視覺層次結構的非設計師指南
已發表: 2021-01-21
在創建令人瞠目結舌的設計時,視覺層次結構是營銷人員的重要工具。 在從活動、社交媒體圖形甚至 Pinterest Pin 設計的所有內容中,對視覺層次結構的理解可以幫助您的設計更上一層樓!
畢竟,層次設計幾乎存在於我們所看到的所有事物中。 它出現在 UX 設計、活動、圖片和博客文章中,僅舉幾例!
本指南將探討有關視覺層次結構的重要知識。
它還涵蓋瞭如何在平面設計中有效地使用視覺層次——無需設計學位!

什麼是視覺層次結構?
“好的設計很像清晰的思維使視覺化。”
愛德華·塔夫特
視覺層次的概念源於格式塔設計原則。
基本上,視覺層次結構可以幫助您的觀眾逐步消化您的內容,以保持他們短暫的注意力。
它是通過戰略性地突出設計顏色、字體、位置、空間、重量或大小等元素來實現的。
假設您在設計中有想要優先排序和共享的信息,例如號召性用語。 視覺層次結構可以幫助您使用設計元素將觀眾的注意力首先轉移到該特定元素!
為什麼要關心有效的視覺層次結構?
無論您是否使用專業設計師(或者是否可以為您的品牌買得起),您的受眾仍然會根據設計層次對您的圖形、帖子和圖片進行視覺處理。
視覺層次既是對人類如何用眼睛處理信息的理解,又是對信息處理速度的理解。
視覺層次結構的目的是幫助您在觀眾失去興趣之前傳達您的信息。 而且,這很重要!
平面設計中經過深思熟慮的視覺層次結構可以成就或破壞企業或品牌。
有效地使用,您的觀眾可能會繼續滾動、閱讀並與他人分享您的內容。 這會影響參與率並增加流量!
如果使用不當,讀者可能會很快失去注意力並關閉您的帖子或博客。 這可能會導致您的網頁流量減少或跳出率高。
您現在可以使用的六種視覺層次設計原則
現在您知道為什麼設計層次結構很重要了。
接下來讓我們關注每一個指導原則。 我們還將探討如何在您的社交媒體帖子和設計中有效地使用它們。
本指南還包括來自社交媒體和網絡的幾個視覺層次結構示例,以幫助您理解每個概念。
閱讀模式
大多數文化從上到下和從左到右閱讀。 根據對圖形或頁面的初始掃描,此閱讀模式可以呈現不同的形狀。
這就是為什麼了解快速閱讀模式可以幫助您抓住並保持觀眾的注意力。
您的設計激起了他們的好奇心,他們會想留下來並了解更多!
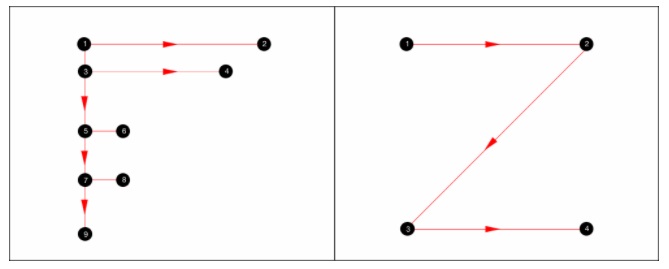
有兩種流行的閱讀模式需要了解——“F 模式”和“Z 模式”。

F 模式

正如您可能已經猜到的那樣,用於閱讀的 F 形圖案類似於字母“F”。
它通常與博客和文章等文本較多的頁面一起使用。
使用 F 模式,用戶的眼睛會掃描頁面的左上角,以查找粗體標題中的關鍵字。
然後,他們閱讀頂部和右側的內容來吸引他們的注意力。
接下來,他們將掃描頁面左側的另一個標題並再次重複該過程。
從本質上講,讀者首先向左尋找關鍵字、標題和粗體短語。 當他們看到其中一條引起他們注意的線索時,他們就會閱讀。
結果是什麼? 內容的前幾行和單詞最受關注。
因此,優化設計的幾種方法包括:
- 使用要點和短段落
- 帶有 H2、H3、H4 標題的短標題
- 在段落中用粗體顯示重要的短語和關鍵字,以便於查看
Z 模式

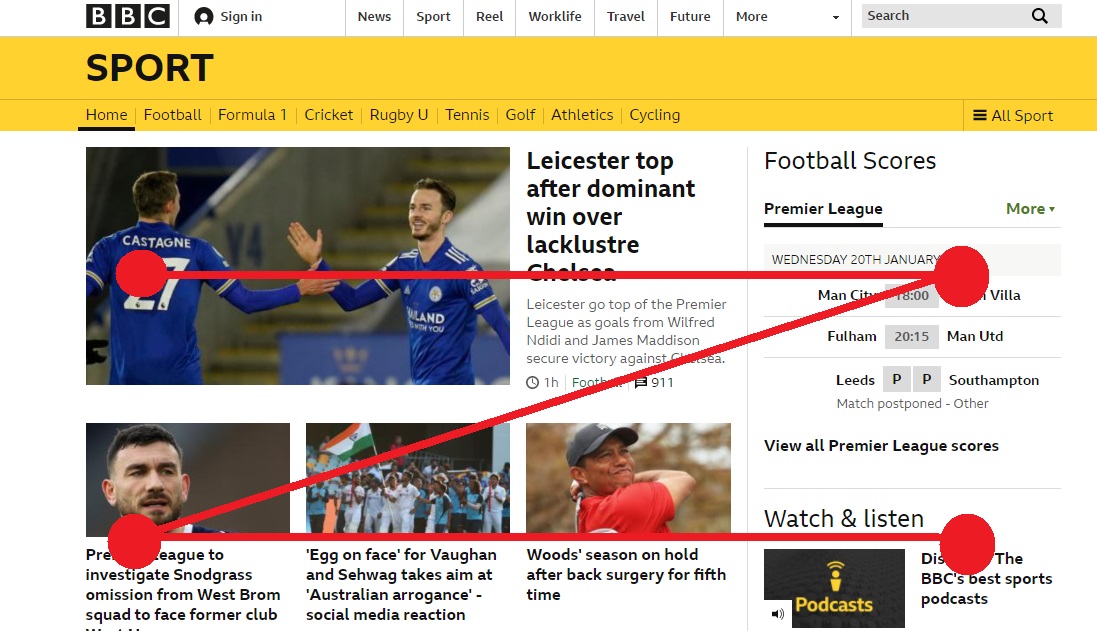
另一方面,當用戶首先從左到右掃描頁面頂部以獲取重要信息時,就會出現“Z”模式。 然後,它們將沿對角線向左移動,並再次閱讀。
這會創建 Z 圖案,最常見於文字較少的設計,如網頁、廣告和圖形設計。
眼睛被視覺元素而不是詞塊所吸引。
為了幫助您使用此閱讀模式優化您的設計:
- 沿著 Z 圖案的路徑放置設計的重要部分(徽標、CTA、重要信息等)。
- 尋找一種將這種閱讀模式融入佈局的網頁設計——重要的小部件和部分很容易看到。
- 將徽標放在設計的頂部或右下角以便於識別,並將Z 的影響點用於其他重要部分。
大小和規模
下一節將探討圖形設計中的大小和比例。
人們傾向於首先閱讀較大的單詞和文本,因為這是人們在視覺層次中首先註意到的東西。
基本上較大的文本往往會首先引起注意,並且在設計中被認為更重要。 形狀、符號、圖像和插圖也是如此。
隨著您的設計規模越來越小,這些元素在視覺層次結構中被認為不如最大元素重要。
通過設計,您可以使用大小和比例來幫助引導觀眾朝著您希望他們首先閱讀或看到的方向前進。
如果其他元素不太重要,則將其縮小。 這是一個很好的例子:


請注意,在上圖中,“夜校”一詞比黃色文字更能吸引您的眼球。
先讀大事的傾向實際上可以在閱讀時超越“自上而下”的規則——這就是規模的重要性!
顏色和對比度
使用視覺層次顏色,策略性地使用明亮、大膽的顏色可以首先吸引眼球以專注於您的設計。
紅色和黃色等大膽的顏色可以迅速吸引用戶的注意力。 紅色和黃色很受歡迎,因為我們通常將紅色與銷售橫幅和停車標誌聯繫起來。
黃色常用於強調警告或警告。 但是,您不想讓整個設計過於大膽,這就是原因!
當您在設計中使用太多顏色時,大膽顏色的影響會減弱。
最好嘗試顏色和對比度以獲得正確的效果。
如果您在設計中使用一種色溫,它可以創造一種有凝聚力的外觀。 更重要的是,使用對比色溫可以吸引用戶的注意力。
雖然黃色和紅色在深色背景下很醒目,但較冷的色調會消退! 因此,嘗試不同的配色方案和色調以找到最佳效果。
間距和紋理
間距和設計紋理可以通過定義的視覺層次為您的設計提供平衡和流暢。
始終在您的設計中包含一些空白空間,因為它們為您的元素和文本提供了呼吸空間,並且用戶可以更快地處理它們。
而且,請記住,如果您在 Pinterest 或 Instagram 上銷售,客戶喜歡新鮮且色彩豐富的圖片。

上面的電影Coraline的圖像在背景中使用了大量的藍色。 這有助於樹脫穎而出,而月亮雖然明亮,但並沒有壓倒一切。
在下圖中,請注意各種大小字體的混合。 眼睛不會立即被較小的字體吸引。

較大的白色文本、黃色和棕色文本首先突出。 如果你會注意到,這裡有一個輕微的 z 圖案。 您想給用戶的眼睛一個休息的地方和一個明確的旅行路徑。
排版層次結構
排版層次結構在帶有文本以支持視覺層次結構的設計中至關重要。

等級尺度是重要視覺大於其他視覺的系統。 它可以追溯到古代藝術,有助於傳達焦點和力量。
排版層次結構分為三個不同級別:
標題
這些是您希望用戶首先導航到的最大和最重要的細節。
字體粗細或字體的粗細和大小可能會有所不同。 細字體粗細更正式和優雅,而粗字體更適合海報和標題。
標題和較大的字體是觀看者眼睛可見的第一個和主要元素。 僅將標題用於重要信息! 標題示例包括業務或產品名稱、標題處理和標題。
副標題
這些有助於將設計組織成部分或分組。
雖然不像標題那麼明顯,但輔助字體是中等大小的,可以幫助查看者瀏覽設計的不同部分。
副標題還可以包括聯繫信息、位置和其他不重要的細節。
複製
這些都是您需要在設計中傳達的所有細節。 它們支持您的標題和副標題,這些第三字體是最小的。
文案可以包括博客、文章或產品描述的正文。 使用粗體表示一個觀點,並使用項目符號。 引號和標題使用斜體。
組成和方向
構圖和方向為您的設計提供了一個整體結構,這對於觀眾的快速理解至關重要。
並且,不同的字體、字體大小和顏色引導讀者清晰地查看細節。 因此,設計師使用了幾種組合技術。
其中包括:
三分法

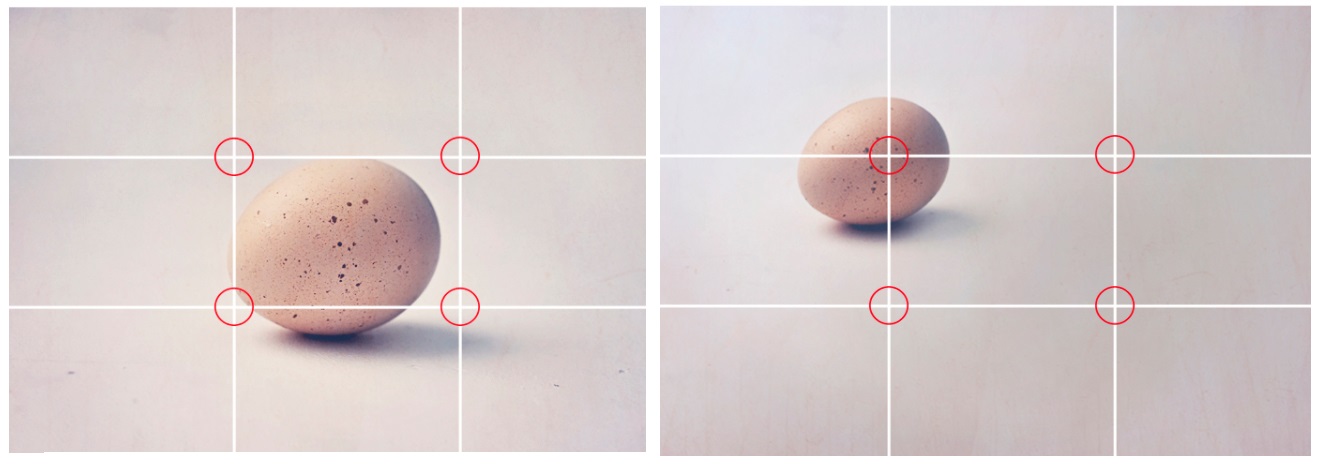
使用這種方法,將您的設計分成兩個相等的列和兩個相等的行。 圖像的位置顯示了焦點的位置。
也更容易看到讀者的眼睛會關注的對象。 相交的網格線點是眼睛應該聚焦的地方。
以左上方的圖像為例。 將圖片中的雞蛋居中使其成為焦點。 將其與第二張圖像進行對比。 雞蛋正好打在感興趣的線上。
這為標題和副本留下了充足的負/空白空間。 當強調設計中的特定方面時,增加其周圍的空白以隔離關鍵元素。
然後觀眾可以直接導航到焦點!
賠率規則

該技術使用內容中項目的相等對齊方式,而不是隨意顯示它們。
項目不是任意放置的,而是具有相等的左右邊距。
隱含運動

為了直觀地顯示運動,我們使用隱含運動。
這可以通過定向線、手勢、對像大小或隱含的視線來實現。
在上圖中,可以感覺到狗在鳥身上呼吸。 而且,好吧,你可以收集其餘的!
視覺層次提示

在創建設計時,引導您的讀者使他們與您的信息保持一致。
您可能有很多信息要分享,而將元素分開會有所幫助!
以下是一些視覺層次提示:
- 向您的觀眾展示從哪裡開始使用粗體、大字體、圖像或焦點。 在Shutterfly 圖像中,首先,相冊是最大的亮點。 第二,觀眾關注標題,第三,行動號召(CTA)。
- 把重要的東西變大,把不重要的東西變小。 第四,標題下的文字較小,因為它不那麼重要。 第五個是交易/報價,第六個是頂部導航中的免費送貨報價。
- 選擇大膽的顏色或在較暗的背景上使用柔和的顏色。 使用陰影或強度來突出您想要突出的元素。
- 通過接近顯示關係。 使用塊或圓圈來顯示項目之間的關係。
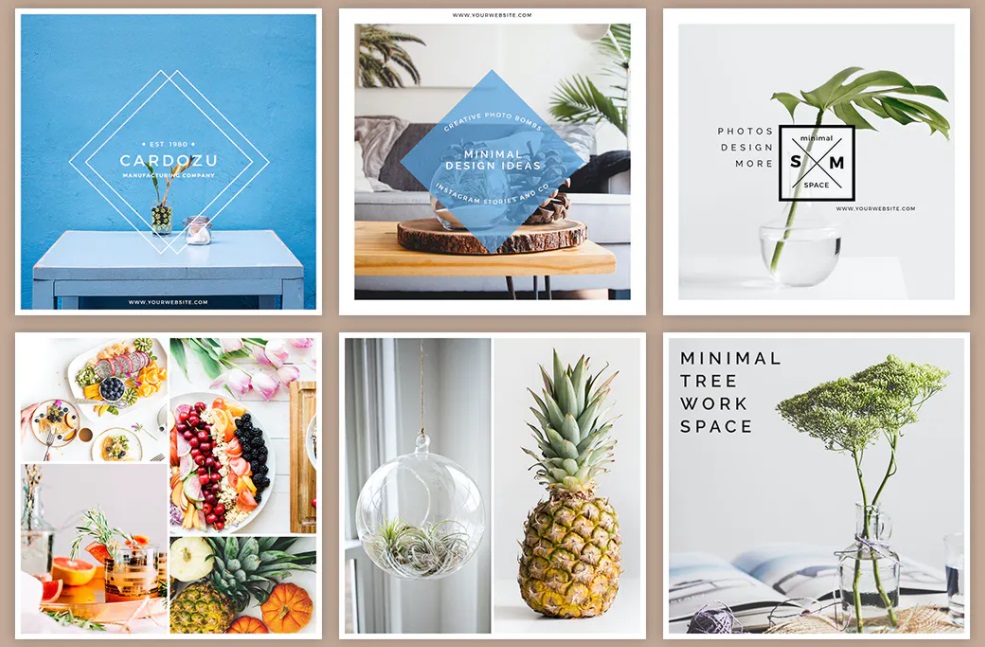
- 使用重複和類似的樣式在視覺上對組進行配對。 上面有菠蘿的圖像都有一些“綠色”,即不同大小的菠蘿或植物。
非設計師的視覺層次:可能性是無止境的!
視覺層次包括閱讀模式、大小和比例、顏色和對比度、間距和技術、構圖和方向以及排版層次。
了解這些層次結構設計元素可以幫助您在社交媒體上製作用戶可以快速理解的有效圖形和帖子。
視覺層次圖形設計概念無處不在,您可以在藝術、媒體、博客甚至應用程序設計中找到示例。
您想為非設計師分享您最喜歡的設計技巧或竅門嗎? 使用下面的評論部分!
釘我供參考: