優秀和優化網站的 5 個網頁設計技巧
已發表: 2021-05-04您可能聽說過很多關於網頁設計的信息。 網頁設計是企業管理端的每個人都必須處理的事情。 然而,只有網頁設計專家才能完全理解它。
您的網站可以有很多不同的方向和風格。 無論是優雅、簡約、俏皮還是充滿活力。 這家位於悉尼的網頁設計公司將幫助您為您的網站開發出色的網頁設計。
優秀的網頁設計揭示了您的工作路線、個人風格和品牌標識。 乍一看很容易,但事實並非如此。 以下是擁有出色的轉換優化網站的網頁設計技巧和 UX 最佳實踐。
包含最少信息的主頁
您是否閱讀了網站的每一個字或每行? 我相信你不會。 因此,您網站的主頁應該只傳達核心信息。 訪問者主要是瀏覽頁面,挑選關鍵詞、圖片和句子。 考慮到這種行為,吸引客戶的情緒總是比語言更好。
盡量在主頁上保留所有必要的內容。 它將使訪問者無需滾動其他任何地方即可了解您的網站的全部內容。 添加高質量的媒體功能,例如圖標、精美的照片和矢量藝術。 作為與觀眾交流的替代方式,這些將創造奇蹟。 通過在主頁上放置CTA(號召性用語)按鈕來鼓勵訪問者執行您想要的操作。

最好避免網站上的所有混亂,因為這是初學者最常犯的錯誤之一。 大多數人都有一個幾乎所有他們想放在他們網站上的清單。 但是在沒有太多信息的情況下,他們將所有內容放在同一頁面上。 如果您在網站上包含太多分散注意力的元素,訪問者將不知道該往哪裡看並且可能會離開網站。
使網站不那麼擁擠,只包含最相關的信息。 限制下拉菜單和下拉菜單的數量,以便您可以減少混亂。 盡量不要使用側邊欄,因為新訪問者大多不使用它們。 如果所有選項都不適合主導航菜單,則需要簡化導航結構。
遵循層次結構
層次結構是設計的關鍵原則,有助於顯示您的內容。 正確利用層次結構將幫助您按照優先級順序引導站點訪問者註意頁面元素,從最重要的元素開始。 通過在視覺上突出顯示您的頂級資產,例如徽標和公司名稱。
使用正確的網站佈局將訪問者的目光引向正確的方向。 您可以將徽標或重要的 CTA 放在標題處以吸引訪問者。 一旦您遵循清晰的層次結構,讀者將無意識地遵循您留給他們的信息。 然後應用顏色、對比度和間距以獲得進一步的視覺注意力。
您還可以利用視覺層次結構。 它放置不同的視覺元素,如位置或大小,以影響用戶首先看到的元素和最後看到的元素。 在網站頂部有一個大膽的大標題和底部的小信息將有助於突出某些元素而不是其他元素。
創建網頁設計背後的主要思想之一是引導用戶。 您可以通過為不同的元素分配不同的權重來做到這一點,從而將注意力集中在您想要的地方。 然而,另一個有用的選擇是利用視覺線索來吸引訪問者的注意力。
在網站上的圖像中包含人物是提高注意力的好主意。 與普通圖像相比,人類與他人的聯繫方式要好得多。 人類照片設法以比基於文本的著陸頁高得多的速度提高轉化率。 然而,人類照片的整體積極影響將否定在網站上放照片。 確保您沒有添加多張圖片,而是在網站上添加真實和真實的圖片。
易於閱讀的內容
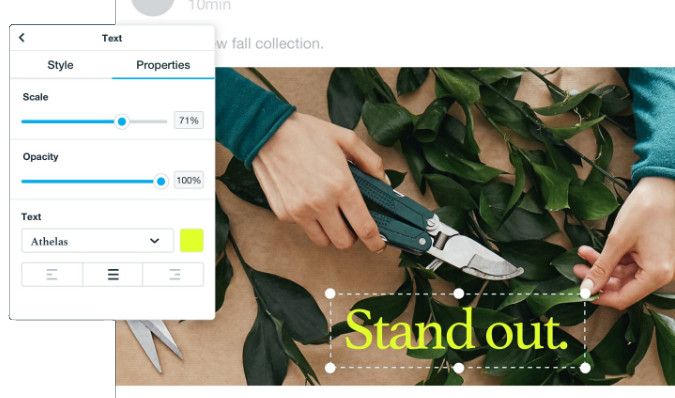
可讀性意味著網站訪問者識別單詞、短語和句子的難易程度。 如果可讀性高,訪問者將能夠毫不費力地瀏覽網站的內容。 不要犯保持小字體的錯誤。 網頁設計的一個典型規則是保持更大的字體大小以使其易於閱讀。


嘗試在文本或背景顏色之間保持足夠的對比度,以實現可讀性和網站可訪問性。 您的網站配色方案應與您的品牌顏色相匹配,以確保元素之間的區別。 確保以不同大小編寫內容,包括大標題、小副標題和小段落。 它將確保您吸引讀者的注意力。
此外,保持網站簡單,因為大多數訪問者不喜歡視覺複雜性。 需要減少干擾,您應該將內容清楚地放在網站上。 嘗試堅持標準佈局和設計比喻。 這是因為人們喜歡熟悉並且可以通過非標準的網站設計移出網站。 確實,網站所有者喜歡輪播,但他們經常像標籤和手風琴一樣被忽視。
嘗試有策略地選擇網站上的顏色。 因為每一種顏色都有不同的情感內涵。 有效地使用顏色是網頁設計的重要組成部分。 對主要元素、次要高光和背景或不太重要的元素使用單一顏色。 在整個網站中保持主題一致。
易於導航的站點
您將始終希望您的訪問者能夠輕鬆找到他們正在尋找的內容。 具有可靠導航的網站也將幫助搜索引擎索引您的內容。 始終將您的徽標鏈接到主頁,以防止訪問者進行寶貴的點擊。 無論您選擇經典的橫向列表還是漢堡包菜單,請確保您的網站醒目且易於查找。

如果您的網站是單頁網站,則可以使用錨菜單。 它將使觀眾能夠快速跳轉到他們想要的網站的任何部分。 您還可以使用“返回頂部”按鈕,它將訪問者從網站上的任何位置引導至頁面頂部。
網站頁腳是人們可以在網站上看到的最後一件事。 在此處放置聯繫信息、社交媒體鏈接和其他相關鏈接等鏈接。
在這方面,保持網站速度絕對優先。 網站速度對跳出率、用戶滿意度、轉化率和收入等幾乎所有方面都有顯著影響。 如果網站速度很慢,訪問者就不會喜歡閒逛。 搜索引擎還將頁面加載速度視為對頁面進行排名的一個因素。 因此,投資提高網站速度非常重要。 嘗試將滾動優先於點擊。 這是因為與點擊相比,用戶更喜歡滾動。
簡化網站的導航以獲得積極的結果。 嘗試以訪問者易於使用的方式設計導航。 為此,請在選項數量上找到平衡。 構建您的導航結構,以便用戶在搜索網站時思考和行動。 通過堅持用戶已經理解的約定,盡量不要嘗試不尋常的格式。 您可以選擇通常的格式,例如與主頁相連的徽標和帶有放大鏡的搜索欄。
優先考慮移動
請記住,所有網站訪問者都應該從他們瀏覽的任何設備上欣賞您的網站。 在設計站點時,創建站點的移動友好版本,以便您可以跟上不斷增加的移動訪問。 您可以通過將自己置於用戶的位置來輕鬆檢查您網站的移動版本。
與桌面版本相比,您的移動網站需要不那麼混亂和乾淨。 您可以通過最小化頁面元素和縮小菜單等資產來做到這一點。 您還可以利用多種獨特的移動功能來幫助您提升移動設計。

利用網站的一種相關方法是實施一致性偏差。 毫無疑問,人們傾向於追隨別人的所作所為。 這意味著如果一群人讚同或喜歡某事,其他人很可能會復制相同的東西——這樣做的方法之一是展示社會認同。
如果您可以表明其他人對您的網站、產品或服務以及內容有正面評價,那麼訪問者增多的機會就會增加。 您可以顯示社交分享、推薦和媒體提及的計數。 有關此主題的更多信息,請務必同時查看響應式設計與自適應設計。
網頁設計技巧結論
一個好的網站可以幫助您建立品牌、增加流量和賺錢。 毫無疑問,色彩理論、構圖和移動響應等領域都是深入的,不容易一口氣理解。 但是,上述提示和常規做法將有助於為您的網站創建非凡的網頁設計。
