網站的 40 種最佳字體(免費和付費)
已發表: 2020-10-07為您正在設計的網站尋找排版的任務可能會令人生畏。 在撰寫本文時,有 1,000 多個 Google 字體系列、近 2,000 種 Adobe 字體、Fonts.com 上的 15,000 種字體以及 MyFonts.com 上近 35,000 種字體
由於對字體的額外要求,例如字體配對、它們的重量、可讀性、樣式範圍等,至少可以說,為您的網站找到合適字體的任務可能是一項艱鉅的挑戰。
幸運的是,本指南可幫助您找到最適合您的字體。 我們研究並發現了 40 種最適合網站的字體
目錄
- 為什麼網站字體很重要?
- 什麼是不同的字體類別?
- 1. 無襯線字體
- 2. 襯線字體
- 3. 草書字體
- 4. 數字字體
- 5. 輪廓字體
- 6. 復古字體
- 7. 現代字體
- 我們如何為網站選擇最佳字體
- 網站的 40 種最佳字體
為什麼網站字體很重要?
網站字體佔設計的90%。 因此,選擇正確的知識對您網站的成功至關重要。 以下是一些關鍵原因:
1. 字體選擇反映您的品牌特徵
大多數營銷人員都知道他們的品牌信息,但您選擇的字體需要反映和代表您的品牌特徵。 例如,如果您有一個正式的慈善組織,像書法這樣的浪漫字體或古怪的模因將無法反映您的品牌。
同樣,如果您的字體需要反映銀行,俏皮的字體將無法建立信任,您的讀者可能不會認真對待您的品牌。 因此,品牌選擇還圍繞了解您的目標受眾。
2. 可讀性和用戶體驗
這些問題是相互交織的。 通常,讀者必須將臉貼在屏幕上才能閱讀文本。 這樣做不會對他們的用戶體驗產生積極影響。 如果字體太小,潛在的線索可能會在幾秒鐘內消失。 同樣,選擇大字體也是一種不好的做法,因為它們會對讀者“大喊大叫”,這會讓人望而卻步。
此外,擁有太多字體會讓人感到困惑和不專業,尤其是當它們在同一頁面上時。 最佳做法是最多選擇兩種或三種字體,以確保整個站點的一致性和清晰度。 字體不僅會影響用戶體驗,還會影響興趣、導航速度等諸多方面。
3. 業務增長
用戶體驗與商業機會直接相關。 如果您的訪問者在閱讀您的網站內容時感覺很舒服,他們的停留時間可能會比計劃的要長——尤其是新訪問者。
為讀者提供以優質、可靠的字體編寫的引人入勝的內容的網站能夠吸引並保持注意力。 實現這一目標有助於您建立消費者的信任,增加您的競爭優勢,並改善商機和利潤。
字體對您的品牌或公司至關重要,因為您希望它們喚起積極的情緒,提供簡單的可讀性並提高您的底線。
什麼是不同的字體類別?
字體有不同的類型和類別,每種變體都有其位置,具體取決於您的品牌。 一些字體更加精緻和引人注目,而另一些則相對更加簡單和通用。
某些字體類別非常適合用於粗體、醒目的標題,而其他字體類別最適合用於長文本段落。 各種字體類別如下:
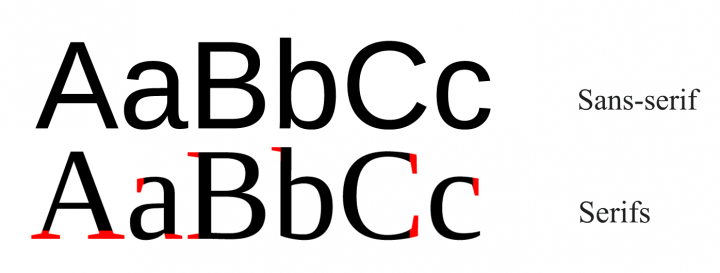
1. 無襯線字體
無襯線字體是那些在字母 ( serifs ) 末尾沒有(法語: sans )標記的字體。
無襯線字體通常設計簡單,這使得它們在放置和使用方面具有通用性。 它們在頁面正文或標題文本中效果很好。 它們還可用於馴服其他外觀獨特的網站設計。
如果你想讓你的文本看起來乾淨、簡潔,並鼓勵訪問者從頭到尾閱讀頁面,那麼無襯線字體就是你的選擇
2. 襯線字體

Serif 字體在結構穩定和可預測方面與 sans serif 字體相似,只是它們在字母末尾帶有標記( serifs )。
襯線在排版方面有著悠久的歷史,這就是為什麼這些字體的風格通常比其他字體更傳統和更複雜的原因。 就可以在何處使用它們而言,襯線可以用於網頁的正文或標題文本。
您可能選擇襯線字體而不是其他字體的另一個原因是可訪問性。 由於襯線在其字符的頂部和底部帶有標記,因此有時彼此相似的字母(如大寫“I”、小寫“l”和數字“1”)很容易區分。
3. 草書字體
草書是一種具有數百年曆史的手寫體,其最初設計目的是讓手寫速度更快,並且看起來更賞心悅目。 但是,在現代,草書(或腳本)已成為一種獨特的網絡字體樣式,旨在模仿手繪文字。
幾個標誌性品牌,如 Vimeo、Ray-Ban 和 Kelloggs 使用草書字體作為他們的標誌。 如果您希望標題和 Web 徽標具有類似的醒目且令人難忘的風格,那麼草書字體就是您的最佳選擇。 但是,對於較長的文本,它可能並不理想,特別是因為年輕一代不再需要學習草書寫作。
4. 數字字體
在網頁排版中,您如何顯示數字需要與字母相同程度的謹慎和考慮。 儘管如此,為數字找到理想的字體可能是一個挑戰。
數字通常用於數據可視化,即定價表、信息圖表或登陸頁面上的特價。 您如何顯示這些數字會對您的網頁的成功產生深遠的影響。
例如,如果您在表格或計算中使用它們,它們應該使用表格內襯數字。 這意味著每個圖形都包含相同的寬度和高度,以便數字正確地並排排列在一起。
另一件需要注意的事情是字體系列是否包含與您將使用它們相關的數字符號(例如標點符號、貨幣、計算等)。 與選擇常規字體類似,您需要確保沒有任何數字彼此過於相似,例如“1”和“7”數字。
5. 輪廓字體
假設這裡更傳統的襯線和無襯線字體並不真正適合您品牌的獨特風格。 草書似乎也不太合適。
在這種情況下,您可能會考慮使用輪廓字體。
因為輪廓字體在某種程度上降低了文本的可讀性(因為您基本上已經從字符中取出了膽量),所以您只想在較大的標題或標題文本中使用這些字體。 不過沒關係。 當您有需要吸引訪問者註意力的簡短而有力的標題時,輪廓字體肯定會完成工作。
6. 復古字體
舊的似乎總是新的,所以當複古或複古字體出現在網站上時,儘管它們看起來已經過時了,這並不奇怪。
復古總是看起來很酷的原因之一是懷舊。 當消費者通過排版提醒“過去的美好時光”時,他們很可能會對他們正在閱讀的任何內容產生強烈的情感依戀。
這是因為他們與過去的這種聯繫,即使它沒有以明顯的方式完成。
7. 現代字體
很容易將當今流行的任何字體稱為“現代”字體,但這並不是我們真正的意思。 現代字體有一定的特點:
- 它們基於簡單的幾何線條和圖案。
- 它們的核心是最低限度的設計。
- 形式必須遵循功能。
- 他們打破了古典和傳統風格。
從本質上講,現代字體最終是幾何風格,帶有一點未來主義的邊緣。 它們易於閱讀,但也伴隨著一定程度的興奮。
不同的字體類型是什麼意思?
每種字體都有其獨特的特徵,字體設計師在他們創建的字體中註入了特定的含義。 因此,當網站設計師選擇一種字體時,它會引發一種特定的情緒,例如快樂、受歡迎、輕鬆、畏懼、積極、誘惑或懇切。
因此,設計師需要了解每種字體類型背後的心理,才能正確設計網站。 字體還可以像網站顏色和圖形一樣讓受眾快速了解您的公司文化。
儘管襯線字體的排版特徵經常對字體進行分類,但它們也可以被描述為具有更像人類的個性。 換句話說,字體的外觀(無論文字如何)散發出一種特定的情緒和感覺,這會改變您內容的有效性。
因此,學習預測您的字體可能會給觀眾帶來什麼感覺是您的內容達到最佳效果的另一個保證。 雖然沒有預測方程(沒有 Times New Roman 總是等於這種特定的情緒),但我們在一種性格關聯已經發展的文化中長大。 因此,大部分預測可能基於意識和本能。
我們如何為網站選擇最佳字體
在為該列表選擇最佳 Web 字體時,我們希望確保它們都滿足特定的要求和特徵。
- 易讀性:字體,其中每個字符都可以輕鬆區分 - 這一特性將幫助您提高可訪問性和閱讀體驗。
- 可讀性:設計用於網站特定部分的字體(即標題中的大而粗體的字體與正文中簡潔的樣式簡單的字體)。
- 舒適度/熟悉度:使讀者感到舒適的字體。 偏離規範太遠的網頁設計選擇會給訪問者帶來令人不安的體驗,而意外或不常見的字體可能會導致這種情況。
我們考慮的另一個因素是字體的重量。 許多網絡字體未預裝 WordPress、您的主題或您的拖放頁面構建器插件。
這可能會導致加載速度問題,具體取決於您網站的優化方式(以及它們在瀏覽器之間的顯示方式的一致性)。 因此,如果這是您的主要關注點,我們已嘗試在每個類別中至少包含一種輕量級的網絡安全字體。
包括涵蓋各種風格(例如怪誕、幾何、平板等)的字體也很重要。 就像網頁設計中的任何其他元素一樣——您需要將字體與網站的整體個性相融合,有時最基本和最流行的字體是行不通的。
網站的 40 種最佳字體
1. 宋體

根據 FontReach,Arial 是網絡上使用的#1 字體,目前有超過 604,000 個網站使用它。 谷歌、Facebook 和亞馬遜只是一些使用 Arial 的流行網站。
最初由 Monotype 設計師創建,用於 IBM 激光打印機,這種網絡安全字體是高度可讀的 UI 的最佳選擇之一。
也許這種字體沒有這個列表中的其他一些字體那麼漂亮,但它很常見並且經常使用。
2. 拉托

Lato 是一種 Google 字體,最初是為企業客戶設計的。 儘管公司繼承了字體設計師的創作,但 Lato 被重新定位並成為網絡上最受歡迎的字體之一。 Lato 用於 Goodreads、WebMD 和 Merriam-Webster 等網站。
由於它在柔和的曲線和堅固的設計之間取得了平衡,這種字體散發出強大而溫馨的氛圍。
3. 蒙特塞拉特
Montserrat 是一種 Google 字體,其靈感來自 1900 年代初期布宜諾斯艾利斯蒙特塞拉特附近的標牌。 考慮到這座城市豐富的建築歷史和其狹窄街道的獨特美(很像字體的窄字符),很明顯為什麼排版師會從中找到靈感。
這種活潑漂亮的 sans serif 字體專為快速閱讀而設計,因此在網絡上較小的正文中表現非常出色。
4. 新黑體

Neue Helvetica 是網絡上第二受歡迎的字體,有超過 218,000 個網站(如 Facebook、雅虎和 eBay)使用它。 它的受歡迎程度不僅在您查看其在排版方面的悠久歷史時有意義,而且在其大幅擴展和改進的數字化“Neue”版本中也很有意義。 它簡單易讀,並且在標題和正文中同樣有效。
字體系列帶有 128 種不同的字體,涵蓋輕、重、羅馬、輪廓、濃縮和其他樣式。
5.機器人

隨著我們的世界變得更加互聯和技術先進,將會有越來越多的網站受益於像 Roboto 這樣的字體。 雖然這種字體確實有一種科技感、機器般的感覺,但寬闊的字符也給人一種友好的感覺。
這種新奇的無襯線字體最初由 Google 設計為 Android 系統字體,現在已在 YouTube、Flipkart 和 Vice.com 等網站上使用。
6. 勞拉
Lora 是一種現代襯線字體。 雖然它在幫助網站訪問者閱讀大量內容方面確實完成了工作,但字符末端的獨特筆觸使這種特殊字體比其他襯線字體更具藝術氣息。
因此,它在新聞和娛樂網站的段落文本中非常有效,例如 FOX News、The Kitchn 和 Urban Dictionary。
7. 梅里韋瑟
Merriweather 是一種 Google 字體,專為提高屏幕可讀性而設計。 您會在使用 Merriweather 設置段落樣式的各種網站(如 Goodreads、Coursera 和哈佛.edu)中看到這方面的證據。
Merriweather 也有一個無襯線字體,所以如果你正在建立一個博客或其他文本密集的網站,這兩種字體的配對可以很好地保持對文本的關注,而不是任何周圍的干擾。
8. PT 襯線
PT Serif 最初是為擁有大量俄羅斯讀者的網站創建的,這就是為什麼在此字體系列中提供完整的西里爾字符集的原因。
也就是說,還可以使用完整的拉丁字母表,因此這種比例勻稱的字體也可以在英語網站上使用,就像在 AARP、Lifehack 和 Hongkiat 中使用 PT Serif 一樣。
9. 光譜
Spectral 是此列表中較新的字體之一,但由於它可以出色地處理網絡上的長格式內容,因此值得一試。 這種字體的特別之處在於它感覺不像它的許多襯線兄弟姐妹那樣笨拙(注意“j”的柔和曲線或“f”的頂部如何彎曲)。
此字體系列有 14 種不同的樣式,您可以通過多種方式使用這種簡單樣式的襯線。
10. 時代新羅馬

當倫敦時報在 20 世紀初需要一種新字體時,它與 Monotype 設計師合作定制了 Times New Roman。
時至今日,數字化的 TNR 是網絡上最知名、最流行和最易讀的字體之一。 每日郵報、赫芬頓郵報和 Wayfair 等網站都在使用它。 作為獎勵,它也是網絡安全的(普遍安裝在所有設備上)。
