2021 年 12 大網頁設計趨勢
已發表: 2020-12-21設計趨勢通常會受到世界各地發生的文化變化的影響。 今年,我們在數字設計領域經歷了驚人的變化。 COVID-19 使我們處於隔離狀態,促使我們深入研究數字世界,並改變了我們的生活方式。 我們面臨的遠程、呆在家裡的現實挑戰了設計師重新創造現實生活體驗並使其以數字方式可用。
網絡創建者通過探索可以提高參與度的多種視覺交流途徑來應對這種情況。 這包括新穎的排版藝術、不尋常的配色方案、在線購物者的 3D 產品模擬,僅舉幾例。
在這 12 個示例中,您會發現每個趨勢都適用於不同的行業和用戶角色。 關鍵是要記住,實施這些風格不僅僅是一個美學決定。 它本質上是質量和數量之間的平衡行為。 這意味著將盡可能多的趨勢應用到一個網站將無法實現我們的網站創建目標。 然而,決定哪種特定趨勢適合我們的業務目標將對我們的受眾及其行動方案產生積極影響。
目錄
- 2021 年的 12 個網頁設計趨勢
- 1. 優雅的襯線字體
- 2. 有趣的排版效果和動畫
- 3. 表情符號的使用
- 4. 淺色
- 5. 負色
- 6. 帶有紋理的黑白插圖
- 7. 黑色輪廓
- 8. 簡單的形狀
- 9. 創意和非典型產品照片
- 10. 拼貼藝術
- 11. 無縫超現實主義
- 12. 懸停圖庫菜單
排版設計趨勢
1. 優雅的襯線字體

使用 sans serif 字體作為網頁設計的首選字體樣式的舊觀念已經隨著時代而改變。 事實上,無襯線字體因其流暢的易讀性和簡單的結構而一直受到網頁設計師的喜愛。
快進到 2021 年:屏幕尺寸和分辨率比以前更大、更清晰。 與其“過時”的前輩(例如 1980 年代的 CRT 顯示器)相反,我們現在設計的屏幕更適合裝飾、更重的襯線字體。 例如,更大的屏幕使襯線字體看起來不那麼雜亂,更易讀——這要歸功於文字周圍的空間增加。 同樣,更高的分辨率使更重或更顯眼的字母看起來更清晰。
實際上,有一些特定的襯線字體系列深受設計師的喜愛,我們注意到他們明顯偏愛“優雅”風格的字體。 此類示例包括著名的字體系列 Georgia 或 Times(均在 Google Fonts 中找到)。 不太知名的字體也開始流行——例如 Portrait 或 Noe Display。
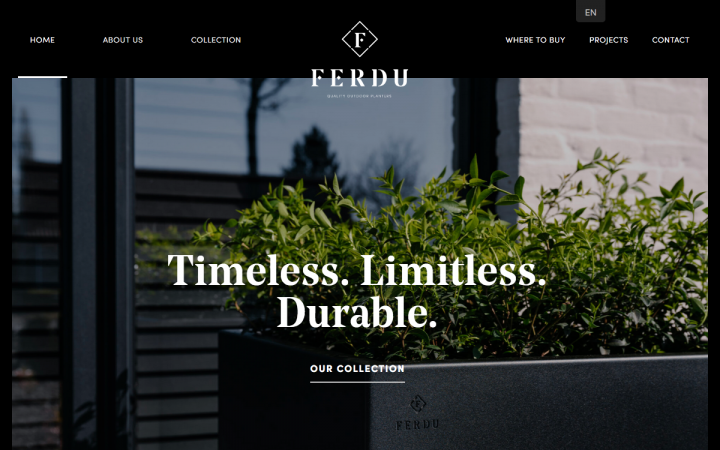
正如我們在上面的例子中看到的那樣,ferdu.be(順便說一下,他是我們 2020 年 8 月展示的贏家)使用 Noe Display 作為他們的英雄文本,毫無疑問,它在深色背景下非常清晰易讀。 文字周圍有足夠的空間,因此每個字母都被清晰地雕刻和區分。
2. 有趣的排版效果和動畫

蛋白質棒公司 Lupii 具有動畫排版元素,這些元素使用句子或單詞集進行裝飾。 這種創意設計趨勢不同於我們習慣看到的與類型相關的技術,例如創建自定義字體或使用巧妙的字體配對。
與標準的水平、從左到右的句子格式相反,動畫字串通常會被構造為特定的形狀。 最終,元素的作用將始終用於裝飾目的,而不僅僅是作為要閱讀的文本。 設計師通常會使用這種技術來傳達品牌或營銷目標,創造所需的氛圍或視覺主題。
Lupii 將傳統與非常規相結合。 在左側,您會找到作為 H1 的產品價值主張、簡短描述和號召性用語按鈕。 在右側,有一個由文字組成的動畫漩渦,以更非正式、以客戶為中心的語氣詳細闡述了產品的附加價值。
3. 表情符號的使用

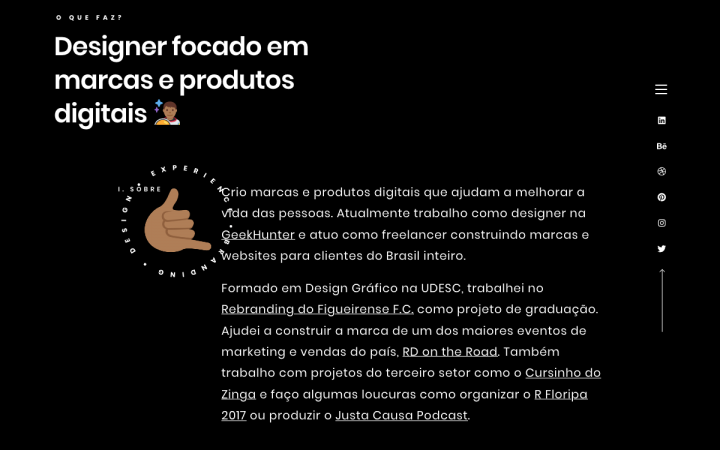
另一位 2020 年 8 月的展示獲勝者,Diangelo Santos 是巴西品牌和數字設計師,他既是自由職業者,也是程序員和開發人員的就業市場 GeekHunter。
世界範圍內的通信已經接受了數字交互,這對我們來說並不是什麼新聞。 無論是相距 5,000 英里還是在一所房子內相距 5 米,人們都在不斷地通過鍵盤進行交互。 這包括電子郵件、消息應用程序、群組論壇等。 事情已經遠遠超出了文字——字母數字字符伴隨著書面文本元素中的俏皮表情符號現在是我們數字詞典不可或缺的一部分。
表情符號的日益流行也進入了網頁設計師的工具箱。 網絡創建者已經採用了表情符號這種俏皮可愛的語言,將它們用作其網站內容本身的一部分。 現在,利用這些插圖手勢是一種有效、簡單的方法,可以用所有背景的用戶都熟悉的語言來說明品牌情感和非語言信息。 通過這種技術與所有語言和方言的目標受眾進行交流 - 現在可以以視覺、非語言的方式聽到您的品牌聲音。
2021 年 30 項有價值的網頁設計統計數據
色彩設計趨勢
4. 淺色

在網頁和界面設計中使用淺色是印刷和網頁設計之間最大的區別之一。 在印刷設計中使用時,淺色的質量和可見性通常會受到影響——失去它們的豐富性,看起來更不透明和混濁。
淺色在屏幕上有相反的效果,甚至可能比深色、更大膽的顏色更受歡迎。 屏幕的銳度和清晰度實際上會導致這些顏色對人眼來說過於霸道,甚至有壓力。 設計師現在已經接受了使用淺色的優勢,以避免後者。 事實上,在網頁設計中使用淺色的附加價值超出了訪問者的視覺體驗——淺色也有利於用戶參與。
淺色的舒緩效果往往會鼓勵用戶在頁面上停留更長時間,享受調色板的寧靜和溫暖。 在 Dockyard Social 的主頁上,淡芥末黃色和褪色栗色紅色猶如褪色的夕陽,營造出一種平靜安寧的氛圍。
5. 負色

在色譜的另一端 - 存在完全不同性質的顏色趨勢。 越來越多的設計師傾向於使用非常大膽的顏色,並一致強調原色:紅色、藍色和黃色。 這通常涉及多種強烈對比的原色組合,類似於漫畫主題和 90 年代風格的圖案。 毋庸置疑,這些類型的調色板通常針對年輕觀眾,強調樂觀、令人興奮的氛圍。
我們在 Goliath Entertainment 網站上看到的配色方案鮮明地代表了他們的設計內容——90 年代的老式電腦、旋轉式電話、揚聲器和其他 90 年代將在現場識別的標誌性物品。
