2022 年將遵循的熱門網站設計趨勢
已發表: 2020-11-18數字趨勢和期望不斷變化。 有些人只來了一個賽季,然後很快就被遺忘了。 然而,其他人則改變了未來幾年的設計格局,喚醒了網站創建方式的新時代。
跟上最熱門的網站設計趨勢和創新實踐對於所有旨在吸引和轉換用戶的企業來說都至關重要。 如果他們能夠開創一種趨勢或開發一個其他人可以採用和升級的原創想法,那就更好了。
2021 年允許設計師利用無限的技術可能性創造創新概念。 黑暗主題和新擬態已經變得非常流行。 挑戰傳統的充足空間激發了設計師將插圖與現實主義相結合,玩轉圖層、陰影和浮動元素,並嘗試使用變色漸變和粗體字體。 此外,視頻和用戶觸發的動畫已被用於提高用戶參與度。
這種對創造力、大膽性和互動性的關注肯定會在 2022 年保持不變,但會有些許轉折。 如今,訪問者需要的不僅僅是一個很酷的界面。
在 2022 年,我們將看到更多的網頁設計師專注於可訪問性和可用性以及實施增強的功能,以便為訪問者提供更好的體驗。
如果您正在尋找吸引用戶眼球並提升品牌數字形象的方法,我們將向您展示 2022 年最令人興奮的網站設計趨勢。
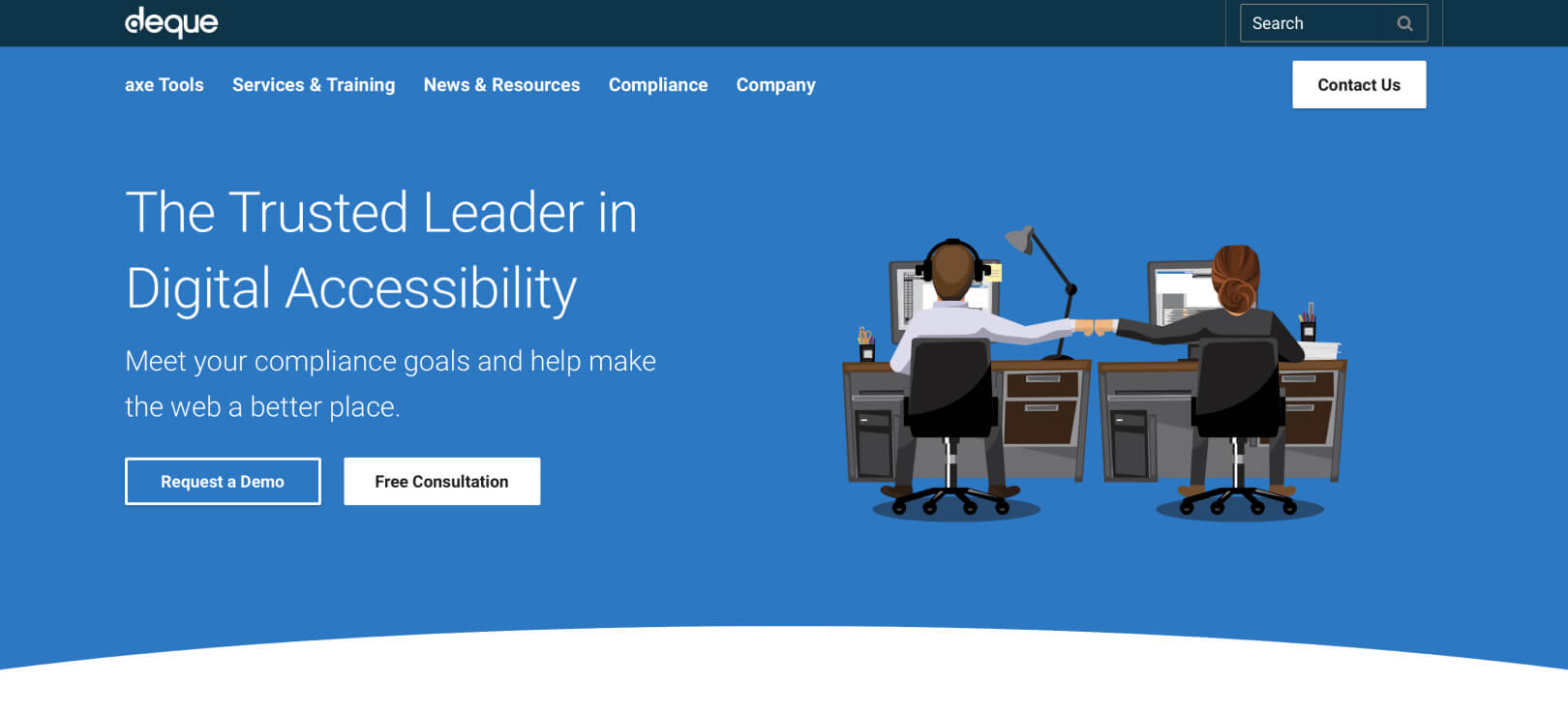
1. 關注可訪問性
每天有近 50 億用戶在線,確保網站設計易於訪問、具有包容性並可供所有人使用,這一點至關重要。
Web 可訪問性意味著以殘障人士能夠使用的方式設計和開發網站、技術和工具。
如果您的網站適合所有訪問者,這將使您能夠接觸到更廣泛的受眾,他們願意在您的網站上停留更長時間並參與其中。 使您的頁面易於訪問不僅對訪問者有益,對您自己也有益。 一方面,您為殘障人士提供信息訪問和互動,另一方面,您正在提高頁面的轉化率並改善您的 SEO。

資源
改善網站可訪問性的一些提示包括:
- 在背景和文本之間使用對比色。
- 使用鍵盤導航時,採用在網頁上勾勒鏈接和形狀的焦點指示器。
- 放置標籤以幫助給出說明。
- 具有功能性圖像 alt 標籤,這也有助於提升 SEO。
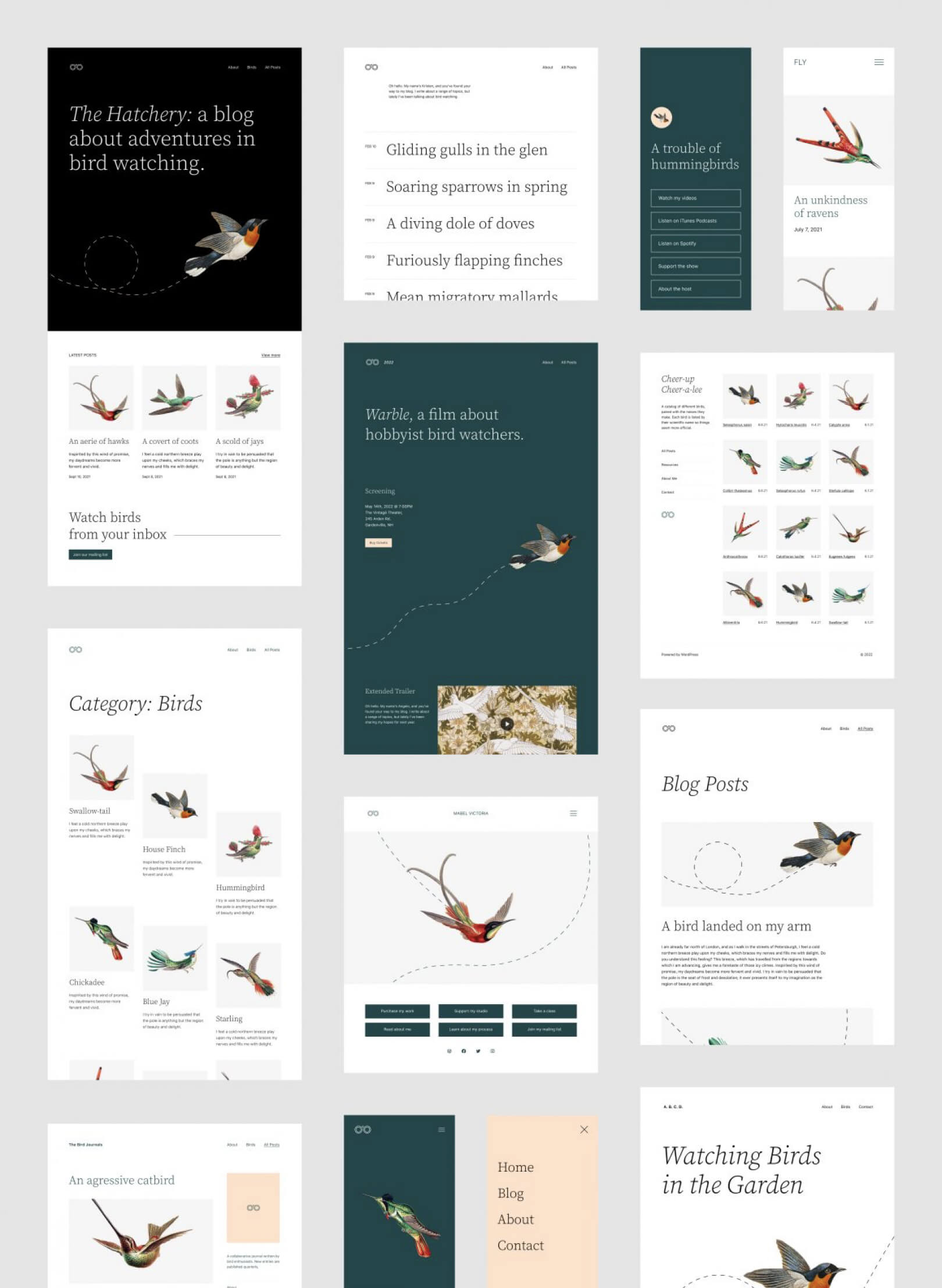
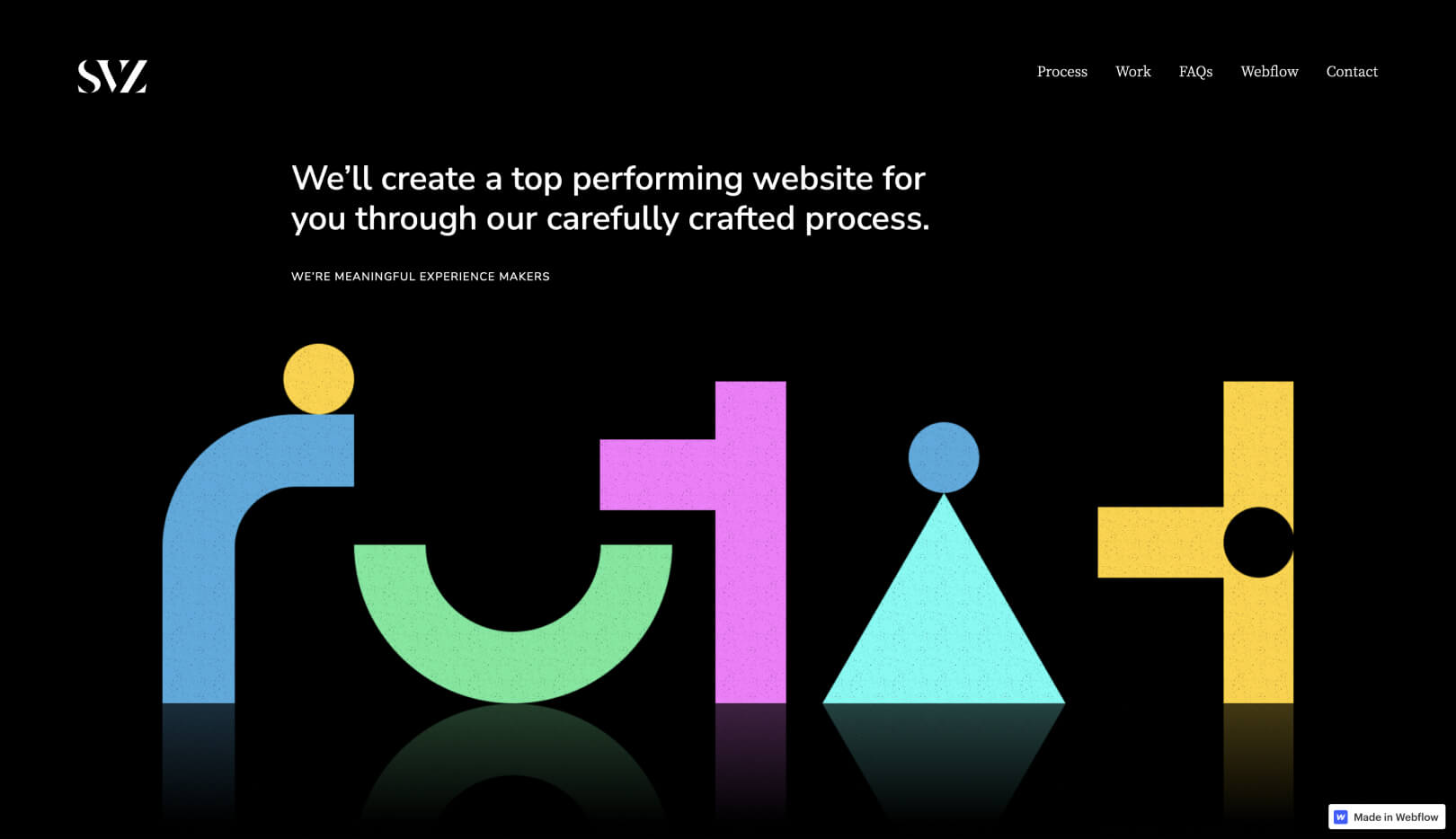
2.不對稱的佈局和形狀
不對稱在 2021 年流行,並將繼續作為 2022 年的首選網站設計趨勢之一。這種方法挑戰了將網站佈局構建到網格上的傳統方式,並提供了更多的優勢和個性。
不對稱的形狀很有用。 它們使網站的塊狀更少,看起來更令人興奮。 不同程度的不對稱形狀和每個形狀之間的空間允許更大膽和不可預測的圖案以及乾淨的不對稱線條。 請記住,各種形式之間必須有視覺平衡。 除了具有獨特而實用的設計外,您的網站還應該很容易讓人眼前一亮。

資源
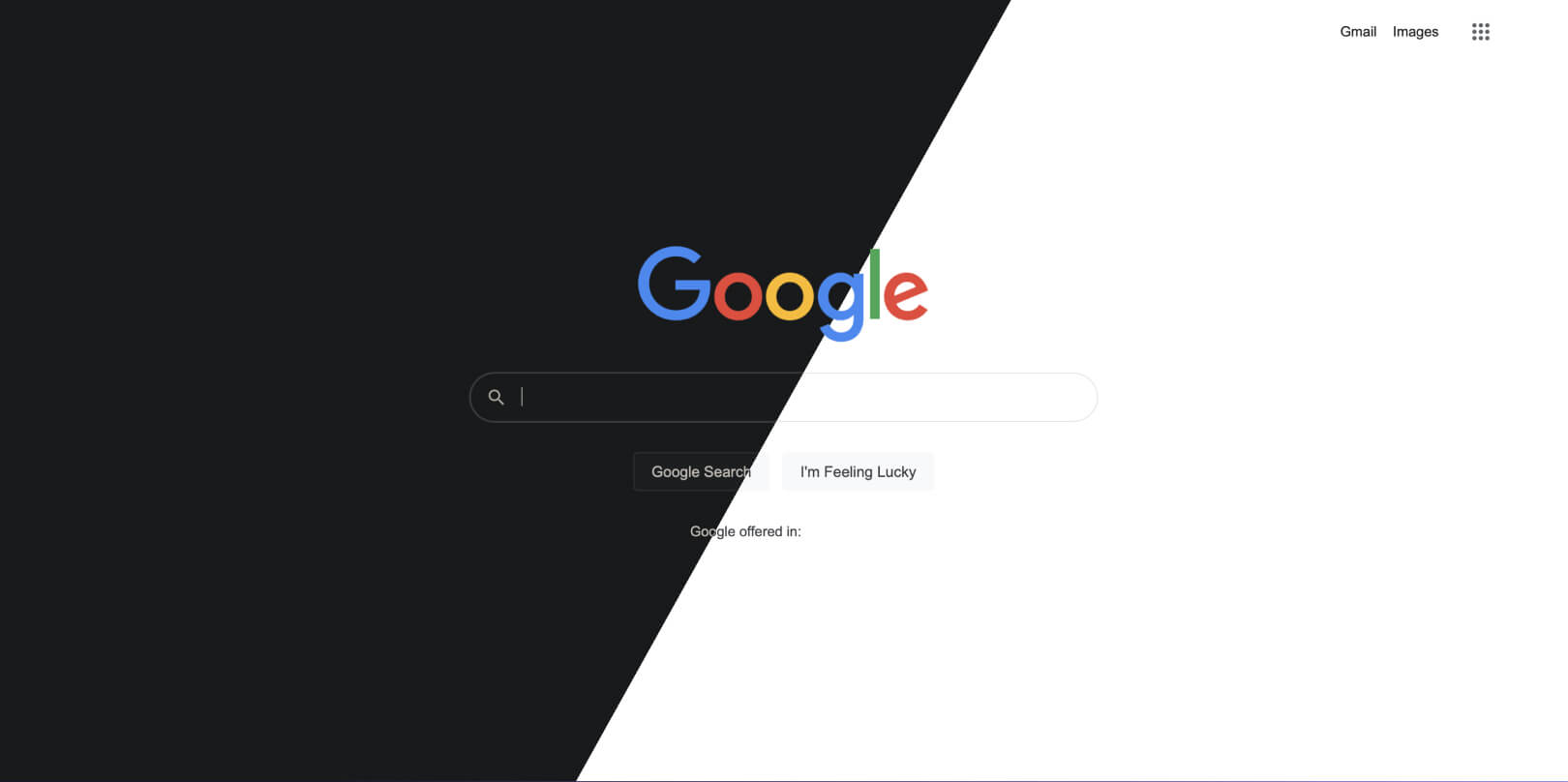
3. 興起的黑暗主題
深色主題是一種不會很快消失的趨勢。 許多應用程序都採用了此功能,允許用戶隨時在明暗模式之間切換。 事實上,通過更好地支持 CSS 媒體查詢(如 prefers-color-scheme),開發人員甚至可以自動在深色或淺色主題之間切換。
這種很酷的現代網站設計趨勢被蘋果、梅賽德斯-奔馳和索尼等許多品牌所採用。
深色可以使頁面的整體外觀更加時尚和優雅。 增加的對比度使設計元素更加明顯,這對 Web 可訪問性非常有利。 黑暗模式有助於解決眼睛疲勞、頭痛和長期視力問題。 它們也非常適合 OLED/AMOLED 屏幕,因為它們可以延長屏幕壽命並節省電池電量。

資源
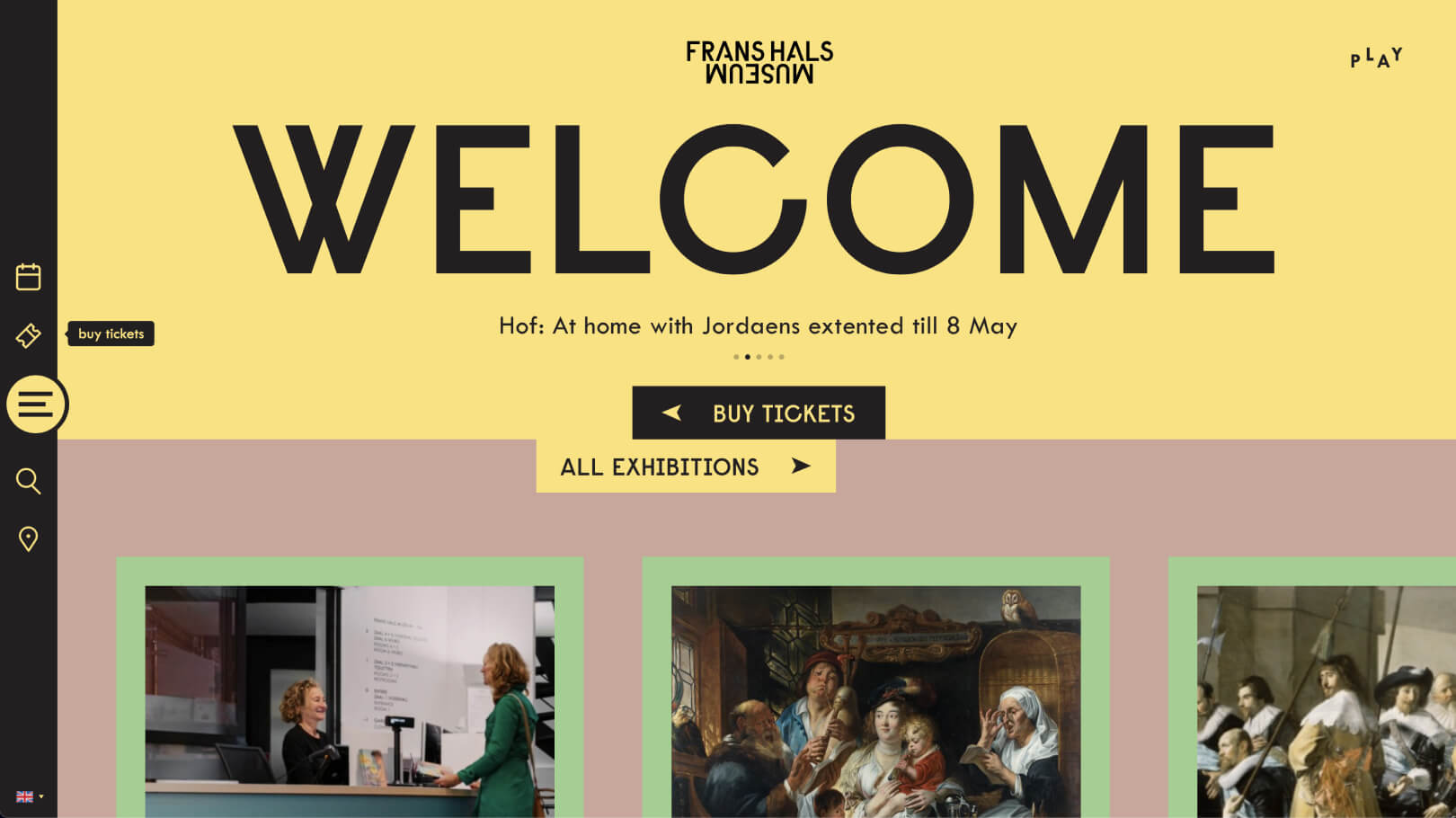
4.色彩和設計的創造性使用
顏色實際上是一種心理現象,對網站的說服力和用戶的購買行為有很大的影響。 人類更多地用大腦而不是眼睛感知顏色。 他們下意識地將特定的色調與特定的情緒、文化、社會信息、感受和事件聯繫起來。 因此,喚起訪問者的特定情緒與選擇正確的調色板密切相關。
第一印像很重要,並且有大約 20 億個網站,確保任何第一印像都是持久的,這一點很重要。
在選擇網頁設計的配色方案時,您還會調用與每種顏色相關的感覺。 你的設計應該能夠有效地捕捉和留住用戶的注意力。 它還應該滿足目標受眾的情感需求,並增強品牌聯想、認知度和認知度。

資源
在 2022 年,創造性地使用顏色組合意味著將您的觀眾通常不希望看到的顏色組合在一起。 當然,為了不讓訪問者的眼睛受到傷害,顏色組合應該與圖形相適應。 這不僅可以幫助您的網站從其他極簡設計中脫穎而出,還可以更好地吸引您的受眾。
5. 粗體字,大標題
大標題和粗體字體不是創新,但它們最近開始接管網站設計。 為什麼? 因為它們是有效的並吸引了訪問者的注意力。 使用粗體字可以強調勇敢和引人注目的信息,並提示用戶採取行動。
此外,訪問者傾向於首先閱讀大標題。 這就是為什麼這些在給人留下好印象方面起著巨大的作用。 使用不同的字體和章節標題可以創建視覺層次結構,確保可讀性,並在您顯示大量信息時充當指南。

資源
強大的排版,如復古設計,可以為您的網頁帶來現代感。 但不管你的風格如何,確保字體在所有設備上的大小都合適是很重要的。

可變字體在這裡提供了幫助。 這些字體使設計人員能夠從單個文件中派生出多種變體,從而更容易將字體調整為各種視點、方向、設備等。更不用說,可變字體允許對印刷元素具有更大的靈活性,並且無疑減少了當前的限制。字體格式。
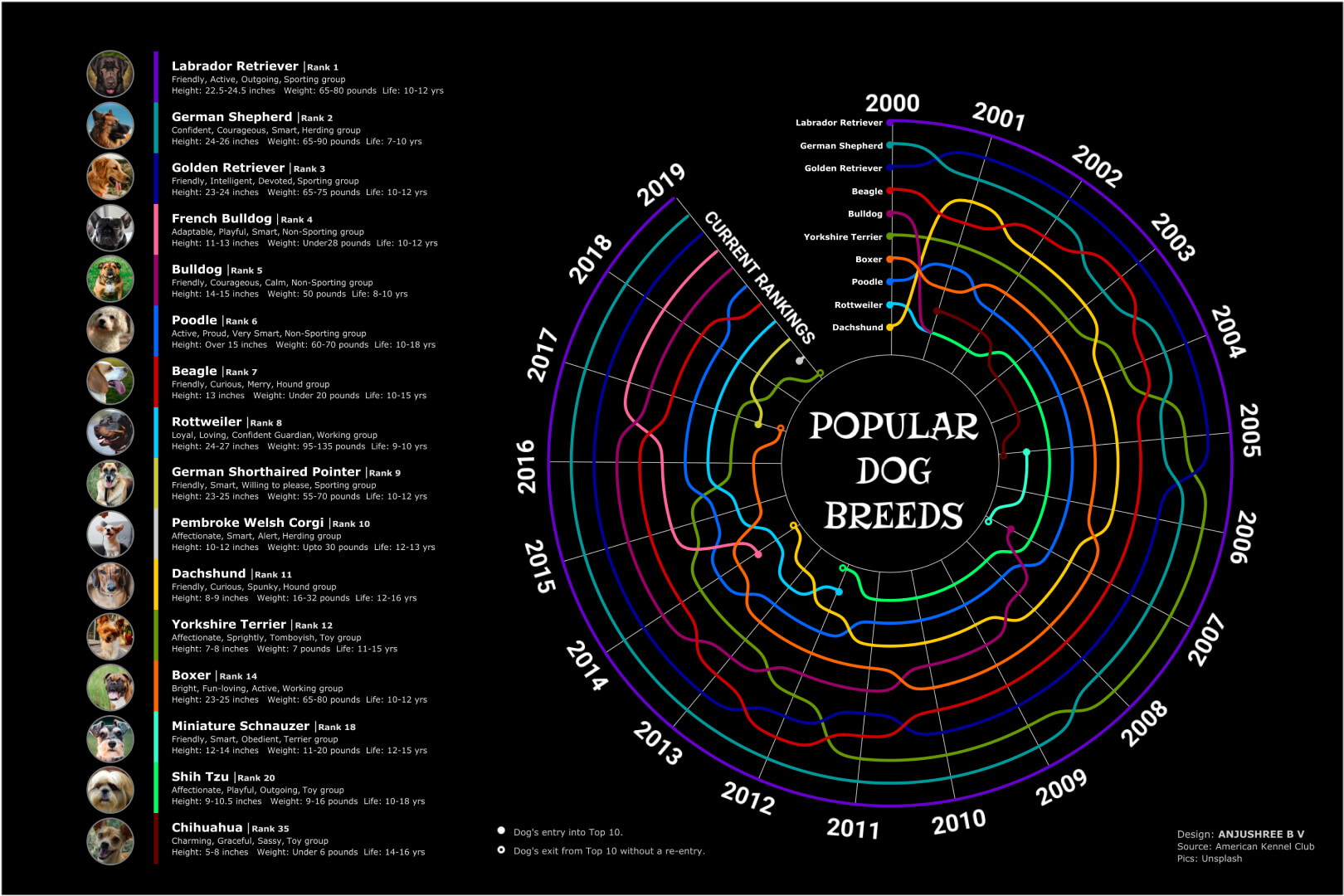
6.數據可視化
人類是視覺動物,因此不可否認,他們對圖形的反應比對文字和數字的反應更好。 2022 年,數據將成為您網頁的重要資產。 然而,雖然用戶確實關心統計數據,但他們並不喜歡弄清楚它們的含義。
以巧妙的方式呈現數字可以極大地強調您提供的信息。 數據可視化將無聊的事實和數據塑造成吸引人的圖形,從而使其更具吸引力和易於理解。 它允許用戶更好地理解業務特定信息。
這種做法還可以幫助用戶使用圖形顯示的數據而不是冗長的表格報告做出明智的業務決策。 更不用說,它對在數據分析方面具有不同技能水平的個人非常有益。
此外,根據它們在您的網站設計中的集成方式,信息圖表是高度可共享的內容,可以為您的網站帶來新鮮的流量。

資源
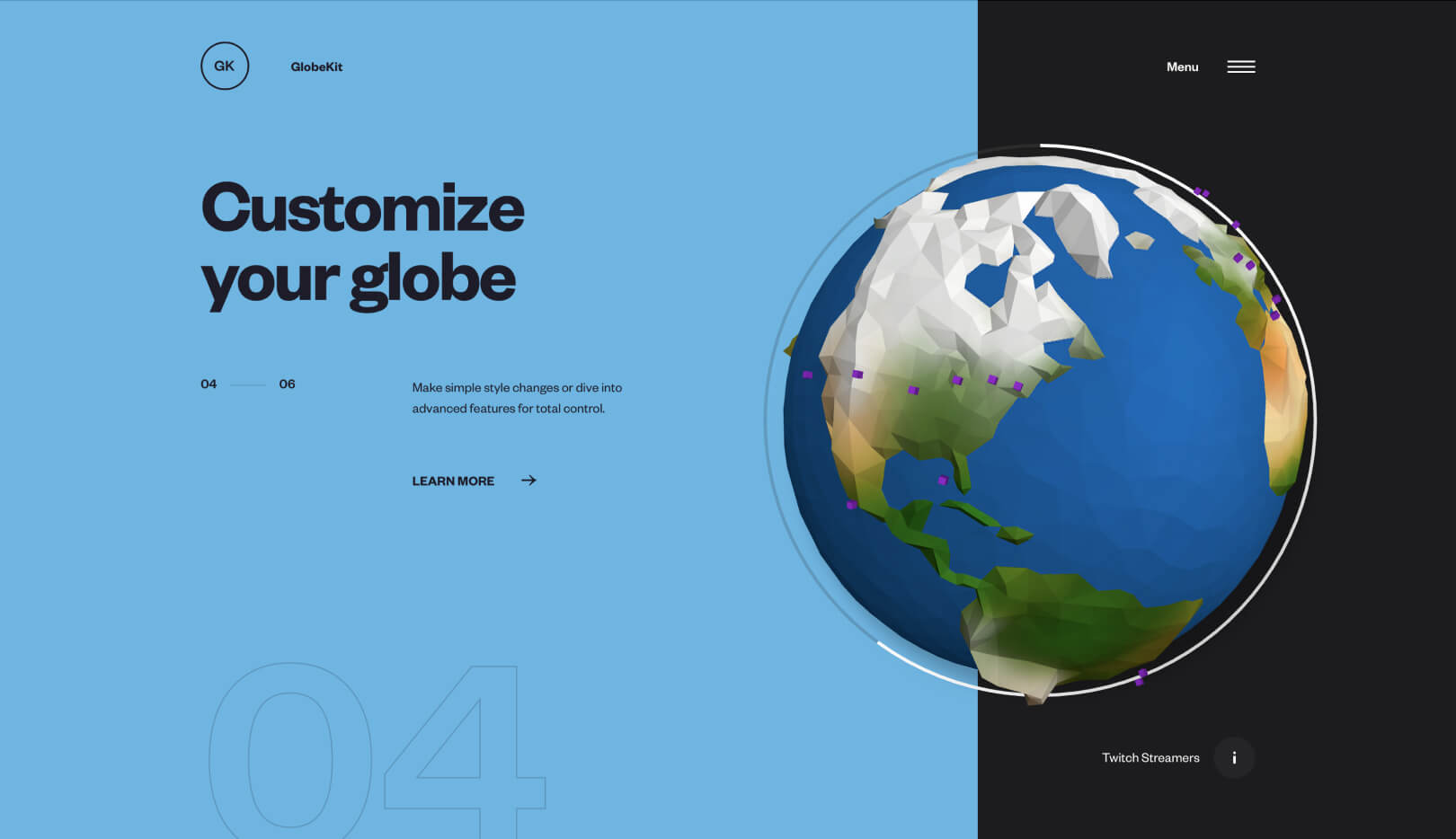
7. 交互設計、3D 和微動畫
令人驚嘆的原創插圖令人驚嘆,但今年,您將不得不在界面中添加動效。 交互式網絡功能,如非傳統滾動或滾動觸發動畫,為用戶提供通過您的網站的引導體驗,並確保更直觀、更輕鬆的用戶旅程。
3D 元素和視覺效果延伸了虛擬和真實之間的界限,並鼓勵用戶在特定頁面上花費更多時間。 動畫和微動畫是視頻的絕佳替代品。 它們是 2022 年 UI/UX 設計的另一個熱門趨勢。 與視頻相比,它們在您的網站上也更輕巧,並且不會影響加載時間。
為了獲得完整且身臨其境的用戶體驗,您的網站必須快速且經過網絡優化。 明智地使用這些交互式設計元素,以確保您的頁面表現出色。

資源
8. 虛擬但幾乎真實(VR)
想要將 3D 動畫提升一個檔次嗎? 我們為您準備了兩個字母——V 和 R。
2022年,虛擬現實肯定會成為網頁設計的一個增長趨勢。 WebVR 是一個強大的工具,可以為用戶提供有用且有意義的內容。 它創造了對現實的一瞥,這對購買決策過程特別有益,因為它提供了更加個性化的互動。
例如,宜家的增強現實 (AR) 應用程序允許用戶實際看到一件新家具如何適合他們的家。 該應用程序使用縮放技術掃描房間並向消費者展示他們希望看到的真實渲染、真實比例的 3D 版本的產品。
Airbnb 還將 VR 納入其服務,讓用戶有機會在預訂之前進行虛擬參觀。 使用的技術包括 360 度照片和 3D 掃描,使客人更容易更好地了解預期。
我們不要忘記谷歌地球,在那里人們可以傳送到地球上的任何一點,沿著任何城市的街道漫步或在鄉村上空翱翔。
甚至 Pinterest 最近也推出了一項 AR 功能,與宜家的類似,它允許用戶測試物品在自己家中的外觀。
這項技術可能會徹底改變網頁設計實踐,從而帶來更多行業特定的進步。 廣泛使用的 VR 仍在開發中,但毫無疑問它將成為更多應用程序和網頁設計的重要組成部分。 尤其是現在 Meta 已經關注它並正在投資使 Metaverse 成為我們日常生活的一部分。
9.語音用戶界面(VUI)
語音助手和語音搜索在過去幾年中變得非常流行。 大約 31% 的智能手機用戶每周至少使用一次語音搜索,同時 39% 的千禧一代每月至少使用一次語音助手。
因此,想像一下使用語音瀏覽在線商店的方式與使用 Google、Siri 或 Alexa 相同。 儘管語音用戶界面 (VUI) 對於許多網頁來說並不常見(但),但這是一個不斷增長的網站設計趨勢,當然需要您的關注。
毫無疑問,VUI 設計起來很棘手。 大約 20% 的語音搜索包含 25 個關鍵詞,這意味著用戶很可能必須使用特定的詞才能看到他們想要的內容,並且設計師必須進行用戶特定的研究,這也取決於他們正在設計的網頁。
此外,這種未來的 UI/UX 趨勢在改善 Web 可訪問性時非常有益。 它肯定會徹底改變用戶瀏覽信息的方式。
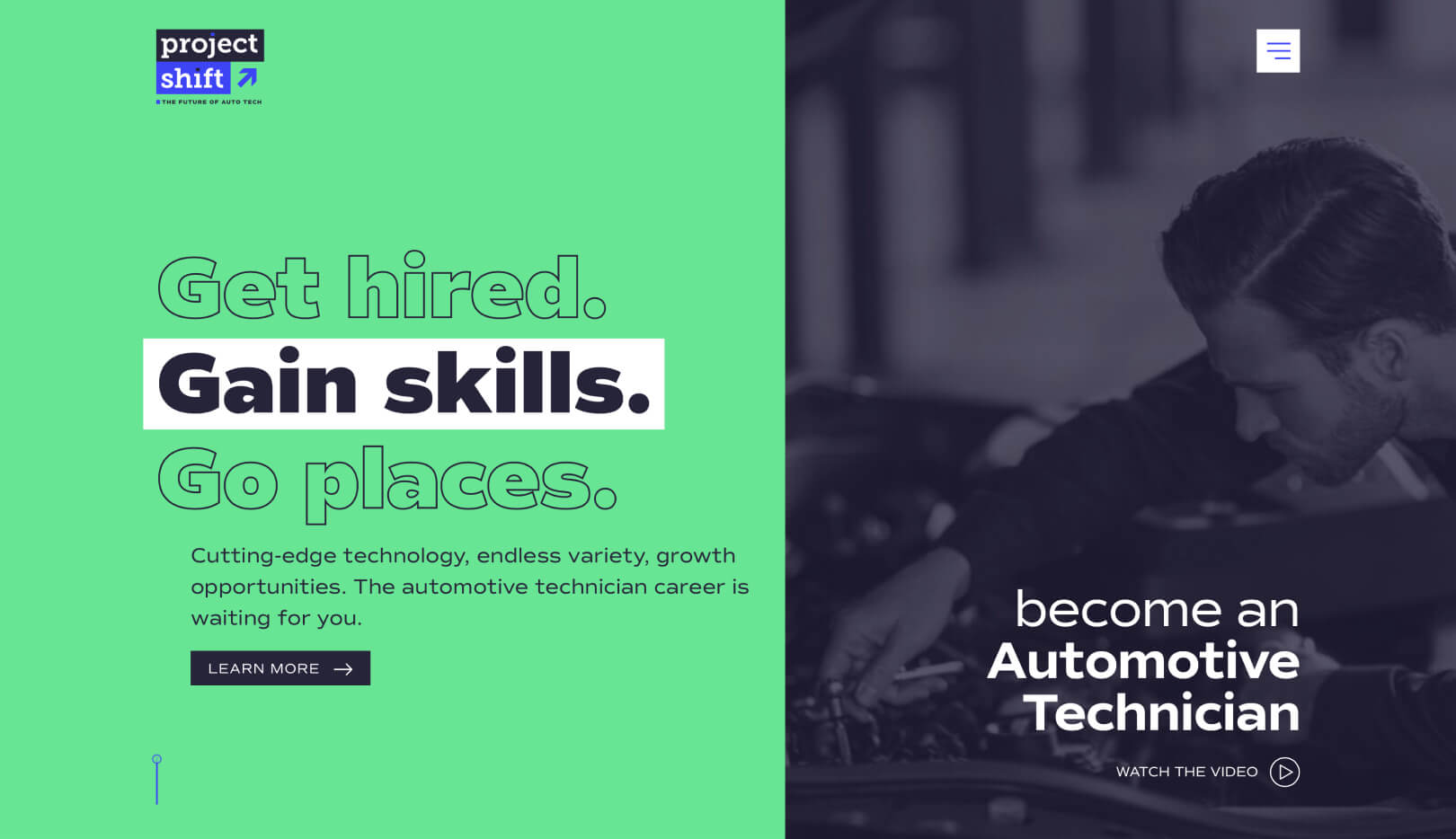
10. 重新構想英雄部分
英雄部分是網站的房地產。 它的目標是給人留下深刻的第一印象並抓住用戶的注意力。 傳統上,為了實現這一點,網站設計依賴於強大的圖像,這些圖像應該能夠激發訪問者並使他們產生關聯。
然而,2022 年的趨勢是完全避免這部分的圖像,而專注於文本、字體、設計和品牌信息。
由於大多數人習慣於在網站呈現在他們的屏幕上時看到圖像,因此這種變化會產生巨大的影響並立即引起他們的注意。 它給人一種文字和設計如此重要的感覺,以至於圖像只會是不必要的干擾。 這有助於人們專注於網站內容並鼓勵參與。
結合合適的設計風格和排版,可以使網站更加優雅和優雅。

資源
外賣
我們將在 2022 年看到的所有網站設計趨勢都集中在通過創造性方法改善用戶體驗。 這意味著它不僅要擁有一個具有令人難以置信的視覺效果的網站,還要確保它具有響應性、可訪問性和真正的吸引力。
結合上述一種、兩種或幾種設計趨勢可以提升您的品牌在 2022 年的吸引力,提高用戶滿意度,並提高您網站的轉化率。 我們希望您對它們進行測試,它們可以幫助您實現預期的目標。
