網站可訪問性標準:確保您的網站符合頂級 W3C 指南以將流量增加多達 20%
已發表: 2018-10-31
您想要為您的網站提供最好的服務是很自然的。
您的內容很緊湊,您的 SEO 參數得到優化,您的網站引人入勝且絕非無聊。 您有一堆精心設計的頁面,包括專業製作的照片、多個源鏈接,甚至還有一個交互式菜單。 但是……您的網站可以訪問嗎?
您可能想知道我們所說的可訪問性是什麼意思。
我們的意思是它看起來不錯嗎? 運作良好? 與觀眾互動? 是和否。
實際上,網站可訪問性是什麼意思?
這整個考驗對您來說可能聽起來勢不可擋,但互聯網上的好人以及許多統計和調查中心正在日夜工作,為我們提供最短的答案。
因此,Web 可訪問性優化基本上意味著使您的網站更易於殘障人士理解和導航。 顏色、聲音和形狀只是分析的幾個元素。
消息靈通的 Web 開發人員和 Web 設計師利用所謂的 W3C(萬維網聯盟的縮寫)及其 Web 可訪問性倡議指南來優化網站的可訪問性。
WAI 本身幾乎是一門科學,因此我們將尋找優化網絡存在並滿足主要網絡可訪問性要求的最佳方法。

為什麼網站可訪問性是優先事項?
好吧,如果我們查看統計數據,就會發現全世界有數百萬殘疾人很少使用網站瀏覽器——那是因為網站無法訪問。 再加上經常有視力和聽力問題的老年人,你就有了一大群人,他們可以從一個無障礙設計的網站中受益。
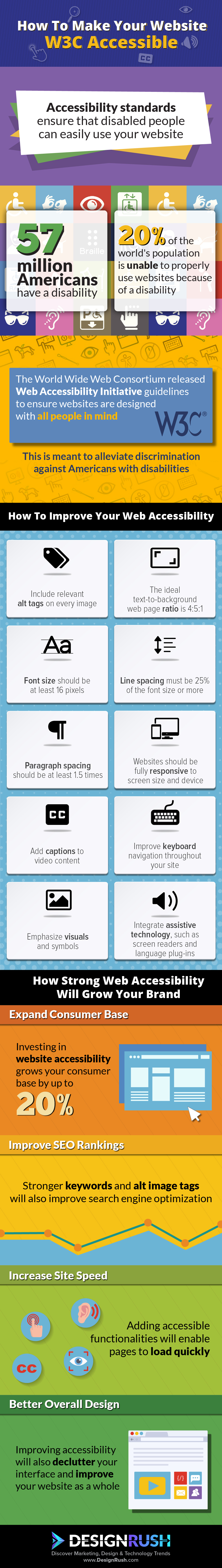
到2060年,65歲及以上人口將達到近1億。 截至目前,有 5700 萬美國人患有殘疾。
好像這還不足以成為讓您的網站可訪問的理由,這是另一個事實 - 世界上 20% 的人口可能不會訪問您的網站,因為他們無法訪問它。
幸運的是,我們已經為您的網站可訪問性問題找到了答案。
如何提高您的網站可訪問性
首先,您需要了解有關第 508 條的所有內容。如果您不熟悉這個短語,那麼您就錯過了。 很多。 但別擔心,這是一套普遍被忽視的規定。
簡而言之,第 508 節是在修正案中總結的一組規則,該修正案要求網站(尤其是美國網站)遵循並遵守廣泛的網絡可訪問性標準和指南。 該修正案要求所有政府網站在其在線努力中遵循這套規則。
現在,您一定在想,“我的網站是商業網站,我不需要遵守那些政府規定。”但是,您應該這樣做——畢竟這是正確的做法。
和往常一樣,有一個問題。
美國國家衛生統計中心 (NHIS) 進行了一項調查,試圖找出美國有多少人在瀏覽網頁時遇到問題。 這個群體包括殘疾人和老年人。
事實證明,估計有20%的人在美國瀏覽互聯網時遇到問題。
另一項調查甚至表明,殘疾人甚至根本瀏覽網頁的可能性要低三倍。 那是巨大的。
您現在可能開始了解:網絡可訪問性是吸引更多受眾並將自己定位為一個關心品牌的關鍵。
頂級電子商務公司
網頁內容無障礙指南
由於技術不斷發展,我們開發網站和各種在線服務的方式也在不斷發展。 通常,電子商務公司是這些變革的先驅。 隨著這些變化,WCAG 必須相應地更新。
該監管體係由 W3C 提供,是 Web 開發的標準。 我們將專注於解釋、分析和展示有關如何利用該系統並優化品牌在線形象的示例。
WCAG 是一個隨時變化的實時文檔,但是每個 Web 開發人員/設計人員都應該遵循一些通用規則:
- 一致性等級必須滿足 A、AA 或 AAA。
- 整個網頁必須符合標準,而不僅僅是頁面的一部分。
- 相關流程頁面必須全部符合相同或更高的評級才能被視為可訪問(例如,電子商務結賬流程)。
- 必須通過使用 WCAG 認為可信的受支持技術來實現可訪問性。
- 可以使用無法完全訪問的技術,只要內容仍可通過其他技術訪問(例如,帶有補充文本轉錄的 Flash 視頻)。
7 項網站可訪問性標準,以確保您的網站覆蓋最多的消費者

1. 在圖像上使用足夠且相關的 Alt 標籤
我們確信您在網站建設經驗中遇到過 Alt 標籤的概念。
本質上,它是對所顯示圖片的描述,對於標準用戶的體驗來說或多或少是不重要的。 現在,對於電子商務網站或主要是視覺和/或嚴重依賴視覺線索的網站,以下建議是必須的。
為什麼? 嗯,事實證明,視障人士正在使用某種屏幕閱讀器瀏覽網頁。 現在,這些屏幕閱讀器無法大聲朗讀圖片,因此它們使用的信息是您的替代圖像標籤。
知道了這一點,您就可以適當地優化您的標籤,以製作出簡潔易懂的短語,這些短語在大聲朗讀時才有意義。 儘管 SEO 有時要求我們保持 alt 標籤內容稀缺,但將其擴展為合理的措辭並不是什麼大不了的事,並且會提供額外的上下文,當然,還會為視障人士提供生活質量。
此外,請注意不要過度使用。 在替代文本中進行不必要的長描述會使內容窒息,這會違背目的。 替代文字應該簡短、簡潔,最重要的是相關。
我們知道,用戶界面和用戶體驗的這一部分對大多數人來說並不常見,但它與您的網站以其風格和視覺掛鉤帶來的任何其他特徵同樣重要。
在電子商務世界中,對替代文本進行長時間的深思熟慮尤其重要。 這些網站通常在每個屏幕上都包含一大堆產品圖片,因此使用屏幕閱讀器軟件瀏覽它們可能會很棘手。 良好的網站可訪問性優化的掌握在於:簡潔!
最美妙的部分是屏幕上看不到這些詞,這意味著沒有額外的混亂。 它為這麼多人帶來了不同的世界。
所以,做一個好人,用精心編寫的替代文字讓你的照片和圖像更加豐富。
使您的電子商務網站易於訪問對您的業務非常有益。 查看我們的電子商務網站開發機構列表,找到最適合這份工作的人選。
2. 將文字清晰度放在首位
視障人士在瀏覽時發現文本清晰度(或更確切地說,缺乏清晰度)是最大的麻煩之一。 其原因是顯而易見的,但必須格外小心地解決此問題。
文本清晰度的問題是一個相當敏感的話題。 這種大驚小怪的原因是字體樣式的選擇之間的平衡,更薄的字體在美學上更令人愉悅,但同時更難閱讀且不易理解。 當然,還有襯線的使用與否。
一項研究表明,即使正確使用襯線也會顯著影響您呈現的內容的易讀性。
擁有正確的字體粗細和大小對於適當的可訪問性優化至關重要。 但是,如果您的網站有大量信息,則可以“修剪”您的字體並使其更加可見,並且可以增強每個人的用戶體驗。
這個事實告訴我們,可訪問性優化不僅可以幫助有障礙的人在互聯網環境中四處走動,還可以幫助您從一般意義上優化您的網站。
為了保持文本的整潔和可讀性,您應該遵循一些關鍵規則。 它們由 W3C 提供如下:
- 文本和背景之間的對比度應為 4:5:1,顯示顏色的重要性以及利用對比度來獲得可讀性。
- 字體大小應至少為 16 像素。 請記住,您的網站不僅可以通過計算機訪問,還可以通過移動設備訪問。
- 文本行之間的行距應至少為一個半空格,具體取決於文本大小。 另一個強調比例重要性的案例。 正如 W3C 所提議的,尺寸和對比度在這裡起著巨大的作用。
- 文本永遠不會對齊。
- 文本應該能夠動態調整大小而無需用戶水平滾動。
- 段落之間的空格應至少為字體大小的兩倍。
3. 為您的視頻內容提供字幕
由於我們生活在一個快速互聯網連接的時代,視頻現在是在網上使用的可行渠道。 您正在開發的網站可能會集成某種視頻,或在某處嵌入 YouTube 鏈接。

如果您提供視頻內容,請確保也在其中提供隱藏式字幕。 如今,為您的視頻內容製作字幕並不難。 當然,如果您提供成績單,您甚至可以考慮聘請某人為您做這件事。
幸運的是,隱藏式字幕已成為視頻觀看體驗的日常組成部分。 無論您的目標受眾是什麼,請嘗試在您的視頻中至少包含英文字幕。

4. 讓鍵盤導航成為你網站的一部分
這個應該是必須的。
不使用鼠標進行導航和瀏覽是當今令人驚訝的功能。 由於殘疾而使用輔助硬件的人,或者只是習慣於通過鍵盤進行網站導航的筆記本電腦用戶,都是您想要取悅的人。
Imgur 是一個很好的平台例子,它甚至鼓勵他們的成員使用他們極其簡單但非常有效的系統。 他們集成了一個系統,以便僅使用鍵盤更輕鬆地瀏覽和參與社區活動。 此功能向我們展示的不僅僅是對可訪問性優化的願望。
這表明該品牌在人體工程學方面進行了投資,儘管他們並不沉迷於商業,並且是一個圖像共享網站。
在鍵盤命令的簡單性方面,優化網站的另一個充分示例是廣受歡迎的 Twitter。
如果您滿足這些要求,您甚至可以使您的品牌更受歡迎,並讓用戶感覺更強大,因為可以選擇僅使用按鍵移動。
5. 獲得務實的視覺效果
儘管聽起來很神秘,但實際上並沒有那麼難。
不要害怕利用象形圖、符號和其他視覺提示來幫助您的訪客四處走動並體驗您的品牌。 最簡單的例子是將“下一頁”這個詞放入指向右側的箭頭中,暗示動作而無需閱讀其中的文本。
這種視覺輔助有很多目的,當然首先是可訪問性優化。 它還減少了瀏覽所需的時間,從而提高了平台的效率。
另一個可以注入實用性和美感的重要功能是通過符號,實現獨特的極簡設計。 在不損害必要信息質量的情況下擁有正確數量的元素對我們所有人都有幫助。
將熱門網站作為此類優化的主要例子似乎有點過時,但是,嘿,由於這一事實,它們實際上很受歡迎。 以 Instagram 為例——視覺和人體工程學的簡單性的一個很好的例子。 這項服務的可訪問性就像點擊幾下一樣簡單,所使用的符號可以節省空間、整理並使每個元素更加可見和可區分。
另一個很棒的可訪問性優化工具就是顏色。 是的,顏色。 在網頁設計中使用顏色是一個古老的故事。 但它在使老年人和殘疾人更容易訪問您的網站方面可以發揮的作用是巨大的!
頂級網站設計與開發公司
6. 評估和調整您的內容
是的,正是如此。 聳聳肩似乎是一件容易的事,但人們在在線開髮品牌時往往會發現自己陷入困境。
法規和規則乍一看可能很複雜,但您可以採取一些步驟使其更容易。
確保您完全理解您所展示的內容,並且您可以同時向一個五歲的孩子和一位資深的 Web 開發人員解釋它。 這樣,您會發現啟動可訪問性優化要容易得多。
要調整內容,請先列出人們在線最常見的障礙:
- 視力不好的人。
- 瞎眼的人。
- 聽力不好的人。
- 不能輕易使用鼠標或鍵盤的人。
- 難以理解更長、更複雜的句子的人。
考慮到這些因素,您會發現適應過程更可行且更易於處理。 請記住,您身邊確實有一本方便的指南,不要害怕,您是在幫世界一個忙!

7.利用輔助技術
最後,但同樣重要的是,輔助技術的使用。
有越來越多的技術可以幫助人們在使用計算機和互聯網時提供幫助。 我們已經提到了屏幕閱讀器,但它們並不是唯一的。
通過這些技術使您的網站可用非常重要,基本列表包括:
- 屏幕閱讀器 - 這些文本到語音平台可以將替代文本識別為合法的文本來源。
- Windows/Mac 輔助功能 - 這些是製造商本身包含在其設備中的易於訪問的選項(放大鏡或文本到語音)。
- 顏色對比度分析儀——這些程序可以幫助使顏色適應不同類型的顏色障礙。
- 工具欄/插件 - 這些提供各種類型的幫助,例如語言助手。
- 移動設備 – 每個人都在移動設備上,因此也要針對移動設備優化您的網站可訪問性。
頂級數字機構
可訪問性優化的好處
我們知道所有這一切似乎都需要大量工作,但這是有正當理由的。 即使您是非營利組織,讓盡可能多的人訪問您的非營利網站也是一個好主意。
除了到目前為止所說的所有內容之外,讓我們考慮一下這些實現的一些好處。
1. 更大的客戶群
使您的品牌在線用戶友好是邁向全新客戶群的重要一步。 開拓這個市場,同時做好實際工作是一個雙贏的局面。
2、社會責任
讓互聯網變得更好是我們所有人肩上的責任——所有者、普通瀏覽器和客戶。 由於萬維網是一項基本人權,如果不熱情地進行此類優化和調整,就有點不負責任。
3. 更整潔的網站
許多 Web 開發人員將證明這一點。 當您優化您的網站時,為了實現上述更改,您將修復並收緊任何缺失或鬆動的部分。 它可以幫助您與 SEO、設備兼容性和網站維護等所有要素保持聯繫。

開始您的網站可訪問性的最佳工具
有許多有價值的資源可以幫助您構建更好的網站並測試您當前的網站。
我們挑選了一些最受歡迎、最有用的網站,以幫助您和您的品牌加入最佳無障礙網站的行列。
如果您的目標是“按規矩辦事”,而政府就是這樣做的,請從 508checker 開始。 此工具使您只需輸入 URL 即可檢查站點的可訪問性。 它使用原始修正案作為參考,因此您將知道自己的立場。
接下來是 Accessibility Valet,這是一個簡單的工具,它使用 WCAG 和第 508 節作為參考點,掃描錯誤並提供有關您可以做什麼的建議。
幫助您優化網站的第三個工具是 Wave,它是一組類似於前兩個工具的工具,帶有額外的選項來檢查非公開和未發布的網站是否存在潛在錯誤。
無障礙優化網站的力量
通過做可訪問性優化的社會責任事情,遵循 W3C 規則手冊,並遵守第 508 節,你是在幫自己 - 以及那裡的很多人。
因此,請始終記住,有些互聯網用戶不像其他大多數人那樣上網。
是的,這些功能不僅可以幫助他們,還可以幫助您了解市場,並對其有更深入、更透徹的了解。
請記住:Web 可訪問性對某些人來說必不可少,但對所有人來說都很有用!
你有它。 很多事情要處理,很多事情要考慮。
對可訪問性優化的投資無疑是一項有價值的投資,沒有任何缺點。 你讓更多的人了解你的品牌,你可以解決小問題,在這個過程中為公眾做點小事。
此外,您的在線服務將立即獲得更高的可信度。
如果您採取必要措施確保所有人都可以訪問您的網站,那麼您就是在幫自己一個大忙。 因為網頁設計的未來是可訪問性。 更多的人將與各種品牌和機構進行互動。 你想確保你不會被拋在後面。
使用這些網頁設計和開發機構資源獲取有關網站可訪問性的幫助!
當您註冊DesignRush Daily Dose 時,發現更多網頁設計和業務增長技巧!
