應用程序 UI/UX 設計的視覺敘事終極指南
已發表: 2019-05-24每當我們聽到故事這個詞時,首先想到的幾件事要么是小說、Netflix系列、一些動畫電影,要么是我們最喜歡的童年讀物。
有沒有想過為什麼?
正是因為作為我們觀看和欣賞故事的媒介,它給我們的思想和心靈留下了永恆的印象。 這些媒介讓我們覺得自己是故事的一部分,有自己的特定角色,這激發了我們在腦海中想像每一個角色的興趣。
這就是當今用戶對移動應用程序的期望。 他們有大量可用的選項,他們期待與應用程序進行交互,這些應用程序不僅為他們提供最好的服務,而且給他們一個生活的故事。 使這成為可能的一種行之有效的方法是展望移動應用程序 UI/UX 設計的視覺敘事。
但是,這裡出現的問題是——投資視覺敘事真的值得嗎? 講故事在 UI 設計中的重要性是什麼? 將這種技術引入您的 UI/UX 設計的正確方法是什麼? 未來會怎樣?
讓我們在本文中找到所有這些問題的答案——從挖掘什麼是數字或視覺敘事以及它的好處開始。
什麼是 UX 設計中的視覺敘事?
UX 設計中的視覺敘事被定義為一種使用視覺媒體(如圖像、視頻、圖形、語音、音樂和音頻)使用戶旅程更順暢、更輕鬆和更有效的方式。

視覺講故事的技術在設計和審查移動應用程序的用戶體驗的過程中得到了廣泛的應用,從而為客戶和品牌帶來了無數的好處,例如:-
更好的理解
很多時候,用戶不會按照您想要的方式解釋應用程序中編寫的文字。 正因為如此,他們沒有得到核心思想並以同樣的方式做出回應。
現在,在這裡,視覺講故事展示了視覺元素,這些元素在他們的腦海中產生了一種衝動,並為他們所看到的賦予了一些意義。 這最終有助於他們理解概念的核心。

容易記住
由於人腦可以比其他類型的交流元素更有效地分析和處理故事,因此在設計中使用視覺敘事可以讓用戶更容易地記住故事。
此外,這種技術增加了用戶將故事與某些地點、時間和材料聯繫起來的機會,這進一步提高了他們在訪問/看到所有這些地點和材料時記住故事的機會。

更多參與
視覺敘事或數字敘事的另一個關鍵重要性在於,它不僅可以幫助用戶看到和理解您想要傳達的信息,還可以體驗到概念的深度。 它使他們能夠將自己想像為概念的一部分,從而保持對您的品牌的迷戀。

品牌傳播
通過由圖像和文本組成的漸進式故事,或者在用戶登陸著陸頁或主頁時自動開始播放的視頻,讓用戶在產品的功能中漫步,這可能是吸引用戶的一種連接方法。這將有助於提供出色的品牌信息並與用戶建立聯繫。
更高的潛在客戶
視覺講故事的概念還有助於企業增加銷售量。 該技術使用戶能夠輕鬆地將自己與故事的主角、他所做的選擇聯繫起來,從而下定決心。 這最終會提高他們下定決心購買您的特定產品/服務的機會。

有效的營銷
最後但同樣重要的是,視覺敘事為品牌提供了更廣泛的選擇,可以使用 AR、VR 和IoT等先進技術來推廣其產品和服務。 這不僅有助於品牌在人群中脫穎而出,而且還增加了用戶在聽到、看到或討論故事或與之相關的任何事情時記住品牌的機會。
由於這些好處,Slack、Patagonia、Toca Boca 和 Slow Factory 等各種小型和知名品牌一直在不斷地將時間和精力投入到視覺敘事的過程中。 知道了這個事實,你一定有興趣加入這個潮流。
但是,堅持住!
在您進入招聘流程並考慮通過將您的UI/UX 應用程序設計需求交給專家來退居二線之前,讓我們先了解一下講故事的重要性。
為什麼視覺講故事很重要?
要知道其中的原因,讓我們深入探討數字故事講述用戶體驗背後的研究和心理學。 在講故事的用戶體驗設計中,講故事作為一種方法的特殊性被用作獲取對用戶心理的重要理解並在情感層面上訪問他們的方法。
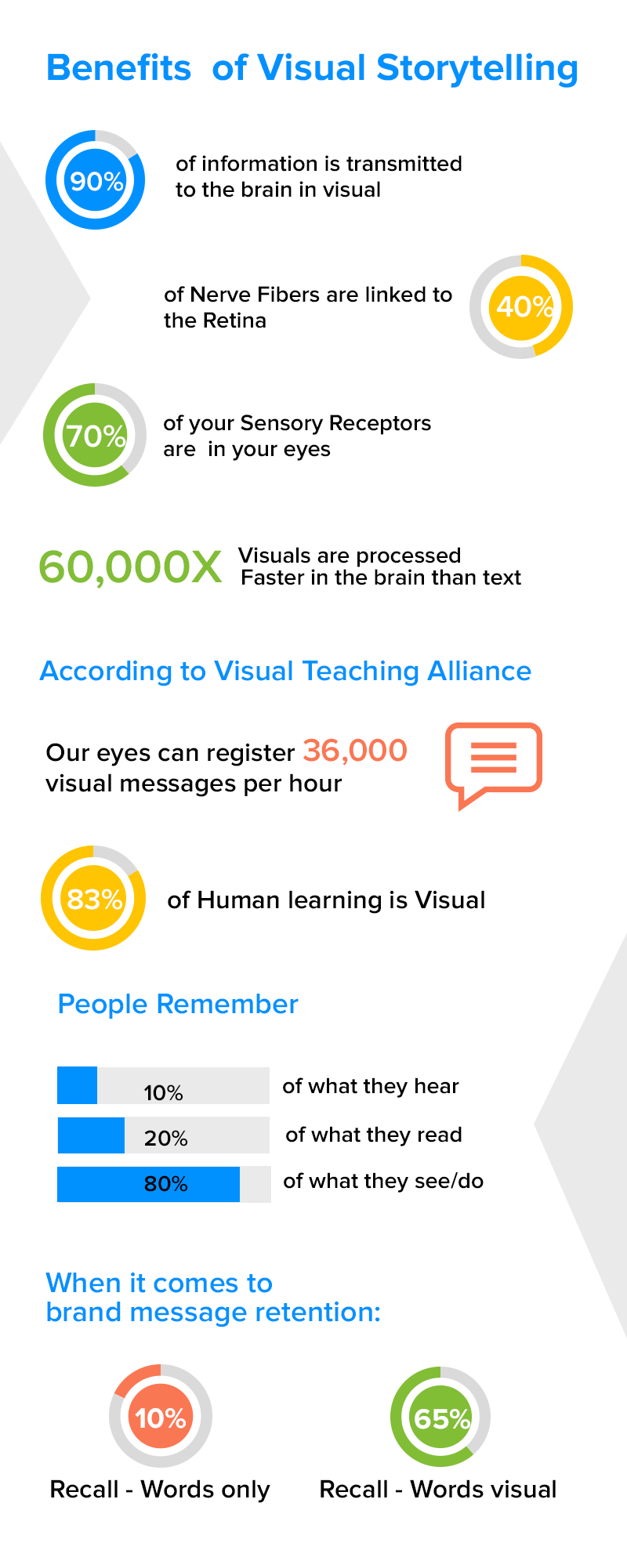
視覺敘事為可能有些乏味的品牌信息提供了形式和意義。 視覺效果在促銷和營銷活動中發揮著重要作用。

讓我們看看在 UX 設計中構建視覺敘事的最佳方式以及未來會怎樣。
因此,讓我們從在應用 UX 設計中添加視覺敘事的技巧(和策略)開始。
UX 設計中視覺敘事的 8 個技巧

了解您的目標受眾
當您研究目標受眾的痛點和願望並製作他們可以輕鬆關聯的視覺故事時,它們會反映出更好的反應。 他們將您的申請視為有用的資源,並在情感方面與您聯繫。
因此,盡最大努力了解您的目標受眾並圍繞它構建一個故事。
保持簡單而互動
一個簡單但互動的故事比一個廣泛而復雜的故事更容易讓用戶掌握、理解和記住。 因此,期待用單行內容創建視覺故事。 當談到為網頁設計和應用程序的視覺敘事帶來積極影響時,就登陸頁面而言,投資於通過 F 和 Z 模式註入視覺內容的想法。
[在此處了解有關 F 和 Z 模式的更多信息。]
專注於建立第一印象
在談論如何使用視覺敘事進行 UX 設計時,第一印像在提升客戶體驗方面起著至關重要的作用。
之所以如此,是因為我們的大腦以一種能夠快速產生印象的方式工作。 在這種情況下,如果你不把觸動他們情緒的元素或與他們根深蒂固的價值觀相關的東西放在故事的開頭,他們就不會繼續看故事到最後。 這意味著您使用視覺敘事來製作令人難以置信的 UX 設計的所有努力都將付諸東流。
因此,將最引人注目的元素放在您的數字故事的開頭,並為您的應用程序帶來更多的眼球。
添加一些人文元素
當您通過幾個人突出您的業務故事時,用戶會發現更容易建立聯繫。 他們感到值得信賴,這鼓勵他們採取行動支持您的品牌。 因此,不要跳過在您的品牌講故事策略中添加人為元素。
使用能引發積極情緒的視覺效果
通過視覺元素創建品牌故事的重要技巧之一是避免負面形象。 這是因為這樣的圖像可能會嚇到用戶或讓他們感到攻擊性,這可能會分散他們對主要想法的注意力,從而降低結果。

所以,即使你在談論消極或悲傷的事情,也要提前建立積極的語氣,讓他們一直關注到故事的結尾。
將視覺效果與排版匹配
通過 UX 設計在您的品牌故事講述策略中要考慮的下一件事是,您選擇的排版和視覺元素應該同步。 這是因為視覺元素和排版都有自己的色調,如果不明智地選擇,可能會導致矛盾的色調使客戶感到困惑。
因此,讓您聘請的產品設計團隊使用每位設計師在您的應用程序設計中應使用的最佳排版工具來選擇與基調相得益彰的視覺元素,對您來說是有利可圖的。
保持真實和文化敏感
當談到使用有效的故事講述技術來提高應用程序用戶參與度時,使用庫存圖片可能會減少您的麻煩,但它給人的印像是,即使您的應用程序的內容也是“庫存”的。 這會使客戶感覺與您的應用程序的聯繫減少,並對您的應用程序的真實性產生不利影響。 因此,更喜歡從頭開始設計圖像和其他元素,並為您的應用程序設計添加獨特性。
此外,不要忽視這樣一個事實,即每種顏色和生物都像徵著世界各地的不同事物。 例如,白色是歐洲國家純潔的象徵,而亞洲文化將顏色與悲傷和死亡聯繫在一起。 因此,在規劃您的 UX 設計策略之前,請及時了解所有此類文化敏感問題。
欣賞完美的執行
雖然將最好的藝術和科學融入您的視覺敘事設計策略是一回事,但它們的無縫執行對於提供無可挑剔的客戶體驗也很重要。 所以,不要忽視質量保證過程。
測試和試驗你的用戶體驗設計的每一個元素,以確保該策略給你的目標受眾帶來積極和有利可圖的影響。
考慮到這一點,讓我們轉向本文的最後一個核心元素,即視覺敘事設計趨勢的演示。
視覺敘事設計趨勢

互動講故事
使用混合形式的通信元素創建交互式故事是一種趨勢。 商業領袖和用戶體驗設計師正在將所有可能的溝通媒介結合在一起,以提供無縫且有效的體驗——無論是圖像、文字、動畫、地圖還是圖形。 他們正在利用所有這些元素為用戶提供以他們想要的方式導航信息的自由,並根據他們的需要深入了解某個主題的內容。
換句話說,他們正在製作故事,在其中發起對話,目標用戶群會根據他們的想像力水平將其推進; 暗示他們將觀眾描繪成互動故事的主角。 這將在未來幾年繼續實施。
超現實的講故事
看到 AR/VR 技術和可穿戴設備的持續發展以及 Pokemon Go 的深不可測的成功,移動應用程序設計師今年一直在投入時間和精力來提供超越 24/7 週期的體驗。
他們一直在製作一個看起來比現實更真實的視覺故事,讓個人如此沉浸其中,以至於他們覺得自己是品牌故事的核心元素。 通過這種方式,他們一直在盡最大努力與目標客戶建立有意義和持久的關係,並使用 AR/VR 技術享受忠誠度,同時探索其他創新可能性。
數據驅動的故事講述
在接下來的幾年裡,每個人都在見證和期待的另一個趨勢是數據驅動的講故事。
正如名稱所描述的,這種類型的故事講述正在幫助品牌與他們的觀眾分享他們研究和收集的海量數據,並對他們產生影響,當以文本和數字的形式呈現時,這一直是一個挑戰。
2015 年 Google 趨勢的回顧活動就是投資使用數據製作的故事的一個顯著例子,他們收集了當年最有價值的搜索數據,並以視頻的形式呈現,以吸引更廣泛的受眾並建立更強大的鍵。
實時講故事
考慮到客戶希望實時更新所有內容,基於實時故事講述的設計已成為一種時尚。 這種講故事的方式使企業家能夠通過為他們提供一個實時了解其流程的機會來吸引更多客戶。 用戶體驗講故事的例子可以是,快餐公司正在使用這種講故事類型讓美食家進入他們的廚房,看看食物是如何烹飪的,並在坐在家裡的沙發上與廚師進行實時的小型互動.
通過這種方式,在設計中引入這種講故事的類型有助於他們在流程中增加透明度和可信度,並提高轉化率。
社會影響講故事
從敘利亞項目到展示無家可歸者和帕金森病患者生活的 VR 體驗,各種新項目和舉措都將社會影響故事設計引入到他們的流程中,以增強對他人的同理心並鼓勵觀眾為他們籌集資金。
使用刻板印像是必要的
視覺刻板印像是解決一個想法或想法的東西,正如大眾所熟知的那樣。 例如——一個燈泡代表一個想法,一個箭頭光標代表頁面訪問,一個麥克風代表一個數字播客,等等。 與口頭故事相比,視覺故事通常沒有空間或語義工具來描繪一些組成部分(如危險、憤怒、英雄、好、壞)。 在這種情況下,以類似的方式利用視覺刻板印象會很有幫助,您需要在故事中通過觀察她/他來了解角色是英雄。
為了切入正題並與用戶建立聯繫——用戶體驗創建者需要將用戶置於故事的中心,滿足他們的需求。
選擇視覺敘事內容
英雄影片
想想你的動機:一句話裡你的故事是什麼?
他們的視頻應該簡單、緊湊、簡潔。 請記住,就像動畫一樣,過度運動的背景視頻會分散訪問者對視覺環境的理解。
為獎勵 UX 點添加交互
故事是最具互動性的講述方式! 事實上,包含來自用戶的輸入的故事可以成為一種讓他們保持聯繫並參與到您的信息中的令人難以置信的方法。 這幾乎可以像添加一些微交互一樣基本,例如滾動或懸停效果。
無論如何,請注意不要過度使用。 您需要做的最後一件事是製作一個偏離核心信息或壓倒用戶的創意,因為這與視覺敘事的意義相反。
空間利用
內容對於 Web UI 設計中的視覺敘事至關重要。 同樣,空間是視覺效果的另一個重要特徵。 許多 UI UX 設計師不記得工具空間在處理內容和交付內容方面有多強大。
您可以通過將用戶的眼睛從一個區域引導到下一個區域來利用空間來發揮自己的優勢。
視覺層次
大多數網站都有“主頁”、“關於”頁面和“提供的服務”頁面。 將這些視為您故事中的不同章節,以及說服用戶留在您的網站上並使用您的服務的最重要章節。
大多數網站都有登陸頁面、關於頁面和提供的產品頁面。 要為網頁設計提供引人入勝的視覺敘事,請將這些頁面視為故事的各個部分,然後說服用戶留在您的網站上並使用您的服務
背景圖片
大型背景圖像可以為您的視覺敘事增添一些急需的深度。 他們可以將整個頁面轉換為故事並立即定下基調。 它們也是利用顏色的有效方式。
大背景圖像可以為您的視覺敘述準備一些必要的深度。 他們可以將整個頁面變成一個好故事,並立即營造氛圍。 它們也是使用品牌色調和顏色的絕佳方法。
視差滾動
考慮利用視差效應來幫助客戶以自己的速度展開故事,讓他們負責。 考慮到各種多重影響,它還提供了一種深度感。 如果操作正確,視差滾動能夠與您的訪問者建立聯繫,吸引他們,並以一種很好的方式向他們發送您的信息。
你會怎麼做講故事的用戶體驗?
正如我們在本文中所介紹的,投資於移動應用程序 UI/UX 設計的視覺敘事理念可以為您的品牌帶來大量優勢。 但是,只有當努力工作、創造力、創新和誠實被創造出來時,這才是可能的——你可以完全依賴產品UI UX 設計機構。
在閱讀了所有內容和方法之後,您在創建有吸引力且引人入勝的講故事 UX 方面有什麼收穫? 你想怎麼講故事? 讓我們知道。

因此,立即聯繫我們在美國的 UI UX 設計公司團隊,並獲得所有問題的答案。
