React 的產品。 它不是基於簡碼的。 但是,它有一個短代碼元素,允許您將任何 WordPress 短代碼添加到您的佈局中。
Visual Composer Website Builder 是最新的,定期提供新功能和兼容性。 它帶有 100 多種功能、元素、模板和擴展,您需要創建一個漂亮而專業的網站。
您可以自定義頁面佈局、調整移動編輯選項以及應用多個頁面佈局。 它與每個 WordPress 更新、Gutenberg 編輯器、WooCommerce、Gravity Forms、Yoast、Advanced Custom Fields 和許多其他流行插件兼容。
Visual Composer 針對 SEO 進行了優化。 所有元素和模板都遵循最佳 SEO 實踐。 Visual Composer Builder 有一個免費版本,足以給你一個很好的第一印象,甚至可以建立一個簡單的網站。
但是,要獲得對所有核心功能的無限制訪問以及持續更新和專門的客戶支持,Visual Composer Premium 是您的不二之選。
如果您對 Visual Composer 不感興趣,請查看其他流行的構建器插件,如 WPBakery(參見 Elementor 與 WPBakery)、Elementor(Elementor free 與 Elementor pro 比較)、Oxygen、Brizy、Divi(參見 Divi 與 Elementor)或 Beaver Builder(檢查Beaver Builder 免費與專業版)。
