為什麼 Web Vitals 分數如此重要以及如何監控它們
已發表: 2020-06-23谷歌最近在web.dev上發布了 Web Vitals ,作為量化網頁用戶體驗 (UX) 和改進機會的指標。 任何優化過網站以與 Google 建議保持一致的人都會知道,很難就重點關注的內容獲得一致的指導。 Web Vitals 努力通過一套可遵循的最佳實踐來消除這種歧義。 網站所有者應該優化分數並隨著時間的推移對其進行監控,以確保它們保持在建議的閾值之上。
什麼是 Web Vitals?
數百個因素會影響網頁的加載方式,例如頁面大小、網絡速度、服務器位置、壓縮等。不可能對每個指標都取得好分數,選擇要關注的項目是一個挑戰,因為不清楚哪個指標具有更大的權重。
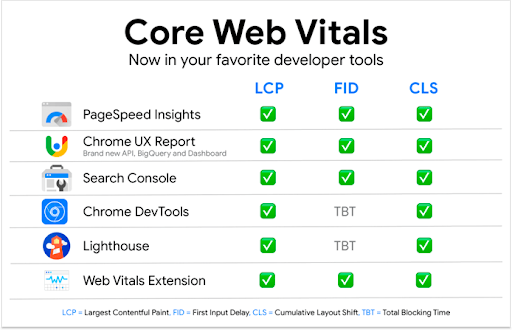
Google 有多種工具可以幫助網站管理員做出這些決定,例如 PageSpeed Insights、Lighthouse、Chrome UX Report、Search Console、Chrome Dev Tools 和 WebPageTest。 然而,隨著時間的推移,它們發生了不同的演變,並以不同的方式報告事物。
例如,PageSpeed Insights 提供 1-100 的性能分數,而 Test My Site 將性能報告為以秒為單位的加載時間,因此無法比較這些檢查。
Web Vitals 是這個問題的解決方案——三個衡量用戶體驗最重要的指標
- 最大內容繪畫 (LCP)
- 第一輸入延遲 (FID)
- 累積佈局偏移 (CLS)
它們在許多 Google 工具中被複製,並提供網站的用戶體驗和性能的統一視圖。

Web Vitals 的一個關鍵方面是,雖然它們只是三個指標,但它們代表了與用戶體驗和性能相關的更廣泛的類別。 例如,LCP 是在屏幕上繪製最大元素所花費的時間。 如果您獲得了良好的 LCP 分數,則可以安全地假設 LCP 事件之前的其他性能指標已得到優化。 這就是 Web Vitals 的美妙之處,我們將在下面更詳細地討論每一個。
最大內容繪畫 (LCP)
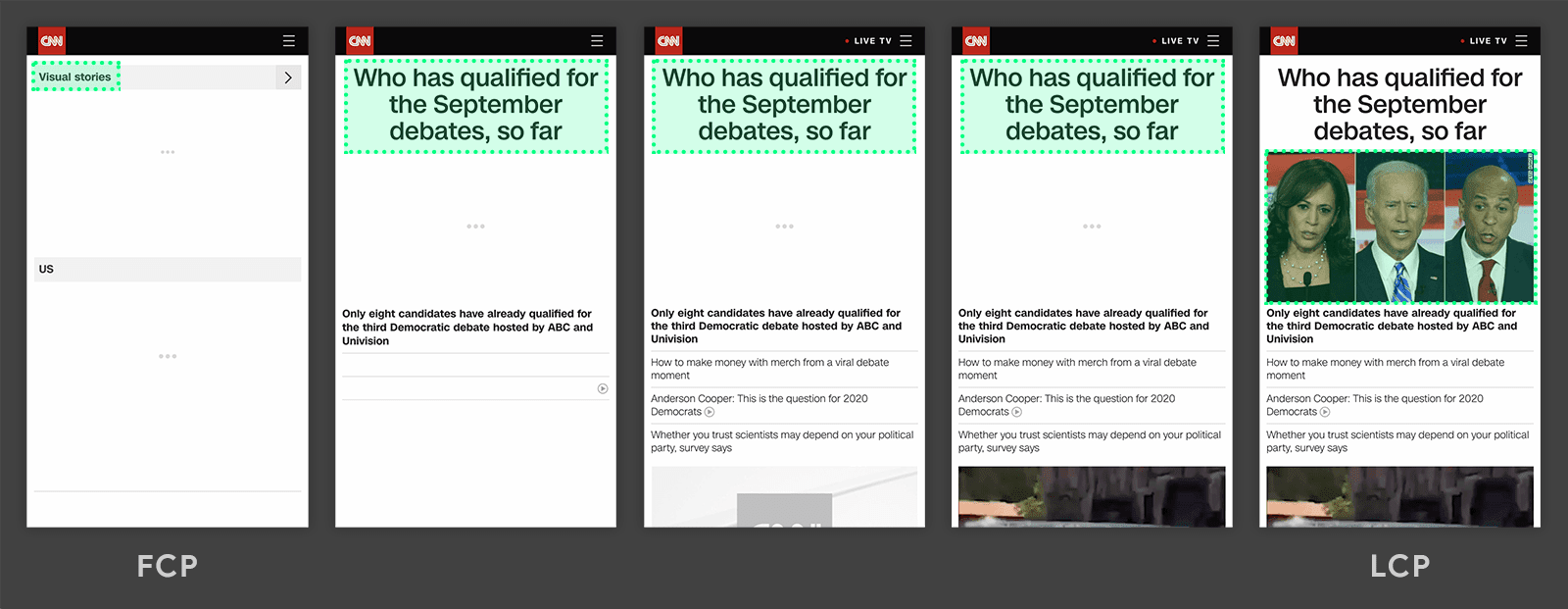
Largest Contentful Paint 是一種性能測量。 它代表最大和最有意義的元素呈現在屏幕上的時刻,以及頁面準備好供用戶交互的時刻。 在移動設備和桌面設備上的得分為 2.5 秒。

圖片由 web.dev 提供
優化
遵循通常的最佳實踐可以實現良好的 LCP分數:
- 確保服務器響應時間快且靠近用戶
- 使用 CDN 提供來自邊緣服務器的靜態內容
- 緩存不經常更改的內容
- 通過縮小、內聯關鍵 CSS 並推遲其餘部分來優化 CSS
- 盡可能限制使用 JavaScript 進行客戶端呈現
- 在需要 JavaScript 的地方,通過縮小、內聯關鍵 JS 並推遲其餘部分來優化交付
- 壓縮圖像
第一輸入延遲 (FID)
First Input Delay是一種響應性測量。 它測量用戶與頁面交互後頁面響應所需的時間。 單擊頁面並在響應之前出現延遲是一種非常令人沮喪的體驗。 FID 對這個過程進行了量化,並將小於 100 毫秒的閾值設置為良好。
優化
對 FID 的最大影響是客戶端 JavaScript 執行,因為如果瀏覽器忙於在主線程上處理代碼,則無法響應事件。 前端的一些 JavaScript 不可避免,但有一些技術可以確保高效交付:

- 縮小和壓縮 JavaScript 文件
- 使用 async 或 defer 屬性延遲非關鍵 JavaScript
- 通過盡可能簡化代碼來減少整體執行時間
- 使用代碼拆分(僅在需要時才提供 JavaScript,而不是為整個站點提供一個 app.js 文件)
累積佈局偏移 (CLS)
Cumulative Layout Shift 衡量視覺穩定性。 這是一個新指標,用於衡量加載後頁面移動或移動的程度。 如果您曾經嘗試單擊某個內容,但頁面在您的手指按下按鈕時移動了,您就會熟悉用戶體驗有多糟糕,因為它迫使您找到該元素並再次嘗試單擊。 更糟糕的是,當您嘗試單擊但頁面切換導致您單擊其他內容時。

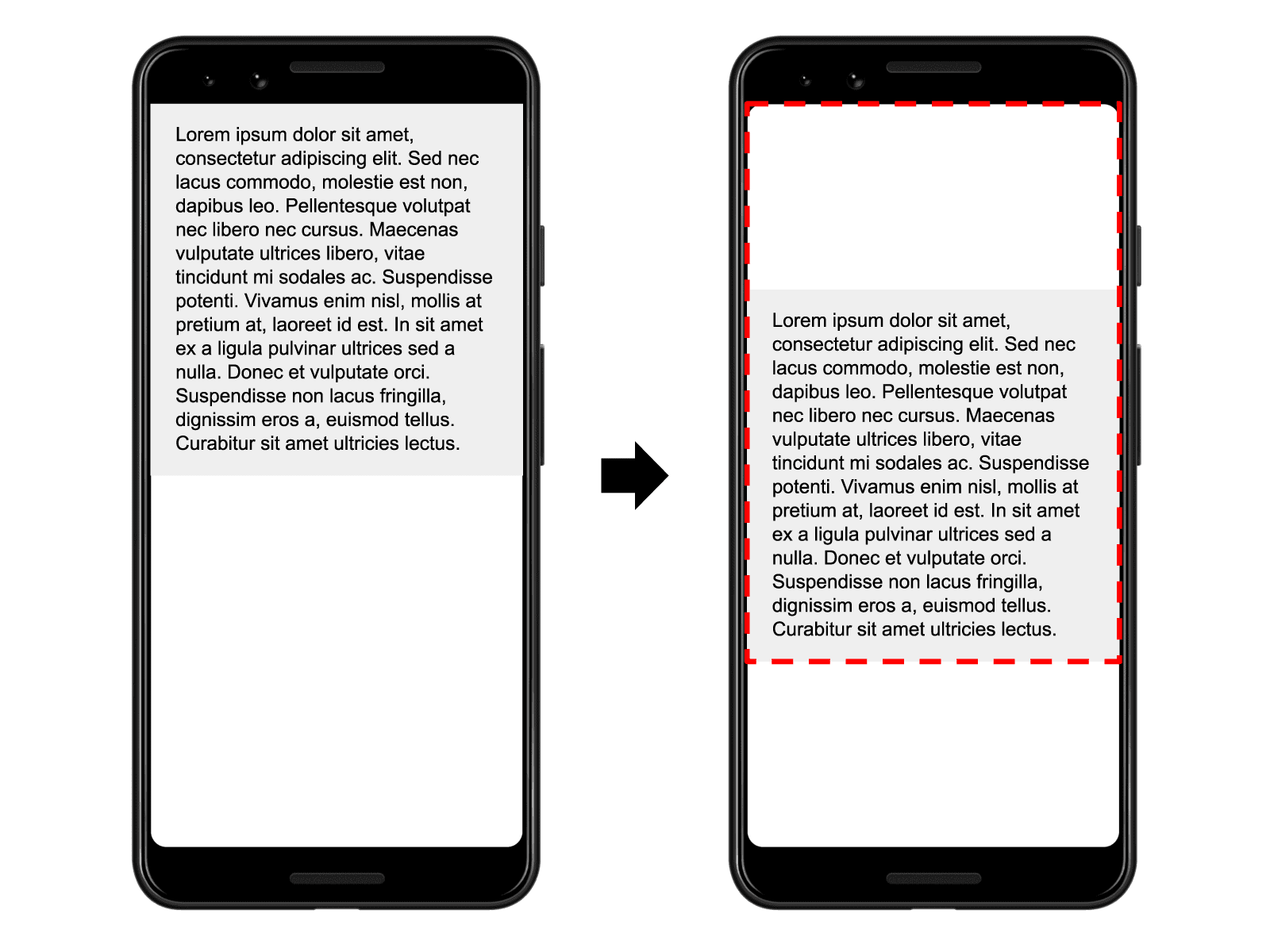
圖片由 web.dev 提供
在上圖中,假設您已經開始閱讀第一行只是因為它跳下了屏幕。 這是 Cumulative Layout Shift,Google 建議 CLS 分數低於 0.1 才能達到良好狀態。
優化
遵循以下提示可輕鬆優化 CLS :
- 頁面加載後限制動態內容注入
- 如果需要動態內容注入,在外部 div 上設置維度
- 設置圖像的尺寸(寬度和高度),以便瀏覽器在圖像加載時保留空間
- 設置廣告和嵌入的尺寸
- 避免使用加載後替換默認字體的 Web 字體
為什麼 Web Vitals 很重要
Vitals 是 Google 的一項舉措,因此在評估網站的用戶體驗時,他們很可能會使用 Vitals 分數作為他們做出決定的一個因素。 如果 Google 認為您的網站表現良好,他們會對其給予好評,這可能會在搜索引擎結果頁面 (SERP) 中產生積極的結果。
生命力很重要,因為它們代表了影響網站用戶體驗的更廣泛的指標。 要獲得良好的 Web Vitals 分數,許多其他關鍵性能指標需要具有良好的等級,以便如果您的 Vitals 處於綠色區域,您的網站將整體健康。
如果您對 Google 現在對 Web Vitals 的重視有任何疑問,只需訪問 Web Vitals 主頁,您就會看到短語“健康網站的基本指標”。
監控分數
了解 Vitals 和優化分數只是成功的一半。 您需要定期檢查以確保分數保持良好。 最簡單的方法是經常將 URL 粘貼到 PageSpeed Insights 或在搜索控制台中查看高級數據。 這兩種方法都會給你帶來責任,所以如果你忘記檢查,分數可能會在一段時間內很低。
如果您想要自動和定期更新, PageSpeedPlus可以每小時跟踪一次 PageSpeed 和 Web Vitals 分數。 隨著時間的推移,它會記錄這些並在它們掉落時發送警報。 它的設置非常簡單,有助於在頁面級別監控您的 Vitals 分數,因此您可以準確查看網站上每個頁面的得分情況。
但是,一開始就阻止它們掉線,而不是在它們上線後進行修復,這將對您的搜索結果產生更大的整體影響。 如果您在一個組織中工作,PageSpeed 和 Web Vitals 分數應該被視為跨團隊的工作。 要將用戶體驗置於所有決策的核心,您應該讓所有利益相關者都可以看到報告。 這將有助於協調開發、設計、搜索引擎優化和營銷團隊,並減少對分數產生負面影響的事情上線的可能性。
結論
Web Vitals 是 Google 計算用戶體驗的方式的一個令人耳目一新的變化。 現在可以更容易地在他們的所有工具中獲得一致的建議,並知道在網站上進行哪些更改以符合他們的建議。 很明顯,谷歌非常重視 Web Vitals,所以如果你想提高你的搜索結果,你應該關注它們。 希望本指南能幫助您入門並設置監控以跟踪一段時間內的分數。
