網站背景圖片——終極設計指南
已發表: 2017-08-03可以成就或破壞網站設計的因素之一與您如何設置網站背景圖像有關。
設置背景圖像可能看起來很簡單:
1. 您從免費圖片庫中找到圖片
2. 上傳就完成了,對吧?
實際上,要讓您的網站背景圖像完美地適合您的網站,有一個更複雜的過程。
這個過程包括幾個關鍵步驟:
- 獲得正確的圖像大小
- 分析焦點
- 添加背景疊加
- 使其具有移動響應性等。
幸運的是,借助 Elementor 中提供的許多圖像背景自定義選項,為網站背景正確自定義圖像的過程變得更加容易。
在這篇文章中,我想與您分享 10 個您需要遵循的最佳實踐,以便在 Elementor 中正確處理背景圖像。
#1 - 用線框設計網站背景圖片
希望您在設置背景圖像時不會費神,而是遵循網站的特定線框。
這是使用 Elementor 的第一個也是最重要的提示。
什麼是線框?
線框是您網站或頁面的圖形模型。
線框用於在實際構建網站之前規劃網站的結構。
您可以使用 Photoshop、Axure、Sketch 和 Mockplus 等軟件創建網站線框圖。
在線框模型中,您應該獲得所有背景圖像位置和大小的描述,以便在 Elementor 中輕鬆重新創建它。
線框讓你避免犯很多設計錯誤
我們自己的設計師團隊在 Elementor 使用 Photoshop 和 Sketch 來規劃我們的模板,因此您可以從高質量的結果中看出這是必不可少的步驟。
如果您不打算使用任何線框工具,甚至不打算使用餐巾草圖,那麼我強烈建議您堅持使用我們預先設計的模板並以此為基礎。
即使是世界上最專業的設計師也使用線框。 不要認為你有什麼不同。
即使您不是設計師……事實上——尤其是如果您不是設計師,您需要結構來確保您的努力不會白費。
規劃頁面還有助於組織您將使用的背景圖像。
這樣,您將知道每個圖像的大小應該是多少。 它還可以幫助您確保背景圖像不與其他頁面元素衝突,並整齊地融入網站網格中。
根據線框重新創建背景圖像
Elementor 頁面佈局由部分、列和小部件組成。
每一個都可以看作是一個圖層,您可以在其上設置背景圖像。
您還有一個 Columns 小部件,它可以用作另一層背景圖像。
當您開始在 Elementor 中重新創建線框的一部分時,您需要首先決定是否將線框的背景圖像放置在部分、列或小部件級別。
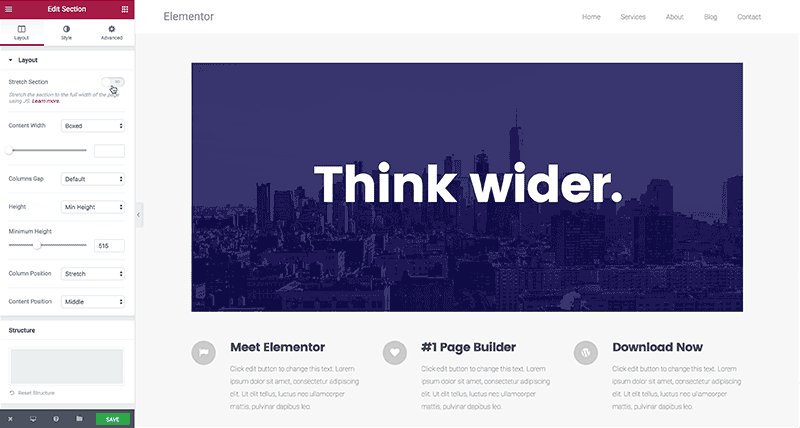
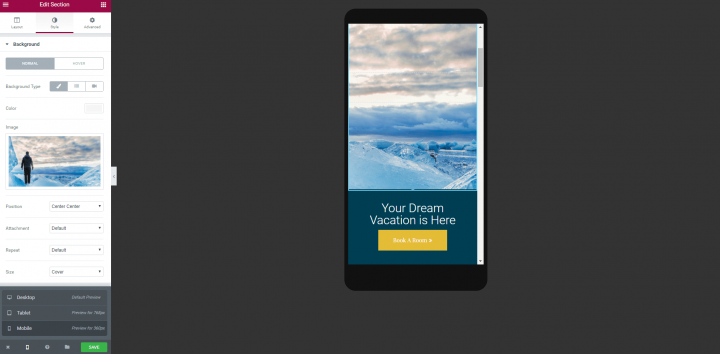
如何在節級別設置背景圖像
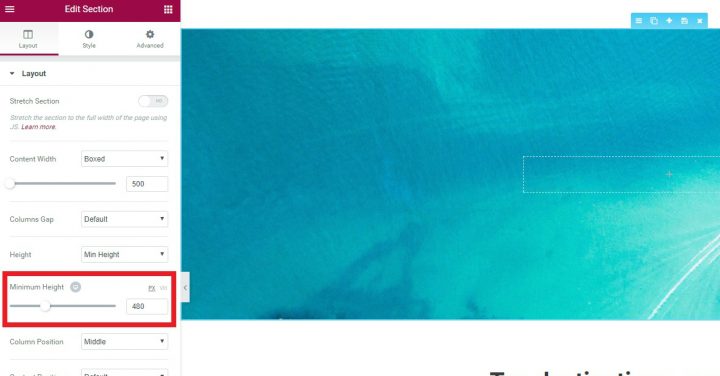
當您第一次將圖片上傳到版塊背景時,您只會看到背景圖片高度的一小部分。

這是因為該部分的默認背景高度較小。
為了全高顯示圖像,您必須增加截面高度。
您可以通過以下兩種方式之一執行此操作:
轉到“部分”>“佈局”>“高度”,然後設置最小高度。
或者轉到“部分”>“高級”,然後添加頂部和底部填充。
在列級別設置背景圖像
某些情況需要您在列級別設置背景圖像。
當您希望背景僅跨越部分的一部分時,或者當您希望在現有背景之上添加另一個圖層時,這是正確的。
問題是默認情況下看不到列背景。
要顯示列背景圖像,您需要向該列添加一個小部件。 小部件具有默認高度,因此它們使部分背景可見。
如果不想添加可見小部件,只需添加一個 Spacer 小部件即可。
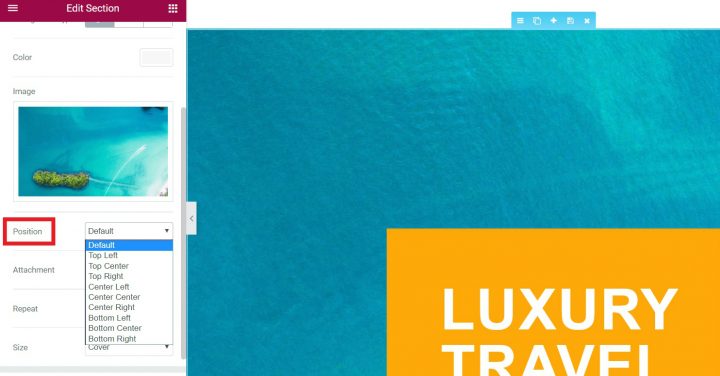
#2 - 設置合適的背景圖像位置

您可以設置圖像的位置,使圖像聚焦在 9 個位置中的任何一個:
左上、中上、右上、左中、中中、右中、左下、中下和右下。
在圖像的寬度或高度大於部分間距的情況下,圖像位置可讓您選擇將聚焦圖像的哪個區域。
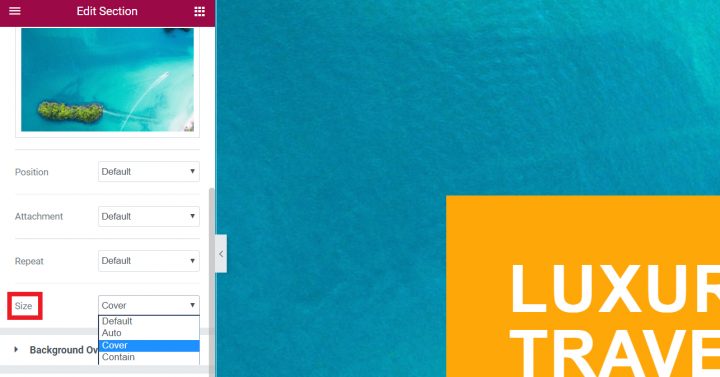
#3 - 設置網站背景大小

在大多數情況下,您將上傳大於實際背景區域的圖像背景。
建議使用這種使用較大圖像的方法,以確保圖像在較大屏幕上保持完整可見且不會在其兩側被截斷。
共有三種圖像大小選項:自動、封面和包含。
每個都以不同的方式顯示背景圖像。
自動圖像大小
默認情況下,圖像大小設置為自動。
自動大小的意思是背景圖像將以其實際大小顯示。
基本上,自動意味著沒有縮放。
如果圖像的大小為 1,000 像素,而該部分的寬度僅為 800 像素,則圖像將被裁剪為僅在屏幕上顯示 800 像素(默認為左上角區域)。
封面圖片尺寸
如果您將圖像大小設置為 Cover,則背景圖像將被縮放以適合該部分的寬度,而不會丟失其比例。
這意味著它可能會在其高度被裁剪。 如果您使用過我們的模板,您可能已經註意到,在大多數情況下,我們使用封面圖像大小。 這是因為它確保圖像以正確的尺寸顯示,而不會過度縮放。
使用 Elementor 時,Cover 是大多數情況下尺寸的最佳選擇。 Auto 存在顯示圖像放大版本的風險,而 Contain 存在顯示縮放圖像過大或過小的風險。
封面以適當的尺寸顯示圖像,如果該部分與背景圖像尺寸不匹配,則會裁剪圖像的兩側。 如果我們確保背景圖像在裁剪後的側面仍然有效,我們可以使用 Cover 在所有設備上正確顯示背景圖像,包括移動設備。
包含圖像大小
如果將大小設置為包含,則圖像將被縮放,因此高度和寬度都適合該部分,並保持其原始比例。
這可能意味著在該部分的左側和右側留下一些空白或讓圖像重複。
底線 - Elementor 中背景圖像大小的最常見用途是將背景圖像設置為 Cover,並將部分/列/小部件的最小高度設置為所需的高度。
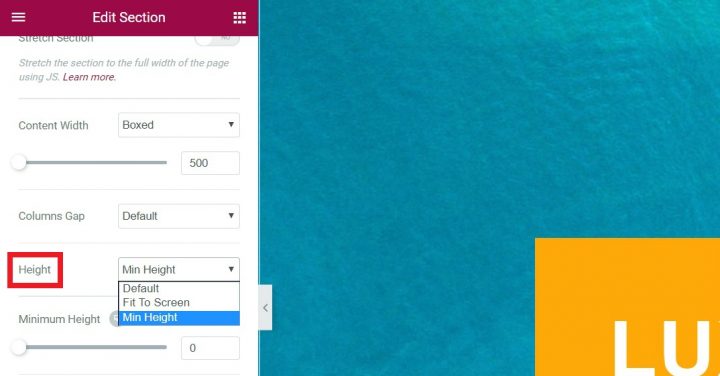
#4 - 使背景圖像移動響應

您可以通過轉到“部分”>“佈局”來設置背景圖像的高度。
接下來,您可以手動設置以像素為單位的高度,從而獲得跨設備顯示的準確高度。
您還可以將高度設置為 VH。 VH 代表視口高度的百分之一。
這用簡單的英語意味著什麼——
比例尺適應其所在設備的高度。 每個 VH 佔總視口的 1%,使整個比例為 100%。
如果您將 VH 設置為 100%,那麼無論我們談論的是什麼屏幕分辨率,圖像將始終佔據整個屏幕高度。
這對於移動響應非常有用,因為它可以確保圖像始終佔據整個屏幕的高度。
如果部分內容高度超過部分大小,Elementor 將顯示整個內容,並且該部分將增加高度。
#5 - 為盒裝或全寬佈局選擇圖像

為網站創建背景圖像時,需要考慮三種主要佈局類型:
1. 盒裝網站——這些網站的內容和背景都被裝在一個有限的寬度內。
這種佈局適用於內容需要位於定義明確且固定的網格內的網站。
一個例子是最受歡迎的 WP 相關網站之一——WPbeginner.com。
另一個例子是我們自己的網站——Elementor.com。

2. 全寬背景——另一種類型的網站佈局,在過去幾年變得非常流行,包括帶有全寬圖像的網格和帶框內容的網格。

3. 全寬背景 + 內容– 有一些網站的內容和背景都覆蓋整個頁面寬度。 這種情況不太常見,通常用於視覺效果高且內容少的網站。
您可以在 Collage Crafting 站點中查看此佈局的示例。 這種設計不太常見,所以我們不會進一步詳細說明。
全寬或盒裝模板
大多數 Elementor 模板使用全寬圖像背景,但它們也非常適合盒裝佈局。
例如,About – Startup 模板在全角上看起來像這樣:

但也可以用作包含的盒裝佈局:

弄清楚您是在處理盒裝佈局還是全寬佈局是必須的,以便獲得正確的背景圖像大小。
#6 - 調整背景圖像以提高速度
“我的背景圖片的合適寬度是多少?”
這是一個我們經常被問到的問題。
當您第一次從 Unsplash 等網站下載圖像時,其原始大小通常至少為 4MB。

大尺寸在分辨率方面很有用,但相信我 - 您不想將這種完整尺寸的圖像加載到您的網站。
它會放慢速度,就像您無法相信一樣。
相反,您應該根據需要調整圖像大小,並可能出於設計目的對其進行裁剪。
您也不希望圖像太小,從而導致像素化背景。
寫下您網站上所有圖片的確切尺寸。 這將幫助您更快地裁剪和調整所有圖像的大小。
設置高度稍微複雜一些。 對於身高,沒有明確的規則,但您可以嘗試遵守一些常見的尺寸。
你也不希望它太短,導致背景的薄層。
常見的比例是16:9,這也是寬屏電視的比例。 您可以在有關該主題的綜合 Kinsta 指南中閱讀有關圖像優化的更多信息。
#7 - 裁剪圖像以改善焦點和對齊
如前所述,我們建議您在某些圖形軟件(如 Photoshop 或 Sketch)中創建佈局(甚至是草稿)。
這很關鍵,因為它允許您在背景圖像和頁面上的其他元素(如文本和圖標等)之間設置適當的平衡。
這是裁剪圖像的最簡單方法,因此它以最佳方式與小部件對齊。
如果您想直接在 Elementor 編輯器中工作,您可以對裁剪進行粗略估計,並使用 Pixlr 等免費工具裁剪圖像。
這是如何完成的:
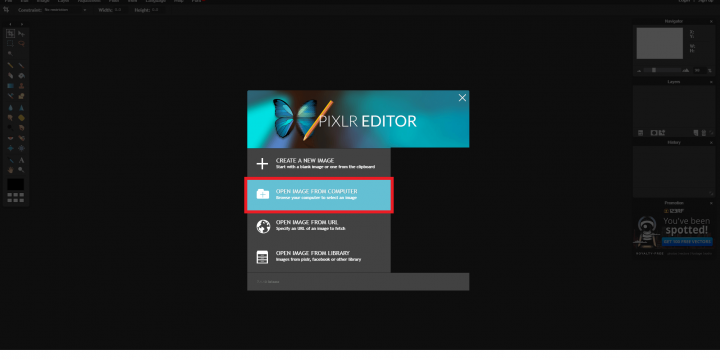
首先,將圖像上傳到 Pixlr:

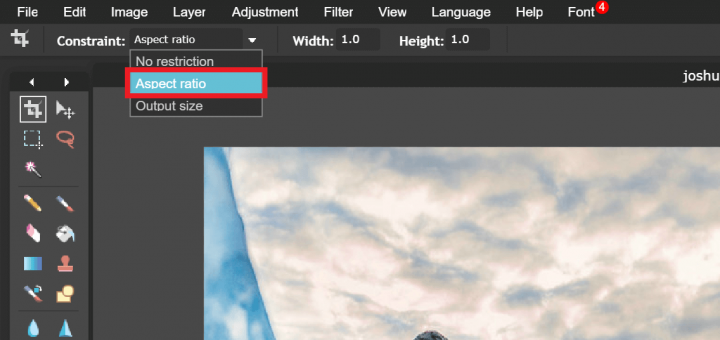
然後,單擊裁剪,並選擇縱橫比:

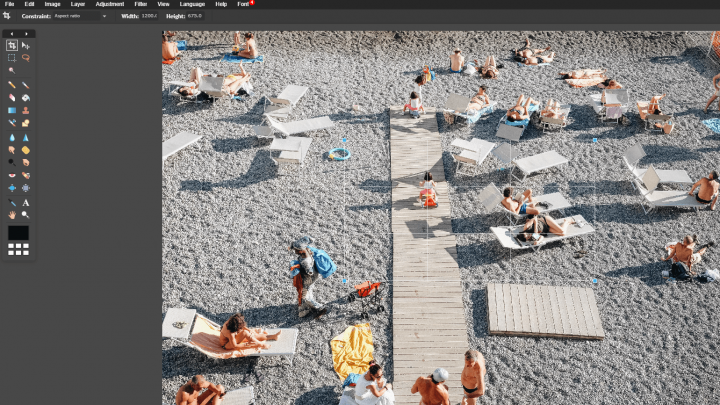
現在,選擇您要關注的區域:

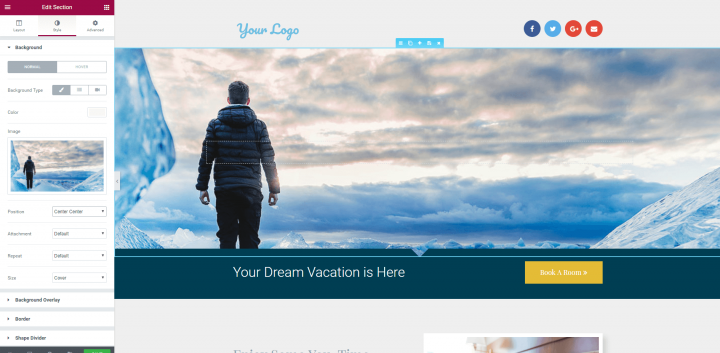
應用裁剪後,結果將是一個更容易理解和重點突出的背景:

除了裁剪,您可能還想拉直和旋轉圖像,使圖像中的元素看起來與圖像的框架平行。
您還可以決定通過裁剪來刪除圖像中出現的某些不相關元素。
在您進行裁剪時,我還建議記住您計劃將哪些小部件放置在圖像背景之上,並確保它們不會覆蓋圖像中您希望保持可見的任何重要視覺對象。
旁注- 您可以使用 Pixlr 的三列網格並將主題放置在網格線的交匯處(這稱為“三分法則”)。
裁剪完成後,您仍然需要獲得正確的圖像尺寸。
在 Pixlr 中,您應該轉到“圖像”>“圖像大小”並輸入站點所需的圖像大小。
確保您輸入的圖像尺寸小於基本圖像,這樣您的圖像就不會被放大和像素化。
#8 - 確保圖像焦點不會丟失
焦點是指照片中吸引觀看者註意力的單個元素。
處理包含單個焦點的圖像背景有些複雜,因為您希望圖像在所有屏幕和設備上正確定位。
這不是一項簡單的任務,需要提前進行一些計劃。
讓我們從 Unsplash 中獲取這張圖像,該圖像已被裁剪並調整大小,因此焦點是位於左側的人。

由於此圖像中有一個清晰的焦點,因此很可能無法跨設備一致地查看它。 事實上,當我切換到移動視圖時,人的形象完全消失了:

為避免此類問題,有以下三種可能的解決方案:
1. 選擇焦點不是很重要的圖像。
這樣,如果焦點在移動設備上被剪切,背景圖像仍然可以描繪您希望用戶收到的體驗和氛圍。
2. 選擇具有中心焦點的圖像。
這樣,向移動視圖的過渡將移除圖像的邊,而中心焦點將保持原樣。
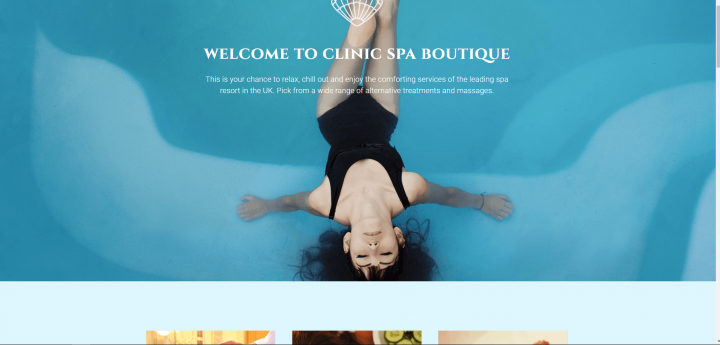
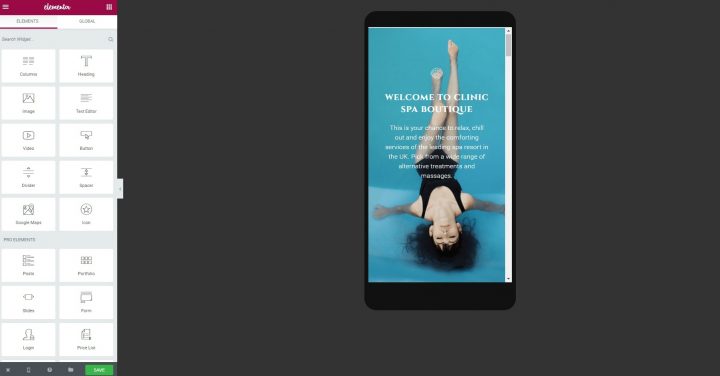
在下面的 Spa 模板示例中,居中的圖像將在所有設備上顯示:


請注意,因為頭部在底部,您必須將最小高度設置為 100 VH,這意味著圖像將始終顯示。
3. 將圖形和背景分開。
設置一個沒有焦點的背景,然後在它上面添加一個圖像小部件並將其放置在一個自適應位置。
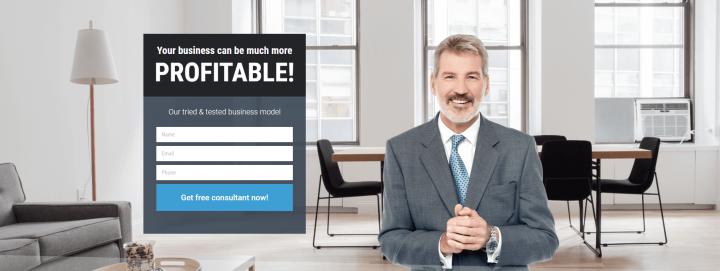
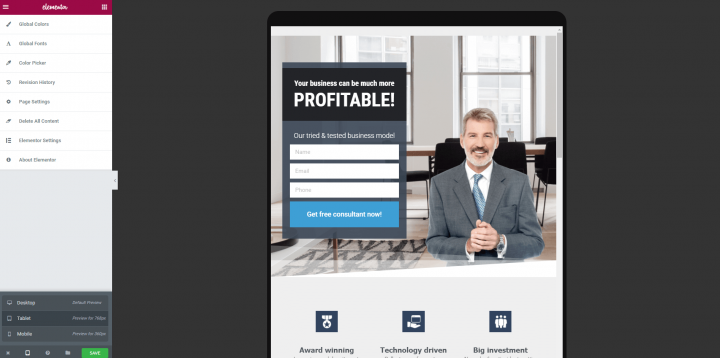
這是我們在一些模板中使用的方法,例如在這個房地產模板頁面中。 對於此模板,我們使用了辦公室背景圖像,並在其上放置了 2 列。 我們在一欄中放置了聯繫表格,在另一欄中放置了商人的形象。

商人將在桌面和平板電腦視圖中與表單保持相對距離。

#9 - 學習使用真實圖像而不僅僅是庫存圖像
您在模板和主題演示內容中看到的通常是專業背景圖片,取自 Unsplash 等免費資源或 Shutterstock 等付費資源。
鑑於您負責將您正在處理的網站定制為實際業務,在大多數情況下,您最終需要使用您為其創建網站的實際業務的圖像替換至少一些背景圖像。
這實際上是一個大問題。
令人驚訝的是,在我寫這篇文章的研究中,我沒有遇到任何一篇關於這個問題的文章。
在 Unsplash 中,你通常會得到這樣的圖像:

大多數企業都沒有專業攝影師製作的工作室質量圖像的庫存,以展示他們的業務。
相反,他們有一堆這樣的照片:

很不一樣吧?
沒有明確的方法可以彌合這一差距。
意識到這種質量差距本身就是嘗試美化圖像並改善其整體風格的重要一步。
這個問題的一個首選解決方案是回到企業主那裡,要求他們聘請專業攝影師並製作一組更好的圖像用於背景和內容。
另一種解決方案是使用之前的裁剪點,並不必要地裁剪圖像中不太吸引人的元素。
最好您還會對顏色、平衡、照明和對比度進行一些調整。

#10 - 添加圖像疊加以獲得更一致的設計
使用 Elementor 的圖像疊加,您可以從編輯器內部添加顏色和漸變圖像疊加,從而產生一些非常好的效果。
這些疊加層可用於多種目標:
1. 隱藏劣質圖片
如果您使用的是低質量圖像,您可以使用疊加來掩蓋背景。
這樣,即使圖像質量很低,用戶也不會看到它。
2. 突出標題或其他文本元素
使用疊加層,您可以增加背景和標題之間的對比度。
這通常用於英雄部分,以使標題突出並更加強調。
對於這種用途,您最常使用灰色調來使背景圖像變暗。
3. 調整圖片顏色以適合您的品牌和網站調色板
您可以使用我們網站主調色板的一種顏色,這樣可以為整個部分創建一種過濾器。
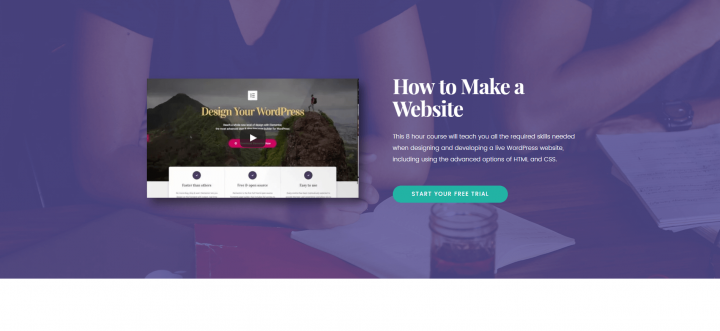
此方法用於“主頁研究”模板:

該模板具有紫色覆蓋層。
如果您選擇對背景圖像使用疊加層,我的建議是盡量保持一致。
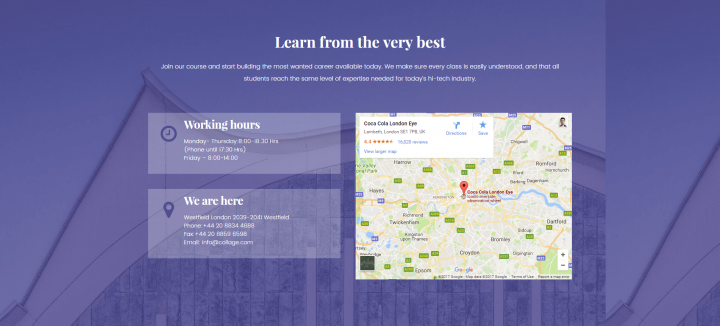
請注意,對於我剛剛提到的模板,我們也在底部部分使用了相同的疊加層:

4. 過濾圖像以獲得更一致的色彩平衡。
疊加層的另一個用途是為顯示顏色變化太大的圖像創建更堅實和一致的外觀。
將圖像上傳到 Elementor 後,轉到“部分”>“樣式”>“背景疊加”。
從這裡,您可以設置基本顏色疊加,並使用不透明度來增加或減少其效果。
不要在不採取行動的情況下離開這篇文章......
我當然希望本指南為您提供一些可操作的技巧,您可以在之前使用過的網站背景圖片上實施這些技巧。
試著問問自己,您過去使用過的網站背景圖片是否符合我們提出的每一個要點,以及所有背景圖片是否都經過優化設置。
請在評論中向我發送您的網站,包括您如何改進背景圖片的前後圖片。
如果您喜歡這種深入的設計教程文章,請在評論中告訴我。 聽到我們的努力受到好評總是很高興。
