2021 年 Web 應用程序開發的最新趨勢:行業期望
已發表: 2021-10-05這一年已經結束,雖然現在計算 2019 年的結果還為時過早,但現在肯定是展望未來並考慮Web 開發的未來趨勢的時候了。 作為一家 Web 開發公司,了解這些內容符合我們的利益。 在本文中,我們列出了趨勢技術和方法——新的和舊的——我們相信明年會產生重大影響。 繼續閱讀以了解它們是什麼。
為了清晰和方便,本文分為幾個部分:後端、前端、網頁設計和雜項。
後端趨勢

HTTP/3
HTTP/3 是我們都熟悉的 HTTP 協議的最新版本。 這是 HTTP/2 的重大飛躍,主要是因為 HTTP/3 建立在基於 UDP 的 QUIC 協議(發音為“quick”,代表 Quick UDP Internet Connections)之上,而 HTTP/2 基於 TCP(傳輸控制協議) . HTTP/2 使用單個連接,這通常不是問題,除非我們談論的是低質量網絡。 在低質量的網絡中,HTTP/2 可能會非常慢,因為它需要額外的時間來重新處理丟棄的數據包。
由於缺乏額外的錯誤檢查機制,傳統的UDP連接在數據傳輸可靠性方面存在問題。 當數據包被丟棄時,系統不會重新傳輸它,因為它沒有打開/維護/關閉連接的開銷。 QUIC通過多路復用或通過單個通道同時傳輸多個信號來解決這個問題。 它結合了 TCP 的可靠性和 UDP 的速度。
QUIC 基本上就是它的名字所建議的——一種更快的協議。 它更簡單、更輕便、更高效,同時保持可靠性。 難怪它是 Web 開發的未來趨勢之一。
圖形語言

GraphQL 是一種 API 查詢語言,也是開發 API 的標準。 它是 Facebook 的一個孩子,甚至還不是那麼年輕——它是在 2012 年開發的,並在 2015 年開源。但是現在越來越多的公司採用 GraphQL,這迫使我們將它添加到我們的列表中2021 年網絡發展趨勢。
在 GraphQL 之前,我們有 REST,其主要問題是它需要多個端點並從中提取太多數據,而不是手頭任務所必需的所有數據。 GraphQL 是不同的。 使用 GraphQL,您只能通過單個端點獲取您特別要求的數據。 這使得 GraphQL更快更高效。 此外,API 代碼更短,因為您不需要為每個請求編寫單獨的端點。
最後,值得記住的是 GraphQL 是一種開源語言,這意味著它幾乎可以被任何人升級。 開源有助於不斷發展。 我們將看到 GraphQL 在未來帶來哪些新趨勢。
機器人和人工智能

現在聊天機器人無處不在,不是嗎? 它們在網絡和移動設備上都很流行。 而且他們似乎不會很快停止。 此外,在人工智能驅動的自然語言處理 (NLP) 系統的幫助下,它們變得更智能、更高效。
幾年前,聊天機器人只提供嚴格的預編程對話,可以解決有限範圍的問題,而今天,與機器人聊天幾乎與與人類支持專家聊天沒有區別。
人工智能現在甚至進入了網頁設計。 Sketch2Code 等工具可以自動將網站草圖轉換為 HTML 原型。 AI 提升用戶體驗,讓搜索和推薦更加精準,並提供語音搜索優化。
Nest.js

Nest.js 是一個 Node.js 框架,它允許 Web 開發人員構建可擴展的服務器端應用程序。 由於結合了靈活性和安全性,Nest.js 已經在每個 CTO 明年(甚至更長)需要牢記的 Web 開發趨勢中佔有一席之地。
使用 TypeScript(JavaScript 的超集)構建,並受到 Angular 的極大啟發,Nest.js 更簡單、更靈活,並且與大多數其他選項相比,停機時間更少。 它與 Node.js Express 服務器和大多數現有的 JavaScript 庫完全兼容。 Nest.js 還有開箱即用的架構解決方案,它的應用程序不僅可以使用 TypeScript 編寫,還可以使用 JavaScript 編寫,如果開發人員願意的話。
前端趨勢

WebAssembly (WASM)
JavaScript 很棒,但也不是沒有缺點。 JavaScript 的一個特殊問題是性能。 對於所有解釋性編程語言來說,這都是相同的問題,而 WebAssembly 是解決這個問題的最新方法。
WebAssembly最好的一點是它不是一種全新的語言。 您可以使用您喜歡的語言編寫,然後將其編譯為 WASM 文件以在瀏覽器中運行。 WebAssembly 目前支持的語言有 C/C++、Elixir、Rust、Python、Go、C#/.Net 和 Java。
WebAssembly 不是在 2019 年發明的; 它已經上市幾年了。 但它正在快速發展並提供越來越多的選擇。 默認情況下,所有主要瀏覽器現在也都支持它,這使得它在您的程序員的腰帶下是一件很棒的事情。
漸進式 Web 應用程序 (PWA)
漸進式 Web 應用程序基本上是一個功能接近原生移動應用程序的網頁:
- 它可以立即“安裝”到設備上——用戶只需將頁面固定在智能手機的主屏幕上,就可以隨時訪問它,甚至是離線訪問。
- 它是響應式的——它會自動調整到設備的屏幕尺寸和模式。
- 它是安全的——PWA 必須通過 HTTPS 提供服務。
- 它的外觀和操作類似於本機應用程序,但佔用的空間更少。
當然,PWA 仍然存在局限性,它們無法完全推開原生應用。 (不過,他們需要這樣做嗎?)特別是,作為本質上的網頁,PWA 不能使用大多數硬件功能,如 NFC 和藍牙。 但是,並非所有應用程序都需要此功能。
PWA 的開發速度更快、更容易、成本更低,這就是為什麼它們在今年的 Web 開發中成為趨勢,並且在 2021 年肯定會繼續保持趨勢。
輔助功能 (a11y)

這是 Web 應用程序開發中最重要的趨勢之一。 我們相信可訪問性應該在每個網站開發人員的列表中排在首位,不僅對於新站點,而且對於舊站點的更新。
可訪問性或 a11y 是一個原則,它表示計算機系統應該對所有類型的用戶都方便。 網站應該在各種設備上都能很好地工作,是的。 但它們也應該適用於有各種障礙和殘疾的用戶。 A11y 一般是指軟件和硬件的可訪問性。
在 Web 開發方面,可訪問性可以通過以下方式實現:
- 更大或可定制的字體大小
- 可選的高對比度頁面
- 支持語音合成/文本到語音
- 視頻中的字幕
- 所有音頻文件的轉錄
- 導航語音識別
- 純語言文本
- 突出重要部分
- 以盡可能少的步驟進行一致的導航
- 簡化授權(但不犧牲數據安全性)
- 使用鍵盤而不是鼠標/觸摸板進行導航
- 語義HTML
名稱 a11y 來自這樣一個事實,即“accessibility”中有 13 個字母,因此“a”和“y”之間有 11 個字母。 但如果仔細觀察,a11y 看起來像是“盟友”這個詞——朋友、助手、合作夥伴。
JavaScript 趨勢
當然,JavaScript 整體上沒有什麼新東西,但是有幾個新的前端框架打算風靡全球。 讓我們稍微談談它們。
蓋茨比.js

Gatsby 是一個 SSG,或者一個靜態站點生成器。 如果您認為靜態網站已成為過去,我們有消息要告訴您:它們是最新的技術趨勢之一。
Gatsby.js 的最大優點之一是它不需要傳統服務器; 它與 BYOC(自帶內容)配合使用,可以基於來自 CMS、CSV、API 和 Markdown 文件的數據構建網站。 Gatsby 還使用 GraphQL(我們之前提到的一種高端 API 查詢語言)來構建數據層。
掌握 Gatsby.js 確實需要開發人員了解 React Native 和/或 GraphQL,但您不需要立即深入了解 - 您可以同時開始學習這三者。
Gatsby.js 是一個非常適合開發電子商務網站的 SSG。 這個基於 React 的生成器可以幫助您創建可以在眨眼間加載的站點,從字面上看——我們在這裡不是在談論秒,我們在談論毫秒。 任何電子商務企業主都知道,有時頁面加載的瞬間延遲會影響客戶是否進行購買。 對於其他類型的網站也是如此,儘管可能程度較小。
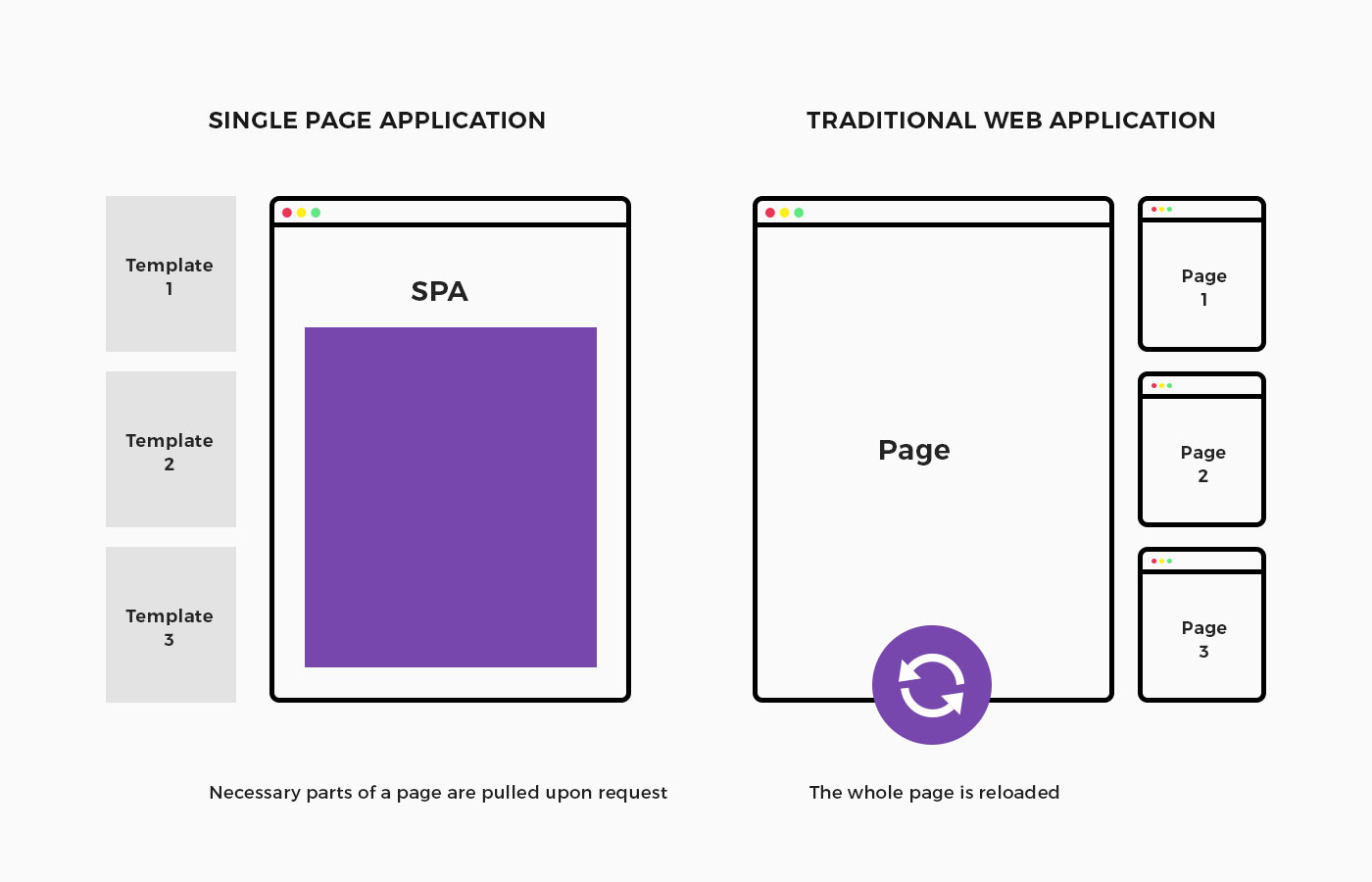
SPA 框架


您可能已經註意到,對於大多數網站,所有或大多數頁面都有相同的基本界面。 儘管如此,當您轉到網站內的不同頁面時,整個頁面都會重新加載,包括那些相同的元素。 這就是多頁 Web 應用程序發生的情況。
SPA 或單頁應用程序是 Web 應用程序,當用戶在部分之間單擊時,頁面不會完全重新加載; 它只提取必要的數據,而不是請求對 HTML 進行完整更新。 這縮短了加載時間。 它還需要更少的帶寬。
今天,SPA 可以使用三個主要框架來實現:React、Vue 和 Angular。 React 擁有最大的市場份額,而 Vue 作為新來的孩子,擁有最小的市場份額。 然而,Vue.js 可能是最適合與 SPA 一起工作的最佳選擇——它非常小但可擴展、靈活,並提供頂級集成選項。 我們預計它明年將成為有影響力的參與者。
視圖 3

2019 年 6 月下旬,Evan You 和 Vue.js 背後的團隊發布了關於框架的新迭代 Vue 3 的 RFC(徵求意見),這在社區中遭到了相當多的負面影響。 但事實證明,這種消極情緒是響亮的,但並不是那麼大。 此外,正如經常發生的那樣,它源於許多誤解。
一些 Web 開發人員的內褲扭曲的原因是因為 Vue.js 突然有了一個基於函數的組件 API 來取代熟悉的基於對象的 API 。 然而,這並不完全正確。 新的基於函數的組件 API 是一種補充,如果您願意,可以與傳統的基於對象的 API 一起使用。
Vue 3 Composition API 中的新語法具有更好的邏輯性並有助於更好地構建代碼。 一些開發人員甚至說它稍微縮短了代碼。 在撰寫本文時,Vue 3 框架可用作使用 Vue 組合庫的 Vue 2 插件。
Svelte.js

Rich Harris 在 JSConf EU 2019 上介紹,Svelte 與 Vue 既相似又不同。 它的相似之處在於它也是一個組件框架。 然而,與 Vue 不同的是,Svelte 是一個在構建時運行的組件編譯器。 這使得僅加載顯示應用程序所需的組件成為可能。 使用Svelte 時不使用虛擬 DOM 。
Svelte 具有簡單的語法,使開發人員能夠從標記訪問變量,而不是使用針對不同框架而不同的狀態包裝器。 這使得 Svelte 成為 Web 開發新手的近乎完美的框架。 對於更有經驗的開發人員來說,Svelte 意味著可以更快地編寫代碼並因此獲得性能更高的網站。
自推出以來的一年中,Svelte 經歷了重大改進和更新,使其成為當今許多開發人員所說的最簡單、最漂亮的框架之一。
打字稿

TypeScript 是 JavaScript 的超集,儘管(或可能是由於)它並不是全新的,但它越來越受歡迎。 幾年來,它一直是 Web 編程趨勢之一,並且是開源的,它不斷被開發和升級。
TypeScript 的優點包括可選的靜態類型。 它還使 JavaScript 的新特性向後兼容——可以使用編譯器將 ES6 和 ES7 轉換為 ES5 及更低版本。 這意味著為最新瀏覽器編寫的代碼仍然適用於舊瀏覽器。
TypeScript 更具可讀性,在重構方面更靈活,更易於測試,並且為開發人員提供了許多一流的文檔。 許多人認為它是 JavaScript 的未來。
CSS 框架

框架使一切變得更簡單,其中包括備受詬病的 CSS。 讓我們看看今年 CSS 的流行趨勢。
胡迪尼 CSS
Houdini(如著名的魔術師 Harry Houdini)是最新 Web 開發趨勢中非常獨特的框架。 基本上,Houdini 是一組 API,可讓開發人員訪問 CSS 對像模型。 這意味著,如果您需要 CSS 中尚不可用的樣式,則無需使用 JavaScript 覆蓋 CSS。 使用 Houdini CSS 框架,您可以編寫將被瀏覽器視為 CSS 並按其解析的代碼。
結果是解析花費的時間更少,開發人員不需要等待瀏覽器提供商擴展 CSS,並且設計可以變得更加個性化和獨特。
不過,仍然存在一個問題:Houdini 尚未得到所有主要瀏覽器的支持。 但是這個過程已經啟動,我們正在等待我們使用 CSS 的方式完全改變。
布爾瑪

布爾瑪是最現代的行業趨勢之一。 它是使用 Sass(Syntactically Awesome Style Sheets)擴展構建的,並基於 CSS 彈性框佈局模塊,或簡稱 Flexbox。 Flexbox 是一個經常用於構建響應式網站的模塊。
Bulma 是一個免費的開源 CSS 框架,它提供了一系列社區創建的主題,樣式盡可能少。 由於 Sass 構建,它易於實現並且可以自定義。 由於 Bulma 的 CSS 代碼簡單,用它構建的網站通常與所有瀏覽器兼容,幾乎沒有問題。 目前,它是開發人員中最流行的 CSS 框架之一,看起來明年也會保持這一地位。
順風

Tailwind CSS 框架已經存在一段時間了,但在最近幾個月裡流行度有所上升。

Tailwind 的獨特之處在於它不是 UI Kit,這將它與其他 CSS 框架區分開來。 它沒有內置的 UI 組件。 相反,Tailwind 提供了一組小部件,用於使用Atomic CSS 實用程序類進行快速 UI 開發。 這意味著您將能夠完全按照您需要的方式從頭開始構建,而不受其他 CSS 框架提供的主題和样式的限制。
不過,您需要熟悉 Atomic CSS,這使得 Tailwind 與其競爭對手相比有點挑戰。 從好的方面來說,它將為您提供最自定義的外觀和感覺。
動效UI設計
Motion UI 是網頁設計和開發中最大的新趨勢。 簡而言之,Motion UI 顧名思義就是為您的網站頁面添加操作。 它不僅包括視覺效果。 微交互和動畫一樣是 Motion UI 的一部分。 響應式手勢可以幫助您的訪問者理解元素背後的含義——例如,通過在光標懸停在元素上時簡單地展開解釋。
向您網站的界面添加動效可以實現許多目標:
- 幫助用戶輕鬆瀏覽網站
- 將注意力吸引到您網站的重要部分
- 在用戶等待從一個屏幕過渡到另一個屏幕時娛樂並分散他們的注意力
- 增強您的品牌形象
Motion 幫助網站所有者用很少的文字講述一個故事。 或者根本沒有字。 關鍵是要做得恰到好處——不要太多也不要太少。
其他網絡應用技術趨勢
我們想指出幾個與前端、後端或設計不完全相關的趨勢。 這些都是簡單的事情,隨著時間的推移和技術的發展,這些事情變得越來越重要。
數據安全和隱私
今天,我們在新的數據洩漏醜聞之間的休息時間越來越短。 但是有人試圖修補漏洞仍然需要洩漏。 在物理世界和在線世界中都是一樣的。 為此,不斷開發新的高端安全協議: SSL證書、安全檢查、 DDoS攻擊防護等等。
2018 年 5 月,歐盟發布了通用數據保護條例(GDPR)。 根據 GDPR,網站應告知訪問者將收集有關他們的哪些信息(通過 cookie 或通過提供電子郵件地址並填寫個人資料)以及這些信息將如何使用。 因此,我們看到對網絡安全的投資大幅增加。 由於我們在互聯網上管理我們的身份和財務,人們要求在線安全。
數據安全不再是未來的趨勢。 這是今天的趨勢,它只會隨著時間的推移變得更大。 因此,如果您是網站所有者,則需要睜大眼睛。
加載速度
如果您完整閱讀了這篇文章,您可能已經註意到後端和前端技術的數量,它們專注於更快的頁面加載、更快的任務完成、更快的一切。 我們總是很匆忙,當頁面加載太慢時,我們會放棄它並尋找替代方案。 畢竟,有很多。 加載速度過去、現在和未來幾年都將成為 Web 開發的趨勢,Web 開發人員需要關注所有旨在加快網站速度的新技術。
這是我們對明年有望大肆宣傳的網絡技術的看法。
由 Svitlana Varaksina 和 Artem Chervichnik 撰寫
